Vászonalapú alkalmazás létrehozása projektek kezeléséhez
Megjegyzés
Ez a cikk egy oktatóanyag-sorozat része, amely a Power Apps, a Power Automate és Power BI SharePoint Online-nal történő használatával foglalkozik. Mindenképpen olvassa el a sorozat bevezetését, hogy átfogó képe legyen róla, és megismerhesse a kapcsolódó letöltéseket.
Ebben a feladatban egy teljesen új vászonalapú alkalmazást fog létrehozni. Ez az alkalmazás lehetővé teszi, hogy a felhasználó egy vezetőt rendeljen hozzá a projektekhez, és frissítse a projekt részleteit. Az első alkalmazásban látott vezérlők és képletek egy része ismerős lesz, de ebben az esetben többet fog saját maga létrehozni az alkalmazásból. A folyamat bonyolultabb, de cserébe többet tanulhat belőle.
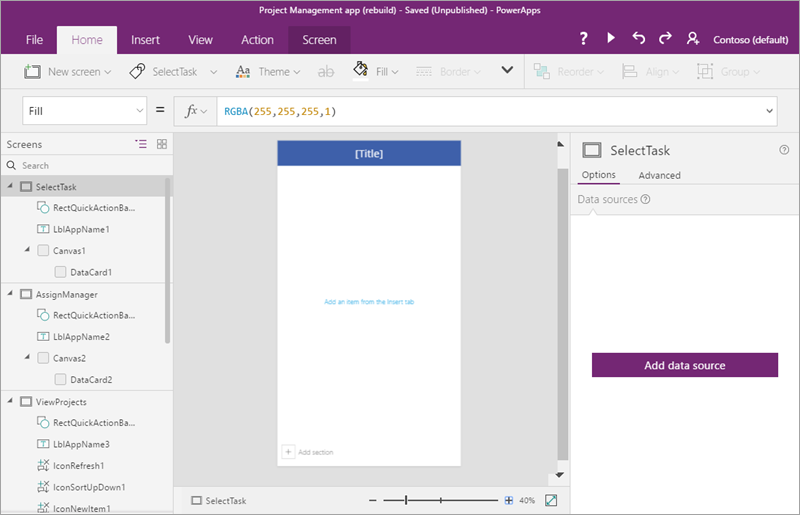
A Power Apps Studio gyors áttekintése
A Power Apps Studio menüszalagja és három ablaktáblája révén az alkalmazások készítése ahhoz hasonlatos élmény, mint egy bemutatót készíteni a PowerPointban. Az összetevők:
- A bal oldali navigációs sáv mutatja az alkalmazás képernyőinek és vezérlőinek hierarchikus nézetét, valamint a képernyők miniatűrjeit
- Középső ablaktábla – itt látható az a képernyő, amelyiken éppen dolgozik
- Jobb oldali ablaktábla – itt lehet megadni a beállításokat, például az elrendezést vagy az adatforrásokat
- Tulajdonság legördülő lista – itt választhatja ki azokat a tulajdonságokat, amelyekre a képletek vonatkoznak
- Szerkesztőléc – itt lehet megadni az alkalmazások működését vezérlő képleteket (ahogyan az Excelben is)
- Menüszalag – itt vehet fel vezérlőket és szabhatja testre a tervelemeket

1. lépés: A képernyők létrehozása
Tegye félre az áttekintést, és kezdjen hozzá az alkalmazás elkészítéséhez.
Az alkalmazás létrehozása
Hozzon létre egy üres vászonalapú alkalmazást „Katalóguskezelő alkalmazás” néven, Telefon elrendezésben.
Négy képernyő hozzáadása az alkalmazáshoz
Ebben a lépésben létrehozunk négy üres képernyőt az alkalmazáshoz. Különböző képernyő-elrendezéseket használunk majd, attól függően, hogy milyen célra fogjuk azokat használni. Az e szakaszt követő lépésekben olvashat a képernyőkhöz való hozzáadásról.
| Képernyő | Cél |
|---|---|
| SelectTask | Nyitó képernyő; navigálás más képernyőkre |
| AssignManager | Vezető hozzárendelése egy jóváhagyott projekthez |
| ViewProjects | A projektek listájának megtekintése, összegző információkkal |
| UpdateDetails | A projekt részleteinek megtekintése és módosítása |
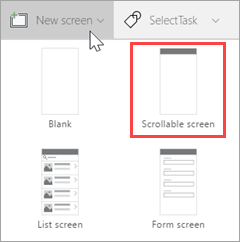
A Kezdőlapon kattintson vagy koppintson a NewScreen, majd a Görgethető képernyő elemre.

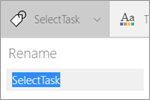
Nevezze át a képernyőt a SelectTask névre.

Hozza létre, és nevezze át a további képernyőket:
- Kattintson vagy koppintson a NewScreen, majd a Görgethető képernyő elemre. Nevezze át a képernyőt AssignManager névre.
- Kattintson vagy koppintson a NewScreen, majd a Listaképernyő elemre. Nevezze át a képernyőt a ViewProjects névre.
- Kattintson vagy koppintson a NewScreen, majd az Űrlapképernyő elemre. Nevezze át a képernyőt az UpdateDetails névre.
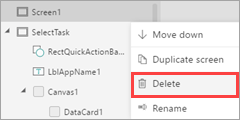
Válassza ki a Screen1 melletti három pontot (. . .) , majd kattintson vagy koppintson Törlés gombra.

Az alkalmazás most a következő képhez hasonlóan néz ki.

2. lépés: Kapcsolódás egy létrehozott listához a Microsoft Lists segítségével
Ebben a lépésben csatlakozni fog a Projektadatok listához. Ebben az alkalmazásban csak egy listát használunk, de egyszerűen kapcsolódhat mindkettőhöz, ha szeretné bővíteni az alkalmazást.
A bal oldali navigációs sávon kattintson vagy koppintson a SelectTask képernyőre.
A jobb oldali ablaktáblán kattintson vagy koppintson az Adatforrás hozzáadása lehetőségre.

Kattintson vagy koppintson az Új kapcsolat elemre.

Kattintson vagy koppintson SharePoint elemre.

Válassza a Közvetlen csatlakozás (felhőszolgáltatások) lehetőséget, majd kattintson vagy koppintson a Létrehozás gombra.

Adja meg a SharePoint URL-címet, majd kattintson vagy koppintson az Ugrás elemre.

Jelölje ki a Project Details listát, majd kattintson vagy koppintson a Kapcsolódás elemre.

Az Adatforrások lapon, a jobb oldali ablakban immár látható a létrehozott kapcsolat.

3. lépés: A SelectTask képernyő létrehozása
Ebben a lépésben lehetőséget biztosítunk az alkalmazás többi képernyőjére lépéshez, felhasználva a Power Apps által biztosított egyes vezérlőelemeket, képleteket és formázási lehetőségeket.
Frissítse a címet és szúrjon be bevezető szöveget
A bal oldali navigációs sávon válassza a SelectTask képernyőt.
A középső ablaktáblában az [Cím] kijelölését követően a szerkesztőlécen frissítse a Text (Szöveg) tulajdonságot a „Contoso projektmenedzsment" értékre.

A Beszúrás lapon kattintson vagy koppintson a Címke elemre, majd húzza a címkét a felső fejléc alá.

A szerkesztőlécen állítsa be a címke következő tulajdonságait:
Color (Szín) tulajdonság = DarkGray (Sötétszürke)
Size (Méret) tulajdonság = 18
Text (Szöveg) tulajdonság = „Kattintson vagy koppintson a folytatáshoz...”

Adjon hozzá két navigációs gombot
A Beszúrás lapon kattintson vagy koppintson a Gomb elemre, majd húzza a gombot a címke alá.

A szerkesztőlécen állítsa be a gomb következő tulajdonságait:
OnSelect tulajdonság = Navigate(AssignManager, Fade). Amikor az alkalmazást futtatva erre a gombra kattint, az alkalmazás második képernyőjére ugrik, a képernyők közötti halványítási átmenetekkel.
Text (Szöveg) tulajdonság = „Vezető hozzárendelése”
Méretezze át a gombot a szöveg befogadásához.

Szúrjon be egy másik gombot az alábbi tulajdonságokkal:
OnSelect tulajdonság = Navigate(ViewProjects, Fade).
Text (Szöveg) tulajdonság = „Részletek frissítése”

Megjegyzés
A gomb címkéje Részletek frissítése, de először keresse meg a ViewProjects képernyőt a frissíteni kívánt projekt kiválasztásához.
Alkalmazás futtatása
Az alkalmazás nem sokat tud még, de ha kívánja, futtathatja:
Kattintson vagy koppintson a SelectTask képernyőre (az alkalmazás mindig a Power Apps Studio szolgáltatásban az előnézeti módban kijelölt képernyőről indul).
Kattintson vagy koppintson
 a képernyő jobb felső sarkában.
a képernyő jobb felső sarkában.Kattintson vagy koppintson a gombok egyikére egy másik képernyőre lépéshez.
Kattintson vagy koppintson
 a képernyő jobb felső sarkában.
a képernyő jobb felső sarkában.
4. lépés: Az AssignManager képernyő létrehozása
Ebben a lépésben egy katalógust fogunk használni összes jóváhagyott, de még vezetővel nem rendelkező projekt megjelenítéséhez. Más vezérlőket is fel fogunk venni, így hozzárendelhet egy vezetőt.
Megjegyzés
Később készítünk majd egy olyan oldalt az alkalmazásban, amely lehetővé teszi a projekt összes mezőjének szerkesztését (beleértve a vezető mezőt is), de úgy gondoltuk, remek ötlet egy ilyen képernyőt is készíteni.
Mentse az eddigi végrehajtott módosításokat.
A bal oldali navigációs sávon kattintson vagy koppintson az AssignManager képernyőre.
Frissítse a címet és szúrjon be bevezető szöveget
Módosítsa a [Cím] értékét a következőre: Vezető hozzárendelése.
Adja hozzá a következő tulajdonságokkal rendelkező címkét:
Color (Szín) tulajdonság = DarkGray (Sötétszürke)
Size (Méret) tulajdonság = 18
Text (Szöveg) tulajdonság = „Válasszon ki egy projektet, majd rendeljen hozzá egy vezetőt”

Adjon hozzá egy vissza nyilat, és térjen vissza a SelectTask képernyőre
Kattintson vagy koppintson a képernyő tetején látható kék sávra.
Az Insert (Beszúrás) lapon kattintson vagy koppintson az Icons (Ikonok), majd a Left (Balra) elemre.

Helyezze át a nyilat a kék sáv bal oldalára, és állítsa be a következő tulajdonságokat:
Color (Szín) tulajdonság = White (Fehér)
Height (Magasság) tulajdonság = 40
OnSelect tulajdonság = Navigate(SelectTask, Fade)
Width (Szélesség) tulajdonság = 40

Katalógus hozzáadása és módosítása
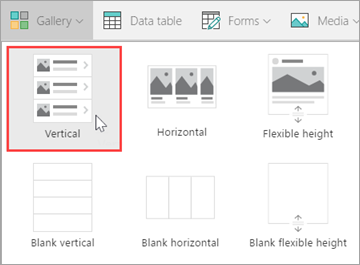
Az Insert (Beszúrás) lapon kattintson vagy koppintson a Gallery (Katalógus) elemre, majd a Vertical (Függőleges) lehetőségre.

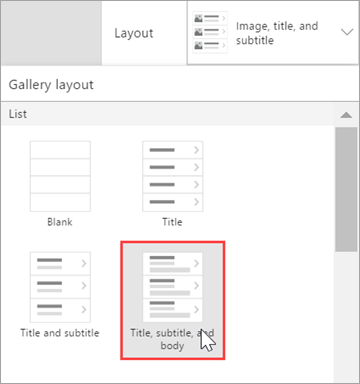
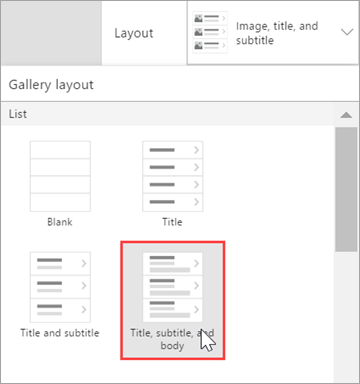
Válassza a Cím, alcím és törzs elemet a jobb oldali Elrendezés menüben.

A katalógus most már rendelkezik a megfelelő elrendezéssel, de még az alapértelmezett mintaszöveget tartalmazza. Segítsünk a dolgon!

Állítsa be a következő tulajdonságokat a katalógushoz:
BorderThickness tulajdonság = 1
BorderStyle tulajdonság = Dotted (Pontozott)
Items (Elemek) tulajdonság = Filter('Projekt részletei', PMAssigned="Nincs hozzárendelve"). Csak azon projektek szerepelnek a katalógusban, amelyekhez nincs vezető hozzárendelve.

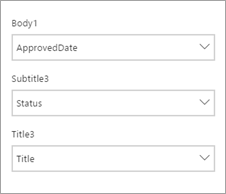
A jobb oldali ablaktáblában frissítse a mezőket az alábbi listának megfelelően:
ApprovedDate (Jóváhagyás dátuma)
Állapot
Beosztás

Méretezze át megfelelően a címkéket a katalógusban, és távolítsa el a nyilat az első katalóguselemből (nem szükséges bárhova ugranunk ebből a katalógusból).

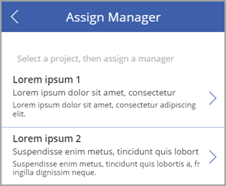
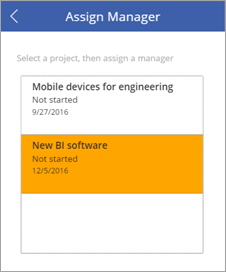
A képernyőnek ekkor az alábbi képhez hasonlóan kell kinéznie.

Kijelölt elemek színének módosítása
Válassza ki a katalógust, majd állítsa be a TemplateFill tulajdonságot a következőre: If (ThisItem.IsSelected=true, Orange, White).
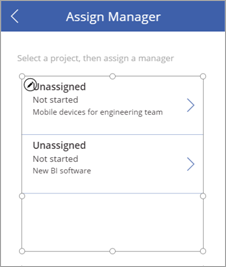
Jelöljön ki egy elemet a katalógusban. A képernyőnek ekkor az alábbi képhez hasonlóan kell kinéznie.

Egy címke, szöveges bevitel és OK gomb hozzáadása a vezető-hozzárendelések elküldésére
Kattintson vagy koppintson azon katalóguson kívülre, amelyen eddig dolgozott.
A Beszúrás lapon kattintson vagy koppintson a Címke lehetőségre. Húzza a címkét a katalógus alá, bal oldalra. Állítsa be a következő tulajdonságokat a címkéhez:
Size (Méret) tulajdonság = 20
Text (Szöveg) tulajdonság = „Vezető:”

A Beszúrás lapon kattintson vagy koppintson a Szöveg, majd a Szövegbevitel elemre. A szövegbeviteli vezérlőt húzza a katalógus alá, középre. Állítsa be a következő tulajdonságokat a legördülő menühöz:
Default (Alapértelmezett) tulajdonság = ""
Height (Magasság) tulajdonság = 60
Size (Méret) tulajdonság = 20
Width (Szélesség) tulajdonság = 250

A Beszúrás lapon kattintson vagy koppintson a Gomb lehetőségre. Húzza a gombot a katalógus alá, jobb oldalra. Állítsa be a következő tulajdonságokat a gombhoz:
Height (Magasság) tulajdonság = 60
OnSelect tulajdonság = Patch('Projekt részletei', LookUp('Projekt részletei', ID = Gallery1.Selected.ID), {PMAssigned: TextInput1.Text}). További információért lásd a Képletek részletes leírása című témakört.
A képlet frissíti a Projekt részletei listát, beállítva a PMAssigned mező értékét.
Size (Méret) tulajdonság = 20
Text (Szöveg) tulajdonság = "OK"
Width (Szélesség) tulajdonság = 80

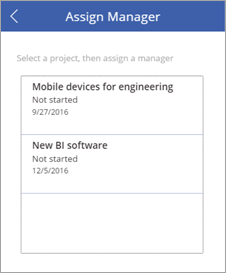
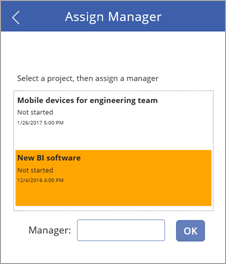
A kész képernyőnek ekkor az alábbi képhez hasonlóan kell kinéznie.

5. lépés: A ViewProjects képernyő létrehozása
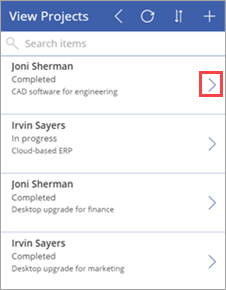
Ebben a lépésben módosítani fogjuk a ViewProjects képernyőn a katalógus tulajdonságait. Ez a katalógus a Projekt részletei listából származó elemeket jelenít meg. Kiválaszthat egy elemet ezen a képernyőn, majd szerkesztheti a részleteket az UpdateDetails képernyőn.
A bal oldali navigációs sávon kattintson vagy koppintson a ViewProjects képernyőre.
Módosítsa a [Cím] értékét a következőre: „Projektek megjelenítése”.
A bal oldali navigációs sávon kattintson vagy koppintson a ViewProjects képernyő alatt található BrowserGallery1 katalógusra.
Válassza a Cím, alcím és törzs elemet a jobb oldali Elrendezés menüben.

A katalógus most már rendelkezik a megfelelő elrendezéssel, és az alapértelmezett mintaszöveget tartalmazza.

Kattintson a frissítés gombra
 , és állítsa be az OnSelect tulajdonságot a következőre: Refresh('Projekt részletei').
, és állítsa be az OnSelect tulajdonságot a következőre: Refresh('Projekt részletei').Kattintson az új elem gombra
 , és állítsa be az OnSelect tulajdonságot a következőre: NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None).
, és állítsa be az OnSelect tulajdonságot a következőre: NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None).
Adjon hozzá egy vissza nyilat, és térjen vissza a SelectTask képernyőre
A bal oldali navigációs sávon kattintson vagy koppintson az AssignManager képernyőre.
Jelölje ki az itt hozzáadott vissza nyilat, és másolja azt.
Illessze be a nyilat a ViewProjects képernyőre, és helyezze a frissítés gomb bal oldalára.

Minden tulajdonsága rendelkezésre áll, beleértve az OnSelect tulajdonságot: Navigate(SelectTask, Fade).
Az adatforrás módosítása a BrowseGallery1 katalógusra
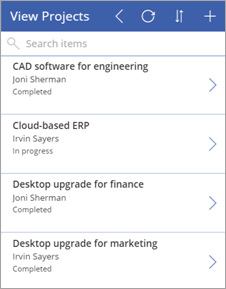
Válassza ki a BrowseGallery1 katalógust, és állítsa be a katalógus Items (Elemek) tulajdonságát a következőre: SortByColumns(Filter('Projekt részletei', StartsWith(Title, TextSearchBox1.Text)), "Cím", If(SortDescending1, Descending, Ascending)).
Ezzel a katalógus adatforrását a Projekt részletei listára állítja, és a Cím mezőt használja a keresésre és rendezésre.
Válassza a
 ikont az első galériaelemben, és állítsa az OnSelect tulajdonságot Navigate(UpdateDetails, Nincs) értékre.
ikont az első galériaelemben, és állítsa az OnSelect tulajdonságot Navigate(UpdateDetails, Nincs) értékre.
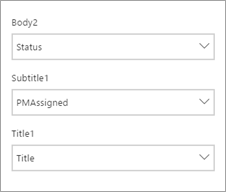
A jobb oldali ablaktáblában frissítse a mezőket az alábbi listának megfelelően:
Állapot
PMAssigned (Kijelölt projektvezető)
Beosztás

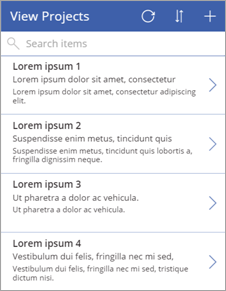
A kész képernyőnek ekkor az alábbi képhez hasonlóan kell kinéznie.

6. lépés: Az UpdateDetails képernyő létrehozása
Ebben a lépésben csatlakoztatni fogja az UpdateDetails képernyőn található szerkesztési űrlapot az adatforrásunkhoz, és néhány módosítást végez majd a tulajdonságokon és mezőkön. Ezen a képernyőn szerkesztheti a kiválasztott projekt részleteit a Projektek megjelenítése képernyőn.
A bal oldali navigációs sávon kattintson vagy koppintson az UpdateDetails képernyőre.
Módosítsa a [Cím] értékét a következőre „Részletek frissítése”.
A bal oldali navigációs sávon kattintson vagy koppintson az UpdateDetails képernyő alatt található EditForm1 űrlapra.
Állítsa be a következő tulajdonságokat az űrlaphoz:
DataSource (Adatforrás) tulajdonság = „Projekt részletei"
Item (Elem) tulajdonság = BrowseGallery1.Selected
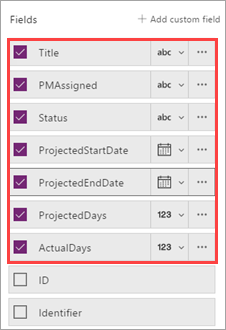
Az űrlapot továbbra is kijelölve a jobb oldali ablaktáblában kattintson vagy koppintson az alábbi mezők jelölőnégyzeteire a megadott sorrendben:
Cím
PMAssigned (Kijelölt projektvezető)
Állapot
ProjectedStartDate (Becsült kezdési dátum)
ProjectedEndDate (Becsült befejezési dátum)
ProjectedDays (Napok becsült száma)
ActualDays (Napok tényleges száma)

Kattintson a Mégse gombra,
 , és állítsa be az OnSelect tulajdonságot a következőre: ResetForm(EditForm1); Back().
, és állítsa be az OnSelect tulajdonságot a következőre: ResetForm(EditForm1); Back().Válassza a mentés gombot
 és nézze meg az OnSelect képletet – SubmitForm(EditForm1). Mivel a szerkesztési űrlap-vezérlőelemet használjuk, használhatjuk a Submit() függvényt a korábban használt Patch() helyett.
és nézze meg az OnSelect képletet – SubmitForm(EditForm1). Mivel a szerkesztési űrlap-vezérlőelemet használjuk, használhatjuk a Submit() függvényt a korábban használt Patch() helyett.
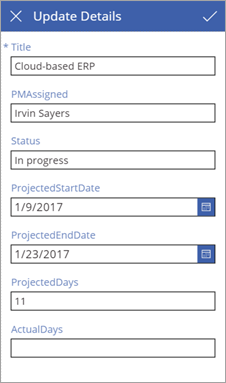
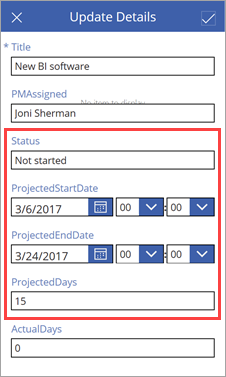
A kész képernyőnek az alábbi képen láthatóhoz kell hasonlítania (üres mezők esetén győződjön meg arról, hogy kijelölt egy elemet a Projektek megjelenítése képernyőn).

7. lépés: Az alkalmazás futtatása
Most hogy az alkalmazás elkészült, futtassa, hogy megnézhesse a működését. Hozzáadunk egy hivatkozást a SharePoint-webhelyen az alkalmazáshoz. Fogja tudni futtatni az alkalmazást a böngészőben, de szükség lehet az alkalmazás másokkal megosztására, hogy futtassák. További információt az Alkalmazás megosztása című témakörben talál.
Hivatkozás hozzáadása az alkalmazáshoz
Az Office 365 alkalmazásindítóban kattintson vagy koppintson erre: Power Apps.

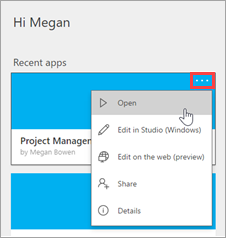
A Power Apps-ban kattintson vagy koppintson a Projektmenedzsment alkalmazás három pont (. . .) ikonjára, majd a Megnyitás elemre.

Másolja az alkalmazás URL-címét a böngészőben.

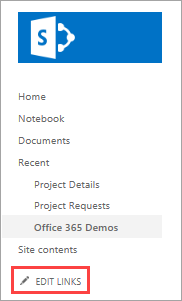
A SharePointban kattintson vagy koppintson a HIVATKOZÁSOK SZERKESZTÉSE elemre.

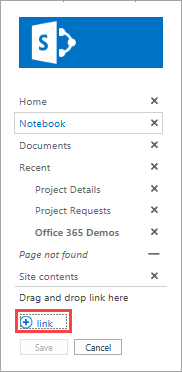
Kattintson vagy koppintson a (+) hivatkozás gombra.

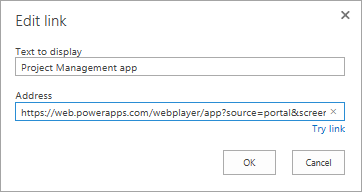
Adja meg a „Projektmenedzsment alkalmazás” nevet, és illessze be az alkalmazás címébe.

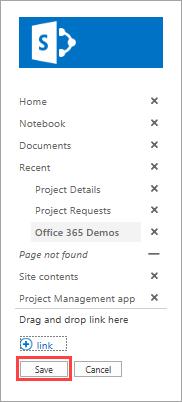
Kattintson vagy koppintson az OK, majd a Mentés elemre.

Projektvezető hozzárendelése
Most, hogy az alkalmazás fent van a SharePoint-webhelyen, felvesszük a projekt jóváhagyói szerepét – megkeressük azon projekteket, amelyek nem rendelkeznek hozzárendelt vezetővel, és egy vezetőt rendelünk a projektek egyikéhez. Ezután felvesszük a projektvezetői szerepet, és hozzáadunk néhány információt azon projekthez, amely hozzánk van rendelve.
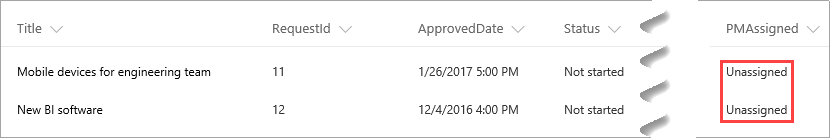
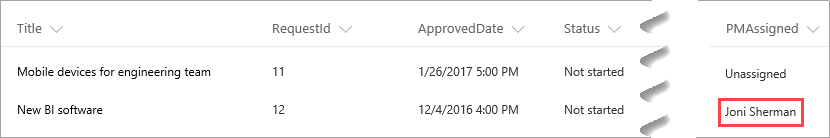
Első lépésként vizsgáljuk meg a Projektadatok listát a SharePointban. Két projekt értéke Nincs hozzárendelve a PMAssigned oszlopban. Ezek láthatóak lesznek az alkalmazásban.

Kattintson vagy koppintson arra a hivatkozásra, amelyet az alkalmazáshoz hozott létre.
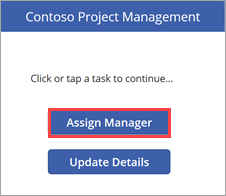
Az első képernyőn kattintson vagy koppintson az Assign Manager (Vezető hozzárendelése) elemre.

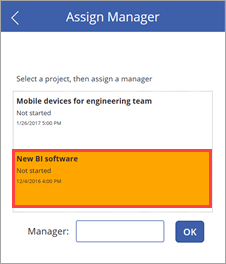
Az Assign Manager (Vezető hozzárendelése ) képernyőn megjelenik a két ki nem osztott projekt a listából. Válassza ki a New BI software (Új BI-szoftver) projektet.

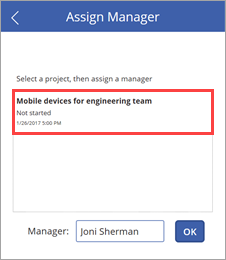
A Manager (Vezető) szövegbeviteli mezőben írja be a "Joni Sherman" nevet, majd kattintson az OK gombra.
A rendszer alkalmazza a módosítást a listához, és a katalógus frissül, csak a fennmaradó ki nem osztott projekt jelenik meg.

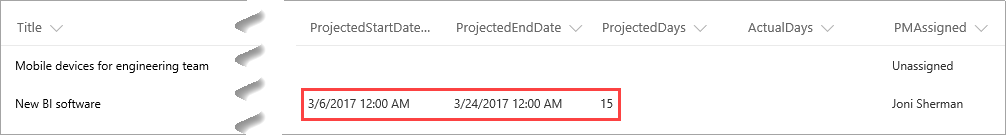
Lépjen vissza a listához, és frissítse az oldalt. Látni fogja, hogy a projektbejegyzés most frissült a projektvezető nevével.

A projekt részleteinek frissítése
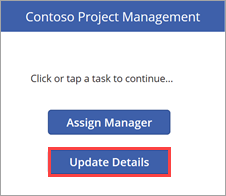
Kattintson vagy koppintson a
 ha vissza akar menni az első képernyőre, kattintson vagy koppintson a Frissítés részletei elemre.
ha vissza akar menni az első képernyőre, kattintson vagy koppintson a Frissítés részletei elemre.
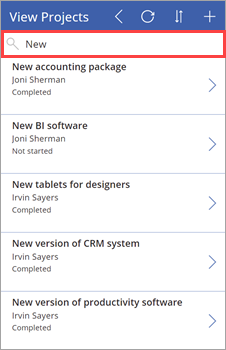
A Projektek megjelenítése képernyőn a keresőmezőbe írja be az „Új" szöveget.

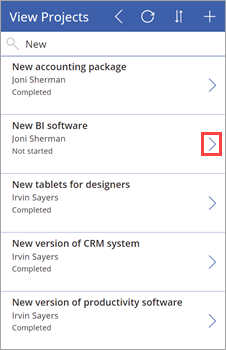
Kattintson a
 az új BI-szoftver elemhez.
az új BI-szoftver elemhez.
Az Részletek frissítése képernyőn állítsa be a következő értékeket:
A ProjectedStartDate (Becsült kezdési dátum) mező = „2017.3.6."
A ProjectedEndDate (Becsült befejezési dátum) mező = „2017.3.24”
A ProjectedDays (Napok becsült száma) mező = „15"

Kattintson vagy koppintson
 a módosítás alkalmazásához a listára.
a módosítás alkalmazásához a listára.Zárja be az alkalmazást, és térjen vissza a listához. Látni fogja, hogy a projektbejegyzés most frissült a dátum és nap módosításaival.

A képletek részletes bemutatása
Ez a Power Apps-képletek második választható szakasza. Az első részletes ismertetőben a Power Apps által a három képernyős alkalmazásban a tallózási katalógushoz létrehozott képletek egyikét mutattuk be. Ebben a részletes ismertetőben egy, a második alkalmazás AssignManager képernyőjén használt képletet mutatunk be. A képlet a következő:
Patch( 'Project Details', LookUp ( 'Projekt részletei', ID = Gallery1.Selected.ID ), {PMAssigned: TextInput1.Text} )
Mi ennek a képletnek a feladata? Ha kiválaszt egy elemet a katalógusban, majd az OK gombra kattint, a képlet frissíti a Projekt részletei listát, beállítva a PMAssigned oszlop értékét a bemeneti szövegben megadott értékre. A képlet mindezekre függvények használatával képes:
A Patch (Javítás) függvénnyel az adatforrás egy vagy több rekordja módosítható.
A LookUp függvény megkeresi egy adott tábla első olyan rekordját, amely megfelel egy bizonyos képletnek.
A függvények képletben történő együttes használatakor az alábbi történik:
Az OK gombra kattintva meghívja a Patch függvényt a Projekt részletei lista frissítéséhez.
A Patch függvényen belül a LookUp függvény azonosítja a Projekt részletei lista frissítendő sorát. Ehhez a kijelölt katalóguselem azonosítóját hasonlítja össze a listában szereplő azonosítóval. Így például, ha az azonosító értéke 12, akkor a New BI software (Új BI-szoftver) bejegyzését kell frissíteni.
Most, hogy a Patch függvény rendelkezik a megfelelő azonosítóval, frissíti a PMAssigned mező értékét a TextInput1.Text által tartalmazott értékre.
Következő lépések
Az oktatóanyag-sorozat következő lépése: Power BI-jelentés létrehozása projektek elemzéséhez.
Kapcsolódó információk
Megjegyzés
Megosztja velünk a dokumentációja nyelvi preferenciáit? Rövid felmérés elvégzése. (ne feledje, hogy ez a felmérés angol nyelvű)
A felmérés elvégzése körülbelül hét percet vesz igénybe. Semmilyen személyes adatot nem gyűjtünk (adatvédelmi nyilatkozat).
Visszajelzés
Hamarosan elérhető: 2024-ben fokozatosan kivezetjük a GitHub-problémákat a tartalom visszajelzési mechanizmusaként, és lecseréljük egy új visszajelzési rendszerre. További információ: https://aka.ms/ContentUserFeedback.
Visszajelzés küldése és megtekintése a következőhöz: