Självstudie: Dela rumsliga fästpunkter mellan sessioner och enheter
Azure Spatial Anchors är en plattformsoberoende utvecklartjänst som du kan skapa upplevelser för mixad verklighet med genom att använda objekt som bevarar deras plats över enheter över tid.
I den här självstudien använder du Azure Spatial Anchors för att skapa fästpunkter under en session och leta upp dem på samma enhet eller en annan. Samma fästpunkter kan också finnas av flera enheter på samma plats och samtidigt.

I den här självstudien får du lära dig att:
- Distribuera en ASP.NET Core-webbapp i Azure som du kan använda för att dela fästpunkter och lagra fästpunkterna i minnet under en angiven tidsperiod.
- Konfigurera Scenen AzureSpatialAnchorsLocalSharedDemo i Unity-exemplet från våra snabbstarter för att dra nytta av webbappen Sharing Anchors.
- Distribuera och kör fästpunkterna till en eller flera enheter.
Om du inte har en Azure-prenumeration skapar du ett kostnadsfritt Azure-konto innan du börjar.
Förutsättningar
Innan du påbörjar den här självstudien måste du vara säker på att du har uppfyllt följande krav:
- Läs översikten över Azure Spatial Anchors.
- Slutför en av snabbstarterna på 5 minuter.
Kommentar
Snabbstarter för Android/NDK och iOS/Swift visar för närvarande inte de funktioner som beskrivs i den här självstudien.
- Grundläggande kunskaper om något av följande:
- En Windows-dator med Visual Studio 2019 eller senare samt arbetsbelastningen ASP.NET och webbutveckling .
- .NET Core 3.1 SDK.
- En eller flera av följande enheter som du kan distribuera och köra en app på: HoloLens, HoloLens 2, iOS eller Android.
Kommentar
Du kommer att använda Unity och en ASP.NET Core-webbapp i den här självstudien, men metoden här är bara att ge ett exempel på hur du delar Azure Spatial Anchors-identifierare på andra enheter. Du kan använda andra språk och backend-tekniker för att uppnå samma mål.
Skapa en Spatial Anchors-resurs
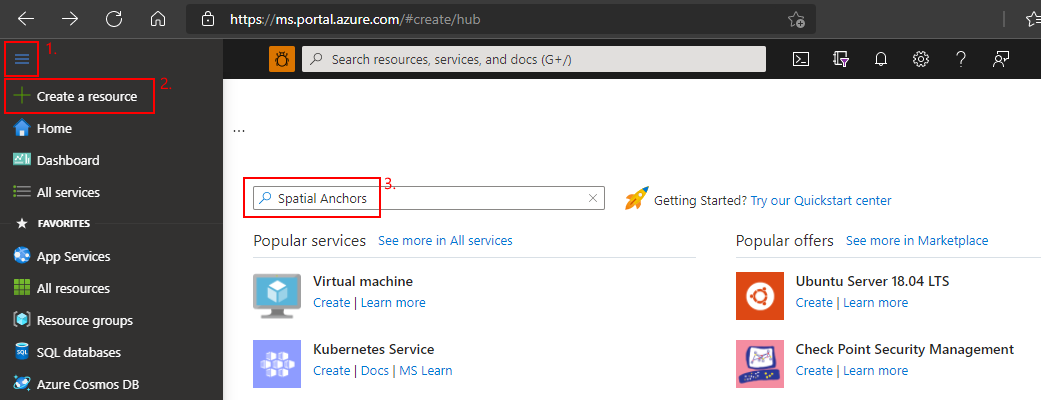
Gå till Azure-portalen.
Välj Skapa en resurs i den vänstra rutan.
Använd sökrutan för att söka efter Spatial Anchors.

Välj Spatial Anchors och välj sedan Skapa.
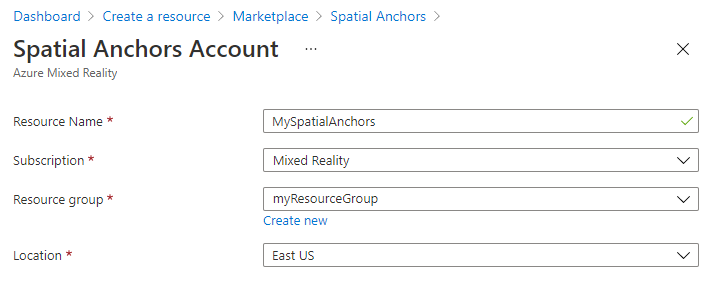
Gör följande i fönstret Spatial Anchors-konto :
Ange ett unikt resursnamn med hjälp av vanliga alfanumeriska tecken.
Välj den prenumeration som du vill koppla resursen till.
Skapa en resursgrupp genom att välja Skapa ny. Ge den namnet myResourceGroup och välj sedan OK.
En resursgrupp är en logisk container där Azure-resurser, till exempel webbappar, databaser och lagringskonton, distribueras och hanteras. Du kan exempelvis välja att ta bort hela resursgruppen i ett enkelt steg längre fram.
Välj en plats (region) där du vill placera resursen.
Välj Skapa för att börja skapa resursen.

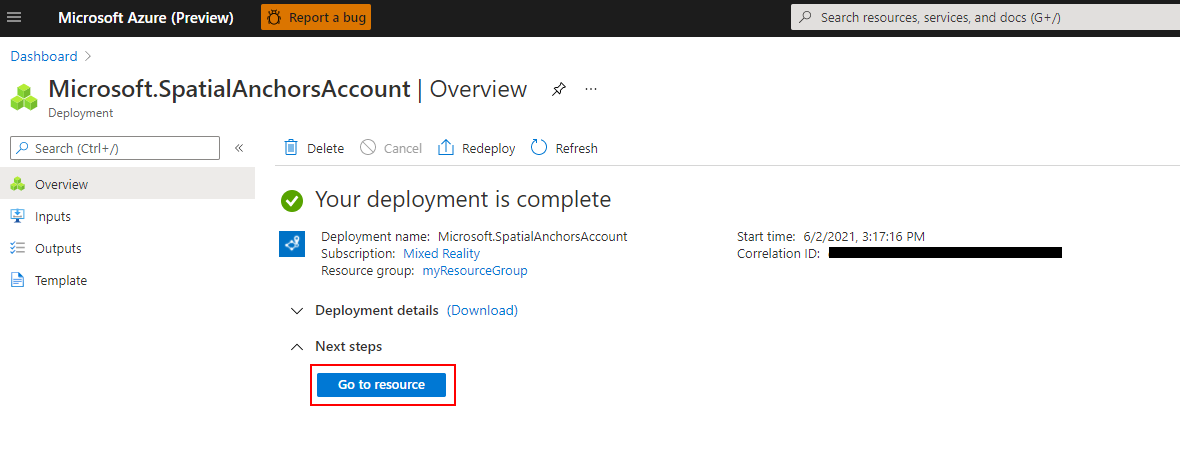
När resursen har skapats visar Azure-portalen att distributionen är klar.

Välj Gå till resurs. Nu kan du visa resursegenskaperna.
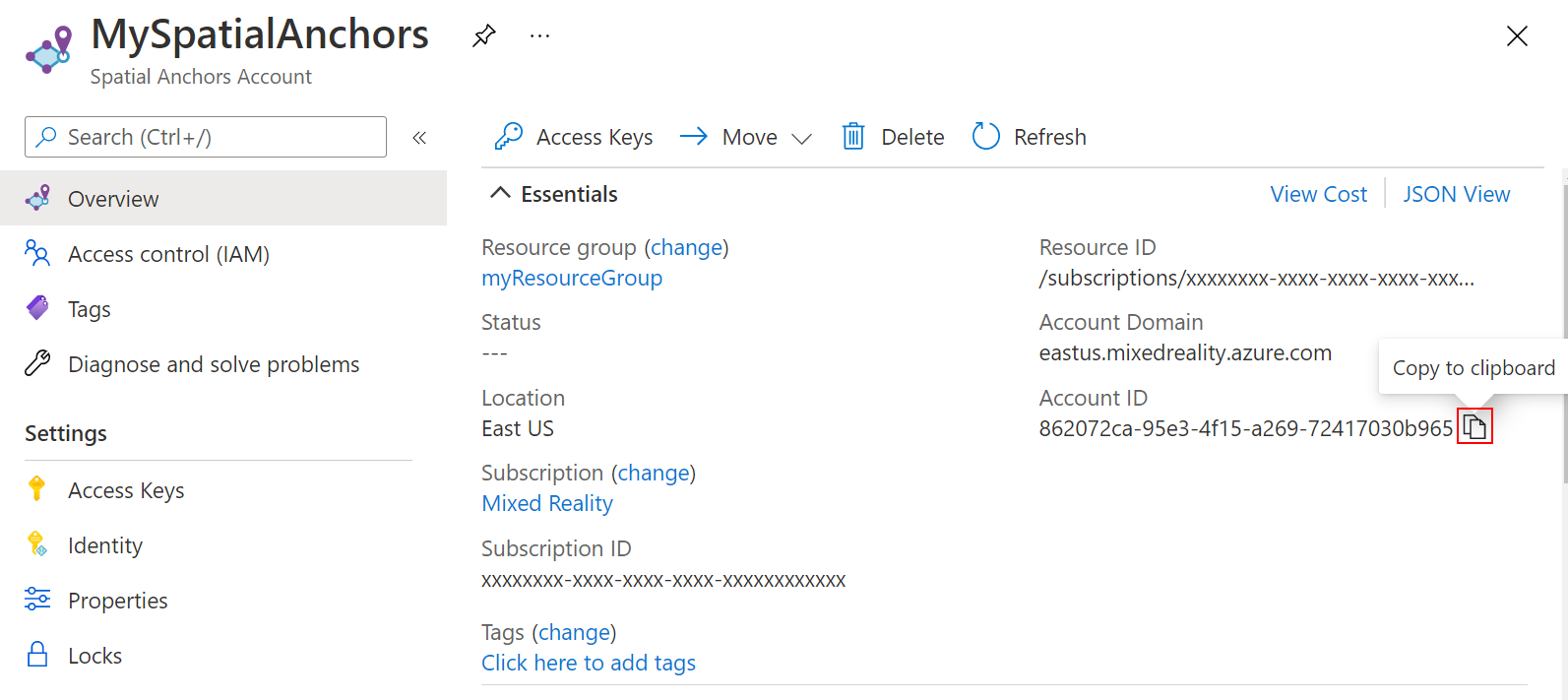
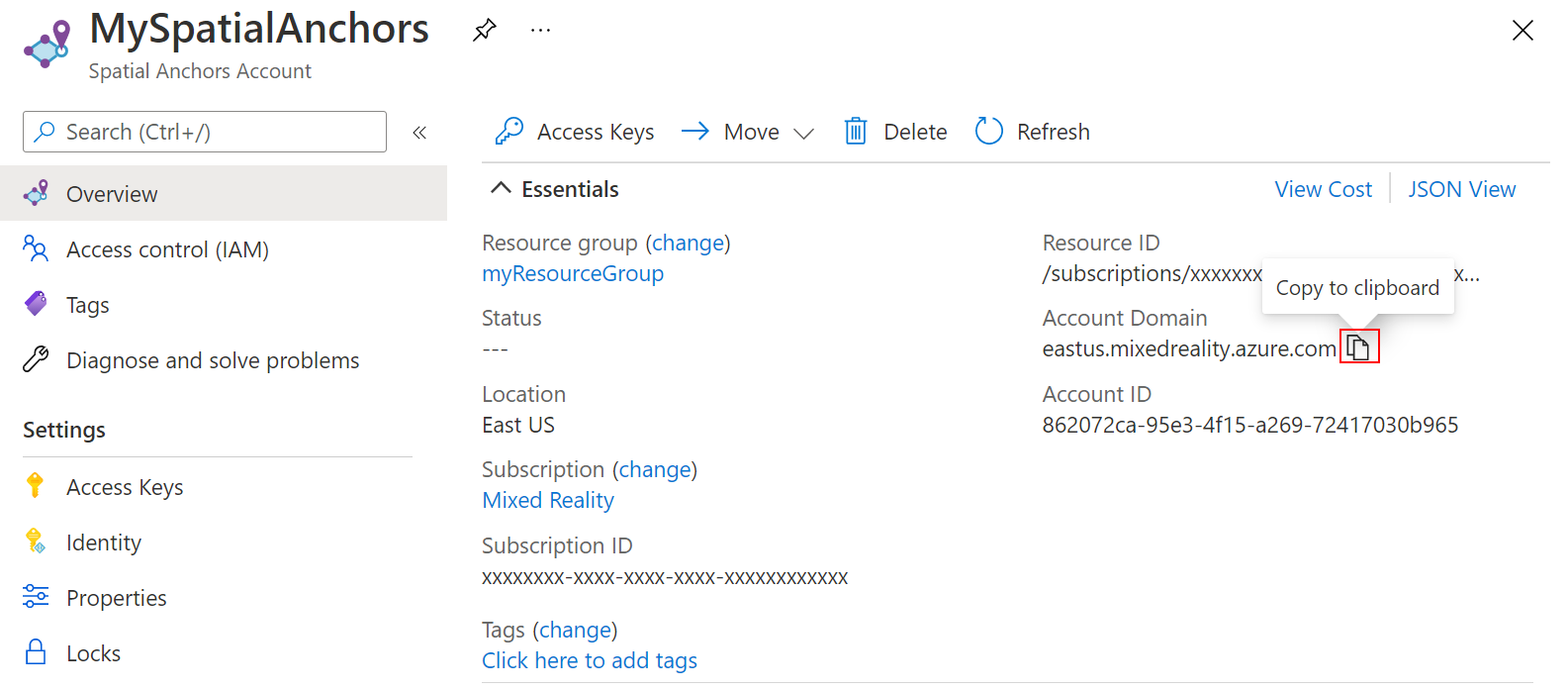
Kopiera resursens konto-ID-värde till en textredigerare för senare användning.

Kopiera även resursens kontodomänvärde till en textredigerare för senare användning.

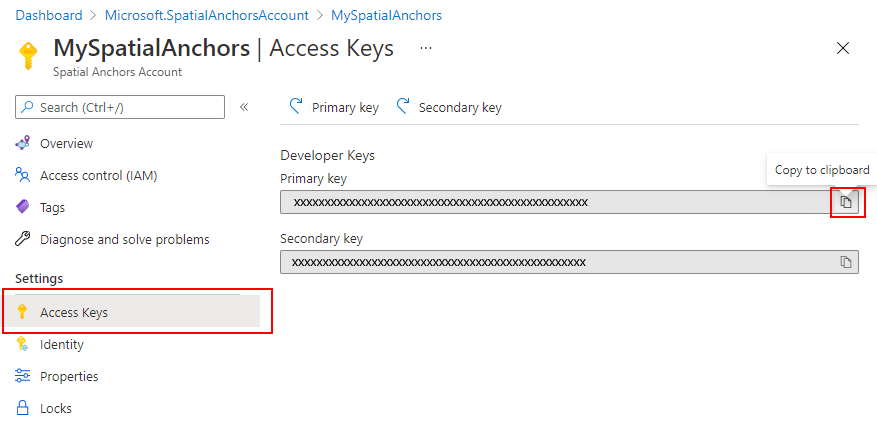
Under Inställningar väljer du Åtkomstnyckel. Kopiera värdet Primärnyckel , Kontonyckel, till en textredigerare för senare användning.

Ladda ned exempelprojektet + importera SDK
Lagringsplats för klonexempel
Klona exempellagringsplatsen genom att köra följande kommandon:
git clone https://github.com/Azure/azure-spatial-anchors-samples.git
cd ./azure-spatial-anchors-samples
Importera ASA SDK
Följ anvisningarna här för att ladda ned och importera DE ASA SDK-paket som krävs för HoloLens-plattformen.
Distribuera tjänsten Delningsankare
Kommentar
I den här självstudien kommer vi att använda den kostnadsfria nivån för Azure App Service. Den kostnadsfria nivån överskrider tidsgränsen efter 20 minuters inaktivitet och återställer minnescachen.
Öppna Visual Studio och öppna sedan projektet i mappen Sharing\SharingServiceSample .
Öppna publiceringsguiden
Högerklicka på projektet SharingService i Solution Explorer och välj sedan Publicera....
Publiceringsguiden startar.
- Välj Mål azure>nästa.
- Välj Specifik Azure App Service för mål (Windows)>Nästa
- Logga in på Azure-portalen.
- Välj det gröna "+" för att skapa en Azure App Service
Apptjänst-inställningar
| Inställning | Föreslaget värde | Description |
|---|---|---|
| Name | myASASharingService | Ge tjänsten ett unikt namn |
| Subscription Name | Välj önskad Azure-prenumeration | |
| Resursgrupp | myResourceGroup eller välj en befintlig | En resursgrupp är en logisk container där Azure-resurser, till exempel webbappar, databaser och lagringskonton, distribueras och hanteras. Du kan exempelvis välja att ta bort hela resursgruppen i ett enkelt steg längre fram. |
| Värdplan | Välj Ny... och se tabellen nedan | En App Service-plan anger plats, storlek och funktioner för webbservergruppen som är värd för din app. Du kan spara pengar när du är värd för flera appar genom att konfigurera webbapparna så att de delar en enda App Service-plan. App Service-planer definierar:
|
Värdplan Inställningar
- Välj Skapa för att skapa App Service
- När apptjänsten har skapats väljer du den i listan "App Service-instanser" och väljer Slutför
- På fliken SharingService: Publish (Delningstjänst: Publicera ) väljer du Publicera
När ASP.NET Core-webbappen har publicerats till Azure kan du gå till https://<your_app_name>.azurewebsites.net eller klicka på länken bredvid Webbplats: på fliken DelningTjänst: Publicera . Kopiera den här URL:en till en textredigerare för senare användning.

Konfigurera + distribuera exempelappen
Öppna projekt
Öppna projektet i unity-mappen i Unity. Unity kan fråga dig om en skillnad mellan versionen i projektet och den version som är installerad på datorn. Den här varningen är okej, så länge din version av Unity Editor är nyare än den som projektet skapades med. Om din version är nyare väljer du Fortsätt. Om din version är äldre än den som projektet behöver väljer du Avsluta och uppgraderar Unity-redigeraren.

Konfigurera build-Inställningar
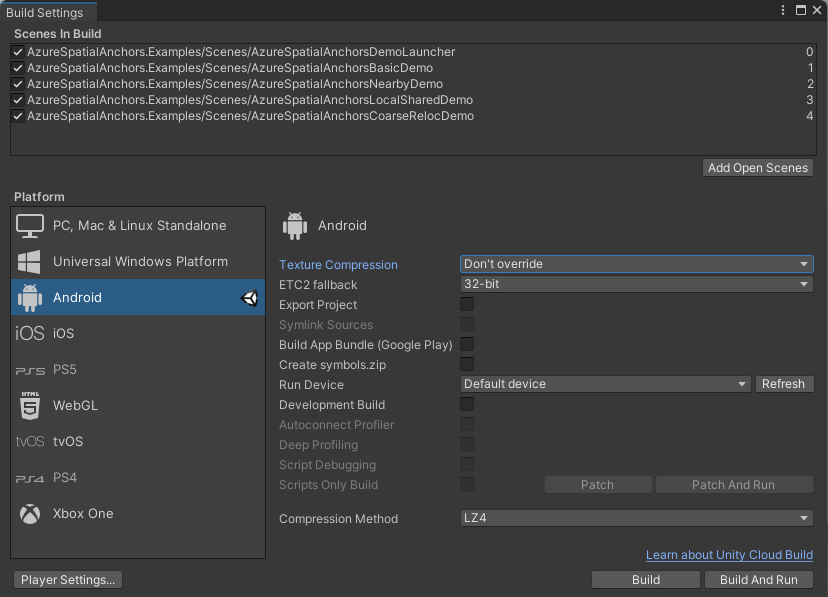
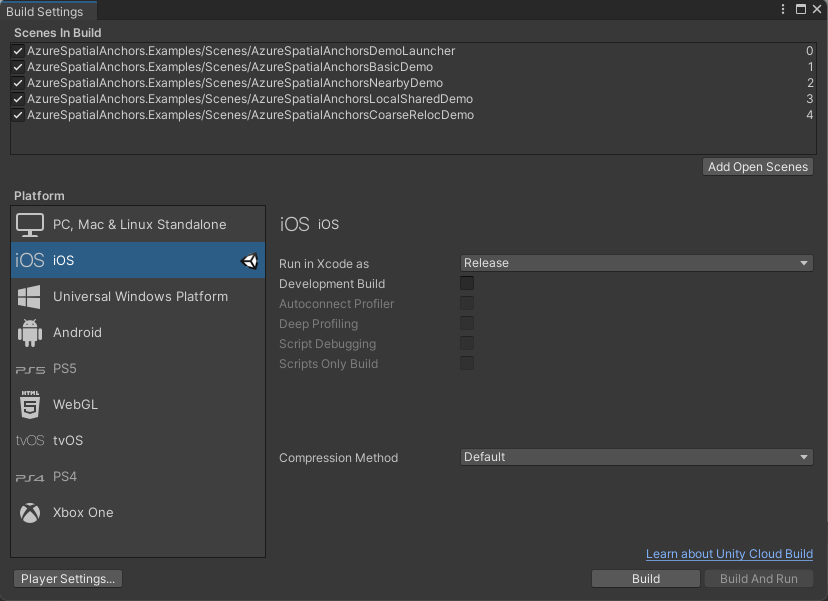
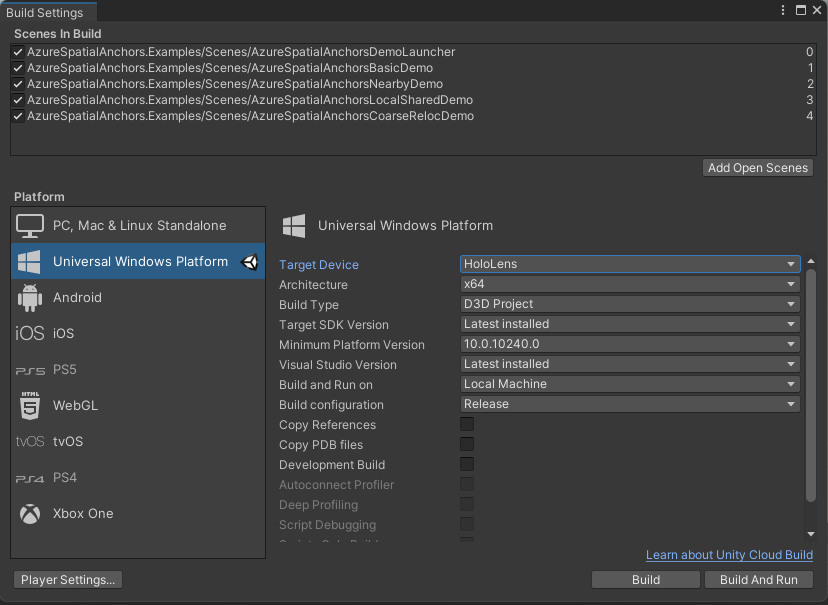
Öppna Build Settings (Bygginställningar) genom att välja Arkiv>Build Settings (Bygginställningar).
I avsnittet Plattform väljer du Universell Windows-plattform. Ändra målenheten till HoloLens.
Välj Switch Platform (Växla plattform) för att ändra plattformen till Universell Windows-plattform. Unity kan uppmana dig att installera UWP-stödkomponenter om de saknas.

Stäng fönstret Build Settings (Bygginställningar).
Konfigurera kontoinformationen
Nästa steg är att konfigurera appen så att den använder din kontoinformation. Du kopierade värdena kontonyckel, konto-ID och kontodomän till en textredigerare tidigare i avsnittet "Skapa en spatial fästpunktsresurs" .
I fönstret Projekt går du till Assets\AzureSpatialAnchors.SDK\Resources.
Välj SpatialAnchorConfig. I fönstret Inspector anger du Account Key som värde för Spatial Anchors-kontonyckeln, Account ID som värde för Spatial Anchors-konto-ID och Account Domain som värde för Spatial Anchors-kontodomänen.
Öppna scenen med namnet AzureSpatialAnchorsLocalSharedDemoAssets/AzureSpatialAnchors.Examples/Scenes/AzureSpatialAnchorsLocalSharedDemo genom att dubbelklicka på den i projektfönstret
I fönstret Projekt går du till Assets\AzureSpatialAnchors.Examples\Resources.
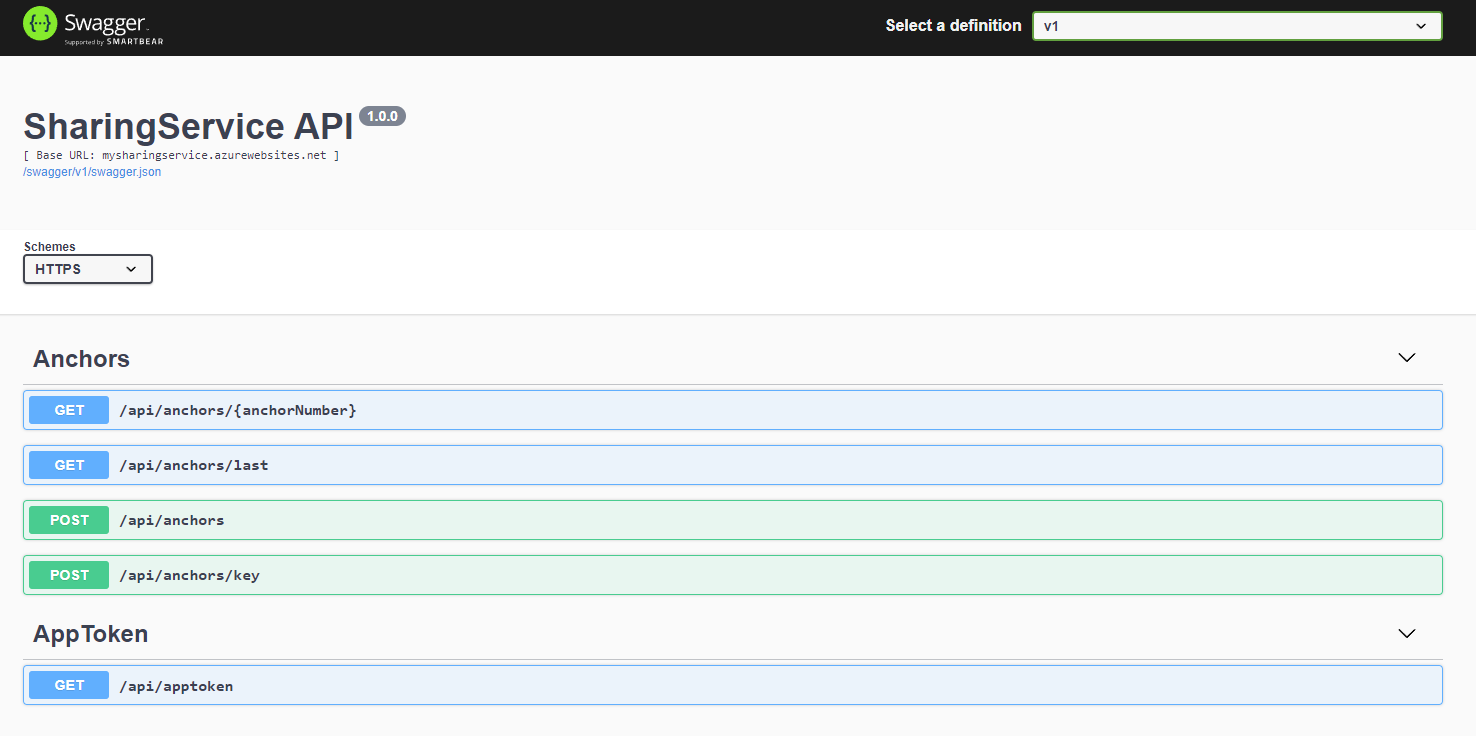
Välj SpatialAnchorSamplesConfig. I fönstret Kontroll anger du Sharing Anchors Service sedan URL:en (från din ASP.NET azure-distribution av webbappen) som värde för Base Sharing Url . Lägg till URL:en med /swagger/api/anchors. Det bör se ut så här: https://<your_app_name>.azurewebsites.net/swagger/api/anchors.
Spara scenen genom att välja Arkiv>Spara.
Exportera + distribuera HoloLens-programmet
Öppna Build Settings (Bygginställningar) genom att välja Arkiv>Build Settings (Bygginställningar).
Under Scener i build kontrollerar du att alla scener har en bockmarkering bredvid sig.
Välj Skapa. I dialogrutan väljer du en mapp där du vill exportera HoloLens Visual Studio-projektet.
När exporten är klar visas en mapp som innehåller det exporterade HoloLens-projektet.
Dubbelklicka på HelloAR U3D.sln i mappen för att öppna projektet i Visual Studio.
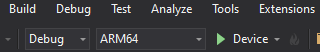
Ändra lösningskonfigurationen till Släpp, ändra lösningsplattformen till x86 och välj Enhet från distributionsmålalternativen.
Om du använder HoloLens 2 använder du ARM64 som lösningsplattform i stället för x86.

Aktivera HoloLens-enheten, logga in och anslut enheten till datorn med hjälp av en USB-kabel.
Välj Felsök>Starta felsökning för att distribuera appen och börja felsöka.
Köra appen
I appen väljer du LocalSharedDemo med hjälp av pilarna och trycker sedan på knappen Go! för att köra demonstrationen. Följ anvisningarna för att placera och återkalla en fästpunkt.
Med Skapa och dela fästpunkt kan du skapa en fästpunkt och spara den i delningstjänsten. I gengäld får du tillbaka en identifierare för den som du kan använda för att hämta den från delningstjänsten. Du kan sedan köra det andra scenariot, Hitta delad fästpunkt, antingen från din enhet eller en annan.
Med Leta upp delad fästpunkt kan du hitta tidigare delade fästpunkter genom att ange den identifierare som nämndes tidigare. När du har valt ditt scenario vägleder appen dig med ytterligare instruktioner. Du uppmanas till exempel att flytta runt enheten för att samla in miljöinformation. Senare placerar du en fästpunkt i världen, väntar på att den ska sparas, startar en ny session och letar sedan reda på den.
Rensa resurser
I de föregående stegen skapade du Azure-resurser i en resursgrupp. Om du inte tror att du behöver dessa resurser i framtiden, kan du ta bort dem genom att ta bort resursgruppen.
På menyn eller startsidan i Azure-portalen väljer du Resursgrupper. Välj sedan myResourceGroup på sidan Resursgrupper.
På sidan myResourceGroup kontrollerar du att resurserna i listan är de som du vill ta bort.
Välj Ta bort resursgrupp, skriv myResourceGroup i textrutan för att bekräfta och välj sedan Ta bort.
Nästa steg
I den här självstudien distribuerade du en ASP.NET Core-webbapp i Azure och konfigurerade och distribuerade en Unity-app. Du har skapat spatiala fästpunkter med appen och delat dem med andra enheter med hjälp av din ASP.NET Core-webbapp.
Du kan förbättra din ASP.NET Core-webbapp så att den använder Azure Cosmos DB för att bevara lagringen av dina delade spatiala fästpunkter. Genom att lägga till Stöd för Azure Cosmos DB kan du låta din ASP.NET Core-webbapp skapa en fästpunkt i dag. Genom att använda fästpunktsidentifieraren som lagras i webbappen kan du sedan låta appen komma tillbaka några dagar senare för att hitta fästpunkten igen.