První seznámení s integrovaným vývojovým prostředím sady Visual Studio
V tomto 5-10minutovém úvodu do integrovaného vývojového prostředí (IDE) sady Visual Studio si projdeme některá okna, nabídky a další funkce uživatelského rozhraní.
Pokud jste sadu Visual Studio nenainstalovali, přejděte na stránku pro stažení sady Visual Studio a nainstalujte ji zdarma.
Úvodní okno
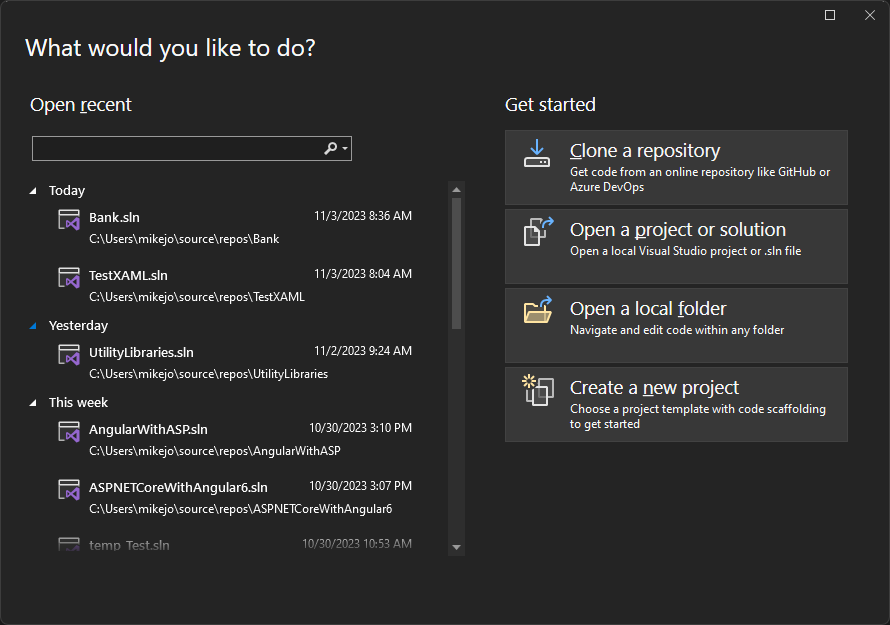
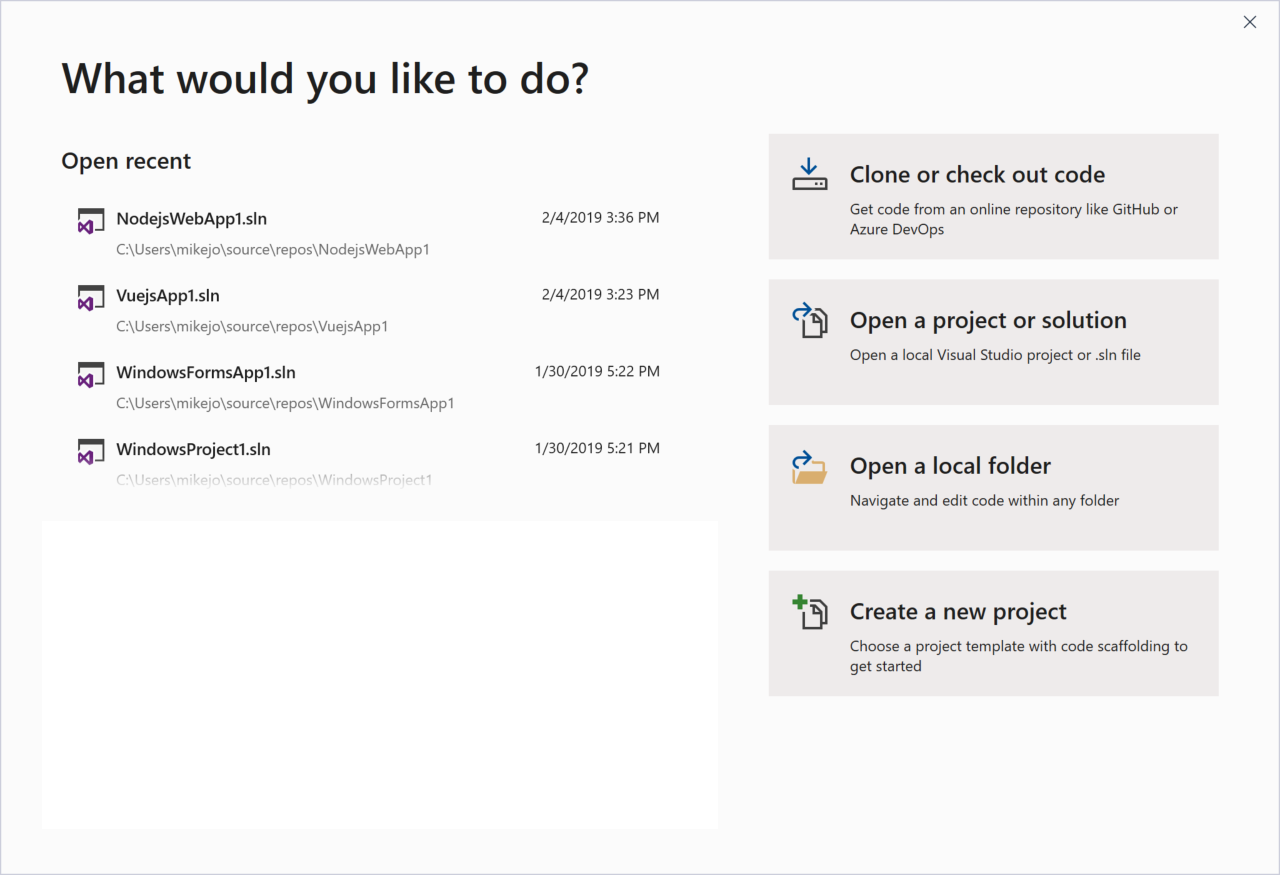
První věc, kterou vidíte po spuštění sady Visual Studio, je úvodní okno. Úvodní okno je navržené tak, aby vám pomohlo rychleji se dostat k kódu. Má možnosti zavřít nebo rezervovat kód, otevřít existující projekt nebo řešení, vytvořit nový projekt nebo jednoduše otevřít složku, která obsahuje některé soubory kódu.


Pokud používáte Visual Studio poprvé, bude seznam posledních projektů prázdný.
Pokud pracujete se základy kódu, které nejsou založené na MSBuildu, otevřete kód v sadě Visual Studio pomocí možnosti Otevřít místní složku . Další informace naleznete v tématu Vývoj kódu v sadě Visual Studio bez projektů nebo řešení. Jinak můžete vytvořit nový projekt nebo naklonovat projekt od poskytovatele zdroje, jako je GitHub nebo Azure DevOps.
Možnost Pokračovat bez kódu jednoduše otevře vývojové prostředí sady Visual Studio bez načtení konkrétního projektu nebo kódu. Tuto možnost můžete zvolit, pokud se chcete připojit k relaci Live Share nebo připojit k procesu ladění. Můžete také stisknutím klávesy Esc zavřít úvodní okno a otevřít integrované vývojové prostředí.
Vytvoření projektu
Pokud chcete pokračovat ve zkoumání funkcí sady Visual Studio, pojďme vytvořit nový projekt.
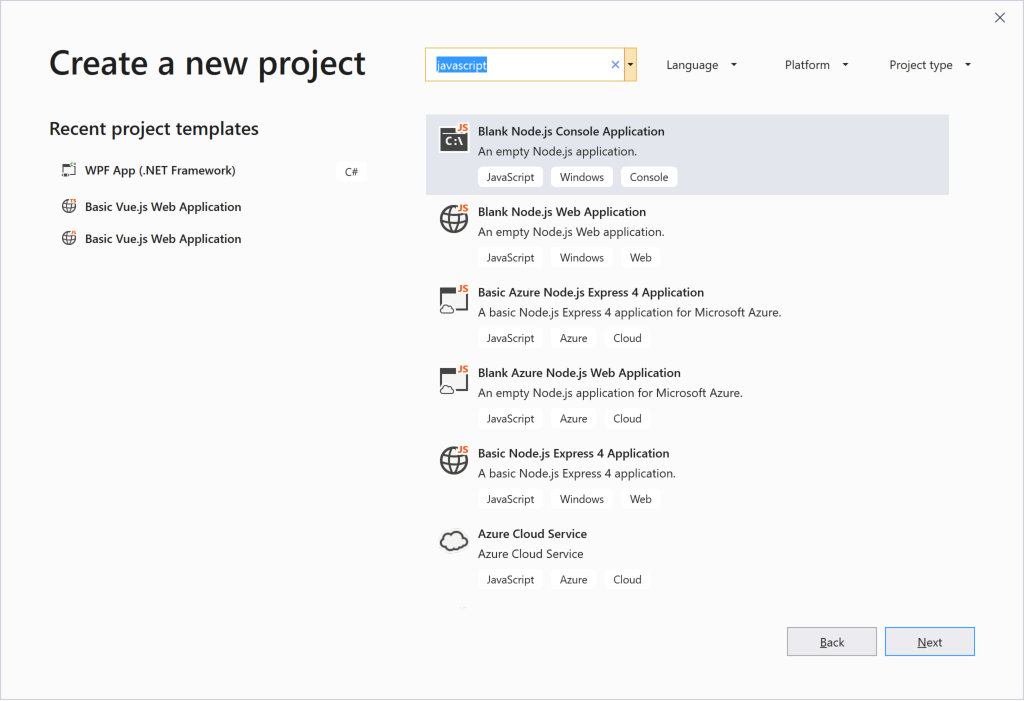
V úvodním okně vyberte Vytvořit nový projekt a potom do vyhledávacího pole zadejte javascript nebo typescript, abyste vyfiltrovali seznam typů projektů na ty, které ve svém názvu nebo typu jazyka obsahují "javascript" nebo "typescript".
Visual Studio poskytuje různé druhy šablon projektů, které vám pomůžou rychle začít psát kód.


- Zvolte šablonu projektu aplikace Express v JavaScriptu a klikněte na Další.
- Zvolte prázdnou šablonu projektu webové aplikace Node.js a klikněte na Další.
V dialogovém okně Konfigurovat nový projekt , které se zobrazí, přijměte výchozí název projektu a zvolte Vytvořit.
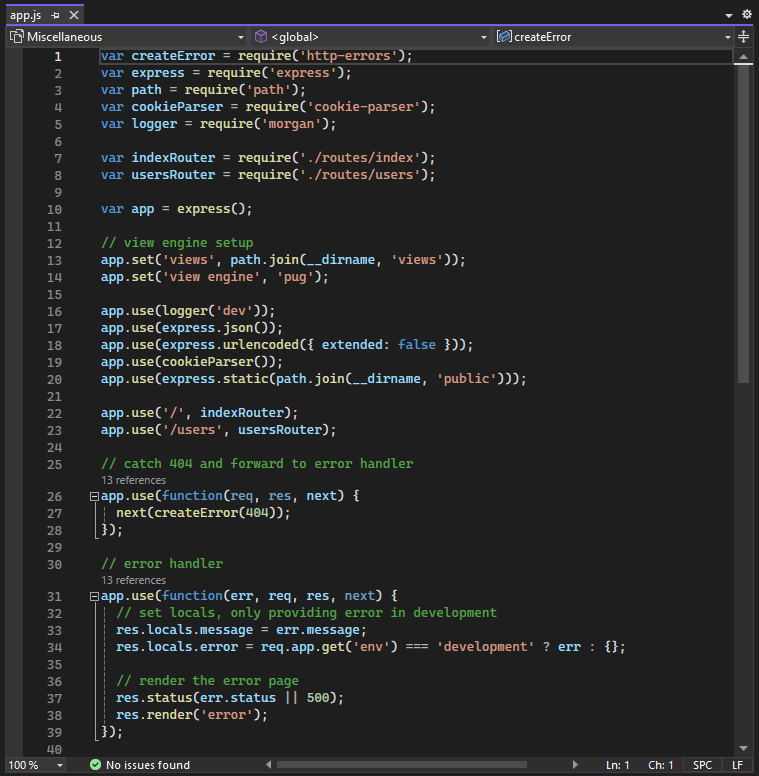
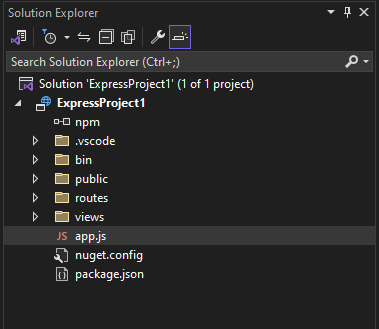
Projekt je vytvořen. V pravém podokně vyberte app.js a otevřete soubor v okně Editor . Editor zobrazuje obsah souborů a je místo, kde většinu kódu provádíte v sadě Visual Studio.

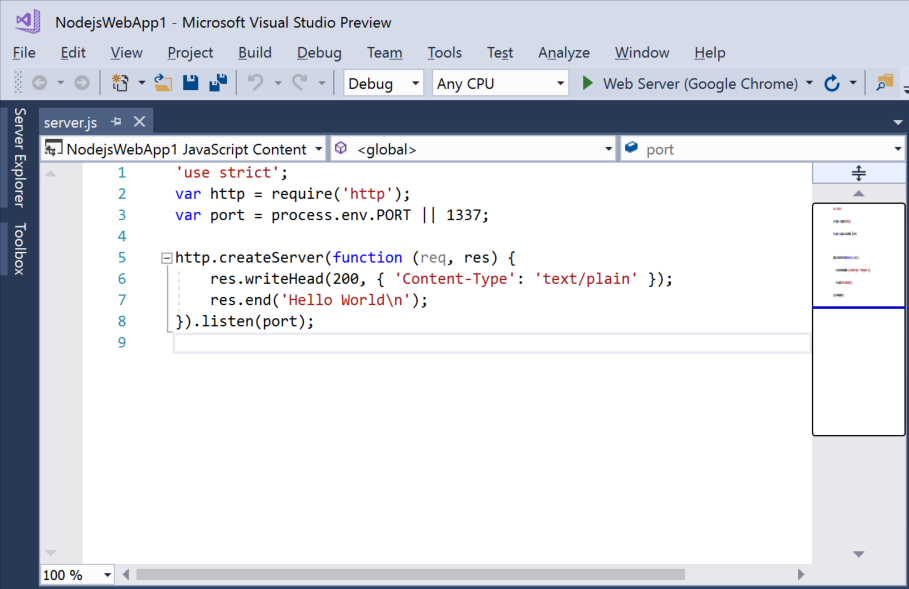
Projekt se vytvoří a v okně Editor se otevře soubor s názvem server.js. Editor zobrazuje obsah souborů a je místo, kde většinu kódu provádíte v sadě Visual Studio.

Průzkumník řešení
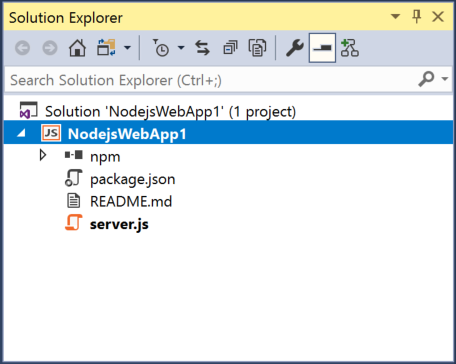
Průzkumník řešení, která je obvykle na pravé straně sady Visual Studio, zobrazuje grafickou reprezentaci hierarchie souborů a složek v projektu, řešení nebo složce kódu. Hierarchii můžete procházet a přejít na soubor v Průzkumník řešení.


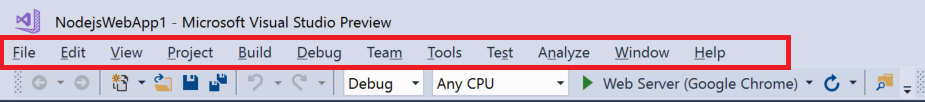
Nabídky
Řádek nabídek v horní části příkazů sady Visual Studio seskupuje do kategorií. Například nabídka Project obsahuje příkazy související s projektem, ve kterém pracujete. V nabídce Nástroje můžete přizpůsobit chování sady Visual Studio výběrem možnosti nebo přidáním funkcí do instalace výběrem možnosti a funkcí.


Otevřeme okno Seznam chyb tak, že zvolíme nabídku Zobrazit a potom Seznam chyb.
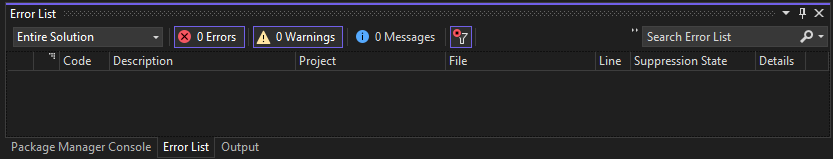
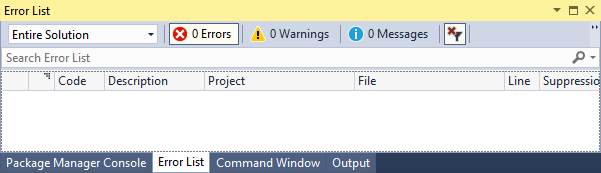
Seznam chyb
V seznamu chyb se zobrazí chyby, upozornění a zprávy týkající se aktuálního stavu kódu. Pokud v souboru nebo kdekoli v projektu dojde k nějakým chybám (například chybějící složená závorka nebo středník), zobrazí se tady.


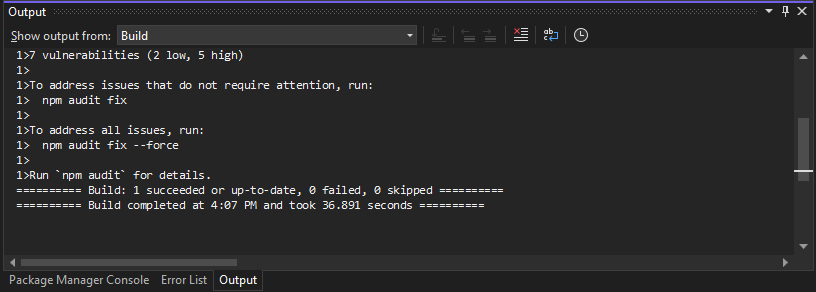
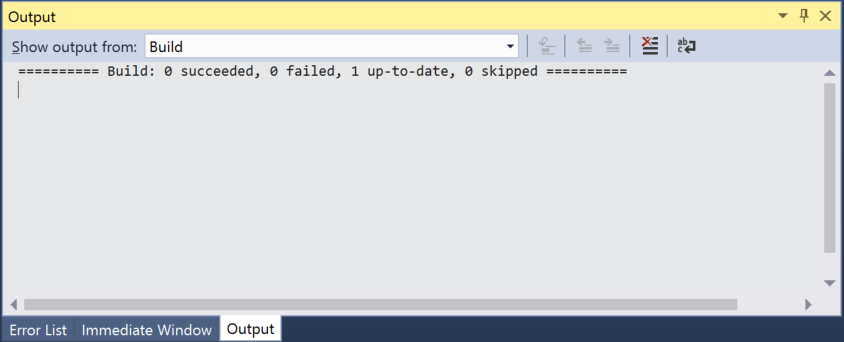
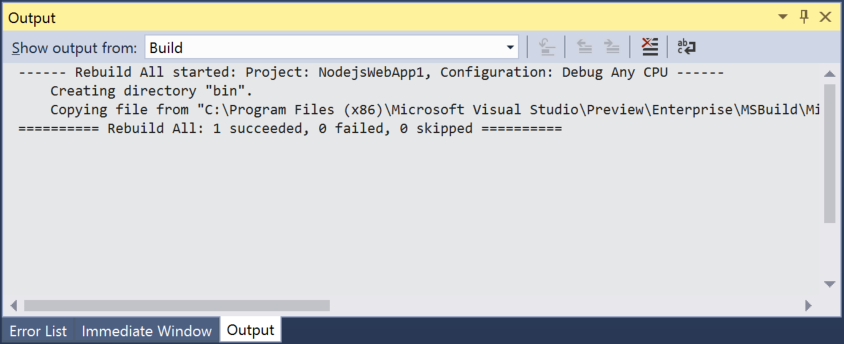
Okno Výstup
V okně Výstup se zobrazují výstupní zprávy z sestavení projektu a z poskytovatele správy zdrojového kódu.
Pojďme projekt sestavit, abychom viděli nějaký výstup sestavení. V nabídce Sestavení zvolte Sestavit řešení. Okno Výstup automaticky získá fokus a zobrazí zprávu o úspěšném sestavení.


Vyhledávací pole
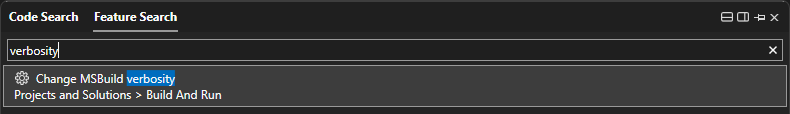
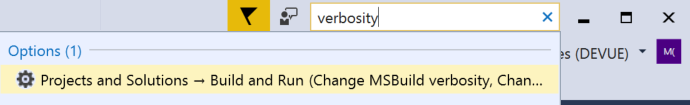
Vyhledávací pole je rychlý a snadný způsob, jak v sadě Visual Studio udělat prakticky cokoli. Můžete zadat nějaký text související s tím, co chcete udělat, a zobrazí se seznam možností, které se týkají textu. Představte si například, že chcete zvýšit úroveň podrobností výstupu sestavení, abyste zobrazili další podrobnosti o tom, co přesně sestavení dělá. Tady je postup, jak to udělat:
Pokud vyhledávací pole nevidíte, otevřete ho stisknutím ctrl +Q .
Do vyhledávacího pole zadejte podrobnosti . Ze zobrazených výsledků zvolte Projekty a řešení –> Sestavení a spuštění.


Otevře se dialogové okno Možnosti na stránce Možnosti sestavení a spuštění.
V části Výstup sestavení projektu MSBuild, zvolte Normální a klepněte na tlačítko OK.
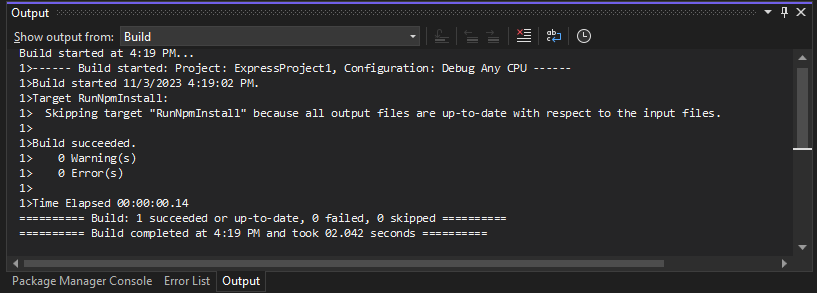
Znovu sestavte projekt tak, že v Průzkumník řešení kliknete pravým tlačítkem myši na projekt a v místní nabídce zvolíte Znovu sestavit.
Tentokrát se v okně Výstup zobrazí podrobnější protokolování z procesu sestavení.


Nabídka Odeslat názor
Pokud při používání sady Visual Studio narazíte na problémy nebo pokud máte návrhy na vylepšení produktu, můžete v horní části okna sady Visual Studio použít nabídku Odeslat názor .


Další kroky
Podívali jsme se na několik funkcí sady Visual Studio, abychom se seznámili s uživatelským rozhraním. Další zkoumání:
Viz také
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro