Προσθήκη οθόνης
Οι προκατασκευασμένες οθόνες επιτρέπουν στους δημιουργούς να δημιουργούν εύκολα σύγχρονες και κατανοητές εφαρμογές επιλέγοντας απλά μια οθόνη. Οι οθόνες έχουν σχεδιαστεί σύμφωνα με κοινά σενάρια και συνθέσεις των εφαρμογών, ενώ διαθέτουν δυναμικά κοντέινερ και σύγχρονα στοιχεία ελέγχου.

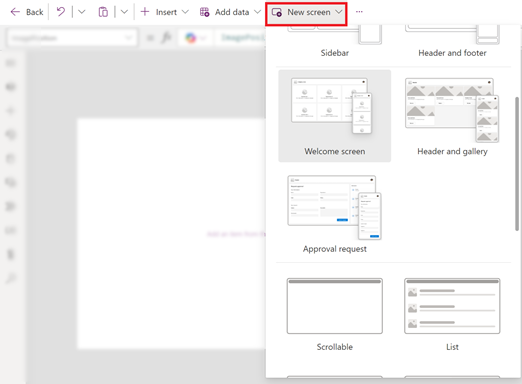
Οι διαθέσιμες νέες οθόνες είναι οι ακόλουθες:
Προσθήκη νέας οθόνης
Όταν προσθέτετε μια νέα οθόνη, μπορείτε επίσης να επιλέξετε μια διάταξη οθόνης, όπως μια κενή οθόνη ή μια οθόνη διαίρεσης, που να προσαρμόζεται σε διαφορετικά μεγέθη οθόνης.
- Είσοδος στο Power Apps.
- Δημιουργία μιας εφαρμογής καμβά σε μορφή tablet.
- Στο Power Apps Studio, στη γραμμή εντολών, επιλέξτε Νέα οθόνη και, στη συνέχεια, επιλέξτε μια οθόνη.
- Όταν τελειώσετε, κάντε προεπισκόπηση της εφαρμογής και να δείτε πώς εμφανίζεται η εφαρμογή σε διαφορετικές συσκευές. Για περισσότερες πληροφορίες, ανατρέξτε στην ενότητα Προεπισκόπηση εφαρμογής.
Όταν η επιλογή Κλίμακα για προσαρμογή είναι απενεργοποιημένη, η διάταξη οθόνης της εφαρμογής προσαρμόζεται στο μέγεθος της οθόνης της συσκευής στην οποία εκτελείται.
Οθόνη υποδοχής
Η οθόνη υποδοχής είναι ιδανική για την οθόνη έναρξης μιας εφαρμογής. Περιέχει μεμονωμένα πλακίδια, τα οποία μπορείτε να προσαρμόσετε με μια εικόνα, έναν τίτλο και ένα κείμενο περιγραφής. Ο αριθμός των πλακιδίων στην οθόνη μπορεί να αλλάξει εύκολα προσθέτοντας ή καταργώντας τα πλακίδια μέσα στο κοντέινερ του σώματος. Κάθε πλακίδιο μπορεί να χρησιμοποιηθεί για την περιήγηση των χρηστών σε άλλα μέρη της εφαρμογής.
Η οθόνη υποδοχής περιλαμβάνει τα ακόλουθα στοιχεία ελέγχου:
- Κοντέινερ κεφαλίδων
- Κεφαλίδα
- Κοντέινερ σώματος
- Κοντέινερ
- Κοντέινερ εικόνας
- Εικόνα (Κλασικό)
- Κοντέινερ τίτλου
- Κουμπί "Στοιχείο δυνατότητας"
- Μήνυμα κειμένου
- Κοντέινερ εικόνας
- Κοντέινερ
Προσθήκη και προσαρμογή της οθόνης υποδοχής
- Στο Power Apps Studio, επιλέξτε " Προσθήκη οθόνης > Οθόνη υποδοχής.
- Για να αλλάξετε την εικόνα, επιλέξτε την εικόνα και έπειτα επιλέξτε Επεξεργασία.
- Επιλέξτε το στοιχείο ελέγχου κουμπιού Στοιχείο δυνατότητας και προσθέστε το δικό σας κείμενο.
- Επιλέξτε Σύντομη περιγραφή ή ελκυστικό μήνυμα και επεξεργαστείτε το κείμενο της περιγραφής.
- Για να προσθέσετε περισσότερα πλακίδια, στην προβολή δέντρου αντιγράψτε και επικολλήστε ένα στοιχείο Κοντέινερ.
- Για να καταργήσετε ένα πλακίδιο, στην προβολή δέντρου κάντε δεξιό κλικ σε ένα Κοντέινερ και επιλέξτε Διαγραφή.
Οθόνη κεφαλίδας και συλλογής
Χρησιμοποιήστε την οθόνη Κεφαλίδα και συλλογή για να παρουσιάσετε ένα ευρύ φάσμα πληροφοριών προϊόντων ή υπηρεσιών, όπως έναν κατάλογο προϊόντων. Όταν συνδέετε ένα στοιχείο ελέγχου συλλογής σε μια προέλευση δεδομένων, δημιουργείται αυτόματα ένας κατάλογος με μικρή απαιτούμενη προσαρμογή.
Το στοιχείο ελέγχου συλλογής στην οθόνη Κεφαλίδας και συλλογής είναι ένα κλασικό στοιχείο ελέγχου. Ωστόσο, όταν απελευθερώνεται το στοιχείο ελέγχου της σύγχρονης συλλογής, η οθόνη Κεφαλίδας και συλλογής χρησιμοποιεί το σύγχρονα στοιχεία ελέγχου συλλογής. Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα Επισκόπηση σύγχρονων στοιχείων ελέγχου και θεμάτων σε εφαρμογές καμβά.
Η οθόνη κεφαλίδας και συλλογής περιλαμβάνει τα ακόλουθα στοιχεία ελέγχου:
- Κοντέινερ κεφαλίδων
- Κεφαλίδα
- Κύριο κοντέινερ
- Συλλογή (Κλασική)
- Κοντέινερ εικόνας
- Εικόνα (Κλασικό)
- Κοντέινερ εικόνας
- Κοντέινερ τίτλου
- Κείμενο τίτλου
- Κείμενο περιγραφής
- Κοντέινερ κουμπιού
- Button
- Συλλογή (Κλασική)
Προσθήκη και προσαρμογή οθόνης κεφαλίδας και συλλογής
Στο Power Apps Studio, επιλέξτε Προσθήκη οθόνης > Κεφαλίδα και συλλογή.
Στην προβολή δέντρου, επιλέξτε Συλλογή και συνδέστε τη σε μια προέλευση δεδομένων όπως το Dataverse.
Επιλέξτε συγκεκριμένα στοιχεία ελέγχου εντός της συλλογής, όπως η εικόνα, το κείμενο τίτλου και η περιγραφή κειμένου.
Στην ιδιότητα Εικόνα, χρησιμοποιήστε τη σύνταξη ThisItem για να ορίσετε την εικόνα που θέλετε. Εφαρμόστε την ίδια μέθοδο στο κείμενο τίτλου και στην περιγραφή κειμένου.
Οθόνη αίτησης έγκρισης
Η οθόνη Αίτηση έγκρισης περιλαμβάνει μια κεφαλίδα, μια φόρμα που υποστηρίζει ένα κουμπί υποβολής και μια συλλογή με προκαθορισμένα στάδια. Η οθόνη Αίτησης έγκρισης είναι χρήσιμη σε σενάρια όπου οι ενέργειες ενεργοποιούνται από υποβολή φορμών, όπως η υποβολή μιας αίτησης έγκρισης ή η εμφάνιση μιας διεργασίας ροής εργασιών για μια επιχείρηση.
Η οθόνη Αίτηση λεγκρισης περιλαμβάνει τα ακόλουθα στοιχεία ελέγχου:
- Κοντέινερ κεφαλίδων
- Κεφαλίδα
- Κύριο κοντέινερ
- Κοντέινερ φορμών
- Κείμενο τίτλου φόρμας
- Φόρμα εγκρίσεων
- Κουμπί "Υποβολή"
- Κοντέινερ πλαϊνής γραμμής
- Μήνυμα κειμένου
- Συλλογή (Κλασική)
- Κοντέινερ φορμών
Οθόνη "Προσθήκη και προσαρμογή αίτησης έγκρισης"
Στο Power Apps Studio, επιλέξτε Προσθήκη οθόνης > Αίτηση έγκρισης.
Στην προβολή δέντρου, επιλέξτε Φόρμα έγκρισης και συνδέστε τη σε μια προέλευση δεδομένων όπως το Dataverse.
Για να προβάλετε τις λεπτομέρειες των σταδίων έγκρισης, στην προβολή δέντρου, επιλέξτε ReviewersGallery και στο τμήμα παραθύρου ιδιοτήτων επιλέξτε την καρτέλα Για προχωρημένους και μεταβείτε στα Στοιχεία.
Οι παρακάτω λεπτομέρειες αποτελούν μέρος του σταδίου έγκρισης:
Όνομα: Όνομα του σταδίου ή του υπεύθυνου έγκρισης.
Τίτλος: Υπότιτλος του σταδίου ή του υπεύθυνου έγκρισης.
Κατάσταση: Κατάσταση σταδίου
Τρέχον: Υποδεικνύει εάν αυτό είναι το τρέχον στάδιο της αίτησης έγκρισης.
Μπορείτε επίσης να προσθέσετε μια ροή εργασιών έγκρισης Power Automate στο κουμπί ειδοποίησης του υπεύθυνου έγκρισης. Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα Δημιουργία και δοκιμή ροής εργασιών έγκρισης με Power Automate.
Αναδιάταξη οθονών
Όταν έχετε περισσότερες από μία οθόνες, μπορείτε να αλλάξετε τη παράταξη τους.
Στο αριστερό τμήμα παραθύρου, τοποθετήστε το δείκτη του ποντικιού πάνω από την οθόνη που θέλετε να μετακινήσετε επάνω ή κάτω, και, στη συνέχεια, επιλέξτε Μετακίνηση επάνω ή Μετακίνηση κάτω.
Σημείωση
Χρησιμοποιήστε το σύνολο ιδιότητας StartScreen που καθορίζει ποια οθόνη θα εμφανίζεται πρώτα.
Προσθήκη περιήγησης
Όταν δημιουργείτε μια εφαρμογή καμβά με πολλές οθόνες, μπορείτε να προσθέσετε πλοήγηση, ώστε οι χρήστες σας να μπορούν να περιηγηθείτε μεταξύ των οθονών.
Με επιλεγμένη την οθόνη, επιλέξτε Εισαγωγή και στο πλαίσιο αναζήτησης πληκτρολογήστε Επόμενο βέλος και, στη συνέχεια, επιλέξτε το.
(προαιρετικό) Μετακινήστε το βέλος ώστε να εμφανίζεται στην κάτω δεξιά γωνία της οθόνης.
Με επιλεγμένο το βέλος, ορίστε την ιδιότητα OnSelect στη λειτουργία Πλοήγηση.

Όταν ένας χρήστης επιλέγει το βέλος, εμφανίζεται σταδιακά η οθόνη Target.
Στην οθόνη Στόχος, προσθέστε ένα εικονίδιο Βέλος επιστροφής και ορίστε την ιδιότητά OnSelect σε αυτόν τον τύπο:
Navigate(Target, ScreenTransition.Fade)Σημείωση
Στον τύπο που αναφέρεται παραπάνω, όπου λέει Στόχος πληκτρολογήστε το όνομα της οθόνης στην οποία μεταβαίνετε.
Περισσότερες πληροφορίες
Αναφορά στοιχείων ελέγχου οθόνης
Σημείωση
Μπορείτε να μας πείτε ποια γλώσσα προτιμάτε για την τεκμηρίωση; Πάρτε μέρος σε μια σύντομη έρευνα. (σημειώνεται ότι αυτή η έρευνα είναι στα Αγγλικά)
Η έρευνα θα διαρκέσει περίπου επτά λεπτά. Δεν συλλέγονται προσωπικά δεδομένα (δήλωση προστασίας προσωπικών δεδομένων).
Σχόλια
Σύντομα διαθέσιμα: Καθ' όλη τη διάρκεια του 2024 θα καταργήσουμε σταδιακά τα ζητήματα GitHub ως μηχανισμό ανάδρασης για το περιεχόμενο και θα το αντικαταστήσουμε με ένα νέο σύστημα ανάδρασης. Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα: https://aka.ms/ContentUserFeedback.
Υποβολή και προβολή σχολίων για