Suivre la progression avec des graphiques basés sur des requêtes d’état et de tendance
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Vous pouvez rapidement afficher l’état du travail en cours en montrant les résultats d’une requête de liste plate. Différentes vues de graphique telles que le secteur, la colonne, le tableau croisé dynamique ou la tendance sont prises en charge. Les graphiques prennent en charge l’affichage d’un nombre d’éléments de travail ou d’une somme de valeurs pour les champs numériques sélectionnés, tels que les points d’histoire, l’effort ou le travail restant. Grouper le travail par état, affecté à ou autre champ défini ou personnalisé par le système.
Dans cet article, vous allez apprendre à effectuer les tâches suivantes :
- Construire une requête de liste plate pour prendre en charge votre graphique
- Créer et partager votre graphique basé sur des requêtes
- Créer un secteur d’état, une colonne, une barre ou un graphique croisé dynamique
- Créer un graphique de tendance
- Ajoutez le chart à un tableau de bord
Remarque
Cet article explique comment configurer des graphiques de requête de suivi du travail. Pour ajouter des graphiques de requête existants aux tableaux de bord, consultez Ajouter des graphiques à un tableau de bord. Pour plus d’informations sur la configuration d’un widget Graphique pour éléments de travail, consultez Configurer un graphique pour le widget Éléments de travail.
Pour obtenir une vue d’ensemble de tous les graphiques de suivi des travaux et des rapports en contexte, consultez À propos des tableaux de bord, des graphiques, des rapports et des widgets.
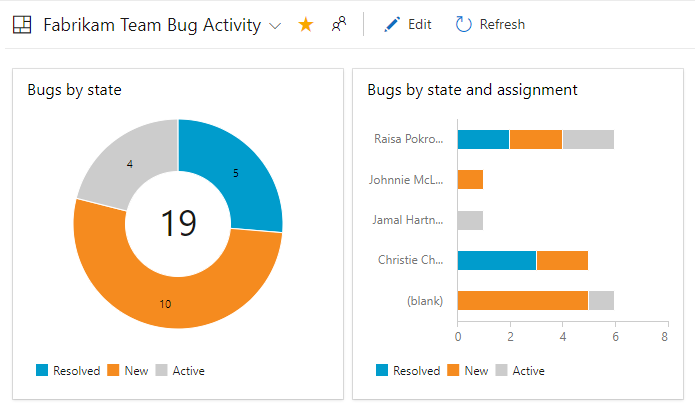
Par exemple, l’image suivante illustre deux graphiques différents créés à partir de la même requête de liste plate. Le graphique en secteurs regroupe les 19 bogues par état, et le graphique à barres regroupe les bogues par affectation et leur état actuel.

Prérequis
Les conditions préalables à respecter incluent l’accès de base ou une version ultérieure et la création d’une requête de liste plate. Seules les requêtes de liste plate prennent en charge les graphiques.
Si vous souhaitez ajouter le graphique à un tableau de bord, vous devez enregistrer la requête sous le dossier Requêtes partagées et créer le tableau de bord dans lequel vous souhaitez ajouter le graphique.
- Pour créer un graphique de requêtes, vous devez disposer d’un accès de base ou supérieur. Les utilisateurs disposant d’un accès Partie prenante ne peuvent pas afficher ou créer des charts à partir de la page Requêtes. Toutefois, ils peuvent afficher les charts ajoutés à un tableau de bord d’équipe. Pour plus d’informations, consultez Référence rapide à l’accès de partie prenante.
- Pour ajouter un graphique à un tableau de bord, vous devez enregistrer la requête dans un dossier Requêtes partagées. Pour ce faire, vous devez disposer d’autorisations pour enregistrer des requêtes dans un dossier. Pour obtenir des autorisations, consultez Définir des autorisations sur les requêtes et les dossiers de requête.
- Pour ajouter un graphique de requêtes à un tableau de bord d’équipe, vous devez être membre de l’équipe ou être membre du groupe de sécurité Project Administration istrators.
- Pour ajouter un graphique de requête à un tableau de bord de projet, vous devez avoir créé le tableau de bord ou être autorisé à modifier le tableau de bord, ou être membre du groupe de sécurité Project Administration istrators.
- Pour afficher un chart de requêtes ajouté à un tableau de bord, vous devez disposer des autorisations Lecture sur la requête sous-jacente. Si cette autorisation a été refusée, le widget s’affiche avec un widget n’a pas pu charger le message.
Remarque
Les utilisateurs disposant d’un accès Partie prenante pour un projet public ont un accès complet aux fonctionnalités du chart de requêtes, tout comme les utilisateurs disposant d’un accès De base. Pour plus d’informations, consultez Référence rapide à l’accès de partie prenante.
- Pour créer un graphique de requêtes, vous devez disposer d’un accès de base ou supérieur. Les utilisateurs disposant d’un accès Partie prenante ne peuvent pas afficher ou créer des charts à partir de la page Requêtes. Toutefois, ils peuvent afficher les charts ajoutés à un tableau de bord d’équipe. Pour plus d’informations, consultez Référence rapide à l’accès de partie prenante.
- Pour ajouter un graphique à un tableau de bord, vous devez enregistrer la requête dans un dossier Requêtes partagées. Pour ce faire, vous devez disposer d’autorisations pour enregistrer des requêtes dans un dossier. Pour obtenir des autorisations, consultez Définir des autorisations sur les requêtes et les dossiers de requête.
- Pour ajouter un graphique de requêtes à un tableau de bord d’équipe, vous devez être membre de l’équipe ou être membre du groupe de sécurité Project Administration istrators.
- Pour afficher un chart de requêtes ajouté à un tableau de bord, vous devez disposer des autorisations Lecture sur la requête sous-jacente. Si cette autorisation a été refusée, le widget s’affiche avec un widget n’a pas pu charger le message.
Pour en savoir plus sur les autorisations de tableau de bord, consultez Définir des autorisations de tableau de bord.
Créer une requête de liste plate
Lorsque vous créez une requête pour prendre en charge votre graphique, suivez ces instructions.
- Sélectionnez toujours la liste plate des éléments de travail de type de requête. Les autres types de requêtes ne sont pas pris en charge pour le graphique. Pour plus d’informations, consultez Définir une requête, Définir une requête de liste plate.
- Ajoutez ces champs à une clause de requête ou aux options de colonne que vous souhaitez utiliser dans votre graphique. Vous pouvez effectuer le regroupement en fonction de n'importe quel champ, sauf les champs date-heure et les champs texte de forme libre. Par exemple :
- Pour regrouper par état, incluez le champ État
- Pour regrouper par affectations de travail, incluez le champ Affecté à
- Pour regrouper par sprints ou itérations, incluez le chemin de l’itération
- Pour regrouper par équipe, incluez le champ Nom du nœud qui affiche le nœud feuille du chemin d’accès à la zone
- Pour regrouper par un champ personnalisé, incluez-le.
- Pour additionner une colonne numérique, incluez le champ correspondant dans vos options de clause de requête ou de colonne. Pour obtenir d’autres exemples de charts créés à partir de champs numériques, consultez Interroger à l’aide d’un champ numérique.
- Si vous envisagez d’ajouter votre requête à un tableau de bord, enregistrez votre requête en tant que requête partagée.
- Vous ne pouvez pas regrouper les graphiques en fonction des types de données de champ suivants :
- id
- Date-heure, telle que date de création, date modifiée
- Texte brut, tel que Titre
- Texte enrichi, tel que Description, Étapes de reproduction
- Balises (Vous pouvez filtrer une requête à l’aide de balises, mais vous ne pouvez pas utiliser de balises pour configurer votre graphique).
Remarque
Vous ne pouvez pas regrouper un graphique basé sur une requête par étiquettes. Toutefois, vous pouvez regrouper un widget Chart for Work Items par balises que vous ajoutez à un tableau de bord, comme décrit dans Configurer un graphique pour les éléments de travail widget.
- Vous ne pouvez pas regrouper les graphiques en fonction des types de données de champ suivants :
- id
- Date-heure, telle que date de création, date modifiée
- Texte brut, tel que Titre
- Texte enrichi, tel que Description, Étapes de reproduction
- Balises (Vous pouvez filtrer une requête à l’aide de balises, mais vous ne pouvez pas utiliser de balises pour configurer votre graphique).
Affichage des zones et itérations
Lorsque vous sélectionnez Chemin d’accès à la zone ou chemin d’itération, seul le nœud feuille apparaît dans le graphique. Le nœud terminal est le dernier nœud du chemin complet. Par exemple, Phone est le nœud feuille de FabrikamFiber/Fabrikam Website/Phone. Si votre requête contient un niveau mixte de nœuds terminaux, votre graphique peut ne pas refléter les résultats escomptés.
Sélectionnez le champ Nom du nœud, le nœud feuille du chemin d’accès de la zone, pour voir si cela améliore vos résultats.
Graphiques affichés dans les navigateurs qui prennent en charge svg (Scalable Vector Graphics). Les navigateurs pris en charge incluent Microsoft Edge, Internet Explorer 9 et versions ultérieures, Chrome, Firefox et Safari sur Mac. Les graphiques ne sont pas optimisés pour les affichages mobiles ou tactiles.
Remarque
Internet Explorer n’est plus pris en charge pour Azure DevOps Services, ni pour Azure DevOps Server 2020.1.
Trier par valeur ou étiquette
La plupart des graphiques vous permettent de choisir la façon dont vous souhaitez trier les données. Vous pouvez trier par valeur ou étiquette , puis sélectionner Croissant ou Décroissant.
- Valeur : trie les données en fonction de la valeur numérique
- Étiquette : trie l’étiquette sélectionnée pour regrouper les données.
Affichage limité de séries
Lorsqu’un graphique contient plus de huit ou 12 éléments dans la série de données, les valeurs des 9 ou 13 éléments plus sont consolidées dans un ensemble intitulé « other » ? Toutefois, si vous augmentez la taille du graphique par le biais du widget configurable sur un tableau de bord, vous pouvez augmenter la limite de série.

Disponibilité des graphiques
- Les graphiques enregistrés sous Requêtes partagées sont visibles par tous les membres de l’équipe, à l’exception des membres disposant d’un accès aux parties prenantes et peuvent être ajoutés aux tableaux de bord.
- Les graphiques que vous créez pour des requêtes sous le dossier Mes requêtes ne sont visibles que par vous.
- Vous pouvez copier et envoyer par e-mail l’URL de n’importe quelle page du graphique pour la partager avec un membre du projet.
- Pour créer des graphiques similaires pour les tests, consultez Suivre l’état des tests.
Créer un graphique basé sur une requête
À partir de requêtes, ouvrez l’éditeur de graphique pour une requête de liste plate. Vous devez appartenir au groupe Contributeurs pour créer des graphiques.

Si vous avez accès aux parties prenantes , les liens Graphiques et Nouveaux graphiques n’apparaissent pas.
Sélectionnez le type de graphique et le champ pour regrouper les valeurs. Lorsque vous utilisez des graphiques en secteurs, barres et histogrammes, sélectionnez un champ unique pour afficher le nombre d’éléments de travail.

Si vous ne voyez pas le champ souhaité dans la liste déroulante Grouper , ajoutez le champ en tant que colonne à la requête et enregistrez la requête. En outre, les options d’agrégation dépendent des champs utilisés dans la requête ou ceux sélectionnés dans les options de colonne.
Si vous recevez un message d’erreur lorsque vous fermez l’éditeur de graphique, vous devez demander l’accès de base.
Pour trier les résultats, sélectionnez Valeur ou Étiquette comme option de tri, puis Croissant ou Décroissant.
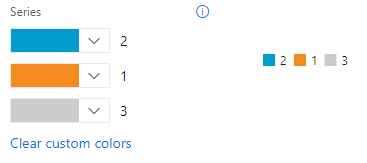
Pour modifier une couleur, sélectionnez une couleur dans l’ensemble de sélecteurs de couleurs de série.

Les graphiques sont automatiquement mis à jour lorsque vous modifiez la requête ou actualisez les résultats de la requête.
Ajouter un graphique à secteurs
Utilisez un graphique en secteurs pour afficher les pourcentages de groupe avec six catégories ou moins. Voici quelques exemples de graphiques en secteurs :
- État des bogues actifs, grouper par état
- État de l’article utilisateur, grouper par état
- Progression de l’article utilisateur, grouper par Terminé, En cours ou Couper
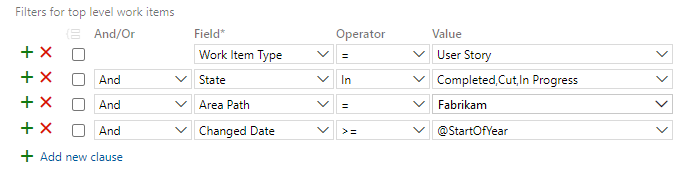
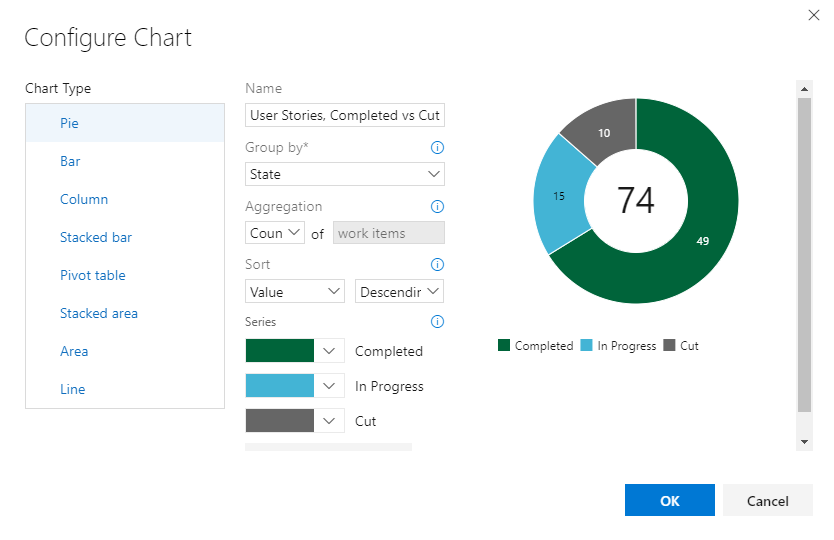
Par exemple, la requête suivante filtre les récits utilisateur en fonction de l’état pour Couper, En cours et Terminé depuis le début de l’année.

La configuration du graphique en secteurs est illustrée dans l’image suivante.

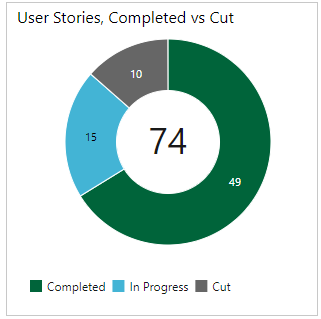
La configuration combinée de la requête et du graphique génère le graphique en secteurs suivant.

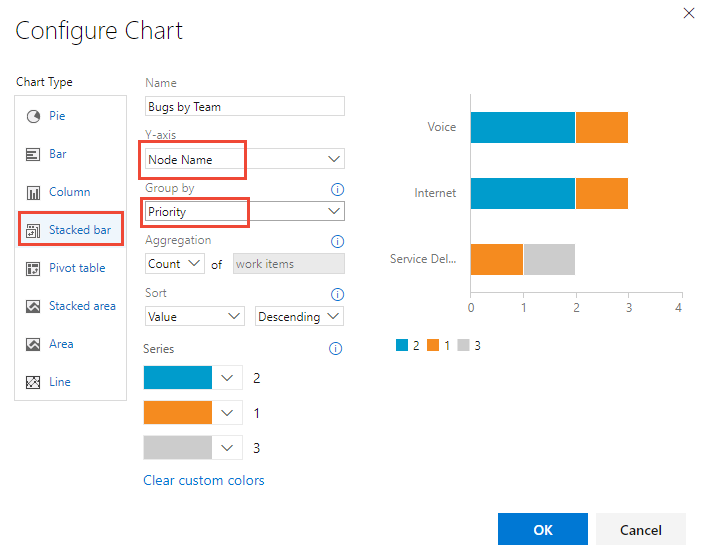
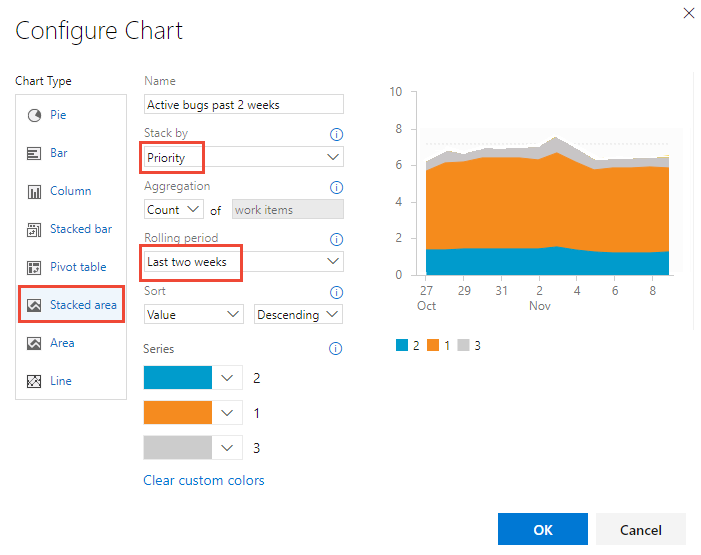
Ajouter un graphique à barres empilées
Un graphique à barres empilées vous permet de suivre la progression par rapport à deux valeurs de champ. Le nom du nœud affiche la dernière feuille dans un chemin d’accès de zone. Utilisez cette option lorsque vous souhaitez afficher des données entre les équipes, et chaque nœud correspond à une équipe.

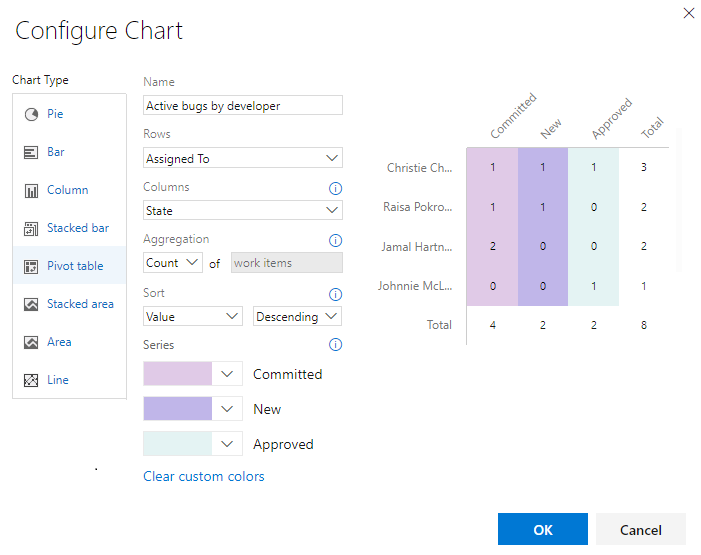
Ajouter un tableau croisé dynamique
Le tableau croisé dynamique affiche une table de lignes et de colonnes configurables, avec des colonnes affichant le nombre d’éléments de travail ou la somme d’un champ numérique. Choisissez un tableau croisé dynamique lorsque vous souhaitez comparer les différentes zones de travail effectuées.
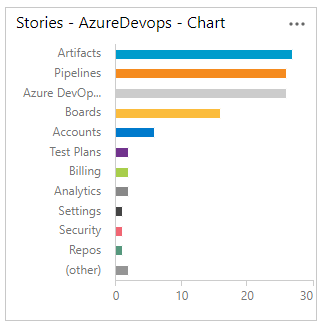
L’image suivante montre un exemple de bogues actifs affectés aux développeurs et à leur état actuel.

Ajouter un graphique de tendances
Les graphiques de tendance vous permettent d’afficher la progression au fil du temps. Vous pouvez sélectionner une période propagée allant de la semaine dernière à l’année dernière.

Les données de tendance sont extraites du magasin de données de suivi du travail. Comme la plupart des magasins de données, le schéma de la base de données relationnelle est conçu et optimisé pour le traitement transactionnel en ligne des données. À mesure que l’outil ou le plug-in effectue une activité, il écrit les informations les plus récentes dans le magasin opérationnel. Par conséquent, les données du magasin opérationnel changent constamment et sont mises à jour, et toutes les données sont actuelles.
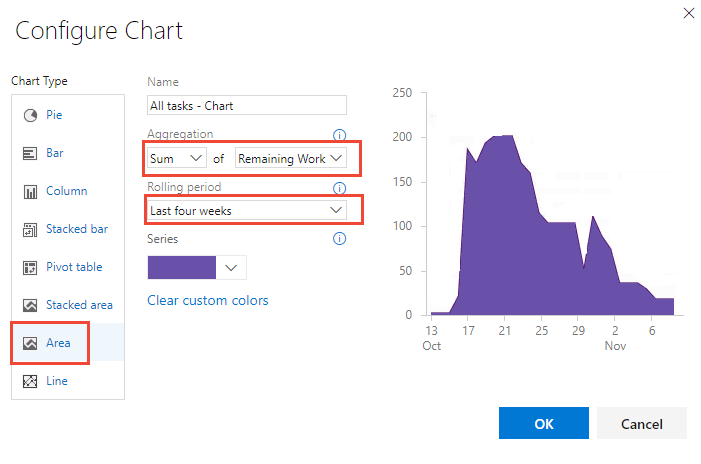
Ajouter un graphique Burndown
Les graphiques burndown sont utiles pour déterminer la rapidité de progression du travail en fonction d’une valeur de champ numérique, telle que les points d’histoire, l’effort ou le travail restant, ou sur un nombre d’éléments de travail.
Pour créer un graphique burndown, veillez à ajouter le champ numérique que vous souhaitez à votre requête. Pour afficher un graphique d’avancement des tâches, sélectionnez l’opérateur Sum pour Le travail restant.

En plus des graphiques de burndown basés sur des requêtes, vous pouvez configurer un widget burndown ou burnup.
Ajouter un graphique à un tableau de bord
Un graphique ajouté à un tableau de bord est ajouté via l’ajout d’un widget Graphique pour éléments de travail. Vous pouvez ajouter le graphique à un tableau de bord, comme indiqué dans la procédure suivante, ou en ajoutant directement le widget Chart for Work Items . Pour plus d’informations, consultez Configurer un graphique pour le widget d’éléments de travail.
Conseil
Tous les graphiques de requêtes sont limités en taille. Toutefois, les graphiques ajoutés à un tableau de bord peuvent être redimensionnés et reconfigurés en ouvrant le widget Chart for Work Items utilisé pour les afficher.
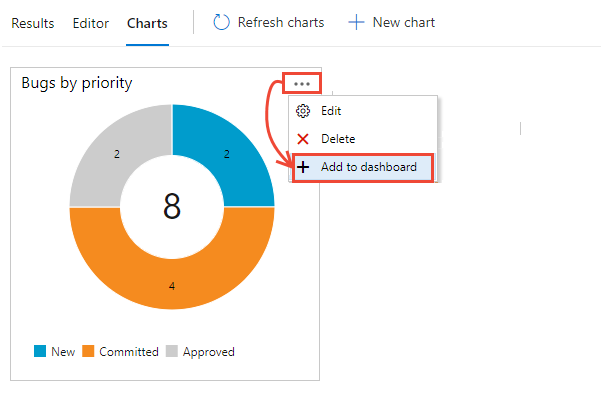
- Sélectionnez l’icône
 Actions du graphique que vous souhaitez ajouter, puis sélectionnez Ajouter au tableau de bord.
Actions du graphique que vous souhaitez ajouter, puis sélectionnez Ajouter au tableau de bord.

L’option de menu Ajouter au tableau de bord est disponible uniquement pour les requêtes qui ont été enregistrées dans un dossier Requêtes partagées.
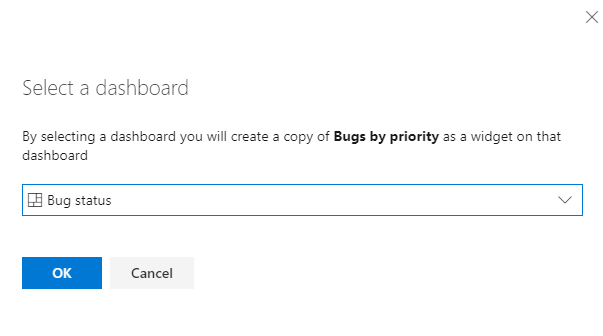
Dans la boîte de dialogue qui s’ouvre, sélectionnez le tableau de bord auquel ajouter le graphique.

Pour ajouter d’autres types de graphiques, tels que les résultats des tests et les graphiques récapitulatives, consultez Ajouter des widgets et des graphiques à un tableau de bord.
Graphiques basés sur des requêtes et graphiques croisés dynamiques générés par Excel
Les graphiques basés sur des requêtes génèrent des données à partir du magasin de données de suivi des éléments de travail et affichent donc les données les plus récentes. Les graphiques croisés dynamiques Excel accèdent aux données publiées dans le cube Analysis Services, qui est actualisé toutes les deux heures par défaut. Les graphiques Excel nécessitent que la collection de projets de votre projet soit configurée avec SQL Server Reporting Services et Analysis Services.
Articles connexes
- Exemples de graphiques de requête
- Configurer un graphique pour le widget d’éléments de travail
- FAQ sur les tableaux de bord, graphiques et rapports Azure DevOps
- Organigrammes cumulatifs
- Vélocité de l'équipe
- Afficher/configurer le burndown sprint
- Suivre l’état des tests
- Ajouter des widgets et un graphique à un tableau de bord
- Catalogue de widgets
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour