Vytváranie responzívnych aplikácií plátna
Responzivita sa týka schopnosti aplikácie automaticky sa prispôsobiť rôznym veľkostiam obrazovky a tvarovým faktorom, aby rozumne využili dostupný priestor na obrazovke, čím poskytujú vynikajúce používateľské rozhranie a rozhranie pre každé zariadenie, činiteľ tvaru a veľkosť obrazovky.
Responzivita umožňuje rôznym prvkom aplikácie určiť, ako:
Predĺžte alebo upravte veľkosť so zmenami veľkosti obrazovky.
Udržiavajte alebo meňte polohy so zmenami veľkosti obrazovky.
Prečo by ste mali vytvárať responzívne aplikácie
Koncoví používatelia majú prístup k vašej aplikácii z rôznych zariadení, ako sú telefóny, tablety, notebooky a stolné počítače, s veľkými monitormi, rôznymi veľkosťami obrazovky a rôznym počtom pixelov.
Na zaistenie skvelého používateľského zážitku a použiteľnosti aplikácie na každom činiteľ tvaru a zariadení je potrebné navrhnúť aplikáciu podľa princípov responzívneho dizajnu. Aj keď je aplikácia určená na použitie iba vo webovom prehliadači alebo na mobilných telefónoch, veľkosť obrazovky používateľského zariadenia sa môže líšiť, takže navrhnutie aplikácie s responzívnymi princípmi je dobrý nápad.
Navrhovanie aplikácie so zásadami responzívnosti
Predtým, ako začnete navrhovať používateľské rozhranie svojej aplikácie, musíte zvážiť tieto aspekty:
Aké činitele tvaru alebo zariadenia chcete podporovať?
Ako by mala aplikácia vyzerať na každom činiteli tvaru?
Ktoré prvky aplikácie je potrebné roztiahnuť alebo zmeniť ich veľkosť?
Sú prvky skryté v niektorých činiteľoch tvarov?
Chová sa aplikácia v niektorých činiteľoch tvaru odlišne?
Po zhromaždení všetkých týchto požiadaviek by ste mali začať premýšľať o tom, ako je možné vytvoriť tieto rôzne rozloženia používateľského rozhrania v jednej aplikácii pomocou responzívnych nástrojov dostupných v Power Apps.
Predtým, ako začnete používať responzívne rozloženia, musíte urobiť nasledovné:
Prejdite do systému Power Apps.
Otvorte aplikáciu, kde chcete použiť responzívne rozloženie.
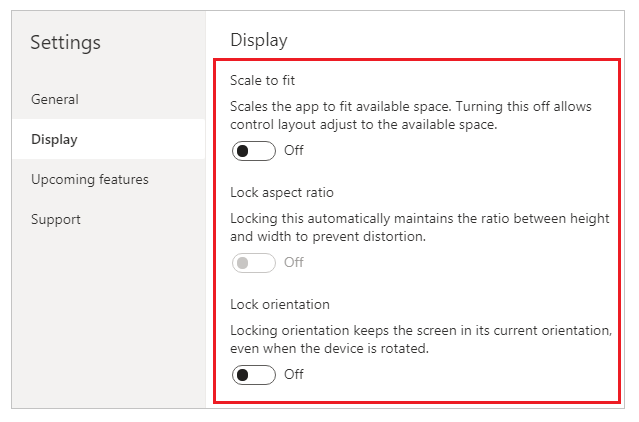
Prejdite do ponuky Nastavenie > Displej a zakážte možnosť Prispôsobiť veľkosť, Uzamknúť pomer strán a Zachovať orientáciu a potom stlačte možnosť Použiť.

Responzívne rozloženia
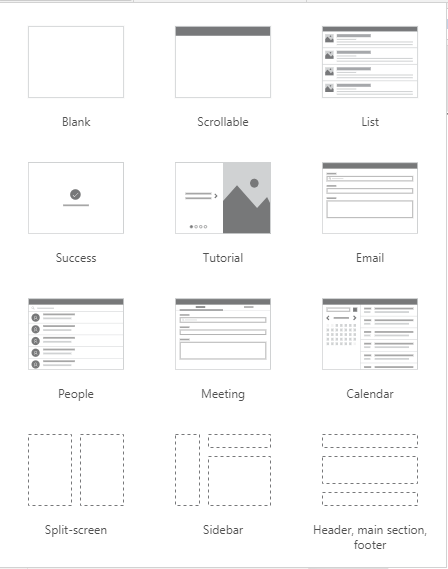
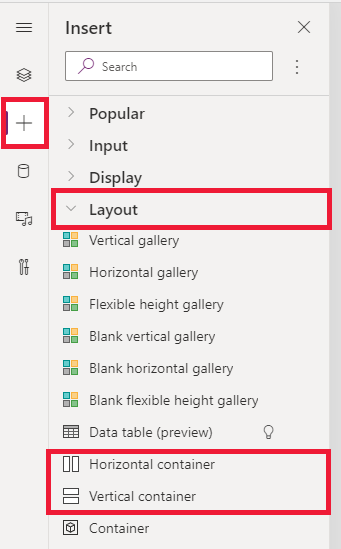
Nasledujúce responzívne rozloženia je možné vytvoriť pridaním novej obrazovky a výberom príslušnej možnosti z na karte Rozloženie:

Poznámka
Nové responzívne rozloženia sú k dispozícii pre formáty aplikácií, ale nové šablóny obrazoviek sú k dispozícii iba pre formát Tablet.
Rozdelená obrazovka
Rozloženie rozdelenej obrazovky má dve časti, z ktorých každá zaberá 50 % šírky obrazovky na stolových počítačoch. Na mobilných zariadeniach sú sekcie umiestnené pod sebou, pričom každá z nich zaberá celú šírku obrazovky.
Bočný panel
Rozloženie bočného panela má bočný panel s pevnou šírkou vľavo. Hlavné telo pozostáva z hlavičky pevnej výšky a hlavná časť zaberá zvyšok šírky obrazovky. Štandardne sa šablóna v mobilných zariadeniach chová rovnako, odporúčajú sa však niektoré prispôsobenia na základe vzoru používateľského rozhrania požadovaného pre mobilné prostredie.
Práca s kontajnermi
Kontajnery sú stavebnými kameňmi celého responzívneho dizajnu. Kontajner môže byť kontajner s automatickým rozložením vo vertikálnom alebo horizontálnom smere alebo kontajner s pevným rozložením, ktorý v budúcnosti bude podporovať obmedzenia.
Ďalej uvádzame niekoľko tipov na vytvorenie používateľského rozhrania vašej aplikácie s kontajnermi:
Vždy vytvárajte prvky používateľského rozhrania, ktoré tvoria tabuľku používateľského rozhrania vnútri kontajnera.
Umožňuje kontajneru mať vlastné responzívne vlastnosti a nastavenia na určenie spôsobu jeho umiestnenia alebo zmeny veľkosti na rôznych veľkostiach obrazovky.
Umožňuje vám zmeniť rozloženie jeho podradených komponentov s ohľadom na schopnosť reagovať.
Vyberte jeden z dvoch režimov rozloženia pre kontajner: Ručné rozloženie alebo automatické rozloženie (horizontálne alebo vertikálne)
Kontajnery s automatickým rozložením
Dva ovládacie prvky, horizontálny kontajner a vertikálny kontajner možno použiť na automatické rozloženie podradených komponentov. Tieto kontajnery určujú polohu podradených komponentov, takže už nikdy nemusíte nastavovať X, Y pre komponent vo vnútri kontajnera. Môže tiež distribuovať dostupné miesto svojim podriadeným komponentom na základe nastavení a určiť vertikálne aj horizontálne zarovnanie podradených komponentov.
Kedy použiť kontajnery s automatickým rozložením
Kontajnery s automatickým rozložením môžete použiť v nasledujúcich scenároch:
- Používateľské rozhranie musí reagovať na veľkosť obrazovky alebo zmeny činiteľa tvaru.
- Existuje viac ako jeden podradený komponent, ktorý je potrebné zmeniť alebo presunúť na základe veľkosti obrazovky alebo zmien činiteľa tvaru.
- Keď potrebujete skladať položky zvisle alebo vodorovne (bez ohľadu na ich veľkosť).
- Ak potrebujete rovnomerne rozmiestniť položky na obrazovke.
Príklad kontajnera s automatickým rozložením
Vytvorenie responzívnej obrazovky:
Vytvorte prázdnu aplikáciu plátna s rozložením pre tablet.
Prejdite do ponuky Nastavenie > Displej a zakážte možnosť Prispôsobiť veľkosť, Uzamknúť pomer strán a Zachovať orientáciu a potom stlačte možnosť Použiť.
Teraz na tablách Vložiť v ľavom bočnom paneli, pod kartou Rozloženie, vyberte Horizontálny kontajner.

Veľkosť kontajnera na vrchu musí byť taká veľká, aby zabral celý priestor s týmito vlastnosťami. Bude mať rovnakú veľkosť ako obrazovka, aj keď má zmenenú veľkosť.
- X = 0
- Y= 0
- Šírka = Parent.Width
- Výška = Parent. Výška
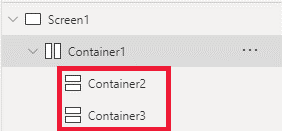
Teraz na table Vložiť pridajte dva Vertikálne kontajnery do vodorovného kontajnera.

Ak chcete vytvoriť kontajnery, vyplňte celý vertikálny priestor, stlačte možnosť Kontajner1 a nastavte vlastnosť
Align (vertical)naStretch.
Ak chcete rozdeliť obrazovku medzi obsah, použite vlastnosť
Fill portionsna dvoch podradených kontajneroch. Ľavý kontajner zaberie 1/4 priestoru na obrazovke.- Stlačte možnosť Container2. Uvidíte, že vlastnosť
Flexible widthje zapnutá. NastavteFill portionsna 1. - Stlačte možnosť Container3. Uvidíte, že vlastnosť
Flexible widthje zapnutá. NastavteFill portionsna 3.
- Stlačte možnosť Container2. Uvidíte, že vlastnosť
Stlačte možnosť Container2. Nastavte vlastnosť
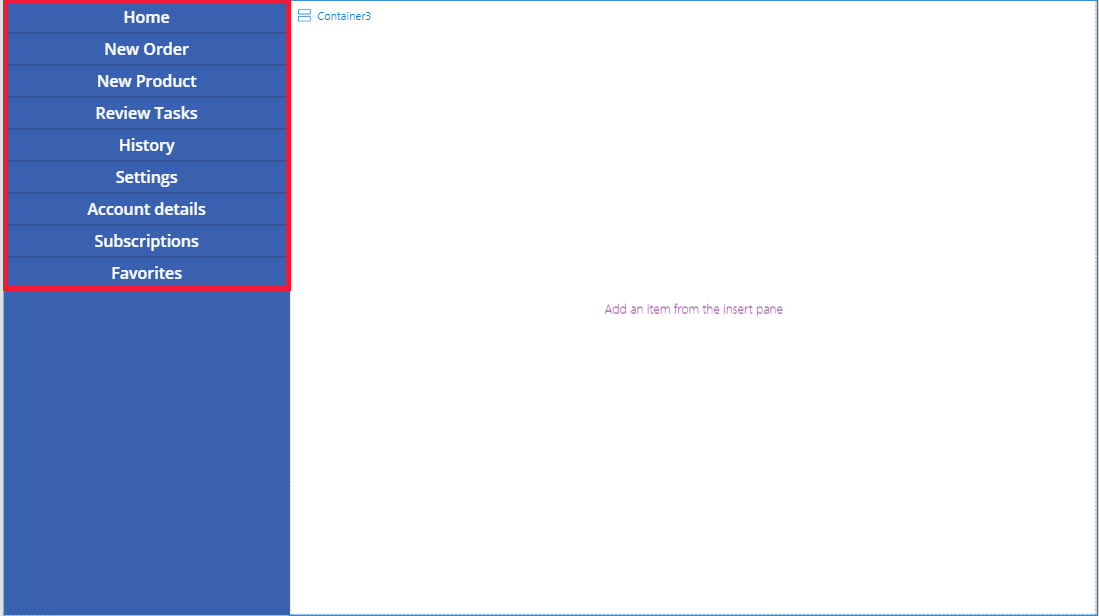
Fill = RGBA(56, 96, 178, 1)v riadku vzorca. Nastavte možnosťAlign (horizontal)na hodnotuStretch.Pridaním niekoľkých tlačidiel vytvoríte ponuku. Podľa potreby premenujte tlačidlá.

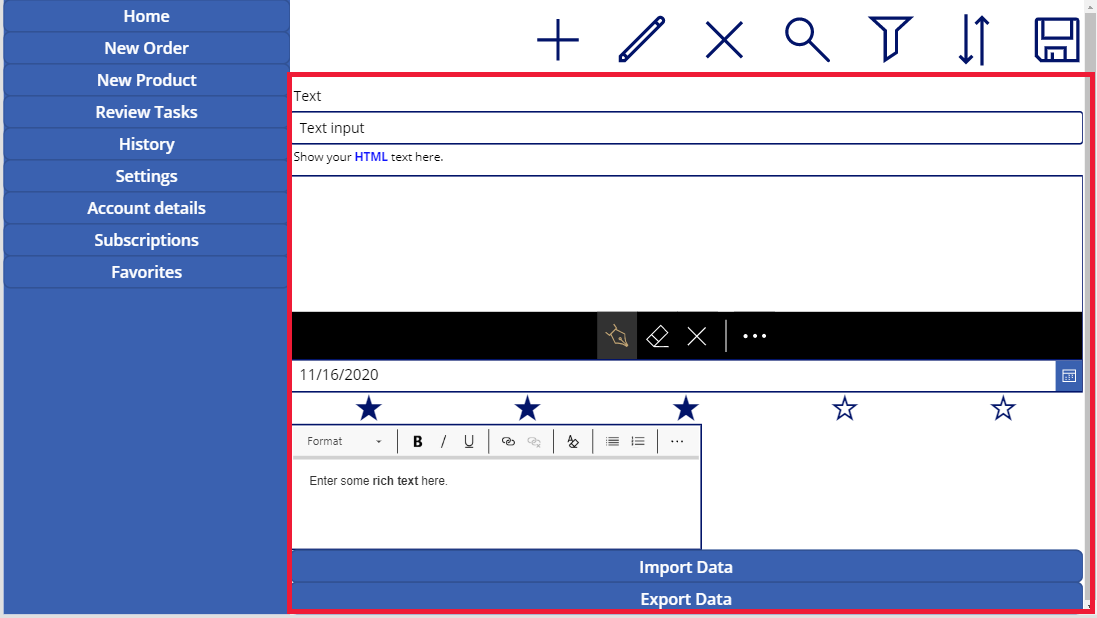
Vyberte Container3 a pridajte vodorovný kontajner a vypnite vlastnosť
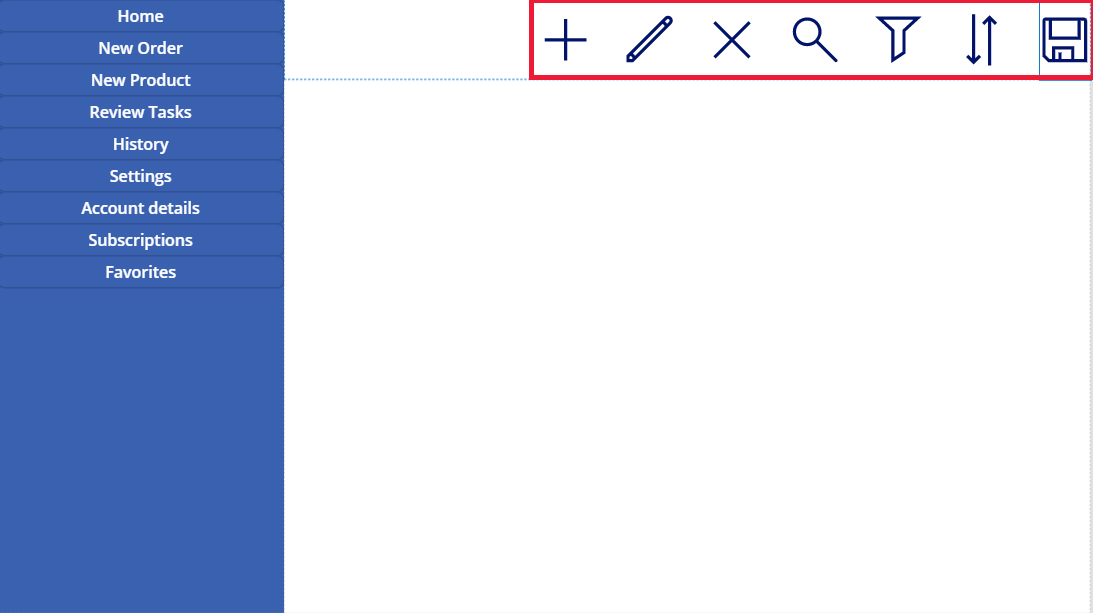
Flexible height. NastavteHeightna 100. Nastavte možnosťAlign (vertical)na hodnotuStretch.Pridajte pár Ikon do Container4. Pomocou vlastnosti ikon môžete ikony meniť.

Stlačte možnosť Container4. Nastavte vlastnosť
Justify (horizontal)naEnd. NastavteAlign (vertical)naCenter. NastavteGapna 40, aby sa vytvoril priestor medzi ikonami.Stlačte možnosť Container3. Nastavte možnosť
Align (horizontal)na hodnotuStretch. Nastavte možnosťVertical Overflowna hodnotuScroll.Pridávajte rôzne Štítky, Vstupy, Médiá až kým nepresahujú nádobu. Zmeňte farbu obdĺžnikov, aby boli odlišné. Uvidíte rolovaciu lištu pre prístup k nevidenému obsahu.

Vyberte položku Zobraziť ukážku alebo stlačte F5. Zmeňte veľkosť okna prehliadača a uvidíte, ako sa vaša aplikácia prispôsobuje rôznym veľkostiam obrazovky.
Známe problémy
Určité kombinácie vlastností kontajnera rozloženia sú nekompatibilné alebo môžu spôsobiť nežiaduce výstupy, napríklad:
- Ak je aktivovaná vlastnosť
Wrapkontajnera, nastavenie vlastnostiAlignpodradených ovládacích prvkov sa bude ignorovať. - Ak je vlastnosť
Wrapkontajnera zakázaná a prechod primárnej osi kontajnera je nastavené na Rolovanie (Horizontálny posun pre horizontálne kontajnery alebo vertikálny posun pre vertikálne kontajnery), odporúča sa nastaviť vlastnosťJustifybuď na Štart, alebo Medzera medzi. - Možnosti Stred alebo Koniec môžu podradené ovládacie prvky znefunkčniť, ak je kontajner príliš malý na zobrazenie všetkých ovládacích prvkov, a to aj vtedy, ak je vlastnosť
Overflownastavená na Rolovanie.
- Ak je aktivovaná vlastnosť
Nemôžete zmeniť veľkosť ani premiestniť ovládacie prvky v aplikácii na plátne, pretože ovládacie prvky presunutia a pustenia sú v kontajneroch rozloženia zakázané. Namiesto toho použite vlastnosti kontajnera rozloženia na dosiahnutie požadovanej veľkosti a umiestnenia. Ovládanie je možné zmeniť pomocou Stromového zobrazenia alebo pomocou klávesov so šípkami v podobe skratiek.
Ovládacie prvky Tabuľka údajov, Grafy a Pridať obrázok v kontajneroch rozloženia momentálne nie sú podporované.
Niektoré z vlastností kontajnerov rozloženia sú pre podradené ovládacie prvky skryté. Skryté vlastnosti sú stále prístupné cez panel vzorcov alebo z rozšíreného panela. Tieto vlastnosti však budú ignorované, aj keď sú nastavené na týchto miestach.
Keď sa ovládacie prvky presunú do kontajnera rozloženia (napríklad pri kopírovaní alebo vložení ovládacích prvkov), vloží sa do kontajnera podľa ich poradia v Stromové zobrazenie.
Pozrite si tiež:
Vytvorenie interaktívnych rozložení
Poznámka
Môžete nás informovať o svojich voľbách jazyka pre dokumentáciu? Absolvujte krátky prieskum. (upozorňujeme, že tento prieskum je v angličtine)
Prieskum bude trvať približne sedem minút. Nezhromažďujú sa žiadne osobné údaje (vyhlásenie o používaní osobných údajov).
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre