Afficher les éléments de différentes hauteurs dans une galerie application canevas
Si différents éléments de votre jeu de données contiennent différentes quantités de données dans le même champ, vous pouvez afficher complètement les éléments qui contiennent plus de données sans ajouter d’espace vide après les éléments qui contiennent moins de données. Ajoutez et configurez un contrôle Galerie de type Hauteur flexible aux fins suivantes :
- Configurez des contrôles Étiquette pour réduire ou développer les contrôles en fonction de leur contenu.
- Positionnez chaque contrôle afin qu’il apparaisse automatiquement sous le contrôle situé au-dessus de lui.
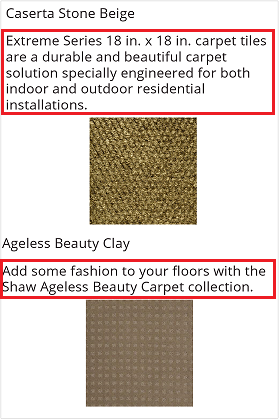
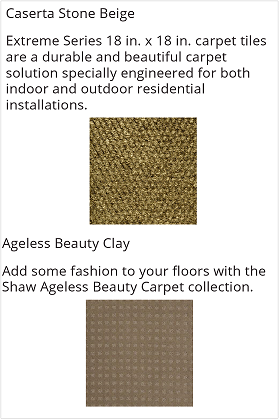
Dans ce tutoriel, vous affichez des données concernant des revêtements de sol dans un contrôle Galerie de type Hauteur flexible . L’image de chaque produit s’affiche 5 pixels sous la présentation, que celle-ci contienne cinq lignes de texte ou deux lignes.

Lecture recommandée
Si vous n’avez jamais ajouté de contrôles à une galerie, suivez les étapes de la rubrique Afficher une liste d’éléments avant de poursuivre la lecture de cette rubrique.
Ajouter des données dans une application vide
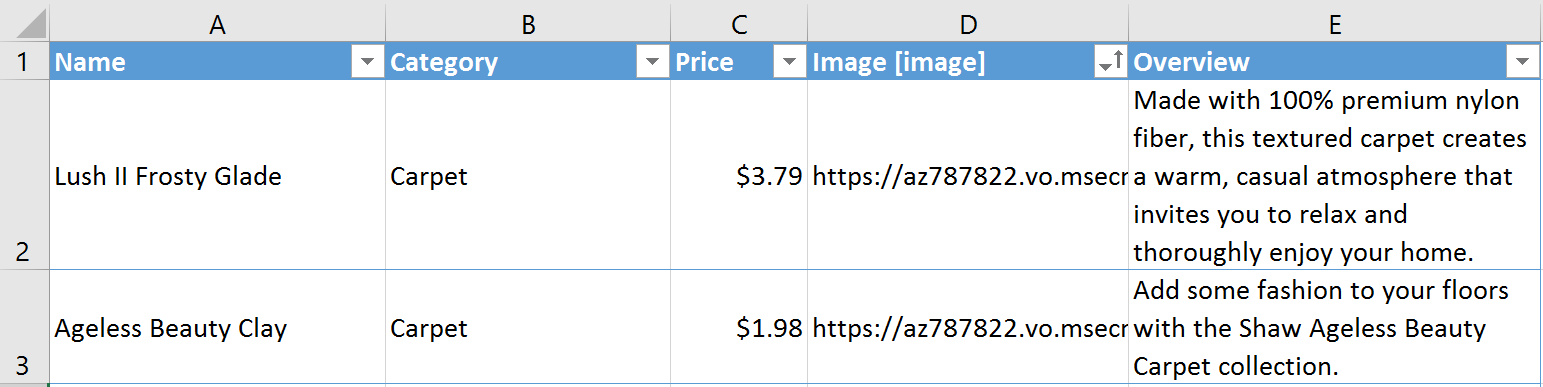
Téléchargez ce fichier Excel, qui contient les noms, présentations et liens vers des images de produits de revêtement de sol.

Chargez le fichier Excel dans un compte de stockage cloud, tel que OneDrive, Dropbox ou Google Drive.
Créez une application vierge avec la disposition Téléphone.
Ajoutez une connexion à la table FlooringEstimates dans le fichier Excel.
Pour plus d’informations, consultez Ajouter une connexion.
Ajouter des données à une galerie
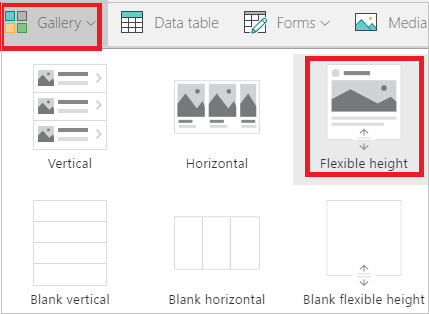
Sous l’onglet Insertion, cliquez ou appuyez sur Galerie, puis cliquez ou appuyez sur Hauteur flexible.

Redimensionnez la galerie de façon à ce qu’elle occupe tout l’écran.
Définissez la propriété Items de la galerie sur FlooringEstimates.
Afficher le nom des produits
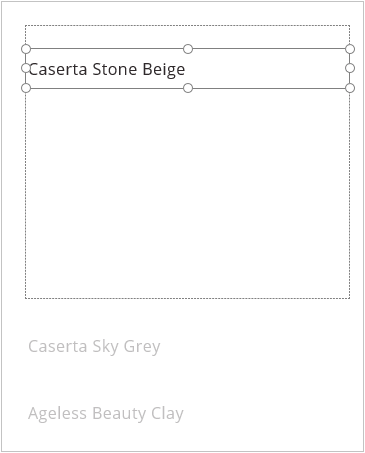
Dans l’angle supérieur gauche de la galerie, appuyez ou cliquez sur l’icône en forme de crayon pour sélectionner le modèle de galerie.

Avec le modèle de galerie sélectionné, ajoutez-y un contrôle Étiquette.
Définissez la propriété Text du contrôle Étiquette sur l’expression suivante :
ThisItem.Name
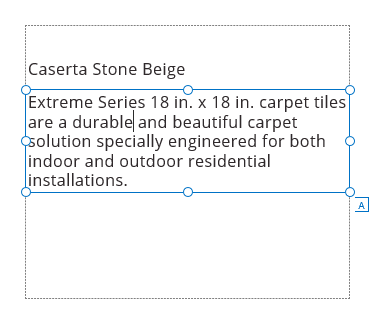
Afficher la présentation des produits
Avec le modèle de galerie sélectionné, ajoutez un autre contrôle Étiquette et déplacez-le sous le premier contrôle Étiquette.
Définissez la propriété Text du deuxième contrôle Étiquette sur cette expression :
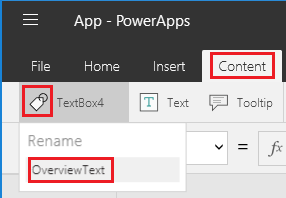
ThisItem.OverviewAvec le second contrôle Étiquette sélectionné, cliquez ou appuyez sur l’icône de balise de nom sous l’onglet Contenu et renommez le contrôle OverviewText.

Définissez la propriété AutoHeight de la zone OverviewText sur true.
Cette étape garantit que la zone s’adapte à son contenu.

Afficher les images de produits
Redimensionnez le modèle afin qu’il soit deux fois plus haut.
Vous pouvez ajouter des contrôles au modèle plus facilement à mesure que vous générez l’application et cette modification n’affecte pas l’aspect de l’application lorsque celle-ci s’exécute.
Avec le modèle de galerie sélectionné, ajoutez un contrôle Image et déplacez-le sous la zone OverviewText.
Veillez à définir la propriété Image du contrôle Image sur l’expression suivante :
ThisItem.ImageDéfinissez la propriété Y du contrôle Image en fonction de la position et de la taille de la zone OverviewText, comme dans cette expression :
OverviewText.Y + OverviewText.Height + 5
Appliquez le même concept si vous souhaitez ajouter d’autres contrôles : définissez la propriété Y de chaque contrôle en fonction des propriétés Y et Height du contrôle situé au-dessus.
Étapes suivantes
Apprenez-en davantage sur l’utilisation d’un contrôle Galerie et des formules.
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour