Podręcznik interfejsu API centrów usługi SignalR 1.x — klient JavaScript
Autor: Patrick Fletcher, Tom Dykstra
Ostrzeżenie
Ta dokumentacja nie dotyczy najnowszej wersji usługi SignalR. Przyjrzyj się ASP.NET Core SignalR.
Ten dokument zawiera wprowadzenie do korzystania z interfejsu API usługi Hubs dla usługi SignalR w wersji 1.1 na klientach JavaScript, takich jak przeglądarki i aplikacje Ze Sklepu Windows (WinJS).
Interfejs API usługi SignalR Hubs umożliwia wykonywanie zdalnych wywołań procedur (RPC) z serwera do połączonych klientów i od klientów do serwera. W kodzie serwera definiuje się metody, które mogą być wywoływane przez klientów, a metody uruchamiane na kliencie. W kodzie klienta definiuje się metody, które mogą być wywoływane z serwera, a metody uruchamiane na serwerze. Usługa SignalR zajmuje się całą instalacją wodną typu klient-serwer.
Usługa SignalR oferuje również interfejs API niższego poziomu o nazwie Połączenia trwałe. Aby zapoznać się z wprowadzeniem do usługi SignalR, centrów i połączeń trwałych lub samouczka przedstawiającego sposób kompilowania kompletnej aplikacji SignalR, zobacz SignalR — Wprowadzenie.
Omówienie
Ten dokument zawiera następujące sekcje:
Aby uzyskać dokumentację dotyczącą programowania serwerów lub klientów platformy .NET, zobacz następujące zasoby:
- Przewodnik interfejsu API usługi SignalR Hubs — serwer
- Przewodnik interfejsu API usługi SignalR Hubs — klient platformy .NET
Linki do tematów referencyjnych interfejsu API to wersja interfejsu API platformy .NET 4.5. Jeśli używasz platformy .NET 4, zobacz tematy dotyczące platformy .NET 4 interfejsu API.
Wygenerowany serwer proxy i co robi za Ciebie
Możesz zaprogramować klienta języka JavaScript do komunikowania się z usługą SignalR z serwerem proxy generowanym przez usługę SignalR lub bez tego serwera proxy. To, co robi serwer proxy, to uprościć składnię kodu używanego do nawiązywania połączenia, pisania metod wywoływanych przez serwer i wywoływania metod na serwerze.
Podczas pisania kodu w celu wywołania metod serwera wygenerowany serwer proxy umożliwia użycie składni, która wygląda tak, jakby była wykonywana funkcja lokalna: można napisać serverMethod(arg1, arg2) zamiast invoke('serverMethod', arg1, arg2). Wygenerowana składnia serwera proxy umożliwia również natychmiastowy i zrozumiały błąd po stronie klienta, jeśli błędnie wpiszesz nazwę metody serwera. Jeśli tworzysz ręcznie plik definiujący serwery proxy, możesz również uzyskać obsługę funkcji IntelliSense na potrzeby pisania kodu, który wywołuje metody serwera.
Załóżmy na przykład, że na serwerze masz następującą klasę Hub:
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
W poniższych przykładach kodu pokazano, jak wygląda kod JavaScript podczas wywoływania NewContosoChatMessage metody na serwerze i odbierania wywołań addContosoChatMessageToPage metody z serwera.
Z wygenerowany serwer proxy
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(name + ' ' + message);
};
$.connection.hub.start().done(function () {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.server.newContosoChatMessage($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Bez wygenerowanego serwera proxy
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(name, message) {
console.log(name + ' ' + message);
});
connection.start().done(function() {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.invoke('newContosoChatMessage', $('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Kiedy należy używać wygenerowanego serwera proxy
Jeśli chcesz zarejestrować wiele programów obsługi zdarzeń dla metody klienta wywoływanej przez serwer, nie możesz użyć wygenerowanego serwera proxy. W przeciwnym razie możesz użyć wygenerowanego serwera proxy lub nie na podstawie preferencji kodowania. Jeśli nie chcesz go używać, nie musisz odwoływać się do adresu URL "signalr/hubs" w elemencie script w kodzie klienta.
Konfiguracja klienta
Klient JavaScript wymaga odwołań do pliku jQuery i podstawowego kodu JavaScript usługi SignalR. Wersja jQuery musi być w wersji 1.6.4 lub nowszej, na przykład 1.7.2, 1.8.2 lub 1.9.1. Jeśli zdecydujesz się na użycie wygenerowanego serwera proxy, potrzebujesz również odwołania do pliku JavaScript wygenerowanego serwera proxy usługi SignalR. W poniższym przykładzie pokazano, jak mogą wyglądać odwołania na stronie HTML korzystającej z wygenerowanego serwera proxy.
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-1.0.1.min.js"></script>
<script src="signalr/hubs"></script>
Odwołania te muszą być uwzględnione w tej kolejności: najpierw jQuery, rdzeń SignalR po tym, a serwery proxy SignalR są ostatnie.
Jak odwoływać się do dynamicznie generowanego serwera proxy
W poprzednim przykładzie odwołaniem do wygenerowanego serwera proxy usługi SignalR jest dynamiczne generowanie kodu JavaScript, a nie pliku fizycznego. Usługa SignalR tworzy kod JavaScript serwera proxy na bieżąco i udostępnia go klientowi w odpowiedzi na adres URL "/signalr/hubs". Jeśli określono inny podstawowy adres URL połączeń usługi SignalR na serwerze w MapHubs metodzie, adres URL dynamicznie wygenerowanego pliku serwera proxy to niestandardowy adres URL z dołączonym do niego adresem URL "/hubs".
Uwaga
W przypadku klientów JavaScript systemu Windows 8 (Sklep Windows) należy użyć fizycznego pliku serwera proxy zamiast dynamicznie generowanego. Aby uzyskać więcej informacji, zobacz Jak utworzyć plik fizyczny dla serwera proxy wygenerowanego przez usługę SignalR w dalszej części tego tematu.
W widoku ASP.NET MVC 4 Razor użyj tyldy, aby odwołać się do katalogu głównego aplikacji w dokumentacji pliku serwera proxy:
<script src="~/signalr/hubs"></script>
Aby uzyskać więcej informacji na temat korzystania z usługi SignalR w mvC 4, zobacz Wprowadzenie z usługami SignalR i MVC 4.
W widoku Razor ASP.NET MVC 3 użyj odwołania Url.Content do pliku serwera proxy:
<script src="@Url.Content("~/signalr/hubs")"></script>
W aplikacji ASP.NET Web Forms użyj ResolveClientUrl odwołania do pliku proxy lub zarejestruj go za pośrednictwem skryptu ScriptManager przy użyciu ścieżki względnej katalogu głównego aplikacji (począwszy od tyldy):
<script src='<%: ResolveClientUrl("~/signalr/hubs") %>'></script>
Ogólnie rzecz biorąc, użyj tej samej metody do określenia adresu URL "/signalr/hubs", który jest używany dla plików CSS lub JavaScript. Jeśli określisz adres URL bez użycia tyldy, w niektórych scenariuszach aplikacja będzie działać prawidłowo podczas testowania w programie Visual Studio przy użyciu IIS Express, ale błąd 404 zakończy się niepowodzeniem podczas wdrażania w pełnych usługach IIS. Aby uzyskać więcej informacji, zobacz Rozwiązywanie odwołań do zasobów Root-Level na serwerach sieci Web w programie Visual Studio for ASP.NET Web Projects w witrynie MSDN.
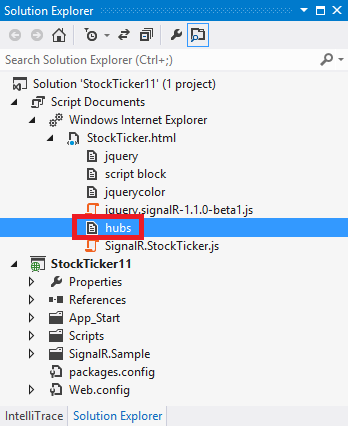
Po uruchomieniu projektu internetowego w programie Visual Studio 2012 w trybie debugowania, a jeśli używasz programu Internet Explorer jako przeglądarki, możesz zobaczyć plik serwera proxy w Eksplorator rozwiązań w obszarze Dokumenty skryptów, jak pokazano na poniższej ilustracji.

Aby wyświetlić zawartość pliku, kliknij dwukrotnie koncentratory. Jeśli nie używasz programu Visual Studio 2012 i Internet Explorer lub jeśli nie jesteś w trybie debugowania, możesz również uzyskać zawartość pliku, przechodząc do adresu URL "/signalR/hubs". Jeśli na przykład witryna jest uruchomiona w witrynie http://localhost:56699, przejdź do http://localhost:56699/SignalR/hubs witryny w przeglądarce.
Jak utworzyć plik fizyczny dla serwera proxy wygenerowanego przez usługę SignalR
Alternatywą dla dynamicznie generowanego serwera proxy jest utworzenie pliku fizycznego zawierającego kod serwera proxy i odwołanie do tego pliku. Możesz to zrobić, aby kontrolować zachowanie buforowania lub tworzenia pakietów albo uzyskać funkcję IntelliSense podczas kodowania wywołań do metod serwera.
Aby utworzyć plik proxy, wykonaj następujące kroki:
Zainstaluj pakiet NuGet Microsoft.AspNet.SignalR.Utils .
Otwórz wiersz polecenia i przejdź do folderu tools zawierającego plik SignalR.exe. Folder tools znajduje się w następującej lokalizacji:
[your solution folder]\packages\Microsoft.AspNet.SignalR.Utils.1.0.1\toolsWprowadź następujące polecenie:
signalr ghp /path:[path to the .dll that contains your Hub class]Ścieżka do .dll jest zazwyczaj folderem bin w folderze projektu.
To polecenie tworzy plik o nazwie server.js w tym samym folderze co signalr.exe.
Umieść plik server.js w odpowiednim folderze w projekcie, zmień jego nazwę odpowiednio dla aplikacji i dodaj do niego odwołanie zamiast odwołania "signalr/hubs".
Jak nawiązać połączenie
Przed nawiązaniem połączenia należy utworzyć obiekt połączenia, utworzyć serwer proxy i zarejestrować programy obsługi zdarzeń dla metod, które mogą być wywoływane z serwera. Po skonfigurowaniu programów obsługi serwera proxy i zdarzeń należy ustanowić połączenie, wywołując metodę start .
Jeśli używasz wygenerowanego serwera proxy, nie musisz tworzyć obiektu połączenia we własnym kodzie, ponieważ wygenerowany kod serwera proxy wykonuje go za Ciebie.
Ustanawianie połączenia (z wygenerowanym serwerem proxy)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
});
Ustanawianie połączenia (bez wygenerowanego serwera proxy)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
Przykładowy kod używa domyślnego adresu URL "/signalr", aby nawiązać połączenie z usługą SignalR. Aby uzyskać informacje na temat określania innego podstawowego adresu URL, zobacz przewodnik interfejsu API usługi ASP.NET SignalR Hubs — serwer — adres URL /signalr.
Uwaga
Zwykle program obsługi zdarzeń jest rejestrowany przed wywołaniem start metody w celu nawiązania połączenia. Jeśli chcesz zarejestrować niektóre programy obsługi zdarzeń po nawiązaniu połączenia, możesz to zrobić, ale przed wywołaniem start metody należy zarejestrować co najmniej jedną z procedur obsługi zdarzeń. Jednym z powodów tego jest to, że w aplikacji może istnieć wiele centrów, ale nie chcesz wyzwalać OnConnected zdarzenia w każdym centrum, jeśli zamierzasz używać go tylko do jednego z nich. Po nawiązaniu połączenia obecność metody klienta na serwerze proxy centrum jest tym, co nakazuje usłudze SignalR wyzwolenie OnConnected zdarzenia. Jeśli nie zarejestrujesz żadnych procedur obsługi zdarzeń przed wywołaniem start metody, będzie można wywołać metody w centrum, ale metoda centrum OnConnected nie zostanie wywołana, a żadne metody klienta nie będą wywoływane z serwera.
$.connection.hub jest tym samym obiektem, który tworzy $.hubConnection()
Jak widać w przykładach, gdy używasz wygenerowanego serwera proxy, $.connection.hub odnosi się do obiektu połączenia. Jest to ten sam obiekt, który otrzymujesz przez wywołanie, $.hubConnection() gdy nie używasz wygenerowanego serwera proxy. Wygenerowany kod serwera proxy tworzy połączenie, wykonując następującą instrukcję:

Jeśli używasz wygenerowanego serwera proxy, możesz wykonać dowolne czynności, $.connection.hub które można wykonać za pomocą obiektu połączenia, gdy nie używasz wygenerowanego serwera proxy.
Asynchroniczne wykonywanie metody start
Metoda start jest wykonywana asynchronicznie. Zwraca obiekt odroczony jQuery, co oznacza, że można dodać funkcje wywołania zwrotnego, wywołując metody takie jak pipe, donei fail. Jeśli masz kod, który chcesz wykonać po nawiązaniu połączenia, na przykład wywołanie metody serwera, umieść ten kod w funkcji wywołania zwrotnego lub wywołaj go z funkcji wywołania zwrotnego. Metoda .done wywołania zwrotnego jest wykonywana po nawiązaniu połączenia i po zakończeniu wykonywania dowolnego kodu w OnConnected metodzie obsługi zdarzeń na serwerze.
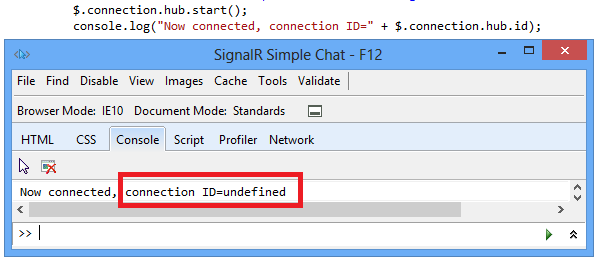
Jeśli umieścisz instrukcję "Teraz połączono" z poprzedniego przykładu jako następny wiersz kodu po start wywołaniu metody (nie w wywołaniu zwrotnym), console.log wiersz zostanie wykonany przed nawiązaniem .done połączenia, jak pokazano w poniższym przykładzie:

Jak ustanowić połączenie między domenami
Zazwyczaj jeśli przeglądarka ładuje stronę z http://contoso.comusługi , połączenie usługi SignalR znajduje się w tej samej domenie pod adresem http://contoso.com/signalr. Jeśli strona z http://contoso.com tworzy połączenie z http://fabrikam.com/signalrusługą , jest to połączenie między domenami. Ze względów bezpieczeństwa połączenia między domenami są domyślnie wyłączone. Aby nawiązać połączenie między domenami, upewnij się, że połączenia między domenami są włączone na serwerze i określ adres URL połączenia podczas tworzenia obiektu połączenia. Usługa SignalR będzie używać odpowiedniej technologii dla połączeń między domenami, takich jak JSONP lub CORS.
Na serwerze włącz połączenia między domenami, wybierając tę opcję po wywołaniu MapHubs metody.
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableCrossDomain = true;
RouteTable.Routes.MapHubs(hubConfiguration);
Na kliencie określ adres URL podczas tworzenia obiektu połączenia (bez wygenerowanego serwera proxy) lub przed wywołaniem metody start (z wygenerowanym serwerem proxy).
Kod klienta określający połączenie między domenami (z wygenerowanym serwerem proxy)
$.connection.hub.url = 'http://fabrikam.com/signalr'
$.connection.hub.start().done(init);
Kod klienta określający połączenie między domenami (bez wygenerowanego serwera proxy)
var connection = $.hubConnection('http://fabrikam.com/');
Jeśli używasz konstruktora $.hubConnection , nie musisz uwzględniać signalr go w adresie URL, ponieważ jest on dodawany automatycznie (chyba że zostanie określony useDefaultUrl jako false).
Można utworzyć wiele połączeń z różnymi punktami końcowymi.
var connection1 = $.hubConnection('http://contoso.com/');
var connection2 = $.hubConnection('http://fabrikam.com/');
Uwaga
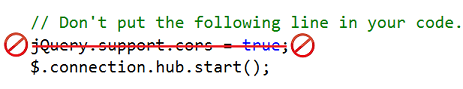
Nie ustawiaj
jQuery.support.corswartości true w kodzie.
Usługa SignalR obsługuje użycie protokołu JSONP lub CORS. Ustawienie
jQuery.support.corswartości true powoduje wyłączenie protokołu JSONP, ponieważ powoduje, że usługa SignalR zakłada, że przeglądarka obsługuje mechanizm CORS.Podczas nawiązywania połączenia z adresem URL hosta lokalnego program Internet Explorer 10 nie rozważy połączenia między domenami, więc aplikacja będzie działać lokalnie z programem IE 10, nawet jeśli na serwerze nie włączono połączeń między domenami.
Aby uzyskać informacje o korzystaniu z połączeń między domenami w programie Internet Explorer 9, zobacz ten wątek StackOverflow.
Aby uzyskać informacje o korzystaniu z połączeń między domenami w przeglądarce Chrome, zobacz ten wątek StackOverflow.
Przykładowy kod używa domyślnego adresu URL "/signalr", aby nawiązać połączenie z usługą SignalR. Aby uzyskać informacje o sposobie określania innego podstawowego adresu URL, zobacz przewodnik interfejsu API usługi ASP.NET SignalR Hubs — serwer — adres URL /signalr.
Jak skonfigurować połączenie
Przed nawiązaniem połączenia można określić parametry parametrów zapytania lub określić metodę transportu.
Jak określić parametry ciągu zapytania
Jeśli chcesz wysłać dane do serwera po nawiązaniu połączenia z klientem, możesz dodać parametry parametrów zapytania do obiektu połączenia. W poniższych przykładach pokazano, jak ustawić parametr ciągu zapytania w kodzie klienta.
Ustaw wartość ciągu zapytania przed wywołaniem metody startowej (z wygenerowanym serwerem proxy)
$.connection.hub.qs = { 'version' : '1.0' };
Ustaw wartość ciągu zapytania przed wywołaniem metody startowej (bez wygenerowanego serwera proxy)
var connection = $.hubConnection();
connection.qs = { 'version' : '1.0' };
W poniższym przykładzie pokazano, jak odczytać parametr ciągu zapytania w kodzie serwera.
public class ContosoChatHub : Hub
{
public override Task OnConnected()
{
var version = Context.QueryString['version'];
if (version != '1.0')
{
Clients.Caller.notifyWrongVersion();
}
return base.OnConnected();
}
}
Jak określić metodę transportu
W ramach procesu nawiązywania połączenia klient usługi SignalR zwykle negocjuje z serwerem, aby określić najlepszy transport obsługiwany przez zarówno serwer, jak i klienta. Jeśli wiesz już, którego transportu chcesz użyć, możesz pominąć ten proces negocjacji, określając metodę transportu podczas wywoływania start metody .
Kod klienta określający metodę transportu (z wygenerowanymi serwerami proxy)
$.connection.hub.start( { transport: 'longPolling' });
Kod klienta określający metodę transportu (bez wygenerowanego serwera proxy)
var connection = $.hubConnection();
connection.start({ transport: 'longPolling' });
Alternatywnie można określić wiele metod transportu w kolejności, w której usługa SignalR ma je wypróbować:
Kod klienta określający niestandardowy schemat rezerwowy transportu (z wygenerowanym serwerem proxy)
$.connection.hub.start( { transport: ['webSockets', 'longPolling'] });
Kod klienta określający niestandardowy schemat rezerwowy transportu (bez wygenerowanego serwera proxy)
var connection = $.hubConnection();
connection.start({ transport: ['webSockets', 'longPolling'] });
Do określenia metody transportu można użyć następujących wartości:
- "webSockets"
- "foreverFrame"
- "serverSentEvents"
- "longPolling"
W poniższych przykładach pokazano, jak dowiedzieć się, która metoda transportu jest używana przez połączenie.
Kod klienta, który wyświetla metodę transportu używaną przez połączenie (z wygenerowanym serwerem proxy)
$.connection.hub.start().done(function () {
console.log("Connected, transport = " + $.connection.hub.transport.name);
});
Kod klienta, który wyświetla metodę transportu używaną przez połączenie (bez wygenerowanego serwera proxy)
var connection = $.hubConnection();
connection.hub.start().done(function () {
console.log("Connected, transport = " + connection.transport.name);
});
Aby uzyskać informacje o sposobie sprawdzania metody transportu w kodzie serwera, zobacz ASP.NET SignalR Hubs API Guide - Server — How to get information about the client from the Context property (Przewodnik po interfejsie API usługi SignalR Hubs — serwer — jak uzyskać informacje o kliencie z właściwości Context). Aby uzyskać więcej informacji na temat transportu i rezerwowych, zobacz Wprowadzenie do usługi SignalR — transporty i rezerwowe.
Jak uzyskać serwer proxy dla klasy Hub
Każdy obiekt połączenia tworzony hermetyzuje informacje o połączeniu z usługą SignalR, która zawiera co najmniej jedną klasę koncentratora. Aby komunikować się z klasą Hub, należy użyć obiektu proxy, który samodzielnie utworzysz (jeśli nie używasz wygenerowanego serwera proxy) lub który jest generowany dla Ciebie.
Na kliencie nazwa serwera proxy jest wielbłądową wersją nazwy klasy Hub. Usługa SignalR automatycznie wprowadza tę zmianę, aby kod JavaScript mógł być zgodny z konwencjami języka JavaScript.
Klasa koncentratora na serwerze
public class ContosoChatHub : Hub
Uzyskiwanie odwołania do wygenerowanego serwera proxy klienta dla centrum
var myHubProxy = $.connection.contosoChatHub
Tworzenie serwera proxy klienta dla klasy Hub (bez wygenerowanego serwera proxy)
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
Jeśli udekorujesz klasę Hub atrybutem, użyj dokładnej HubName nazwy bez zmiany wielkości liter.
Klasa koncentratora na serwerze z atrybutem HubName
[HubName("ContosoChatHub")]
public class ChatHub : Hub
Uzyskiwanie odwołania do wygenerowanego serwera proxy klienta dla centrum
var contosoChatHubProxy = $.connection.ContosoChatHub
Tworzenie serwera proxy klienta dla klasy Hub (bez wygenerowanego serwera proxy)
var contosoChatHubProxy = connection.createHubProxy('ContosoChatHub');
How to define methods on the client that the server can call (Jak zdefiniować metody na kliencie, który może wywołać serwer)
Aby zdefiniować metodę, którą serwer może wywołać z centrum, dodaj procedurę obsługi zdarzeń do serwera proxy centrum przy użyciu client właściwości wygenerowanego serwera proxy lub wywołaj on metodę, jeśli nie używasz wygenerowanego serwera proxy. Parametry mogą być obiektami złożonymi.
Dodaj procedurę obsługi zdarzeń przed wywołaniem metody w start celu nawiązania połączenia. (Jeśli chcesz dodać programy obsługi zdarzeń po wywołaniu start metody, zobacz notatkę w temacie Jak nawiązać połączenie wcześniej w tym dokumencie i użyć składni pokazanej do definiowania metody bez używania wygenerowanego serwera proxy).
Dopasowanie nazwy metody jest bez uwzględniania wielkości liter. Na przykład Clients.All.addContosoChatMessageToPage na serwerze zostanie wykonane AddContosoChatMessageToPagepolecenie , addContosoChatMessageToPagelub addcontosochatmessagetopage na kliencie.
Definiowanie metody na kliencie (przy użyciu wygenerowanego serwera proxy)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (userName, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
});
Alternatywny sposób definiowania metody na kliencie (przy użyciu wygenerowanego serwera proxy)
$.extend(contosoChatHubProxy.client, {
addContosoChatMessageToPage: function(userName, message) {
console.log(userName + ' ' + message);
};
});
Zdefiniuj metodę na kliencie (bez wygenerowanego serwera proxy lub podczas dodawania po wywołaniu metody startowej)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
Kod serwera, który wywołuje metodę klienta
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Poniższe przykłady obejmują złożony obiekt jako parametr metody.
Zdefiniuj metodę na kliencie, która przyjmuje złożony obiekt (z wygenerowanym serwerem proxy)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addMessageToPage = function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Zdefiniuj metodę na kliencie, która przyjmuje obiekt złożony (bez wygenerowanego serwera proxy)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
chatHubProxy.on('addMessageToPage', function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Kod serwera definiujący złożony obiekt
public class ContosoChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Kod serwera, który wywołuje metodę klienta przy użyciu złożonego obiektu
public void SendMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(new ContosoChatMessage() { UserName = name, Message = message });
}
Jak wywoływać metody serwera od klienta
Aby wywołać metodę serwera od klienta, użyj server właściwości wygenerowanego serwera proxy lub invoke metody na serwerze proxy centrum, jeśli nie używasz wygenerowanego serwera proxy. Zwracana wartość lub parametry mogą być obiektami złożonymi.
Przekaż wersję wielbłądową wersję nazwy metody w centrum. Usługa SignalR automatycznie wprowadza tę zmianę, aby kod JavaScript mógł być zgodny z konwencjami języka JavaScript.
W poniższych przykładach pokazano, jak wywołać metodę serwera, która nie ma wartości zwracanej i jak wywołać metodę serwera, która ma wartość zwracaną.
Metoda serwera bez atrybutu HubMethodName
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(ChatMessage message)
{
Clients.All.addContosoChatMessageToPage(message);
}
}
Kod serwera definiujący złożony obiekt przekazany w parametrze
public class ChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Kod klienta, który wywołuje metodę serwera (z wygenerowany serwer proxy)
contosoChatHubProxy.server.newContosoChatMessage({ UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Kod klienta, który wywołuje metodę serwera (bez wygenerowanego serwera proxy)
contosoChatHubProxy.invoke('newContosoChatMessage', { UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Jeśli metoda Hub została ozdobiona atrybutem HubMethodName , użyj tej nazwy bez zmiany wielkości liter.
Metoda serwera z atrybutem HubMethodName
public class ContosoChatHub : Hub
{
[HubMethodName("NewContosoChatMessage")]
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Kod klienta, który wywołuje metodę serwera (z wygenerowany serwer proxy)
contosoChatHubProxy.server.NewContosoChatMessage(userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Kod klienta, który wywołuje metodę serwera (bez wygenerowanego serwera proxy)
contosoChatHubProxy.invoke('NewContosoChatMessage', userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
W poprzednich przykładach pokazano, jak wywołać metodę serwera, która nie ma wartości zwracanej. W poniższych przykładach pokazano, jak wywołać metodę serwera, która ma wartość zwracaną.
Kod serwera dla metody, która ma wartość zwracaną
public class StockTickerHub : Hub
{
public IEnumerable<Stock> GetAllStocks()
{
return _stockTicker.GetAllStocks();
}
}
Klasa Stock używana dla wartości zwracanej
public class Stock
{
public string Symbol { get; set; }
public decimal Price { get; set; }
}
Kod klienta, który wywołuje metodę serwera (z wygenerowany serwer proxy)
function init() {
return stockTickerProxy.server.getAllStocks().done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Kod klienta, który wywołuje metodę serwera (bez wygenerowanego serwera proxy)
function init() {
return stockTickerProxy.invoke('getAllStocks').done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Jak obsługiwać zdarzenia okresu istnienia połączenia
Usługa SignalR udostępnia następujące zdarzenia okresu istnienia połączenia, które można obsłużyć:
starting: podniesione przed wysłaniem jakichkolwiek danych za pośrednictwem połączenia.received: Wywoływane, gdy jakiekolwiek dane są odbierane w połączeniu. Udostępnia odebrane dane.connectionSlow: Wywoływane, gdy klient wykryje powolne lub często upuszczanie połączenia.reconnecting: Podniesione, gdy podstawowy transport rozpoczyna ponowne nawiązywanie połączenia.reconnected: podniesione po ponownym połączeniu transportu bazowego.stateChanged: Wywoływane po zmianie stanu połączenia. Zapewnia stary stan i nowy stan (Łączenie, Połączenie, Ponowne łączenie lub Rozłączenie).disconnected: Podniesiono, gdy połączenie zostało rozłączone.
Jeśli na przykład chcesz wyświetlić komunikaty ostrzegawcze, gdy występują problemy z połączeniem, które mogą powodować zauważalne opóźnienia, obsłuż zdarzenie connectionSlow .
Obsługa zdarzenia connectionSlow (z wygenerowanymi serwerami proxy)
$.connection.hub.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Obsługa zdarzenia connectionSlow (bez wygenerowanego serwera proxy)
var connection = $.hubConnection();
connection.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Aby uzyskać więcej informacji, zobacz Opis i obsługa zdarzeń okresu istnienia połączenia w usłudze SignalR.
Jak obsługiwać błędy
Klient języka JavaScript usługi SignalR udostępnia error zdarzenie, dla którego można dodać procedurę obsługi. Można również użyć metody fail, aby dodać procedurę obsługi błędów, które wynikają z wywołania metody serwera.
Jeśli nie włączysz jawnie szczegółowych komunikatów o błędach na serwerze, obiekt wyjątku zwracany przez usługę SignalR po błędzie zawiera minimalne informacje o błędzie. Jeśli na przykład wywołanie newContosoChatMessage zakończy się niepowodzeniem, komunikat o błędzie w obiekcie błędu zawiera "There was an error invoking Hub method 'contosoChatHub.newContosoChatMessage'." Wysyłanie szczegółowych komunikatów o błędach do klientów w środowisku produkcyjnym nie jest zalecane ze względów bezpieczeństwa, ale jeśli chcesz włączyć szczegółowe komunikaty o błędach na potrzeby rozwiązywania problemów, użyj następującego kodu na serwerze.
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableDetailedErrors = true;
RouteTable.Routes.MapHubs(hubConfiguration);
W poniższym przykładzie pokazano, jak dodać procedurę obsługi dla zdarzenia błędu.
Dodawanie procedury obsługi błędów (z wygenerowanym serwerem proxy)
$.connection.hub.error(function (error) {
console.log('SignalR error: ' + error)
});
Dodawanie procedury obsługi błędów (bez wygenerowanego serwera proxy)
var connection = $.hubConnection();
connection.error(function (error) {
console.log('SignalR error: ' + error)
});
W poniższym przykładzie pokazano, jak obsłużyć błąd wywołania metody.
Obsługa błędu wywołania metody (z wygenerowanym serwerem proxy)
contosoChatHubProxy.newContosoChatMessage(userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Obsługa błędu wywołania metody (bez wygenerowanego serwera proxy)
contosoChatHubProxy.invoke('newContosoChatMessage', userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Jeśli wywołanie metody zakończy się niepowodzeniem, error zdarzenie zostanie również podniesione, więc kod w error procedurze obsługi metody i wywołanie .fail zwrotne metody zostanie wykonane.
Jak włączyć rejestrowanie po stronie klienta
Aby włączyć rejestrowanie po stronie klienta w połączeniu, ustaw logging właściwość obiektu połączenia przed wywołaniem start metody w celu nawiązania połączenia.
Włączanie rejestrowania (przy użyciu wygenerowanego serwera proxy)
$.connection.hub.logging = true;
$.connection.hub.start();
Włączanie rejestrowania (bez wygenerowanego serwera proxy)
var connection = $.hubConnection();
connection.logging = true;
connection.start();
Aby wyświetlić dzienniki, otwórz narzędzia deweloperskie przeglądarki i przejdź do karty Konsola. Aby zapoznać się z samouczkiem przedstawiającym instrukcje krok po kroku i zrzuty ekranu pokazujące, jak to zrobić, zobacz Server Broadcast with ASP.NET Signalr - Enable Logging (Emisja serwera za pomocą usługi Signalr — włączanie rejestrowania).
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla