Snabbstart: Skapa ett API för tabellapp med Node.js och Azure Cosmos DB
GÄLLER FÖR: Tabell
I den här snabbstarten skapar du ett Azure Cosmos DB för tabellkonto och använder Data Explorer och en Node.js app som klonas från GitHub för att skapa tabeller och entiteter. Azure Cosmos DB är en databastjänst med flera modeller som gör att du snabbt kan skapa och fråga dokument-, tabell-, nyckelvärde- och grafdatabaser med globala distributions- och vågräta skalningsfunktioner.
Förutsättningar
- Ett Azure-konto med en aktiv prenumeration. Skapa en kostnadsfritt.
- Node.js 0.10.29+ .
- Git.
Exempelprogram
Exempelprogrammet för den här självstudien kan klonas eller laddas ned från lagringsplatsen https://github.com/Azure-Samples/msdocs-azure-data-tables-sdk-js. Både en startapp och en färdig app ingår i exempellagringsplatsen.
git clone https://github.com/Azure-Samples/msdocs-azure-data-tables-sdk-js
Exempelprogrammet använder väderdata som exempel för att demonstrera funktionerna i API:et för tabell. Objekt som representerar väderobservationer lagras och hämtas med hjälp av API:et för tabell, inklusive lagring av objekt med ytterligare egenskaper för att demonstrera de schemalösa funktionerna i API:et för tabell.
1 – Skapa ett Azure Cosmos DB-konto
Du måste först skapa ett Azure Cosmos DB Tables API-konto som innehåller de tabeller som används i ditt program. Detta kan göras med hjälp av Azure Portal, Azure CLI eller Azure PowerShell.
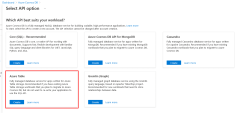
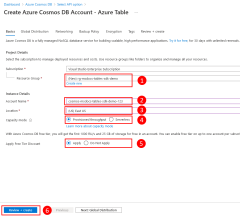
Logga in på Azure Portal och följ dessa steg för att skapa ett Azure Cosmos DB-konto.
2 – Skapa en tabell
Därefter måste du skapa en tabell i ditt Azure Cosmos DB-konto som programmet ska använda. Till skillnad från en traditionell databas behöver du bara ange namnet på tabellen, inte egenskaperna (kolumnerna) i tabellen. När data läses in i tabellen skapas egenskaperna (kolumnerna) automatiskt efter behov.
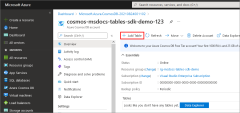
I Azure Portal utför du följande steg för att skapa en tabell i ditt Azure Cosmos DB-konto.
3 – Hämta Azure Cosmos DB-anslutningssträng
För att komma åt dina tabeller i Azure Cosmos DB behöver appen tabellanslutningssträngen för CosmosDB Storage-kontot. Anslutningssträngen kan hämtas med hjälp av Azure Portal, Azure CLI eller Azure PowerShell.
4 – Installera Azure Data Tables SDK för JS
Om du vill komma åt Azure Cosmos DB for Table från ett nodejs-program installerar du Azure Data Tables SDK-paketet .
npm install @azure/data-tables
5 – Konfigurera tabellklienten i env.js fil
Kopiera anslutningssträngen för Azure Cosmos DB- eller Storage-kontot från Azure Portal och skapa ett TableServiceClient-objekt med hjälp av den kopierade anslutningssträngen. Växla till mapp 1-strater-app eller 2-completed-app. Lägg sedan till värdet för motsvarande miljövariabler i configure/env.js filen.
const env = {
connectionString:"A connection string to an Azure Storage or Azure Cosmos DB account.",
tableName: "WeatherData",
};
Azure SDK kommunicerar med Azure med hjälp av klientobjekt för att köra olika åtgärder mot Azure. Klassen TableClient är den klass som används för att kommunicera med Azure Cosmos DB for Table. Ett program skapar vanligtvis ett enda serviceClient objekt per tabell som ska användas i hela programmet.
const { TableClient } = require("@azure/data-tables");
const env = require("../configure/env");
const serviceClient = TableClient.fromConnectionString(
env.connectionString,
env.tableName
);
6 – Implementera tabellåtgärder i Azure Cosmos DB
Alla Azure Cosmos DB-tabellåtgärder för exempelappen implementeras i serviceClient objektet som finns i tableClient.js filen under tjänstkatalogen .
const { TableClient } = require("@azure/data-tables");
const env = require("../configure/env");
const serviceClient = TableClient.fromConnectionString(
env.connectionString,
env.tableName
);
Hämta rader från en tabell
Objektet serviceClient innehåller en metod med namnet listEntities som gör att du kan välja rader från tabellen. I det här exemplet, eftersom inga parametrar skickas till metoden, väljs alla rader från tabellen.
const allRowsEntities = serviceClient.listEntities();
Filtrera rader som returneras från en tabell
Om du vill filtrera raderna som returneras från en tabell kan du skicka en OData-filtersträng till listEntities metoden. Om du till exempel vill få alla väderavläsningar för Chicago mellan midnatt 1 juli 2021 och midnatt 2 juli 2021 (inklusive) skickar du följande filtersträng.
PartitionKey eq 'Chicago' and RowKey ge '2021-07-01 12:00' and RowKey le '2021-07-02 12:00'
Du kan visa alla OData-filteroperatorer på OData-webbplatsen i avsnittet FilterSystemfrågealternativ.
När parametern request.args skickas till listEntities metoden i klassen skapar den serviceClient en filtersträng för varje egenskapsvärde som inte är null. Sedan skapas en kombinerad filtersträng genom att alla värden kopplas ihop med en "och"-sats. Den här kombinerade filtersträngen listEntities skickas till -metoden på serviceClient objektet och endast rader som matchar filtersträngen returneras. Du kan använda en liknande metod i koden för att skapa lämpliga filtersträngar som krävs av ditt program.
const filterEntities = async function (option) {
/*
You can query data according to existing fields
option provides some conditions to query,eg partitionKey, rowKeyDateTimeStart, rowKeyDateTimeEnd
minTemperature, maxTemperature, minPrecipitation, maxPrecipitation
*/
const filterEntitiesArray = [];
const filters = [];
if (option.partitionKey) {
filters.push(`PartitionKey eq '${option.partitionKey}'`);
}
if (option.rowKeyDateTimeStart) {
filters.push(`RowKey ge '${option.rowKeyDateTimeStart}'`);
}
if (option.rowKeyDateTimeEnd) {
filters.push(`RowKey le '${option.rowKeyDateTimeEnd}'`);
}
if (option.minTemperature !== null) {
filters.push(`Temperature ge ${option.minTemperature}`);
}
if (option.maxTemperature !== null) {
filters.push(`Temperature le ${option.maxTemperature}`);
}
if (option.minPrecipitation !== null) {
filters.push(`Precipitation ge ${option.minPrecipitation}`);
}
if (option.maxPrecipitation !== null) {
filters.push(`Precipitation le ${option.maxPrecipitation}`);
}
const res = serviceClient.listEntities({
queryOptions: {
filter: filters.join(" and "),
},
});
for await (const entity of res) {
filterEntitiesArray.push(entity);
}
return filterEntitiesArray;
};
Infoga data med ett TableEntity-objekt
Det enklaste sättet att lägga till data i en tabell är att använda ett TableEntity objekt. I det här exemplet mappas data från ett indatamodellobjekt till ett TableEntity objekt. Egenskaperna för indataobjektet som representerar väderstationens namn och datum/tid för observation mappas till PartitionKey egenskaperna och RowKey som tillsammans utgör en unik nyckel för raden i tabellen. Sedan mappas de ytterligare egenskaperna för indatamodellobjektet till ordlisteegenskaper i TableEntity-objektet. Slutligen createEntity används metoden för serviceClient objektet för att infoga data i tabellen.
insertEntity Ändra funktionen i exempelprogrammet så att den innehåller följande kod.
const insertEntity = async function (entity) {
await serviceClient.createEntity(entity);
};
Upsert-data med ett TableEntity-objekt
Om du försöker infoga en rad i en tabell med en kombination av partitionsnyckel/radnyckel som redan finns i tabellen visas ett fel. Därför är det ofta bättre att använda upsertEntity i stället för createEntity metoden när du lägger till rader i en tabell. Om den angivna kombinationen av partitionsnyckel/radnyckel redan finns i tabellen upsertEntity uppdaterar metoden den befintliga raden. Annars läggs raden till i tabellen.
const upsertEntity = async function (entity) {
await serviceClient.upsertEntity(entity, "Merge");
};
Infoga eller öka data med variabelegenskaper
En av fördelarna med att använda Azure Cosmos DB for Table är att om ett objekt som läses in i en tabell innehåller nya egenskaper läggs dessa egenskaper automatiskt till i tabellen och värdena som lagras i Azure Cosmos DB. Du behöver inte köra DDL-instruktioner som ALTER TABLE för att lägga till kolumner som i en traditionell databas.
Den här modellen ger ditt program flexibilitet när du hanterar datakällor som kan lägga till eller ändra vilka data som behöver samlas in över tid eller när olika indata ger olika data till ditt program. I exempelprogrammet kan vi simulera en väderstation som inte bara skickar basväderdata utan även några ytterligare värden. När ett objekt med dessa nya egenskaper lagras i tabellen för första gången läggs motsvarande egenskaper (kolumner) automatiskt till i tabellen.
Om du vill infoga eller utöka ett sådant objekt med hjälp av API:et för tabell mappar du egenskaperna för det expanderbara objektet till ett TableEntity objekt och använder createEntity metoderna eller upsertEntity på serviceClient objektet efter behov.
I exempelprogrammet upsertEntity kan funktionen även implementera funktionen för infoga eller öka data med variabelegenskaper
const insertEntity = async function (entity) {
await serviceClient.createEntity(entity);
};
const upsertEntity = async function (entity) {
await serviceClient.upsertEntity(entity, "Merge");
};
Uppdatera en entitet
Entiteter kan uppdateras genom att anropa updateEntity -metoden för serviceClient objektet.
I exempelappen skickas det här objektet till upsertEntity -metoden i serviceClient objektet. Den uppdaterar entitetsobjektet och använder upsertEntity metoden för att spara uppdateringarna i databasen.
const updateEntity = async function (entity) {
await serviceClient.updateEntity(entity, "Replace");
};
7 – Kör koden
Kör exempelprogrammet för att interagera med Azure Cosmos DB for Table. Första gången du kör programmet kommer det inte att finnas några data eftersom tabellen är tom. Använd någon av knapparna överst i programmet för att lägga till data i tabellen.
Om du väljer knappen Infoga med tabellentitet öppnas en dialogruta där du kan infoga eller utöka en ny rad med hjälp av ett TableEntity objekt.
Om du väljer knappen Infoga med expanderbara data öppnas en dialogruta där du kan infoga ett objekt med anpassade egenskaper, vilket visar hur Azure Cosmos DB för tabell automatiskt lägger till egenskaper (kolumner) i tabellen när det behövs. Använd knappen Lägg till anpassat fält för att lägga till en eller flera nya egenskaper och demonstrera den här funktionen.
Använd knappen Infoga exempeldata för att läsa in exempeldata i azure Cosmos DB-tabellen.
Välj alternativet Filtrera resultat på den översta menyn som ska tas till sidan Filterresultat. På den här sidan fyller du i filterkriterierna för att visa hur en filtersats kan skapas och skickas till Azure Cosmos DB for Table.
Rensa resurser
När du är klar med exempelprogrammet bör du ta bort alla Azure-resurser som är relaterade till den här artikeln från ditt Azure-konto. Du kan göra detta genom att ta bort resursgruppen.
En resursgrupp kan tas bort med hjälp av Azure Portal genom att göra följande.
Nästa steg
I den här snabbstarten har du fått lära dig att skapa ett Azure Cosmos DB-konto, skapa en tabell med datautforskaren och att köra en app. Nu kan du köra frågor mot dina data med hjälp av API:et för Table.