クイックスタート: コマンド ラインから Azure に TypeScript 関数を作成する
この記事では、コマンドライン ツールを使用して、HTTP 要求に応答する TypeScript 関数を作成します。 コードをローカルでテストした後、Azure Functions のサーバーレス環境にデプロイします。
重要
ページの上部にあるセレクターで Node.js プログラミング モデルを選ぶと、この記事の内容は変わります。 v4 モデルは一般提供されており、JavaScript と TypeScript の開発者にとって、より柔軟で直感的なエクスペリエンスが得られるように設計されています。 v3 と v4 の違いの詳細については、移行ガイドを参照してください。
このクイックスタートを完了すると、ご利用の Azure アカウントでわずかな (数セント未満の) コストが発生します。
また、この記事の Visual Studio Code ベースのバージョンも存在します。
ローカル環境を構成する
作業を開始する前に、次の前提条件を満たしておく必要があります。
アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
次のいずれかのツール。Azure リソースの作成に使用します。
Azure CLI バージョン 2.4 以降。
Azure Az PowerShell モジュール バージョン 5.9.0 以降。
- Node.js バージョン 14 以降。
Node.js バージョン 18 以降。
TypeScript バージョン 4 以降。
Azure Functions Core Tools のインストール
Core Tools をインストールするための推奨される方法は、ローカル開発用コンピューターのオペレーティング システムによって異なります。
次の手順で、Windows インストーラー (MSI) を使用して Core Tools v4.x をインストールします。 その他のパッケージベースのインストーラーの詳細については、Core Tools の Readme をご覧ください。
Windows のバージョンに応じて、 以下の Core Tools インストーラーをダウンロードして実行します。
- v4.x - Windows 64 ビット (推奨。Visual Studio Code デバッグには 64 ビットが必要です)。
- v4.x - Windows 32 ビット
以前に Windows で Windows インストーラー (MSI) を使用して Core Tools をインストールした場合は、最新のバージョンをインストールする前に、[プログラムの追加と削除] から古いバージョンをアンインストールする必要があります。
- 必ず、Core Tools のバージョン v4.0.5382 以降をインストールしてください。
ローカル関数プロジェクトを作成する
Azure Functions における関数プロジェクトとは、それぞれが特定のトリガーに応答する個別の関数を 1 つまたは複数含んだコンテナーです。 プロジェクト内のすべての関数は、同じローカル構成とホスティング構成を共有します。 このセクションでは、関数を 1 つだけ含んだ関数プロジェクトを作成します。
適切なフォルダーで、次のように
func initコマンドを実行し、現在のフォルダーに TypeScript Node.js v3 プロジェクトを作成します。func init --typescript --model V3このフォルダーにはプロジェクト用の各種ファイルが格納されるようになりました。たとえば、local.settings.json や host.json といった名前の構成ファイルです。 local.settings.json には Azure からダウンロードしたシークレットを含めることができるため、このファイルは既定で .gitignore ファイルによってソース管理から除外されます。
次のコマンドを使用して、関数をプロジェクトに追加します。ここで、
--name引数は関数の一意の名前 (HttpExample) で、--template引数は関数のトリガー (HTTP) を指定します。func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"func newによって、関数と同じ名前のサブフォルダーが作成されます。ここには、プロジェクト用に選択した言語に適したコード ファイルと、function.json という名前の構成ファイルが含まれます。
