Opprette eller redigere webressurser for modelldrevne apper for å utvide en app
Webressurser brukes vanligvis av utviklere til å utvide applikasjonen ved hjelp av filer som brukes i webutvikling. Applikasjonsbrukere må kanskje håndtere webressurser som leveres av en utvikler eller designer.
Tips
For en inngående diskusjon om webressurser kan du se Dokumentasjon for utviklere: Webressurser for modelldrevne apper.
Hva er webressurser?
Webressurser er virtuelle filer som er lagret i systemet. Hver webressurs har et unikt navn som kan brukes i en URL-adresse for å hente filen. Tenk på dem på denne måten: Hvis du har tilgang til den faktiske webserveren som kjører applikasjonen, kan du kopiere filer til dette webområdet. Men med de fleste online tjenester kan du ikke gjøre dette. I stedet kan du bruke webressurser for å laste opp filer til et system og deretter referere til dem ved navn som om du hadde kopiert dem som filer til webserveren.
Hvis du for eksempel oppretter en HTML-side som en webressurs med navnet new_myWebResource.htm, kan du åpne denne siden i en webleser ved hjelp av en URL-adresse som dette:
<base URL>/WebResources/new_myWebResource.htm
der <base URL> er en del av URL-adressen du bruker til å vise appene som slutter på dynamics.com. Ettersom webressursen er data i systemet kan bare lisensierte brukere i organisasjonen få tilgang til dem på denne måten. Vanligvis er webressurser inkludert i skjemaer i stedet for å være referert til direkte. Den vanligste bruken er å tilby JavaScript-biblioteker for skjemaskript.
Siden webressurser er data i systemet og er løsningsavhengige kan du flytte dem til ulike organisasjoner ved å eksportere dem som en del av en løsning og importere løsningen i en annen organisasjon. Du må bruke løsningsutforskeren til å arbeide med webressurser.
Løsningsutgiverprefiks
En del av navnet på en webressurs du oppretter, er løsningsutgiverprefikset. Dette angis basert på løsningsutgiveren for løsningen du arbeider i. Kontroller at du arbeider i en ikke-administrert løsning der utgiverprefikset er det du vil bruke for denne webressursen. Mer informasjon: Løsningsutgiver
Legg til en nettressurs i en løsning
- Logg på Power Apps, og velg Løsninger fra den venstre navigasjonsruten. Hvis elementet ikke finnes i sideruten, velger du ...Mer og deretter elementet du vil ha.
