Automatické zahájení konverzace
Důležité
Schopnosti a funkce Power Virtual Agents jsou nyní součástí Microsoft Copilot Studio po významných investicích do generativní umělé inteligence a vylepšených integracích napříč Microsoft Copilot.
Některé články a snímky obrazovky mohou odkazovat na Power Virtual Agents, zatímco aktualizujeme dokumentaci a obsah školení.
Svého kopilota můžete nakonfigurovat k zahájení konverzace s uživatelem. Můžete také kombinovat vlastní pozdrav s přizpůsobením vzhledu a chování robota.
Důležité
Když kopilot zahájí konverzaci, zobrazí se v analýze a zvýší počet vašich relací.
Pokud se uživatel do konverzace s kopilotem nezapojí (například načte stránku, ale na nic se kopilota neptá), bude relace označena jako relace bez zapojení. To může ovlivnit vaši analýzu.
Ve výchozím nastavení se kopiloti vytvoření pomocí Microsoft Copilot Studio a publikovaní na web načtou bez pozdravu a pasivně čekají, až uživatel zahájí konverzaci.
Můžete však použít vlastní kód CSS a JavaScript, aby kopilot automaticky zahájil konverzaci, když se načte. Můžete například nechat svého kopilota říct: „Ahoj, já jsem Botty, virtuální agent“, jakmile se kopilot načte.
Nejprve musíte nasadit vlastní plátno, které obsahuje argumenty, které aktivují pozdrav. Ve výchozím nastavení volá vlastní plátno výchozí systémové téma pozdrav. Můžete však vytvořit nové téma, který se použije jako pozdrav. Musíte přesměrovat výchozí systémové téma pozdravu na nové téma.
Důležité
Ukázkový kód obsažený v této dokumentaci můžete nainstalovat a používat pouze pro použití s produktem Microsoft Copilot Studio. Ukázkový kód je licencován „tak, jak je“ a je vyloučen z jakýchkoli smluv o úrovni služeb nebo služeb podpory. Riziko spojené s jejich použitím nesete vy.
Společnost Microsoft neposkytuje žádné výslovné záruky ani podmínky a vylučuje jakékoliv předpokládané záruky, včetně obchodovatelnosti, vhodnosti pro určitý účel a neporušení předpisů.
Načtení koncového bodu tokenu
Chcete-li upravit své plátno, ať už je to výchozí plátno nebo vlastní plátno, ke kterému se připojíte, musíte získat podrobnosti o svém kopilotovi.
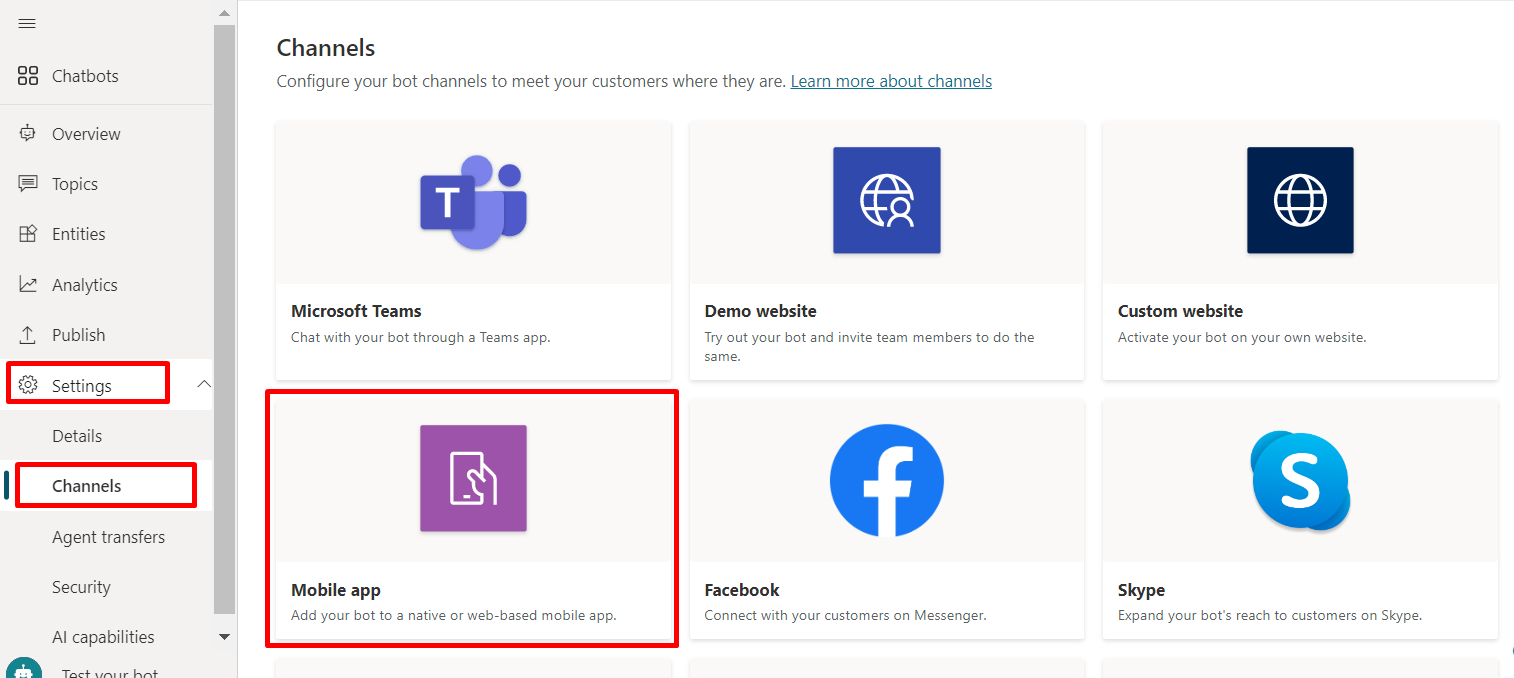
V navigační nabídce pod Nastavení vyberte Kanály.
Vyberte Mobilní aplikaci.

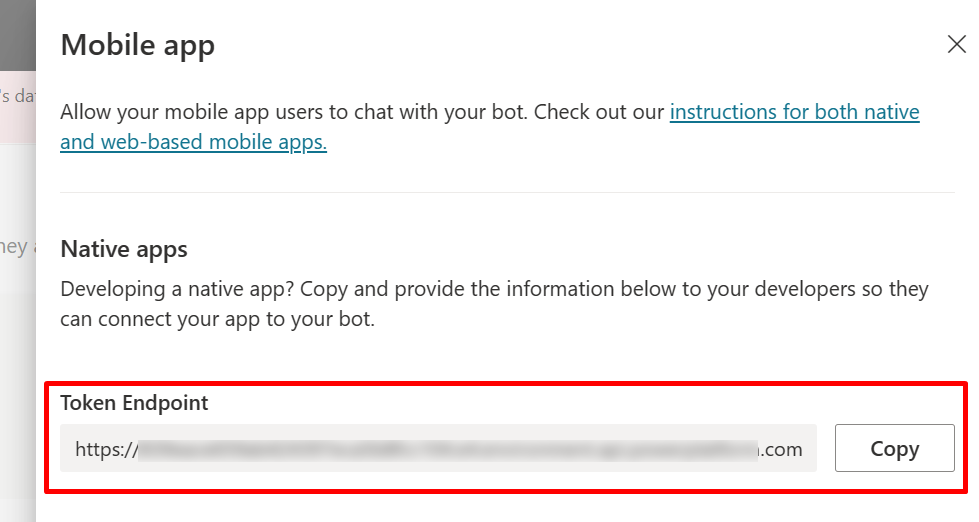
Vedle položky Koncový bod tokenu vyberte možnost Kopírovat.

Přizpůsobit výchozí plátno (jednoduché)
Konfigurujte vzhled plátna chatu pomocí jednoduchého CSS a možností stylů JavaScriptu.
Nejprve musíte nakonfigurovat, kde nasazujete plátno robota.
Zkopírujte a vložte zde uvedený HTML kód a uložte jej jako index.html.
Můžete také zkopírovat a vložit kód do editoru w3schools.com HTML try it. Stále budete muset přidat koncový bod tokenu.<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>V souboru index.html, který jste vytvořili, zadejte koncový bod tokenu do řádku
var theURL = "<YOUR TOKEN ENDPOINT>";.Otevřete index.html pomocí moderního prohlížeče (např. Microsoft Edge) a otevřete kopilota na vlastním plátně.
Otestujte kopilota, abyste se ujistili, že od vašeho kopilota dostáváte odpovědi a že funguje správně.
Pokud narazíte na problémy, ujistěte se, že jste publikovali svého kopilota a že koncový bod vašeho tokenu je vložen na správné místo. Koncový bod tokenu by být za znakem rovná se (=) na řádku
var theURL = "<YOUR TOKEN ENDPOINT>"a uzavřen dvojitými uvozovkami (").
Změna výchozího pozdravu kopilota
Kód v souboru index.html způsobí, že téma se automaticky zavolá při načtení kopilota. Ve výchozím nastavení kód volá systémové téma pozdravu. Můžete také vytvořit nové téma a přesměrovat výchozí systémové téma pozdravu na nové téma.
V obou případech provádíte změny tématu, které chcete volat, jako byste to dělali normálně.
Pokud upravíte nebo vytvoříte nové téma pozdravu, měli byste zahrnout nějakou indikaci, že uživatel mluví s kopilotem (neboli „virtuálním agentem“). Taková indikace pomůže uživateli pochopit, že nemluví s člověkem.
Doporučujeme upravit systémový pozdrav téma, abyste nemuseli upravovat kód index.html.
Úprava systémového tématu pozdravu (doporučeno)
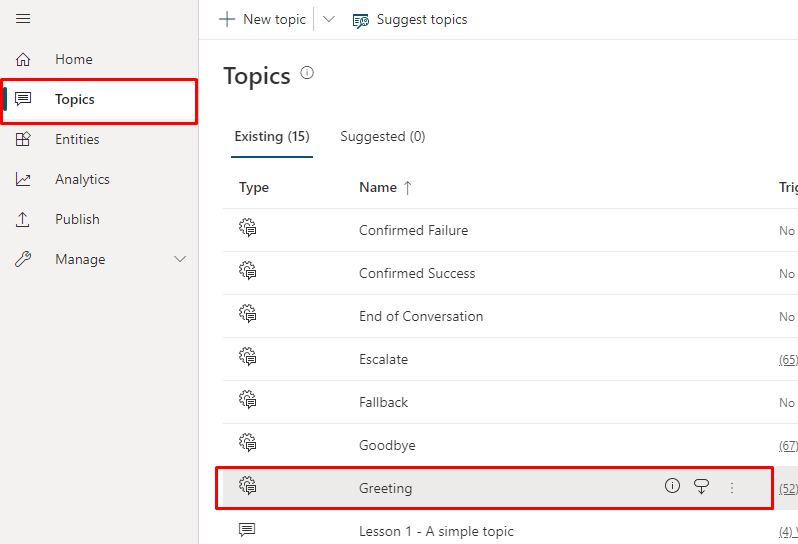
V navigační nabídce vyberte Témataa poté vyberte řádek tématu Pozdrav.

Upravte text v uzlech Zpráva. Můžete také přidat nebo odstranit další uzly.
Zvolte Uložit.
Nyní můžete kopilot otestovat tak, že přejdete na webovou stránku, kde jste nasadili vlastní plátno kopilota. Uvidíte, že kopilot zahájí konverzaci automatickým zobrazením tématu pozdravu.
Vytvoření nového tématu uživatele
Upozorňující
Použití uživatelského tématu k zahájení konverzace zvýší počet účtovaných relací. Fakturovaná relace je interakce mezi zákazníkem a kopilotem a představuje jednu jednotku spotřeby. Účtovaná relace začíná, když je spuštěno uživatelské téma. Další informace naleznete v tématu Analýza informací o účtované relaci.
V navigační nabídce vyberte Témata.
Vyberte Nové téma a pojmenujte ho.
Přidejte text dovnitř uzlu Zpráva.
Vyberte Uložit, až dokončíte úpravy zprávy.
V navigační nabídce vyberte Témataa poté vyberte řádek tématu Pozdrav.
Odstraňte uzly zpráv v tématu Pozdrav.
Chcete-li, aby se kopilot automaticky přesměroval do uživatelského tématu, vyberte Přidat uzel (+) pro přidání uzlu a poté přejděte na jiné téma.
V plovoucí nabídce vyberte uživatelské téma, které jste vytvořili výše.
Jakmile dokončíte úpravy zprávy, vyberte Uložit.
Nyní můžete kopilot otestovat tak, že přejdete na webovou stránku, kde jste nasadili vlastní plátno kopilota. Uvidíte, že kopilot zahájí konverzaci automatickým zobrazením nového tématu.
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro