クイックスタート: .NET 用 Azure Blob Storage クライアント ライブラリ
Note
最初からビルドするオプションでは、新しいプロジェクトの作成、パッケージのインストール、コードの作成、基本的なコンソール アプリの実行のプロセスを段階的に説明します。 Azure Blob Storage に接続するアプリの作成に関係するすべての詳細を理解したい場合は、この方法をお勧めします。 デプロイ タスクを自動化し、完成したプロジェクトから開始する場合は、テンプレートを使って開始するを選びます。
Note
テンプレートを使って開始するオプションでは、Azure Developer CLI を使ってデプロイ タスクを自動化し、完成したプロジェクトから開始します。 セットアップ タスクを実行せずにできるだけ早くコードを調べたい場合は、この方法をお勧めします。 アプリをビルドするための段階的な手順を希望する場合は、最初からビルドするを選びます。
.NET 用 Azure Blob Storage クライアント ライブラリを使用してみましょう。 Azure Blob Storage は、Microsoft のクラウド向けオブジェクト ストレージ ソリューションで、大量の非構造化データを格納するために最適化されています。
この記事では、手順に従ってパッケージをインストールし、基本タスクのコード例を試してみます。
この記事では、Azure Developer CLI を使って Azure リソースをデプロイし、いくつかのコマンドで完成したコンソール アプリを実行します。
API のリファレンスのドキュメント | ライブラリのソース コード | パッケージ (NuGet) | サンプル
このビデオでは、.NET 用 Azure Blob Storage クライアント ライブラリの使用を開始する方法について説明します。
ビデオの手順については、次のセクションでも説明します。
前提条件
- Azure サブスクリプション - 無料アカウントを作成する
- Azure Storage アカウント - ストレージ アカウントの作成
- 使用するオペレーティング システム用の最新の .NET SDK。 ランタイムではなく、必ず SDK を入手してください。
- Azure サブスクリプション - 無料アカウントを作成する
- 使用するオペレーティング システム用の最新の .NET SDK。 このコード サンプルでは .NET 8.0 を使います。 ランタイムではなく、必ず SDK を入手してください。
- Azure Developer CLI
設定
このセクションでは、.NET 用 Azure Blob Storage クライアント ライブラリを操作するためのプロジェクトの準備について説明します。
プロジェクトを作成する
.NET CLI または Visual Studio 2022 を使用して .NET コンソール アプリを作成します。
Visual Studio の上部で [ファイル]>[新規]>[プロジェクト] の順に移動します。
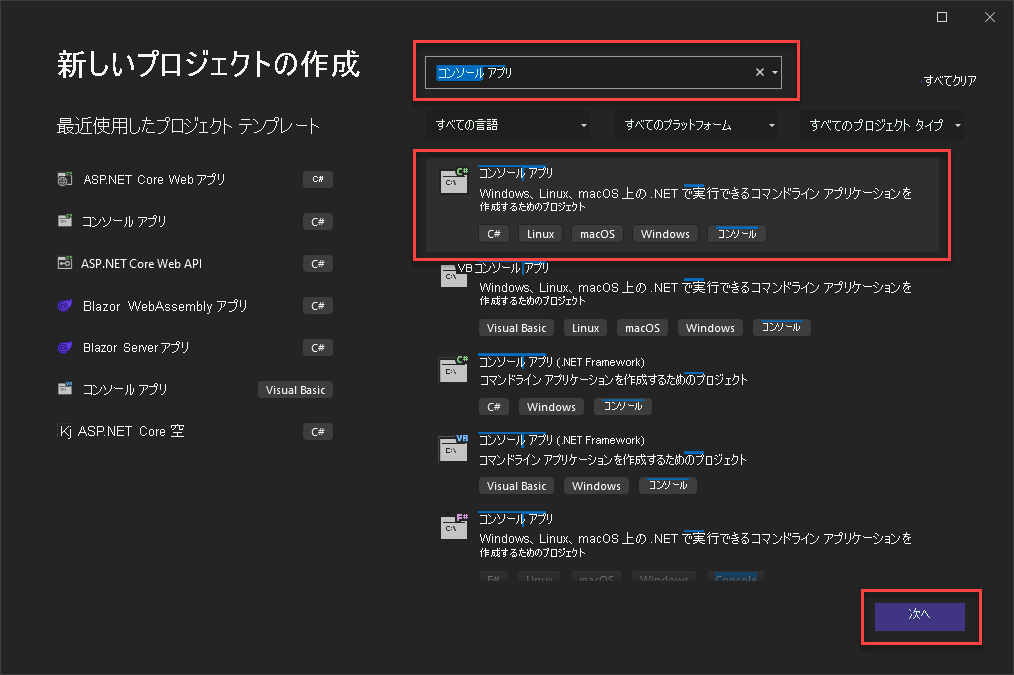
ダイアログ ウィンドウで、プロジェクト テンプレートの検索ボックスに「コンソール アプリ」と入力し、1 つ目の結果を選択します。 ダイアログの下部にある [次へ] を選択します。

[プロジェクト名] に「BlobQuickstart」と入力します。 残りのフィールドは既定値のままにし、[次へ] を選択します。
Framework で、インストールされている最新バージョンの .NET が選択されていることを確認します。 次に、 [作成] を選択します。 新しいプロジェクトが Visual Studio 環境内で開きます。
パッケージをインストールする
Azure Blob Storage を操作するには、.NET 用 Azure Blob Storage クライアント ライブラリをインストールします。
ソリューション エクスプローラーで、プロジェクトの依存関係ノードを右クリックします。 [NuGet パッケージの管理] を選択します。
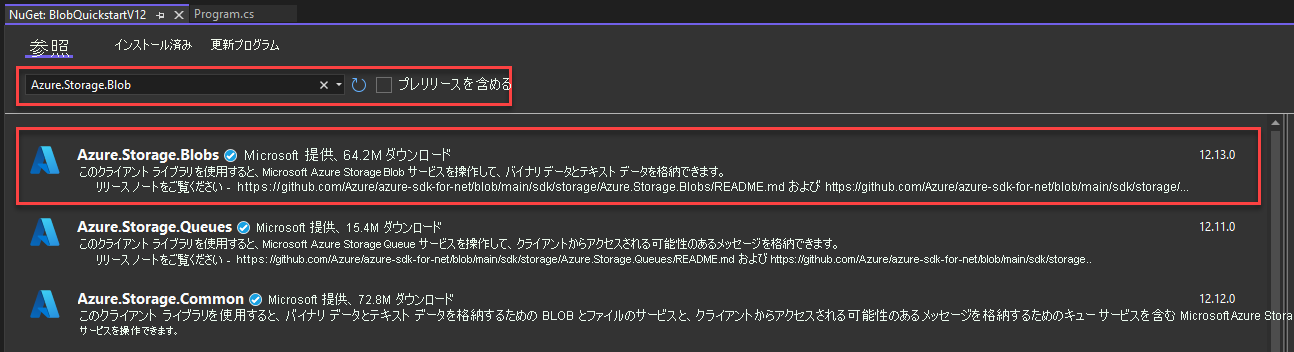
表示されたウィンドウで、Azure.Storage.Blobs を検索します。 適切な結果を選択し、[インストール] を選択します。

アプリ コードを設定する
この演習に必要な using ステートメントを含む次の例に合うように、Program.cs ファイル内の開始コードを置き換えます。
using Azure.Storage.Blobs;
using Azure.Storage.Blobs.Models;
using System;
using System.IO;
// See https://aka.ms/new-console-template for more information
Console.WriteLine("Hello, World!");
Azure Developer CLI をインストールすると、ストレージ アカウントを作成し、いくつかのコマンドでサンプル コードを実行できます。 プロジェクトはローカル開発環境または DevContainer で実行できます。
Azure Developer CLI テンプレートを初期化し、リソースをデプロイする
空のディレクトリから以下の手順に従って、azd テンプレートを初期化し、Azure リソースをプロビジョニングし、コードでの作業を開始します。
GitHub からクイックスタート リポジトリ資産をクローンして、テンプレートをローカルで初期化します。
azd init --template blob-storage-quickstart-dotnet次の情報の入力を求められます。
- 環境名: この値は、Azure Developer CLI によって作成されたすべての Azure リソースのプレフィックスとして使われます。 名前はすべての Azure サブスクリプション間で一意である必要があり、3 から 24 文字の長さにする必要があります。 名前には、数字と小文字のみを含めることができます。
Azure へのログイン:
azd auth loginリソースをプロビジョニングして Azure にデプロイします。
azd up次の情報の入力を求められます。
- サブスクリプション: リソースがデプロイされる Azure サブスクリプション。
- 場所: リソースがデプロイされる Azure リージョン。
デプロイが完了するまでに数分かかることがあります。
azd upコマンドの出力には、新しく作成されたストレージ アカウントの名前が含まれています。これは、後でコードを実行するために必要になります。
サンプル コードを実行します。
この時点で、リソースが Azure にデプロイされ、プロジェクトを実行する準備が整います。 以下の手順に従って、コード内のストレージ アカウントの名前を更新し、サンプル コンソール アプリを実行します。
- ストレージ アカウント名を更新する:
srcディレクトリに移動し、Program.csを編集します。<storage-account-name>プレースホルダーを見つけて、azd upコマンドで作成されたストレージ アカウントの実際の名前に置き換えます。 変更を保存します。 - プロジェクトを実行する: Visual Studio を使っている場合は、F5 キーを押してコードをビルドして実行し、コンソール アプリを操作します。 .NET CLI を使っている場合は、アプリケーション ディレクトリに移動し、
dotnet buildを使ってプロジェクトをビルドし、dotnet runを使ってアプリケーションを実行します。 - 出力を確認する: このアプリは、ローカルの data フォルダーにテスト ファイルを作成し、ストレージ アカウントのコンテナーにアップロードします。 次に、コンテナー内の BLOB を一覧表示し、ファイルを新しい名前でダウンロードして、古いファイルと新しいファイルを比較できるようにします。
サンプル コードがどのように機能するかの詳細については、コード例を参照してください。
コードのテストが完了したら、「リソースのクリーンアップ」セクションを参照して、azd up コマンドによって作成されたリソースを削除します。
オブジェクト モデル
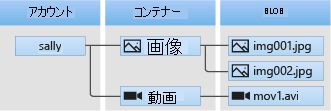
Azure Blob Storage は、大量の非構造化データを格納するために最適化されています。 非構造化データとは、テキスト データやバイナリ データなど、特定のデータ モデルや定義に従っていないものです。 Blob Storage には、3 種類のリソースがあります。
- ストレージ アカウント
- ストレージ アカウント内のコンテナー
- コンテナー内の BLOB
次の図に、これらのリソースの関係を示します。

これらのリソースとやり取りするには、以下の .NET クラスを使用します。
- BlobServiceClient:
BlobServiceClientクラスを使用して、Azure Storage リソースと BLOB コンテナーを操作できます。 - BlobContainerClient:
BlobContainerClientクラスを使用して、Azure Storage コンテナーとその BLOB を操作できます。 - BlobClient:
BlobClientクラスを使用して、Azure Storage BLOB を操作できます。
コード例
次のセクションのサンプル コード スニペットでは、.NET 用 Azure Blob Storage クライアント ライブラリを使用して次のタスクの実行方法を示します。
- Azure に対する認証と BLOB データへのアクセスの承認
- コンテナーの作成
- コンテナーに BLOB をアップロードする
- コンテナー内の BLOB を表示する
- BLOB をダウンロードする
- コンテナーの削除
重要
必ず、「設定」セクションの説明に従って、適切な NuGet パッケージをインストールし、コード サンプルを機能させるために必要な using ステートメントを追加してください。
Note
Azure Developer CLI テンプレートには、サンプル コードが既に配置されているプロジェクトが含まれています。 次の例では、サンプル コードの各部分について詳しく説明します。 このテンプレートは、Azure への認証に関するセクションで説明されているように、推奨されるパスワードレスの認証方法を実装します。 接続文字列メソッドは代替手段として示されていますが、テンプレートでは使われず、運用環境コードには推奨されません。
Azure に対する認証と BLOB データへのアクセスの認可
Azure Blob Storage に対するアプリケーション要求は、認可されている必要があります。 Azure Identity クライアント ライブラリによって提供される DefaultAzureCredential クラスを使用することは、Blob Storage などのコード内の Azure サービスへのパスワードレス接続を実装するための推奨される方法です。
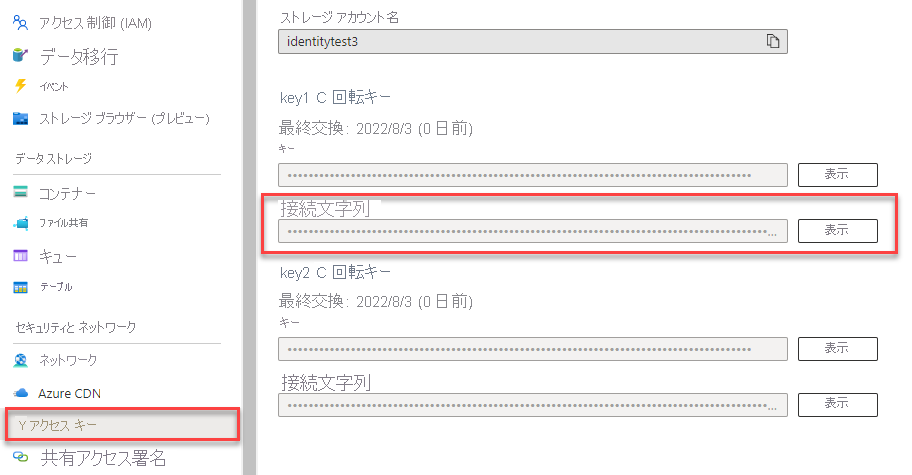
アカウント アクセス キーを使用して、Azure Blob Storage への要求を認可することもできます。 ただし、この方法は慎重に使用する必要があります。 開発者は、セキュリティで保護されていない場所にアクセス・キーを公開しないように注意する必要があります。 アクセス キーを持つすべてのユーザーは、ストレージ アカウントに対する要求を承認でき、実質的にすべてのデータにアクセスできます。 DefaultAzureCredential はアカウント・キーよりも管理しやすく、セキュリティが優れており、パスワードレス認証が可能になります。 両方のオプションの例を次に示します。
DefaultAzureCredential は、.NET 用 Azure ID クライアント ライブラリに用意されているクラスです。詳細については、DefaultAzureCredential の概要に関する記事を参照してください。 DefaultAzureCredential は複数の認証方法をサポートしており、実行時に使用する方法が決定されます。 このアプローチを採用すると、環境固有のコードを実装することなく、異なる環境 (ローカルと運用環境) で異なる認証方法をアプリに使用できます。
DefaultAzureCredential が資格情報を検索する順序と場所については、Azure ID ライブラリの概要に関する記事を参照してください。
たとえば、ローカルで開発するときに、アプリから Visual Studio のサインイン資格情報を使って認証することができます。 アプリを Azure にデプロイした後は、マネージド ID を使用できます。 この移行のためにコードを変更する必要はありません。
Microsoft Entra ユーザー アカウントにロールを割り当てる
ローカルで開発する場合は、BLOB データにアクセスするユーザー アカウントに正しいアクセス許可があることを確認します。 BLOB データの読み取りと書き込みを行うには、ストレージ BLOB データ共同作成者が必要です。 このロールを自分に割り当てるには、ユーザー アクセス管理者ロール、または Microsoft.Authorization/roleAssignments/write アクションを含む別のロールに割り当てられている必要があります。 Azure portal、Azure CLI、または Azure PowerShell を使用して、ユーザーに Azure RBAC ロールを割り当てることができます。 ロールの割り当てに使用できるスコープの詳細は、スコープの概要ページでご覧いただけます。
このシナリオでは、最小限の特権の原則に従って、ストレージ アカウントに限定したアクセス許可をユーザー アカウントに割り当てます。 この方法を使って、ユーザーに必要最小限のアクセス許可のみを与え、より安全な運用環境を作成します。
次の例では、ストレージ BLOB データ共同作成者ロールを自分のユーザー アカウントに割り当てます。これにより、そのストレージ アカウント内の BLOB データに対する読み取りと書き込みの両方のアクセス権が付与されます。
重要
ほとんどの場合、ロールの割り当てが Azure に反映されるまでの時間は 1 分から 2 分ですが、まれに 8 分程度までかかる場合があります。 初めてコードを実行したときに認証エラーを受け取る場合は、しばらく待ってから再試行してください。
Azure portal で、メインの検索バーまたは左側のナビゲーションを使ってストレージ アカウントを見つけます。
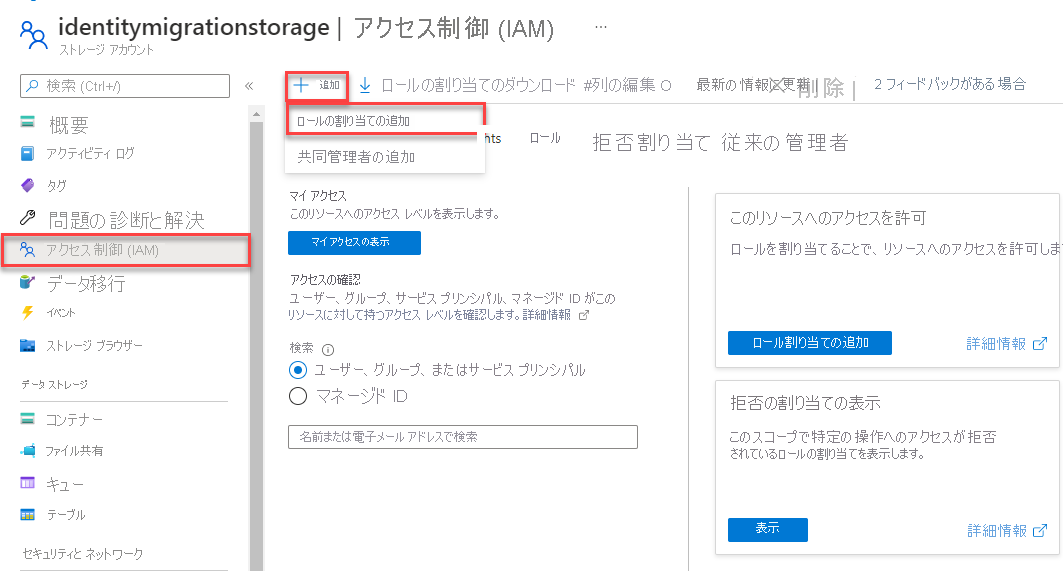
ストレージ アカウントの概要ページで、左側のメニューから [アクセス制御 (IAM)] を選びます。
[アクセス制御 (IAM)] ページで、[ロールの割り当て] タブを選びます。
上部のメニューから [+ 追加] を選択し、次に結果のドロップダウン メニューから [ロールの割り当ての追加] を選択します。
検索ボックスを使って、結果を目的のロールに絞り込みます。 この例では、ストレージ BLOB データ共同作成者を検索し、一致する結果を選び、[次へ] を選びます。
[アクセスの割り当て先] で、[ユーザー、グループ、またはサービス プリンシパル] を選び、[+ メンバーの選択] を選びます。
ダイアログで、自分の Microsoft Entra ユーザー名 (通常は user@domain メール アドレス) を検索し、ダイアログの下部にある [選択] を選びます。
[レビューと割り当て] を選んで最終ページに移動し、もう一度 [レビューと割り当て] を行ってプロセスを完了します。
DefaultAzureCredential を使用して Azure にサインインしてアプリ コードを接続する
次の手順を使用して、ストレージ アカウント内のデータへのアクセスを認可できます。
-
ローカル開発には、ロールを割り当てたのと同じ Microsoft Entra アカウントで認証を受けるようにしてください。 Azure CLI や Azure PowerShell などの一般的な開発ツールを使用して認証できます。 認証に使用できる開発ツールは、言語によって異なります。
Azure CLI で次のコマンドを使って Azure にサインインします。
az login -
DefaultAzureCredentialを使用するには、Azure.Identity パッケージをアプリケーションに追加します。ソリューション エクスプローラーで、プロジェクトの依存関係ノードを右クリックします。 [NuGet パッケージの管理] を選択します。
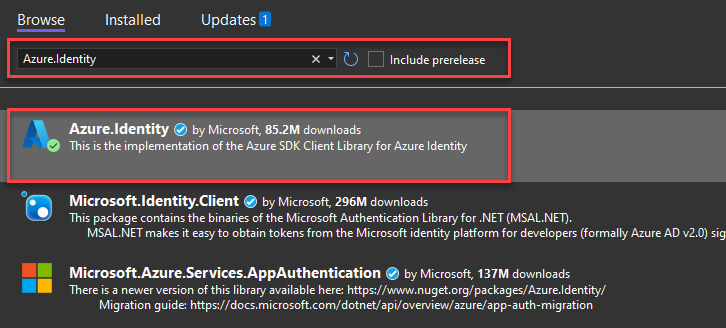
表示されたウィンドウで、Azure.Identity を検索します。 適切な結果を選択し、[インストール] を選択します。

次の例に合わせて Program.cs のコードを更新します。 開発時にローカルのワークステーション上でコードを実行する場合、Azure CLI や Visual Studio など、Azure に対する認証のためにログインしている優先ツールの開発者の資格情報が使われます。
using Azure.Storage.Blobs; using Azure.Storage.Blobs.Models; using System; using System.IO; using Azure.Identity; // TODO: Replace <storage-account-name> with your actual storage account name var blobServiceClient = new BlobServiceClient( new Uri("https://<storage-account-name>.blob.core.windows.net"), new DefaultAzureCredential());必ず、
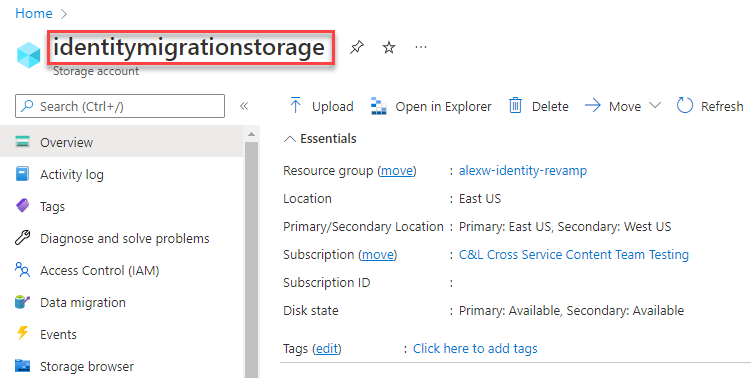
BlobServiceClientの URI のストレージ アカウント名を更新してください。 ストレージ アカウント名は、Azure portal の概要ページで確認できます。
Note
Azure にデプロイした場合は、この同じコードを使用して、Azure で実行されているアプリケーションから Azure Storage への要求を認可できます。 ただし、Azure 内のアプリ上でマネージド ID を有効にする必要があります。 次に、そのマネージド ID が接続できるようにストレージ アカウントを構成します。 この Azure サービス間の接続を構成する詳細な手順については、Azure ホステッド アプリからの認証に関するチュートリアルを参照してください。
コンテナーの作成
blobServiceClient オブジェクト上で CreateBlobContainerAsync メソッドを呼び出して、ストレージ アカウントに新しいコンテナーを作成します。 この例のコードでは、確実に一意になるように、コンテナー名に GUID 値を追加します。
Program.cs ファイルの末尾に次のコードを追加します。
// TODO: Replace <storage-account-name> with your actual storage account name
var blobServiceClient = new BlobServiceClient(
new Uri("https://<storage-account-name>.blob.core.windows.net"),
new DefaultAzureCredential());
//Create a unique name for the container
string containerName = "quickstartblobs" + Guid.NewGuid().ToString();
// Create the container and return a container client object
BlobContainerClient containerClient = await blobServiceClient.CreateBlobContainerAsync(containerName);
コンテナーの作成の詳細と、その他のコード サンプルについては、「.NET を使用して BLOB コンテナーを作成する」を参照してください。
重要
コンテナーの名前は小文字にする必要があります。 コンテナーと BLOB の名前付けの詳細については、「Naming and Referencing Containers, Blobs, and Metadata (コンテナー、BLOB、メタデータの名前付けと参照)」を参照してください。
コンテナーに BLOB をアップロードする
UploadAsync を使用してコンテナーに BLOB をアップロードします。 このコード例では、コンテナーにアップロードするローカルの data ディレクトリにテキスト ファイルを作成します。
Program.cs ファイルの末尾に次のコードを追加します。
// Create a local file in the ./data/ directory for uploading and downloading
string localPath = "data";
Directory.CreateDirectory(localPath);
string fileName = "quickstart" + Guid.NewGuid().ToString() + ".txt";
string localFilePath = Path.Combine(localPath, fileName);
// Write text to the file
await File.WriteAllTextAsync(localFilePath, "Hello, World!");
// Get a reference to a blob
BlobClient blobClient = containerClient.GetBlobClient(fileName);
Console.WriteLine("Uploading to Blob storage as blob:\n\t {0}\n", blobClient.Uri);
// Upload data from the local file, overwrite the blob if it already exists
await blobClient.UploadAsync(localFilePath, true);
BLOB のアップロードの詳細と、その他のコード サンプルについては、「.NET を使用して BLOB をアップロードする」を参照してください。
コンテナー内の BLOB を一覧表示する
GetBlobsAsync メソッドを呼び出して、コンテナー内の BLOB を一覧表示します。
Program.cs ファイルの末尾に次のコードを追加します。
Console.WriteLine("Listing blobs...");
// List all blobs in the container
await foreach (BlobItem blobItem in containerClient.GetBlobsAsync())
{
Console.WriteLine("\t" + blobItem.Name);
}
BLOB の一覧表示の詳細と、その他のコード サンプルについては、「.NET を使用して BLOB を一覧表示する」を参照してください。
BLOB をダウンロードする
DownloadToAsync メソッドを呼び出して、以前に作成した BLOB をダウンロードします。 サンプル コードは、ローカル ファイル システム内で両方のファイルを見ることができるように、ファイル名に "DOWNLOADED" という文字列を追加します。
Program.cs ファイルの末尾に次のコードを追加します。
// Download the blob to a local file
// Append the string "DOWNLOADED" before the .txt extension
// so you can compare the files in the data directory
string downloadFilePath = localFilePath.Replace(".txt", "DOWNLOADED.txt");
Console.WriteLine("\nDownloading blob to\n\t{0}\n", downloadFilePath);
// Download the blob's contents and save it to a file
await blobClient.DownloadToAsync(downloadFilePath);
BLOB のダウンロードの詳細と、その他のコード サンプルについては、「.NET を使用して BLOB をダウンロードする」を参照してください。
コンテナーを削除する
次のコードでは、DeleteAsync を使用してコンテナーを削除することで、アプリによって作成されたリソースをクリーンアップします。 またこのコード例では、アプリによって作成されたローカル ファイルも削除します。
アプリでは、BLOB、コンテナー、およびローカル ファイルを削除する前に、Console.ReadLine を呼び出すことで、ユーザーの入力を一時停止します。 このとき、リソースが削除される前に、正しく作成されたことを確認できます。
Program.cs ファイルの末尾に次のコードを追加します。
// Clean up
Console.Write("Press any key to begin clean up");
Console.ReadLine();
Console.WriteLine("Deleting blob container...");
await containerClient.DeleteAsync();
Console.WriteLine("Deleting the local source and downloaded files...");
File.Delete(localFilePath);
File.Delete(downloadFilePath);
Console.WriteLine("Done");
コンテナーの削除の詳細と、その他のコード サンプルについては、「.NET を使用して BLOB コンテナーを削除して復元する」を参照してください。
完成したコード
これらの手順を完了すると、Program.cs ファイル内のコードは次のようになります。
using Azure.Storage.Blobs;
using Azure.Storage.Blobs.Models;
using Azure.Identity;
// TODO: Replace <storage-account-name> with your actual storage account name
var blobServiceClient = new BlobServiceClient(
new Uri("https://<storage-account-name>.blob.core.windows.net"),
new DefaultAzureCredential());
//Create a unique name for the container
string containerName = "quickstartblobs" + Guid.NewGuid().ToString();
// Create the container and return a container client object
BlobContainerClient containerClient = await blobServiceClient.CreateBlobContainerAsync(containerName);
// Create a local file in the ./data/ directory for uploading and downloading
string localPath = "data";
Directory.CreateDirectory(localPath);
string fileName = "quickstart" + Guid.NewGuid().ToString() + ".txt";
string localFilePath = Path.Combine(localPath, fileName);
// Write text to the file
await File.WriteAllTextAsync(localFilePath, "Hello, World!");
// Get a reference to a blob
BlobClient blobClient = containerClient.GetBlobClient(fileName);
Console.WriteLine("Uploading to Blob storage as blob:\n\t {0}\n", blobClient.Uri);
// Upload data from the local file
await blobClient.UploadAsync(localFilePath, true);
Console.WriteLine("Listing blobs...");
// List all blobs in the container
await foreach (BlobItem blobItem in containerClient.GetBlobsAsync())
{
Console.WriteLine("\t" + blobItem.Name);
}
// Download the blob to a local file
// Append the string "DOWNLOADED" before the .txt extension
// so you can compare the files in the data directory
string downloadFilePath = localFilePath.Replace(".txt", "DOWNLOADED.txt");
Console.WriteLine("\nDownloading blob to\n\t{0}\n", downloadFilePath);
// Download the blob's contents and save it to a file
await blobClient.DownloadToAsync(downloadFilePath);
// Clean up
Console.Write("Press any key to begin clean up");
Console.ReadLine();
Console.WriteLine("Deleting blob container...");
await containerClient.DeleteAsync();
Console.WriteLine("Deleting the local source and downloaded files...");
File.Delete(localFilePath);
File.Delete(downloadFilePath);
Console.WriteLine("Done");
コードの実行
このアプリでは、ローカルの data フォルダーにテスト ファイルが作成され、BLOB ストレージにアップロードされます。 次に、コンテナー内の BLOB を一覧表示し、ファイルを新しい名前でダウンロードして、古いファイルと新しいファイルを比較できるようにします。
Visual Studio を使用している場合は、F5 キーを押してコードをビルドして実行し、コンソール アプリと対話します。 .NET CLI を使用している場合は、お使いのアプリケーションのディレクトリに移動し、アプリケーションをビルドして実行します。
dotnet build
dotnet run
アプリの出力は次の例のようになります (読みやすくするために GUID 値は省略されています)。
Azure Blob Storage - .NET quickstart sample
Uploading to Blob storage as blob:
https://mystorageacct.blob.core.windows.net/quickstartblobsGUID/quickstartGUID.txt
Listing blobs...
quickstartGUID.txt
Downloading blob to
./data/quickstartGUIDDOWNLOADED.txt
Press any key to begin clean up
Deleting blob container...
Deleting the local source and downloaded files...
Done
クリーンアップ プロセスを開始する前に、data フォルダー内の 2 つのファイルをチェックします。 それらを開いて、同じであるかどうかを確認します。
リソースをクリーンアップする
ファイルを確認してテストが完了したら、Enter キーを押して、ストレージ アカウントに作成したコンテナーと共にテスト ファイルを削除します。 Azure CLI を使用して、リソースを削除することもできます。
クイックスタートが完了したら、次のコマンドを実行して、作成したリソースをクリーンアップできます。
azd down
リソースの削除の確認を求めるプロンプトが表示されます。 確認するには「y」と入力します。
次のステップ
このクイック スタートでは、.NET を使用して BLOB をアップロード、ダウンロード、および一覧表示する方法について説明しました。
BLOB ストレージのサンプル アプリを確認するには、以下に進んでください。
- 詳細については、.NET 用 Azure Blob Storage クライアント ライブラリに関するページを参照してください。
- チュートリアル、サンプル、クイック スタート、およびその他のドキュメントについては、.NET 開発者のための Azure に関するページを参照してください。
- .NET の詳細については、10 分ではじめる .NET に関するページを参照してください。