Skapa en modellbaserad app för den klassiska appdesignern
I den här artikeln beskrivs grunderna i att skapa och redigera en modellbaserad app som kan delas och distribueras till andra miljöer.
Viktigt
Från och med oktober 2023 är de klassiska app-, formulär- och vydesignern inaktuella och alla modellbaserade appar, formulär och vyer öppnas bara i de moderna designerna. Som standard är kommandot Växla till klassiskt för att återgå till den klassiska designern från den moderna designern inte längre tillgänglig. Mer information: Klassisk app, formulär och vydesigner används inte längre
Förutsättningar för att skapa modellbaserade appar
Verifiera följande förutsättningar innan du skapar en app:
- En Power Apps miljö används för apputveckling måste finnas i klientorganisationen. Mer information Skapa en miljö och Miljöstrategi för ALM.
- Miljön måste ha en associerad Dataverse databas. Dataverse miljöer kan finnas med eller utan en databas och de tillhandahålls vanligtvis när miljön skapas. Databasen innehåller tabeller och andra komponenter som ska användas av den modellbaserade appen. Skapa och hantera miljöer i Dataverse
- Inom miljön måste apputvecklaren ha en säkerhetsroll för miljöskapare, systemadministratör eller systemanpassare. Mer information: Om fördefinierade säkerhetsroller
Skapa en modellbaserad app
Logga in på Power Apps.
Välj miljön genom att välja miljöikonen

I den vänstra navigeringsrutan väljer du Lösningar. Om objektet inte finns i sidopanelsfönstret väljer du ... Mer och markerar sedan det objekt du vill använda.
Öppna en ohanterad lösning eller skapa en ny. Mer information: Skapa en lösning
Välj Ny > App > Modellbaserad app.
Det finns två alternativ. Modern appdesigner och Klassisk appdesigner. Välj Klassisk appdesigner.
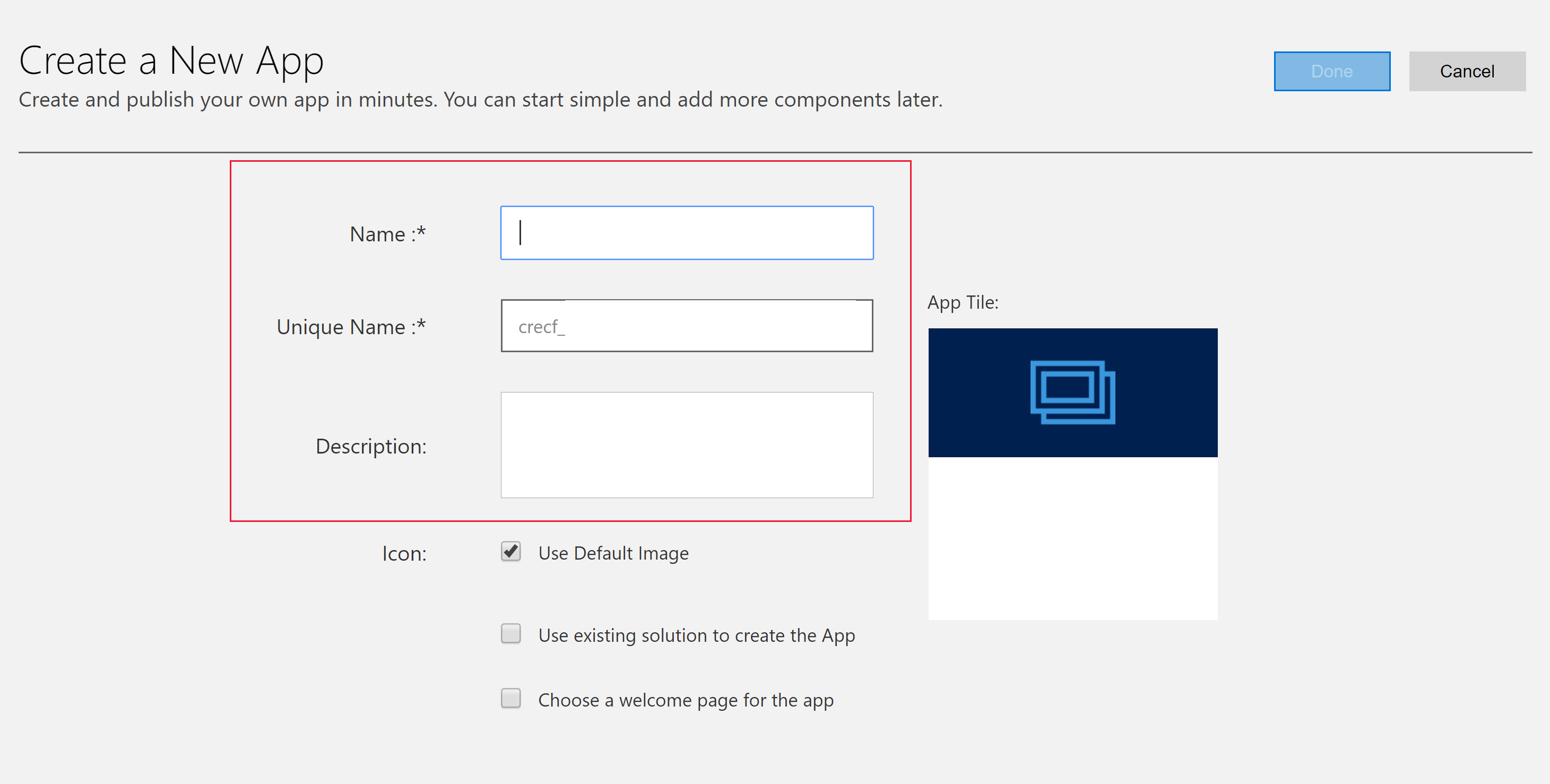
På sidan Skapa en ny app fyller du i följande uppgifter:
Namn: Ange ett namn för appen.
Unikt namn: Det unika namnet fylls i automatiskt baserat på det app-namn som du anger. Detta föregås av ett utgivar-prefix. Du kan ändra den del av det unika namnet som kan redigeras. Det unika namnet får endast innehålla engelska tecken och siffror.
Anteckning
Utgivar-prefixet är den text som läggs till alla tabeller och kolumner som skapas för en lösning med denna utgivare.
Beskrivning: Skriv en kort beskrivning av vad appen är eller gör.

Ikon: Som standard är miniatyrkryssrutan Använd standardbild markerad. Avmarkera kryssrutan om du vill välja en annan webbresurs som en ikon för programmet, och välj sedan en ikon i rullgardinsmenyn. Denna ikon visas i panelen Förhandsgranska i programmet. Mer information om hur du skapar en webbresurs finns i Skapa eller redigera modellbaserade webbresurser för appar för att utöka en app.
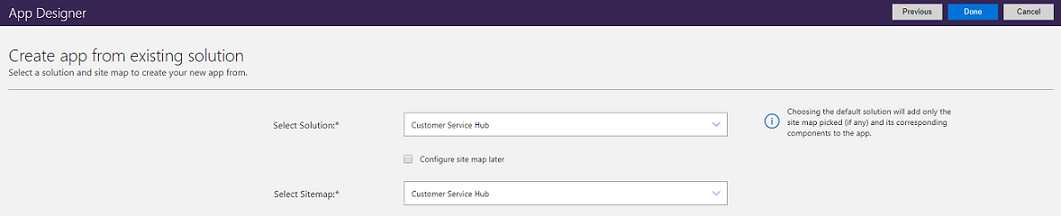
Använd befintlig lösning om du vill skapa appen (tillval): Välj det här alternativet om du vill skapa appen från en lista med installerade lösningar. När du väljer det här alternativet växlar klar till nästa på rubriken. Om du väljer nästa, öppnas sidan skapa appen från befintlig lösning. Från listrutan Välj lösning väljer du en lösning. Om en webbplatsöversikt är tillgänglig för den valda lösningen kommer listrutan markera webbplatsöversikt att visas. Välj webbplatsöversikten och ange sedan klar.
Anteckning
Genom att välja standardlösning när du lägger till en webbplatsöversikt kommer komponenterna som är associerade med den webbplatsöversikten att automatiskt läggas till i appen.

Välj en välkomstsida (valfritt): Det här alternativet låter dig välja designer från de webbresurser som är tillgängliga i din organisation. Välkomstsidorna som du skapar kan innehålla praktisk information för användare, till exempel länkar till videoklipp, uppgraderingsinstruktioner, eller kom igång-information. Välkomstsidan visas när ett program öppnas. Användarna kan välja Visa inte den här välkomstskärmen nästa gång på välkomstsidan för att inaktivera sidan så att den inte visas nästa gång programmet startas. Lägg märke till att alternativet Visa inte den här välkomstskärmen nästa gång är en inställning på användarnivå och kan inte kontrolleras av administratörer eller apptillverkaren. Mer information om hur du skapar en webbresurs, till exempel en HTML-fil som du kan använda som en välkomstsidan finns på Skapa och redigera webbresurser för att utöka webb-appen.
Om du vill redigera egenskaper för appen senare går du till fliken Egenskaper i appdesignern. Mer information: Hantera app-egenskaper
Anteckning
Du kan inte ändra det unika namnet och appens webbadresstillägg i fliken Egenskaper.
Välj Klar eller om Använda en befintlig lösning för att skapa appen har valts väljer du Nästa för att välja bland de tillgängliga lösningarna som importerades till miljön och välj sedan Klar.
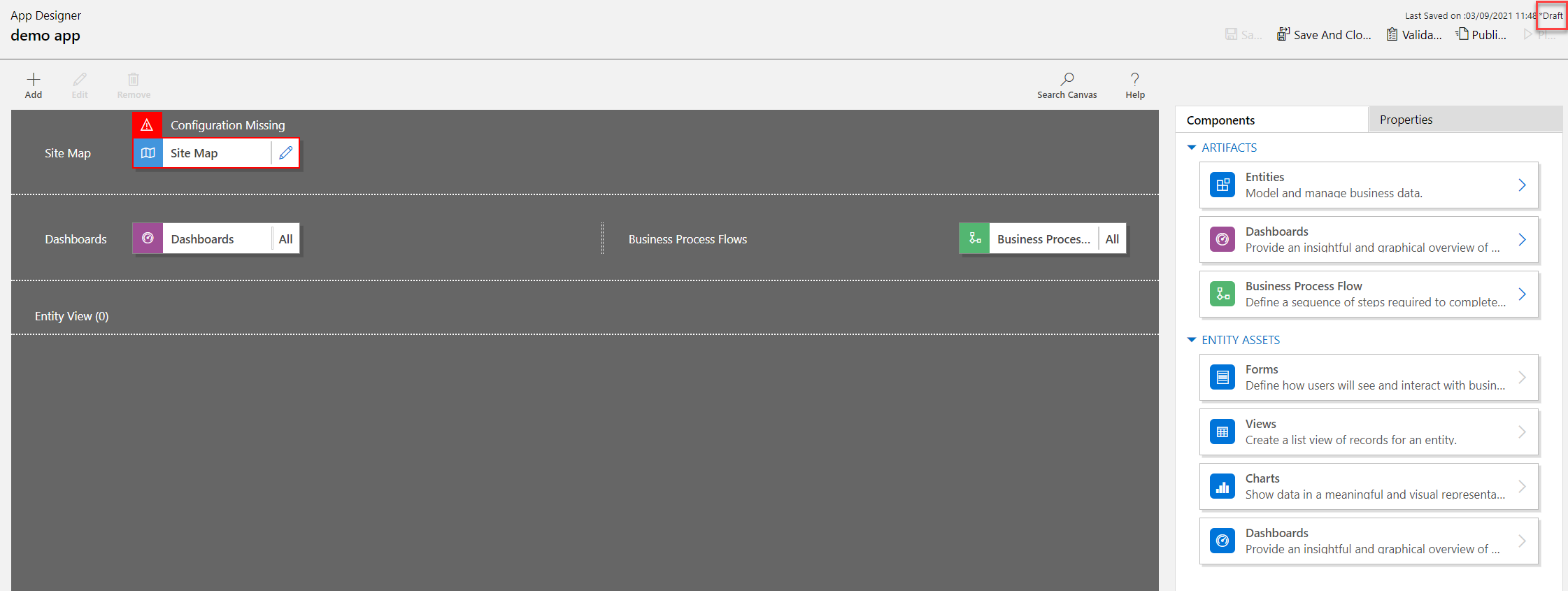
En ny app skapas och visas statusen Utkast. Detta visas i Appdesigner.

Konfigurera webbplatsöversikten
Webbplatsöversikten beskriver komponenterna som utgör en modellbaserad app.
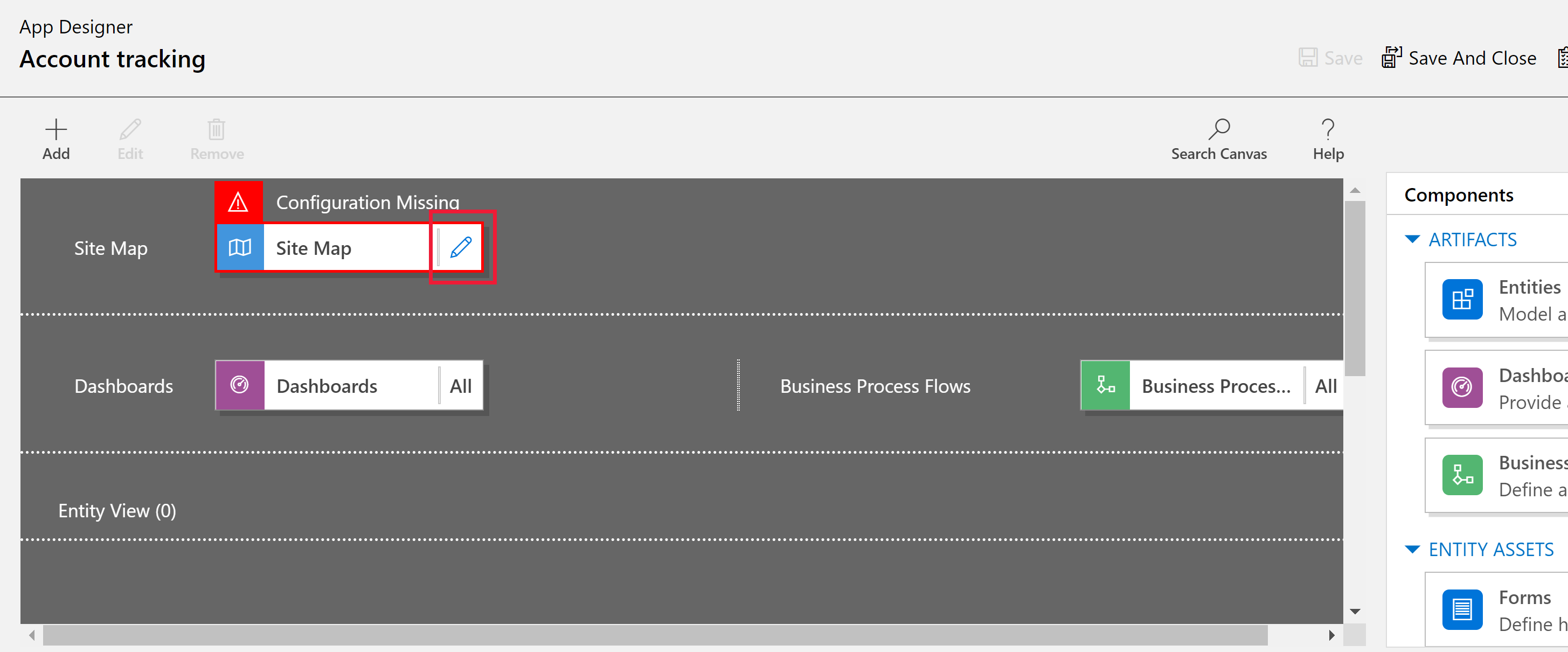
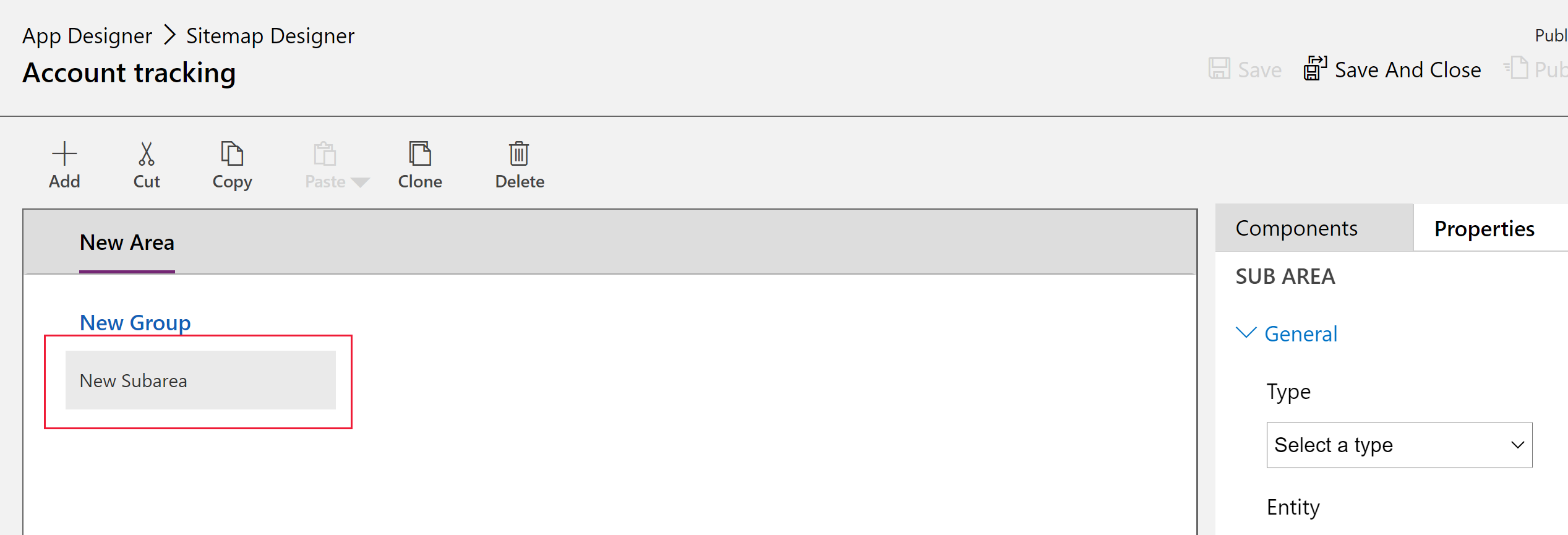
Välj redigeringsknappen Öppna webbplatsdesignern (pennikonen) för att öppna webbplatsdesignern.

Observera att när en app först skapas måste en webbplatsöversikt konfigureras för den.
Välj på webbplatskortsdesignern Ny webbplatskartan.

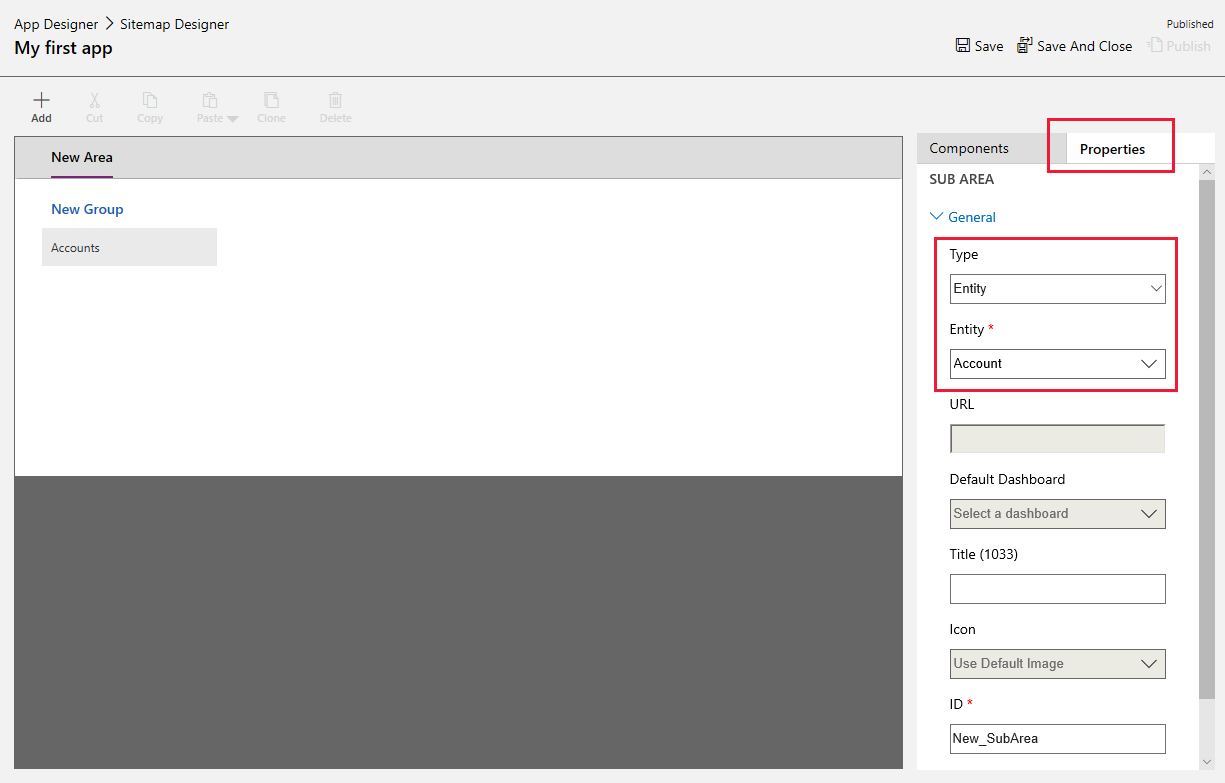
Välj den i den högra rutan Egenskaper och välj sedan följande egenskaper.
Typ: Entitet
Entitet: Konto

När egenskapen Title lämnas tom används tabellnamnet i appens vänstra navigeringsfönster. För den här appen Konton visas i appen vid körning.
- Välj Spara och stäng för att stänga webbplatsöversikt designern.
Avsluta appen
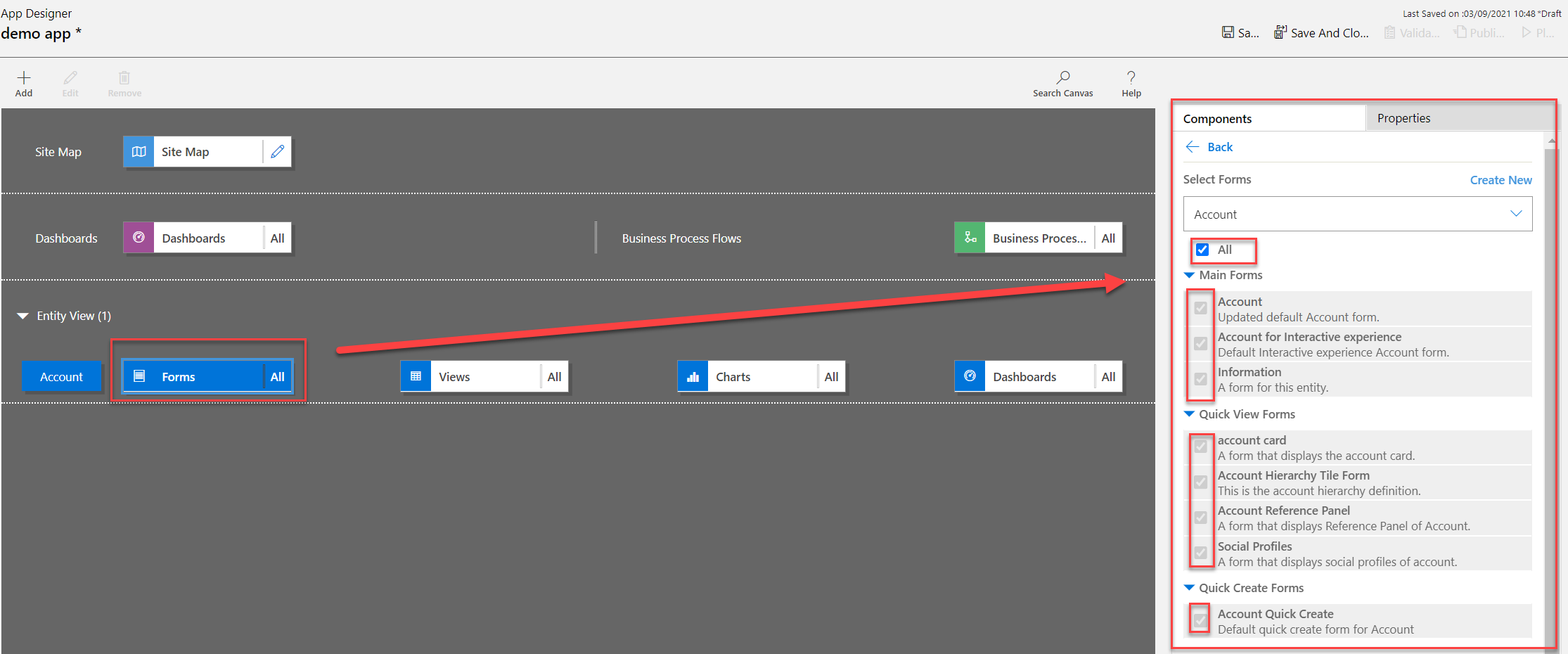
Som standard är alla kontotabellens formulär, vyer, diagram och instrumentpaneler aktiverade för appen. Från fliken Komponenter för appdesignern i den högra rutan kan komponenter avmarkeras så att de inte är tillgängliga i appen vid körning. Det går också att skapa nya komponenter, till exempel ett anpassat formulär. Låt alla komponenter vara aktiverade för den här appen.

Välj Spara i appdesignerns verktygsfält.
När appen har sparats väljer du Publicera i verktygsfältet Appdesigner så att den blir tillgänglig att köra och dela.
Resten av designupplevelsen handlar om att ytterligare utveckla webbplatsöversikten och att konfigurera appen via appdesignern. Mer information: Lägg till eller redigera app-komponenter
Spela din app
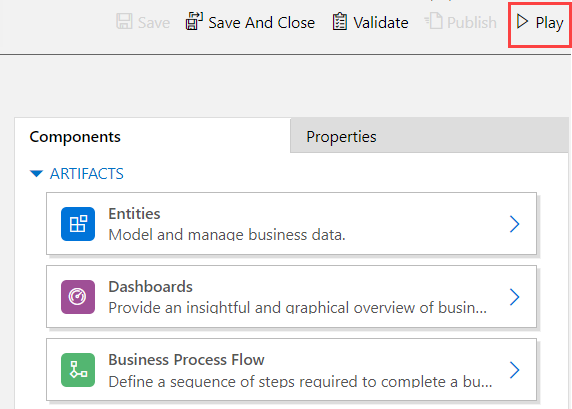
I verktygsfältet för appdesignern väljer du Play. Den är endast tillgänglig när appen har publicerats.

Välj för att skapa en post + Ny.
För att visa ett diagram, välj i appens kommandofält Visa diagram.
Om du vill ändra vyn väljer du vyn Mina aktiva konton och väljer den vy som krävs.

Mer information om hur du använder appen finns i Grundläggande navigering i en modellbaserad app.
Redigera en app
- Logga in på Power Apps.
- Välj miljön genom att välja miljöikonen

- Välj lösning.
- Välj den lösning som innehåller den modellbaserade appen där redigering krävs.
- I den vänstra navigeringsrutan markerar du Program, väljer ett en modellbaserad app och sedan Redigera i verktygsfältet.
- Precis som när du skapar en appredigeringsupplevelse kommer det att vara i fokus att skapa en kraftfull webbplatsöversikt
- I appdesignern lägger du sedan till eller redigerar komponenter i appen efter behov. Mer information: Lägg till eller redigera app-komponenter
Nästa steg
Lägga till och redigera appkomponenter
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för