Azure Active Directory B2C で HTML テンプレートを使用してユーザー インターフェイスをカスタマイズする
開始する前に、[ポリシーの種類の選択] セレクターを使用して、設定するポリシーの種類を選択します。 Azure Active Directory B2C には、ユーザーがアプリケーションを操作する方法を定義する 2 つの方法 (定義済みのユーザー フローを使用する、または完全に構成可能なカスタム ポリシーを使用する) があります。 この記事で必要な手順は、方法ごとに異なります。
Azure Active Directory B2C (Azure AD B2C) に表示されるユーザー インターフェイスを顧客に合わせてブランド化したりカスタマイズすることは、アプリケーション内でシームレスなユーザー エクスペリエンスを提供するのに役立ちます。 そのような操作性には、サインアップ、サインイン、プロファイル編集、パスワード リセットが含まれます。 この記事では、ユーザー インターフェイス (UI) のカスタマイズ方法について説明します。
ヒント
ユーザー フロー ページのバナー ロゴ、背景画像、背景色のみを変更する場合は、会社のブランド機能を試します。
カスタム HTML および CSS の概要
Azure AD B2C では、クロス オリジン リソース共有 (CORS) を使用して、顧客のブラウザーでコードが実行されます。 実行時に、コンテンツは、ユーザー フローまたはカスタム ポリシーで指定された URL から読み込まれます。 ユーザー エクスペリエンスの各ページでは、そのページに指定した URL からコンテンツが読み込まれます。 URL から読み込まれたコンテンツが Azure AD B2C によって挿入された HTML フラグメントに統合され、ページが顧客に表示されます。

カスタム HTML ページ コンテンツ
独自のブランドを使用して HTML ページを作成し、カスタム ページ コンテンツを提供します。 このページは、静的 *.html ページ、または .NET、Node.js、PHP などの動的ページにすることができますが、Azure B2C ではビュー エンジンをサポートしていません。 動的ページのサーバー側レンダリングは、専用の Web アプリケーションによって実行する必要があります。
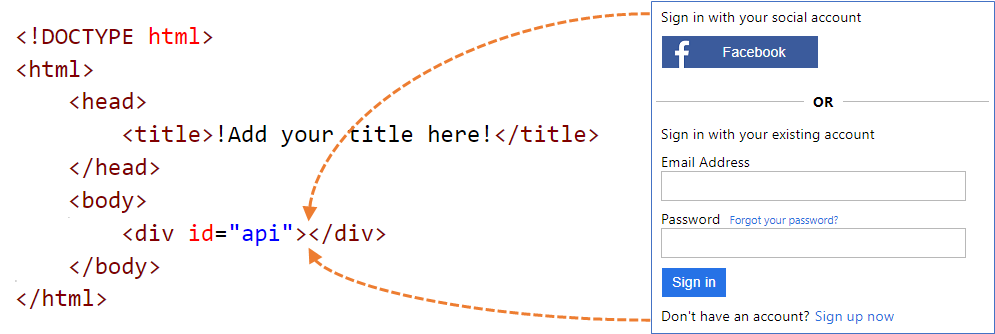
カスタム ページ コンテンツには、CSS や JavaScript などの HTML 要素を含めることができますが、iframe などの安全ではない要素を含めることはできません。 唯一の必須要素は、id が api に設定された div 要素です。たとえば、HTML ページ内の <div id="api"></div> などです。
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div id="api"></div>
</body>
</html>
既定の Azure AD B2C ページをカスタマイズする
カスタム ページ コンテンツを最初から作成する代わりに、Azure AD B2C の既定のページ コンテンツをカスタマイズすることができます。
次の表に、Azure AD B2C によって提供される既定のページ コンテンツの一覧を示します。 ファイルをダウンロードして、独自のカスタム ページを作成するための開始点としてご利用ください。 サンプル テンプレートをダウンロードして使用する方法については、サンプル テンプレートを参照してください。
| ページ | 説明 | テンプレート |
|---|---|---|
| 統合されたサインアップまたはサインイン | このページでは、ユーザーのサインアップおよびサインイン プロセスを処理します。 ユーザーは、エンタープライズ ID プロバイダー、ソーシャル ID プロバイダー (Facebook や Microsoft アカウントなど)、またはローカル アカウントのいずれかを使用できます。 | クラシック、オーシャン ブルー、スレート グレー。 |
| サインイン (のみ) | サインイン ページは、"ID プロバイダーの選択" とも呼ばれます。 ローカル アカウントまたはフェデレーション ID プロバイダーを使用したユーザーのサインインを処理します。 このページを使用すると、サインアップの機能を提供せずに、サインインを許可できます。 たとえば、ユーザーが自分のプロファイルを編集できるようになる前です。 | クラシック、オーシャン ブルー、スレート グレー。 |
| セルフアサート | ユーザーが入力することが想定される Azure AD B2C でのほとんどの操作は、セルフアサートです。 たとえば、サインアップ ページ、サインイン ページ、またはパスワードのリセット ページ。 このテンプレートは、ソーシャル アカウントのサインアップ ページ、ローカル アカウントのサインアップ ページ、ローカル アカウントのサインイン ページ、パスワードのリセット、プロファイルの編集、ページのブロックなどのカスタム ページ コンテンツとして使用します。 このセルフアサート ページには、テキスト入力ボックス、パスワード入力ボックス、ラジオ ボタン、単一選択ドロップダウン ボックス、複数選択チェック ボックスなど、さまざまな入力コントロールを含めることができます。 | クラシック、オーシャン ブルー、スレート グレー。 |
| 多要素認証 | このページでは、ユーザーがサインアップまたはサインインするときに、(文字または音声を使用して) 電話番号を確認することができます。 | クラシック、オーシャン ブルー、スレート グレー。 |
| エラー | このページは、例外またはエラーが発生した場合に表示されます。 | クラシック、オーシャン ブルー、スレート グレー。 |
ページ コンテンツのホスト
独自の HTML ファイルと CSS ファイルを使用して UI をカスタマイズする場合は、CORS をサポートする、公開されている任意の HTTPS エンドポイントで UI コンテンツをホストします。 たとえば、Azure Blob Storage、Azure App Services、Web サーバー、CDN、AWS S3、またはファイル共有システムなどです。
カスタム ページ コンテンツを使用するためのガイドライン
メディア、CSS、JavaScript ファイルなどの外部リソースを HTML ファイルに含める場合は、絶対 URL を使用します。
ページ レイアウト バージョン 1.2.0 以降を使用すると、HTML タグに
data-preload="true"属性を追加して、CSS と JavaScript の読み込み順序を制御できます。data-preload="true"では、ページはユーザーに表示される前に構築されます。 この属性は、スタイルが設定されていない HTML がユーザーに表示されることなく、CSS ファイルをプリロードすることでページが "ちらつく" のを防ぐのに役立ちます。 次の HTML コード スニペットは、data-preloadタグの使用方法を示しています。<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>既定のページ コンテンツから開始し、その上に構築することをお勧めします。
カスタム コンテンツに JavaScript を含めることができます。
サポートされているブラウザーのバージョン:
- Internet Explorer 11、10、Microsoft Edge
- Internet Explorer 8 と 9 (サポートに制限あり)
- Google Chrome 42.0 以降
- Mozilla Firefox 38.0 以降
- iOS および macOS 用 Safari、バージョン 12 以降
セキュリティの制限により、Azure AD B2C では
frame、iframe、formHTML 要素はサポートされません。
コンテンツのローカライズ
Azure AD B2C テナントで [言語のカスタマイズ] を有効にすることで HTML コンテンツをローカライズします。 この機能を有効にすると、Azure AD B2C は HTML ページの言語属性を設定し、OpenID Connect パラメーター ui_locales をエンドポイントに渡すことができます。
単一テンプレートの方法
ページの読み込み中に、Azure AD B2C で HTML ページの言語属性が現在の言語に設定されます。 たとえば、「 <html lang="en"> 」のように入力します。 現在の言語ごとに異なるスタイルを表示するには、CSS :lang セレクターを CSS 定義と共に使用します。
次の例では、以下に示すクラスを定義します。
imprint-en- 現在の言語が英語の場合に使用します。imprint-de- 現在の言語がドイツ語の場合に使用します。imprint- 現在の言語が英語でもドイツ語でもない場合に使用される既定のクラスです。
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
次の HTML 要素は、ページの言語に応じて表示または非表示になります。
<a class="imprint imprint-en" href="Link EN">Imprint</a>
<a class="imprint imprint-de" href="Link DE">Impressum</a>
複数テンプレートの方法
言語カスタマイズ機能を有効にすると、Azure AD B2C で OpenID Connect パラメーター ui_locales がエンドポイントに渡されるようになります。 コンテンツ サーバーではこのパラメーターを使用し、言語固有の HTML ページを提供できます。
注意
Azure AD B2C では、OpenID Connect のパラメーター (ui_locales など) が例外ページに渡されません。
使用されているロケールに基づき、さまざまな場所からコンテンツを取得できます。 CORS 対応エンドポイントでは、特定の言語のコンテンツをホストするようにフォルダー構造を設定します。 ワイルドカード値 {Culture:RFC5646} を使うと、適切な言語が呼び出されます。
たとえば、カスタム ページ URI は次のようになります。
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
コンテンツを以下から取得すれば、フランス語でページを読み込むことができます。
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
カスタム ページ コンテンツのチュートリアル
プロセスの概要を以下に示します。
- カスタム ページ コンテンツをホストするための場所を準備します (パブリックにアクセスできる、CORS が有効な HTTPS エンドポイント)。
unified.htmlなど、既定のページ コンテンツ ファイルをダウンロードしてカスタマイズします。- 公開されている HTTPS エンドポイントでカスタム ページ コンテンツを公開します。
- Web アプリのクロスオリジン リソース共有 (CORS) を設定します。
- ポリシーがカスタム ポリシー コンテンツ URI を指すようにします。
前提条件
- ユーザー フローを作成して、ユーザーがアプリケーションにサインアップおよびサインインできるようにします。
- Web アプリケーションを登録します。
- 「Active Directory B2C でのカスタム ポリシーの概要」にある手順を完了します。
- Web アプリケーションを登録します。
1.HTML コンテンツを作成する
タイトルに製品のブランド名を使用したカスタム ページ コンテンツを作成します。
次の HTML スニペットをコピーします。 これは、<body> タグ内に <div id="api"></div> という空の要素が配置されている適切な形式の HTML5です。 この要素は、Azure AD B2C コンテンツが挿入される場所を示します。
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div id="api"></div> </body> </html>コピーしたスニペットをテキスト エディターに貼り付けます
CSS を使用して、Azure AD B2C によってページに挿入される UI 要素のスタイルを設定します。 サインアップで挿入される HTML 要素の設定も含まれる単純な CSS ファイルの例を次に示します。
h1 { color: blue; text-align: center; } .intro h2 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h2 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }customize-ui.html としてファイルを保存します。
注意
login.microsoftonline.com を使用すると、セキュリティ上の制限により HTML の form 要素が削除されます。 カスタム HTML コンテンツで HTML の form 要素を使用する場合は、b2clogin.com を使用します。
2.Azure BLOB ストレージ アカウントを作成する
この記事では、Azure Blob Storage を使用してコンテンツをホストします。 コンテンツを Web サーバーにホストすることもできますが、Web サーバーで CORS を有効にする必要があります。
注意
Azure AD B2C テナントでは、BLOB ストレージをプロビジョニングできません。 このリソースは、Microsoft Entra テナントに作成する必要があります。
HTML コンテンツを Blob Storage でホストするには、次の手順を使用します。
- Azure portal にサインインします。
- 複数のテナントにアクセスできる場合、上部のメニューの [設定] アイコンを選択し、[ディレクトリとサブスクリプション] メニューからお使いの Microsoft Entra ID テナントに切り替えます。
- Azure portal で、 [ストレージ アカウント] を検索して選択します。
- [+ 作成] を選択します。
- ストレージ アカウントのサブスクリプションを選択します。
- リソース グループを作成するか、既存のリソース グループを選択します。
- ストレージ アカウントの一意の [ストレージ アカウント名] を入力します。
- ストレージ アカウントの地理的な [リージョン] を選択します。
- [パフォーマンス] は [標準] のまま残してかまいません。
- [冗長性] は [Geo 冗長ストレージ (GRS)] のままにすることができます。
- [レビューと作成] を選択し、Microsoft Entra で検証が実行されるのを数秒間待ちます。
- [作成] をクリックしてストレージ アカウントを作成します。 デプロイが完了すると、ストレージ アカウントのページが自動的に開きます。または、[リソースに移動] を選択する必要があります。
2.1 コンテナーを作成する
Blob ストレージ内にパブリック コンテナーを作成するには、次の手順を実行します。
- 左側のメニューの [データ ストレージ] で、 [コンテナー] を選択します。
- [+ コンテナー] を選択します。
- [名前] に「root」と入力します。 名前には任意の名前 (contoso など) を指定できますが、この例ではわかりやすくするために root を使用します。
- [パブリック アクセス レベル] で [BLOB] を選択します。 [Blob] オプションを選択すると、このコンテナーに対する匿名のパブリック読み取り専用アクセスが許可されます。
- [作成] を選択して、コンテナーを作成します。
- [root] を選択して、新しいコンテナーを開きます。
2.2 カスタム ページ コンテンツ ファイルをアップロードする
- [アップロード] を選択します。
- [ファイルの選択] の横にあるフォルダー アイコンを選択します。
- 先ほど「ページ UI のカスタマイズ」セクションで作成した customize-ui.html に移動し、それを選択します。
- サブフォルダーにアップロードする場合、 [詳細設定] を展開し、 [アップロード先のフォルダー] にフォルダー名を入力します。
- [アップロード] を選択します。
- アップロードした customize-ui.html BLOB を選択します。
- [URL] テキスト ボックスの右側にある [クリップボードにコピー] アイコンを選択して、URL をクリップボードにコピーします。
- Web ブラウザーで、コピーした URL に移動して、アップロードした BLOB にアクセスできることを確認します。 アクセスできない場合 (たとえば、
ResourceNotFoundエラーが発生した場合)、コンテナーのアクセスの種類が [BLOB] に設定されていることを確認します。
3.CORS を構成する
次の手順を実行して、クロス オリジン リソース共有用に Blob ストレージを構成します。
- ストレージ アカウントに移動します。
- 左側のメニューの [設定] で、 [リソースの共有 (CORS)] を選択します。
- [許可されるオリジン] には、
https://your-tenant-name.b2clogin.comを入力します。your-tenant-nameを Azure AD B2C テナントの名前に置き換えます。 たとえば、「https://fabrikam.b2clogin.com」のように入力します。 テナント名を入力するときは、すべて小文字を使用します。 - [許可されたメソッド] に、
GETとOPTIONSを両方選択します。 - [許可されたヘッダー] に、アスタリスク (*) を入力します。
- [公開されるヘッダー] に、アスタリスク (*) を入力します。
- [最長有効期間] には「200」と入力します。
- ページの最上部で [保存] を選択します。
3.1 CORS をテストする
準備が整ったことを検証するには、次の手順を実行します。
- CORS の構成手順を繰り返します。 [許可されたオリジン] には、「
https://www.test-cors.org」を入力します。 - www.test-cors.org に移動します。
- [リモート URL] ボックスに HTML ファイルの URL を貼り付けます。 たとえば、
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.htmlのように指定します。 - [要求の送信] を選択します。
結果は
XHR status: 200となるはずです。 エラーが発生した場合は、CORS の設定が正しいことを確認します。 場合によっては、ブラウザーのキャッシュをクリアするか、Ctrl + Shift + P キーを押してプライベート ブラウズ セッションを開く必要もあります。
Azure ストレージ アカウントを作成および管理する方法を確認してください。
4.ユーザー フローを更新する
- 複数のテナントにアクセスできる場合、上部のメニューの [設定] アイコンを選択し、[ディレクトリとサブスクリプション] メニューからお使いの Azure AD B2C テナントに切り替えます。
- Azure portal で、 [Azure AD B2C] を検索して選択します。
- 左側のメニューで、 [ユーザー フロー] を選択し、 [B2C_1_signupsignin1] ユーザー フローを選択します。
- [ページ レイアウト] を選択し、 [統合されたサインアップまたはサインイン ページ] の下で、 [カスタム ページ コンテンツの使用] に対して [はい] を選択します。
- [カスタム ページ URI] に、先に記録しておいた custom-ui.html ファイルの URL を入力します。
- ページの最上部で [保存] を選択します。
5.ユーザー フローをテストする
- Azure AD B2C テナントで、 [ユーザー フロー] を選択し、B2C_1_signupsignin1 ユーザー フローを選択します。
- ページの上部にある [ユーザー フローの実行] を選択します。
- 右側のペインで、 [ユーザー フローの実行] ボタンを選択します。
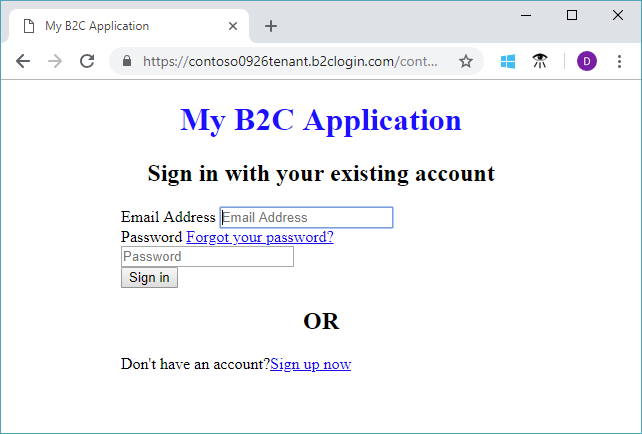
次の例のような、作成した CSS ファイルに基づいて要素が配置されているページが表示されるはずです。

4.拡張ファイルを変更する
UI のカスタマイズを構成するには、ContentDefinition とその子要素を基本ファイルから拡張ファイルにコピーします。
ポリシーの基本ファイルを開きます。 たとえば、「
SocialAndLocalAccounts/TrustFrameworkBase.xml」のように入力します。 この基本ファイルは、カスタム ポリシー スターター パックに含まれているポリシー ファイルの 1 つであり、カスタム ポリシーの概要に関するページの前提条件の中で、取得済みになっている必要があります。ContentDefinitions 要素を検索し、その内容全体をコピーします。
拡張ファイルを開きます。 たとえば、TrustFrameworkExtensions.xml です。 BuildingBlocks 要素を検索します。 要素が存在しない場合は追加します。
コピーした ContentDefinitions 要素の内容全体を BuildingBlocks 要素の子として貼り付けます。
コピーした XML で
Id="api.signuporsignin"を含む ContentDefinition 要素を検索します。LoadUri の値を、ストレージにアップロードした HTML ファイルの URL に変更します。 たとえば、「
https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html」のように入力します。カスタム ポリシーは次のコード スニペットのようになります。
<BuildingBlocks> <ContentDefinitions> <ContentDefinition Id="api.signuporsignin"> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>拡張ファイルを保存します。
5.更新されたカスタム ポリシーをアップロードしてテストする
5.1 カスタム ポリシーをアップロードする
- 複数のテナントにアクセスできる場合、上部のメニューの [設定] アイコンを選択し、[ディレクトリとサブスクリプション] メニューからお使いの Azure AD B2C テナントに切り替えます。
- Azure AD B2C を検索して選択します。
- [ポリシー] で [Identity Experience Framework] を選択します。
- [カスタム ポリシーのアップロード] を選択します。
- 前に変更した拡張ファイルをアップロードします。
5.2 [今すぐ実行] を使用してカスタム ポリシーをテストする
- アップロードしたポリシーを選択し、 [今すぐ実行] を選択します。
- メール アドレスを使用してサインアップできることを確認します。
動的なカスタム ページ コンテンツ URI を構成する
Azure AD B2C カスタム ポリシーを使用して、URL パスまたはクエリ文字列内でパラメーターを送信することができます。 パラメーターを HTML エンドポイントに渡すことで、ページのコンテンツを動的に変更することができます。 たとえば、Web またはモバイル アプリケーションから渡すパラメーターに基づいて、Azure AD B2C サインアップまたはサインイン ページの背景イメージを変更できます。 パラメーターには、アプリケーション ID、言語 ID、campaignId のようなカスタム クエリ文字列パラメーターなど、任意の要求リゾルバーを指定できます。
クエリ文字列パラメーターの送信
クエリ文字列パラメーターを送信するには、証明書利用者ポリシー内で、次に示すように ContentDefinitionParameters 要素を追加します。
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
...
</RelyingParty>
コンテンツ定義内で、LoadUri の値を https://<app_name>.azurewebsites.net/home/unified に変更します。 カスタム ポリシー ContentDefinition は、次のコード スニペットのようになります。
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
Azure AD B2C によってページが読み込まれるときに、Web サーバー エンドポイントの呼び出しが行われます。
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=f893d6d3-3b6d-480d-a330-1707bf80ebea
動的ページ コンテンツ URI
使用されるパラメータ―に基づいて、さまざまな場所からコンテンツを取得できます。 CORS 対応エンドポイントでは、コンテンツをホストするようにフォルダー構造を設定します。 たとえば、次の構造でコンテンツを整理することができます。 ルートの "フォルダー/言語ごとのフォルダー/お使いの html ファイル" です。 たとえば、カスタム ページ URI は次のようになります。
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
Azure AD B2C では、その言語に対して 2 文字の ISO コードを送信します。フランス語であれば、fr です。
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
サンプル テンプレート
ここでは、UI カスタマイズのサンプル テンプレートを示します。
git clone https://github.com/azure-ad-b2c/html-templates
このプロジェクトには、次のテンプレートが含まれています。
サンプルを使用するには、次のようにします。
ローカル コンピューターにリポジトリを複製します。 テンプレート フォルダーの
/AzureBlue、/MSA、または/classicを選択します。前のセクションの説明に従い、テンプレート フォルダーと
/srcフォルダーの下にあるすべてのファイルを Blob Storage にアップロードします。次に、 テンプレート フォルダー内の各
\*.htmlファイルを開きます。 その後、URLhttps://login.microsoftonline.comのすべてのインスタンスを、手順 2 でアップロードした URL に置き換えます。 次に例を示します。差出人:
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFF移動先:
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFF\*.htmlファイルを保存し、それらを Blob Storage にアップロードします。ここで、前述のように、HTML ファイルを指すようにポリシーを変更します。
欠落しているフォント、イメージ、または CSS がある場合は、拡張ポリシーおよび
\*.htmlファイルでお使いの参照を確認してください。
カスタム HTML で会社のブランド資産を使用する
カスタム HTML で会社のブランド資産を使用するには、<div id="api"> タグの外側に次のタグを追加します。 画像ソースが背景画像とバナー ロゴの画像に置き換えられます。
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
次のステップ
クライアント側の JavaScript コードを有効にする方法を確認します。