Podgląd aplikacji
Gdy tworzysz aplikację, warto wyświetlić jej podgląd i zobaczyć, jak będzie ona wyglądać dla użytkowników. Użyj funkcji podgląd aplikacji, aby zobaczyć, jak Twoja aplikacja jest wyświetlana na różnych urządzeniach i w różnych rozmiarach. Wyświetlanie podglądu aplikacji jest szczególnie korzystne podczas tworzenia aplikacji responsywnych.
Aby wyświetlić podgląd aplikacji, otwórz ją do edycji w Power Apps Studio, w menu akcji wybierz  Podgląd aplikacji.
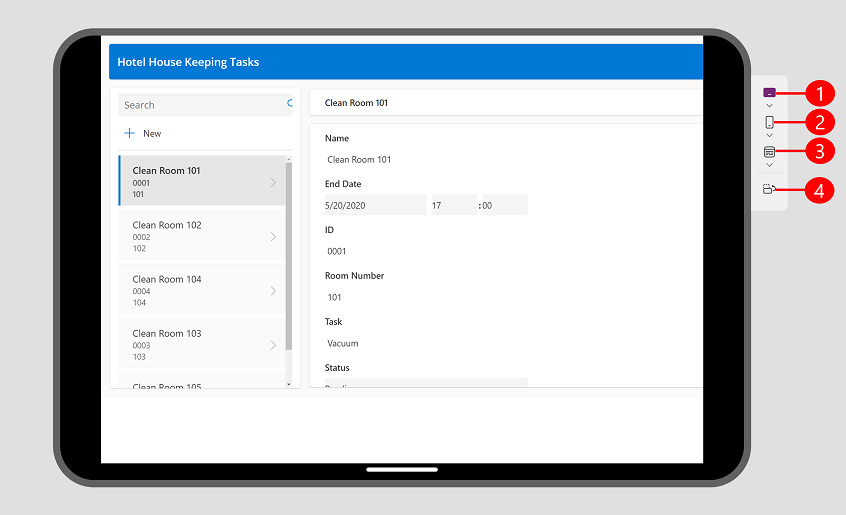
Podgląd aplikacji.
Używając wyboru urządzenia, można użyć opcji podglądu, aby zobaczyć, jak aplikacja wygląda na różnych urządzeniach.

Legenda:
- Urządzenia typu tablety: umożliwia wybieranie typowych urządzeń typu tablet kilku producentów wraz z możliwością wybierania niestandardowego rozmiaru zależnie od potrzeb. Ta opcja powoduje wyświetlenie ramki urządzenia i strefy bezpieczeństwa, która jest wyświetlana jako biały obszar u góry lub u dołu albo po obu stronach, w zależności od orientacji urządzenia. Pokazuje również czarny obszar z paskiem u dołu.
- Urządzenia mobilne: umożliwia wybieranie typowych telefonów różnych producentów wraz z możliwością wybierania niestandardowego rozmiaru zależnie od potrzeb. Ta opcja powoduje wyświetlenie ramki urządzenia i strefy bezpieczeństwa, która jest wyświetlana jako biały obszar u góry lub u dołu albo po obu stronach, w zależności od orientacji urządzenia. Pokazuje również czarny obszar z paskiem u dołu.
- Widok sieci Web: zobacz, jak wygląda Twoja aplikacja w przeglądarce sieci Web. Możesz wybrać rozmiar okna w celu wypełnienia okna przeglądarki lub wybrać rozmiar kanwy, aby zobaczyć wygląd aplikacji podczas tworzenia bez opuszczania podglądu.
- Przełącz orientację: przełączanie się między orientacją pionową i poziomą. Opcja Przełącz orientację jest wyłączona, jeśli włączona jest opcja Blokowanie orientacji.
Jeśli tworzysz aplikację responsywną, treść aplikacji zostanie dostosowana do rozmiaru ekranu używanego urządzenia.
Obejrzyj to wideo, aby dowiedzieć się, w jaki sposób wybór urządzenia pomaga potwierdzić, że aplikacja jest poprawnie odbierana.
Ustawienia wyświetlania
Sposób zachowania aplikacji dla każdej opcji podglądu zależy od typu aplikacji i ustawień wyświetlania.
Jeśli aplikacja jest tworzona dla układu telefonu, także można wyświetlić jej podgląd na urządzeniach sieci Web i tabletach za pomocą wyboru urządzenia. Jeśli jednak aplikacja nie jest tworzona dla układu dynamicznego będzie ona wyświetlana w sieci Web oraz na wybranym tablecie w kształcie telefonu. Zostanie wyświetlony komunikat z objaśnieniami, dlaczego podgląd jest zawężony. Jeśli chcesz, aby aplikacja została wyedytowana z rozmiarach telefonów, tabletów i sieci Web, zalecamy wybranie opcji tabletu podczas tworzenia aplikacji. W celu określenia przepływu zawartości dla różnych rozmiarów ekranów, w tym telefonów, można użyć kontenerów z automatycznymi układami. Więcej informacji: Tworzenie responsywnych aplikacji kanwy
Ustawienia wyświetlania
- Skaluj do dopasowania: jeśli jest ustawione na Wł., cała aplikacja jest skalowana w celu dopasowania do dostępnego miejsca. Jeśli aplikacja ma mniej dostępnego miejsca, można zauważyć puste miejsce po obu stronach, aby można było uwzględnić skalowanie. Gdy użytkownik odtwarza aplikację, zobaczy także puste miejsce.
- Blokowanie orientacji: po włączeniu tej opcji przycisk Przełącz orientację w wyborze urządzenia jest wyłączony.
Znane problemy
Jeśli ustawienie Skaluj, aby dopasować jest włączone a Zablokuj współczynnik proporcji jest wyłączone, podgląd nie będzie dokładny. Ta konfiguracja nie jest zalecana. Więcej informacji: Zmienianie rozmiaru ekranu i orientacji aplikacji kanwy
Jeśli funkcja Skaluj, aby dopasować i zmienisz rozmiar okna przeglądarki w trybie podglądu, podgląd nie będzie dokładny. Aby rozwiązać problem, należy zamknąć i ponownie otworzyć podgląd, gdy okno przeglądarki będzie o żądanym rozmiarze.
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla