[Windows Phone 7 UIガイドを読み解く] 第7回 ~プッシュ通知サービス~
[Windows Phone 7 UIガイドを読み解く ] 第7回 ~プッシュ通知サービス~
この連載は、「UI Design and Interaction Guide for Windows Phone 7」というドキュメントを元にして、Windows Phone 7のUIデザインについての説明しています。
[Push notifications] (44ページ - 45ページ )
さまざまな状況が変化したときに、ユーザーにその情報を知らせたい場合があります。
そのときに、プッシュ通知サービス(Push Notification Service)を使用して、ユーザーに通知を行うことができます。
例えば、クラウド上のサービスが何かの情報をユーザーに伝える必要が出てきたときに、このプッシュ通知サービスを呼び出すことによって、情報を伝えることができます。
プッシュ通知サービスには、タイルによる通知(Tile notifications)、トーストによる通知(Toast notifications)、直接の通知(Raw notifications)の3つの方法があります。
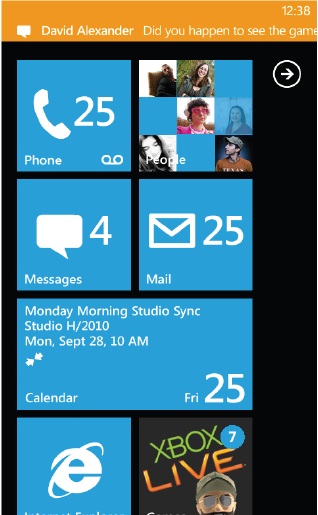
以下の図の、タイルの部分にいろいろな情報が表示されています。

メールアイコンの横の25という数値は未読メール数ですし、その下のカレンダーには今日の日付と今後の予定が掲載されています。
これらは、タイルによる通知を使用した例です。

画面のいちばん上に表示されている "David Alexander Did you happen to see the game" という文字は、トーストによる通知を使用した例です。
3つのプッシュ通知サービスの概要は、以下のとおりです。
1. タイルによる通知
スタート画面に表示されるタイルを使用して、ユーザーに情報を知らせます。
タイルによる通知は、ユーザーがすぐにアクションを起こさなくてもよいような通知のときに使用します。
例えば、天気予報の情報や株価の情報など、見ているだけでも価値があるような情報の通知に使用します。
2. トーストによる通知
画面の上部に通知を表示させます。
トーストによる通知は、何かしらのアクションを起こさせるような情報の通知で、かつユーザーの動作を止めたくないような場合に使用します。
例えば、メッセンジャーによるメッセージを受け取ったときなどに使用します。
この通知は、表示後10秒で画面から消えます。
トーストによる通知を多用しすぎると、ユーザーにうざったく思われますので、使用頻度には注意が必要です。
3. 直接の通知
アプリケーションを使用しているときに、何らかのアクションが必要な場合に使用します。
この通知はアプリケーションによって制御され、影響を及ぼすのはそのアプリケーションのみです。
次回から、これらの3つのプッシュ通知サービスについて、それぞれ説明していきます。
[注意事項]
この記事は、UI Design and Interaction Guide for Windows Phone 7 Version 2.0を元に書いています。個人的な意見や見解も含んでいます。
記事中のページは、印刷後のページ(左上または右上に表示されている数字)です。
画像は、断りのない限りオリジナルのドキュメントから引用しています。
英語の得意な方は、オリジナルのドキュメントもご参照ください。
[オリジナルのドキュメント]
オリジナルのドキュメントは、下記Webサイトよりダウンロードできます。
https://msdn.microsoft.com/en-us/library/ff637515(VS.92).aspx
このページの最初のほうにある、「UI Design and Interaction.....」というリンクをクリックすると、ダウンロードが始まります。
[Windows Phone 7 UIガイドを読み解く]
第1回 : ~ WP7のデザイン哲学~
第2回 : ~スタート画面~
第3回 : ~ステータスバー~
第4回 : ~アプリケーションバー~
第5回 : ~アプリケーションバー アイコン~
第6回 : ~電話機の傾きによる画面の向き~
第7回 : ~プッシュ通知サービス~
マイクロソフト
田中達彦