Kontrola zjednodušenia ovládania aplikácie plátna v službe Power Apps
Používatelia, ktorí trpia zrakovými, sluchovými alebo inými poruchami, môžu používať vašu aplikáciu plátna oveľa jednoduchšie a plnohodnotnejšie, ak pri vytváraní návrhu vzhľadu aplikácie a jej správania zvážite aj zjednodušenie ovládania. Ak si nie ste istí, ako vytvoriť dostupnejšiu aplikáciu, môžete spustiť funkciu Kontrola zjednodušenia ovládania v aplikácii Power Apps Studio. Tento nástroj vyhľadá potenciálne problémy so zjednodušením ovládania, ale taktiež objasní, prečo by mohli byť problematické pre používateľov so špecifickým zdravotným znevýhodnením a ponúkne návrhy, ako vyriešiť jednotlivé problémy. Nástroj Kontrola zjednodušenia ovládania zisťuje problémy s čítačkou obrazovky a klávesnicou. Môžete tak zistiť informácie o tom, ako pomocou farieb na zjednodušenie ovládania vyriešiť problémy s kontrastom farieb.
Nástroj Kontrola zjednodušenia ovládania vám pomáha identifikovať nastavenia, ktoré možno budete chcieť zmeniť. Vždy by ste však mali zvážiť návrhy v kontexte toho, čo potrebuje vaša aplikácia vykonávať. Mnohé návrhy môžu byť užitočné, ale môžete ignorovať tie, ktoré by mohli narobiť viac škody ako úžitku.
Vyhľadanie problémov so zjednodušením ovládania
V pravom hornom rohu aplikácie Power Apps Studio vyberte ikonu pre funkciu Kontrola aplikácie.

V ponuke, ktorá sa zobrazí, vyberte položku Zjednodušenie ovládania.

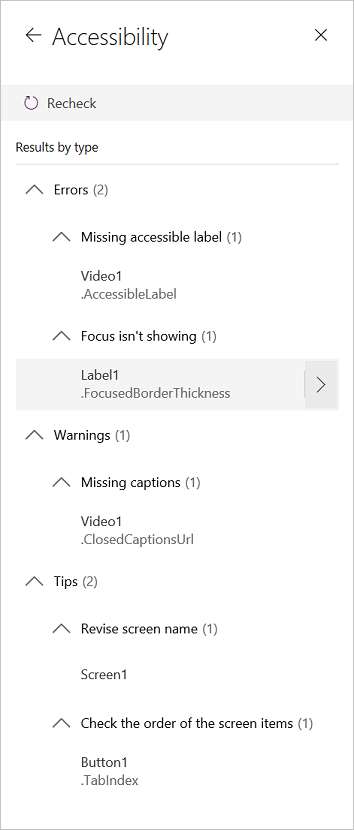
Zobrazí sa zoznam problémov zoradených najskôr podľa závažnosti a potom podľa obrazovky.

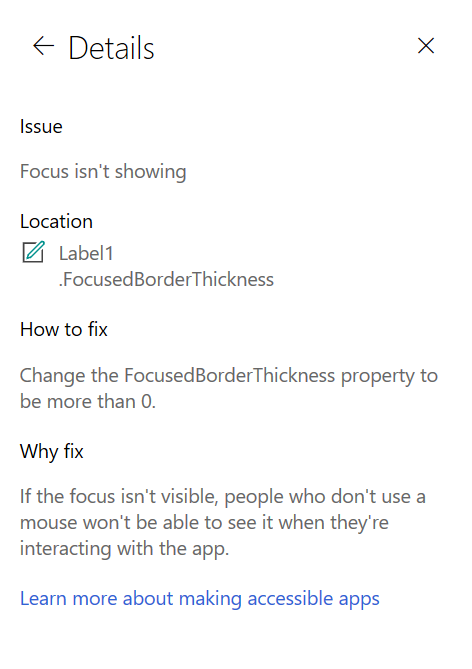
Ak vyberiete šípku vedľa položky, zobrazia sa príslušné podrobnosti.

Výberom čiernej šípky späť sa vráťte na zoznam položiek.
Ak sa rozhodnete riešiť problém, vyberte ho a otvorte príslušnú vlastnosť.
Po zmene jednej alebo viacerých vlastností vyberte možnosť Skontrolovať znova a aktualizujte zoznam problémov.
Vyriešené položky sa prestanú zobrazovať v zozname, môžu sa však objaviť nové položky.
Závažnosť problémov
Kontrola zjednodušenia ovládania klasifikuje jednotlivé problémy podľa závažnosti ako chybu, upozornenie alebo tip.
- Chyby predstavujú problémy, pre ktoré sa používanie aplikácie používateľmi so zdravotným znevýhodnením stáva náročným alebo nemožným.
- Upozornenia predstavujú problémy, pre ktoré je používanie alebo pochopenie aplikácie ťažšie pre väčšinu, ale nie pre všetkých používateľov so zdravotným znevýhodnením.
- Tipy pomáhajú zlepšiť používateľom so zdravotným znevýhodnením skúsenosť z používania.
Typy problémov
| Názov problému | Závažnosť | Opis problému | Postup opravy | Prečo je potrebná oprava |
|---|---|---|---|---|
| Chýba označenie zjednodušenia ovládania | Chyba | Vlastnosť označenia zjednodušenia ovládania ovládacieho prvku neobsahuje žiadny text. Interaktívny ovládací prvok môže byť interaktívny vo svojej podstate, rovnako ako tlačidlo, alebo môže mať interaktívne vlastnosti. Mohli by ste napríklad nastaviť vlastnosť obrázka OnSelect alebo nastaviť jeho vlastnosť TabIndex na hodnotu 0 alebo vyššiu. | Upravte vlastnosť označenia zjednodušeného ovládania, ktorá popisuje položku. | Ak vlastnosť označenia zjednodušeného ovládania neobsahuje žiadny text, ľudia so zrakovým postihnutím, ktorí nevidia na obrazovku, nebudú vedieť, čo je obsahom obrázkov a ovládacích prvkov. |
| Zameranie sa nezobrazuje | Chyba | Vlastnosť ovládacieho prvku FocusBorderThickness je nastavená na hodnotu 0. Je vhodné zabezpečiť správny pomer kontrastu farieb medzi orámovaním zamerania a samotným ovládacím prvkom tak, aby bolo jasne viditeľné. | Zmeňte vlastnosť FocusedBorderThickness tak, aby mala hodnotu väčšiu ako 0. | Ak nie je zameranie viditeľné, používatelia, ktorí nepoužívajú myš, zameranie počas interakcie s aplikáciou nevidia. |
| Chýbajú skryté titulky | Upozornenie | Vlastnosť ClosedCaptionsURL ovládacích prvkov Zvuk alebo Video je prázdna. | Nastavte vlastnosť ClosedCaptionsURL na URL adresu pre skryté titulky. | Bez titulkov by ľudia so zdravotným postihnutím nemohli získať žiadnu informáciu zo segmentu videa alebo zvuku. |
| Chýbajú užitočné nastavenia ovládacieho prvku | Upozornenie | Niektoré z viacerých nastavení sú vypnuté (ako napríklad zobrazené označenia a značky pre grafy a predvolené ovládacie prvky pre ovládacie prvky Zvuk, Video a Zadávanie perom). | Vyberte upozornenie a potom nastavte vlastnosť na hodnotu pravda. | Zmenou nastavenia tejto vlastnosti používateľ získa lepšie informácie o fungovaní ovládacích prvkov v aplikácii. |
| Kód HTML nebude mať zjednodušené ovládanie | Upozornenie | Kód HTML obsahuje iný ovládací prvok než ovládací prvok textu vo formáte HTML. V takom prípade služba Power Apps nepodporuje funkciu zjednodušenia ovládania vlastných prvkoch HTML. | Použite inú metódu ako kód HTML alebo z daného prvku odstráňte kód HTML. | Vaša aplikácia nebude fungovať správne alebo nebude ponúkať zjednodušené ovládanie, ak do nej pridáte interaktívne prvky HTML. |
| Vypnúť automatické spustenie | Upozornenie | Pri ovládacích prvkoch Zvuk alebo Video je vlastnosť Automatické spustenie nastavená na hodnotu pravda. | Nastavte vlastnosť Automatické spustenie ovládacieho prvku na hodnotu nepravda. | Videá a zvukové súbory, ktoré sa prehrávajú automaticky, môžu odviesť pozornosť používateľov. Umožnite im, aby si vybrali, či chcú klip prehrať. |
| Zrevidovať názov obrazovky | Tip | Obrazovka má predvolený názov, ktorý čítačka obrazovky prečíta, keď používateľ prechádza rozhraním aplikácie. | Zadajte názov obrazovky, ktorý popisuje, čo je na obrazovke alebo na čo sa používa. | Ľudia, ktorí sú slepí, slabozrakí alebo ktorí majú zníženú schopnosť čítania, sa pri navigácii v rozhraní pomocou čítačky obrazovky spoliehajú na názvy obrazoviek. |
| Pridať text označenia stavu | Tip | Ovládací prvok má možnosť meniť stav, napríklad pomocou prepínača, ale označenia hodnôt sú vypnuté. | Nastavte vlastnosť ShowValue ovládacieho prvku na hodnotu pravda a zobrazí sa jeho aktuálny stav. | Ak sa nezobrazí stav ovládacieho prvku, používatelia nezískajú potvrdenie svojich akcií. |
| Skontrolovať poradie položiek na obrazovke | Tip | Hodnota vlastnosti TabIndex je väčšia ako 0. Tvorcovia aplikácií môžu nastaviť vlastné poradie kariet nastavením vlastnosti TabIndex na hodnotu väčšiu ako 0, dôrazne sa to však neodporúča, pretože je to náročné na nápravu, udržiavanie a môže dochádzať k problémom s čítačkami obrazovky. | Nastaviť všetky vlastnosti TabIndex na 0 alebo -1, kedykoľvek je to možné. Namiesto použitia TabIndex použite ovládací prvok Vylepšená skupina na zmenu poradie navigácie z predvoleného nastavenia. Ak sa musia použiť hodnoty TabIndex väčšie ako 0, uistite sa, že prvky vašej obrazovky sa zhodujú s poradím, v ktorom ich chcete umiestniť na kartu. | Poradie navigácie by malo odzrkadľovať poradie, v ktorom sa zobrazujú ovládacie prvky na obrazovke, čo je predvolené nastavenie. Ak sa vykonajú manuálne úpravy, je ťažké udržať správny poriadok, najmä v prítomnosti panela s adresou prehliadača a ďalších ovládacích prvkov mimo aplikácie. To môže sťažiť používanie čítačky obrazovky. Pri čítaní pomocou čítačky obrazovky by sa mali ovládacie prvky prezentovať v rovnakom poradí, v akom sa zobrazujú na obrazovke, a nie v poradí, ktoré je menej intuitívne. |
| Pridať ďalšiu metódu vstupu | Tip | Keď aplikácia obsahuje ovládací prvok Pero. Tento tip vám pripomenie, že je možné vložiť samostatnú metódu vstupu. | Pridajte aj ovládací prvok Textový vstup okrem ovládacieho prvku Pero, ak chcete povoliť používanie funkcie zjednodušenia ovládania. | Niektorí používatelia nemôžu používať pero a vyžadujú iný spôsob zadávania informácií (napríklad zadaním podpisu). |
Ďalšie kroky
Obmedzenia zjednodušenia ovládania v aplikáciách plátna
Pozrite si tiež:
- Vytváranie aplikácií so zjednodušením ovládania
- Štruktúra aplikácie so zjednodušeným ovládaním
- Farby na zjednodušenie ovládania v Power Apps
- Zobrazenie alebo skrytie obsahu z asistenčných technológií pre aplikácie plátna
- Oznamujte dynamické zmeny so živými oblasťami v aplikáciách plátna
- Vlastnosti zjednodušenia ovládania
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre