Usporiadanie ovládacích prvkov v aplikáciách plátna so zjednodušeným ovládaním
Ovládacie prvky v aplikácii by mali byť usporiadané tak, aby používateľom čítačky obrazovky uľahčili postupnú navigáciu. Logické poradie tiež znižuje zmätok používateľov klávesnice a pomáha im zvyšovať produktivitu.
Zmysluplný názov obrazovky
Pri načítaní novej obrazovky prečítajú čítačky obrazovky jej názov. Vyberte zmysluplný názov na orientáciu používateľov.
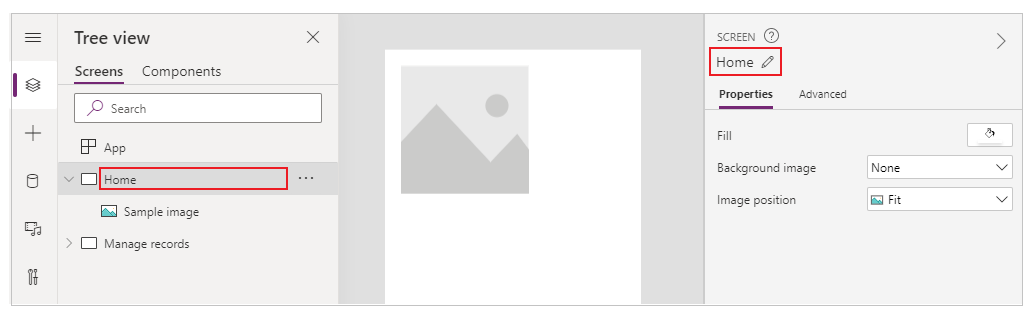
Môžete zmeniť názov obrazovky v strome ovládacích prvkov alebo na paneli vlastností v Power Apps Studio. Vyberte obrazovku a potom vyberte ![]() na premenovanie obrazovky.
na premenovanie obrazovky.

Prvým prvkom na obrazovke je jeho názov. Je vizuálne skrytý a prístupný iba používateľom čítačky obrazovky.
Keď sa načíta nová obrazovka, Power Apps sa zameria na názov obrazovky. Ak používate SetFocus okamžite po načítaní obrazovky, názov obrazovky sa neprečíta. Zvážte vytvorenie viditeľného názvu a jeho nastavenie ako živú oblasť na oznámenie zmeny v kontexte.
Logické poradie ovládacích prvkov
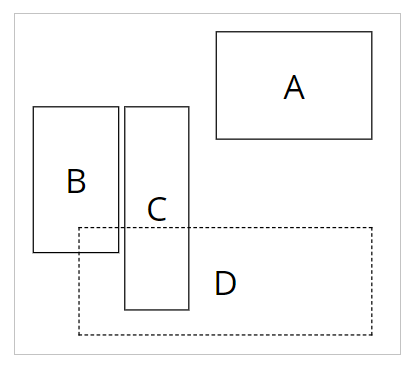
Používatelia čítačky obrazovky môžu prechádzať obsahom postupne. Poradie je určené polohou ovládacích prvkov, počnúc zhora nadol a potom zľava doprava. Nezáleží na veľkosti ovládacieho prvku, iba na jeho vlastnostiach X a Y.
V tomto príklade sa písmeno A zobrazuje ako prvé v poradí, pretože je najbližšie k vrcholu. B a C majú rovnakú vertikálnu polohu, ale keďže B je bližšie vľavo, zobrazuje sa pred C. D sa zobrazí posledné, pretože je najvzdialenejšie od vrchu.

Poznámka
- V režime Náhľad pri úprave aplikácie, poradie ovládacích prvkov sa z dôvodu výkonu neaktualizuje. Po zverejnení a spustení aplikácie bude poradie správne.
- Poradie ovládacích prvkov nie je rovnaké ako poradie uvedené v stromovom zobrazení ovládacích prvkov v Power Apps Studio. Stromové zobrazenie triedi ovládacie prvky podľa toho, kedy boli pridané do aplikácie. Spustenie aplikácie nemá vplyv na poradie ovládacích prvkov.
- Keď je hodnota X alebo Y ovládacieho prvku nastavená na výraz, poradie ovládacieho prvku sa pri výsledku neaktualizuje výrazových zmien. Poradie sa vypočíta a opraví pri uložení aplikácie, pričom na vyhodnotenie výrazov sa použije počiatočný stav aplikácie.
- Ak meníte jeho polohu, pretože ostatné ovládacie prvky sú skryté alebo zobrazené, môžete použiť kontajnery s automatickým rozložením na správu X a Y pre vás.
- Môžete tiež umiestniť všetky ovládacie prvky logickým spôsobom bez ohľadu na hodnoty výrazu. Napríklad, ak by mal byť ovládací prvok A vždy pod ovládacím prvkom B a B môže byť niekedy skrytý, nastavte A Y na hodnotu
If(B.Visible, B.Y + B.Height, B.Y + 1). Pridanie 1 zaisťuje, že A je vždy pod B, aj keď je B skryté.
Zoskupené ovládacie prvky
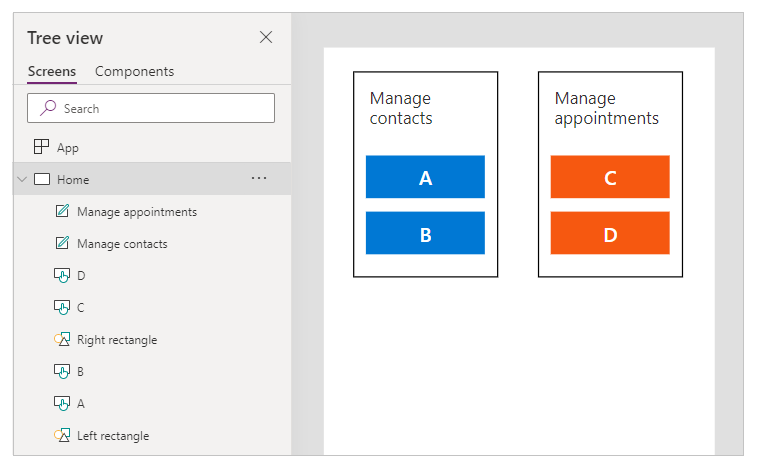
Predvolené poradie je vhodné pre izolovaný obsah, ale nie pre zoskupený obsah. Zvážte dve dlaždice vedľa seba, nakreslené s ovládacími prvkami Obdĺžnik. Každá dlaždica má nadpis. Pod nadpisom sú vertikálne naskladané dve tlačidlá: A a B pre prvú dlaždicu a C a D pre druhú.

Predvolené poradie je zhora nadol a následne zľava doprava. Poradie ovládacích prvkov teda je:
- Ľavý obdĺžnik
- Pravý obdĺžnik
- Ľavý nadpis
- Pravý nadpis
- A
- C
- B
- D
Táto štruktúra nepreukazuje, že A a B sú spolu a podobne aj C a D sú spolu.
Použite Kontajnery na zoskupenie súvisiaceho obsahu. Všetky ovládacie prvky v Kontajneri sa objavia spolu v poradí. V kontajneri sú ovládacie prvky usporiadané podľa rovnakého pravidla: zhora nadol a potom zľava doprava.
Výmena Obdĺžnikov z predchádzajúceho príkladu za Kontajnery, poradie ovládacích prvkov je teraz pre používateľov čítačky obrazovky logické:
- Ľavý kontajner
- Ľavý nadpis
- A
- B
- Pravý kontajner
- Pravý nadpis
- C
- D

Všetky ovládacie prvky v Karte formulára a Galérii sú automaticky zoskupené, takže nemusíte používať a Kontajner. Ak však existujú podskupiny, mali by ste pre ne stále používať Kontajnery.
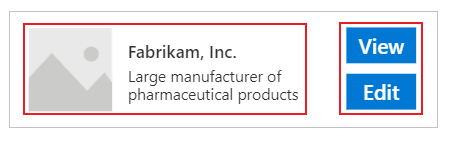
V tomto príklade má riadok Galéria vľavo miniatúru a dva kúsky textu. Vpravo sú dve tlačidlá. Vizuálne a logicky by mali byť obe skupiny ovládacích prvkov zoskupené. To zaisťuje, že používatelia čítačky obrazovky narazia na ľavú skupinu najskôr pred pravou.

Logické poradie navigácie pomocou klávesnice
TabIndex určuje, ako môžu používatelia klávesnice pristupovať k ovládacím prvkom. TabIndex by mal byť buď 0 alebo -1. Pri vyššie opísanom logickom poradí ovládacích prvkov nie je dôvod mať TabIndex väčšie ako 0.
Poradie pri navigácii pomocou klávesnice by malo sledovať vizuálny tok ovládacích prvkov. Ak je poradie navigácie neočakávané, mali by ste najskôr skontrolovať, či je štruktúra aplikácie logická.
Poznámka
Poradie navigácie pomocou klávesnice nie je to isté ako poradie ovládacích prvkov. TabIndex ovplyvňuje iba navigáciu klávesom Tab. Nezmení to, ako používatelia čítačky obrazovky navigujú v aplikácii lineárne. Niektorí používatelia čítačky obrazovky nepoužívajú ani klávesnicu.
Vyhnite sa vlastným indexom kariet
Vlastné indexy kariet sú tie, ktoré sú väčšie ako nula. Takmer vždy sú znakom zlého dizajnu. Existujú lepšie alternatívy, ako je vytvorenie vhodnej štruktúry aplikácie alebo použitie SetFocus na zmenu zamerania.
Vyhnite sa používaniu vlastných indexov kariet z nasledujúcich dôvodov.
Zjednodušenie ovládania
Vlastné indexy kariet predstavujú vážny problém dostupnosti. Používatelia čítačky obrazovky sa navigujú v aplikácii pomocou jej logickej štruktúry. Vlastné indexy kariet túto štruktúru ignorujú. Keďže používatelia čítačky obrazovky môžu navigovať aj pomocou klávesu Tab budú zmätení, keď dostanú odlišné poradie od iných spôsobov navigácie.
Použiteľnosť
Používatelia môžu byť zmätení, keď sa niektoré položky zdajú byť preskočené. Môžu byť dezorientovaní, keď sa pozornosť pohybuje v nepredvídateľnom poradí. To je ešte problematickejšie pre používateľov s kognitívnym postihnutím.
Údržba
Tvorcovia aplikácií musia manuálne aktualizovať TabIndex viacerých ovládacích prvkov pri každom vložení nového. Je ľahké zmeškať aktualizáciu alebo pomýliť si objednávku.
Výkon
Na podporu vlastných indexov kariet, systém Power Apps musí preskúmať všetky ovládacie prvky na stránke a vypočítať príslušné poradie. Tento výpočet je náročný proces. Ovládanie kontajnera ako Galéria disponuje zložitými pravidlami o spôsobe fungovania TabIndex pre podradené ovládacie prvky. Systém mapuje želanie výrobcu aplikácie TabIndex na inú hodnotu, aby boli tieto pravidlá dodržané. To je dôvod, prečo aj keď je TabIndex nastavený na nulu pre všetky ovládacie prvky, skutočný HTML tabindex bude nejaké kladné číslo.
Integrácia s inými súčasťami
Vlastné indexy kariet fungujú iba so vstavanými ovládacími prvkami. Ovládacie prvky, ktoré nie sú integrované do systémového indexu karty Power Apps bude mať neočakávané poradie navigácie. To môže byť problém pre súčasti kódu. Vývojári týchto komponentov musia sledovať interaktívne prvky a nastaviť na nich index kariet. Môžu používať knižnice tretích strán, ktoré nemusia poskytovať ani spôsob prispôsobenia indexov kariet. Na druhej strane, keď sú všetky indexy kariet 0 alebo -1, nie je potrebné zapájať systém indexovania karty Power Apps. Akákoľvek súčasť tretej strany vložená do aplikácie automaticky získa správnu postupnosť kariet.
V opačnom smere, keď sú aplikácie plátna vložené do inej webovej stránky, indexy vlastných kariet nefungujú. Napríklad vo vlastných stránkach. Power Apps nedokáže ovládať prvky mimo aplikácie plátna, takže celkové poradie navigácie na karte bude nelogické.
Zjednodušený index kariet (verzia Preview)
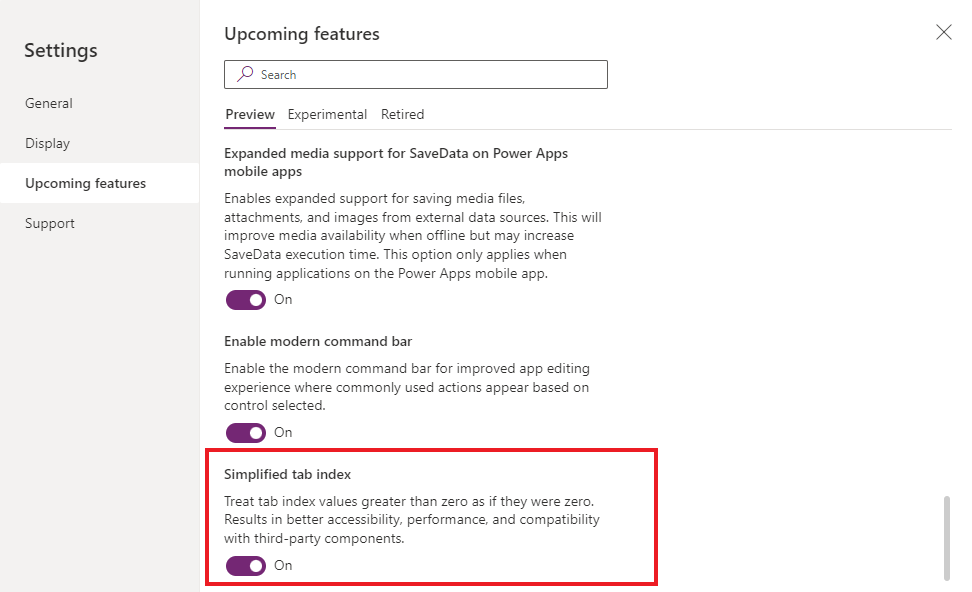
Ak chcete zabezpečiť, aby indexy kariet boli 0 alebo -1, povoľte funkciu aplikácie Zjednodušený index kariet v časti Nastavenie > Pripravované funkcie.

Dôležité
- Toto je ukážková funkcia.
- Funkcie ukážky nie sú určené na produkčné účely a môžu mať obmedzenú funkčnosť. Tieto funkcie sú k dispozícii pred oficiálnym vydaním, aby k nim mohli zákazníci získať rýchly prístup a poskytnúť odozvu.
Keď je táto funkcia povolená, všetky hodnoty TabIndex väčšie ako nula sa budú považovať za nulu. Toto tiež zakáže systém indexovania karty Power Apps, aby sa mohol lepšie integrovať s ostatnými komponentmi, ako je opísané vyššie.
Alternatívne riešenie pre vlastnú sekvenciu kariet
V ojedinelých prípadoch, keď by sa poradie navigácie pomocou klávesnice malo líšiť od vizuálneho poradia, môžete opatrne umiestniť ovládacie prvky kontajnera tak, aby mali rovnaký efekt.
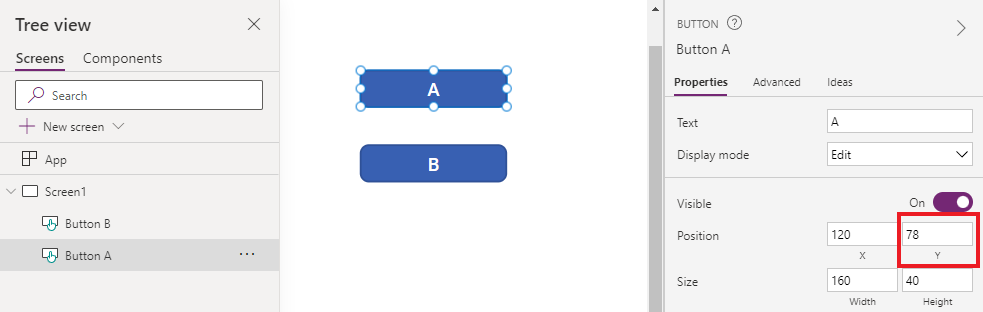
V nižšie uvedenom príklade je tlačidlo A nad tlačidlom B. Prirodzené poradie navigácie na karte je A, potom B.

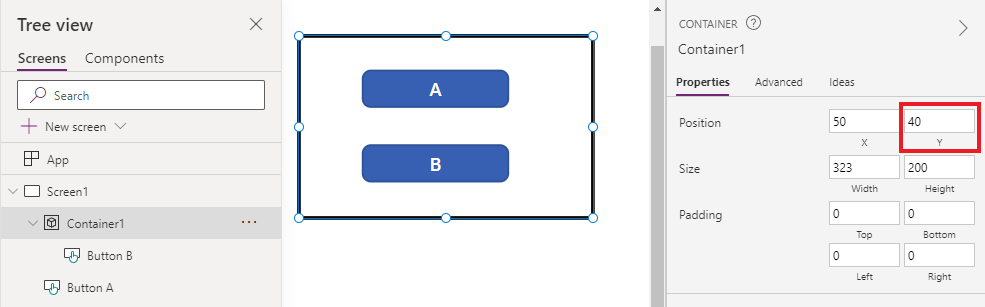
Ak chcete obrátiť poradie navigácie kartami, vložte B do ovládacieho prvku Kontajner. Nastavte hodnotu Y kontajnera tak, aby bola nad A. Štruktúra aplikácie má teraz kontajner (a B) pred A. Preto je poradie navigácie na karte B a potom A.

Pomocou tejto techniky sa používatelia čítačiek obrazovky tiež stretnú s písmenom B pred písmenom A pri navigácii bez klávesu Tab.
Ďalšie kroky
Farby na zjednodušenie ovládania v Power Apps
Pozrite si tiež
- Vytváranie aplikácií so zjednodušením ovládania
- Zobrazenie alebo skrytie obsahu z asistenčných technológií pre aplikácie plátna
- Oznamujte dynamické zmeny so živými oblasťami v aplikáciách plátna
- Používanie kontroly zjednodušenia ovládania
- Obmedzenia zjednodušenia ovládania v aplikáciách plátna
- Vlastnosti zjednodušenia ovládania
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre