Azure App Service 向けの Linux Python アプリを構成する
この記事では、Azure App Service で Python アプリが実行される方法、既存のアプリを Azure に移行する方法、および必要に応じて App Service の動作をカスタマイズする方法について説明します。 Python アプリは、必要なすべての pip モジュールと共にデプロイする必要があります。
App Service の展開エンジンでは、Git リポジトリやビルド オートメーションが有効なZIP パッケージをデプロイする際に、自動的に仮想環境をアクティブにし、pip install -r requirements.txt を実行します。
このガイドでは、App Service の組み込み Linux コンテナーを使用する Python 開発者のために、主要な概念と手順を示します。 Azure App Service を使用したことがない場合は、まず Python クイックスタートと PostgreSQL を使った Python のチュートリアルに従ってください。
構成には Azure portal と Azure CLI のいずれかを使用できます。
Azure portal: 「Azure portal で App Service アプリを構成する」で説明されているとおり、アプリの [設定]>[構成] ページを使用します。
Azure CLI: 2 つのオプションがあります。
- Azure Cloud Shell でコマンドを実行します。
- 最新バージョンの Azure CLI をインストールしてコマンドをローカルで実行してから、az login を使用して Azure にサインインします。
Note
App Service で Python アプリを実行できるオペレーティング システムは Linux だけです。 Windows 上の Python はサポートされなくなりました。 ただし、独自のカスタム Windows コンテナー イメージをビルドして、App Service でそれを実行できます。 詳細については、カスタム Docker イメージの使用に関するページを参照してください。
Python バージョンの構成
Azure portal: Linux コンテナー向けに「全般設定を構成する」で説明されているとおり、 [構成] ページで [全般設定] を使用します。
Azure CLI:
az webapp config show を使用して現在の Python バージョンを表示します。
az webapp config show --resource-group <resource-group-name> --name <app-name> --query linuxFxVersion<resource-group-name>と<app-name>は、Web アプリに適した名前に置き換えます。az webapp config set を使用して Python バージョンを設定します
az webapp config set --resource-group <resource-group-name> --name <app-name> --linux-fx-version "PYTHON|3.11"az webapp list-runtimes を使用して、Azure App Service でサポートされている Python バージョンをすべて表示します。
az webapp list-runtimes --os linux | grep PYTHON
サポートされない Python バージョンを実行するには、代わりに独自のコンテナー イメージを作成します。 詳細については、カスタム Docker イメージの使用に関するページを参照してください。
ビルドの自動化のカスタマイズ
Oryx と呼ばれる App Service のビルド システムでは、アプリの設定 SCM_DO_BUILD_DURING_DEPLOYMENT が 1 に設定されていると、アプリをデプロイする際に次のステップが実行されます。
PRE_BUILD_COMMAND設定を指定した場合は、カスタムのビルド前スクリプトを実行します。 このスクリプトはそれ自体で、他の Python スクリプトや Node.js スクリプト、pip コマンド、npm コマンド、さらに、yarn など Node ベースのツール (例:yarn install、yarn build) を実行できます。pip install -r requirements.txtを実行します。 requirements.txt ファイルがプロジェクトのルート フォルダーに存在していなければなりません。 そうでないと、ビルド プロセスでエラーがレポートされます: "Could not find setup.py or requirements.txt; Not running pip install." (setup.py または requirements.txt が見つかりませんでした; pip install が実行されていません。)(Django アプリを示す) リポジトリのルートに manage.py がある場合は、manage.py collectstatic を実行します。 ただし、
DISABLE_COLLECTSTATIC設定がtrueの場合、この設定はスキップされます。POST_BUILD_COMMAND設定を指定した場合は、カスタムのビルド後スクリプトを実行します。 (前述のように、このスクリプトは、他の Python スクリプトや Node.js スクリプト、pip コマンド、npm コマンド、さらに、Node ベースのツールを実行できます。)
既定では、PRE_BUILD_COMMAND、POST_BUILD_COMMAND、DISABLE_COLLECTSTATIC の設定は空です。
Django アプリをビルドするときに collectstatic の実行を無効にするには、
DISABLE_COLLECTSTATICをtrueに設定します。ビルド前コマンドを実行するには、コマンド (
echo Pre-build commandなど)、または自分のプロジェクトのルートからスクリプト ファイルへの相対パス (scripts/prebuild.sh) が含まれるようにPRE_BUILD_COMMANDの設定を行います。 どのコマンドでも、プロジェクトのルート フォルダーへの相対パスを使用する必要があります。ビルド後コマンドを実行するには、コマンド (
echo Post-build commandなど)、または自分のプロジェクトのルートからスクリプト ファイルへの相対パス (scripts/postbuild.sh) が含まれるようにPOST_BUILD_COMMANDの設定を行います。 どのコマンドでも、プロジェクトのルート フォルダーへの相対パスを使用する必要があります。
ビルドの自動化をカスタマイズするその他の設定については、「Oryx の構成」を参照してください。
ビルドとデプロイのログにアクセスするには、「デプロイ ログにアクセスする」を参照してください。
App Service で Linux の Python アプリを実行、ビルドする方法の詳細については、Oryx による Python アプリの検出とビルドに関するページを参照してください。
Note
PRE_BUILD_SCRIPT_PATH および POST_BUILD_SCRIPT_PATH の設定は PRE_BUILD_COMMAND および POST_BUILD_COMMAND と同一で、従来の目的でサポートされています。
SCM_DO_BUILD_DURING_DEPLOYMENT という名前の設定に true または 1 が含まれている場合、デプロイ中に Oryx によってビルドが行われます。 この設定は、Git、Azure CLI コマンド az webapp up、Visual Studio Code を使用してデプロイする場合に true になります。
Note
すべてのビルド前後のスクリプトで常に相対パスを使用してください。Oryx が動作するビルド コンテナーは、アプリが動作するランタイム コンテナーとは異なるためです。 コンテナー内のアプリ プロジェクト フォルダーの正確な配置場所 (たとえば、site/wwwroot といった配置場所) は指定しないようにします。
既存のアプリケーションを Azure に移行する
既存の Web アプリケーションは、次のように Azure に再デプロイできます。
ソース リポジトリ: ソース コードを GitHub などの適切なリポジトリに保持します。これにより、このプロセスの後半で継続的なデプロイを設定することができます。
- App Service が必要なパッケージを自動的にインストールできるようにするには、requirements.txt ファイルがリポジトリのルートにある必要があります。
データベース: アプリがデータベースに依存している場合は、Azure 上にも必要なリソースを作成します。
App Service リソース: 対象のアプリケーションをホストするためのリソース グループ、App Service プラン、および App Service Web アプリを作成します。 この処理は、Azure CLI コマンド
az webapp upを実行して簡単に行うことができます。 または、PostgreSQL を使用した Python (Django または Flask) Web アプリのデプロイのチュートリアルに関する記事で示されているように、リソースを作成してデプロイすることもできます。 リソース グループ、App Service プラン、および Web アプリの名前を、対象のアプリケーションにより適した名前に置き換えます。環境変数:対象のアプリケーションが環境変数を必要とする場合は、同等の App Service アプリケーション設定を作成します。 これらの App Service 設定は、環境変数へのアクセスに関するセクションで説明されているように、環境変数としてコードに示されます。
- たとえば、データベース接続は、多くの場合、このような設定によって管理されます。チュートリアル: PostgreSQL を使用した Django Web アプリのデプロイ - 接続設定の確認に関する記事を参照してください。
- 一般的な Django アプリの特定の設定については、「Django アプリの運用設定」を参照してください。
アプリの起動: この記事の後半の「コンテナーのスタートアップ プロセス」セクションを参照して、App Service がアプリを実行する方法を理解します。 App Service では、既定で Gunicorn Web サーバーを使用します。このサーバーは、対象のアプリ オブジェクトまたは wsgi.py フォルダーを見つけることができる必要があります。 必要に応じて、スタートアップ コマンドをカスタマイズすることができます。
継続的デプロイ: 記事「Azure App Service への継続的デプロイ」で説明されているように、GitHub Actions、Bitbucket、または Azure Repos からの継続的デプロイを設定します。 または、記事「Azure App Service へのローカル Git デプロイ」で説明されているように、ローカル Git からの継続的デプロイを設定します。
カスタム アクション: 対象のアプリをホストする App Service コンテナー内で Django データベースの移行などのアクションを実行するには、SSH 経由でコンテナーに接続します。 Django データベースの移行を実行する例については、チュートリアル: PostgreSQL を使った Django Web アプリのデプロイ - データベース スキーマの生成に関する記事を参照してください。
- 継続的デプロイを使用している場合は、前の「ビルドの自動化のカスタマイズ」で説明したように、ビルド後コマンドを使用してこれらのアクションを実行できます。
これらの手順を完了すると、変更をソース リポジトリにコミットし、それらの更新を App Service に自動的にデプロイできるようになります。
Django アプリの運用設定
Azure App Service などの運用環境の場合、Django アプリは Django のデプロイ チェックリスト (djangoproject.com) に準拠する必要があります。
次の表では、Azure に関連する運用設定について説明しています。 これらの設定は、アプリの setting.py ファイルで定義されます。
| Django 設定 | Azure での手順 |
|---|---|
SECRET_KEY |
「環境変数としてのアプリ設定へのアクセス」の説明のとおりに、App Service 設定の値を格納します。 また、この値は "シークレット" として Azure Key Vault に格納することもできます。 |
DEBUG |
値を 0 (false) にして App Service で DEBUG 設定を作成してから、その値を環境変数として読み込みます。 実際の開発環境では、値を 1 (true) にして DEBUG 環境変数を作成してください。 |
ALLOWED_HOSTS |
運用環境の Django では、settings.py の ALLOWED_HOSTS 配列にアプリの URL が含まれている必要があります。 この URL は、os.environ['WEBSITE_HOSTNAME'] というコードを使用して実行時に取得できます。 App Service によって、WEBSITE_HOSTNAME 環境変数がアプリの URL に自動的に設定されます。 |
DATABASES |
データベースに接続するための App Service の設定を定義し、それらを環境変数として読み込んで DATABASES ディクショナリを設定します。 または、値 (特にユーザー名とパスワード) を Azure Key Vault シークレットとして格納することもできます。 |
Django アプリの静的ファイルを応答として返す
Django Web アプリに静的なフロントエンド ファイルが含まれる場合はまず、Django ドキュメントの「静的ファイルの管理」に記載の手順に従います。
次に、App Service に対して次の変更を行います。
環境変数 (ローカル開発の場合) およびアプリ設定 (クラウドにデプロイする場合) を使用して、Django の
STATIC_URL変数とSTATIC_ROOT変数を動的に設定することを検討してください。 次に例を示します。STATIC_URL = os.environ.get("DJANGO_STATIC_URL", "/static/") STATIC_ROOT = os.environ.get("DJANGO_STATIC_ROOT", "./static/")ローカル環境とクラウド環境の
DJANGO_STATIC_URLとDJANGO_STATIC_ROOTは、必要に応じて変更できます。 たとえば静的ファイルのビルド プロセスで、それらをdjango-staticという名前のフォルダーに配置した場合、DJANGO_STATIC_URLを/django-static/に設定することで既定値の使用を避けることができます。ビルド前のスクリプトで、静的ファイルが別のフォルダーに生成されるようになっている場合は、Django の
collectstaticプロセスで検出されるように、そのフォルダーを Django のSTATICFILES_DIRS変数に追加してください。 たとえば、フロントエンド フォルダーでyarn buildを実行し、静的ファイルを含んだbuild/staticフォルダーが yarn によって生成される場合、次のようにしてそのフォルダーを追加します。FRONTEND_DIR = "path-to-frontend-folder" STATICFILES_DIRS = [os.path.join(FRONTEND_DIR, 'build', 'static')]ここでは、yarn などのビルド ツールが実行される場所のパスを構築して
FRONTEND_DIRに代入しています。 ここでも、必要に応じて環境変数とアプリ設定を使用できます。requirements.txt ファイルに
whitenoiseを追加します。 Whitenoise (whitenoise.evans.io) は、運用環境の Django アプリから応答として静的ファイルを返すための作業を省力化する Python パッケージです。 具体的に言うと、Django のSTATIC_ROOT変数で指定されたフォルダーに見つかったファイルを Whitenoise が応答として返します。Whitenoise に関する次の行を settings.py ファイルに追加します。
STATICFILES_STORAGE = ('whitenoise.storage.CompressedManifestStaticFilesStorage')さらに、
MIDDLEWAREリストとINSTALLED_APPSリストに Whitenoise を追加します。MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', # Add whitenoise middleware after the security middleware 'whitenoise.middleware.WhiteNoiseMiddleware', # Other values follow ] INSTALLED_APPS = [ "whitenoise.runserver_nostatic", # Other values follow ]
Flask アプリの静的ファイルを提供する
Flask Web アプリに静的フロントエンド ファイルが含まれている場合は、まず Flask ドキュメントの静的ファイルの管理に関する手順に従います。 Flask アプリケーションで静的ファイルを提供する例については、GitHub のクイックスタート サンプル Flask アプリケーションを参照してください。
アプリケーションのルートから静的ファイルを直接提供するには、send_from_directory メソッドを使用できます。
from flask import send_from_directory
@app.route('/reports/<path:path>')
def send_report(path):
return send_from_directory('reports', path)
コンテナーの特性
Python アプリは App Service にデプロイされると、App Service Python GitHub リポジトリで定義された Linux Docker コンテナー内で動作します。 イメージの構成は、バージョン固有のディレクトリ内で見つけることができます。
このコンテナーには次の特性があります。
アプリは、Gunicorn WSGI HTTP サーバーを使用して実行されます。このとき、追加の引数
--bind=0.0.0.0 --timeout 600が使用されます。スタートアップ コマンドをカスタマイズすることによって、Gunicorn の構成設定を提供できます。
「Gunicorn のデプロイ」(docs.gunicorn.org) で説明されているとおり、偶発的または意図的な DDoS 攻撃から Web アプリを防御するために、Gunicorn は Nginx リバース プロキシの背後で実行されます。
既定では、基本のコンテナー イメージには Flask Web フレームワークのみが含まれています。ただし、コンテナーは、WSGI に準拠していて Python 3.6 以上と互換性のある他のフレームワーク (Django など) をサポートしています。
Django など、追加のパッケージをインストールするには、直接的な依存関係を指定したプロジェクトのルートに requirements.txt ファイルを作成します。 そうすることで、App Service によって、それらの依存関係がプロジェクトのデプロイ時に自動的にインストールされます。
依存関係がインストールされるには、requirements.txt ファイルがプロジェクトのルートに "なければなりません"。 それ以外の場合、ビルド プロセスによってエラー "setup.py または requirements.txt が見つかりませんでした。pip install が実行されていません。" が報告されます。このエラーが発生した場合は、要件ファイルの場所を確認してください。
App Service では、Web アプリの URL (
msdocs-hello-world.azurewebsites.netなど) を使用して、WEBSITE_HOSTNAMEという名前の環境変数が自動的に定義されます。 また、アプリの名前 (msdocs-hello-worldなど) を使用してWEBSITE_SITE_NAMEも定義されます。Node ベースのビルド ツール (yarn など) を実行できるよう、コンテナーには npm と Node.js がインストールされます。
コンテナーのスタートアップ プロセス
App Service on Linux コンテナーでは、起動中に次の手順が実行されます。
- カスタム スタートアップ コマンドが提供されている場合は、これを使用します。
- Django アプリの存在を確認し、検出された場合はそれための Gunicorn を起動します。
- Flask アプリの存在を確認し、検出された場合はそれための Gunicorn を起動します。
- 他のアプリが見つからない場合は、コンテナーに組み込まれている既定のアプリを起動します。
次のセクションでは、各オプションについてさらに詳しく説明します。
Django アプリ
Django アプリの場合、App Service によってお客様のアプリ コード内で wsgi.py という名前のファイルが検索され、次のコマンドを使用して Gunicorn が実行されます。
# <module> is the name of the folder that contains wsgi.py
gunicorn --bind=0.0.0.0 --timeout 600 <module>.wsgi
スタートアップ コマンドをより細かくコントロールしたい場合、カスタム スタートアップ コマンドを使用し、<module> を wsgi.py が含まれているフォルダーの名前に置き換えます。そのモジュールがプロジェクトのルートにない場合は --chdir 引数を追加してください。 たとえば、自分のプロジェクトのルートを基準として knboard/backend/config に wsgi.py が配置されている場合は、引数 --chdir knboard/backend config.wsgi を使用します。
運用ログを有効にするには、カスタム スタートアップ コマンドの例で示しているとおり、--access-logfile および --error-logfile パラメーターを追加します。
Flask アプリ
Flask の場合、App Service によって application.py または app.py という名前のファイルが検索され、Gunicorn が次のように起動されます。
# If application.py
gunicorn --bind=0.0.0.0 --timeout 600 application:app
# If app.py
gunicorn --bind=0.0.0.0 --timeout 600 app:app
メイン アプリ モジュールが別のファイルに含まれている場合は、アプリ オブジェクトに別の名前を使用します。または、Gunicorn に他の引数を指定したい場合は、カスタム スタートアップ コマンドを使用します。
既定の動作
カスタム コマンド、Django アプリ、または Flask アプリが App Service によって検出されない場合は、opt/defaultsite フォルダーにある既定の読み取り専用アプリ (以下の画像を参照) が実行されます。
コードをデプロイしても既定のアプリが表示される場合は、「トラブルシューティング」の「アプリが表示されない」を参照してください。
繰り返しになりますが、既定のアプリではなく、デプロイしたアプリを表示する必要がある場合は、「トラブルシューティング」の「アプリが表示されない」を参照してください。
スタートアップ コマンドのカスタマイズ
スタートアップ コマンド ファイルでカスタム スタートアップ コマンドまたは複数のコマンドを指定して、コンテナーのスタートアップ動作をコントロールできます。 スタートアップ コマンド ファイルでは、startup.sh、startup.cmd、startup.txt など、任意の名前を使用することができます。
どのコマンドでも、プロジェクトのルート フォルダーへの相対パスを使用する必要があります。
スタートアップ コマンドまたはコマンド ファイルを指定するには:
Azure portal: アプリの [構成] ページを選択してから、 [全般設定] を選択します。 [スタートアップ コマンド] フィールドで、自分のスタートアップ コマンドの完全なテキスト、または自分のスタートアップ コマンド ファイルの名前を入力します。 次に、 [保存] を選択して変更を適用します。 Linux コンテナー用に「全般設定を構成する」を参照してください。
Azure CLI:
--startup-fileパラメーターをスタートアップ コマンドまたはファイルに設定して、az webapp config set コマンドを使用します。az webapp config set --resource-group <resource-group-name> --name <app-name> --startup-file "<custom-command>"<custom-command>は、自分のスタートアップ コマンドの完全なテキスト、または自分のスタートアップ コマンド ファイルの名前に置き換えます。
App Service では、カスタム スタートアップ コマンドまたはファイルの処理中に発生したエラーが無視されて、Django および Flask アプリが検索されることでスタートアップ プロセスが続行されます。 想定どおりの動作にならない場合は、スタートアップ コマンドまたはファイルに問題がないこと、およびスタートアップ コマンド ファイルがアプリのコードと共に App Service にデプロイされていることを確認してください。 診断ログで詳細な情報を確認することもできます。 また、Azure portal でアプリの [問題の診断と解決] ページも確認してください。
スタートアップ コマンドの例
Gunicorn 引数の追加: 次の例では、Django アプリを起動するための Gunicorn コマンド ラインに
--workers=4を追加します。# <module-path> is the relative path to the folder that contains the module # that contains wsgi.py; <module> is the name of the folder containing wsgi.py. gunicorn --bind=0.0.0.0 --timeout 600 --workers=4 --chdir <module_path> <module>.wsgi詳細については、「Running Gunicorn (Gunicorn の実行)」 (docs.gunicorn.org) を参照してください。 自動スケーリング ルールを使って Web アプリをスケールアップまたはスケールダウンする場合は、スタートアップ コマンドで
NUM_CORES環境変数を使って、gunicorn ワーカーの数を動的に設定する必要もあります (例:--workers $((($NUM_CORES*2)+1)))。 gunicorn ワーカーの推奨される数の設定について詳しくは、Gunicorn の FAQ に関するページをご覧くださいDjango での運用ログの有効化:
--access-logfile '-'および--error-logfile '-'引数をコマンド ラインに追加します。# '-' for the log files means stdout for --access-logfile and stderr for --error-logfile. gunicorn --bind=0.0.0.0 --timeout 600 --workers=4 --chdir <module_path> <module>.wsgi --access-logfile '-' --error-logfile '-'これらのログは App Service ログ ストリームに表示されます。
詳細については、Gunicorn のログに関するページ (docs.gunicorn.org) を参照してください。
カスタムの Flask メイン モジュール: App Service は、既定では、Flask アプリのメイン モジュールは application.py または app.py であると想定します。 メイン モジュールに別の名前を使用する場合は、スタートアップ コマンドをカスタマイズする必要があります。 たとえば、メイン モジュールが hello.py で、そのファイルにおける Flask アプリ オブジェクトの名前が
myappである Flask アプリがある場合、コマンドは次のようになります。gunicorn --bind=0.0.0.0 --timeout 600 hello:myappメイン モジュールがサブフォルダー (
websiteなど) に存在する場合、そのフォルダーを--chdir引数で指定します。gunicorn --bind=0.0.0.0 --timeout 600 --chdir website hello:myappGunicorn 以外のサーバーの使用: 別の Web サーバー (aiohttp など) を使用する場合は、スタートアップ コマンドとして、またはスタートアップ コマンド ファイルで、適切なコマンドを使用します。
python3.7 -m aiohttp.web -H localhost -P 8080 package.module:init_func
環境変数としてのアプリ設定へのアクセス
「アプリケーションの設定の構成」で説明されているとおり、アプリの設定は、お客様のアプリのためにクラウドに格納された値です。 これらの設定は、環境変数として自分のアプリのコードで利用できます。アクセスには標準の os.environ パターンを使用します。
たとえば、DATABASE_SERVER というアプリ設定を作成したら、その設定の値は次のコードで取得します。
db_server = os.environ['DATABASE_SERVER']
HTTPS セッションの検出
App Service では、TLS/SSL 終了 (wikipedia.org) がネットワーク ロード バランサーで発生するため、すべての HTTP 要求は暗号化されていない HTTP 要求としてアプリに到達します。 ユーザー要求が暗号化されているかどうかをアプリ ロジックが確認する必要がある場合は、X-Forwarded-Proto ヘッダーを調べます。
if 'X-Forwarded-Proto' in request.headers and request.headers['X-Forwarded-Proto'] == 'https':
# Do something when HTTPS is used
一般的な Web フレームワークでは、標準のアプリ パターンで X-Forwarded-* 情報にアクセスできます。 たとえば、Django では、SECURE_PROXY_SSL_HEADER を使って、X-Forwarded-Proto ヘッダーを使うよう Django に指示できます。
診断ログにアクセスする
コンテナー内から生成されたコンソール ログにアクセスできます。
まず、次のコマンドを実行して、コンテナーのログ記録をオンにします。
az webapp log config --name <app-name> --resource-group <resource-group-name> --docker-container-logging filesystem
<app-name> と <resource-group-name> は、Web アプリに適した名前に置き換えます。
コンテナーのログ記録がオンになったら、次のコマンドを実行して、ログのストリームを確認します。
az webapp log tail --name <app-name> --resource-group <resource-group-name>
コンソール ログがすぐに表示されない場合は、30 秒以内にもう一度確認します。
任意のタイミングでログのストリーミングを停止するには、Ctrl+C キーを押します。
ブラウザーから https://<app-name>.scm.azurewebsites.net/api/logs/docker でログ ファイルを検査することもできます。
Azure portal を使用してログにアクセスするには、アプリの左側のメニューにある [監視]>[ログ ストリーム] を選択します。
デプロイ ログにアクセスする
コードをデプロイすると、「ビルドの自動化のカスタマイズ」セクションで説明したビルド プロセスが App Service によって実行されます。 ビルドはそれ独自のコンテナー内で実行されるため、ビルド ログは、アプリの診断ログとは別に格納されます。
デプロイ ログにアクセスするには、次の手順を使用します。
- Web アプリの Azure portal で、左側のメニューから [デプロイ]>[デプロイ センター] を選びます。
- [ログ] タブで、最新のコミットの [コミット ID] を選択します。
- 表示された [ログの詳細] ページで、"Running oryx build... (oryx のビルドを実行しています...)" の横に表示される [ログの表示] リンクを選択します。
これらのログには、requirements.txt 内の不適切な依存関係、ビルド前またはビルド後のスクリプトのエラーなど、ビルドの問題が出力されます。 要件ファイルが厳密に requirements.txt という名前になっていない場合やプロジェクトのルート フォルダーに存在しない場合も、エラーが出力されます。
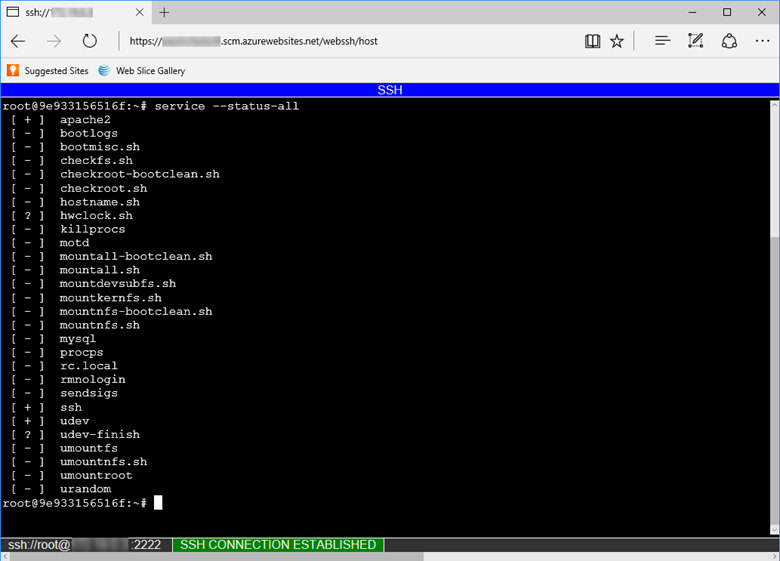
ブラウザーで SSH セッションを開く
コンテナーとの直接 SSH セッションを開くには、アプリが実行されている必要があります。
ブラウザーに次の URL を貼り付け、<app-name> をお使いのアプリの名前に置き換えます。
https://<app-name>.scm.azurewebsites.net/webssh/host
まだ認証されていない場合、接続するには Azure サブスクリプションで認証する必要があります。 認証されると、ブラウザー内シェルが表示され、コンテナー内でコマンドを実行することができます。

Note
/home ディレクトリの外部で行ったすべての変更は、コンテナー自体に格納され、アプリの再起動後には保持されません。
ローカル コンピューターからリモート SSH セッションを開くには、「リモート シェルから SSH セッションを開く」を参照してください。
SSH セッションへの接続に成功すると、ウィンドウ下部に "SSH CONNECTION ESTABLISHED (SSH 接続が確立されました)" というメッセージが表示されます。 "SSH_CONNECTION_CLOSED" などのエラーや、コンテナーが再起動されているというメッセージが表示される場合は、エラーが原因でアプリ コンテナーが起動できなくなっている可能性があります。 考えられる問題を調査する手順については、「トラブルシューティング」を参照してください。
トラブルシューティング
一般に、トラブルシューティングにおける最初の手順は、App Service 診断を使用することです。
- Azure portal で、Web アプリの左側のメニューから [問題の診断と解決] を選びます。
- [Availability and Performance](可用性とパフォーマンス) を選択します。
- 最も一般的な問題が表示される、[アプリケーション ログ]、[Container crash] (コンテナーのクラッシュ)、[Container Issues] (コンテナーの問題) の各オプションの情報を調べます。
次に、デプロイ ログとアプリ ログの両方で、エラー メッセージが出力されていないかを調べます。 アプリのデプロイや起動を妨げる特定の問題が、これらのログによって明らかになることが少なくありません。 たとえば、requirements.txt ファイルがプロジェクトのルート フォルダーに存在しない場合やファイル名に誤りがある場合は、ビルドに失敗する可能性があります。
具体的な問題のガイダンスについては、次のセクションを参照してください。
- アプリが表示されない - 既定のアプリが表示される
- アプリが表示されない - "サービスを利用できません" というメッセージ
- setup.py または requirements.txt が見つからない
- スタートアップ時の ModuleNotFoundError
- データベースがロックされている
- SSH セッションで、入力したパスワードが表示されない
- SSH セッションで、コマンドが途切れたように表示される
- Django アプリに静的資産が表示されない
- 致命的: SSL 接続が必要
アプリが表示されない
自分のアプリ コードをデプロイした後に既定のアプリが表示される。 既定のアプリは、アプリ コードが App Service にデプロイされていない場合、またはアプリ コードが App Service によって検出されず、代わりに既定のアプリが実行された場合に表示されます。
App Service を再起動し、15 から 20 秒待って、アプリをもう一度確認します。
SSH を使用して App Service コンテナーに直接接続し、ファイルが site/wwwroot に存在することを確認します。 ファイルが存在しない場合は、次の手順を実行します。
