Automatyzacja aplikacji klasycznych
Power Automate oferuje akcje automatyzacji interfejsu użytkownika, aby umożliwić użytkownikom interakcję z aplikacjami systemu Windows i ich składnikami przez wprowadzanie danych za pomocą kliknięć myszą i uderzeń klawiatury lub wyodrębnianie danych.
Akcje z podkategorii Okna bezpośrednio manipulują całymi oknami aplikacji, podczas gdy akcje Wypełnianie formularzy wchodzą w interakcję z bardziej specyficznymi komponentami, takimi jak pola tekstowe i przyciski.
Akcje automatyzacji interfejsu użytkownika wymagają, aby okno, z którym wchodzą w interakcję, znajdowało się na pierwszym planie, lub automatycznie przeniesie je na pierwszy plan.
Automatyzację pulpitu można wykonać ręcznie przez dodanie wymaganych akcji lub używając rejestratora. Listę wszystkich dostępnych akcji automatyzacji UI znajdziesz w Odnośniku do akcji automatyzacji UI.
Interakcja z aplikacjami komputerowymi
Aby zidentyfikować okna i znajdujące się w nich komponenty, Power Automate wykorzystuje elementy UI. Elementy UI w unikalny sposób opisują każdy komponent i mogą być zarządzane poprzez panel elementów UI w projektancie przepływu.
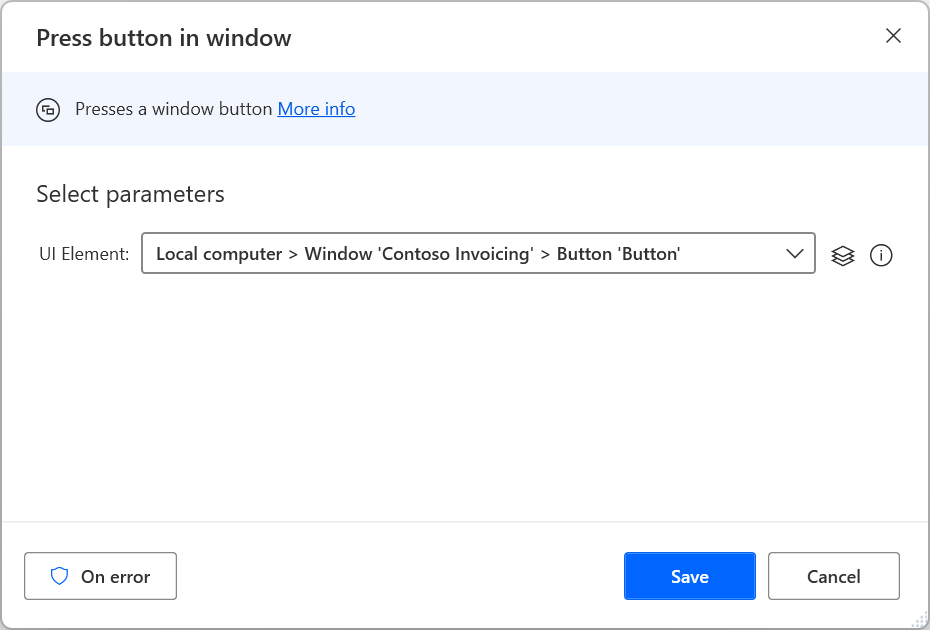
Aby skonfigurować akcję automatyzacji UI, określ konkretny element, z którym będzie ona wchodzić w interakcję.

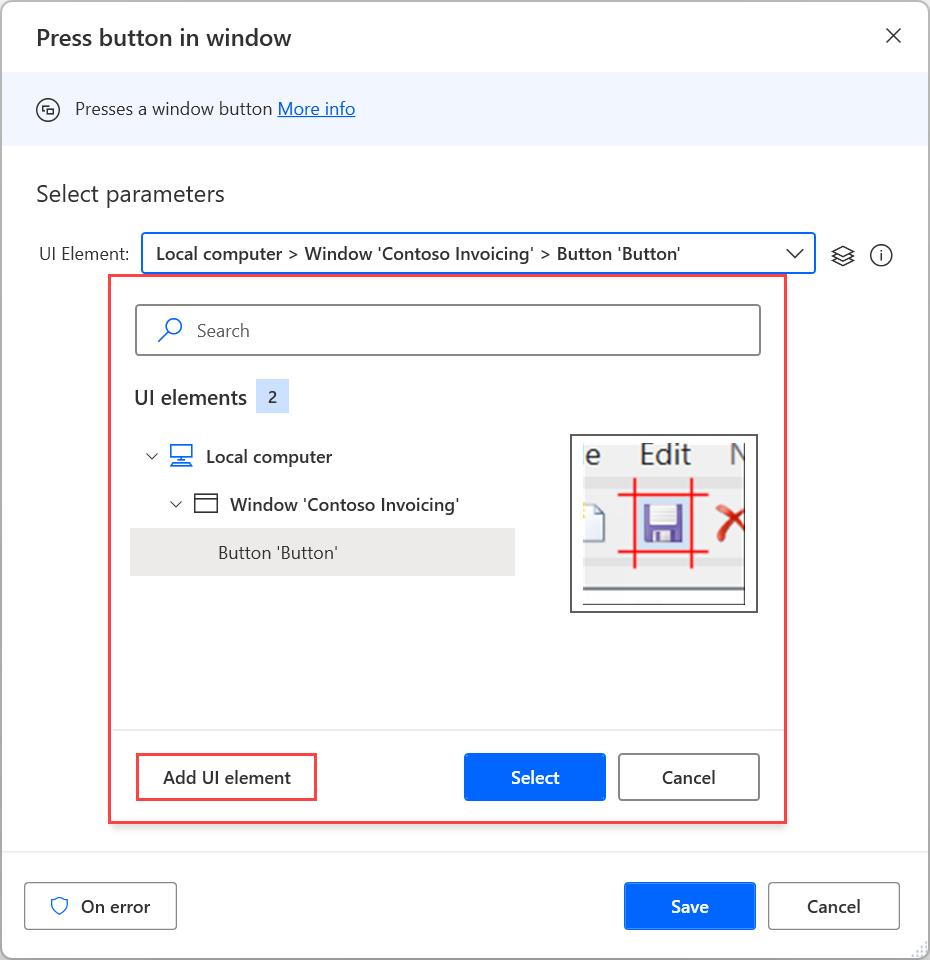
Istniejące elementy UI są wyświetlane w panelu elementów UI, podczas gdy nowe mogą być dodawane bezpośrednio poprzez właściwości akcji lub panel. Aby dowiedzieć się więcej o elementach UI i ich różnych typach, zajrzyj do sekcji Automatyzacja przy użyciu elementów UI.
Uwaga
Akcje automatyzacji interfejsu użytkownika akceptują wyłącznie elementy pulpitu użytkownika. W związku z tym elementy interfejsu użytkownika przechwycone z aplikacji sieci Web przy użyciu okienka elementów interfejsu użytkownika nie są wyświetlane w akcjach automatyzacji interfejsu użytkownika.
Użytkownicy mogą przechwytywać elementy ze stron internetowych za pomocą selektora elementów interfejsu użytkownika akcji automatyzacji interfejsu użytkownika. Jednak ich selektory będą reprezentować elementy pulpitu, a nie elementy sieci web.

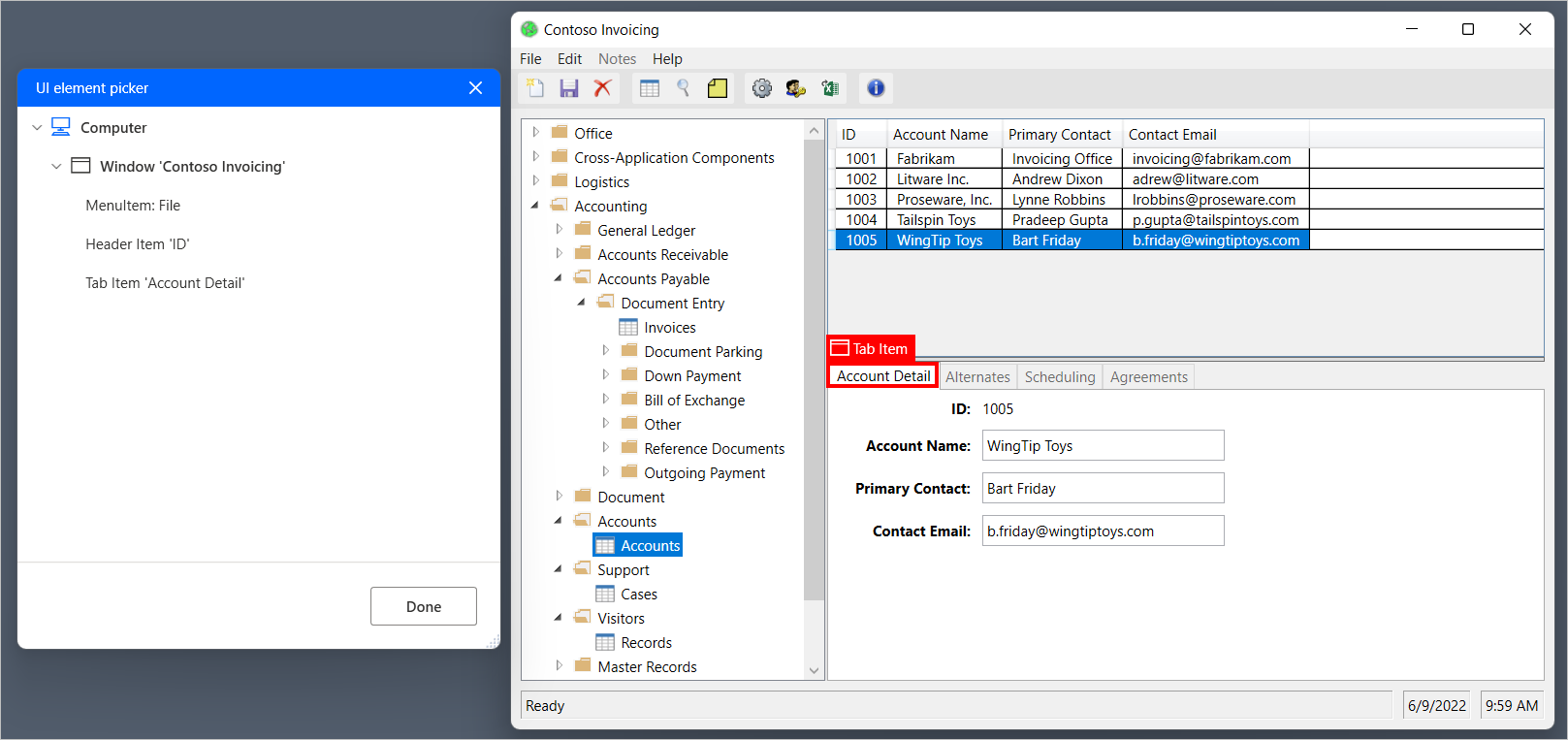
Aby dodać nowy element UI, zaznacz odpowiedni element sieci i naciśnij Ctrl + lewy przycisk. Po dodaniu wszystkich elementów wybierz opcję Gotowe, aby je zapisać.

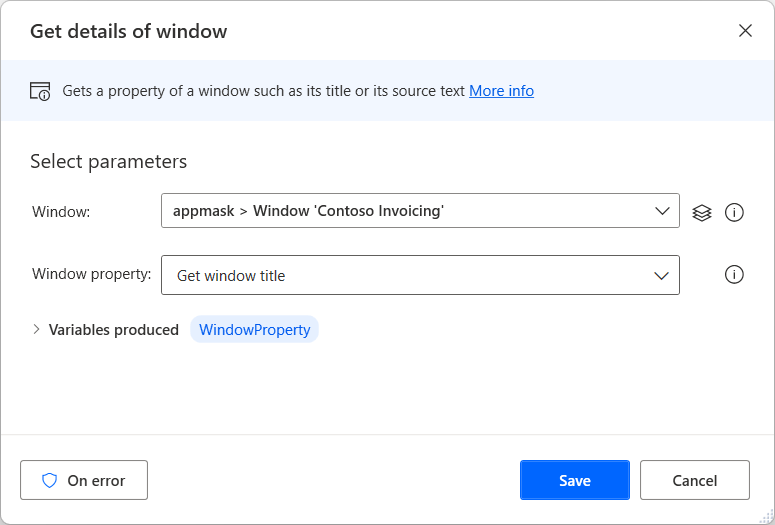
Aby wydobyć fragment danych z okna aplikacji, taki jak jego tytuł, położenie czy rozmiar, użyj akcji Uzyskaj szczegóły okna.

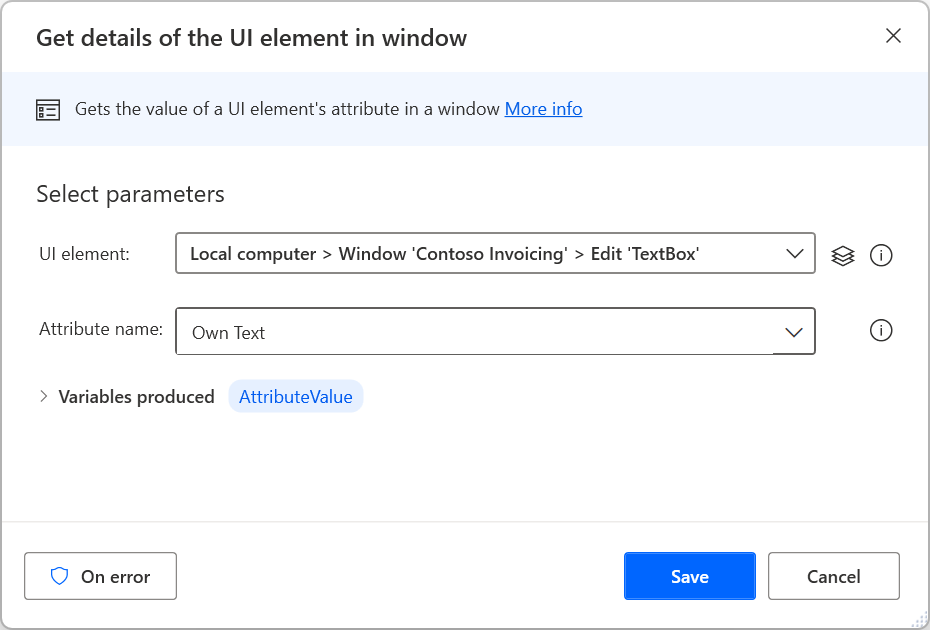
Z drugiej strony, aby wydobyć dane z konkretnych elementów w oknie, użyj akcji Uzyskaj szczegóły elementu UI w oknie.