キャンバス アプリの項目の一覧を表示する
キャンバス アプリに**ギャラリー** コントロールを追加して、任意のデータ ソースからの項目の一覧を表示します。 このトピックでは、データ ソースとして Excel を使用します。 テキスト入力 コントロールのフィルター条件に一致する項目のみを表示するようにギャラリー コントロールを構成して、一覧をフィルター処理します。
前提条件
Power Apps にコントロールを追加および構成 する方法について説明します。
サンプル データの設定:
この Excel ファイル をダウンロードして、チュートリアルのサンプル データを取得します。
Excel ファイルを OneDrive for Business などの クラウド ストレージ アカウント にアップロードします。
空のアプリを開く:
空白のキャンバス アプリ を作成します。
Excel ファイル内の FlooringEstimates テーブルへ 接続を追加 します。
空白のスクリーンにギャラリーを追加する
挿入タブで、ギャラリーを選択してから、縦を選択します。

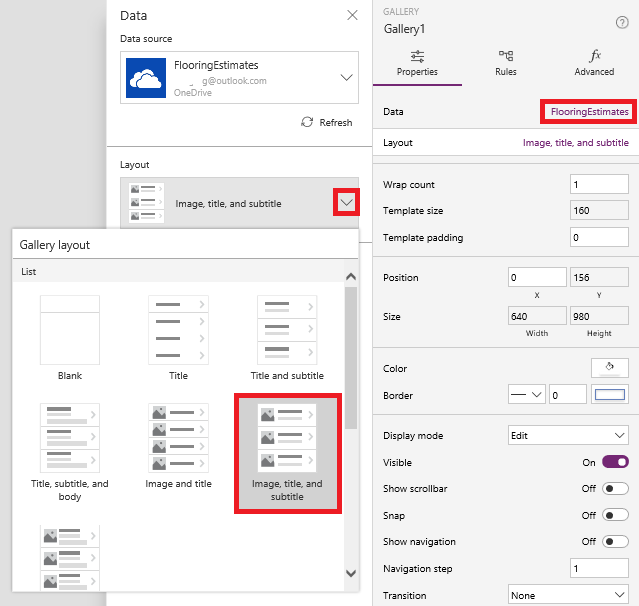
右側のウィンドウのプロパティ タブで、Items の一覧を開いてから、Flooring Estimates を選択します。

(オプション) レイアウトの一覧で、別のオプションを選択します。
スクリーンにギャラリーを追加する
ホーム タブで、新しいスクリーン > リスト スクリーンを選択します。
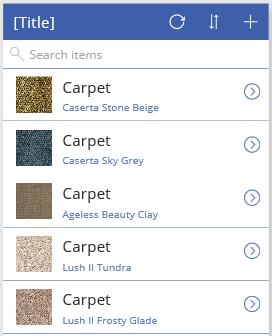
ギャラリー コントロールおよび検索バーなどのコントロールを含むスクリーンが表示されます。
ギャラリーの Items プロパティを
FlooringEstimatesに設定します。ギャラリー コントロールに、サンプル データが表示されます。

ギャラリー コントロールにコントロールを追加する
他のカスタマイズを行う前に、ギャラリー コントロールのレイアウトが、必要なものに最も近いことを確認します。 そこから、ギャラリー テンプレートをさらに変更できます。これによって、ギャラリー コントロールでのすべてのデータの表示方法が決まります。
ギャラリー コントロールの下部付近を選択してから、左上隅にある鉛筆アイコンを選択して、テンプレートを選択します。

テンプレートを選択した状態で、ラベル コントロールを追加し、テンプレート内の他のコントロールと重ならないように、追加したコントロールを移動し、サイズを変更します。

ギャラリーを選択してから、右側のウィンドウのプロパティ タブで、フィールドの横にある編集を選択します。
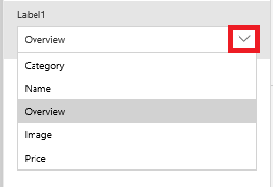
この手順で先に追加したラベルを選択して、データ ウィンドウで強調表示されたリストを開きます。

このリストで価格をクリックまたはタップします。
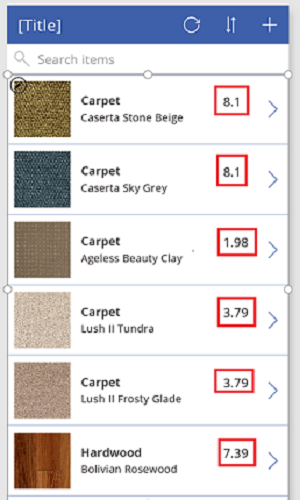
ギャラリー コントロールに新しい値が表示されます。

ギャラリーのフィルター処理と並べ替え
ギャラリー コントロールの Items プロパティにより、表示する項目が決まります。 この手順では、フィルター条件に基づいて表示されるレコードとその順序も決定するように、そのプロパティを構成します。

ギャラリー コントロールの Items プロパティを次の数式に設定します。
Sort (If (IsBlank(TextSearchBox1.Text), FlooringEstimates, Filter( FlooringEstimates, TextSearchBox1.Text in Text(Name) ) ), Name, If( SortDescending1, SortOrder.Descending, SortOrder.Ascending ) )この数式内の関数について詳しくは、数式のリファレンス をご覧ください。
検索ボックスをダブルクリックし、そこに製品名の一部またはすべてを入力します。
フィルター条件を満たすアイテムのみが表示されます。
Alt キーを押しながら、並べ替えアイコンを 1 回以上選択して、並べ替え順を切り替えます。
レコードは、製品名に基づいてアルファベット順の昇順と降順を切り替えます。
選択した項目を強調表示する
ギャラリー コントロールの TemplateFill プロパティをこの例に似た数式に設定しますが、必要に応じて異なる色を指定できます。
If(ThisItem.IsSelected, LightCyan, White)
既定の選択を変更する
ギャラリー コントロールの Default プロパティを、既定で選択するレコードに設定します。 たとえば、FlooringEstimates データ ソースの 5 番目の項目を指定できます。
Last(FirstN(FlooringEstimates, 5))
この例では、FlooringEstimates データ ソースの Hardwood カテゴリにある、最初の項目を指定します。
First(Filter(FlooringEstimates, Category = "Hardwood"))
次の手順
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示