SCM_DO_BUILD_DURING_DEPLOYMENTという名前のアプリ設定を作成し、その値を 1 とします。コードを再デプロイして、数分待ってから、再度アプリにアクセスを試みます。 アプリ設定の作成の詳細については、「Azure portal で App Service アプリを構成する」を参照してください。- デプロイ プロセスを確認し、デプロイ ログをチェックしてエラーがあれば修正し、アプリを再デプロイします。
ファイルが存在する場合は、お客様固有のスタートアップ ファイルを App Service が識別できていません。 Django または Flask に関して App Service で想定されているとおりにお客様のアプリが構造化されていることをチェックします。または、カスタム スタートアップ コマンドを使用します。
ブラウザーでメッセージ "サービス利用不可" が表示されます。 ブラウザーでは App Service からの応答を待ってタイムアウトしました。これは、App Service によって Gunicorn サーバーが起動されたものの、アプリ自体が起動しなかったことを示しています。 この状況は、Gunicorn の引数が正しくないか、アプリのコードにエラーがあることを示しています。
ブラウザーを最新の情報に更新します (特に、お客様が App Service プランの最も低い価格レベルを使用している場合)。 たとえば、無料のレベルを使用しているときは、アプリの起動にかかる時間が長くなることがあります。その場合、ブラウザーを最新の情報に更新すると、応答が速くなります。
Django または Flask に関して App Service で想定されているとおりにお客様のアプリが構造化されていることをチェックします。または、カスタム スタートアップ コマンドを使用します。
アプリ ログ ストリームにエラー メッセージがないか調べます。 このログには、アプリ コードのエラーがすべて表示されます。
setup.py または requirements.txt が見つからない
ログ ストリームに "Could not find setup.py or requirements.txt; Not running pip install." (setup.py または requirements.txt が見つかりませんでした; pip install が実行されていません。) と表示される。 Oryx のビルド プロセスで、requirements.txt ファイルの検出が失敗しました。
- SSH を介して Web アプリのコンテナーに接続し、requirements.txt が正しい名前になっていることと site/wwwroot の直下に存在することを確認します。 存在しない場合は、ファイルが自分のリポジトリに存在していて、自分のデプロイに含まれている場所を作ります。 別のフォルダーに存在する場合は、それをルートに移動させてください。
アプリ起動時の ModuleNotFoundError
ModuleNotFoundError: No module named 'example' のようなエラーが表示される場合は、アプリケーションの開始時に Python が 1 つ以上のモジュールを見つけられませんでした。 このエラーは、コードを使用して仮想環境をデプロイする場合によく発生します。 仮想環境は移植可能ではないため、アプリケーション コードを使用して仮想環境をデプロイしないでください。 代わりに、Oryx を使用して仮想環境を作成し、アプリ設定 SCM_DO_BUILD_DURING_DEPLOYMENT を作成し、それを 1 に設定して、Web アプリにパッケージをインストールします。 このように設定すると、App Service にデプロイするたびに、Oryx によってパッケージが強制的にインストールされます。 詳細については、仮想環境の移植性に関するこの記事を参照してください。
データベースがロックされている
Django アプリを使用してデータベースの移行を実行しようとすると、次のように表示される場合があります。"sqlite3. OperationalError: データベースがロックされています。" このエラーは、Azure 用 PostgreSQL などのクラウド データベースが使用される代わりに、Django が既定で構成されている SQLite データベースがアプリケーションで使用されていることを示しています。
アプリの settings.py ファイルの DATABASES 変数を確認して、アプリで SQLite ではなくクラウド データベースが使用されていることを確認してください。
チュートリアル: PostgreSQL を使用する Django Web アプリのデプロイに関するページにあるサンプルでこのエラーが発生している場合は、接続設定の確認の手順を完了していることを確認してください。
その他の問題
SSH セッションで、入力したパスワードが表示されない: SSH セッションでは、セキュリティ上の理由により、入力中のパスワードは非表示になります。 ただし文字は記録されているので、通常どおりにパスワードを入力し、終わったら Enter キーを押してください。
SSH セッションで、コマンドが途切れたように表示される: エディターでコマンドのテキストが折り返されないことがありますが、その場合でも正しく実行されます。
Django アプリに静的資産が表示されない: whitenoise モジュールを有効にしていることを確認します
"Fatal SSL Connection is Required (致命的: SSL 接続が必要です)" というメッセージが表示される: アプリ内からリソース (データベースなど) へのアクセスに使用したユーザー名とパスワードを確認してください。