Legg til et skjermbilde
Forhåndsbygde skjermer gjør at utviklere kan opprette moderne og responsive apper ved ganske enkelt å velge en skjerm. Skjermene er utformet med tanke på vanlige appscenarioer og -sammensetninger og har responsive beholdere og moderne kontroller.

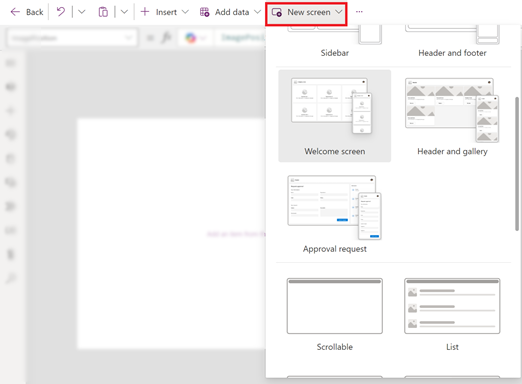
Følgende nye skjermer er tilgjengelige:
Legg til en ny skjerm
Når du legger til en ny skjerm, kan du også velge et skjermoppsett, for eksempel en tom eller delt skjerm som tilpasser seg til ulike skjermstørrelser.
- Logg på Power Apps.
- Opprett en lerretsapp i nettbrettformat.
- Velg Ny skjerm på kommandolinjen i Power Apps Studio, og velg deretter en skjerm.
- Når du er ferdig, forhåndsviser du appen og ser hvordan den vises på ulike enheter. Hvis du vil ha mer informasjon, kan du se Forhåndsvis en app.
Når alternativet Tilpass til er deaktivert, tilpasses skjermoppsettet for appen til størrelsen på skjermen på enheten den kjøres på.
Velkomstskjerm
Velkomstskjermen er ideell for startskjermen i en app. Den inneholder enkeltfliser du kan tilpasse med et bilde, en tittel og en beskrivelsestekst. Du kan enkelt endre antall fliser på skjermen ved å legge til eller fjerne flisene i brødtekstbeholderen. Brukere kan bruke hver flis til å gå til andre deler av appen.
Velkomstskjermen inneholder følgende kontroller:
- Hodebeholder
- Hode
- Brødtekstbeholder
- Beholder
- Bildebeholder
- Bilde (klassisk)
- Tittelbeholder
- Knappen Funksjonselement
- Tekstmelding
- Bildebeholder
- Beholder
Legg til og tilpass velkomstskjermen
- Velg Legg til skjerm > Velkomstskjerm i Power Apps Studio.
- Velg bildet og deretter Rediger for å endre bildet.
- Velg knappekontrollen Funksjonselement, og legg til din egen tekst.
- Velg Kort beskrivelse eller engasjerende melding, og rediger beskrivelsesteksten.
- Hvis du vil legge til flere fliser, kopierer og limer du inn et Beholder-element i trevisningen.
- Hvis du vil fjerne en flis, høyreklikker du på en Beholder og velger Slett.
Skjermbildet Topptekst og galleri
Bruk skjermen Hode og galleri til å vise et stort omfang av produkt- eller serviceinformasjon, for eksempel en produktkatalog. Når du kobler en gallerikontroll til en datakilde, genereres en katalog automatisk uten mye nødvendig tilpassing.
Gallerikontrollen på skjermen Hode og galleri er en klassisk kontroll. Når den moderne gallerikontrollen lanseres, brukes imidlertid denne kontrollen på skjermen Hode og galleri. Hvis du vil ha mer informasjon, kan du se Oversikt over moderne kontroller og temaer i lerretsapper.
Skjermen Hode og galleri inneholder følgende kontroller:
- Hodebeholder
- Hode
- Hovedbeholder
- Galleri (klassisk)
- Bildebeholder
- Bilde (klassisk)
- Bildebeholder
- Tittelbeholder
- Titteltekst
- Beskrivelsestekst
- Knappebeholder
- Knapp
- Galleri (klassisk)
Legg til og tilpass skjermen Hode og galleri
Velg Legg til skjerm > Hode og galleri i Power Apps Studio.
Velg Galleri i trevisningen, og koble det til en datakilde, for eksempel Dataverse.
Velg bestemte kontroller i galleriet, for eksempel bilde, titteltekst og tekstbeskrivelse.
Bruk syntaksen ThisItem i egenskapen Image til å angi ønsket bilde. Bruk samme metode på tittelteksten og tekstbeskrivelsen.
Skjermbilde for godkjenningsforespørsel
Skjermen Godkjenningsforespørsel omfatter et hode, et skjema med en sendeknapp og et galleri med forhåndsdefinerte faser. Skjermen Godkjenningsforespørsel er nyttig i scenarioer der handlinger utløses av skjemainnsendinger, for eksempel ved innsending av en godkjenningsforespørsel eller visning av en arbeidsflytprosess for en virksomhet.
Skjermen Godkjenningsforespørsel inneholder følgende kontroller:
- Hodebeholder
- Hode
- Hovedbeholder
- Skjemabeholder
- Skjematitteltekst
- Godkjenningsskjema
- Send-knapp
- Sidestolpebeholder
- Tekstmelding
- Galleri (klassisk)
- Skjemabeholder
Legg til og tilpass skjermen Godkjenningsforespørsel
Velg Legg til skjerm > Godkjenningsforespørsel i Power Apps Studio.
Velg Godkjenningsskjema i trevisningen, og koble det til en datakilde, for eksempel Dataverse.
Hvis du vil vise detaljene om godkjenningsfasene, velger du ReviewersGallery i trevisningen, og i egenskapsruten velger du Avansert-fanen og går til Elementer.
Følgende detaljer er en del av godkjenningsfasen:
Navn: Navnet på fasen eller godkjenneren.
Tittel: Undertittel på fasen eller godkjenneren.
Status: Fasestatus
Gjeldende: Angir om dette er gjeldende fase i godkjenningsforespørselen.
Du kan også legge til en arbeidsflyt for godkjenning for Power Automate i knappen for å varsle godkjenneren. Hvis du vil ha mer informasjon, kan du se Opprett og test en arbeidsflyt for godkjenning med Power Automate.
Endre rekkefølge på skjermer
Når du har mer enn ett skjermbilde, kan du endre rekkefølgen på dem.
Beveg pekeren over skjermen du vil flytte opp eller ned, i venstre rute. Velg Flytt opp eller Flytt ned.
Obs!
Bruk egenskapen StartScreen til å angi hvilken skjerm som skal vises først.
Å legge til navigasjon
Når du oppretter en lerretsapp med flere skjermer, kan du legge til navigasjon slik at brukerne kan navigere mellom skjermer.
Når skjermen er valgt, velger du Sett inn, skriver inn Neste pil i søkefeltet og velger den.
(valgfritt) Flytt pilen slik at den vises nede til høyre på skjermen.
Med pilen valgt setter du OnSelect-egenskapen til Naviger-funksjonen.

Når en bruker klikker på eller trykker på pilen, tones Mål-skjermen inn.
På Mål-skjermen legger du til et Tilbake-pil-ikon og angir OnSelect-egenskapen til denne formelen:
Navigate(Target, ScreenTransition.Fade)Obs!
I formelen over der det står Mål, angir du navnet på skjermen du navigerer til.
Mer informasjon
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).
Tilbakemeldinger
Kommer snart: Gjennom 2024 faser vi ut GitHub Issues som tilbakemeldingsmekanisme for innhold, og erstatter det med et nytt system for tilbakemeldinger. Hvis du vil ha mer informasjon, kan du se: https://aka.ms/ContentUserFeedback.
Send inn og vis tilbakemelding for