Modelli di pagina dei problemi in Gestione API di Azure
In Gestione API di Azure è possibile personalizzare le pagine del portale per sviluppatori usando un set di modelli che ne configurano il contenuto. La sintassi DotLiquid usata insieme all'editor di propria scelta, ad esempio DotLiquid for Designers, e a un set di risorse stringa localizzate, risorse Glifo e controlli di pagina offre una grande flessibilità nella configurazione personalizzata del contenuto delle pagine attraverso questi modelli.
I modelli in questa sezione consentono di personalizzare il contenuto delle pagine dei problemi del portale per sviluppatori.
Nota
La documentazione seguente include alcuni modelli predefiniti di esempio. A causa dei continui miglioramenti che vengono apportati, questi modelli sono però soggetti a modifiche. È possibile visualizzare i modelli predefiniti direttamente nel portale per sviluppatori accedendo ai singoli modelli desiderati. Per altre informazioni sull'uso dei modelli, vedere Come personalizzare il portale per sviluppatori di Gestione API usando i modelli.
Nota
Il contenuto della documentazione seguente riguarda il portale per sviluppatori deprecato. È possibile continuare a usarlo come al solito fino al ritiro nell'ottobre 2023, quando verrà rimosso da tutti i servizi di Gestione API. Il portale deprecato riceverà solo gli aggiornamenti della sicurezza critici. Per altre informazioni, vedere gli articoli seguenti:
Disponibilità
Importante
Questa funzionalità è disponibile nei livelli Premium, Standard, Basic e Developer di Gestione API.
Per la disponibilità delle funzionalità nei livelli v2 (anteprima), vedere la panoramica dei livelli v2.
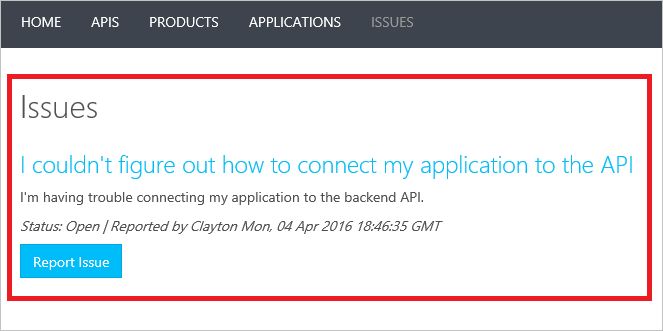
Elenco di problemi
Il modello Elenco problemi consente di personalizzare il corpo della pagina di elenco problemi nel portale per sviluppatori.
 del
del
Modello predefinito
<div class="row">
<div class="col-md-9">
<h2>{% localized "IssuesStrings|WebIssuesIndexTitle" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if issues.size > 0 %}
<ul class="list-unstyled">
{% capture reportedBy %}{% localized "IssuesStrings|WebIssuesStatusReportedBy" %}{% endcapture %}
{% assign replaceString0 = '{0}' %}
{% assign replaceString1 = '{1}' %}
{% for issue in issues %}
<li>
<h3>
<a href="/issues/{{issue.id}}">{{issue.title}}</a>
</h3>
<p>{{issue.description}}</p>
<em>
{% capture state %}{{issue.issueState}}{% endcapture %}
{% capture devName %}{{issue.subscriptionDeveloperName}}{% endcapture %}
{% capture str1 %}{{ reportedBy | replace : replaceString0, state }}{% endcapture %}
{{ str1 | replace : replaceString1, devName }}
<span class="UtcDateElement">{{ issue.reportedOn | date: "r" }}</span>
</em>
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
{% if canReportIssue %}
<a class="btn btn-primary" id="createIssue" href="/Issues/Create">{% localized "IssuesStrings|WebIssuesReportIssueButton" %}</a>
{% elsif isAuthenticated %}
<hr />
<p>{% localized "IssuesStrings|WebIssuesNoActiveSubscriptions" %}</p>
{% else %}
<hr />
<p>
{% capture signIntext %}{% localized "IssuesStrings|WebIssuesNotSignin" %}{% endcapture %}
{% capture link %}<a href="/signin">{% localized "IssuesStrings|WebIssuesSignIn" %}</a>{% endcapture %}
{{ signIntext | replace : replaceString0, link }}
</p>
{% endif %}
</div>
</div>
Controlli
Il modello Issue list può usare i controlli di pagina seguenti.
Modello di dati
| Proprietà | Type | Descrizione |
|---|---|---|
Issues |
Raccolta di entità Problema. | I problemi visibili all'utente corrente. |
Paging |
Entità Paging. | Le informazioni di paging per la raccolta di applicazioni. |
IsAuthenticated |
boolean | Se l'utente corrente ha effettuato l'accesso nel portale per sviluppatori. |
CanReportIssues |
boolean | Se l'utente corrente dispone delle autorizzazioni per presentare un problema. |
Search |
string | Questa proprietà è deprecata e non deve essere usata. |
Dati del modello di esempio
{
"Issues": [
{
"Id": "5702b68bb16653124c8f9ba7",
"ApiId": "570275f1b16653124c8f9ba3",
"Title": "I couldn't figure out how to connect my application to the API",
"Description": "I'm having trouble connecting my application to the backend API.",
"SubscriptionDeveloperName": "Clayton",
"IssueState": "Proposed",
"ReportedOn": "2016-04-04T18:46:35.64",
"Comments": null,
"Attachments": null,
"Services": null
}
],
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 1,
"ShowAll": false,
"PageCount": 1
},
"IsAuthenticated": true,
"CanReportIssue": true,
"Search": null
}
Passaggi successivi
Per altre informazioni sull'uso dei modelli, vedere Come personalizzare il portale per sviluppatori di Gestione API usando i modelli.