JavaScript を使用して初めてのタブ アプリを構築する
最初の Teams アプリを使用して Microsoft Teams アプリの開発を開始します。 Javascript を使用して Teams でタブ アプリを作成できます。
このチュートリアルでは、次の方法について学ぶことができます:
- Teams Toolkit を使用して新しいプロジェクトを設定する方法。
- タブ アプリをビルドする方法。
- アプリの構造:
- React を使用した JavaScript によるタブ部分。
- Node.js を使用した残りの機能。
- アプリをデプロイする方法。
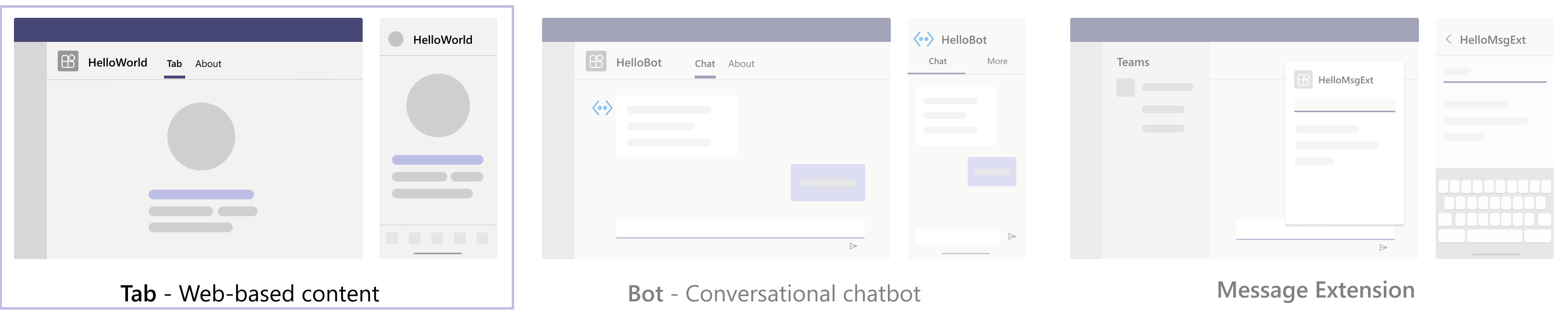
このステップ バイ ステップ ガイドは、Teams Toolkit を使用してタブを構築するのに役立ちます。 このガイドを完了すると、次の出力が表示されます。
前提条件
アプリをビルドして展開するための次のツールを必ずインストールしてください。
| インストール | 使用するには... | |
|---|---|---|
| 必須 | ||
| Visual Studio Code | JavaScript、TypeScript、または SharePoint Framework (SPFx) ビルド環境。 最新バージョンを使用します。 | |
| Teams ツールキット | アプリのプロジェクト スキャフォールディングを作成する Microsoft Visual Studio Code 拡張機能。 最新バージョンを使用します。 | |
| Node.js | バックエンド JavaScript ランタイム環境。 詳細については、「 プロジェクトの種類Node.js バージョン互換性テーブル」を参照してください。 | |
| Microsoft Teams | Microsoft Teams は、チャット、会議、通話を 1 か所で行うアプリを通じて、作業するすべてのユーザーと共同作業を行います。 | |
| Microsoft Edge (推奨) または Google Chrome | 開発者ツールを備えたブラウザー。 | |
| Optional | ||
| Azure Tools for Visual Studio Code および Azure CLI | 保存されたデータにアクセスしたり、Azure で Teams アプリ用のクラウドベースのバックエンドをデプロイしたりするための Azure ツール。 | |
| React Chrome 用開発者ツールまたは Microsoft Edge 用 React 開発者ツール | オープン ソース React JavaScript ライブラリのブラウザー DevTools 拡張機能。 | |
| Microsoft Graph Explorer | Microsoft Graph エクスプローラー。Microsoft Graph データからクエリを実行できるブラウザー ベースのツール。 | |
| Teams の開発者ポータル | Organizationや Microsoft Teams Store など、Teams アプリを構成、管理、配布するための Web ベースのポータル。 |
ヒント
Microsoft Graph データを操作する場合は、Microsoft Graph エクスプローラーについて学び、ブックマークする必要があります。 このブラウザー ベースのツールを使用すると、アプリの外部で Microsoft Graph に対してクエリを実行できます。
開発環境を準備する
必要なツールをインストールしたら、開発環境を設定します。
Teams Toolkit のインストール
Microsoft Teams Toolkit は、アプリのクラウド リソースをプロビジョニングしてデプロイし、Teams ストアに発行するツールを使用して、開発プロセスを簡素化するのに役立ちます。
Teams Toolkit は、Visual Studio Code または TeamsFx CLI というコマンド ライン インターフェイスで使用できます。
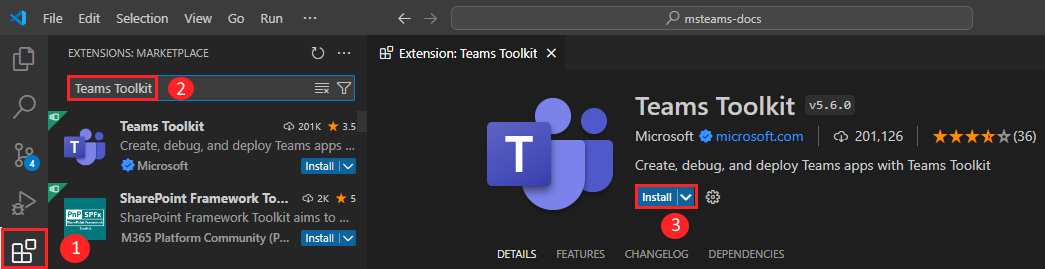
Visual Studio Code を開き、[拡張機能] (Ctrl + Shift + X または [拡張機能の表示>]) を選択します。
検索ボックスに、「Teams Toolkit」と入力します。
[インストール] を選択します。

Teams Toolkit
 アイコンが Visual Studio Code アクティビティ バーに表示されます。
アイコンが Visual Studio Code アクティビティ バーに表示されます。
Visual Studio Code Marketplace から Teams Toolkit をインストールすることもできます。
Teams 開発テナントを設定する
テナントは、Teams のorganizationのスペースまたはコンテナーであり、チャット、ファイルの共有、会議の実行を行います。 この領域は、アプリをアップロードしてテストする場所でもあります。 テナントを使って開発する準備ができているかどうかを確認しましょう。
アプリのアップロード オプションを確認する
カスタム アプリを作成したら、[カスタム アプリのアップロード] オプションを使用してアプリを Teams に アップロードする 必要があります。 このオプションが有効になっている場合は、Microsoft 365 アカウントにサインインしてチェックします。
次の手順は、Teams でアプリをアップロードできるかどうかを確認するのに役立ちます。
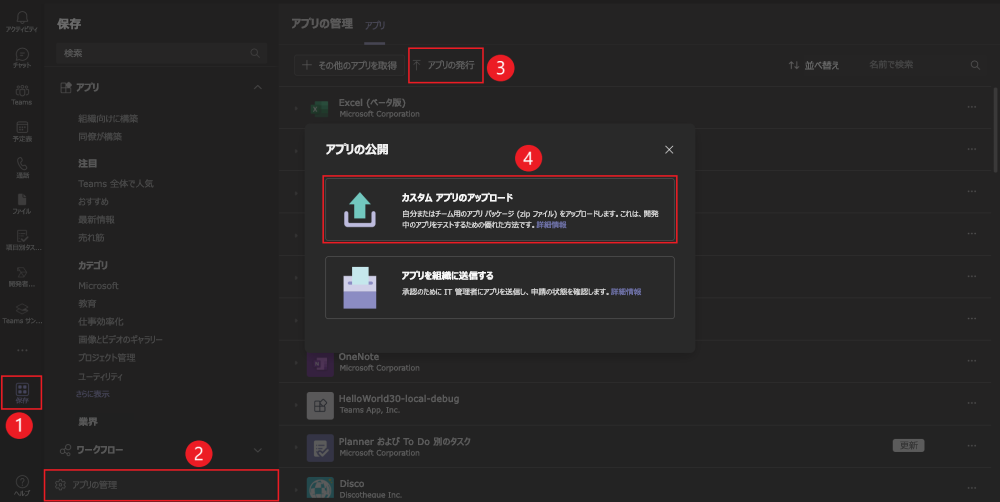
Teams クライアントで、[ アプリ ] アイコンを選択します。
[アプリの管理] を選択します。
[ アプリのアップロード] を選択します。
[カスタム アプリのアップロード] オプションを探します。 オプションが表示されている場合は、カスタム アプリをアップロードできます。

注:
カスタム アプリをアップロードするオプションが見つからない場合は、Teams 管理者に問い合わせてください。
無料の Teams 開発者テナントを作成する (省略可能)
Teams 開発者アカウントをお持ちでない場合は、Microsoft 365 開発者プログラムに参加してください。
Microsoft 365 開発者プログラムに移動します。
[今すぐ参加] を選択し、画面の指示に従います。
ようこそ画面で、[E5 サブスクリプションの設定] を選択します。
管理者アカウントを設定します。 完了すると、次の画面が表示されます。

設定した管理者アカウントを使用して Teams にサインインします。 Teams に [カスタム アプリのアップロード] オプションがあることを確認します。
無料の Azure アカウントを取得します。
アプリをホストする場合、または Azure でリソースにアクセスする場合は、Azure サブスクリプションが必要です。 開始する前に無料でアカウントを作成してください。
これで、アカウントを設定するためのツールがすべて揃いました。 次に、開発環境を設定し、ビルドを開始しましょう。 最初に作成するアプリを選択します。
タブ アプリ用のプロジェクト ワークスペースを作成する
最初のアプリを作成して、Microsoft Teams アプリ開発を開始します。 このアプリは、タブ機能を使用します。

このページでは、次のことについて説明します。
タブ プロジェクト ワークスペースを作成する
前提条件が整っている場合、始めましょう。
注:
表示される Visual Studio Code UI は Mac のものです。 Teams Toolkit のバージョンと環境は、オペレーティング システムによって異なる場合があります。
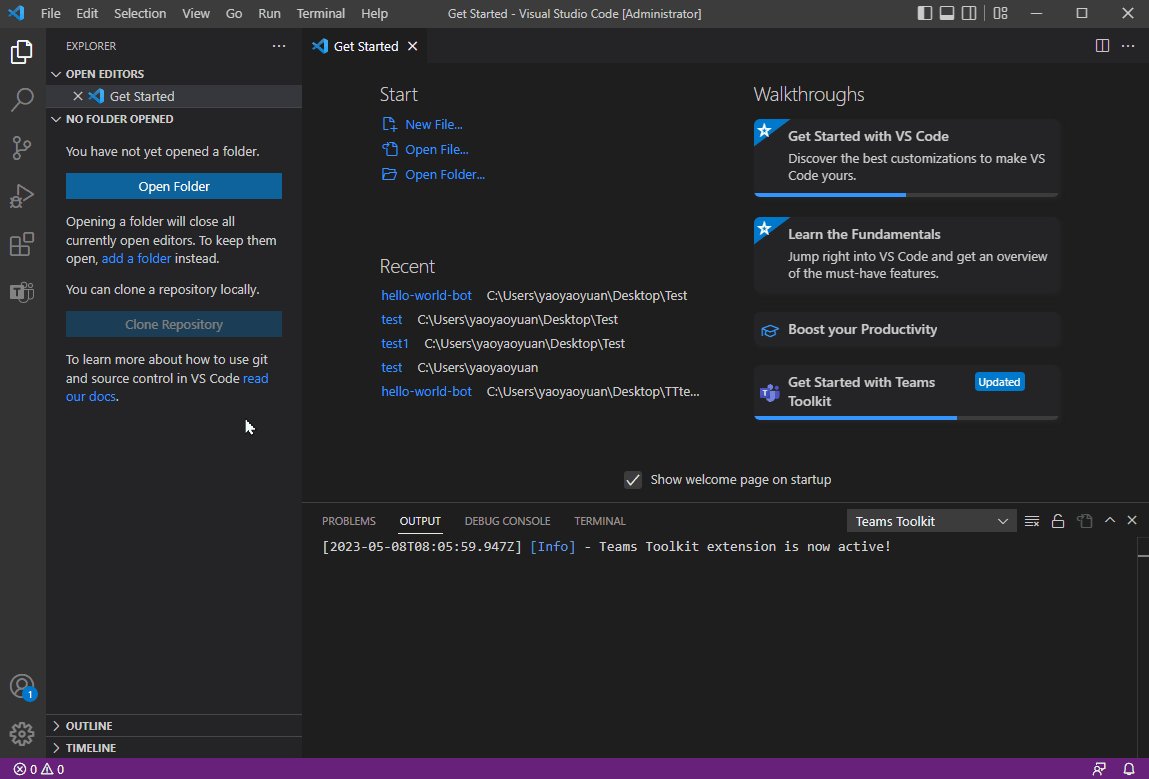
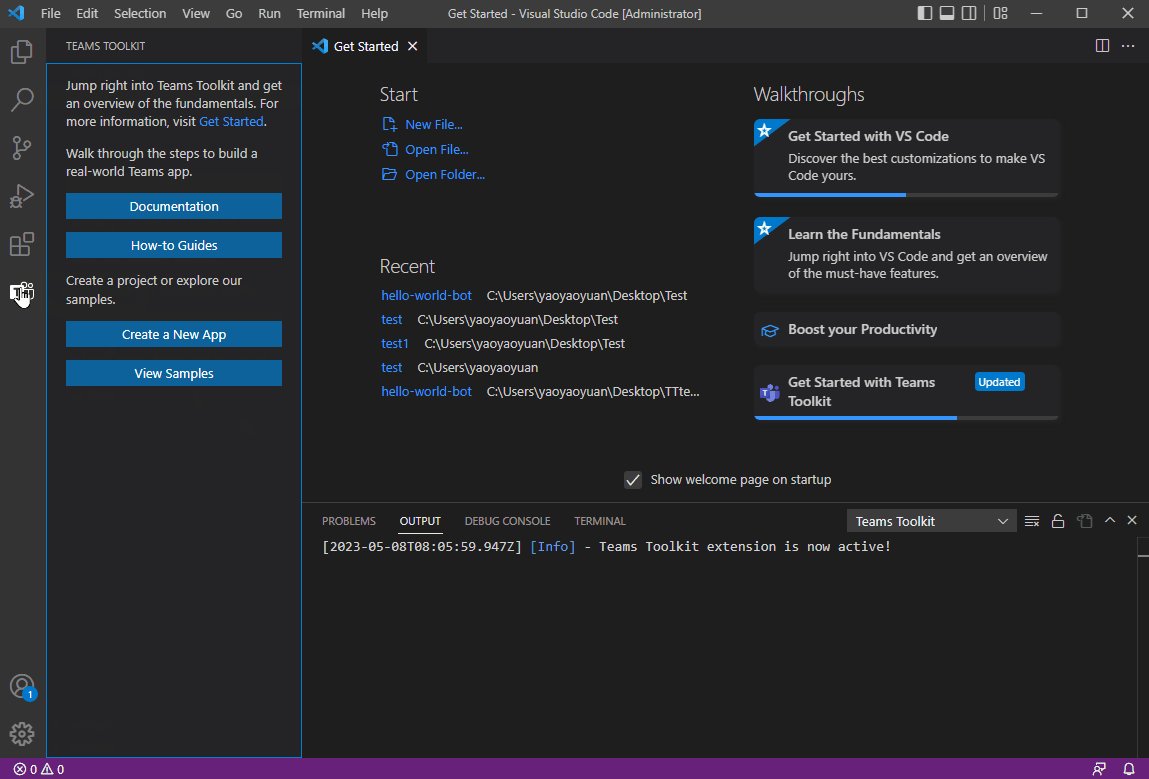
Visual Studio Code を開きます。
Visual Studio Code アクティビティ バーの [Teams Toolkit
 ] アイコンを選択します。
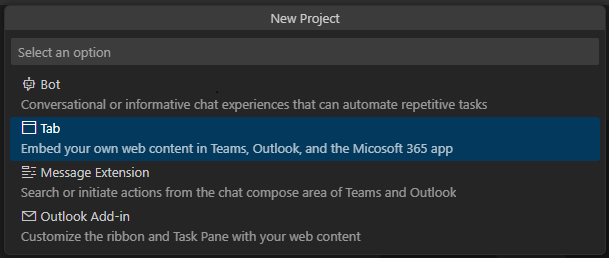
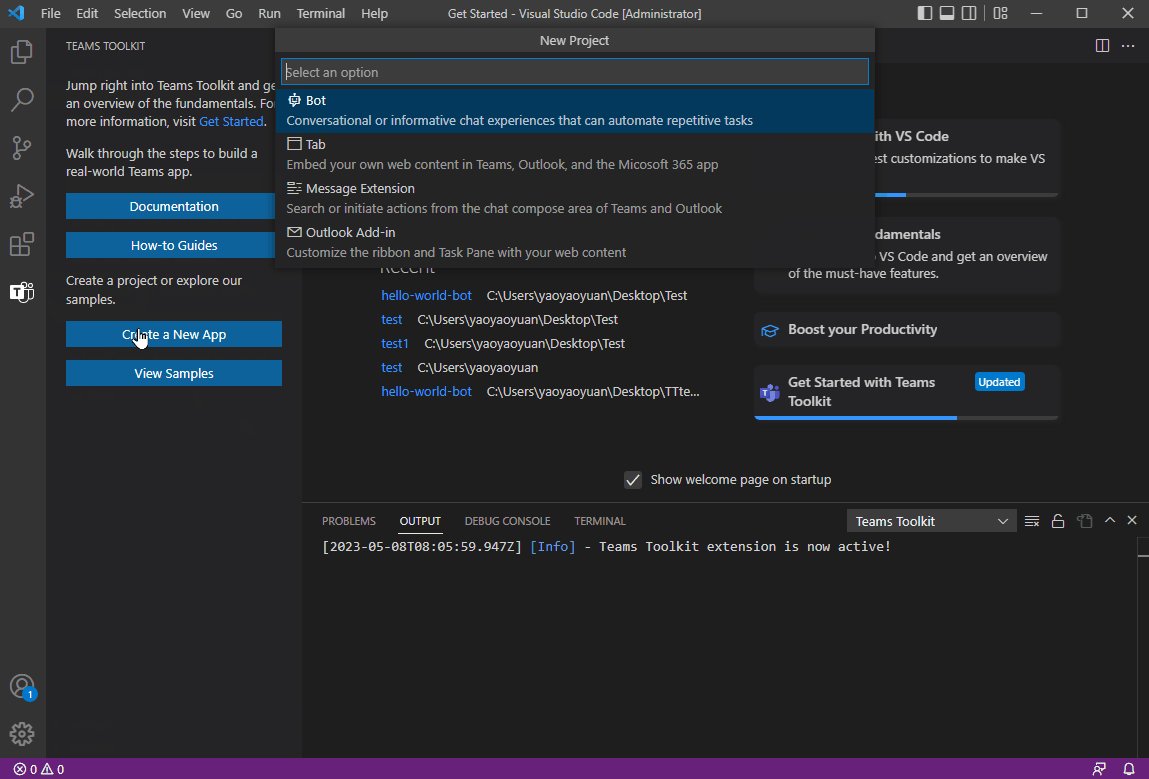
] アイコンを選択します。[新しいアプリCreate] を選択します。
![スクリーンショットは、Teams Toolkit サイドバーの [新しいプロジェクト] リンクCreateの場所を示しています。](assets/images/teams-toolkit-v2/first-tab/create-project.png)
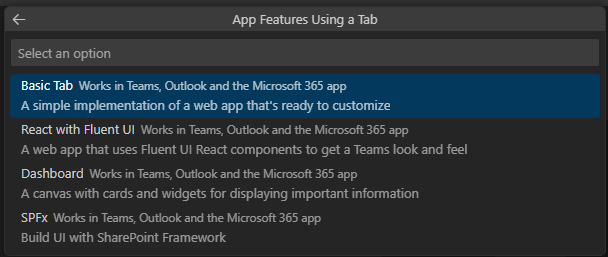
[ タブ] を 選択して、新しいタブ プロジェクトを作成します。

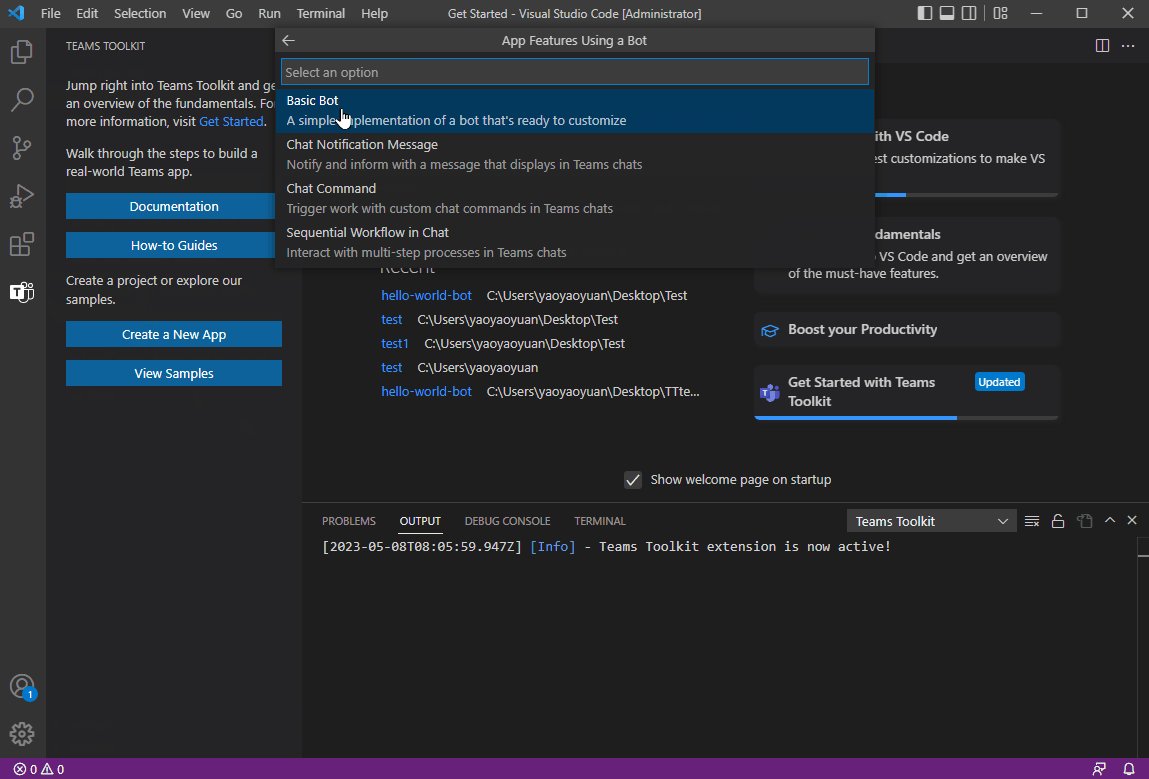
アプリでビルドするアプリ機能として [基本] タブ が選択されていることを確認します。

プログラミング言語として [JavaScript] を選択します。

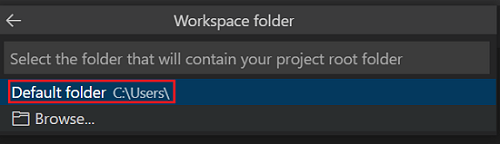
[既定のフォルダー] を選択して、プロジェクトのルート フォルダーを既定の場所に格納します。

既定の場所を変更するには、次の手順に従います。
[ 参照] を選択します。
![[ストレージの参照] を選択するスクリーンショット。](assets/images/teams-toolkit-v2/first-tab/select-browse.png)
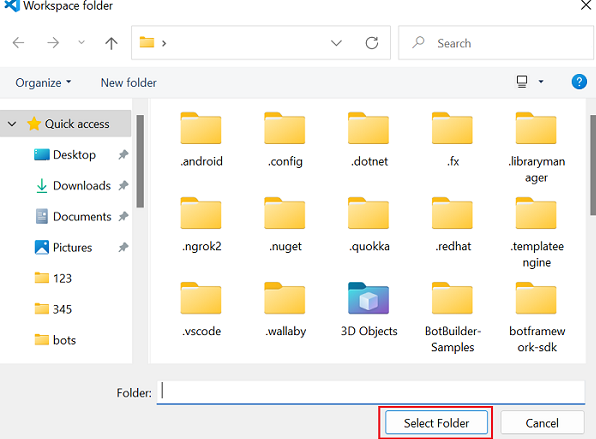
プロジェクト ワークスペースの場所を選択します。
[ フォルダーの選択] を選択します。

アプリに適した名前を入力し、[Enter] を選択 します。

Teams タブ アプリは数秒で作成されます。

アプリが作成されると、Teams Toolkit に次のメッセージが表示されます。

[ ローカル デバッグ ] を選択して、プロジェクトをプレビューできます。
Teams アプリを作成する簡単な要約。
Teams アプリを作成するためのこの短い要約をご覧ください。
タブ アプリのソース コードのツアーを開始する
Teams Toolkit には、アプリをビルドするためのすべてのコンポーネントが備わっています。 プロジェクトを作成したら、Visual Studio Code のエクスプローラー内のプロジェクト フォルダーとファイルを表示できます。
![スクリーン ショットは、[構造] タブを示しています。](assets/images/teams-toolkit-v2/first-tab/folder-structure-tab-app.png)
任意の UI フレームワークを自由に選択できますが (またはまったく使用しないように選択することもできますが)、このサンプル テンプレート コードでは、React コンポーネントを使用したスキャフォールディングが提供されます。
Toolkit では、このディレクトリ構造内の項目のうち、次の項目を保持します。
| フォルダー名 | コンテンツ |
|---|---|
.vscode |
デバッグ用の VSCode ファイル。 |
appPackage |
Teams アプリケーション マニフェストのテンプレート。 |
env |
名前と値のペアは環境ファイルに格納され、teamsapp.ymlによってプロビジョニングとデプロイの規則をカスタマイズするために使用されます。 |
infra |
Azure リソースをプロビジョニングするためのテンプレート。 |
src/ |
通知 Teams アプリケーションのソース コード。 |
src/app.js |
Web サイトのアプリケーション エントリ ポイントと restify ハンドラー。 |
src/views/hello.html |
タブ エンドポイントにバインドされる HTML テンプレート。 |
src/static |
Web サーバーが提供できる CSS ファイルや JavaScript ファイルなどの静的資産。 |
teamsapp.yml |
メイン プロジェクト ファイルは、アプリケーションの構成について説明し、各ライフサイクル ステージで実行するアクションのセットを定義します。 |
teamsapp.local.yml |
これは、ローカル実行 teamsapp.yml とデバッグを有効にするアクションでオーバーライドされます。 |
最初のタブ アプリをビルドして実行する
Teams Toolkit を使用してプロジェクト ワークスペースを設定したら、次にタブ プロジェクトをビルドします。 Microsoft 365 アカウントにサインインする必要があります。
Microsoft 365 アカウントにサインインする
Microsoft 365 アカウントを使用して Teams にサインインします。 Microsoft 365 開発者プログラム テナントを使用している場合は、Microsoft 365 アカウントは、登録中に設定した管理者アカウントです。
Visual Studio Code を開きます。
サイド バーで Teams Toolkit
 アイコンを選択します。
アイコンを選択します。[資格情報 を使用して M365 にサインインする ] を選択します。
既定の Web ブラウザーが開き、アカウントにサインインできます。
メッセージが表示されたらブラウザーを閉じて、Visual Studio Code に戻ります。
Visual Studio Code 内の Teams Toolkit に戻ります。
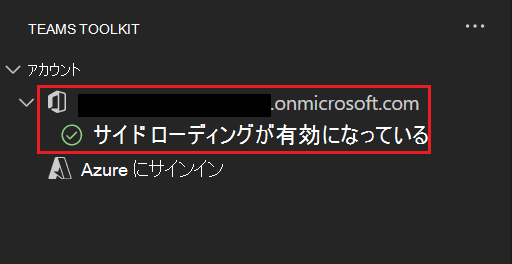
サイドバーの [アカウント] セクションに、Microsoft 365 アカウントの名前が表示されます。 Microsoft 365 アカウントでカスタム アプリのアップロードが有効になっている場合、Teams Toolkit では サイドローディングが有効と表示されます。

これで、アプリをビルドし、ローカル環境で実行する準備が整いました。
Visual Studio Code でアプリをローカルにビルドして実行する
アプリをローカルに構築して実行するには、以下のようにします。
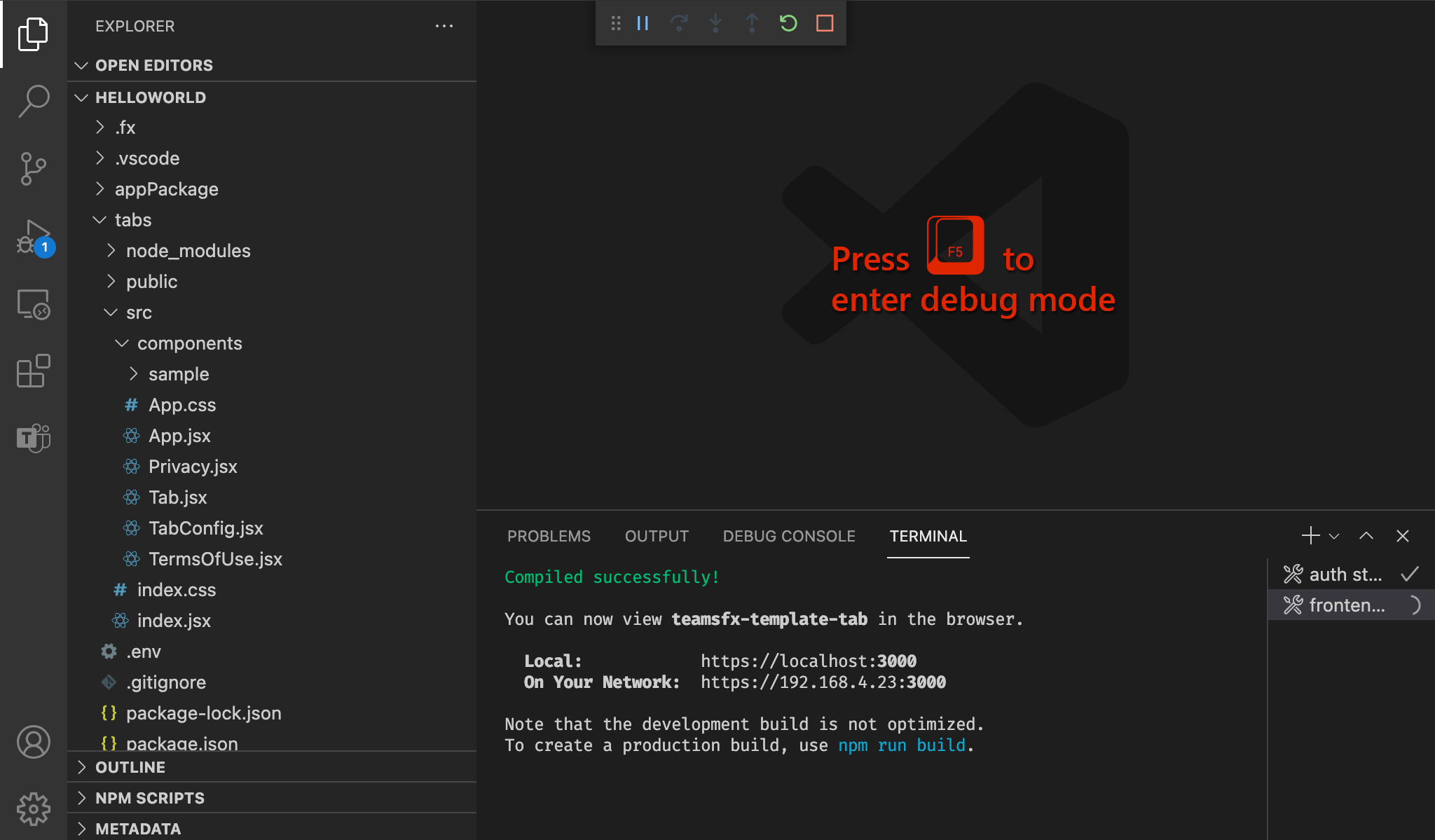
Visual Studio Code で、F5 を選択して、アプリケーションをデバッグ モードで実行します。
デバッガーでアプリをローカルで実行した場合の動作について説明します。
気にかかる点がある場合、F5 キーを押すと、Teams Toolkit によって以下が行われます。
- 次の前提条件を確認します。
- Microsoft 365 アカウントでログインしています。
- カスタム アプリのアップロードは、Microsoft 365 アカウントで有効になっています。
- サポートされている Node.js バージョンがインストールされています。
- localhost の開発証明書がインストールされています。
- タブ アプリでポートが使用できます。
注:
Teams Toolkit が特定の前提条件をチェックできない場合は、チェックするように求められます。
- NPM パッケージをインストールします。
- アプリをMicrosoft Entra IDに登録し、アプリを構成します。
- Teams 開発者ポータルにアプリを登録し、アプリを構成します。
- タブ アプリを起動します。
- Web ブラウザーで Teams を起動し、タブ アプリをアップロードします。
注:
アプリを初めて実行すると、すべての依存関係がダウンロードされ、アプリがビルドされます。 ビルドが完了すると、ブラウザー ウィンドウが開きます。 この処理には 3 ~ 5 分かかります。
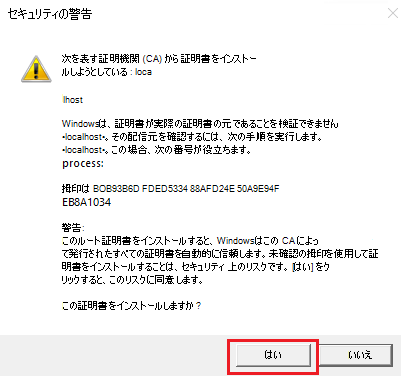
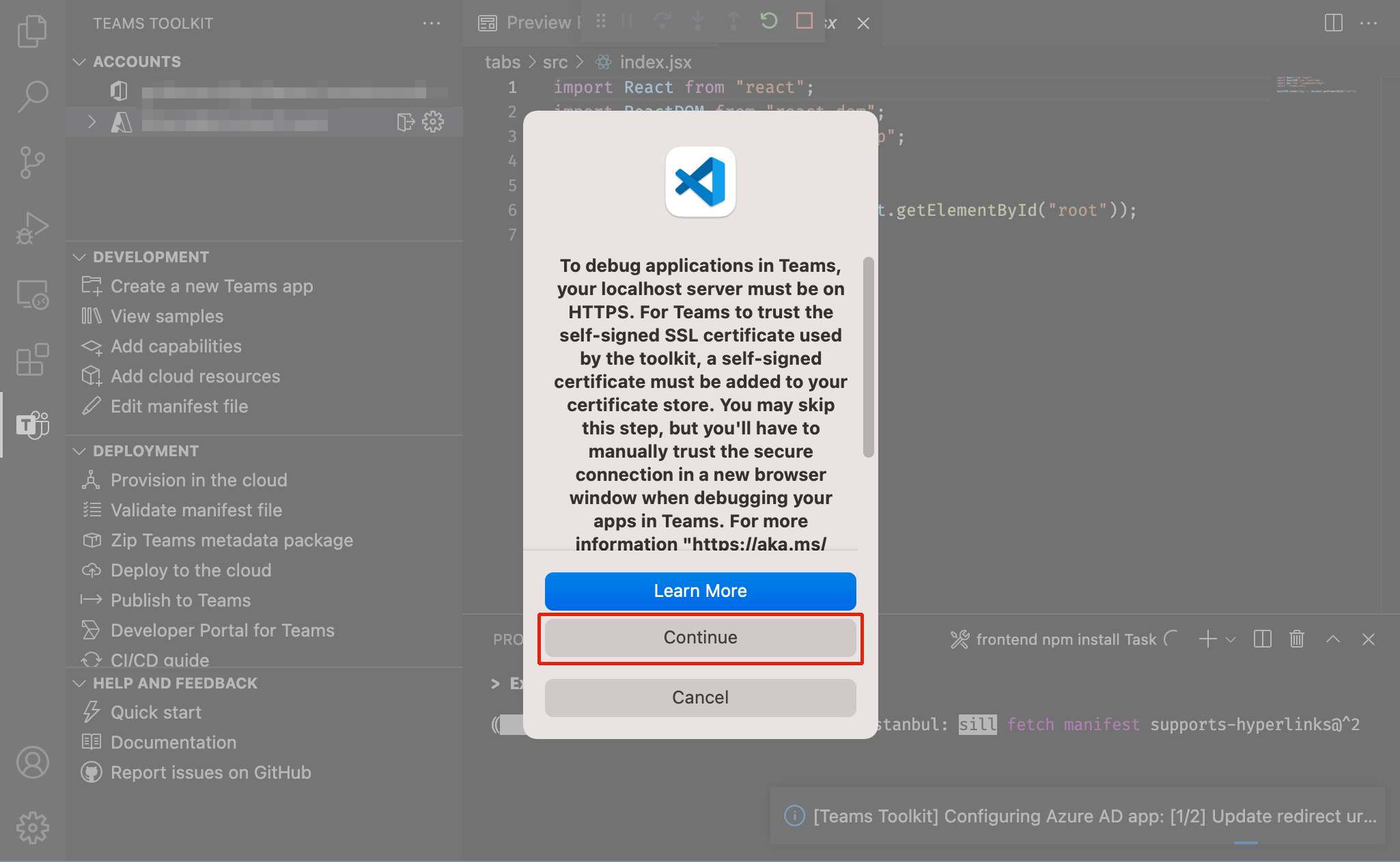
必要に応じて、Toolkit によってローカル証明書のインストールを求めるメッセージが表示されます。 この証明書により、Teams は
https://localhostからアプリケーションを読み込むことができます。以下のダイアログが表示されたら、[はい] を選択します:

または、オペレーティング システムによっては、[続行] を選択します。

Teams Web クライアントがブラウザー ウィンドウで開かれます。
注:
ツールキットで証明書のインストールを求められない場合は、証明書を手動でインストールする必要があります。 詳細については、「 手動証明書の追加」を参照してください。
メッセージが表示されたら、Microsoft 365 アカウントを使用してサインインします。
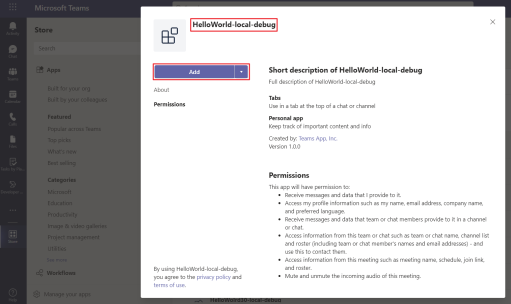
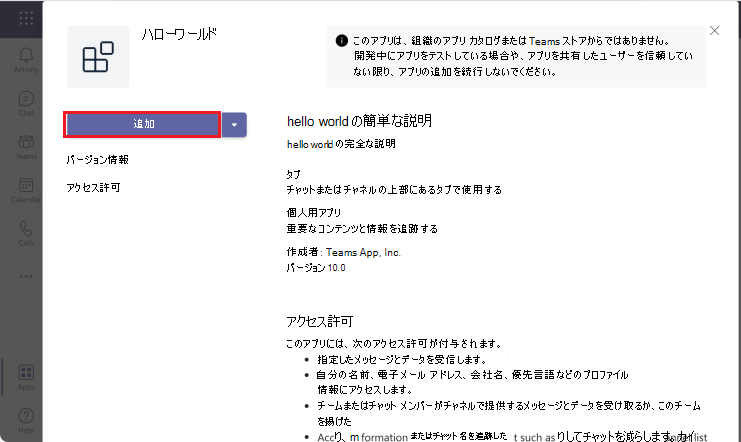
カスタム アプリをローカル コンピューター上の Teams にアップロードするように求められたら、[ 追加] を選択します。

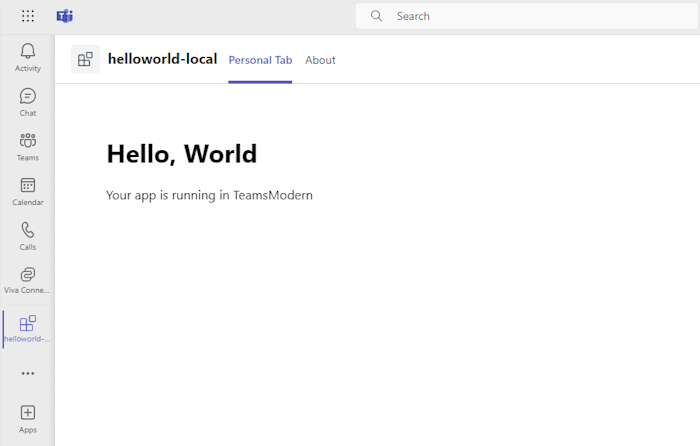
おめでとうございます。最初のアプリが Teams で実行されています。
注:
アプリを Outlook と Microsoft 365 に拡張する場合は、Visual Studio Code の [実行とデバッグ] ドロップダウンから、Outlook と Microsoft 365 を使用してアプリをデバッグできます。
SSO 機能を追加して、ユーザーの詳細を取得できます。 他の Web アプリケーションと同様に、プレークポイントの設定など通常のデバッグ作業を行うことができます。 このアプリはホット リロードをサポートしています。 プロジェクト内のファイルを変更すると、ページが再読み込みされます。
アプリがローカルで実行されない場合のトラブルシューティング方法について説明します。
Teams でアプリを正常に実行するには、Teams アカウントでカスタム アプリのアップロードが有効になっていることを確認します。 カスタム アプリのアップロードの詳細については、「前提条件」セクションを参照してください。
最初の Teams アプリをデプロイする
Tab アプリを使用して Teams アプリを作成、ビルド、実行する方法について学習しました。 最後の手順は、アプリを Azure に展開することです。
Teams Toolkit を使用して、タブ機能を備えた最初のアプリを Azure にデプロイしましょう。
Azure アカウントにサインインする
このアカウントを使用して、Microsoft Azure potral にアクセスし、アプリをサポートする新しいクラウド リソースをプロビジョニングします。
Visual Studio Code を開きます。
タブ アプリを作成したプロジェクト フォルダーを開きます。
サイド バーで Teams Toolkit
 アイコンを選択します。
アイコンを選択します。[資格情報 を使用して Azure にサインインする ] を選択します。
ヒント
AZURE ACCOUNT 拡張機能がインストールされていて、同じアカウントを使用している場合は、この手順をスキップできます。 他の拡張機能で使用しているのと同じアカウントを使用します。
既定の Web ブラウザーが開き、アカウントにサインインできます。
メッセージが表示されたらブラウザーを閉じて、Visual Studio Code に戻ります。
サイドバーの [アカウント] セクションに、2 つのアカウントが個別に表示されます。 また、使用可能な Azure サブスクリプションの数も一覧表示されます。 使用可能な Azure サブスクリプションが少なくとも 1 つあることを確認します。 ない場合は、サインアウトして別のアカウントを使用します。
これで Teams アプリが作成されました。 次に、Teams Toolkit を使用していずれかのアプリを Azure にデプロイする方法について説明します。
アプリを Azure にデプロイする
デプロイは、2 つの手順で構成されます。 まず、必要なクラウド リソースが作成されます (プロビジョニングとも呼ばれます)。 次に、アプリのコードが作成されたクラウド リソースにコピーされます。 このチュートリアルでは、タブ アプリをデプロイします。
プロビジョニングとデプロイの違いは何ですか?
[プロビジョニング] 手順では、アプリ用の Azure と Microsoft 365 にリソースを作成しますが、コード (HTML、CSS、JavaScript など) はリソースにコピーされません。 [デプロイ] ステップでは、プロビジョニング 手順中に作成したリソースにアプリのコードがコピーされます。 新しいリソースをプロビジョニングせずに複数回デプロイするのが一般的です。 プロビジョニング手順の完了には時間がかかる場合があるため、デプロイ手順とは別です。
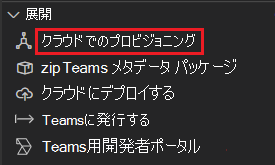
Visual Studio Code のサイド バーで Teams Toolkit ![]() アイコンを選択します。
アイコンを選択します。
[プロビジョニング] を選択します。

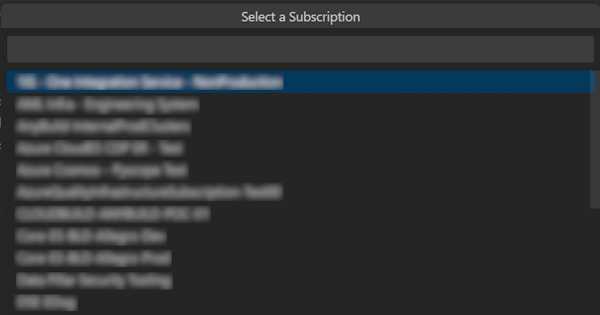
既存のサブスクリプションのすべてのユーザーを選択します。

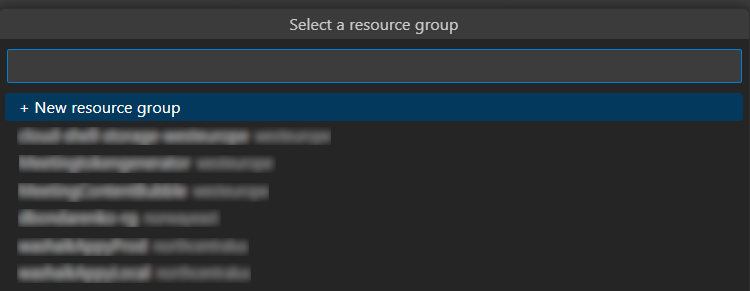
Azure リソースに使用するリソース グループを選択します。

注:
- アプリは Azure リソースを使用してホストされます。
- 詳細については、「リソース グループのCreate」を参照してください。
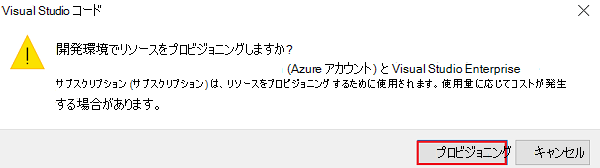
Azure でリソースを実行するときにコストが発生する可能性があることを示すダイアログが表示されます。
[プロビジョニング] を選択します。

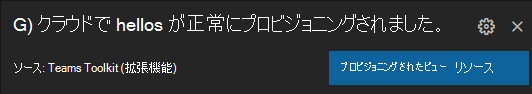
プロビジョニング プロセスでは、Azure クラウドにリソースが作成されます。 時間がかかる場合があります。 進行状況を監視するには、右下隅にあるダイアログを確認します。 数分後に、次の通知が表示されます。

必要に応じて、プロビジョニングされたリソースを表示できます。 このチュートリアルでは、リソースを表示する必要はありません。
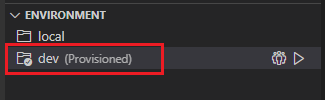
プロビジョニングされたリソースが [環境 ] セクションに表示されます。

プロビジョニングが完了したら、[ライフサイクル] パネルから [デプロイ] を選択します。

プロビジョニングと同様に、デプロイには時間がかかります。 プロセスを監視するには、右下隅にあるダイアログを確認します。 数分後に完了通知が表示されます。
これで、同じプロセスを使用して、ボットとメッセージ拡張機能アプリを Azure にデプロイできます。
注:
アプリは Azure リソースを使用してホストされます。
デプロイされたアプリを実行する
プロビジョニングとデプロイの手順が完了したら、次の手順を実行します。
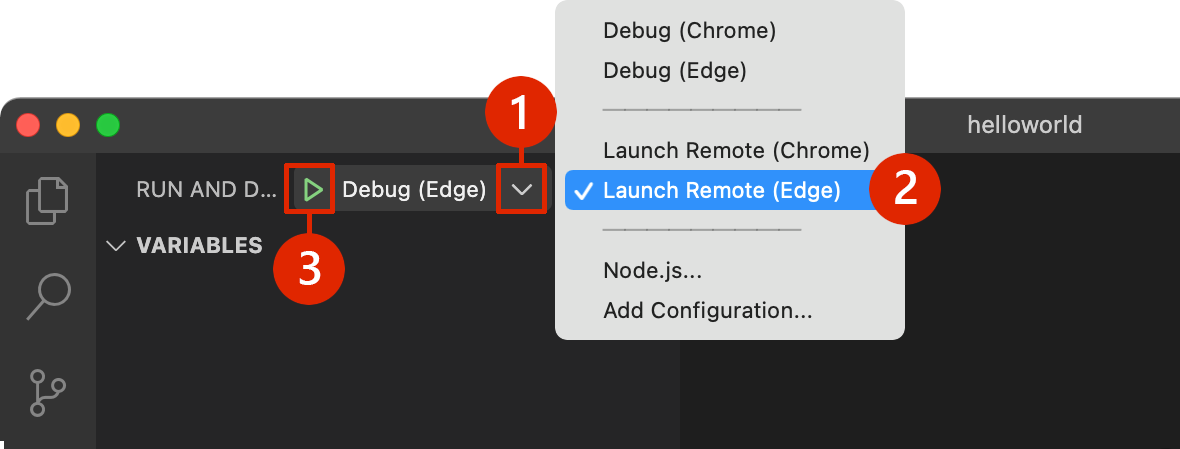
Visual Studio Code からデバッグ パネル (Ctrl + Shift + D / ⌘⇧-D または View > Run) を開きます。
[起動構成] ドロップダウンから [ リモートの起動 (Edge)] を選択します。
[ デバッグの開始 ] (F5) を選択して、Azure からアプリを起動します。

アプリを Teams にアップロードするように求められたら、[ 追加] を選択します。

これで、最初のタブ アプリが Azure 環境で実行されています。

アプリを Azure にデプロイした場合の動作について説明します
展開前は、このアプリケーションは以下のようにローカルで動作しています。
- バックエンドは、Azure Functions Core Tools を使用して実行します。
- アプリケーションの HTTP エンドポイントは、Microsoft Teams がアプリケーションを読み込む場所でローカルに実行されます。
デプロイは、2 つの手順で構成されるプロセスです。 アクティブな Azure サブスクリプションにリソースをプロビジョニングし、その後アプリケーションのバックエンド コードとフロントエンド コードを Azure にデプロイまたはアップロードします。
- バックエンドが構成済みの場合、Azure App Service や Azure Storage など、さまざまな Azure のサービスが使用されています。
- フロントエンド アプリケーションは、静的 Web ホスティング用に構成された Azure Storage アカウントにデプロイされます。
おめでとうございます!
これで完了です。
タブ アプリを作成しました。
基本的なアプリの作成について学習したので、より複雑なアプリの作成に進むことができます。 手順に従ってアプリをビルドしてデプロイします。アプリには複数の機能があります。
JavaScript を使用してタブ アプリをビルドするチュートリアルを完了しました。
このセクションに問題がある場合 このセクションを改善できるよう、フィードバックをお送りください。
Platform Docs
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示