ElasticEase.Springiness Właściwość
Definicja
Ważne
Niektóre informacje odnoszą się do produktu w wersji wstępnej, który może zostać znacząco zmodyfikowany przed wydaniem. Firma Microsoft nie udziela żadnych gwarancji, jawnych lub domniemanych, w odniesieniu do informacji podanych w tym miejscu.
Pobiera lub ustawia sztywność wiosny. Mniejsza wartość springiness jest, sztywniejszy wiosna i tym szybciej elastyczność zmniejsza intensywność w każdej oscylacji.
public:
property double Springiness { double get(); void set(double value); };public double Springiness { get; set; }member this.Springiness : double with get, setPublic Property Springiness As DoubleWartość właściwości
Liczba dodatnia określająca sztywność sprężyny. Wartość domyślna to 3.
Przykłady
Poniższy przykład stosuje ElasticEase funkcję złagodzenia do elementu w DoubleAnimation celu utworzenia animacji przypominającej oscylowanie wiosną aż do odpoczynku.
<Rectangle Name="myRectangle" Width="200" Height="30" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation From="30" To="200" Duration="00:00:4"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<!-- Elastic easing function assigned to From/To animation -->
<ElasticEase x:Name="myElasticEase" Oscillations="3"
Springiness="1" EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Uwagi
Mniejsza Springiness jest wartość, sztywniejszy sprężyna i tym szybciej elastyczność zmniejsza intensywność w poszczególnych oscylacjach.
Pole identyfikatora właściwości zależności: SpringinessProperty
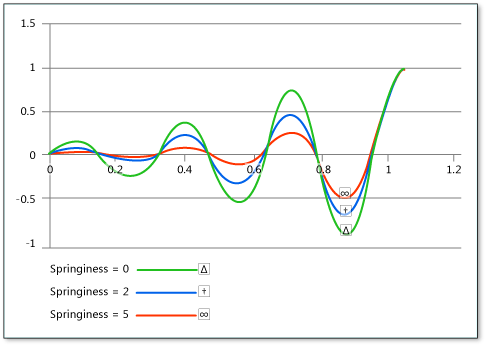
Na poniższym diagramie przedstawiono efekt różnych wartości elementu Springiness.

Użycie atrybutu języka XAML
<ElasticEase Springiness="double"/>
Dotyczy
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla
