Ovládací prvok Vertikálny kontajner v Power Apps
Ovládací prvok vertikálneho kontajnera určuje polohu podradených komponentov, takže už nikdy nemusíte nastavovať X, Y pre komponent vo vnútri kontajnera.
Popis
Ovládací prvok Vertikálny kontajner distribuuje dostupné miesto svojim podriadeným komponentom na základe nastavení a určiť vertikálne aj horizontálne zarovnanie podradených komponentov.
Vlastnosti
BorderColor – farba orámovania ovládacieho prvku.
BorderStyle – štýl orámovania ovládacieho prvku Solid (Plné), Dashed (Prerušované), Dotted (Bodkované) alebo None (Žiadne).
BorderThickness – hrúbka orámovania ovládacieho prvku.
Farba – Farba ovládacieho prvku kontajnera.
Drop shadow – pridáva efekty tieňov okolo ovládacieho prvku.
Fill – farba pozadia ovládacieho prvku.
Height – vzdialenosť medzi horným a dolným okrajom ovládacieho prvku.
Smer – Definuje, v akom smere rozloží kontajner svoje podradené komponenty. Horizontálne a Vertikálne.
Zarovnať (zvisle) - Definuje, ako sú podradené prvky zarovnané s primárnou osou. Štart, Koniec, Stred, Medzera medzi.
Zarovnať (horizontálne) - Definuje, ako sú podradené komponenty umiestnené v kontajneri v mimo osi (oproti LayoutDirection). Štart,Stred,Koniec,Roztiahnuť.
Medzera - Definuje priestor medzi podradenými komponentmi kontajnerov v pixeloch.
Horizontálny prepad - Definuje, či kontajner zobrazuje posuvníky alebo odstraňuje obsah, ak je príliš veľký na to, aby sa do neho zmestili. Posúvať a Skryť.
RadiusBottomLeft – polomer zaoblenia ľavého dolného rohu ovládacieho prvku.
RadiusBottomRight – polomer zaoblenia pravého dolného rohu ovládacieho prvku.
RadiusTopLeft – polomer zaoblenia ľavého horného rohu ovládacieho prvku.
RadiusTopRight – polomer zaoblenia pravého horného rohu ovládacieho prvku.
Vertikálny prepad - Definuje, či kontajner zobrazuje posuvníky alebo odstraňuje obsah, ak je príliš veľký na to, aby sa do neho zmestili. Posúvať a Skryť.
Zlom - Definuje, či sa obsah zalomí do nového riadku alebo stĺpca, keď sa nezmestí.
Zarovnať v kontajneri - Definuje, ako je jednotlivý komponent zarovnaný s nadradeným prvkom. Predvolená hodnota, Nastavené podľa kontajnera, dedí hodnotu od nadradenej vlastnosti LayoutAlignItems, zatiaľ čo ďalšie vlastnosti je možné použiť na prispôsobenie zarovnania pre jednotlivé podradené komponenty. Nastavené podľa kontajnera, Štart, Koniec, Stred a Roztiahnutie.
Naplňte časti - Definuje, ako rastie jednotlivá súčasť, keď je jej nadradeným prvkom priradených viac nehnuteľností na obrazovke. Číslo predstavuje časť extra priestoru prideleného komponentu zo všetkých dostupných ďalších priestorov nárokovaných podradenými prvkami. Napríklad ak podradený prvok A má Fill portions nastavené na 1 a podradený prvok B má Fill portions nastavené na 2, podradený prvok A dostane 1/3 dostupného priestoru navyše, zatiaľ čo podradený prvok B získa 2/3 dostupného priestoru navyše.
Minimálna šírka - Predstavujte minimálnu veľkosť súčasti v smere Fill portions (teda nadradenom Direction).
PaddingBottom – vzdialenosť medzi textom v ovládacom prvku a dolným okrajom rovnakého prvku.
PaddingLeft – vzdialenosť medzi textom v ovládacom prvku a ľavým okrajom rovnakého prvku.
PaddingRight – vzdialenosť medzi textom v ovládacom prvku a pravým okrajom rovnakého prvku.
PaddingTop – vzdialenosť medzi textom v ovládacom prvku a horným okrajom rovnakého prvku.
Visible – možnosť zobrazenia alebo skrytia ovládacieho prvku.
Width – vzdialenosť medzi ľavým a pravým okrajom ovládacieho prvku.
X – vzdialenosť medzi ľavým okrajom ovládacieho prvku a ľavým okrajom jeho nadradeného kontajnera (alebo obrazovky, ak sa nadradený kontajner nepoužíva).
Y – vzdialenosť medzi horným okrajom ovládacieho prvku a horným okrajom jeho nadriadeného kontajnera (alebo obrazovky, ak sa nadradený kontajner nepoužíva).
Príklad
Vytvorte prázdnu aplikáciu plátna s rozložením pre tablet.
Prejdite do ponuky Nastavenie > Displej a zakážte možnosť Prispôsobiť veľkosť, Uzamknúť pomer strán a Zachovať orientáciu a potom stlačte možnosť Použiť.
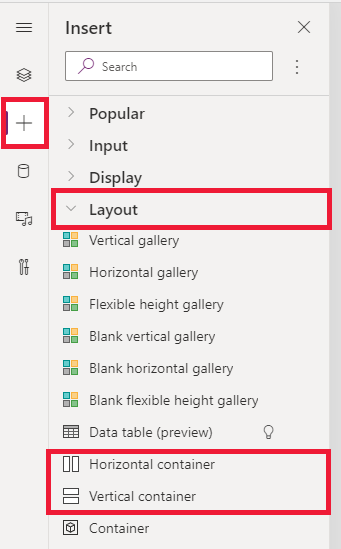
Teraz na tablách Vložiť v ľavom bočnom paneli, pod kartou Rozloženie, vyberte Vertikálny kontajner.

Nastavením nasledujúcich vlastností zaberáte celý dostupný priestor na obrazovke:
- X = 0
- Y= 0
- Šírka = Parent.Width
- Výška = Parent. Výška
Pridajte niekoľko tlačidiel, textových vstupov, médií, ikon a stlačte F5 a uvidíte, ako sa aplikácia prispôsobuje zmenám na obrazovke.
Poznámka
Môžete nás informovať o svojich voľbách jazyka pre dokumentáciu? Absolvujte krátky prieskum. (upozorňujeme, že tento prieskum je v angličtine)
Prieskum bude trvať približne sedem minút. Nezhromažďujú sa žiadne osobné údaje (vyhlásenie o používaní osobných údajov).
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre