Nouveautés de DevTools (Microsoft Edge 86)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et de l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Annonces de l’équipe Microsoft Edge DevTools
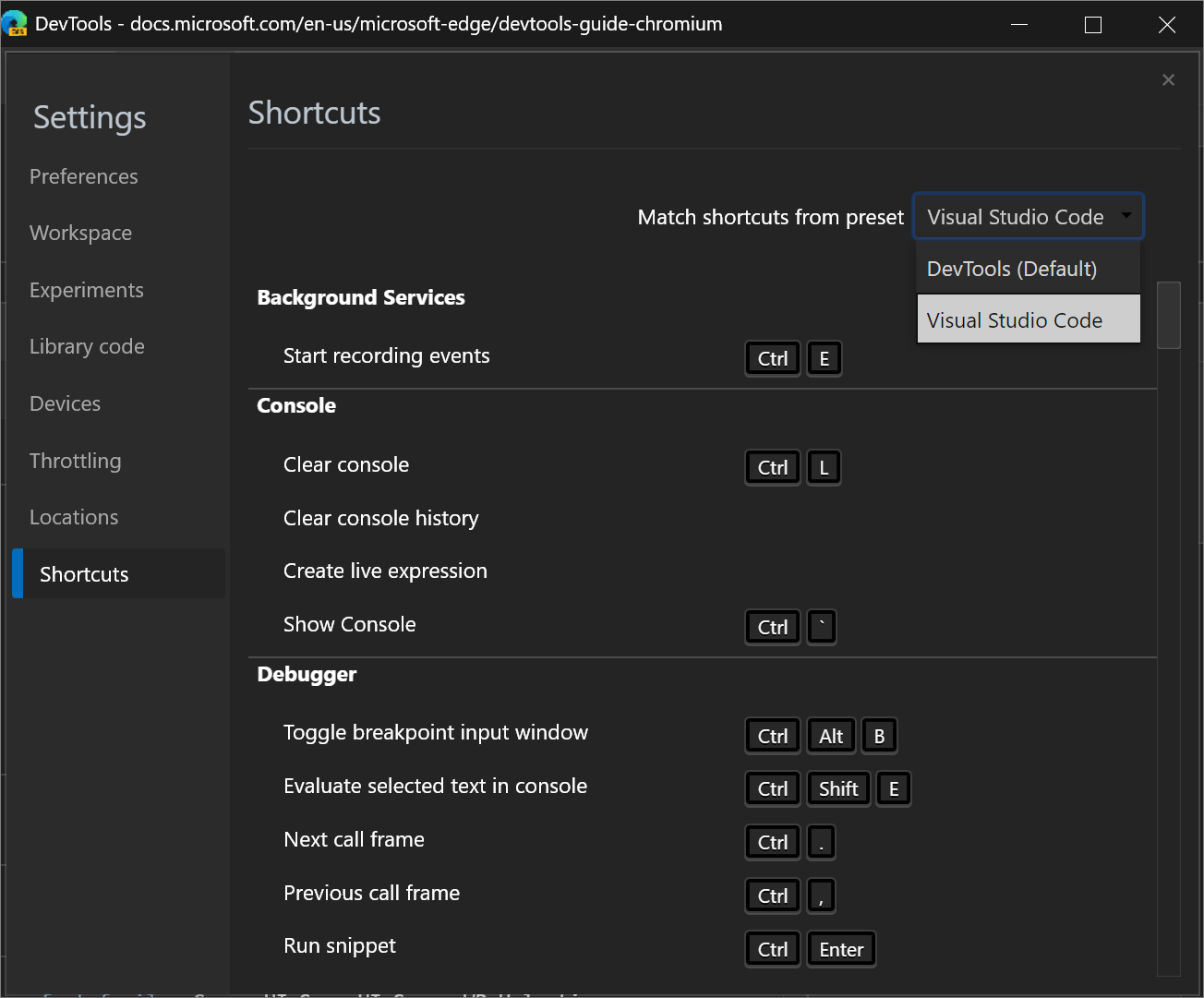
Faire correspondre les raccourcis clavier dans DevTools à Visual Studio Code
Dans Microsoft Edge 86, vous pouvez faire correspondre les raccourcis clavier de DevTools à vos raccourcis dans Microsoft Visual Studio Code.

Pour activer cette fonctionnalité, consultez Personnaliser les raccourcis clavier dans DevTools.
Par exemple, le raccourci clavier permettant de suspendre ou de poursuivre l’exécution d’un script dans Visual Studio Code est F5. Avec la présélection DevTools (par défaut), le même raccourci dans DevTools est F8, mais lorsque vous sélectionnez la présélection Visual Studio Code , ce raccourci est désormais également F5.
Chromium problème #174309
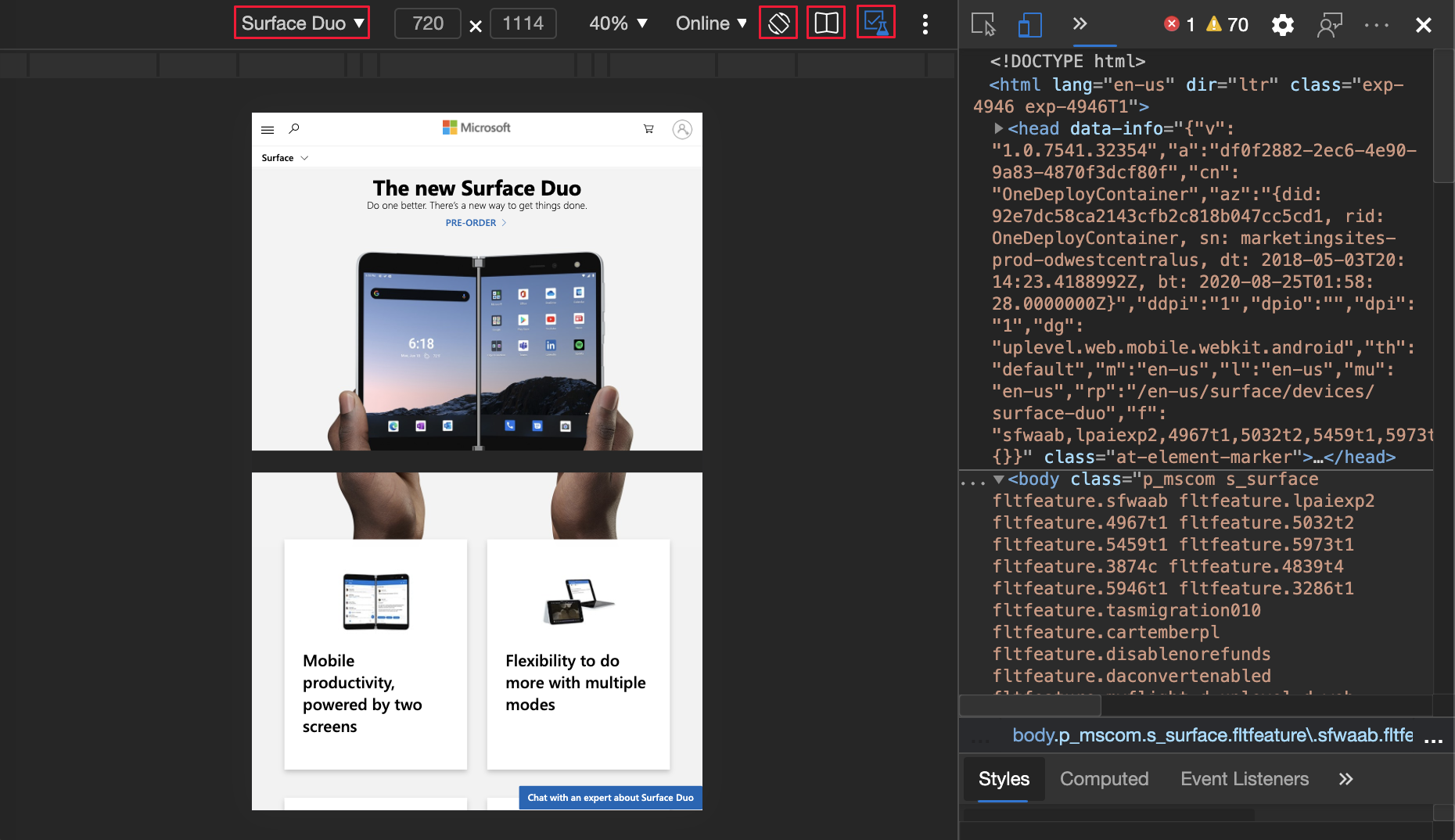
Émuler Surface Duo et Samsung Galaxy Fold
Vous pouvez désormais tester l’apparence de votre site web ou application sur deux nouveaux appareils : Surface Duo et Samsung Galaxy Fold dans Microsoft Edge.
Pour améliorer votre site web ou votre application pour les appareils double écran et pliables, utilisez les fonctionnalités suivantes lors de l’émulation de l’appareil :
Étendue, c’est-à-dire lorsque votre site web (ou application) s’affiche sur les deux écrans.
Rendu de la couture, qui est l’espace entre les deux écrans.
Activation des API de plateforme web expérimentales pour accéder à la nouvelle fonctionnalité d’écran multimédia CSS et à l’API JavaScript getWindowSegments.

Mise à jour : cette fonctionnalité a été publiée et n’est plus expérimentale.
Voir aussi :
Chromium problème : #1054281
Améliorations de la superposition de grille CSS et nouvelles fonctionnalités de grille expérimentales
L’équipe Microsoft Edge DevTools et l’équipe Chrome DevTools collaborent sur des fonctionnalités supplémentaires. Les nouvelles fonctionnalités incluent plusieurs superpositions persistantes et configurables à partir d’un nouveau volet Disposition de l’outil Éléments :

Mise à jour : cette fonctionnalité a été publiée et n’est plus expérimentale.
Voir aussi :
- Fonctionnalités de débogage de grille CSS dans Nouveautés de DevTools (Microsoft Edge 85).
- Inspectez CSS Grid dans Microsoft Edge DevTools.
Chromium problème : #1047356
La table copiée à partir de la console conserve la mise en forme
Dans Microsoft Edge 85 ou version antérieure, dans la console, la mise en forme d’un copié console.table a été perdue. Si vous avez copié la sortie de l’API console de table et l’avez collée, seul le texte de la table a été conservé.
table Sortie de l’API de console dans Microsoft Edge 85 ou version antérieure :

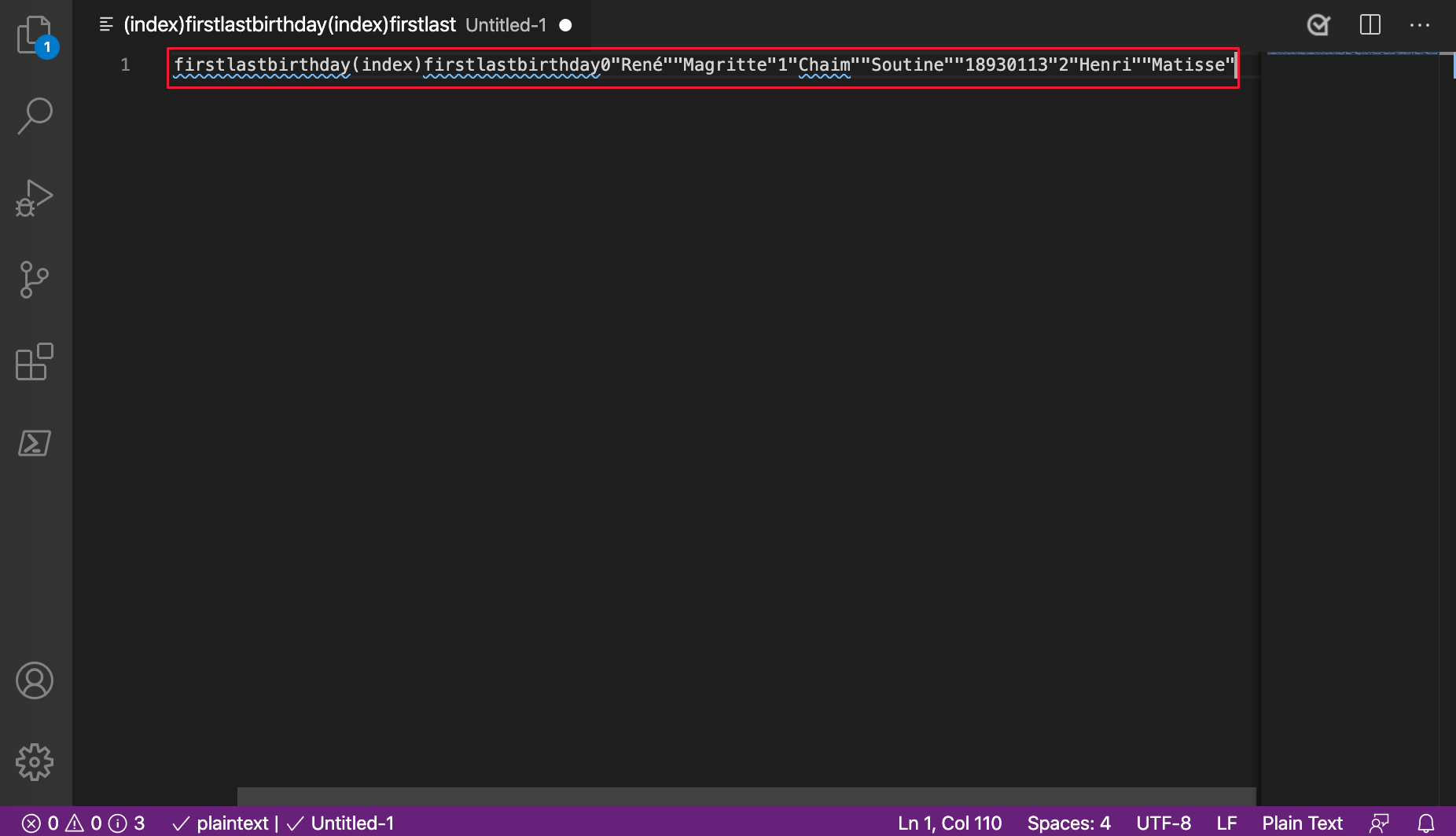
table Sortie de l’API console de Microsoft Edge 85 ou antérieure collée dans Visual Studio Code :

Dans Microsoft Edge 86 ou version ultérieure, lorsque vous copiez un tableau à partir de la console, la mise en forme est maintenant conservée.
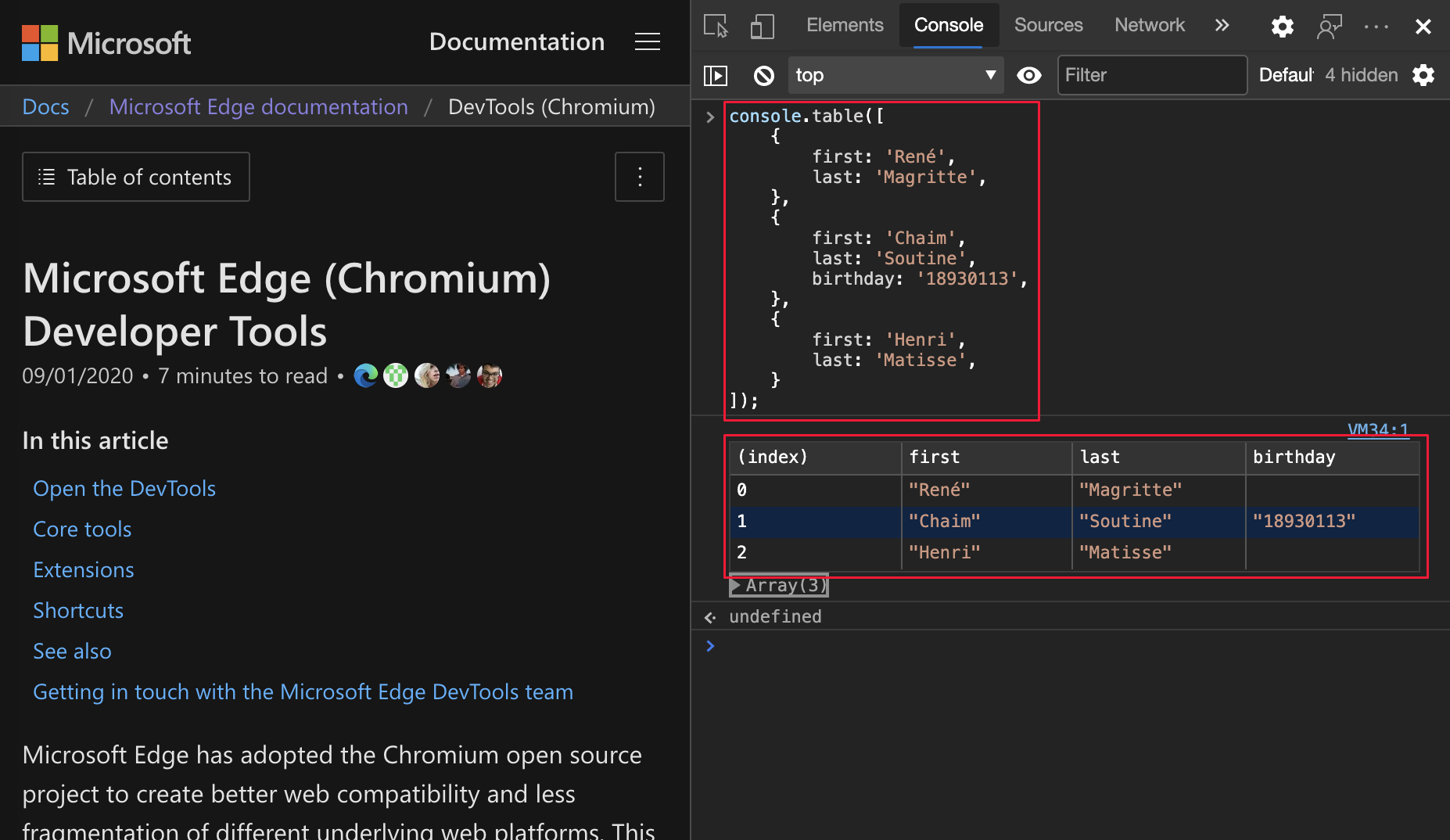
table Sortie de l’API console dans Microsoft Edge 86 ou version ultérieure :

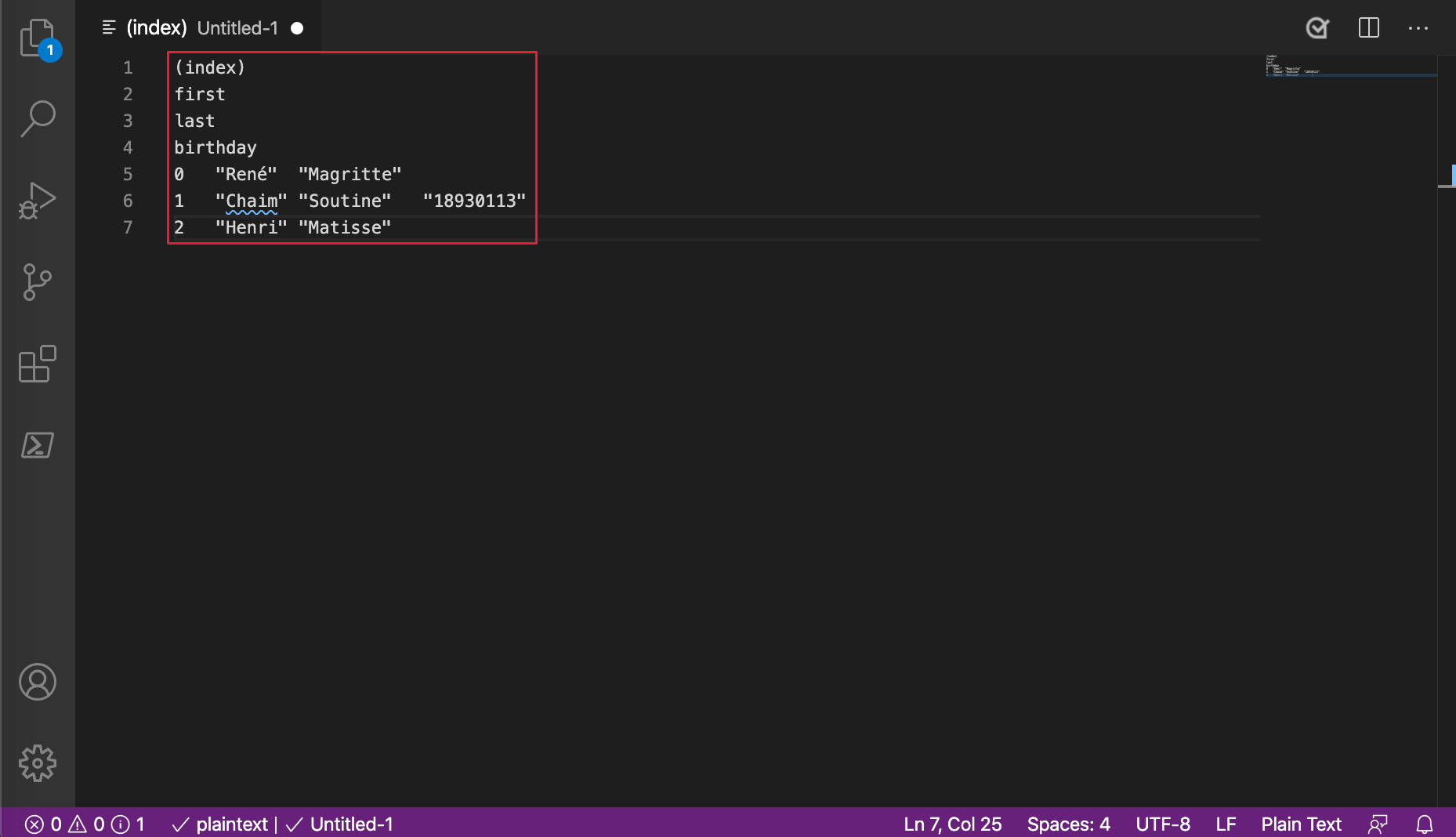
table Sortie de l’API console de Microsoft Edge 86 ou version ultérieure collée dans Visual Studio Code :

Chromium problème : #1115011
Voir aussi :
Visionneuse de commandes sources pour faciliter les tests d’accessibilité
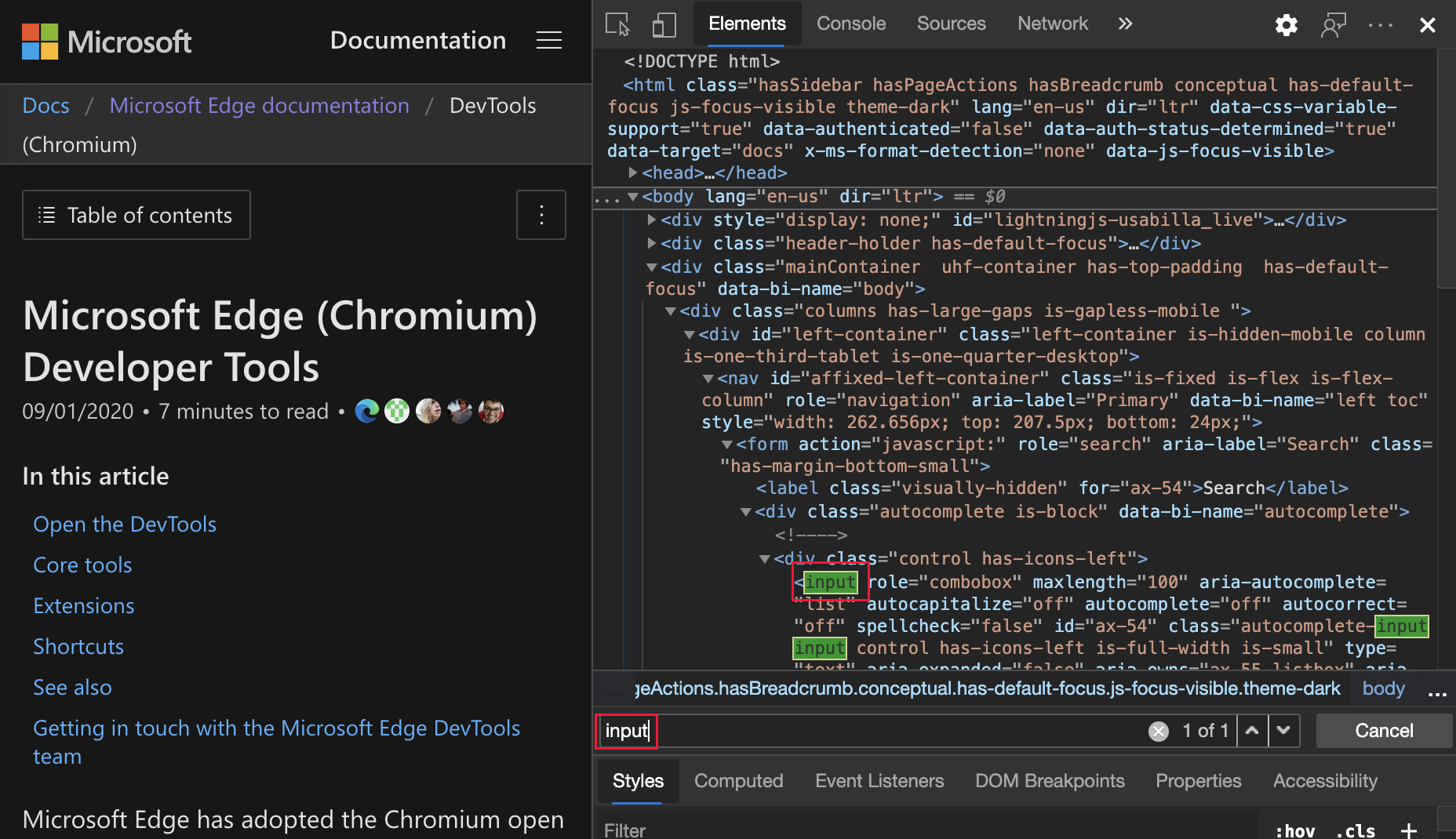
Le nouvel assistant d’accessibilité affiche l’ordre dans lequel les éléments résident dans le fichier source :

Cette fonctionnalité facilite le test de la façon dont les utilisateurs de lecteur d’écran et de clavier mettent en pratique votre site web ou votre application. Les lecteurs d’écran et la navigation au clavier dépendent du contenu placé dans un ordre particulier dans le code source de votre site web ou de votre application, afin qu’il corresponde à la page rendue. La visionneuse de l’ordre de la source affiche les différences potentielles d’ordre entre la page rendue et le code source.
Mise à jour : cette fonctionnalité a été publiée et n’est plus expérimentale.
Voir aussi :
Chromium problème : #1094406
Mettre en surbrillance tous les résultats de la recherche dans l’outil Éléments
Dans Microsoft Edge 84 et 85, le premier résultat de recherche dans l’outil Éléments n’a pas été mis en surbrillance. Les résultats de recherche restants ont été mis en surbrillance correctement.
Merci d’avoir envoyé vos commentaires et de vous aider à améliorer Chromium. Vos commentaires ont révélé problème #1103316 dans le projet de Chromium open source.

Le problème est maintenant résolu dans toutes les versions de Microsoft Edge.
Chromium problème : #1103316
Voir aussi :
- Rechercher des nœuds dans Prise en main de l’affichage et de la modification du DOM
Annonces du projet Chromium
Les sections suivantes annoncent les fonctionnalités supplémentaires disponibles dans Microsoft Edge qui ont été contribuées au projet de Chromium open source.
Outil Nouveau média
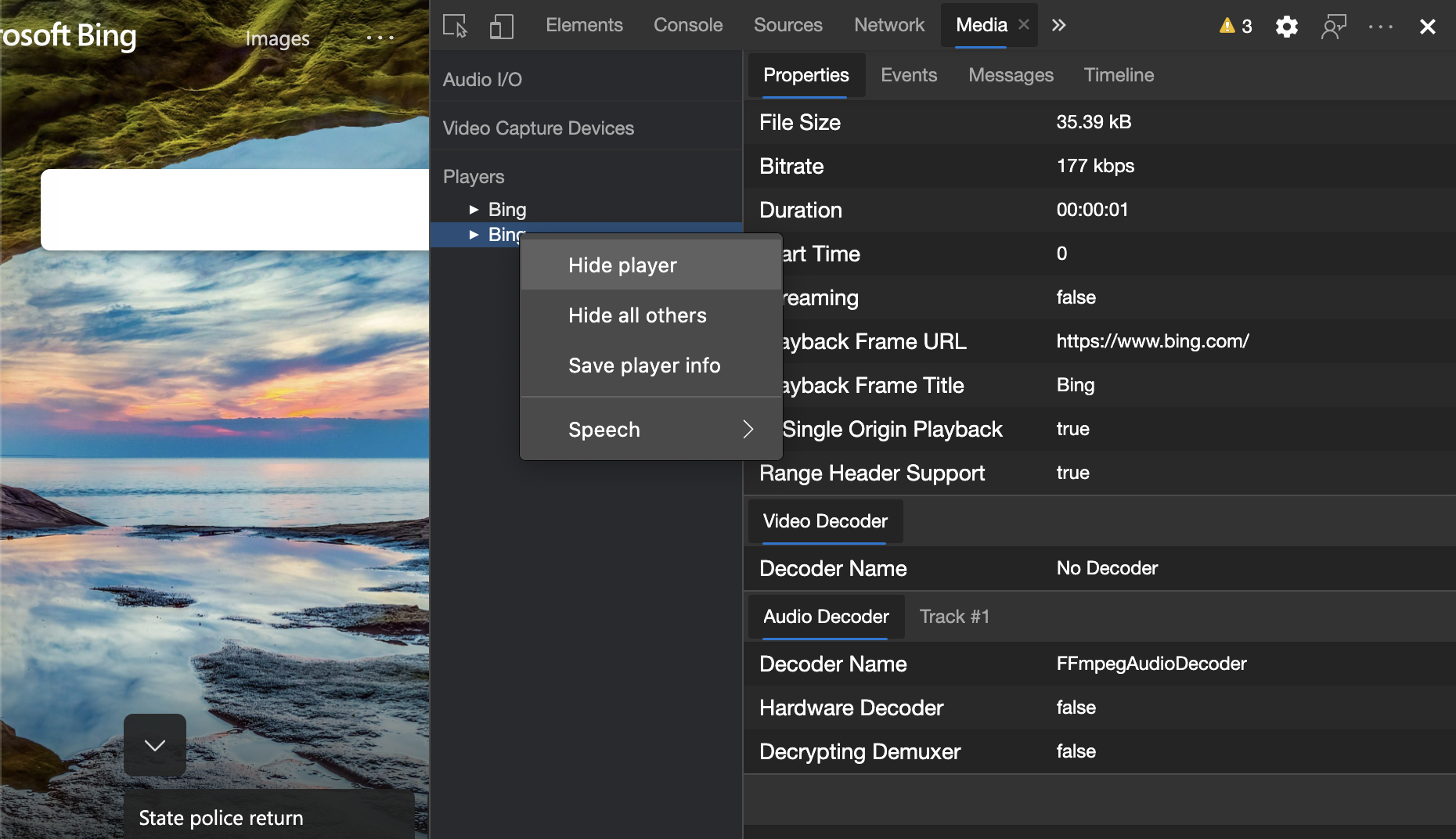
DevTools affiche désormais des informations sur les lecteurs multimédias dans l’outil Média .
Pour ouvrir le nouvel outil Média , sélectionnez Personnaliser et contrôler DevTools (...) >Autres outils>Média.

Avant le nouvel outil Multimédia dans DevTools, les informations de journalisation et de débogage sur les lecteurs vidéo se trouvaient sous le paramètre Lecteurs récents . Pour ouvrir le paramètre Joueurs récents , accédez à edge://media-internals , puis sélectionnez l’outil Joueurs .
Affichez le contenu en direct et inspectez les problèmes potentiels plus rapidement, par exemple en examinant :
- Pourquoi les images sont supprimées.
- Pourquoi JavaScript interagit avec le joueur de manière inattendue.
Capturez des captures d’écran de nœud à l’aide du menu contextuel de l’outil Éléments
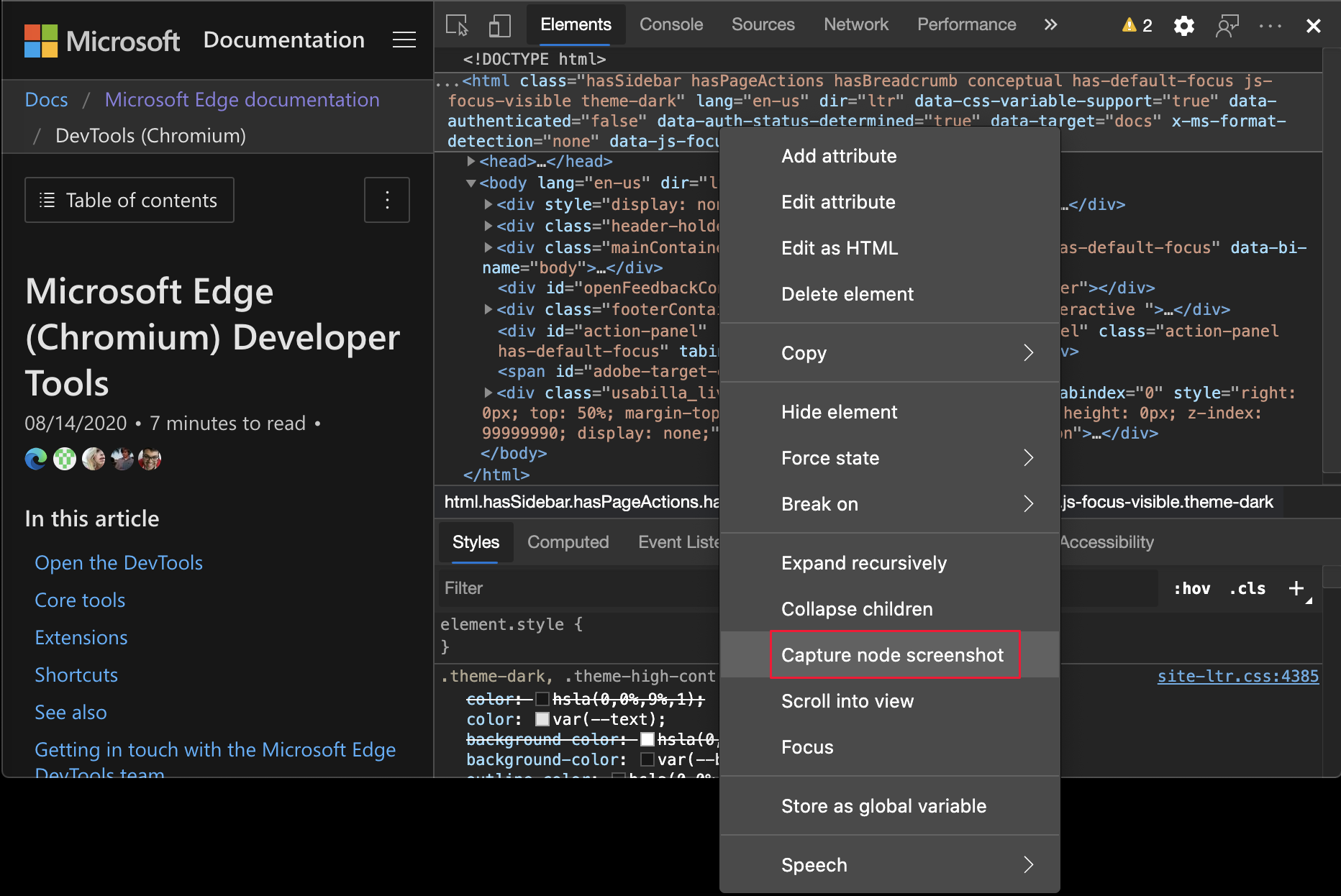
Vous pouvez maintenant capturer des captures d’écran de nœud à l’aide du menu contextuel dans l’outil Éléments .
Par exemple, pour prendre une capture d’écran de la table des matières, cliquez avec le bouton droit sur l’élément, puis sélectionnez Capture d’écran du nœud.

Chromium problème : #1100253
Voir aussi :
- Capture d’écran du nœud au-delàde la fenêtre d’affichage dans Nouveautés de DevTools (Microsoft Edge 89)
Problèmes de mise à jour de l’outil
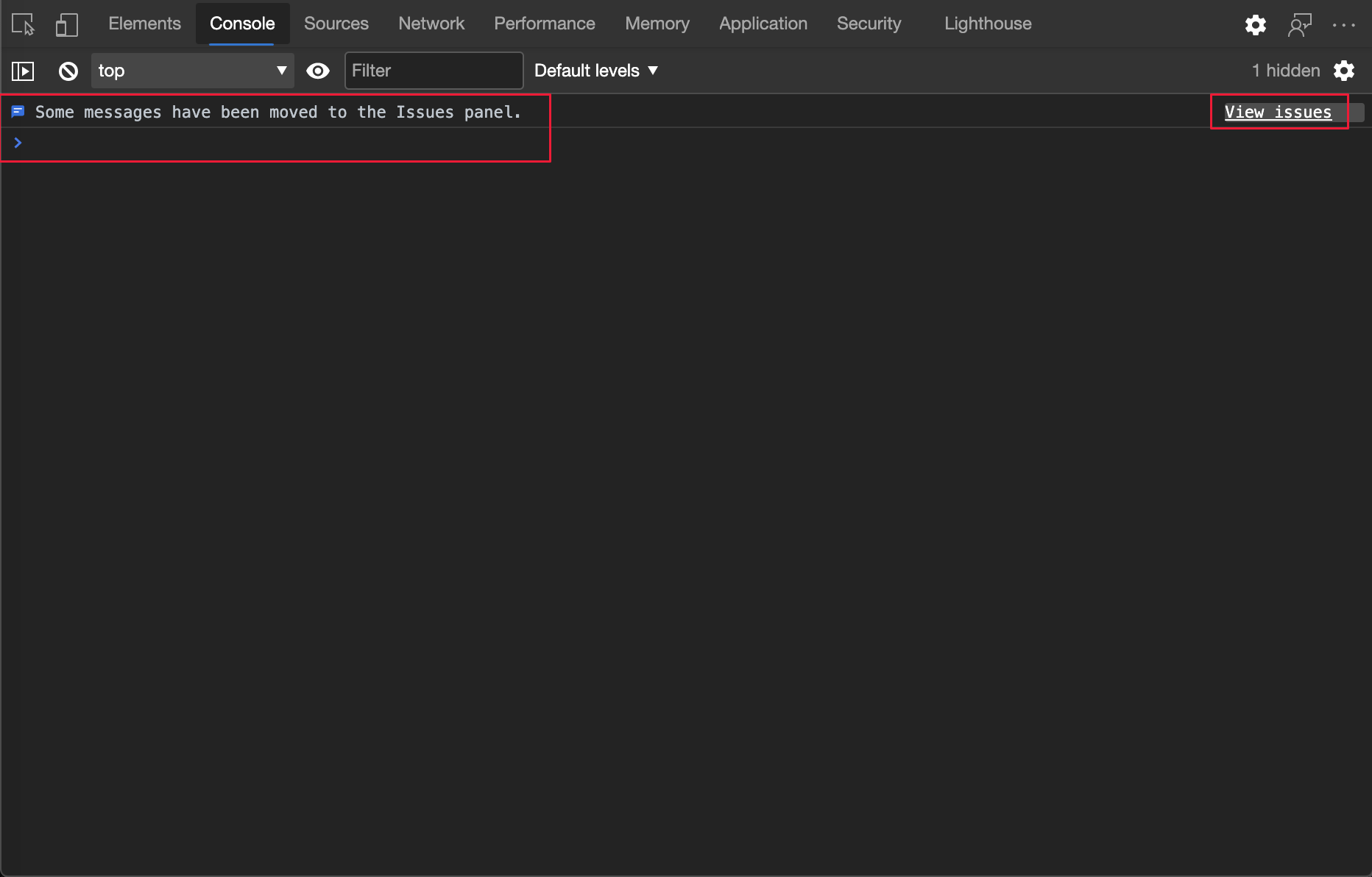
La barre d’avertissement Problèmes de l’outil Console est maintenant remplacée par un message normal.

Voir aussi :
Problèmes de tiers
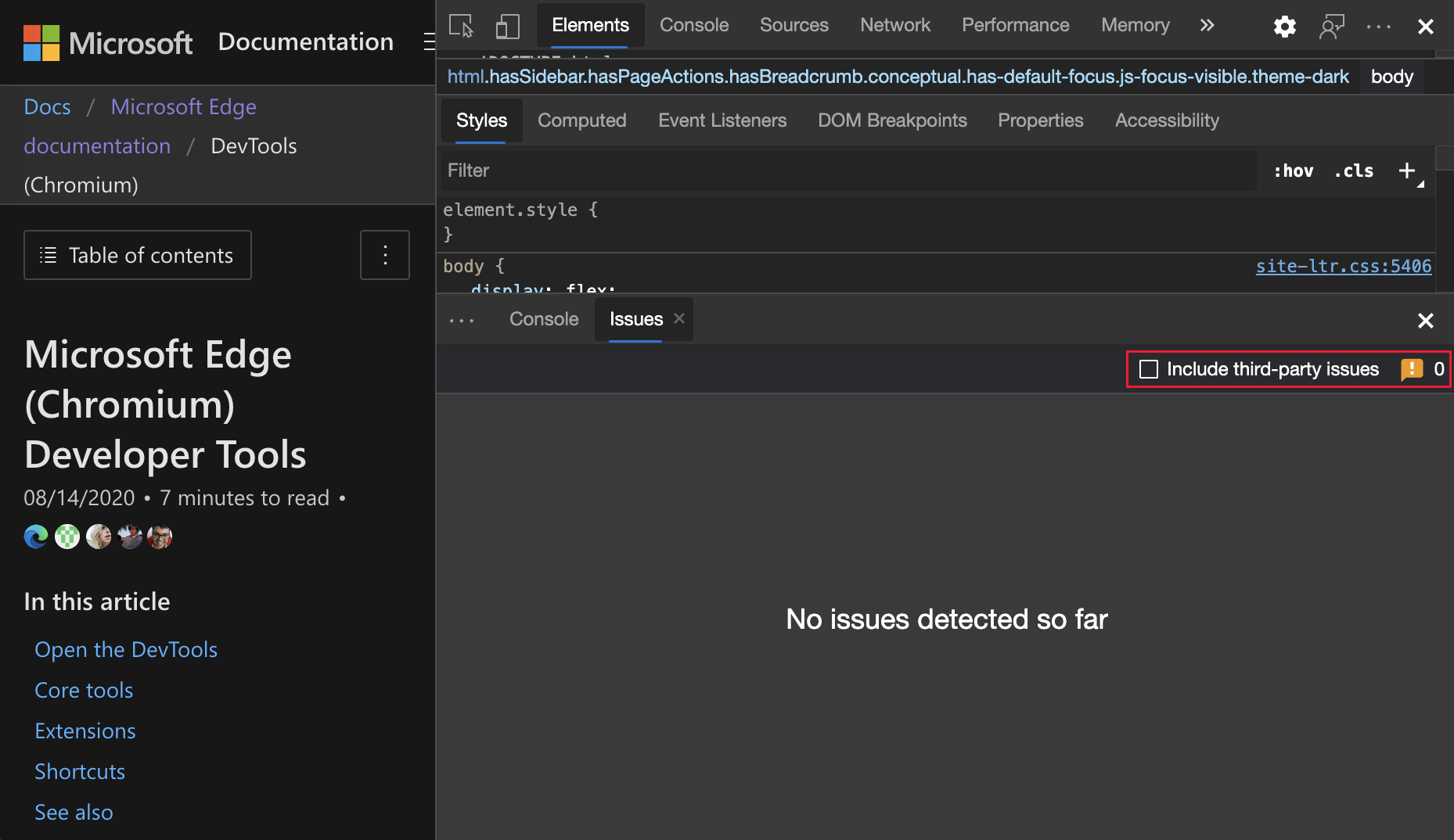
Les problèmes tiers sont désormais masqués par défaut dans l’outil Problèmes . Cochez la nouvelle case Inclure les problèmes tiers pour afficher les problèmes.

Chromium problèmes : 1096481, 1068116, 1080589
Pour plus d’informations, consultez Filtrer les problèmes par origine dans Rechercher et résoudre les problèmes à l’aide de l’outil Problèmes.
Émuler des polices locales manquantes
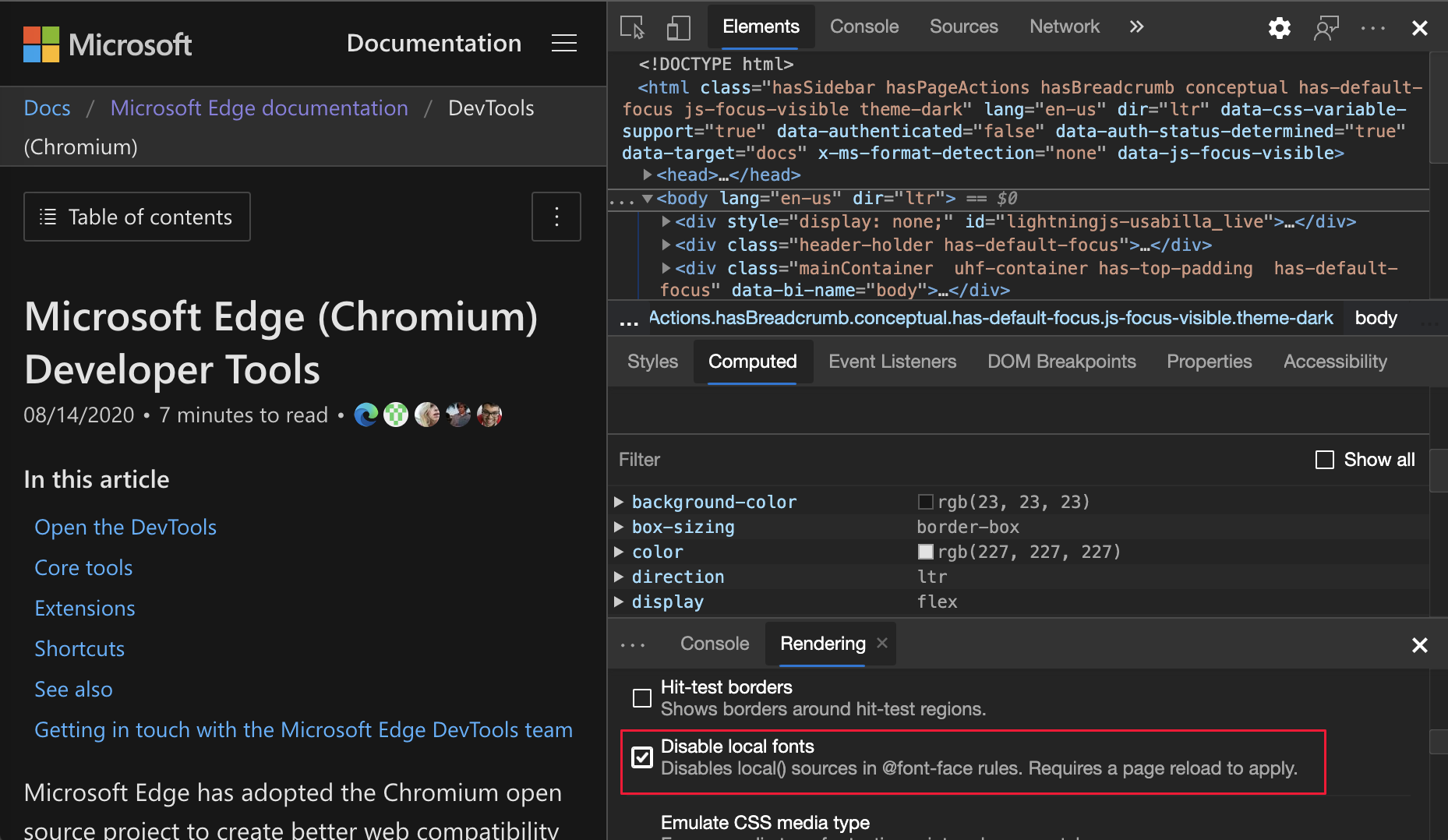
Dans l’outil Rendu , utilisez la nouvelle case à cocher Désactiver les polices locales pour émuler les sources manquantes local() dans @font-face les règles.
Par exemple, lorsque la Rubik police est installée sur votre appareil et que la règle l’utilise @font-face src comme local() police, Microsoft Edge utilise le fichier de police local de votre appareil.
Lorsque l’option Désactiver les polices locales est sélectionnée, DevTools ignore les local() polices et extrait chaque police à partir du réseau :

Cette fonctionnalité est utile si vous utilisez deux copies différentes de la même police pendant le développement, par exemple :
- Police locale pour vos outils de conception.
- Police web pour votre code.
Utilisez Désactiver les polices locales pour faciliter les opérations suivantes :
- Déboguer et mesurer les performances de chargement et l’optimisation des polices web.
- Vérifiez l’exactitude de vos règles CSS
@font-face. - Découvrez les différences entre les versions locales installées sur votre appareil et une police web.
Chromium problème : #384968
Pour plus d’informations, consultez Désactiver les polices locales dans informations de référence sur les fonctionnalités de performances.
Voir aussi Analyser les performances de rendu avec l’outil Rendu dans Informations de référence sur les fonctionnalités de performance.
Émuler des utilisateurs inactifs
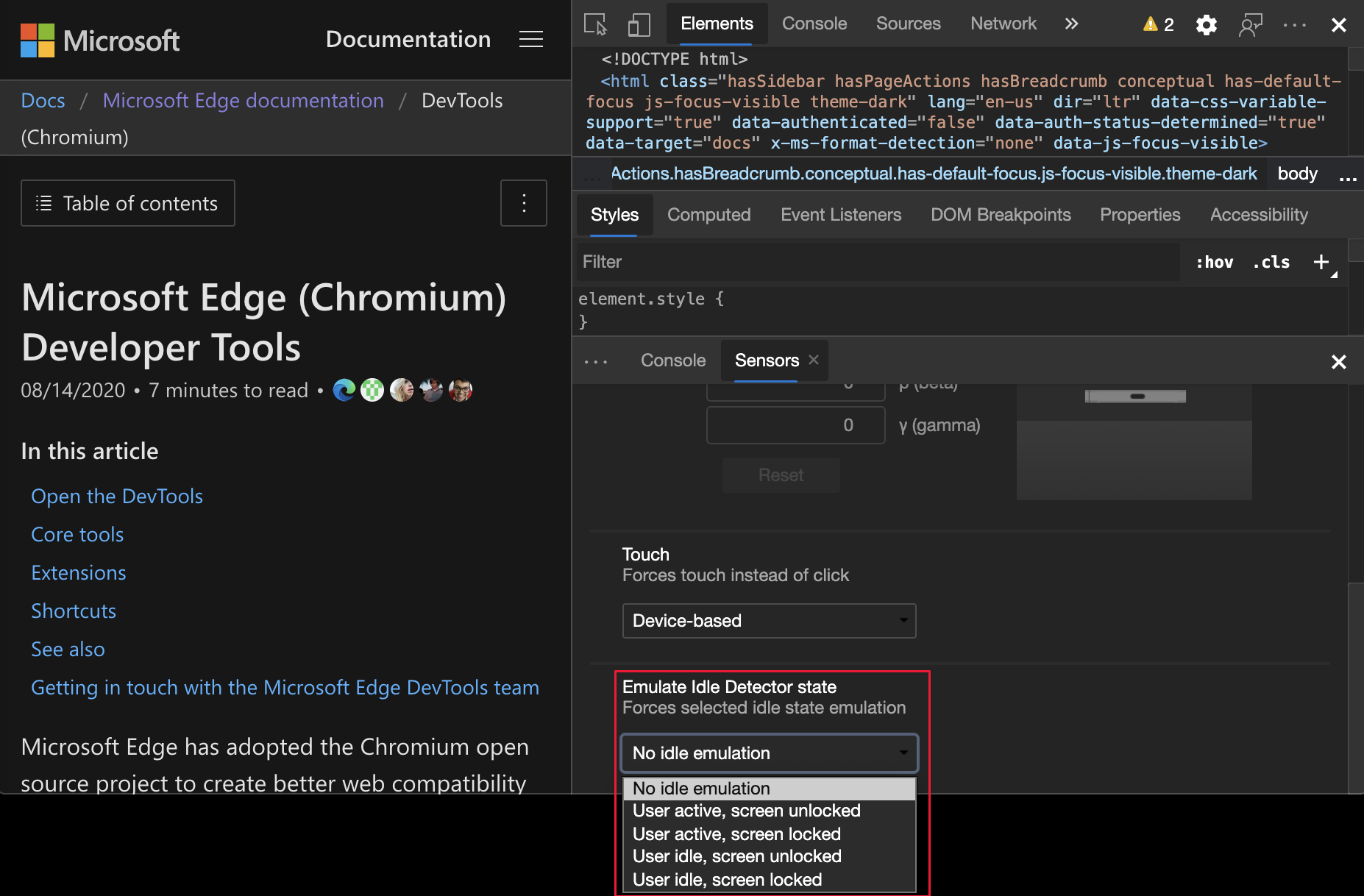
L’API De détection d’inactivité permet aux développeurs de détecter les utilisateurs inactifs et de réagir en cas de changement d’état inactif. Vous pouvez maintenant utiliser DevTools pour émuler les changements d’état d’inactivité dans l’outil Capteurs pour l’état utilisateur et l’état de l’écran au lieu d’attendre que l’état d’inactivité réel change. Vous pouvez ouvrir l’outil Capteurs à partir du tiroir.

Chromium problème : #1090802
Voir aussi :
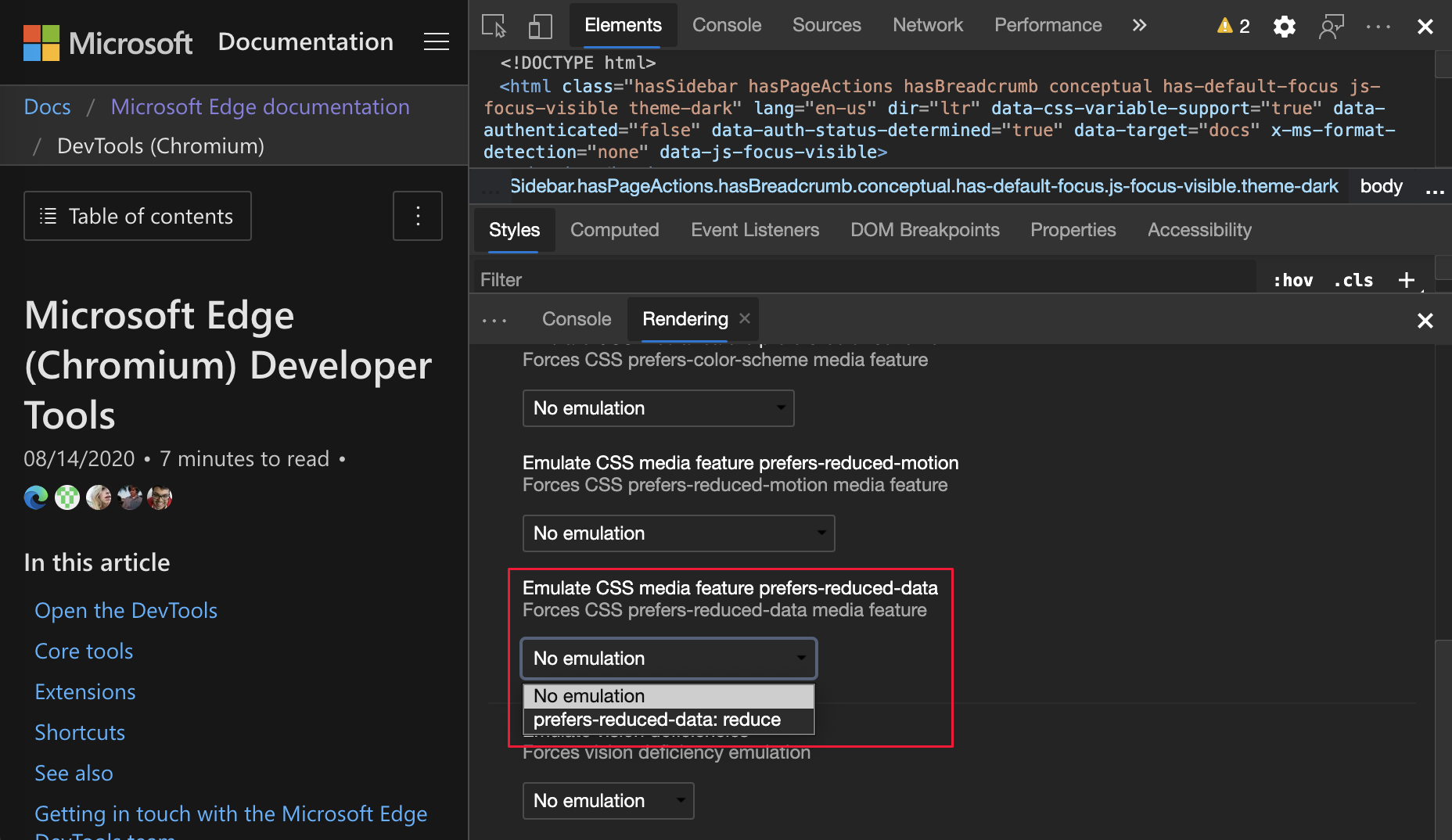
Émuler prefers-reduced-data
Remarque
Dans Microsoft Edge 86, pour activer cette fonctionnalité, accédez à edge://flags#enable-experimental-web-platform-features et activez l’indicateur fonctionnalités de plateforme web expérimentale . L’option d’émulation s’affiche uniquement si l’indicateur est activé.
La requête de média prefers-reduced-data détecte les préférences de contenu utilisateur pour les données réduites. Si cette option est sélectionnée, l’utilisateur reçoit un autre contenu de page qui utilise moins de données.
Vous pouvez maintenant utiliser DevTools pour émuler la prefers-reduced-data requête multimédia, dans l’outil Rendu :

Chromium problème : #1096068
Voir aussi :
Prise en charge des nouvelles fonctionnalités JavaScript
DevTools offre désormais une meilleure prise en charge des fonctionnalités de langage JavaScript suivantes :
| Fonctionnalité de langage JavaScript | Détails |
|---|---|
| Opérateurs d’affectation logique | DevTools prend désormais en charge l’attribution logique avec les nouveaux &&=opérateurs , ||=et ??= dans les outils Console et Sources . |
| Séparateurs numériques à impression | DevTools imprime désormais correctement les séparateurs numériques dans l’outil Sources . |
Chromium problèmes : 1086817, 1080569
Voir aussi :
- Exécuter JavaScript dans la console
- Utilisation du volet Éditeur pour afficher ou modifier des fichiers dans la vue d’ensemble de l’outil Sources
Phare 6.2 dans le panneau Lighthouse
L’outil Lighthouse exécute maintenant Lighthouse 6.2. Pour obtenir la liste complète des modifications, consultez les notes de publication lighthouse.
Chromium problème : #772558
Pour plus d’informations, consultez Outil Lighthouse.
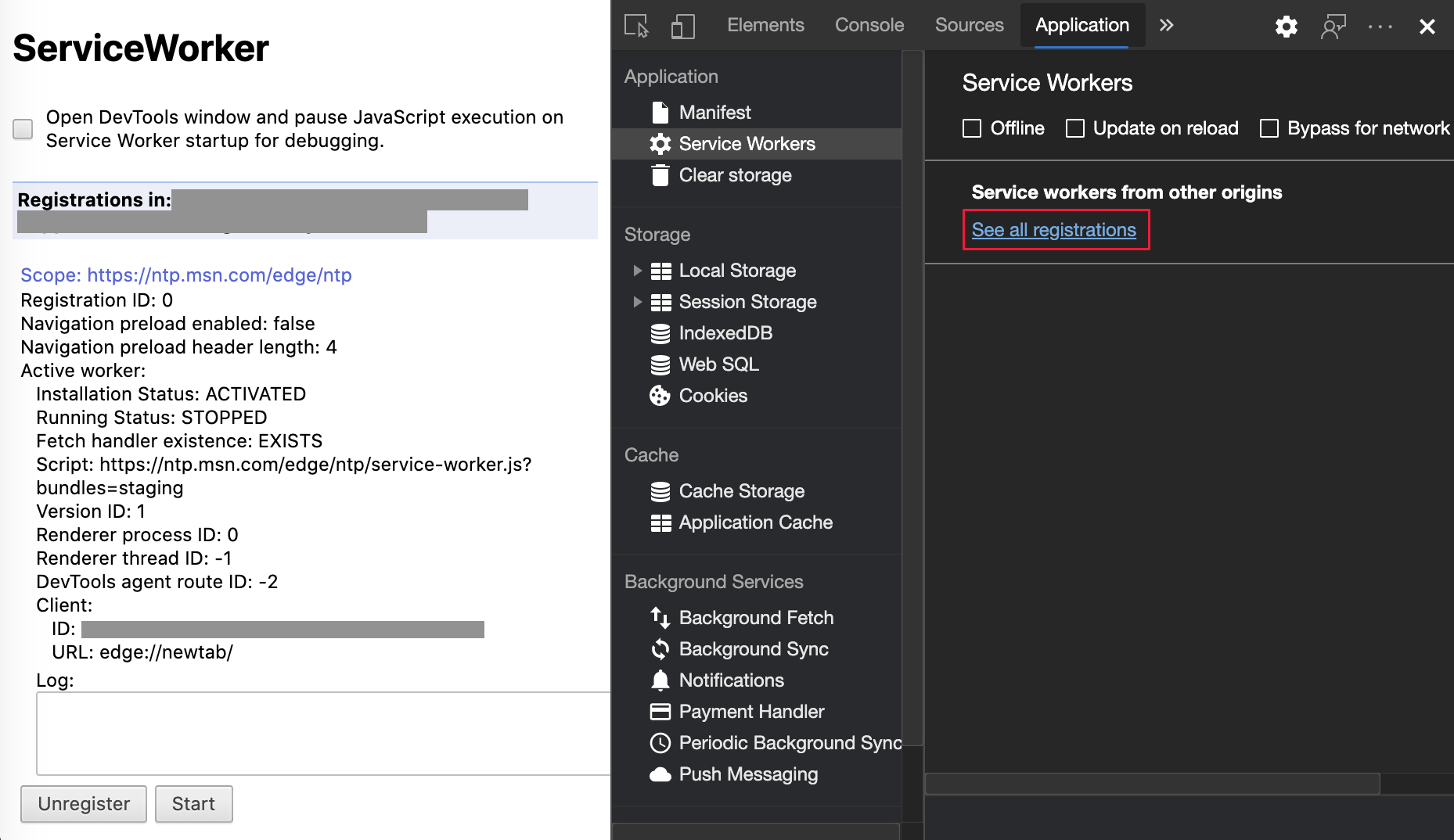
Dépréciation de la liste des autres origines dans le volet Service Workers
L’outil Application fournit désormais un lien à partir du volet Workers de service pour afficher la liste complète des workers de service provenant d’autres origines. Pour accéder à la liste des workers de service sans ouvrir DevTools, accédez à edge://service-worker-internals/?devtools.
Auparavant, DevTools affichait une liste imbriquée sous le volet Outils d’application>Workers du service .

Chromium problème : #807440
Voir aussi :
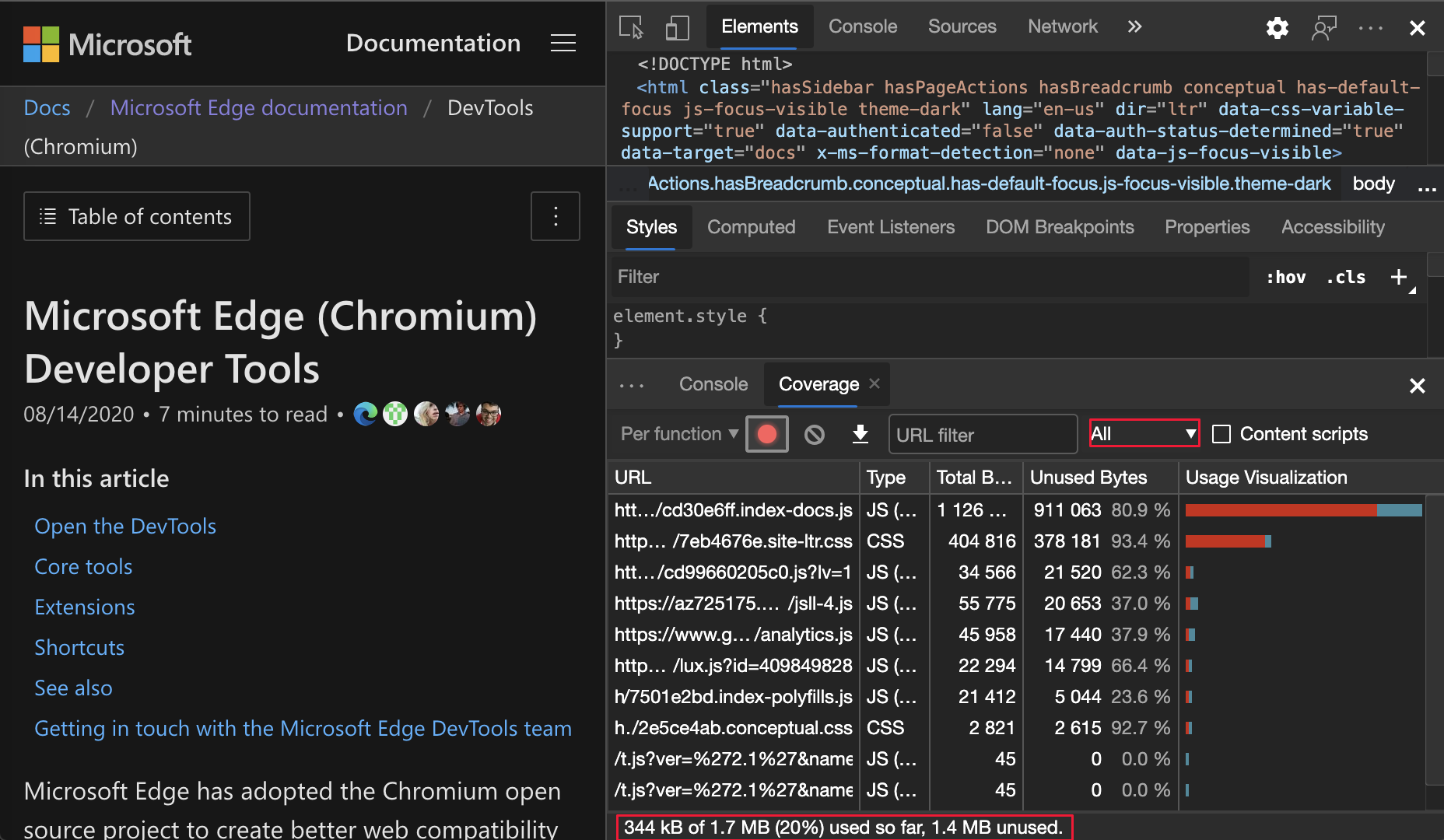
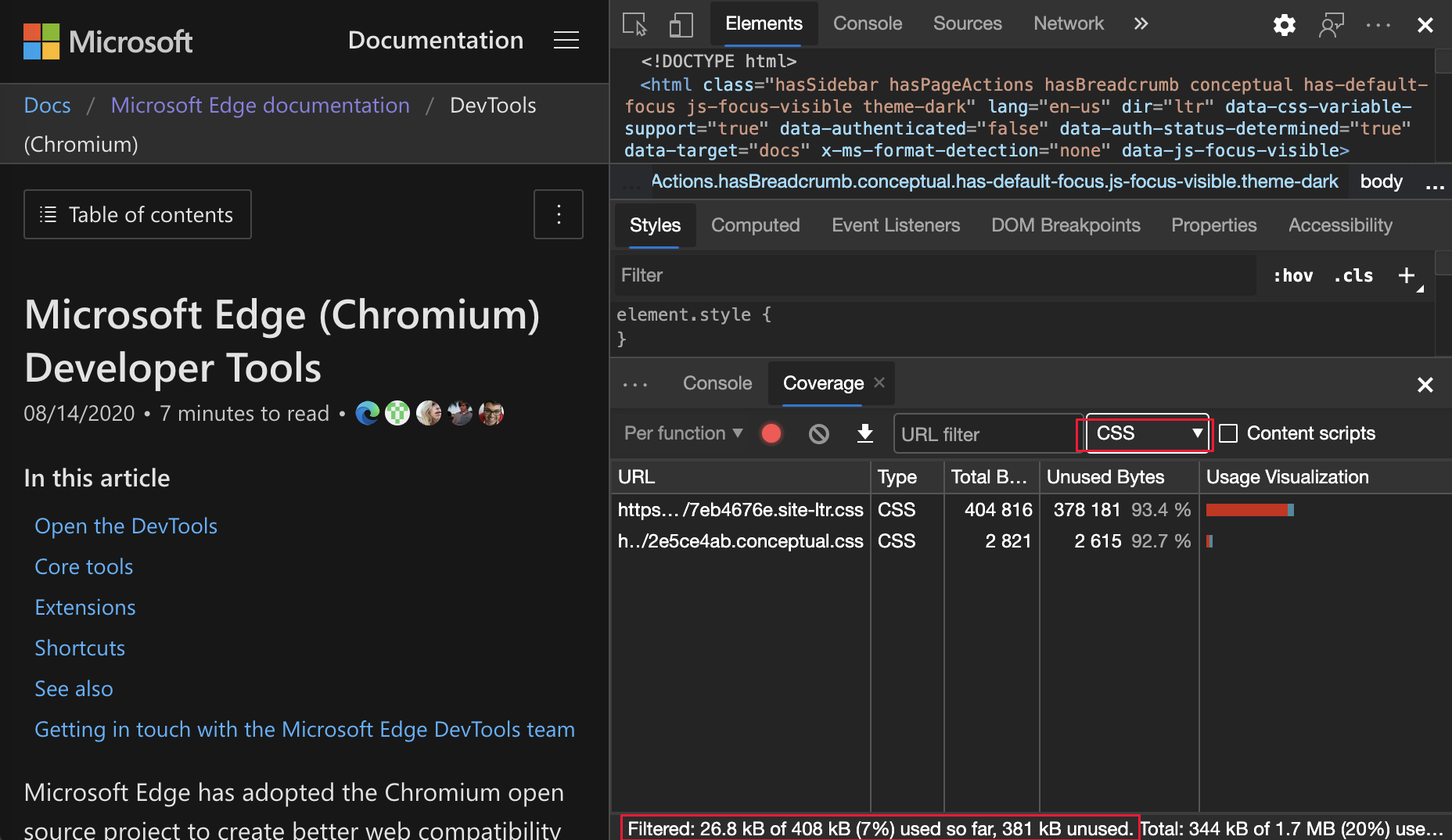
Afficher le résumé de la couverture des éléments filtrés
DevTools recalcule et affiche dynamiquement un résumé des informations de couverture. L’affichage dynamique est déclenché lorsque des filtres sont appliqués dans l’outil Couverture . Auparavant, l’outil Couverture affichait toujours un résumé de toutes les informations de couverture.
Dans l’exemple suivant, le résumé de la couverture affiche 344 kB of 1.7 MB (20%) used so far. 1.4 MB unused.initialement :

Une fois le filtrage CSS appliqué, le résumé de la couverture affiche 26.8 kB of 408 kB (7%) used so far. 381 kB unused.:

Chromium problème : #1061385
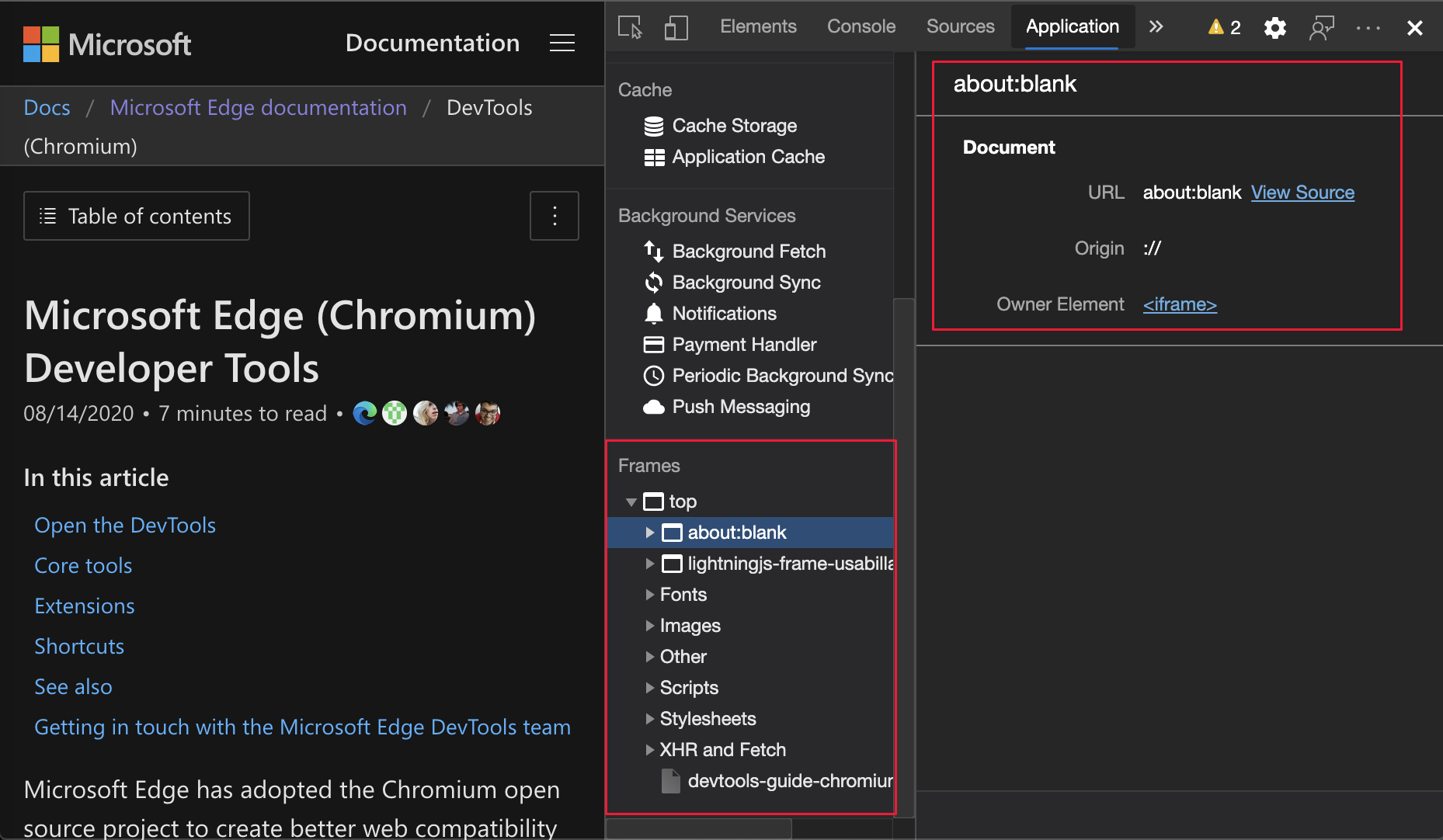
Vue Détails du nouveau cadre dans le panneau Application
Dans l’outil Application , il existe désormais une section Frames qui fournit une vue détaillée pour chaque image. Pour accéder à l’affichage détaillé, cliquez sur un cadre sous le menu Cadres de l’outil Application .

Chromium problème : #1093247
Voir aussi :
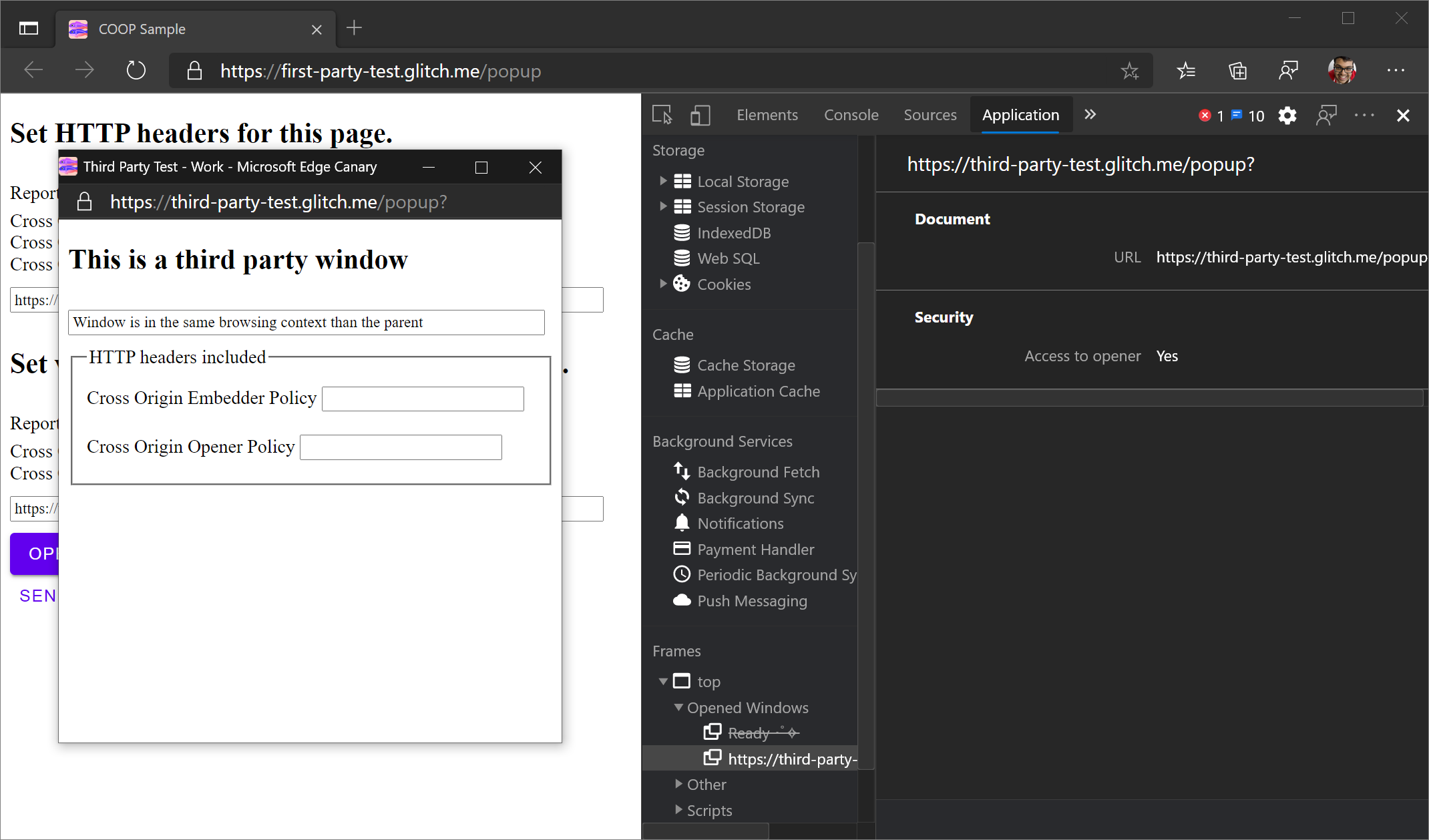
Détails du cadre pour les fenêtres ouvertes
Les fenêtres ouvertes et les fenêtres contextuelles s’affichent désormais sous l’arborescence du cadre. La vue détaillée des fenêtres ouvertes inclut des informations de sécurité supplémentaires.

Chromium problème : #1107766
Voir aussi :
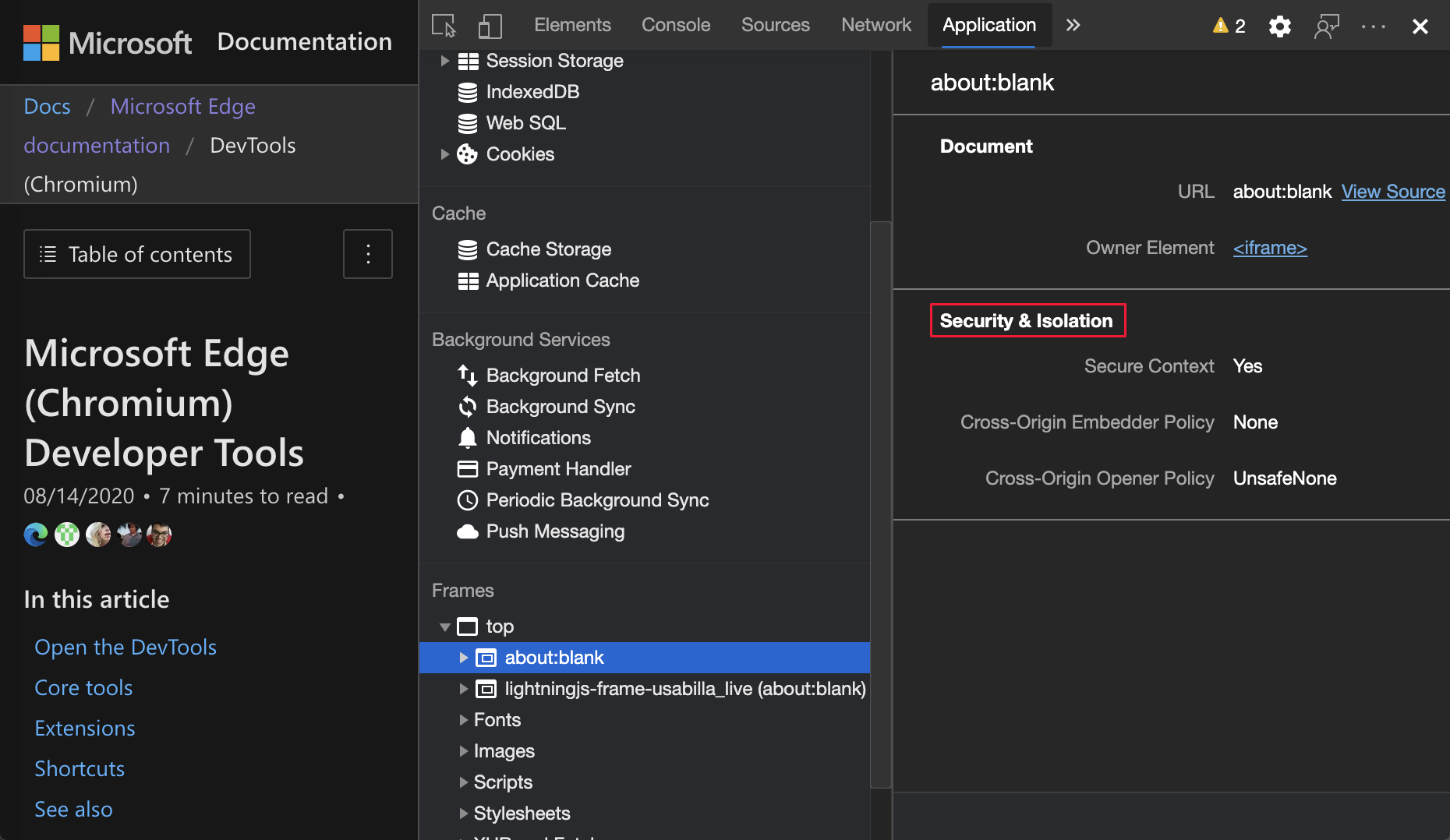
Informations sur la sécurité et l’isolation
Le contexte sécurisé, cross-origin-embedder-policy (COEP) et Cross-Origin-Opener-Policy (COOP) sont désormais affichés dans les détails du cadre.

Le Chromium projet prévoit d’ajouter des informations de sécurité supplémentaires aux détails du cadre.
Chromium problème : #1051466
Voir aussi :
- Outil d’application, pour gérer le stockage
- Comprendre les problèmes de sécurité à l’aide de l’outil Sécurité
Mises à jour des éléments et du panneau réseau
Voir aussi :
- Inspecter, modifier et déboguer html et CSS avec l’outil Éléments
- Informations de référence sur les fonctionnalités réseau
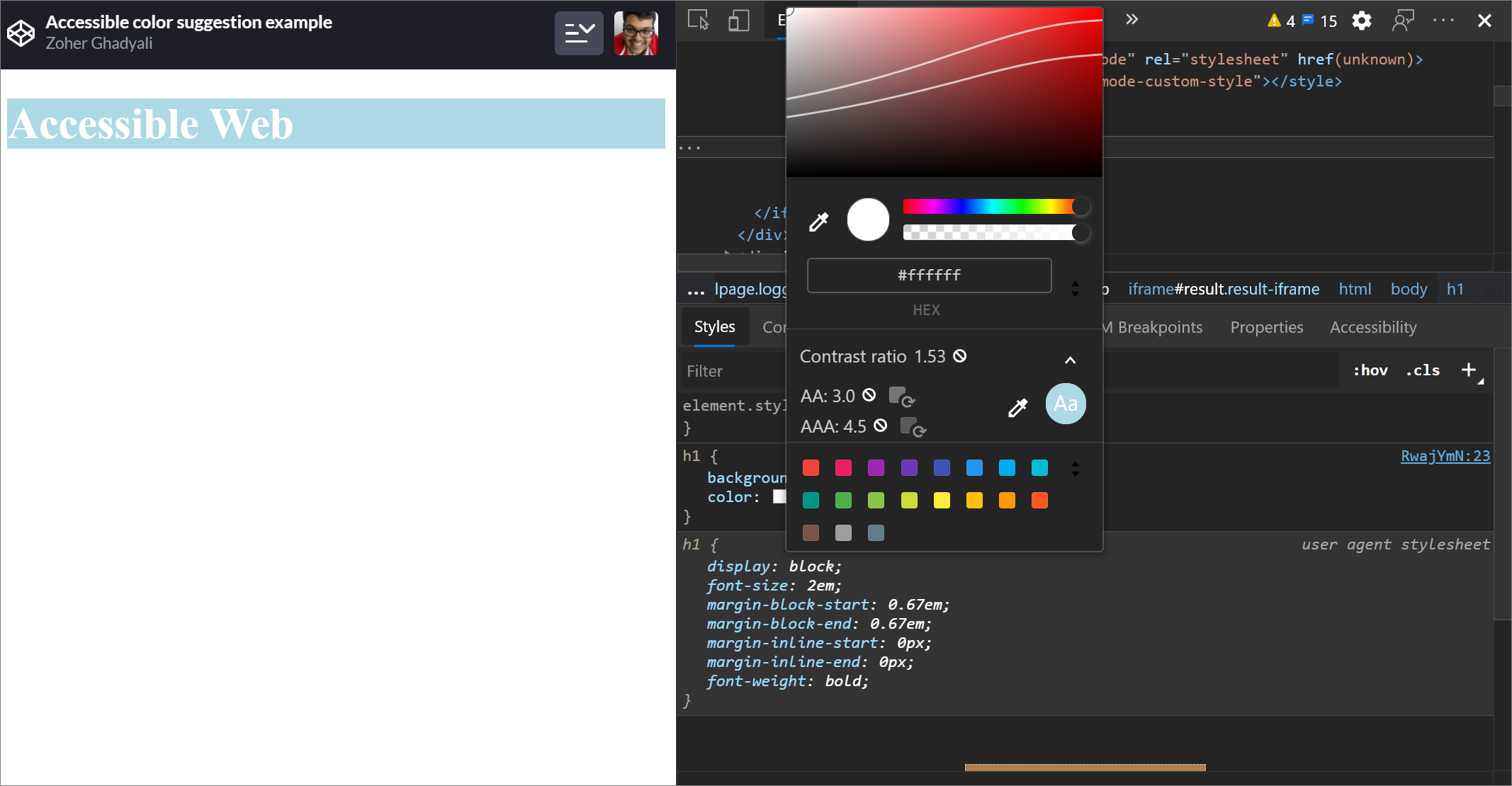
Suggestion de couleur accessible dans le volet Styles
DevTools fournit désormais des suggestions de couleurs pour le texte à contraste de couleurs faible.
Dans l’exemple ci-dessous, h1 contient du texte à faible contraste. Pour corriger le contraste, ouvrez le sélecteur de couleurs de la color propriété dans le volet Styles . Après avoir étendu la section Ratio de contraste , DevTools fournit des suggestions de couleurs AA et AAA. Sélectionnez la couleur suggérée pour appliquer la couleur.

Chromium problème : #1093227
Voir aussi :
- Modifier les couleurs avec la référence des fonctionnalités du sélecteur de couleurs dans CSS
- Tester le contraste des couleurs du texte à l’aide du sélecteur de couleurs
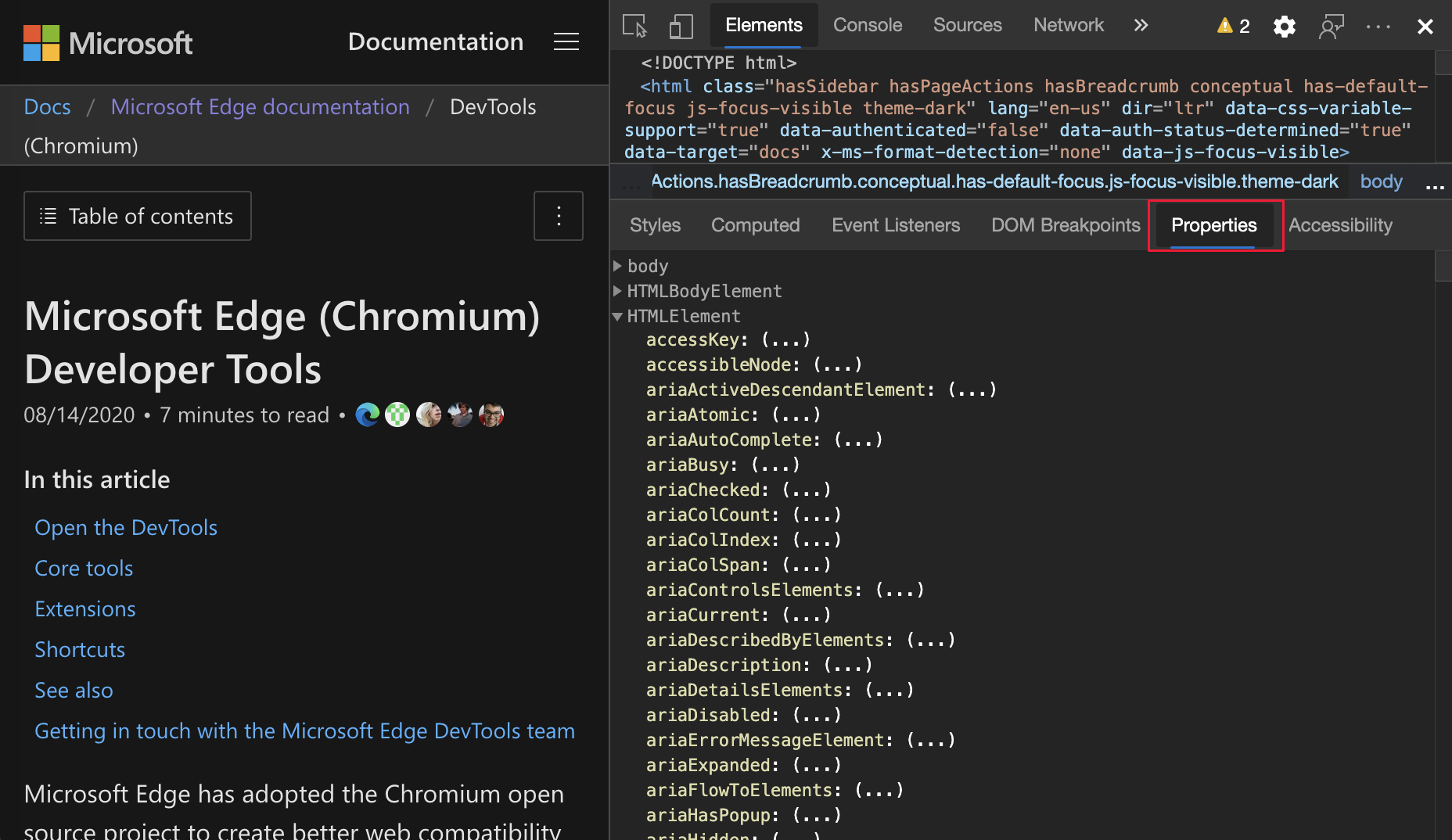
Rétablir le volet Propriétés dans le panneau Éléments
Dans l’outil Éléments , le volet Propriétés est de retour. Le volet Propriétés était déconseillé dans Microsoft Edge 84. L’équipe Microsoft Edge DevTools et l’équipe Chrome DevTools planifient des améliorations pour l’inspection des propriétés des éléments.

Chromium problème : #1116085
Voir aussi :
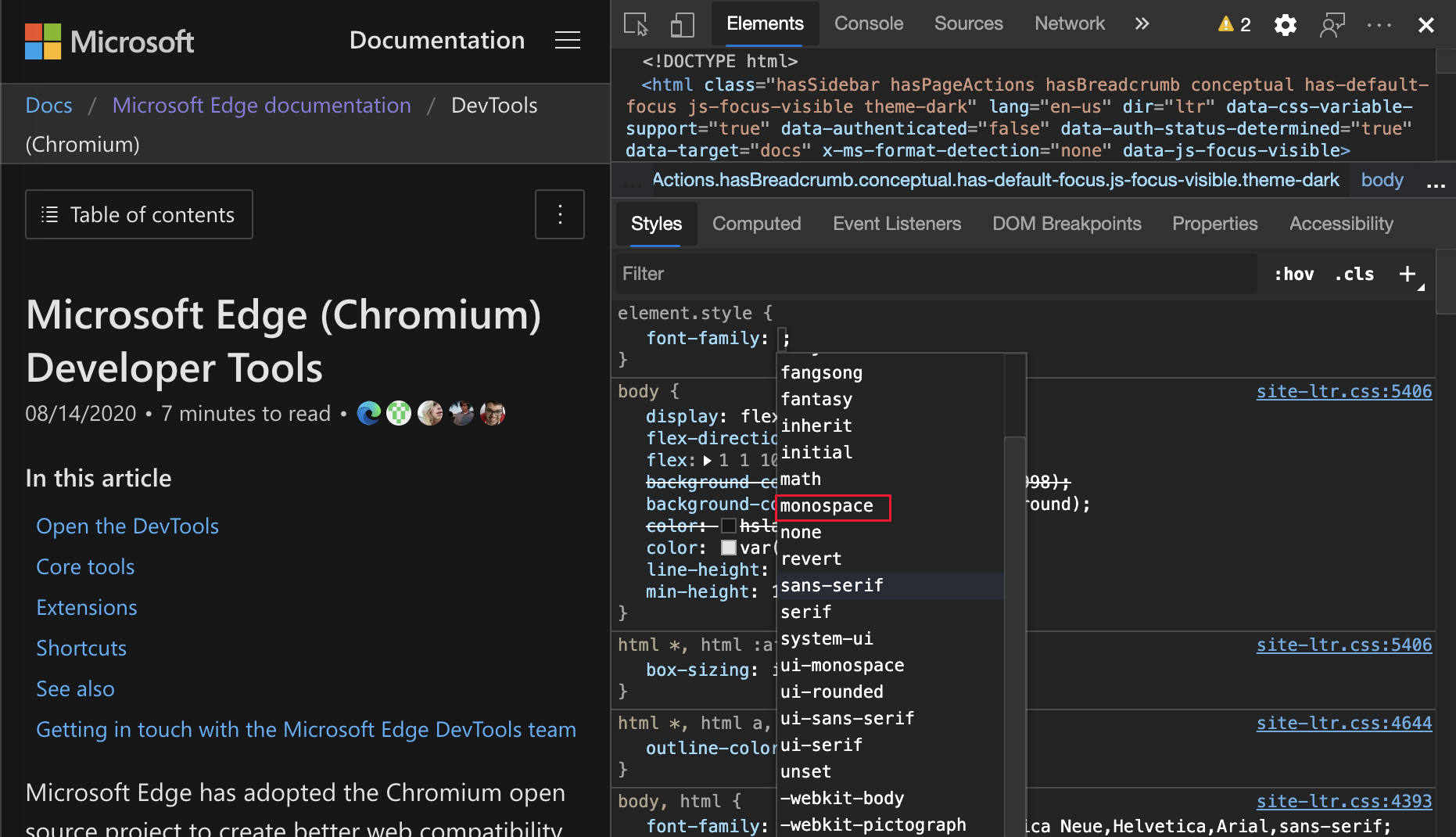
Saisie semi-automatique des polices personnalisées dans le volet Styles
Les visages de police importés sont désormais ajoutés à la liste de la saisie automatique CSS lors de la modification de la font-family propriété dans le volet Styles .
Par exemple, si monospace est une police personnalisée installée sur l’ordinateur local, elle apparaît dans la liste de saisie semi-automatique CSS. Dans les versions précédentes de Microsoft Edge, la police n’était pas affichée.

Chromium problème : #1106221
Voir aussi :
- Modifier les styles et paramètres de police CSS dans le volet Styles
- Informations de référence sur les fonctionnalités CSS
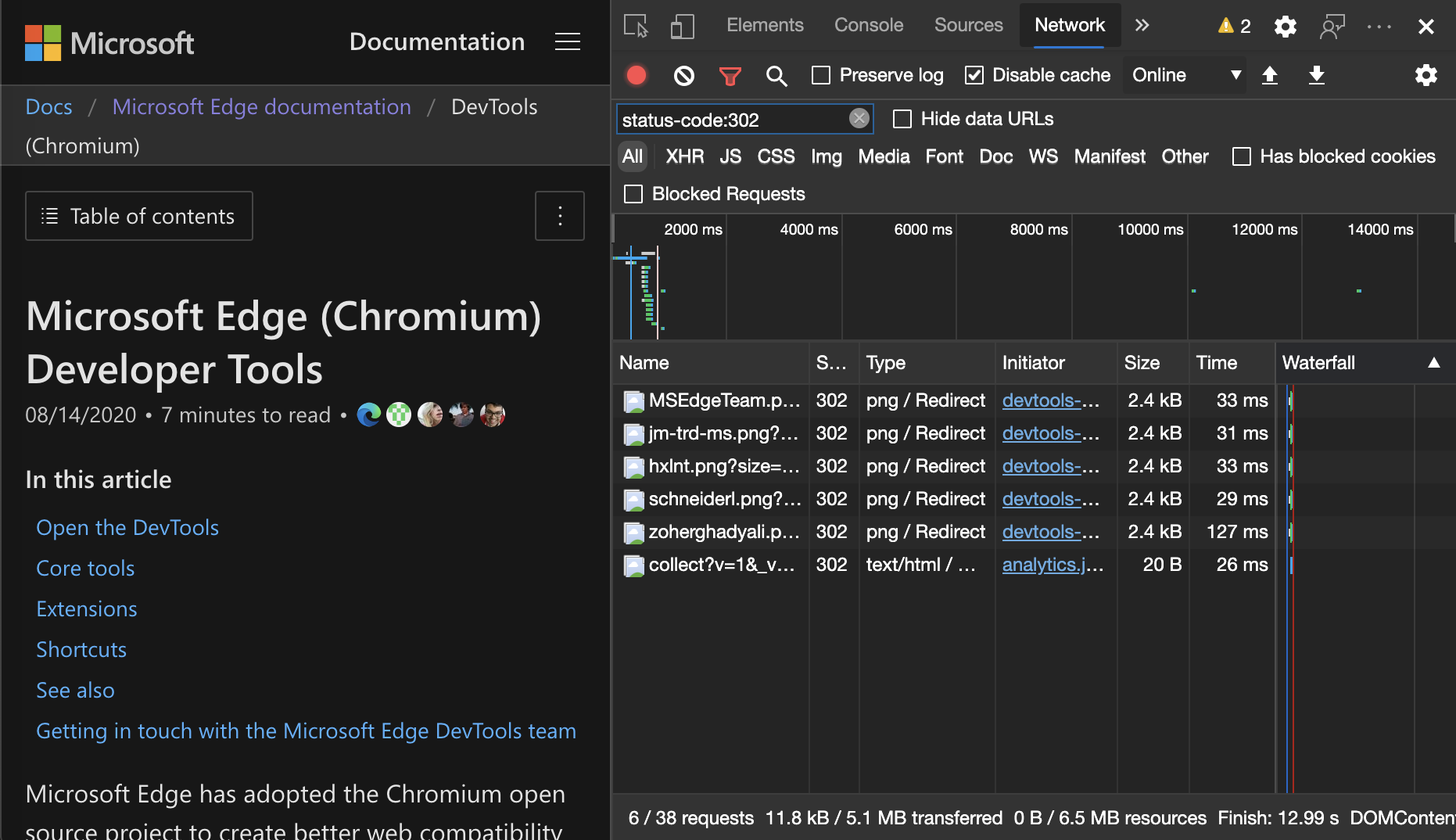
Afficher de manière cohérente le type de ressource dans le panneau Réseau
Dans l’outil Réseau , DevTools affiche désormais systématiquement le même type de ressource que la requête réseau d’origine. Lorsque la redirection (code http status 302) se produit, DevTools ajoute /Rediriger à la valeur dans la colonne Type.
Auparavant, DevTools modifiait parfois la valeur de la colonne Type en Autre.

Chromium problème : #997694
Voir aussi :
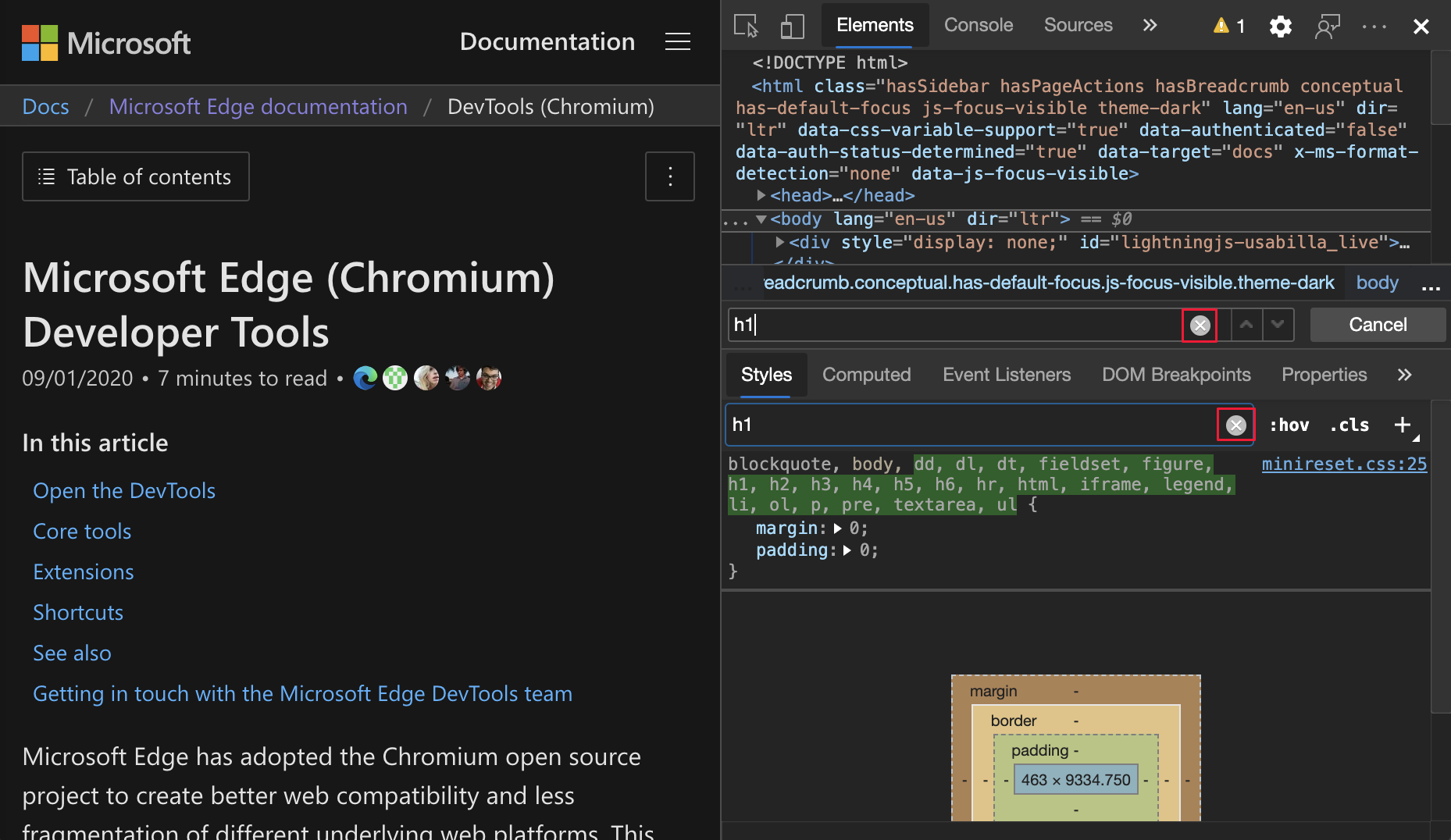
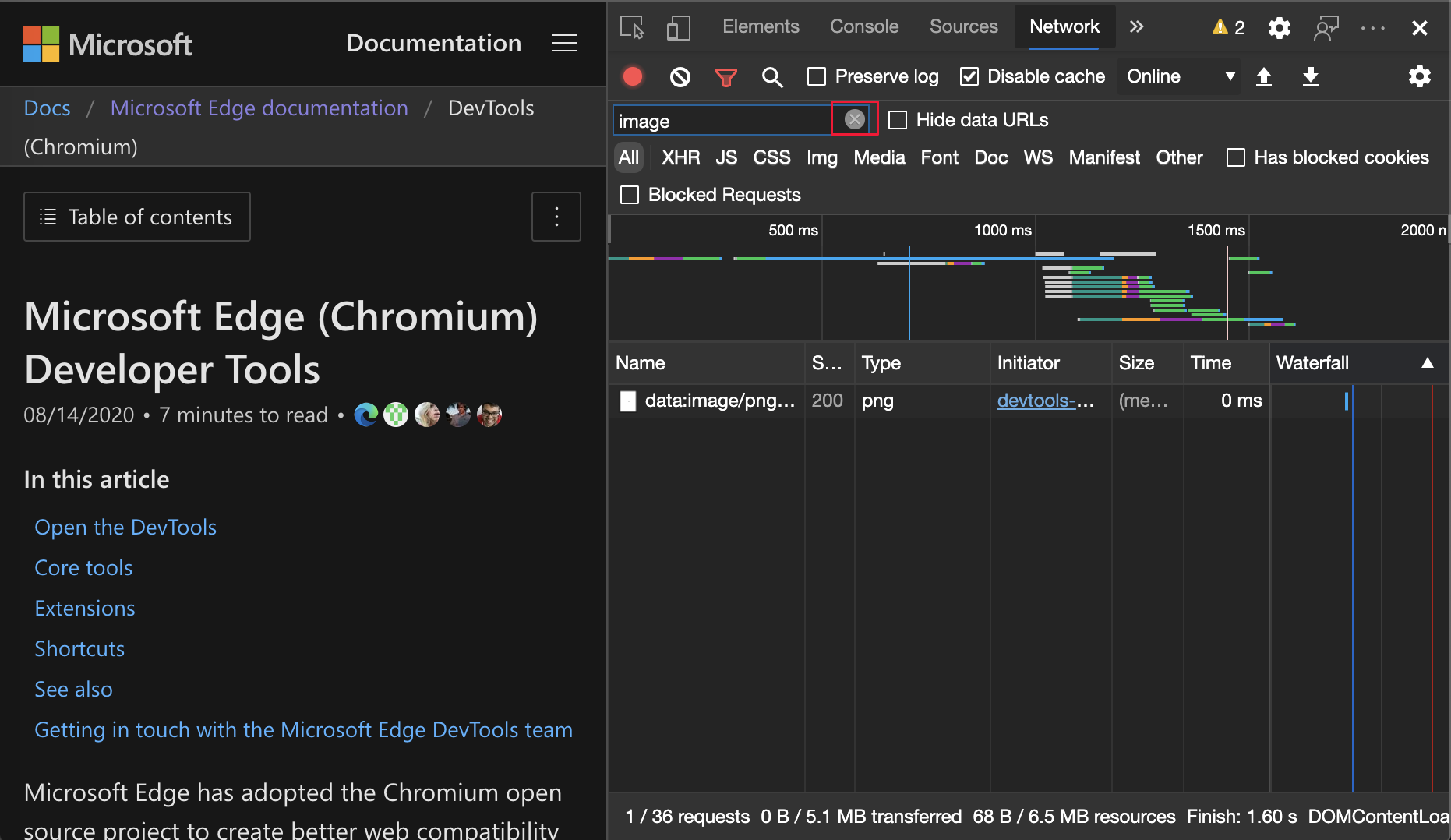
Effacer les boutons dans les outils Éléments et Réseau
Les zones de texte suivantes ont désormais des boutons Effacer :
- Zones de texte de filtre dans le volet Styles et l’outil Réseau .
- Zone de texte de recherche DOM dans l’outil Éléments .
Cliquez sur le bouton Effacer pour supprimer tout texte entré.
Effacer les boutons dans les outils Éléments :

Effacer les boutons dans les outils réseau :

Chromium problème : #1067184
Voir aussi :
- Inspecter, modifier et déboguer html et CSS avec l’outil Éléments
- Informations de référence sur les fonctionnalités réseau
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page d’origine se trouve ici et est créée par Jecelyn Yeen (Developer Advocate, Chrome DevTools).
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.