- Åpne en uadministrert løsning, velg Legg til eksisterende på kommandolinjen, pek på Mer, og velg deretter Webressurs. Listen over tilgjengelige webressurser vises.
- Hvis du vil legge til en nettressurs i den uadministrerte løsningen, velger du nettressursen, og deretter velger du Legg til.
Opprett eller redigere en nettressurs for en løsning
Logg på Power Apps, og velg Løsninger fra den venstre navigasjonsruten. Hvis elementet ikke finnes i sideruten, velger du ...Mer og deretter elementet du vil ha.
Åpne en uadministrert løsning.
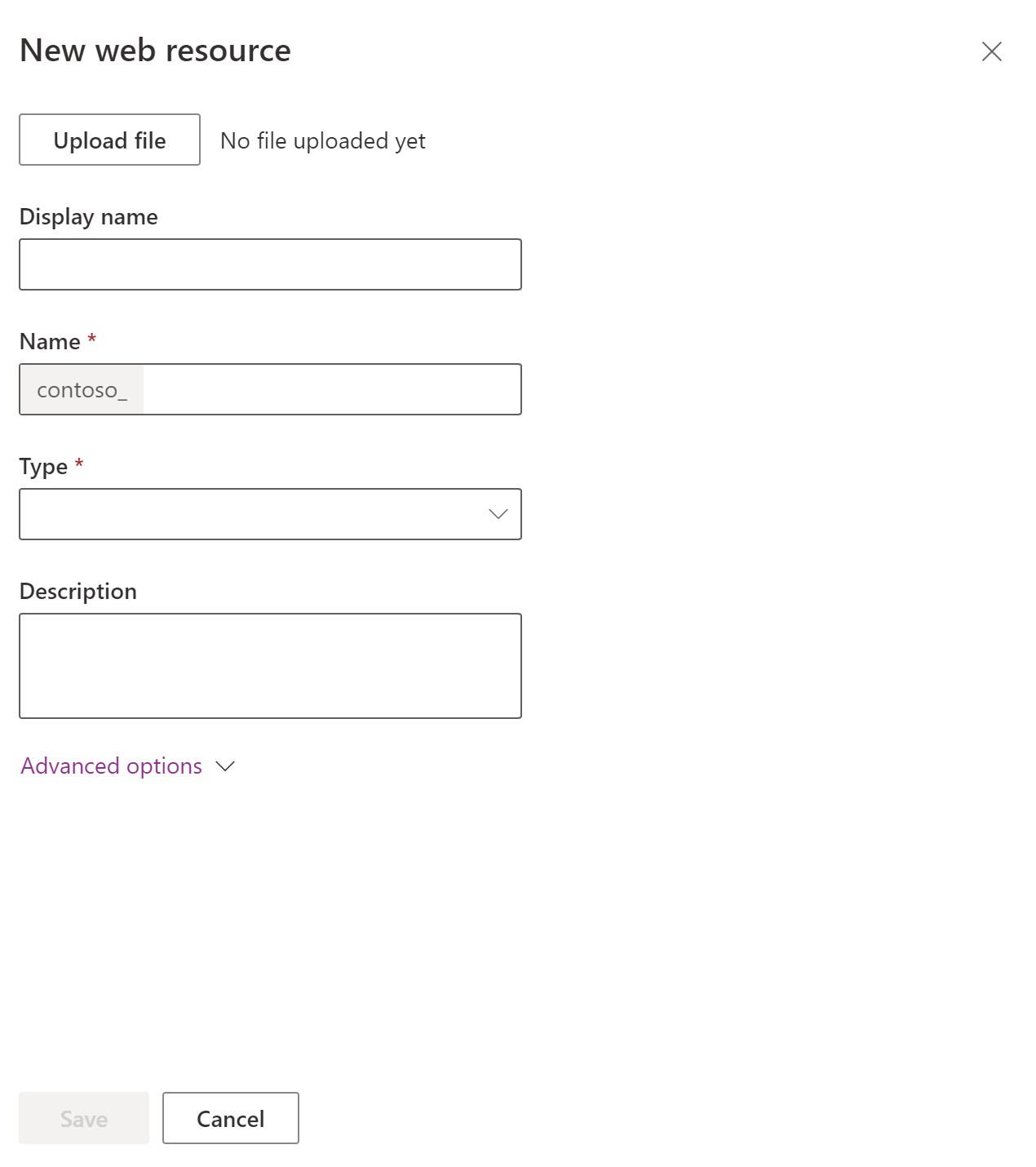
Hvis du vil redigere en eksisterende webressurs som er en del av den uadministrerte løsningen, velger du den for å vise ruten Rediger webressurs. Hvis du vil opprette en ny, velger du Ny på kommandolinjen, peker på Mer, og deretter velger du Webressurs.
Fyll ut feltene i den høyre webressursruten for å opprette eller redigere webressursen:

Kolonne Beskrivelse Last opp fil Velg knappen Last opp fil for å velge en fil å laste opp som en webressurs.
• Du kan laste opp en fil når du oppretter en ny webressurs eller for å overskrive en eksisterende webressurs.
• Filtypen for filen må samsvare med tillatte filtyper.
•Som standard er maksimumsstørrelsen for filen som kan lastes opp som et webområde, 5 MB. Denne verdien kan endres ved hjelp av innstillingen Systeminnstillinger > kategorien E-post > Angi grense for filstørrelse på vedlegg. Mer informasjon: Dialogboksen Systeminnstillinger – kategorien E-postVisningsnavn Navnet som vises hvis du viser en liste over webressurser. Navn Required. Det unike navnet for denne webressursen. Du kan ikke endre dette når du lagrer webressursen.
• Dette navnet kan bare inkludere bokstaver, tall, punktum og ikke-påfølgende skråstreker (/).
• Tilpassingsprefikset for løsningsutgiveren vil være foran navnet på webressursen.Type Påkrevd. Dette er typen webressurs. Du kan ikke endre dette når du lagrer webressursen. Beskrivelse En beskrivelse av webressursen. Avanserte alternativer Utvid Avanserte alternativer for å vise Språk-feltet, som gjør det mulig å velge et språk. Dette alternativet koder bare raden som lagrer nettressursdataene. Det endrer ikke virkemåten for webressursen. Når du har lagt til endringene, velger du Lagre og deretter Publiser. Når du lagrer webressursen, vises URL-adressen til webressurseni webressursdefinisjonen. Velg denne koblingen for å vise webressursen i webleseren.
Obs!
Endringer i en nettressurs vil ikke være synlig i programmet før du publiserer den.
Legg til en nettressurs i et modelldrevet appskjema
Åpne skjemaet der du vil legge til en nettressurs for redigering.
Velg Komponenter-ruten, utvid Vis, og velg deretter ønsket nettressurstype:
HTML-nettressurs. En nettsiden (HTML) du kan bruke til å opprette brukergrensesnittelementer for klientutvidelser. Hvis du vil ha mer informasjon: Nettressurser for nettside (HTML)
Nettressurs for bilde. Bruk bildenettressurser til å gjøre bilder tilgjengelige for bruk i modelldrevne apper. Støttede bildeformater er: PNG, JPG, GIF, ICO og GIFG (vektorformat). Hvis du vil ha mer informasjon: Nettressurser for bilde
Velg nettressursen fra listen og deretter Legg til. Du kan også velge Ny nettressurs for å opprette ønsket nettressurs. Mer informasjon: Egenskaper for nettressurser for modelldrevne appskjemaer
Obs!
Du kan ikke legge til en webressurs i en skjematopptekst eller -bunntekst.
Legg til en nettressurs i en app (forhåndsversjon)
[Dette emnet inneholder dokumentasjon for forhåndsversjonen, og kan bli endret.]
Du kan legge til en nettressurs som et underområde i en modelldrevet app. Nettressurser er filer du kan bruke til å utvide en modelldrevet app. Underområdet for nettressurs kan være HTML-kode eller en HTML-fil, for eksempel HTM eller HTML. Når brukeren velger underområde, vises HTML-koden i appen.

Obs!
Som standard er delområder for nettressurs deaktivert. Hvis du vil aktivere, går du til alternativer for navigasjonsruten.
I den modelldrevne apputformingen velger du Navigering > Legg til > Underområde.
Angi følgende informasjon i underområdeegenskapene:
- Innholdstype: Nettressurs.
- Nettadresse: Velg et navn på en HTML-nettressursfil fra listen for å legge til nettadressen til nettressursen. Mer informasjon: Opprette eller redigere nettressurser for modelldrevne apper for å utvide en app
- Tittel: Angi tittelen som skal vises i underområde i appen.
Velg Lagre, og velg deretter Publiser.
Redigere en nettressurs ved hjelp av den klassiske løsningsutforskeren
- Åpne en uadministrert løsning, og velg nettressursen.
- Velg den loddrette ellipsen > Rediger > Rediger i klassisk.
- Fyll ut skjemaet for å opprette webressursen:
| Kolonne | Beskrivelse |
|---|---|
| Navn | Påkrevd. Dette er det unike navnet for denne webressursen. Du kan ikke endre det etter at du har lagret webressursen. • Dette navnet kan bare inkludere bokstaver, tall, punktum og ikke-påfølgende skråstreker (/). • Tilpassingsprefikset for løsningsutgiveren vil være foran navnet på webressursen. |
| Visningsnavn | Navnet som vises hvis du viser en liste over webressurser. |
| Bekrivelse | En beskrivelse av webressursen. |
| Type | Required. Type webressurs Du kan ikke endre dette når du lagrer webressursen. |
| Tekstredigering | Når typen webressurs representerer en type tekstfil, velger du denne knappen for å åpne en side for å redigere innhold ved hjelp av tekstredigeringsprogrammet. Mer informasjon: Bruke tekstredigeringsprogrammet på riktig måte |
| Språk | Gjør det mulig å velge et språk. Dette alternativet koder bare raden som lagrer nettressursdataene. Det endrer ikke virkemåten for webressursen. |
| Last opp fil | Velg knappen Velg fil for å velge en fil å laste opp som en webressurs. • Du kan laste opp en fil når du oppretter en ny webressurs eller for å overskrive en eksisterende webressurs. • Filtypen for filen må samsvare med tillatte filtyper. • Som standard er 5 MB maksimumsstørrelsen for filen som kan lastes opp som et webområde. Denne verdien kan endres ved hjelp av innstillingen Systeminnstillinger > kategorien E-post > Angi grense for filstørrelse på vedlegg. Mer informasjon: Dialogboksen Systeminnstillinger – kategorien E-post |
| URL-adresse | Når du lagrer webressursen, vises URL-adressen til webressursen her. Velg denne koblingen for å vise webressursen i webleseren. |
- Når du har lagt til endringene, velger du Lagre og deretter Publiser.
Bruke tekstredigeringsprogrammet på riktig måte
Tekstredigeringsprogrammet i programmet for webressurser bør bare brukes for enkel redigering av tekstfiler. Du kan bruke det til å opprette og redigere HTML-webressurser, men du bør bare redigere HTML-webressurser som er opprettet ved hjelp av tekstredigeringsprogrammet. Tekstredigeringsprogrammet er utformet for svært enkelt HTML-innhold.
Viktig
Hvis innholdet i en HTML-webressursen ikke ble opprettet ved hjelp av tekstredigeringsprogrammet, skal du ikke bruke tekstredigeringsprogrammet til å redigere det.
Tekstredigeringsprogrammet bruker en kontroll som endrer HTML-kilden på en måte som gjør at den kan redigeres. Disse endringene kan gjøre at siden fungerer annerledes i nettleseren og føre til at mer avansert kode slutter å fungere. Hvis du åpner en HTML-webressurs med tekstredigeringsprogrammet og lagrer den uten å gjøre endringer, kan det føre til feil for noen HTML-webressurser.
Vi anbefaler at du bruker et eksternt redigeringsprogram til å redigere tekstfiler og deretter lagrer dem lokalt før du laster dem opp med knappen Last opp fil. På denne måten kan du beholde en kopi av webressursen hvis du trenger å gå tilbake til en tidligere versjon. Du kan bruke et enkelt redigeringsprogram, for eksempel Notisblokk, men et tekstredigeringsprogram med mer avanserte funksjoner anbefales sterkt. Visual Studio Community og Visual Studio Code er gratis og inneholder kraftige funksjoner for redigering av tekstbaserte filer som brukes av webressurser.
Opprett og rediger en webressurs i et skjema ved hjelp av løsningsutforsker
Legg til eller rediger nettressurser i et skjema for å gjøre det mer tiltalende eller nyttig for brukere.
Åpne en uadministrert løsning
Fra Power Apps velger du Løsninger fra venstre navigasjonsrute, og deretter velger du Bytt til klassisk på verktøylinjen. Hvis elementet ikke finnes i sideruten, velger du ...Mer og deretter elementet du vil ha.
I listen Alle løsninger åpner du den uadministrerte løsningen du vil bruke.
Navigere til et skjema
Når løsningsutforskeren er åpen, viser du Enheter under Komponenter, og viser deretter tabellen du vil arbeide med.
Velg Skjemaer, finne et skjema av typen Hovedskjema i listen, og dobbeltklikk eller trykk deretter oppføringen for å åpne og redigere skjemaet.
Legge til eller redigere webressurs i et skjema
Se Egenskaper for webressurser hvis du vil ha informasjon om egenskapene du kan angi for webressurser i et skjema.
Forhåndsvisning
Slik forhåndsviser du hovedskjemaet og prøver ut hvordan hendelser fungerer:
- Velg Forhåndsvisning i kategorien Hjem, og velg deretter Opprett skjema, Oppdater skjema eller Skrivebeskyttet skjema.
- Velg Lukk på Fil-menyen for å lukke Forhåndsvisning-skjemaet.
Lagre
Når du ferdig med å redigere skjemaet, går du til kategorien Hjem og velger eller trykker Lagre og lukk for å lukke skjemaet.
Publiser
Når du er ferdig med tilpassingene, publiserer du dem:
- Hvis du vil publisere tilpasninger for bare komponenten som du redigerer, kan du velge tabellen du har arbeidet med i navigasjonsruten, og deretter velge Publiser.
- Hvis du vil publisere tilpassinger for alle upubliserte komponenter samtidig, velger du Enheter i navigasjonsruten, og velger deretter Publiser alle tilpassinger på handlingsverktøylinjen.
Se også
Egenskaper for webressurs
Opprette og utforme skjemaer
Forstå modelldrevede appkomponenter
Utviklerdokumentasjon: Nettressurser i modelldrevne apper
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).
Tilbakemeldinger
Kommer snart: Gjennom 2024 faser vi ut GitHub Issues som tilbakemeldingsmekanisme for innhold, og erstatter det med et nytt system for tilbakemeldinger. Hvis du vil ha mer informasjon, kan du se: https://aka.ms/ContentUserFeedback.
Send inn og vis tilbakemelding for