Wprowadzenie do wzorca ASP.NET MVC 3 (C#)
Uwaga
Zaktualizowana wersja tego samouczka jest dostępna tutaj, która używa ASP.NET MVC 5 i Visual Studio 2013. Jest ona bezpieczniejsza, znacznie łatwiejsza do naśladowania i demonstruje więcej funkcji.
W tym samouczku przedstawiono podstawy tworzenia aplikacji internetowej ASP.NET MVC przy użyciu programu Microsoft Visual Web Developer 2010 Express Service Pack 1, który jest bezpłatną wersją programu Microsoft Visual Studio. Przed rozpoczęciem upewnij się, że zostały zainstalowane wymagania wstępne wymienione poniżej. Wszystkie z nich można zainstalować, klikając następujący link: Instalator platformy internetowej. Alternatywnie można indywidualnie zainstalować wymagania wstępne, korzystając z następujących linków:
- Wymagania wstępne programu Visual Studio Web Developer Express SP1
- aktualizacja narzędzi ASP.NET MVC 3
- SQL Server Compact 4.0 (obsługa środowiska uruchomieniowego i narzędzi)
Jeśli używasz programu Visual Studio 2010 zamiast Visual Web Developer 2010, zainstaluj wymagania wstępne, klikając następujący link: Wymagania wstępne programu Visual Studio 2010.
Projekt Visual Web Developer z kodem źródłowym języka C# jest dostępny do dołączenia do tego tematu. Pobierz wersję języka C#. Jeśli wolisz program Visual Basic, przejdź do wersji Visual Basic tego samouczka.
Co utworzysz
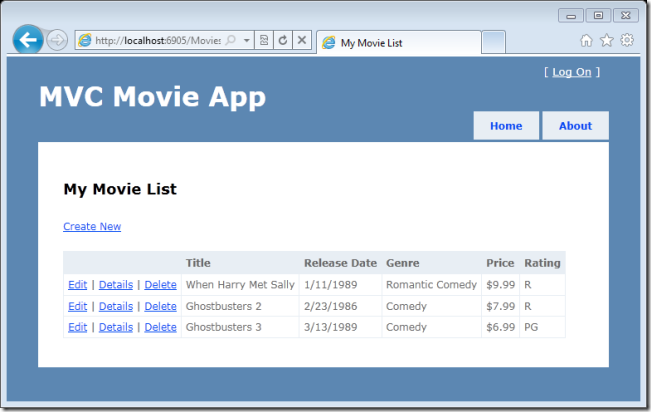
Zaimplementujesz prostą aplikację do wyświetlania listy filmów, która obsługuje tworzenie, edytowanie i wyświetlanie listy filmów z bazy danych. Poniżej przedstawiono dwa zrzuty ekranu aplikacji, którą utworzysz. Zawiera ona stronę, która wyświetla listę filmów z bazy danych:

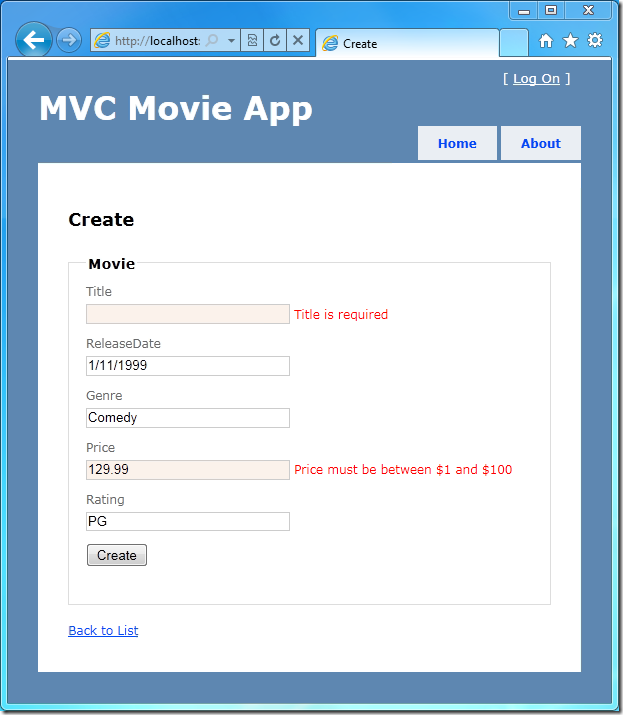
Aplikacja umożliwia również dodawanie, edytowanie i usuwanie filmów, a także wyświetlanie szczegółów dotyczących poszczególnych filmów. Wszystkie scenariusze wprowadzania danych obejmują walidację, aby upewnić się, że dane przechowywane w bazie danych są poprawne.

Umiejętności, których nauczysz się
Dowiesz się, jak:
- Jak utworzyć nowy projekt ASP.NET MVC.
- Jak utworzyć ASP.NET kontrolery i widoki MVC.
- Jak utworzyć nową bazę danych przy użyciu paradygmatu Entity Framework Code First.
- Jak pobrać i wyświetlić dane.
- Jak edytować dane i włączyć walidację danych.
Getting Started
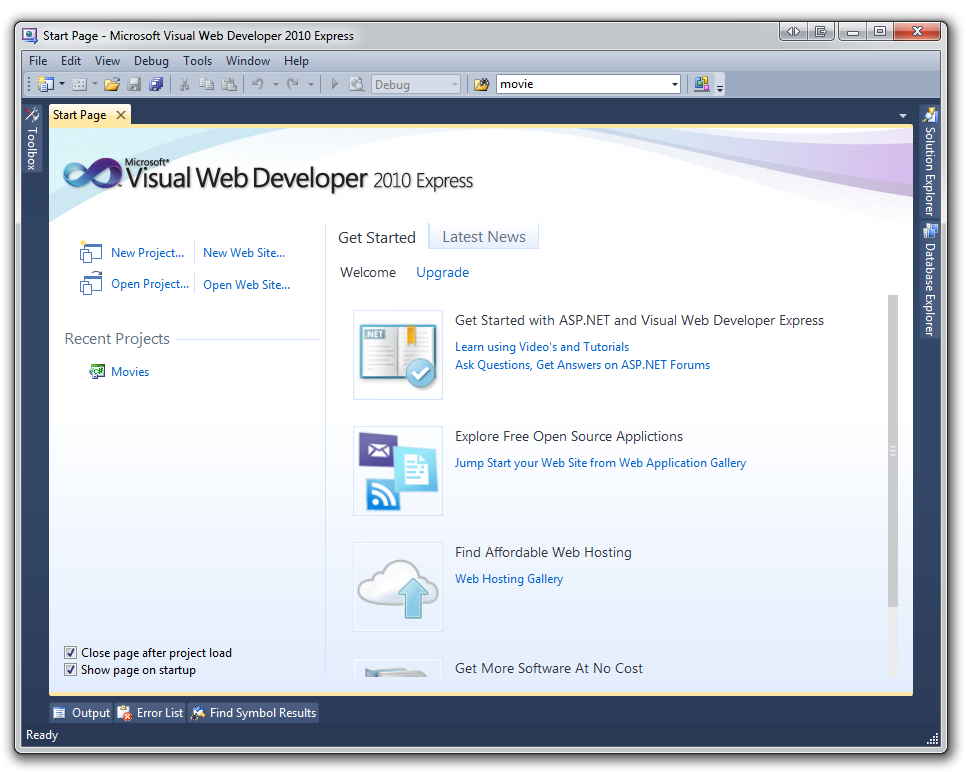
Zacznij od uruchomienia programu Visual Web Developer 2010 Express ("Visual Web Developer" w skrócie) i wybierz pozycję Nowy projekt na stronie Start .
Visual Web Developer to środowisko IDE lub zintegrowane środowisko projektowe. Podobnie jak w przypadku korzystania z usługi Microsoft Word do pisania dokumentów, użyjesz środowiska IDE do tworzenia aplikacji. W programie Visual Web Developer znajduje się pasek narzędzi na górze przedstawiający różne dostępne opcje. Istnieje również menu, które zapewnia inny sposób wykonywania zadań w środowisku IDE. (Na przykład zamiast wybierania pozycji Nowy projekt na stronie Start można użyć menu i wybrać pozycję Plik>Nowy projekt).

Tworzenie pierwszej aplikacji
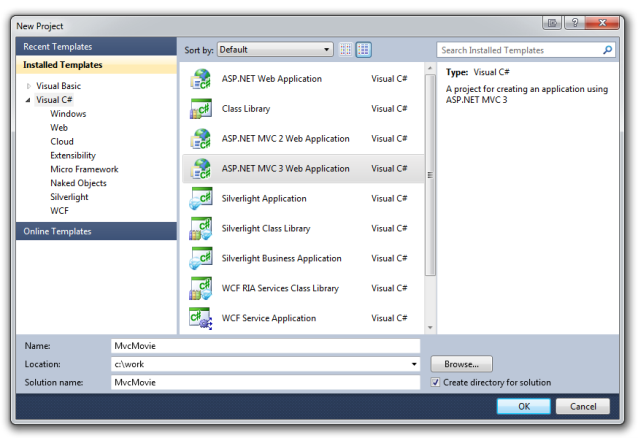
Aplikacje można tworzyć przy użyciu języka Visual Basic lub Visual C# jako języka programowania. Wybierz pozycję Visual C# po lewej stronie, a następnie wybierz pozycję ASP.NET aplikacja internetowa MVC 3. Nadaj projektowi nazwę "MvcFilm", a następnie kliknij przycisk OK. (Jeśli wolisz program Visual Basic, przejdź do wersji Visual Basic tego samouczka).

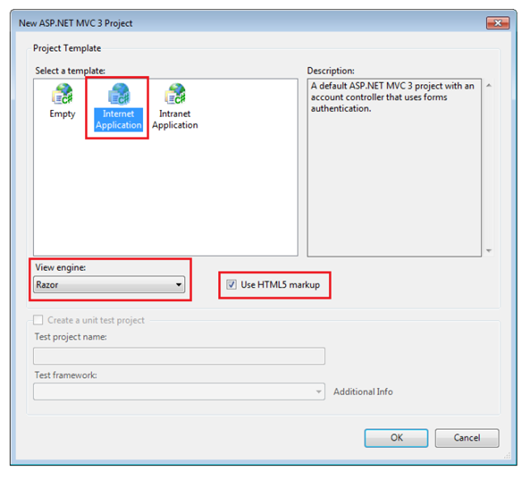
W oknie dialogowym Nowy projekt ASP.NET MVC 3 wybierz pozycję Aplikacja internetowa. Zaznacz pole Użyj znaczników HTML5 i pozostaw wartość Razor jako aparat widoku domyślnego.

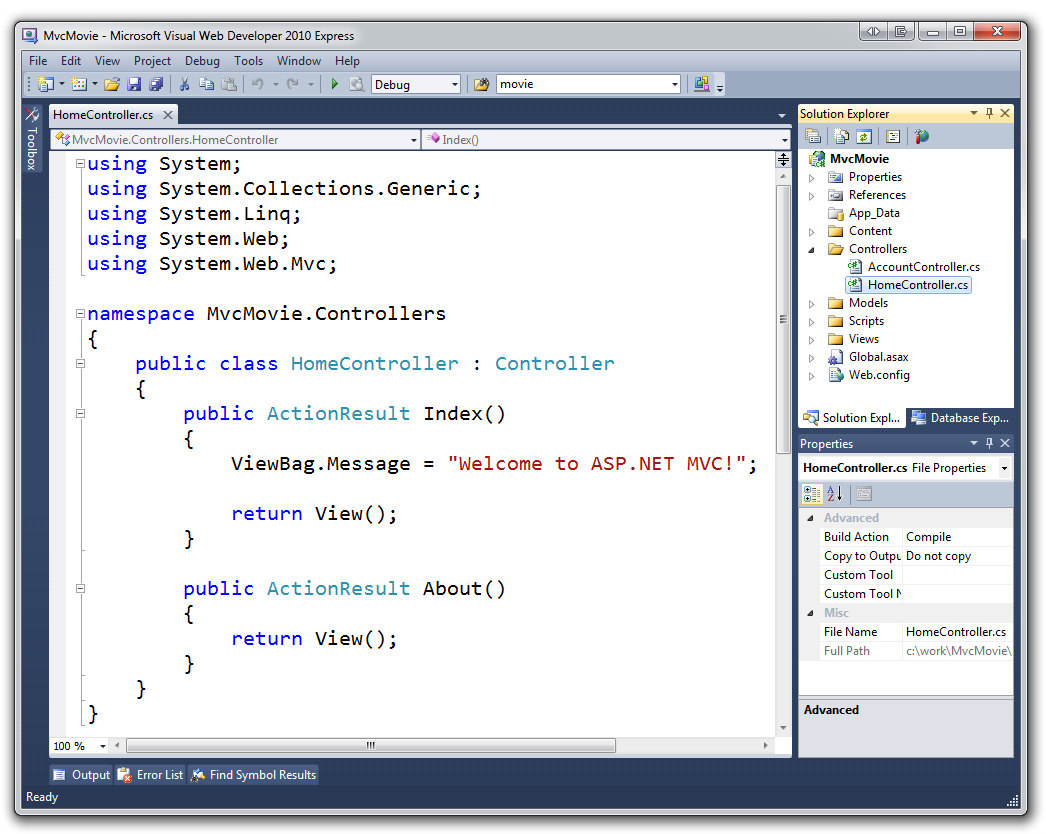
Kliknij przycisk OK. Visual Web Developer użył szablonu domyślnego dla właśnie utworzonego projektu MVC ASP.NET, więc masz teraz działającą aplikację bez wykonywania niczego! Jest to prosty projekt "Hello world!" i dobrym miejscem do uruchomienia aplikacji.

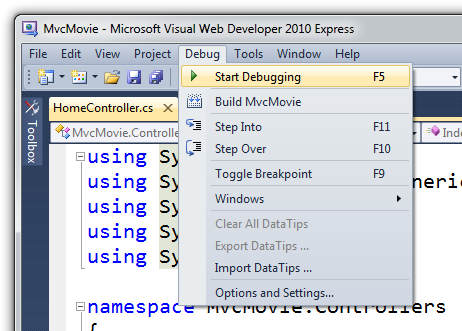
W menu Debugowanie wybierz pozycję Rozpocznij debugowanie.

Zwróć uwagę, że skrót klawiaturowy do rozpoczęcia debugowania to F5.
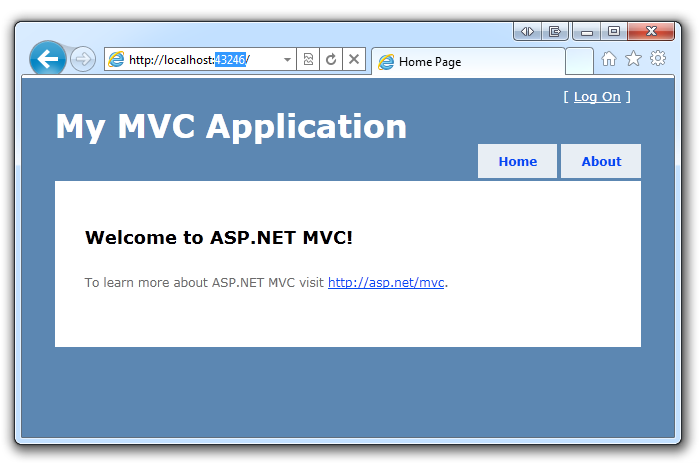
Język F5 powoduje, że program Visual Web Developer uruchamia programistycznego serwera internetowego i uruchamia aplikację internetową. Następnie program Visual Web Developer uruchamia przeglądarkę i otwiera stronę główną aplikacji. Zwróć uwagę, że pasek adresu przeglądarki mówi localhost , a nie coś takiego jak example.com. Dzieje się tak dlatego, że localhost zawsze wskazuje własny komputer lokalny, w tym przypadku jest uruchomiona właśnie utworzona aplikacja. Gdy program Visual Web Developer uruchamia projekt internetowy, dla serwera internetowego jest używany losowy port. Na poniższej ilustracji losowy numer portu to 43246. Po uruchomieniu aplikacji prawdopodobnie zobaczysz inny numer portu.

Po prawej stronie tego szablonu domyślnego możesz odwiedzić dwie strony i podstawową stronę logowania. Następnym krokiem jest zmiana sposobu działania tej aplikacji i poznanie nieco ASP.NET MVC w procesie. Zamknij przeglądarkę i zmieńmy kod.
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla