Modify the content and layout of pages on the developer portal in Azure API Management
There are three fundamental ways to customize the developer portal in Azure API Management:
- Edit the contents of static pages and page layout elements (explained in this guide)
- Update the styles used for page elements across the developer portal
- Modify the templates used for pages generated by the portal (for example, API docs, products, user authentication, etc.)
Availability
Important
This feature is available in the Premium, Standard, Basic, and Developer tiers of API Management.
For feature availability in the v2 tiers (preview), see the v2 tiers overview.
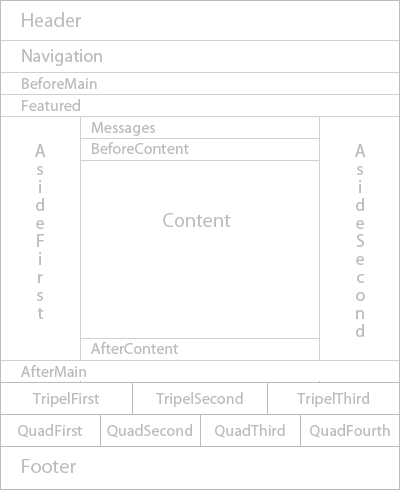
Structure of developer portal pages
The developer portal is based on a content management system. The layout of every page is built based on set of small page elements known as widgets:

All widgets are editable.
- The core contents specific to each individual page reside in the "Contents" widget. Editing a page means editing the contents of this widget.
- All page layout elements are contained with the remaining widgets. Changes made to these widgets are applied to all pages. They are referred to as "layout widgets."
In day-to-day page editing one would often modify just the Content widget, which will have different content for each individual page.
Modifying the contents of a layout widget
The Developer portal is accessible from the Azure Portal.
Click Developer Portal from the toolbar of your API Management instance.
To edit the contents of widgets, click the icon comprised of two paint brushes from the Developer portal menu on the left.
To modify the contents of the header, scroll to the Header section in the list on the left.
The widgets are editable from within the fields.
Once you are ready to publish your changes, click Publish at the bottom of the page.
Now you should be able to see the new header on every page within the developer portal.
Next steps
- Update the styles used for page elements across the developer portal
- Modify the templates used for pages generated by the portal (for example, API docs, products, user authentication, etc.)