(省略可) ファイルの内容を確認する
先に「関数をローカルで実行する」に進み、ファイルの内容は後から確認してもかまいません。
index.ts
index.ts は、function.json の構成に従ってトリガーされる関数をエクスポートします。
import { AzureFunction, Context, HttpRequest } from "@azure/functions"
const httpTrigger: AzureFunction = async function (context: Context, req: HttpRequest): Promise<void> {
context.log('HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
};
export default httpTrigger;
HTTP トリガーの場合、この関数は、function.json に定義されている HttpRequest 型の変数 req で要求データを受け取ります。 function.json で $return として定義されている返されるオブジェクトが応答です。
function.json
function.json は、関数の入出力 bindings (トリガーの型を含む) を定義する構成ファイルです。
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
各バインディングは、方向、型、一意の名前を必要とします。 HTTP トリガーには、httpTrigger 型の入力バインディングと、http 型の出力バインディングが与えられます。
適切なフォルダーで、
func initコマンドを次のように実行して、現在のフォルダーに TypeScript Node.js v4 プロジェクトを作成します。func init --typescriptこのフォルダーにはプロジェクト用の各種ファイルが格納されるようになりました。たとえば、local.settings.json や host.json といった名前の構成ファイルです。 local.settings.json には Azure からダウンロードしたシークレットを含めることができるため、このファイルは既定で .gitignore ファイルによってソース管理から除外されます。 必要な npm パッケージも node_modules にインストールされます。
次のコマンドを使用して、関数をプロジェクトに追加します。ここで、
--name引数は関数の一意の名前 (HttpExample) で、--template引数は関数のトリガー (HTTP) を指定します。func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"func newは、関数のコードを含む HttpExample.ts という名前のファイルを src/functions ディレクトリに作成します。local.settings.json に Azure Storage の接続情報を追加します。
{ "Values": { "AzureWebJobsStorage": "<Azure Storage connection information>", "FUNCTIONS_WORKER_RUNTIME": "node" } }(省略可能) HTTP トリガーなどの特定の関数の詳細を確認する場合は、次のコマンドを実行できます。
func help httptrigger
関数をローカルで実行する
LocalFunctionProj フォルダーから、ローカルの Azure Functions ランタイム ホストを起動して関数を実行します。
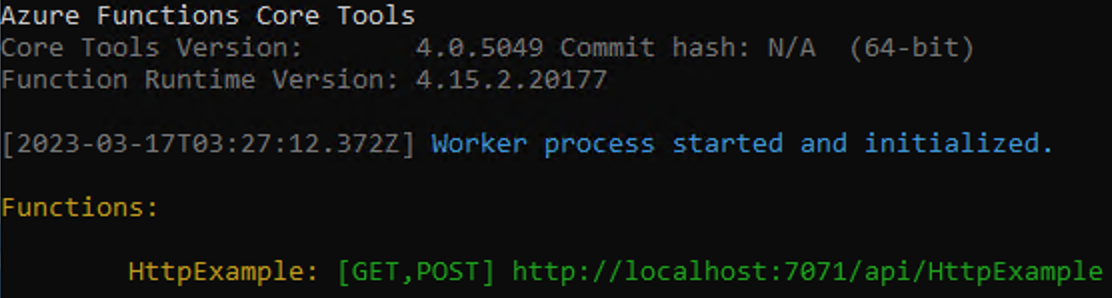
npm install npm startnpm start出力の最後の方に、次のログがあります。

Note
HttpExample がログのように表示されない場合、プロジェクトのルート フォルダー以外からホストを起動したと考えられます。 その場合は Ctrl+C キーを使用してホストを停止し、プロジェクトのルート フォルダーに移動して、前出のコマンドを再度実行してください。
この出力から
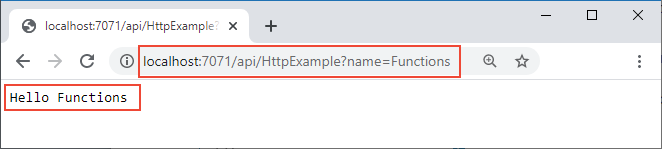
HttpExample関数の URL をブラウザーにコピーし、クエリ文字列?name=<your-name>を追加して、URL 全体をhttp://localhost:7071/api/HttpExample?name=Functionsのようにします。Hello Functionsのようなメッセージがブラウザーに表示されます。
要求を行うと、プロジェクトを起動したターミナルにもログ出力が表示されます。
準備が完了したら、Ctrl+C キーを押し、y を選択して関数ホストを停止してください。
関数用の関連 Azure リソースを作成する
関数コードを Azure にデプロイする前に、3 つのリソースを作成する必要があります。
- リソース グループ。関連リソースの論理コンテナーです。
- ストレージ アカウント。関数についての情報 (状態など) を維持する目的で使用されます。
- 関数アプリ。関数コードを実行するための環境となります。 関数アプリは、ローカルの関数プロジェクトと対応関係にあります。これを使用すると、リソースの管理、デプロイ、共有を容易にするための論理ユニットとして関数をグループ化できます。
以下のコマンドを使用してこれらの項目を作成します。 Azure CLI と PowerShell の両方がサポートされます。
まだ Azure にサインインしていない場合は、Azure にサインインします。
az loginaz login コマンドで Azure アカウントにサインインします。
選択したリージョンに
AzureFunctionsQuickstart-rgという名前のリソース グループを作成します。az group create --name AzureFunctionsQuickstart-rg --location <REGION>az group create コマンドでリソース グループを作成します。 上記のコマンドで、
<REGION>コマンドから返された使用可能なリージョン コードを使用して、<REGION>を自分の近くのリージョンに置き換えます。リソース グループとリージョン内に汎用ストレージ アカウントを作成します。
az storage account create --name <STORAGE_NAME> --location <REGION> --resource-group AzureFunctionsQuickstart-rg --sku Standard_LRS --allow-blob-public-access falseaz storage account create コマンドでストレージ アカウントを作成します。
前の例の
<STORAGE_NAME>は、適宜、Azure Storage 内で一意の名前に置き換えてください。 名前は 3 文字から 24 文字とし、小文字のみを使用する必要があります。Standard_LRSは汎用アカウントを指定します。これは Functions でサポートされています。
重要
ストレージ アカウントは、アプリケーション コード自体を含む重要なアプリ データを格納するために使用されます。 他のアプリやユーザーからのアクセスをストレージ アカウントに制限する必要があります。
Azure に関数アプリを作成します。
az functionapp create --resource-group AzureFunctionsQuickstart-rg --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <APP_NAME> --storage-account <STORAGE_NAME>az functionapp create コマンドで Azure に関数アプリを作成します。 最新バージョンの Node.js (現在は 18) を使用することをお勧めします。 バージョンを指定するには、
--runtime-versionを18に設定します。前の例では、
<STORAGE_NAME>を前の手順で使用したアカウントの名前に、<APP_NAME>を適宜グローバルに一意の名前に置き換えてください。<APP_NAME>は、関数アプリの既定の DNS ドメインでもあります。このコマンドでは、Azure Functions 従量課金プラン (ここで発生する使用量に関しては無料) で、指定された言語ランタイムで実行される関数アプリを作成します。 また、このコマンドを実行すると、関連する Azure Application Insights インスタンスが同じリソース グループに作成されます。このインスタンスを使用することで、関数アプリを監視し、ログを確認できます。 詳しくは、「Azure Functions を監視する」をご覧ください。 このインスタンスは、アクティブにするまでコストが発生しません。
Azure に関数プロジェクトをデプロイする
Core Tools を使用して対象のプロジェクトを Azure にデプロイする前に、TypeScript ソース ファイルから JavaScript ファイルの運用対応のビルドを作成します。
次のコマンドを使用して、TypeScript プロジェクトをデプロイする準備をします。
npm run build必要なリソースが揃ったら、publish コマンドを使用して、ローカル関数プロジェクトを Azure の関数アプリにデプロイすることができます。 次の例の
<APP_NAME>は、実際のアプリ名に置き換えてください。func azure functionapp publish <APP_NAME>"... という名前のアプリが見つからない" という内容のエラーが表示された場合は、数秒待ってからやり直してください。先ほどの
az functionapp createコマンドの後、Azure でアプリが完全には初期化されていない可能性があります。publish コマンドを実行すると、次のような出力結果が表示されます (簡潔にするため一部省略しています)。
... Getting site publishing info... Creating archive for current directory... Performing remote build for functions project. ... Deployment successful. Remote build succeeded! Syncing triggers... Functions in msdocs-azurefunctions-qs: HttpExample - [httpTrigger] Invoke url: https://msdocs-azurefunctions-qs.azurewebsites.net/api/httpexample?code=KYHrydo4GFe9y0000000qRgRJ8NdLFKpkakGJQfC3izYVidzzDN4gQ==
Azure 上の関数を呼び出す
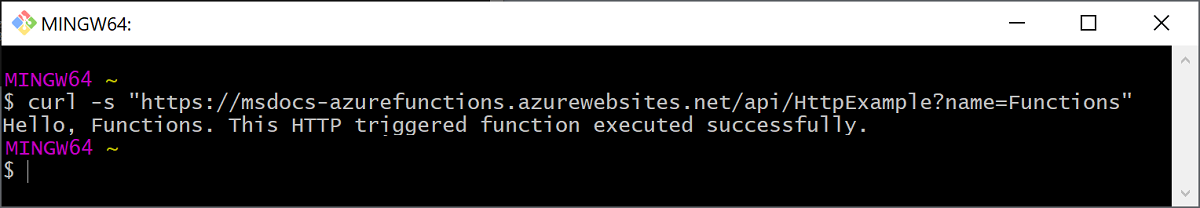
この関数は HTTP トリガーを使用しているため、呼び出しは、その URL にブラウザーから HTTP 要求を送信するか、または curl などのツールを使用して行います。
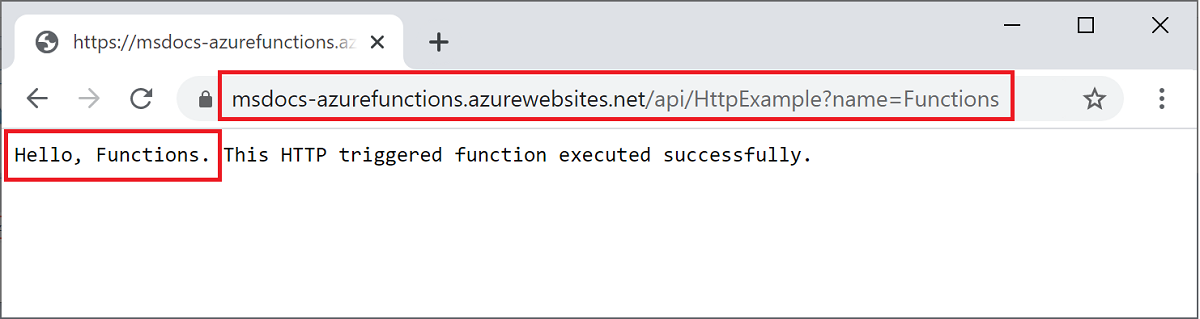
publish コマンドの出力に表示されている完全な呼び出し URL にクエリ パラメーター ?name=Functions を追加して、ブラウザーのアドレス バーにコピーします。 関数をローカルで実行したときと同様の出力がブラウザーに表示されるはずです。

凖リアルタイムのストリーミング ログを表示するには、次のコマンドを実行します。
func azure functionapp logstream <APP_NAME>
別のターミナル ウィンドウまたはブラウザーで、もう一度リモート関数を呼び出します。 Azure で実行された関数の詳細ログがターミナルに表示されます。
リソースをクリーンアップする
次の手順に進んで Azure Storage キュー出力バインディングを追加する場合、既存の作業をベースにするので、リソースはすべてそのままにしておいてください。
それ以外の場合は、追加コストの発生を避けるために、次のコマンドを使用して、リソース グループとそこに含まれるすべてのリソースを削除してください。
az group delete --name AzureFunctionsQuickstart-rg