チュートリアル: Azure Functions と Blob Storage を使用してファイルをアップロードして分析する
このチュートリアルでは、画像を Azure Blob Storage にアップロードし、それを Azure Functions と Computer Vision を使用して処理する方法について学習します。 また、このプロセスの一環として Azure 関数のトリガーとバインドを実装する方法についても学習します。 これらのサービスを一緒に使用して、テキストを含むアップロードされた画像を分析し、テキストを抽出してから、後で分析またはその他の目的でデータベース行にテキストを格納します。
Azure Blob Storage は、クラウド用の Microsoft の非常にスケーラブルなオブジェクト ストレージ ソリューションです。 Blob Storage は、画像とドキュメントの格納、メディア ファイルのストリーミング、バックアップおよびアーカイブ データの管理などのために設計されています。 Blob Storage の詳細については、概要ページを参照してください。
Azure Functions は、非常にスケーラブルでサーバーレスなイベントドリブン関数として、小さなコード ブロックを記述して実行できるサーバーレス コンピューター ソリューションです。 Azure Functions の詳細については、概要ページを参照してください。
このチュートリアルでは、次の内容を学習します。
- Blob Storage に画像とファイルをアップロードする
- Azure 関数イベント トリガーを使用して、Blob Storage にアップロードされたデータを処理する
- Cognitive Services を使用して画像を分析する
- Azure 関数の出力バインドを使用して Table Storage にデータを書き込む
前提条件
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- Visual Studio 2022 がインストールされていること。
ストレージ アカウントとコンテナーを作成する
最初の手順では、アップロードされた BLOB データを保持するストレージ アカウントを作成します。このシナリオでは、テキストを含む画像になります。 ストレージ アカウントにはいくつかの異なるサービスが用意されていますが、このチュートリアルでは Blob Storage と Table Storage を利用します。
Azure portal にサインインします。
ポータルの上部にある検索バーで、''ストレージ'' を検索し、ストレージ アカウントというラベルの付いた結果を選択します。
[ストレージ アカウント] ページで、左上にある [+ 作成] を選択します。
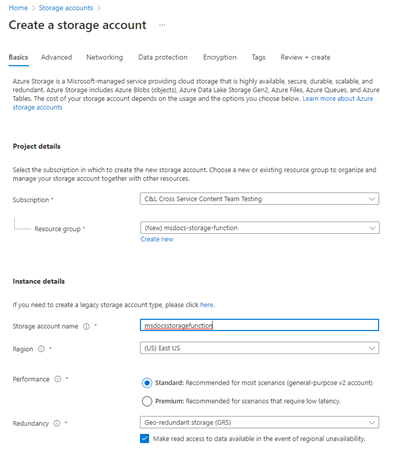
[ストレージ アカウントの作成] ページで、次の値を入力します。
- サブスクリプション: 目的のサブスクリプションを選びます。
- リソース グループ: [新規作成] を選択し、
msdocs-storage-functionの名前を入力してから、[OK] を選択します。 - ストレージ アカウント名:
msdocsstoragefunctionの値を入力します。 ストレージ アカウント名は Azure 全体で一意である必要があるため、名前の後に数字を追加する必要がある場合があります (例:msdocsstoragefunction123)。 - リージョン: 最も近いリージョンを選択します。
- パフォーマンス: [Standard] を選びます。
- 冗長性: 既定値を選択したままにします。
下部にある [確認と作成] を選択すると、入力した情報が Azure によって検証されます。 設定が検証されてから、[作成] を選択すると、Azure によってストレージ アカウントのプロビジョニングが開始されます。これにはしばらく時間がかかる場合があります。
コンテナーの作成
ストレージ アカウントがプロビジョニングされた後、[リソースに移動] を選択します。 次の手順では、アカウント内にストレージ コンテナーを作成し、アップロードされた画像を分析のために保持します。
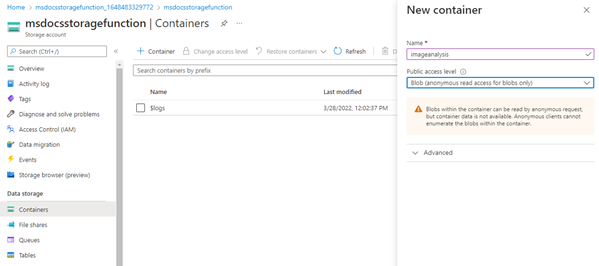
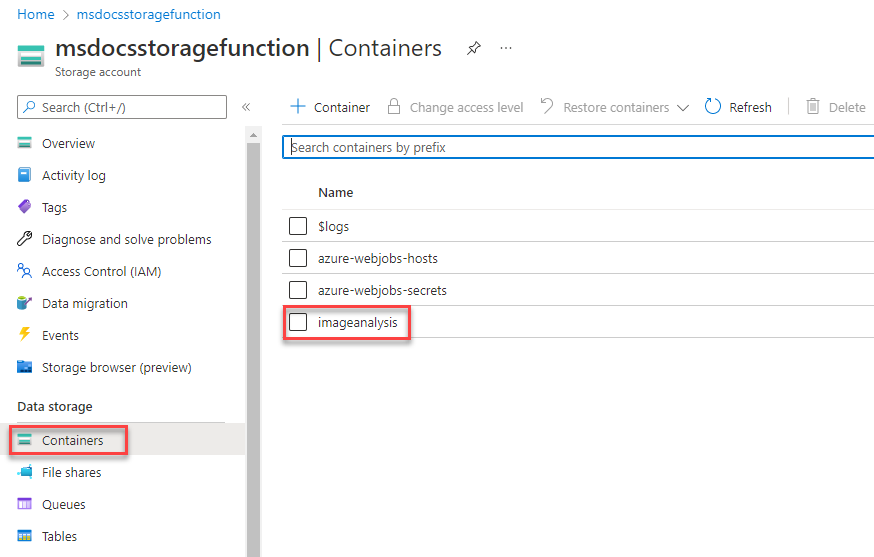
ナビゲーション パネルで、[コンテナー] を選びます。
[コンテナー] ページで、上部にある [+ コンテナー] を選択します。 スライド式のパネルで、[名前] に「imageanalysis」と入力し、[パブリック アクセス レベル] が BLOB 専用の匿名読み取りアクセスに設定されていることを確認します。 [作成] を選択します。
新しいコンテナーがコンテナーのリストに表示されるはずです。
接続文字列を取得する
最後の手順では、ストレージ アカウントの接続文字列を取得します。
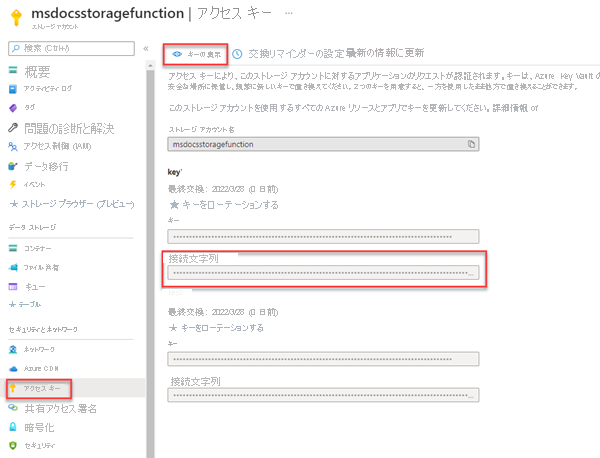
左側のナビゲーション パネルで、[アクセス キー] を選択します。
[アクセス キー] ページで、[キーの表示] を選択します。 [key1] セクションの下にある [接続文字列] の値をコピーし、これを後で使用する場所に貼り付けます。 また、後で使用するためにストレージ アカウント名
msdocsstoragefunctionも書き留めておく必要もあります。
これらの値は、Azure 関数をこのストレージ アカウントに接続する必要がある場合に必要になります。
Computer Vision サービスを作成する
次に、アップロードしたファイルを処理する Computer Vision サービス アカウントを作成します。 Computer Vision は Azure Cognitive Services の一部であり、画像からデータを抽出するためのさまざまな機能を提供します。 Computer Vision の詳細については、概要ページを参照してください。
ポータルの上部にある検索バーで、Computer を検索し、Computer Vision というラベルの付いた結果を選択します。
[Computer Vision] ページで、[+ 作成] を選択します。
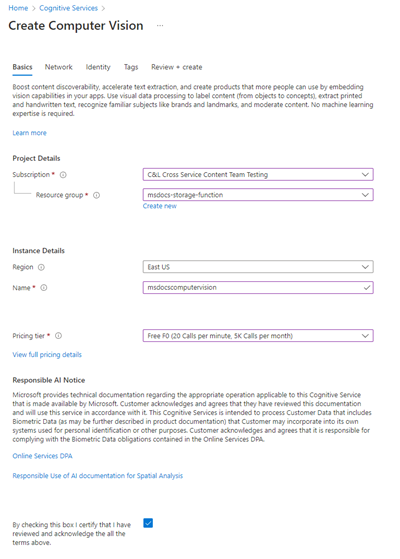
[Computer Vision の作成] ページで、次の値を入力します。
- サブスクリプション: 目的のサブスクリプションを選びます。
- リソース グループ: 前に作成した
msdocs-storage-functionリソース グループを使用します。 - リージョン: 最も近いリージョンを選択します。
- 名前:
msdocscomputervisionの名前を入力します。 - 価格レベル: 利用可能な場合は [Free] を選び、それ以外の場合は [Standard S1] を選択します。
- 条件に同意する場合は、[責任ある AI 通知] ボックスをオンにします
下部にある [確認と作成] を選択します。 入力した情報が Azure によって検証されるまでしばらく時間がかかります。 設定が検証されてから、[作成] を選択すると、Azure によって Computer Vision サービスのプロビジョニングが開始されます。これにはしばらく時間がかかる場合があります。
操作が完了したら、[リソースに移動] を選択します。
キーを取得する
次に、Azure 関数アプリで使用する Computer Vision サービスのシークレット キーとエンドポイント URL を見つける必要があります。
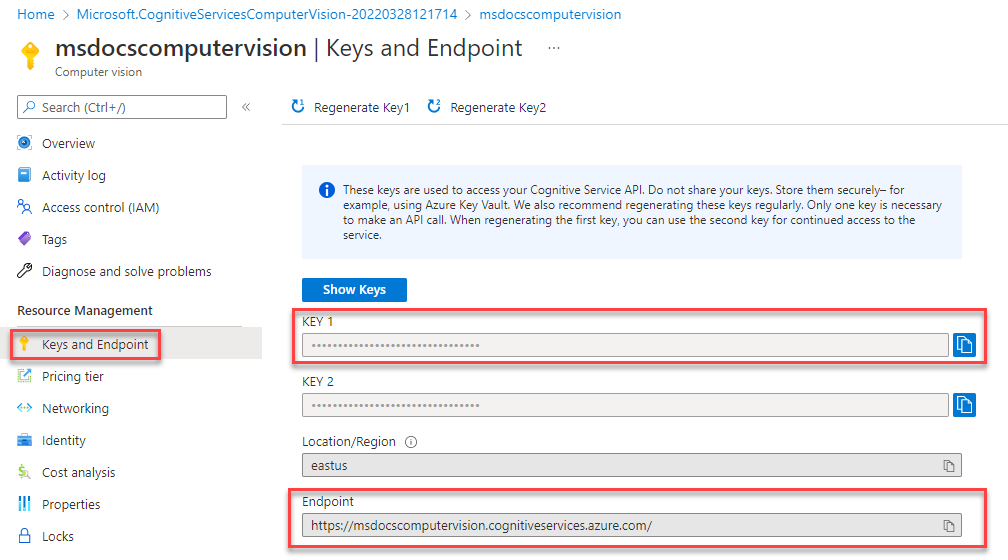
[Computer Vision] の概要ページで、[キーとエンドポイント] を選択します。
[キーとエンドポイント] ページで、[キー 1] の値と [エンドポイント] の値をコピーし、後で使用する場所に貼り付けます。

サンプル プロジェクトをダウンロードして構成する
このチュートリアルで使用する Azure 関数のコードは、この GitHub リポジトリにあります。 以下のコマンドを使用してプロジェクトをクローンすることもできます。
git clone https://github.com/Azure-Samples/msdocs-storage-bind-function-service.git \
cd msdocs-storage-bind-function-service/dotnet
サンプル プロジェクト コードでは次のタスクを実行します。
- ストレージ アカウントと Computer Vision サービスに接続するための環境変数を取得する
- アップロードされたファイルを BLOB パラメーターとして受け入れる
- Computer Vision サービスを使用して BLOB を分析する
- 出力バインドを使用して、分析された画像テキストを新しいテーブル行に送信する
プロジェクトをダウンロードして開いたら、以下に示すメイン Run メソッドで理解する必要がある重要な概念がいくつかあります。 Azure 関数では、Run メソッド シグネチャの属性を使用して適用されるトリガーおよび出力バインドを利用します。
Table 属性では 2 つのパラメーターを使用します。 最初のパラメーターでは、関数によって返される解析された画像テキスト値を書き込むためのテーブルの名前が指定されます。 2 つ目の Connection パラメーターでは、Azure 関数でアクセスできるように、環境変数から Table Storage 接続文字列を取得します。
BlobTrigger 属性は、関数を Blob Storage のアップロード イベントにバインドするために使用され、アップロードされた BLOB を Run 関数に提供します。 BLOB トリガーには 2 つのパラメーターがあります。1 つはアップロードを監視する BLOB コンテナーの名前用で、もう 1 つはストレージ アカウントの接続文字列用です。
// Azure Function name and output Binding to Table Storage
[FunctionName("ProcessImageUpload")]
[return: Table("ImageText", Connection = "StorageConnection")]
// Trigger binding runs when an image is uploaded to the blob container below
public async Task<ImageContent> Run([BlobTrigger("imageanalysis/{name}",
Connection = "StorageConnection")]Stream myBlob, string name, ILogger log)
{
// Get connection configurations
string subscriptionKey = Environment.GetEnvironmentVariable("ComputerVisionKey");
string endpoint = Environment.GetEnvironmentVariable("ComputerVisionEndpoint");
string imgUrl = $"https://{ Environment.GetEnvironmentVariable("StorageAccountName")}
.blob.core.windows.net/imageanalysis/{name}";
ComputerVisionClient client = new ComputerVisionClient(
new ApiKeyServiceClientCredentials(subscriptionKey)) { Endpoint = endpoint };
// Get the analyzed image contents
var textContext = await AnalyzeImageContent(client, imgUrl);
return new ImageContent {
PartitionKey = "Images",
RowKey = Guid.NewGuid().ToString(), Text = textContext
};
}
public class ImageContent
{
public string PartitionKey { get; set; }
public string RowKey { get; set; }
public string Text { get; set; }
}
このコードでは、ストレージ アカウントの接続文字列や Computer Vision キーなど、環境変数から重要な構成値も取得します。 これらの環境変数は、デプロイ後に Azure 関数環境に追加します。
ProcessImage 関数では、以下に示す AnalyzeImage という 2 つ目のメソッドも利用されます。 このコードでは、Computer Vision アカウントの URL エンドポイントとキーを使用して、画像を処理するようにそのサーバーに要求します。 その要求では、画像内で検出されたすべてのテキストが返されます。これは、Run メソッドの出力バインドを使用して Table Storage に書き込まれます。
static async Task<string> ReadFileUrl(ComputerVisionClient client, string urlFile)
{
// Analyze the file using Computer Vision Client
var textHeaders = await client.ReadAsync(urlFile);
string operationLocation = textHeaders.OperationLocation;
Thread.Sleep(2000);
// Complete code omitted for brevity, view in sample project
return text.ToString();
}
ローカルでの実行
プロジェクトをローカルで実行する場合は、local.settings.json ファイルを使用して環境変数を設定できます。 このファイル内で、Azure リソースの作成時に前に保存した値をプレースホルダー値に入力します。
Azure 関数コードはローカルで実行されますが、ローカル エミュレーターを使用するのではなく、引き続き Azure 上のライブ サービスに接続します。
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "UseDevelopmentStorage=true",
"FUNCTIONS_WORKER_RUNTIME": "dotnet",
"StorageConnection": "your-storage-account-connection-string",
"StorageAccountName": "your-storage-account-name",
"ComputerVisionKey": "your-computer-vision-key",
"ComputerVisionEndPoint": "your-computer-vision-endpoint"
}
}
Azure Functions にコードをデプロイする
これで、Visual Studio を使用してアプリケーションを Azure にデプロイする準備ができました。 デプロイ プロセスの一環として、同時に Azure で Azure Functions アプリを作成することもできます。
作業を開始するには、ProcessImage プロジェクト ノードを右クリックし、[発行] を選択します。
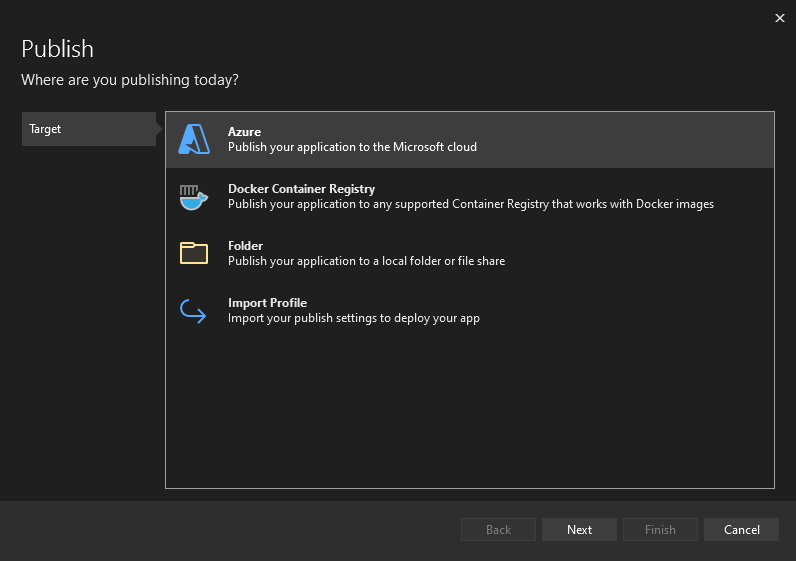
[発行] ダイアログ画面で、[Azure]、[次へ] の順に選択します。

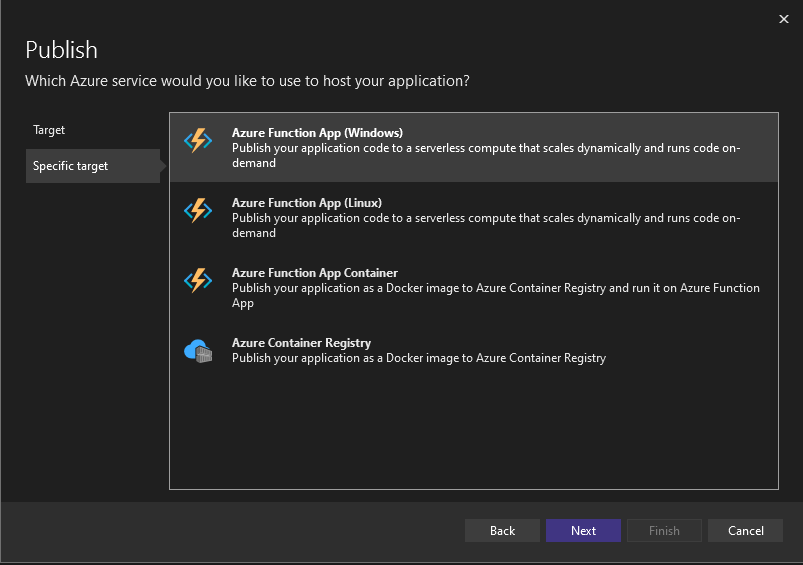
次の画面で [Azure Function App (Windows)] または [Azure Function App (Linux)] を選んでから、もう一度 [次へ] を選択します。

[Functions インスタンス] ステップで、デプロイ先のサブスクリプションを必ず選択してください。 次に、ダイアログの右側にある緑色の + 記号を選択します。
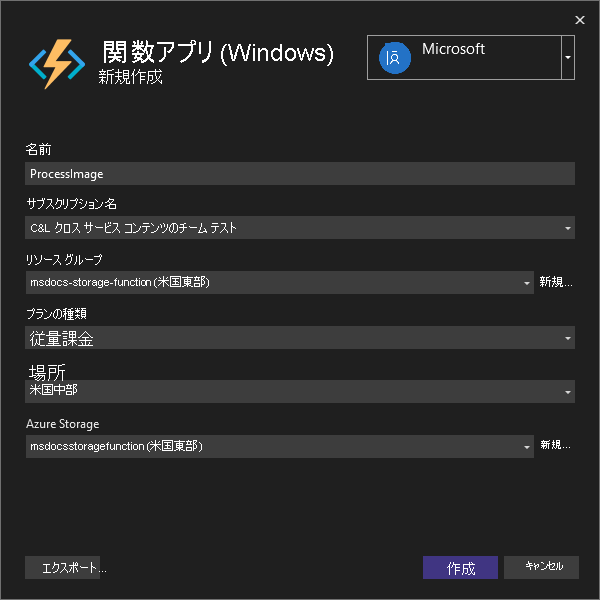
新しいダイアログが開きます。 新しい関数アプリに対して次の値を入力します。
- 名前: msdocsprocessimage などと入力します。
- サブスクリプション名: 使用する任意のサブスクリプションを選びます。
- リソース グループ: 前に作成した
msdocs-storage-functionリソース グループを選びます。 - プランの種類: [従量課金] を選択します。
- 場所: 最も近いリージョンを選びます。
- Azure Storage: 以前に作成したストレージ アカウントを選択します。

これらの値をすべて入力したら、[作成] を選択します。 Visual Studio と Azure により、要求されたリソースのプロビジョニングが開始されます。完了するまで少し時間がかかります。
プロセスが完了したら、[完了] を選択してダイアログ ワークフローを終了します。
Azure 関数をデプロイする最後の手順では、画面の右上にある [発行] を選択します。 関数の発行も完了するまでに少し時間がかかる場合があります。 完了すると、アプリケーションが Azure で実行されます。
サービスへの接続
Azure 関数は正常にデプロイされましたが、ストレージ アカウントと Computer Vision サービスにまだ接続できません。 まず、正しいキーと接続文字列を Azure Functions アプリの構成設定に追加する必要があります。
Azure portal の上部で、''関数'' を検索し、結果から [関数アプリ] を選択します。
[関数アプリ] 画面で、Visual Studio で作成した関数アプリを選択します。
[関数アプリ] の概要ページで、左側のナビゲーションにある [構成] を選択します。 これにより、アプリのさまざまな種類の構成設定を管理できるページが開きます。 現時点では、[アプリケーションの設定] セクションに関心があります。
次の手順では、ストレージ アカウント名と接続文字列、Computer Vision シークレット キー、および Computer Vision エンドポイントの設定を追加します。
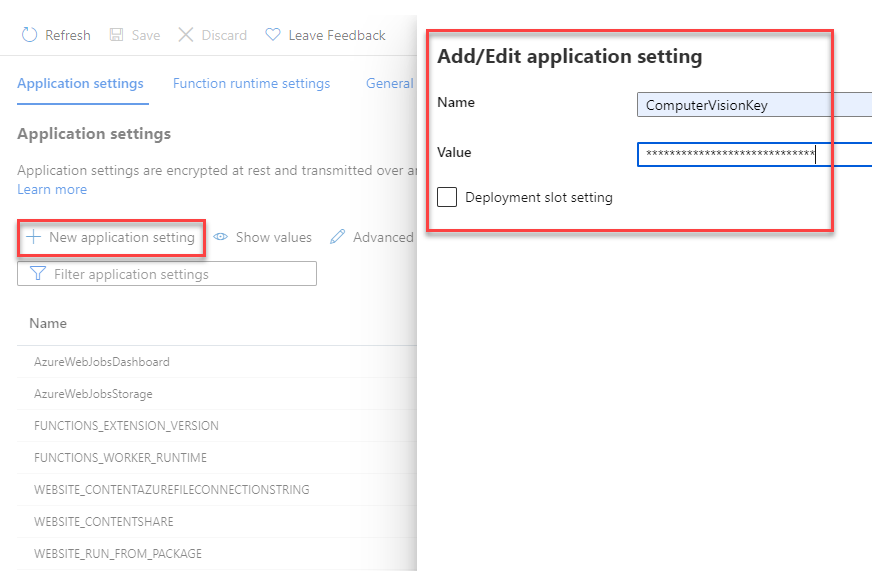
[アプリケーションの設定] タブで、[+ 新しいアプリケーション設定] を選択します。 表示されるポップアップに、次の値を入力します。
- 名前: ComputerVisionKey の値を入力します。
- 値: 前に保存した Computer Vision キーを貼り付けます。
[OK] をクリックして、この設定をアプリに追加します。

次は、以下の値を使用して、Computer Vision サービスのエンドポイントに対してこのプロセスを繰り返しましょう。
- 名前: ComputerVisionEndpoint の値を入力します。
- 値: 以前に保存したエンドポイント URL を貼り付けます。
次の値を使用して、ストレージ アカウント接続に対してこの手順をもう一度繰り返します。
- 名前: StorageConnection の値を入力します。
- 値: 以前に保存した接続文字列を貼り付けます。
最後に、次の値を使用して、ストレージ アカウント名に対してこのプロセスをもう一度繰り返します。
- 名前: StorageAccountName の値を入力します。
- 値: 作成したストレージ アカウントの名前を入力します。
これらのアプリケーション設定を追加した後、構成ページの上部にある [保存] を必ず選択してください。 保存が完了したら、[更新] をクリックして、設定が選択されていることを確認することもできます。
これで、Azure 関数をさまざまなサービスに接続するために必要なすべての環境変数を準備できました。
画像を Blob Storage にアップロードする
これで、アプリケーションをテストする準備ができました。 BLOB をコンテナーにアップロードしてから、画像内のテキストが Table Storage に保存されたことを確認できます。
まず、Azure portal の上部で、''ストレージ'' を検索し、[ストレージ アカウント] を選択します。 [ストレージ アカウント] ページで、前に作成したアカウントを選択します。
次に、左側のナビゲーションで [コンテナー] を選択し、前に作成した ImageAnalysis コンテナーに移動します。 ここから、ブラウザー内でテスト画像をアップロードできます。

ダウンロード可能なサンプル プロジェクトのルートにある images フォルダーに含まれるいくつかのサンプル画像を見つけることができます。独自のものを使用することもできます。
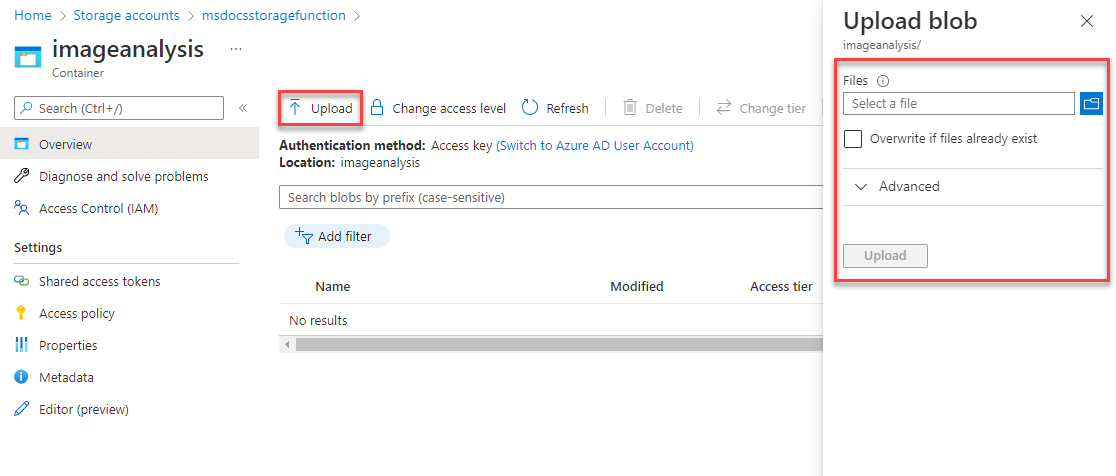
ImageAnalysis ページの上部にある [アップロード] を選択します。 開いたポップアップで、右側のフォルダー アイコンを選択してファイル ブラウザーを開きます。 アップロードする画像を選んでから、[アップロード] を選択します。

ファイルは BLOB コンテナー内に表示されるはずです。 次に、アップロードによって Azure 関数がトリガーされたこと、および画像内のテキストが分析されて Table Storage に正しく保存されたことを確認できます。
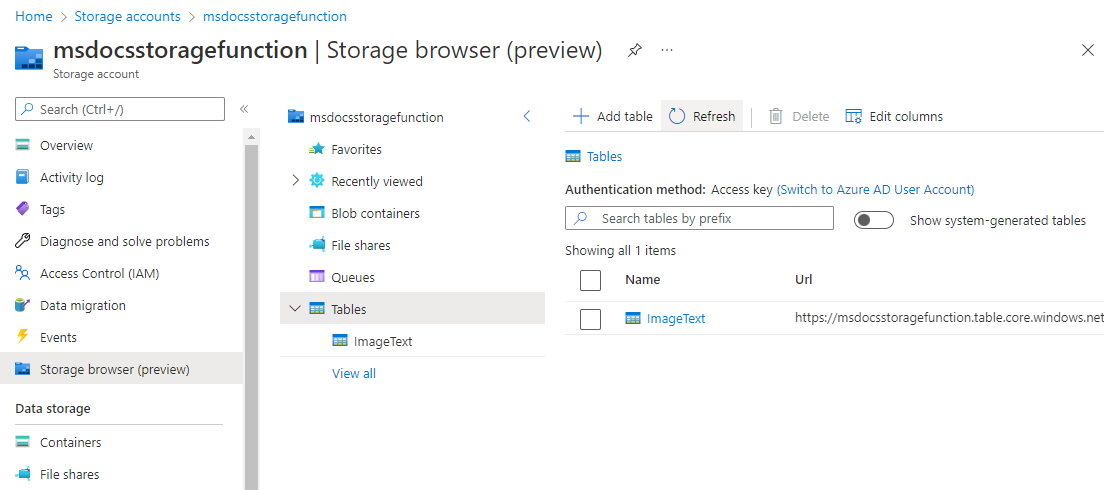
ページの上部にある階層リンクを使用して、ストレージ アカウントの 1 つ上のレベルに移動します。 左側のナビゲーションで [ストレージ ブラウザー] を見つけて選択し、[テーブル] を選択します。
これで ImageText テーブルを使用できるはずです。 テーブルをクリックして、その中のデータ行をプレビューします。 アップロードの処理済み画像テキストのエントリが表示されるはずです。 これは、タイムスタンプを使用するか、[テキスト] 列の内容を表示することで確認できます。

お疲れさまでした。 Azure Functions と Computer Vision を使用して Blob Storage にアップロードされた画像の処理に成功しました。
リソースをクリーンアップする
このアプリケーションを引き続き使用しない場合は、リソース グループを削除して作成したリソースを削除することができます。
- メイン ナビゲーションから、[リソース グループ] を選択します
- 一覧から
msdocs-storage-functionリソース グループを選択します。 - リソース グループの概要ページの上部にある [リソース グループの削除] ボタンを選択します。
- 確認ダイアログにリソース グループ名 msdocs-storage-function を入力します。
- [削除] を選択します。 リソース グループを削除するプロセスが完了するまでに数分かかる場合があります。