Gegevens weergeven, sorteren en filteren in een galerie met canvas-apps
Maak een galerie om afbeeldingen en tekst over verschillende producten weer te geven en sorteer en filter deze informatie.
In Power Apps kunt u een galerie gebruiken om meerdere verwante items weer te geven, net zoals in een catalogus gebeurt. Galerieën zijn ideaal voor het tonen van informatie over producten, zoals namen en prijzen. Dit onderwerp behandelt het maken van een galerie en het sorteren en filteren van informatie met behulp van Excel-achtige functies. Wanneer een item is geselecteerd, wordt er een rand om het item weergegeven.
Notitie
In dit onderwerp wordt een tablet-app gebruikt. U kunt ook een smartphone-app gebruiken, maar dan zult u de maat van sommige besturingselementen moeten aanpassen.
Vereisten
- Registreer u voor Power Apps en meld u aan met dezelfde referenties als voor de registratie.
- Maak een tablet-app op basis van een sjabloon, op basis van gegevens of maak een volledig nieuwe app.
- Lees hoe u een besturingselement kunt configureren.
- Deze stappen gebruiken de inhoud van de map CreateFirstApp als voorbeeld van invoergegevens, welke ook JPG-afbeeldingen bevat. Het zip-bestand bevat een XML-bestand dat naar Excel kan worden geconverteerd. Anders leest Power Apps automatisch de bestanden in de .zip-bestanden, waarna deze worden geïmporteerd. U kunt deze voorbeeldgegevens downloaden en gebruiken of uw eigen gegevens importeren.
Gegevens weergeven in een galerie
Maak een verzameling met de naam Inventaris, op basis van de voorbeeldgegevens. Volg hiervoor onder andere de volgende stappen:
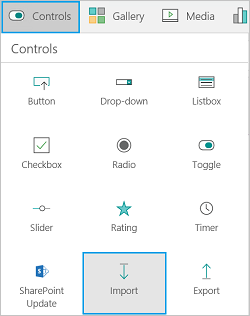
Selecteer op het tabblad Invoegen de optie Besturingselementen en selecteer vervolgens Importeren:

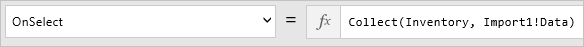
Stel de eigenschap OnSelect van het besturingselement voor importeren in op de volgende formule:
Collect(Inventory, Import1.Data)
Selecteer de knop Gegevens importeren om Windows Verkenner te openen. Selecteer CreateFirstApp.zip en selecteer Openen.
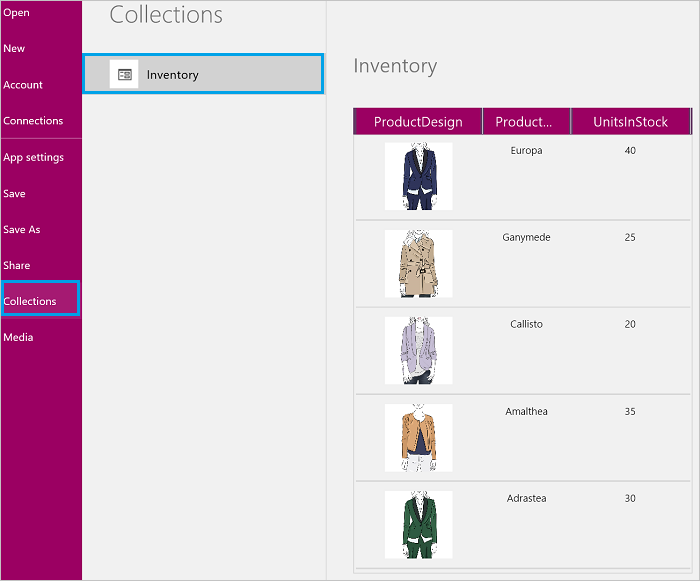
Selecteer Verzamelingen in het menu Bestand. De verzameling Inventaris wordt getoond, met daarin de gegevens die u hebt geïmporteerd:

U hebt zojuist verzameling Inventaris gemaakt, met daarin informatie over vijf producten, zoals een afbeelding van het ontwerp, de naam van het product en het aantal artikelen in voorraad.
Notitie
Het besturingselement importeren wordt gebruikt om op Excel-achtige wijze gegevens te importeren en de verzameling te maken. Het besturingselement importeren importeert gegevens wanneer u uw app maakt en wanneer u een voorbeeldweergave van uw app genereert. Het besturingselement importeren importeert momenteel geen gegevens wanneer u uw app publiceert.
Selecteer de pijl naar links om terug te keren naar de ontwerpfunctie.
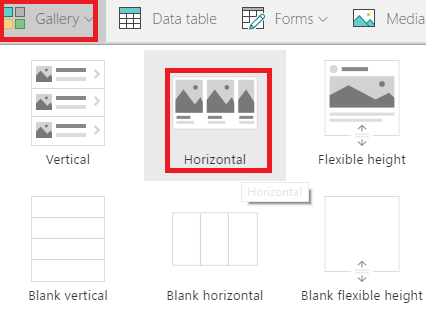
Ga naar het tabblad Invoegen, klik of tik op Galerie en klik of tik vervolgens op de galerie Horizontaal.

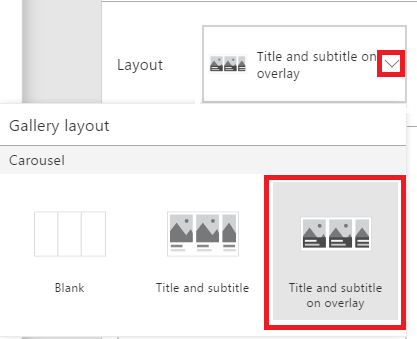
Klik of tik in het rechterdeelvenster op de optie waarbij de titel en de ondertitel over de afbeelding heen worden weergegeven:

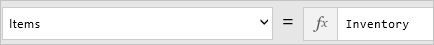
Stel de eigenschap Items van de galerie in op Inventory:

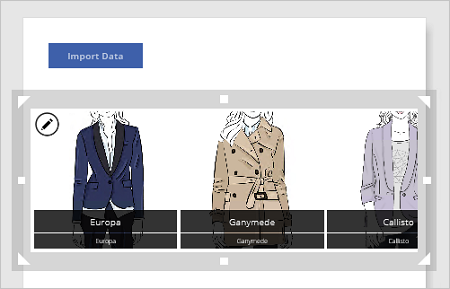
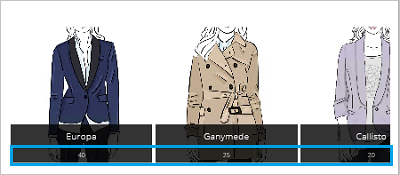
Wijzig de naam van de galerie naar ProductGallery, en verplaats de galerie, zodat de andere besturingselementen niet worden geblokkeerd. Pas het formaat van de galerie aan, zodat er drie producten worden weergegeven:

Selecteer het label onder het eerste item in de galerie:

Notitie
Wanneer u het eerste item in een galerie wijzigt, wijzigt u automatisch alle andere items in de galerie.
Stel de eigenschap Text van het label in op de volgende expressie:
ThisItem.UnitsInStockHierdoor toont het label voor ieder product hoeveel artikelen er op voorraad zijn:

Notitie
Standaard is de eigenschap Text van het bovenste label ingesteld op ThisItem.ProductName. U kunt dit wijzigen naar ieder ander item in uw verzameling. Als uw verzameling bijvoorbeeld velden heeft voor ProductDescription of Price, kunt u het label instellen op ThisItem.ProductDescription of ThisItem.Price.
Met behulp van deze stappen hebt u een set gegevens, waarom een aantal JPG-afbeeldingen, geïmporteerd naar een verzameling. U hebt vervolgens een galerie toegevoegd die deze gegevens weergeeft en een label geconfigureerd om voor elk product te tonen hoeveel artikelen er op voorraad zijn.
Het galerie-item dat u selecteert markeren
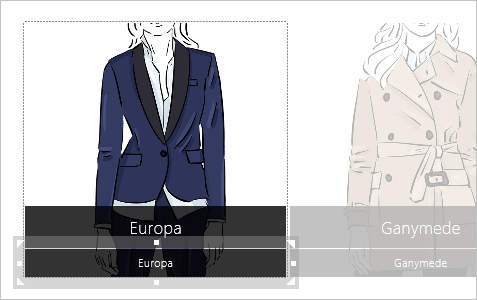
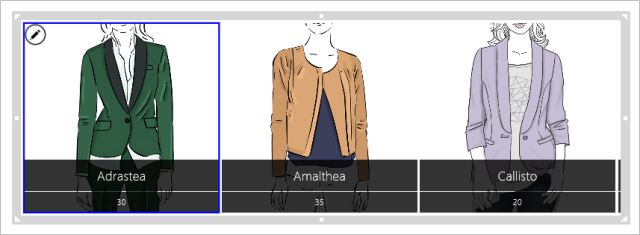
Selecteer een willekeurig item in de galerie, behalve het eerste item. Het bewerkingspictogram wordt weergegeven (linkerbovenhoek). Selecteer het bewerkingspictogram:

Selecteer op het tabblad Invoegen de optie Vormen en selecteer vervolgens de rechthoek. Er verschijnt een egaal blauwe rechthoek in elk galerie-item.
Selecteer op het tabblad Start de optie Opvulling en selecteer vervolgens Geen opvulling.
Selecteer Rand, selecteer daarna Randstijl en selecteer vervolgens de ononderbroken lijn.
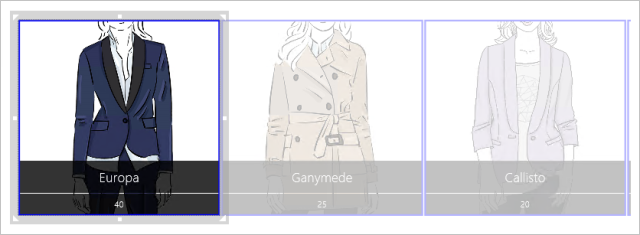
Selecteer nogmaals Rand en stel de dikte in op 3. Wijzig de grootte van de rechthoek, zodat deze het galerie-item omringt. De items in uw galerie hebben nu een blauwe rand en zouden moeten lijken op de onderstaande afbeelding:

Selecteer op het tabblad Vormen de optie Zichtbaar en voer in de formulebalk de volgende formule in:
If(ThisItem.IsSelected, true)
De huidige selectie in een galerie wordt omringd door een blauwe rechthoek. Selecteer enkele galerie-items om te controleren of de rechthoek inderdaad wordt weergegeven rond elk item dat u selecteert. Denk eraan dat u ook Preview
 kunt openen om wat u maakt te bekijken en testen.
kunt openen om wat u maakt te bekijken en testen.
Tip
Selecteer de rechthoek, selecteert dan op het tabblad Start de optie Volgorde wijzigen en selecteer vervolgens Naar achtergrond. Met deze functie kunt u een galerie-item selecteren zonder dat de rand iets blokkeert.
Met behulp van deze stappen hebt u een rand om de huidige selectie in de galerie toegevoegd.
Items in de galerie sorteren en filteren
In deze stappen gaan we de galerie-items in oplopende of aflopende volgorde sorteren. Bovendien gaan we een schuifregelaar toevoegen om de galerie-items te filteren op basis van een op te geven aantal artikelen dat op voorraad is.
In oplopende of aflopende volgorde sorteren
Selecteer een willekeurig item in de galerie, behalve het eerste item.
De eigenschap Items is momenteel ingesteld op Inventory (de naam van uw verzameling). Verander dit naar:
Sort(Inventory, ProductName)
Als u dit doet, worden de items in de galerie op productnaam gesorteerd, in oplopende volgorde:

Probeer eens te sorteren op aflopende volgorde. Stel de eigenschap Items van de galerie in op de volgende formule:
Sort(Inventory, ProductName, Descending)
Een schuifregelaar toevoegen en items in de galerie filteren
Voeg een schuifregelaar toe (tabblad Invoegen > Besturingselementen), wijzig de naam naar StockFilter en verplaats deze naar onder de galerie.
Configureer de schuifregelaar zo, dat gebruikers deze niet kunnen instellen op een waarde buiten het waardebereik van de voorraadaantallen:
- Selecteer op het tabblad Inhoud de eigenschap Min en voer de volgende expressie in:
Min(Inventory, UnitsInStock) - Selecteer op het tabblad Inhoud de eigenschap Max en voer de volgende expressie in:
Max(Inventory, UnitsInStock)
- Selecteer op het tabblad Inhoud de eigenschap Min en voer de volgende expressie in:
Selecteer een willekeurig item in de galerie, behalve het eerste item. Stel de eigenschap Items van de galerie in op de volgende expressie:
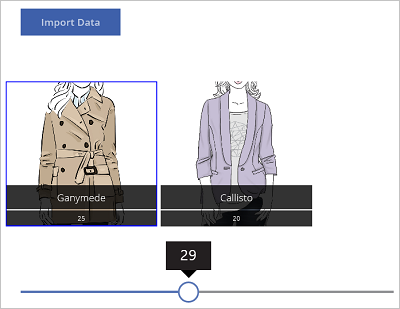
Filter(Inventory, UnitsInStock<=StockFilter.Value)Verschuif in Voorbeeld de schuifregelaar naar een waarde tussen het hoogste en het laagste voorraadaantal in de galerie. Als u de schuifregelaar aanpast, worden alleen producten getoond waarvan de voorraadwaarde kleiner is dan de waarde die u hebt gekozen:

Nu gaan we ons filter toevoegen:
- Ga terug naar de ontwerpomgeving.
- Selecteer op het tabblad Invoegen de optie Tekst, selecteer dan Tekstinvoer en wijzig de naam van het nieuwe besturingselement naar NameFilter. Plaats het tekstbesturingselement onder de schuifregelaar.
- Stel de eigenschap Items van de galerie in op de volgende expressie:
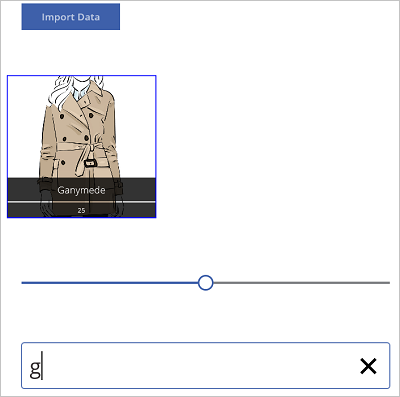
Filter(Inventory, UnitsInStock<=StockFilter.Value && NameFilter.Text in ProductName) - Stel in Voorbeeld de schuifregelaar in op 30 en typ in het besturingselement voor tekstinvoer de letter g. De galerie toont nu het enige product met minder dan 30 artikelen op voorraad en een naam met de letter "g":

Tips en trucs voor
- U kunt op elk gewenst moment de knop Preview selecteren (
 ) om te zien wat u hebt gemaakt en het te testen.
) om te zien wat u hebt gemaakt en het te testen. - Wanneer u uw app ontwerpt, kunt u de grootte van de besturingselementen aanpassen en ze verplaatsen door te klikken en te slepen.
- Druk op Esc of selecteer de X om het voorbeeldvenster te sluiten.
- Wanneer u een galerie gebruikt, selecteert u het eerste item in de galerie om alle items in de galerie te wijzigen. Selecteer bijvoorbeeld het eerste item om een rand toe te voegen aan alle items in de galerie.
- Om de eigenschappen van de galerie bij te werken, selecteert u een willekeurig item in de galerie, behalve het eerste item. Selecteer bijvoorbeeld het tweede item voor het bijwerken van eigenschappen als Items, ShowScrollbar en andere eigenschappen die betrekking hebben op de galerie zelf (en niet op de items in de galerie).
Wat u hebt geleerd
In dit onderwerp hebt u het volgende geleerd:
- Een verzameling maken, gegevens importeren naar die verzameling, waaronder JPG-afbeeldingen, en het weergeven van deze gegevens in een galerie.
- Het configureren van een tabel onder elke afbeelding in de galerie, met daarin de voorraadaantallen per item.
- Een rand toevoegen rondom het item dat wordt geselecteerd.
- De items sorteren op productnaam, in oplopende of aflopende volgorde.
- Een schuifregelaar en een tekstbesturingselement toevoegen om producten te filteren op basis van de productnaam en het aantal items op voorraad.
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor