Projektowanie zawartości pod kątem wyświetlania holograficznego

Podczas projektowania zawartości na potrzeby wyświetlaczy holograficznych należy wziąć pod uwagę kilka elementów, które należy wziąć pod uwagę w celu osiągnięcia najlepszego środowiska. Poniżej wymieniono niektóre z naszych zaleceń i możesz dowiedzieć się więcej o cechach holograficznych wyświetlanych na stronie Kolor, światło i materiały .
Wyzwania związane z jasnym kolorem na dużej powierzchni
Na podstawie naszych badań i testowania urządzenia HoloLens odkryliśmy, że użycie jasnych kolorów w dużym obszarze wyświetlacza może spowodować kilka problemów:
Zmęczenie wzrokiem
Ponieważ wyświetlacz holograficzny jest addytywne, hologramy z jasnymi kolorami używają większej ilości światła. Jasny, solidny kolor w dużym obszarze wyświetlacza może łatwo spowodować zmęczenie oczu dla użytkownika.
Oklusion dłoni
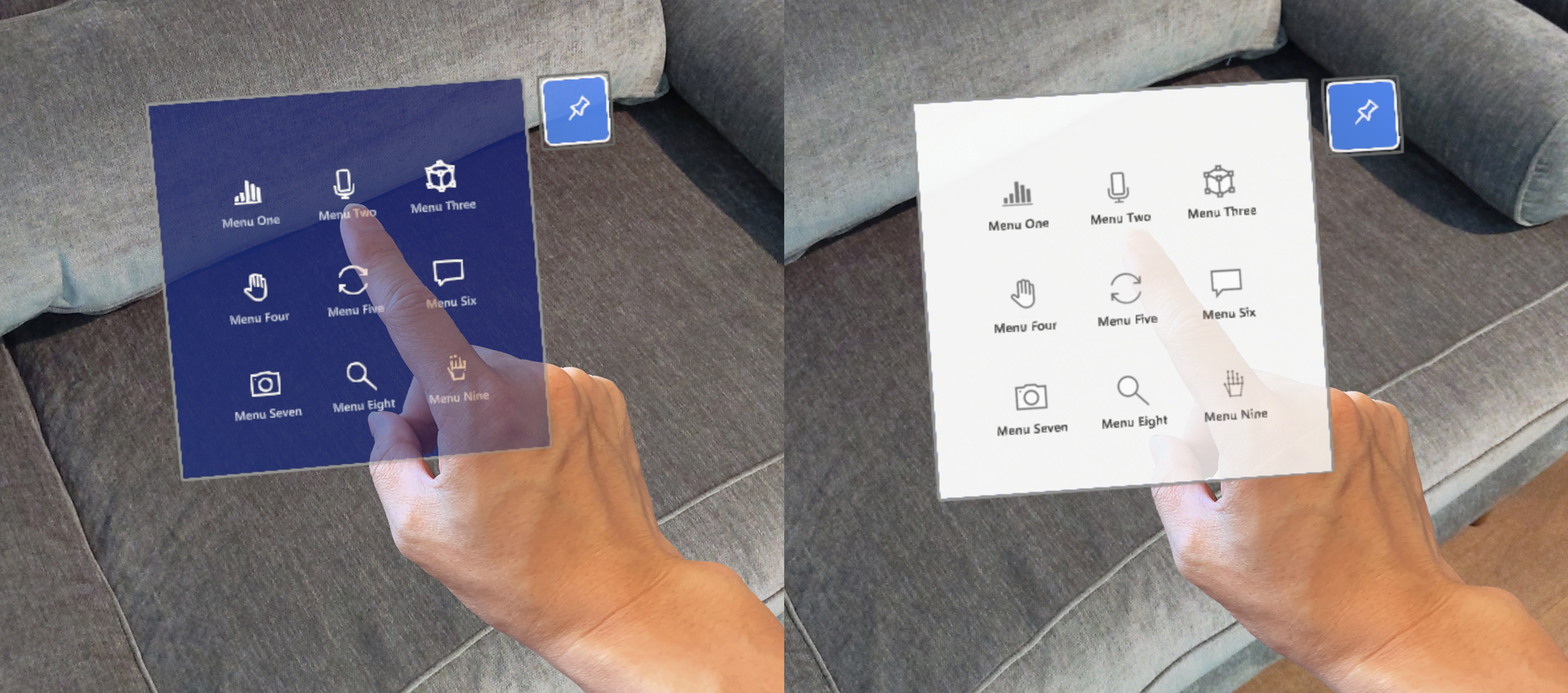
Jasny kolor utrudnia użytkownikowi wyświetlanie rąk podczas bezpośredniej interakcji z obiektami. Ponieważ użytkownik nie widzi swoich rąk, trudno jest postrzegać głębokość/odległość między ręką/palcem a powierzchnią docelową. Kursor palca pomaga zrekompensować ten problem, ale nadal może być trudne na jasnej białej powierzchni.
 Trudne, aby zobaczyć rękę na jasnej kolorowej płytce zawartości
Trudne, aby zobaczyć rękę na jasnej kolorowej płytce zawartości
Jednolitość kolorów
Ze względu na cechy wyświetlaczy holograficznych, duży jasny obszar na wyświetlaczu może stać się blotchy. Korzystając z ciemnych schematów kolorów, można zminimalizować ten problem.
Wskazówki dotyczące projektowania wyborów kolorów
Użyj ciemnego koloru tła interfejsu użytkownika
Korzystając z ciemnego schematu kolorów, można zminimalizować zmęczenie oczu i poprawić pewność na bezpośrednie interakcje ręczne.
 ciemnego koloru używanego do tła zawartości
ciemnego koloru używanego do tła zawartości
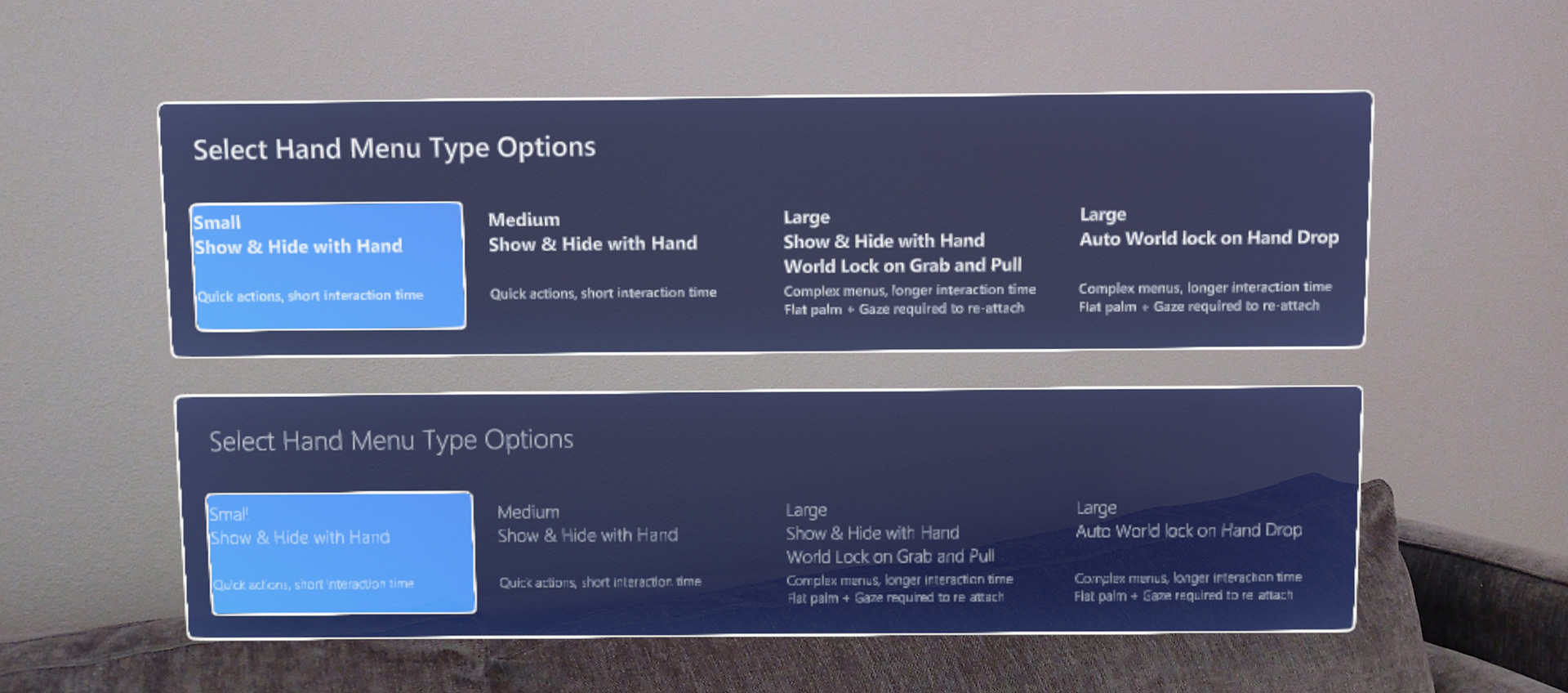
Używanie wagi czcionki półbolowej lub pogrubionej
Urządzenie HoloLens umożliwia wyświetlanie pięknego tekstu o wysokiej rozdzielczości. Zaleca się jednak unikanie cienkich wag czcionek, takich jak lekkie lub półświetlone, ponieważ pionowe pociągnięcia mogą trząsać się w małym rozmiarze czcionki.
 czcionki Pogrubienie lub pogrubienie (górna część panelu) zwiększa czytelność
czcionki Pogrubienie lub pogrubienie (górna część panelu) zwiększa czytelność
Używanie materiału HolographicBackplate zestawu NARZĘDZI MRTK
Materiał HolographicBackplate jest stosowany do kilku paneli interfejsu użytkownika w powłoce HoloLens. Jedną z jego cech jest efekt iridescence, który jest widoczny dla użytkowników, gdy przesuwają swoją pozycję na podstawie panelu. Kolor tła zmienia się subtelnie w wstępnie zdefiniowanym spektrum, tworząc atrakcyjny i dynamiczny efekt wizualny bez zakłócania czytelności zawartości. Ta subtelna zmiana koloru służy również do kompensacji wszelkich drobnych nieprawidłowości kolorów.
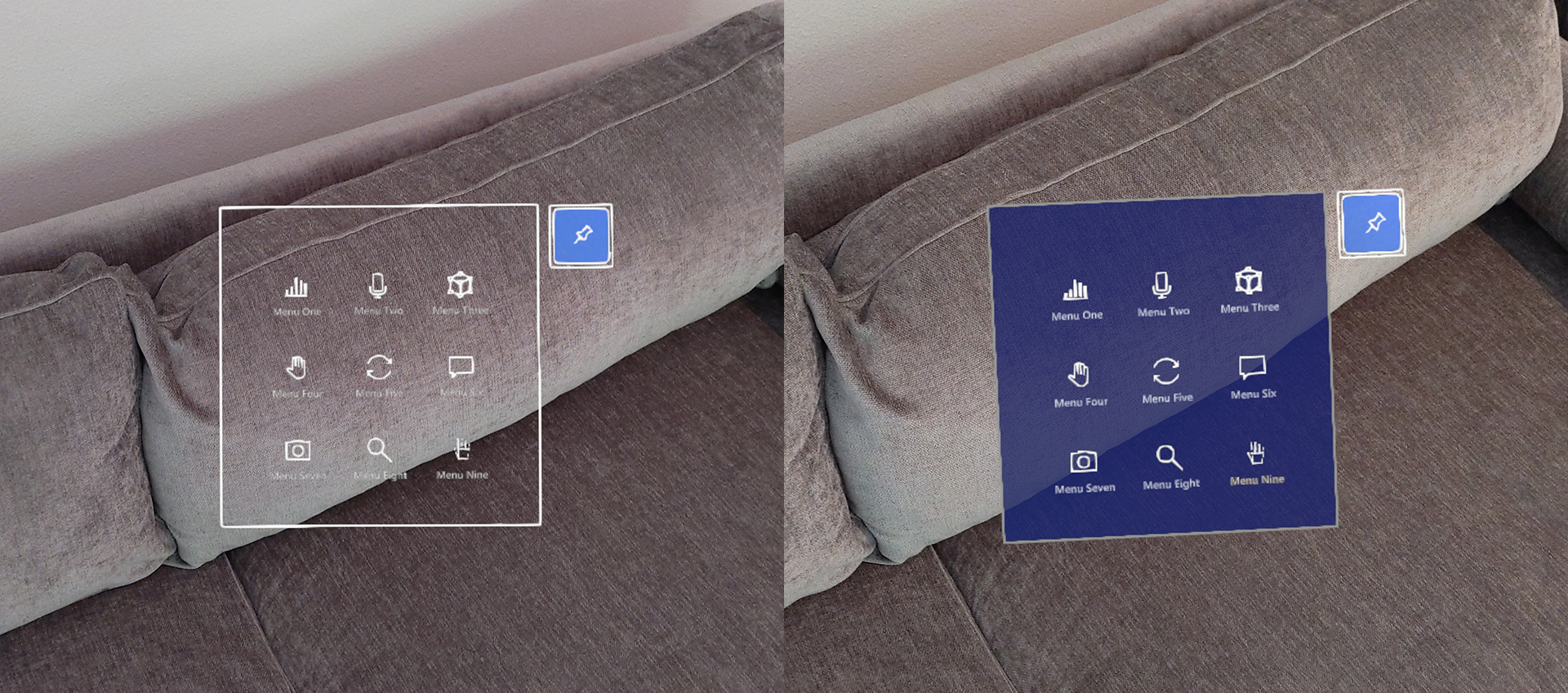
Wyzwania związane z przezroczystą lub przezroczystą płytą wsteczną interfejsu użytkownika
 przezroczystego zaplecza interfejsu użytkownika
przezroczystego zaplecza interfejsu użytkownika
Złożoność wizualna i ułatwienia dostępu
Ponieważ obiekty holograficzne mieszają się ze środowiskiem fizycznym, można zmniejszyć czytelność zawartości lub interfejsu użytkownika w przezroczystych lub przezroczystych oknach. Ponadto, gdy przezroczyste obiekty holograficzne są nakładane na siebie nawzajem, może to utrudnić użytkownikowi interakcję z powodu mylącej głębi.
Wydajność
Aby obiekty przezroczyste lub przezroczyste były poprawnie renderowane, muszą być sortowane i łączone z dowolnymi obiektami, które istnieją w tle. Sortowanie przezroczystych obiektów ma niewielki koszt procesora CPU, połączenie ma znaczny koszt procesora GPU, ponieważ nie pozwala procesorowi GPU na usunięcie ukrytej powierzchni za pośrednictwem testowania głębokości (tj. testowania głębokości). Nie zezwalanie na usuwanie ukrytej powierzchni zwiększa liczbę operacji wymaganych do ostatniego renderowanego piksela. Stawia to na większe ograniczenia szybkości wypełnienia ciśnienia.
Problem ze stabilnością hologramu w technologii LSR głębokości
Aby poprawić reprojektację holograficzną lub stabilność hologramu, aplikacja może przesłać bufor głębokości do systemu dla każdej renderowanej ramki. W przypadku używania buforu głębokości do ponownego projektu należy zapisać bufor głębokości dla każdego koloru renderowanego piksela odpowiednią głębokość. Każdy piksel z wartością głębokości również powinien mieć wartość koloru. Jeśli powyższe wskazówki nie są przestrzegane, obszary renderowanego obrazu, które nie zawierają prawidłowych informacji o głębokości, mogą zostać przeprojektowane w sposób, który generuje artefakty, które są często widoczne jako zniekształcenia przypominające falę.
Wytyczne dotyczące projektowania elementów przezroczystych
Używanie nieprzezroczystego tła interfejsu użytkownika
Domyślnie przezroczyste lub przezroczyste obiekty nie zapisują głębokości, aby umożliwić właściwe mieszanie. Sposoby rozwiązania tego problemu obejmują używanie nieprzezroczystych obiektów, zapewnienie, że przezroczyste obiekty pojawiają się blisko nieprzezroczystych obiektów (takich jak przezroczysty przycisk przed nieprzezroczystą płytą wsteczną), wymuszanie przezroczystych obiektów do zapisu głębokości (nie dotyczy we wszystkich scenariuszach) lub renderowanie obiektów serwera proxy, które przyczyniają się tylko do wartości głębokości na końcu ramki.
Rozwiązania w narzędziu MRTK-Unity: /windows/mixed-reality/mrtk-unity/performance/hologram-stabilization#depth-buffer-sharing-in-unity
Dzięki użyciu solidnego i nieprzezroczystego backplate możemy zabezpieczyć czytelność i pewność interakcji.
Zminimalizuj liczbę pikseli, których dotyczy problem
Jeśli projekt musi używać obiektów przezroczystych, spróbuj zminimalizować liczbę pikseli, których dotyczy problem. Jeśli na przykład obiekt jest widoczny tylko w pewnych warunkach (na przykład efekt poświaty addytywnej), wyłącz obiekt, gdy jest on w pełni niewidoczny (zamiast ustawiać kolor addytywnego na czarny). W przypadku prostych kształtów 2D utworzonych przy użyciu czworokąta z maską alfa rozważ utworzenie reprezentacji siatki kształtu z nieprzezroczystym cieniatorem.
Przykłady ciemnego interfejsu użytkownika w zestawie narzędzi MRTK (Mixed Reality Toolkit) dla aparatu Unity
Zestaw narzędzi MRTK udostępnia wiele przykładów bloków konstrukcyjnych interfejsu użytkownika opartych na ciemnych schematach kolorów.
Zobacz też
- Kolor, światło i materiały
- Kursory
- Promienie ręczne
- Przycisk
- Obiekt z możliwością interakcji
- Pole ograniczenia i pasek aplikacji
- Manipulacji
- Menu ręczne
- Menu w pobliżu
- Kolekcja obiektów
- Polecenie głosowe
- Klawiatura
- Etykietka narzędzia
- Łupek
- Suwak
- Modułu cieniującego
- Billboardowanie i tagowanie
- Wyświetlanie postępu
- Magnetyzm powierzchniowy