Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Last week, Ray Sun wrote a short post about the origins of the Favicon, the little “site icon” you see on the tab when you visit a website in any major desktop browser. The cool thing about using the .ICO format as the basis of Favicons is that it is a container format that can contain multiple images of different size and color depth. Supporting multiple sizes is important because Favicons are now shown in many different places—the browser tab title, favorites list, new tab page, desktop shortcuts, Start Page shortcuts, etc.
Over on GitHub, Audrey Roy is putting together a “Favicon Cheat Sheet” which attempts to document the feature across browser versions; as you can see from her work, the feature has grown surprisingly complicated over the years. The guide is great (and improving) and I encourage you to check it out.
On Twitter, Audrey asked whether IE supports loading PNG files from Favicons; that’s desirable because unlike the default Bitmap format, PNG images are compressed.1
The answer is yes, IE on Vista+ supports RGB/a formatted PNGs inside ICO files. Support for PNG files was added to the system in Windows Vista and thus IE and the shell will use PNGs stored within the Favicon.
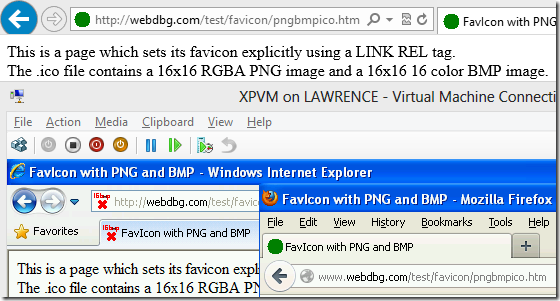
I put together a few simple test pages for Favicons. As you can see from this one, a favicon with both a PNG and a Bitmap will render the bitmap in IE on Windows XP and the PNG in IE on modern versions of Windows. Firefox and other browsers show PNG on all operating systems.

If you’d like to quickly see what image formats are included within a Favicon, you can select it in Fiddler and activate the ImageView Inspector. The formats within the icon file are listed in the sidebar:

Unfortunately, while my favorite icon-creation program supports editing PNG images within icons, it only offers to create icons using PNG when the image is 256x256. Fortunately, the icon format is quite simple (I wrote my own little icon compiler in C#) and you can use ImageMagick to quickly merge PNGs into an .ico file. (Update: An alert reader noted that when you use ImageMagick, it's embedding BMPs instead of PNGs within the .ICO for all formats except 256x256).
Favicons are shown in many different contexts, and hitting the network to download them on each use would be a performance nightmare. It would also lead to a confusing user-experience if the user showed a list of sites while offline, since all of the icons would be missing. To combat these problems, the system caches Favicons in a number of places.
First, Favicons are stored in the WinINET cache, subject to the same caching rules as other resources. (Tip: If you clear your browser cache but it seems like it’s holding on to an old favicon, be sure to uncheck the Preserve Favorites website data checkbox at the top of the Delete Browsing History dialog.)
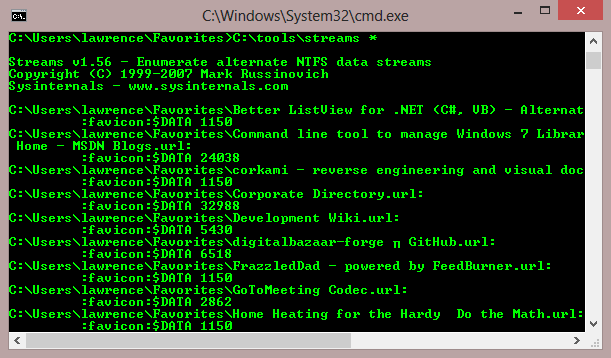
Next, when an Internet Shortcut (“Favorite”) .url file is created on a NTFS volume (the default in all modern versions of Windows), an NTFS Alternate Data Stream is used to cache the icon alongside the shortcut itself. You can use the Streams tool to see this feature in use in your Favorites folder:

If you’d like to see the actual icon itself, try invoking your icon editor of choice like so:
C:\Windows\SysWOW64\mspaint.exe "C:\users\lawrence\favorites\Development Wiki.url:favicon:$DATA"
If you do use the Windows Paint program for this task, keep in mind that it only shows one of the images within the .ICO file; you can’t edit all of them.
By default, IE will pick up the favicon.ico file from the root of your server. If the user visits https://example.com/folder/page.htm, IE will attempt to find the favicon at https://example.com/favicon.ico.
However, individual pages can also specify the location of the favicon to use; a LINK element is used for this purpose. Prior to IE9, the element had to have the format
<link rel="SHORTCUT ICON" href="https://example.com/myicon.ico"/>
This (arguably) reflects a mistake in the original design (since the rel attribute is meant to be a space-delimited list of tokens) and thus IE9 introduced support for specifying a relation of simply ICON, if you also specify the type as follows:
<link rel ="ICON" type="image/x-icon" href="https://example.com/myicon.ico"/>
The Internet Explorer 11 preview allows omission of the type attribute, but if you want your icon to be used in IE9 and IE10 you should include it anyway.
IE11 shows some significant improvements in Favicon support.
- Favicons may be changed dynamically using script
- The Favicon URL may point directly at a GIF file
- The Favicon URL may point directly at a PNG file
Of course, just because you can point at a PNG or GIF doesn't mean you should-- for both compatibility and experience reasons (remember .ico can hold multiple image sizes to best suit the display context) you should continue to use a .ico as your favicon.
Unfortunately, IE11 does not support specifying a Favicon using a DATA URI; while embedding the favicon in this way would have a number of downsides (including impairing performance in most cases) support for embedded/scriptable favicons could be useful in a few web application scenarios.
-Eric Lawrence
1 Note that you may, and usually should, use HTTP compression on traditional bitmap-containing favicons to avoid wasting gobs of bandwidth. Fun fact: For a time, the MSN favicon used more bytes than the entire Google homepage, including its logo JPEG!
Anonymous
September 08, 2013
local html files (using the file:// protocol)?Anonymous
September 09, 2013
@Rob: I think you're noting that IE doesn't try to load FavIcons for local HTML files, whether the LINK tag points to a relative (file) URI or even a HTTP/HTTPS URI? And that IE doesn't look for the icon in an NTFS alternate datastream on .htm file either?Anonymous
September 09, 2013
In Android 4.3 Firefox shows the BMP icon instead of the PNG one, and Chrome doesn't seem to show noneAnonymous
September 09, 2013
@Alfonso: I'm not sure what "doesn't seem to show none" means. On my 2013 Nexus 7, Chrome behaves just like Windows desktop. Firefox on Android does appear to favor the bitmap inside the .ico.Anonymous
September 09, 2013
Thanks for the article. I really enjoy reading stuff like this: in depth explanations of commonly used features. I finally learned of a use for Alternative Data Streams that I care about!Anonymous
September 10, 2013
Glad to see you back on ieinternals :) How about continuing on the braindump series?Anonymous
September 10, 2013
Welcome back!Anonymous
September 19, 2013
@Santhosh: What would you like to read about? @Robear: Thanks!Anonymous
October 18, 2013
Thanks for your article. Unfortunately ImageMagick does not convert PNGs into ICO with embedded PNGs. Tested with version 6.8.7. [EricLaw]: Thanks for letting me know! You're right, it's converting all formats except 256x256 to BMP before embedding into the .ico file.Anonymous
June 03, 2014
I'm trying to clear favicons that represent the web pages I have visited and have changed from the IE symbol. I initially had "Preserve Favorites website data" in WinINIT is apparently not clearing. So I tried the selection checked as well NEITHER clears the icons back to the IE default icon.Anonymous
October 22, 2014
When dynmically loading a "data:" URI IE11 does something to me: it reverts to the default "/favicon.ico" image.