Skapa en Apache Cordova-app
Översikt
I den här kursen får du lära dig hur du lägger till en molnbaserad serverdelstjänst i en Apache Cordova-mobilapp med hjälp av en mobilappserverdel i Azure. Du skapar både en ny serverdel för mobilappen och en enkel Apache Cordova-app med en att göra-lista som lagrar appdata i Azure.
Du måste slutföra den här kursen innan du påbörjar någon annan Apache Cordova-kurs om att använda funktionen Mobile Apps i Azure Apptjänst.
Förutsättningar
För att slutföra den här självstudien, finns följande förhandskrav:
- En PC-dator med Visual Studio Community 2017 eller senare.
- Visual Studio Tools för Apache Cordova.
- Ett aktivt Azure-konto.
Du kan också kringgå Visual Studio och direkt använda kommandoraden i Apache Cordova. Det är praktiskt att använda kommandoraden om du går självstudiekursen på en Mac-dator. I den här kursen ingår inte att kompilera klientprogram i Apache Cordova med hjälp av kommandoraden.
Skapa serverdelen för en Azure-mobilapp
Logga in på Azure-portalen.
Klicka på Skapa en resurs.
I sökrutan skriver du Webbapp.
I resultatlistan väljer du Webbapp från Marketplace.
Välj din prenumeration och resursgrupp (välj en befintlig resursgrupp eller skapa en ny (med samma namn som din app)).
Välj ett unikt namn på webbappen.
Välj standardalternativet Publicera som Kod.
I Körningsstacken måste du välja en version under ASP.NET eller Node. Om du skapar en .NET-serverdel väljer du en version under ASP.NET. Om du annars riktar in dig på ett Node-baserat program väljer du en av versionerna från Node.
Välj rätt operativsystem, antingen Linux eller Windows.
Välj den region där du vill att den här appen ska distribueras.
Välj lämplig App Service plan och tryck på Granska och skapa.
Under Resursgrupp, väljer du en befintlig resursgrrupp eller skapar en ny (med samma namn som din app).
Klicka på Skapa. Vänta några minuter på att tjänsten ska distribueras innan du fortsätter. Titta på meddelandeikonen (klockan) i portalrubriken för statusuppdateringar.
När distributionen är klar klickar du på avsnittet Distributionsinformation och klickar sedan på resursen av typen Microsoft.Web/sites. Den navigerar dig till den App Service webbapp som du nyss skapade.
Klicka på bladet Konfiguration under Inställningar och klicka på knappen Ny programinställning i Programinställningar.
På sidan Lägg till/redigera programinställning anger du Namn som MobileAppsManagement_EXTENSION_VERSION och Värde som senaste och trycker på OK.
Du är inställd på att använda den här nyligen skapade App Service-webbappen som en mobilapp.
Skapa en databasanslutning och konfigurera klient- och serverprojektet
Ladda ned snabbstarterna för klient-SDK för följande plattformar:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Anteckning
Om du använder iOS-projektet måste du ladda ned "azuresdk-iOS-*.zip" från den senaste GitHub-versionen. Packa upp och lägg till
MicrosoftAzureMobile.frameworkfilen i projektets rot.Du måste lägga till en databasanslutning eller ansluta till en befintlig anslutning. Bestäm först om du ska skapa ett datalager eller använda ett befintligt.
Skapa ett nytt datalager: Om du ska skapa ett datalager använder du följande snabbstart:
Snabbstart: Komma igång med enkla databaser i Azure SQL Database
Befintlig datakälla: Följ anvisningarna nedan om du vill använda en befintlig databasanslutning
SQL Database format för anslutningssträng –
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} Namnet på servern finns på översiktssidan för databasen och är vanligtvis i form av "server_name.database.windows.net". {port} vanligtvis 1433. {your_catalogue} Namnet på databasen. {your_username} Användarnamn för att komma åt databasen. {your_password} Lösenord för att komma åt databasen.
Lägg till anslutningssträngen i mobilappen I App Service kan du hantera anslutningssträngar för ditt program med hjälp av alternativet Konfiguration på menyn.
Så här lägger du till en anslutningssträng:
Klicka på fliken Programinställningar .
Klicka på [+] Ny anslutningssträng.
Du måste ange Namn, Värde och Typ för anslutningssträngen.
Skriv namn som
MS_TableConnectionStringVärdet bör vara den anslutningssträng som du skapade i steget innan.
Om du lägger till en anslutningssträng i en SQL Azure databas väljer du SQLAzure under typ.
Azure Mobile Apps har SDK:er för .NET och Node.js serverdelar.
Node.js serverdel
Om du ska använda Node.js snabbstartsapp följer du anvisningarna nedan.
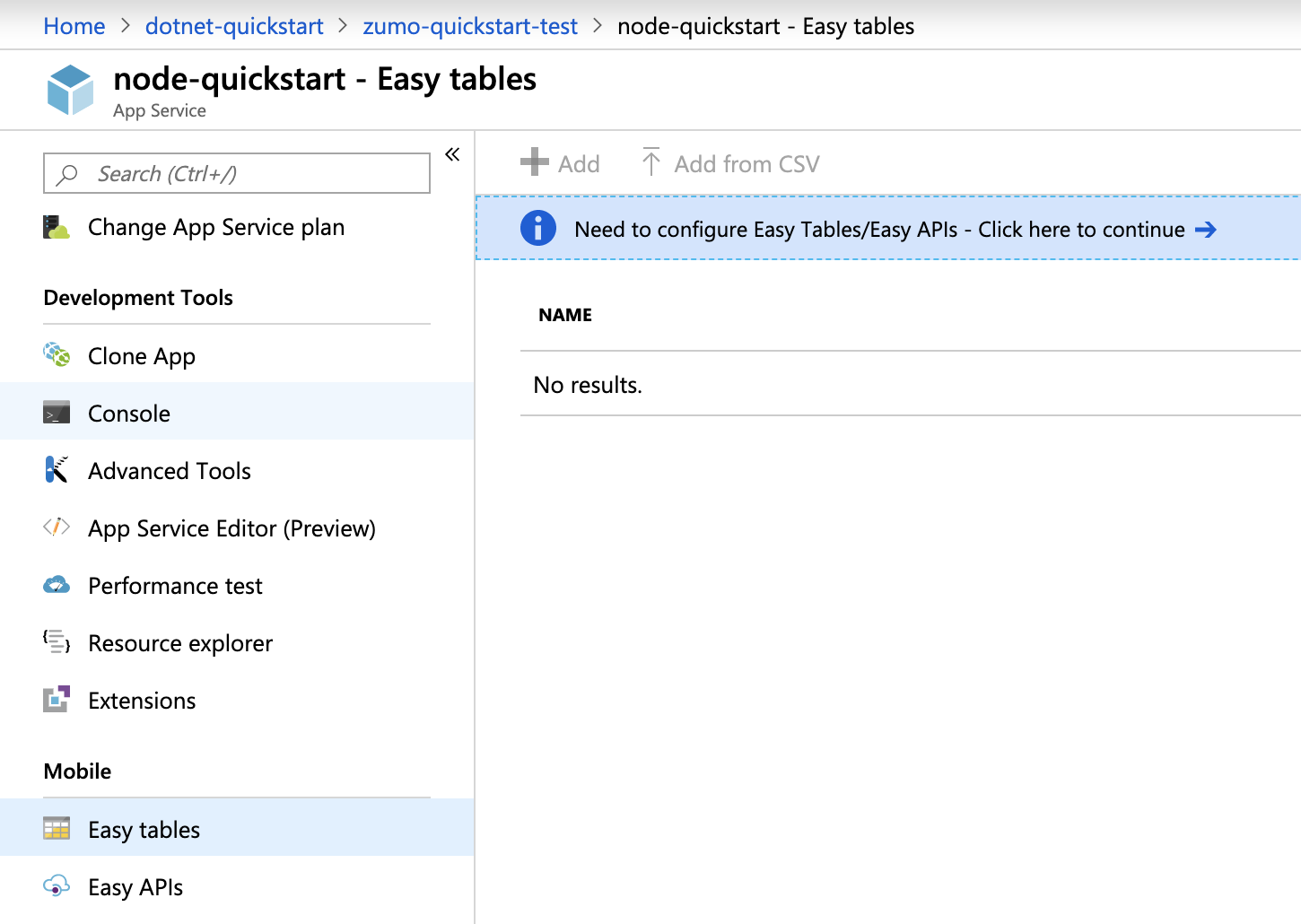
I Azure Portal går du till Enkla tabeller. Den här skärmen visas.

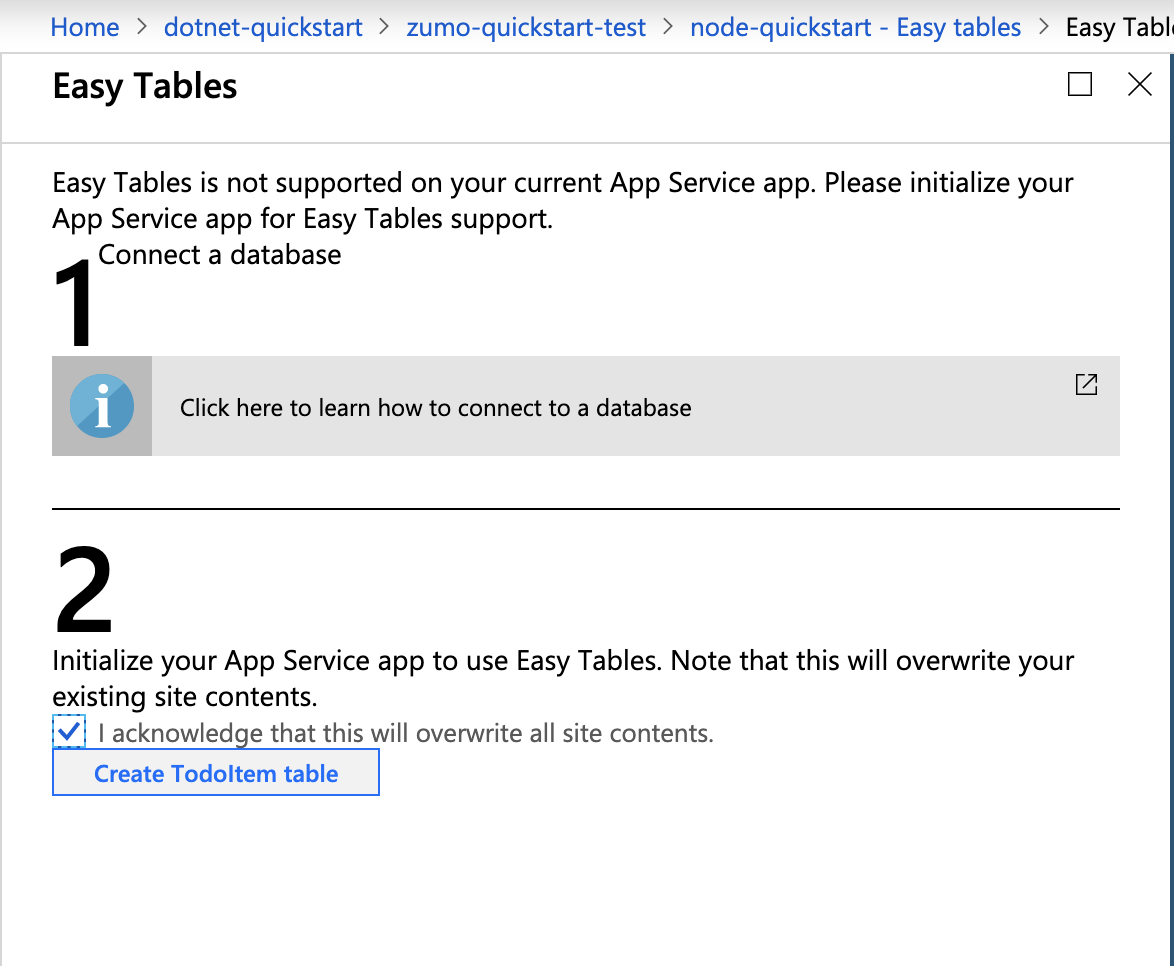
Kontrollera att SQL-anslutningssträngen redan har lagts till på fliken Konfiguration . Markera sedan kryssrutan i Jag bekräftar att detta kommer att skriva över allt webbplatsinnehåll och klicka på knappen Skapa TodoItem-tabell .

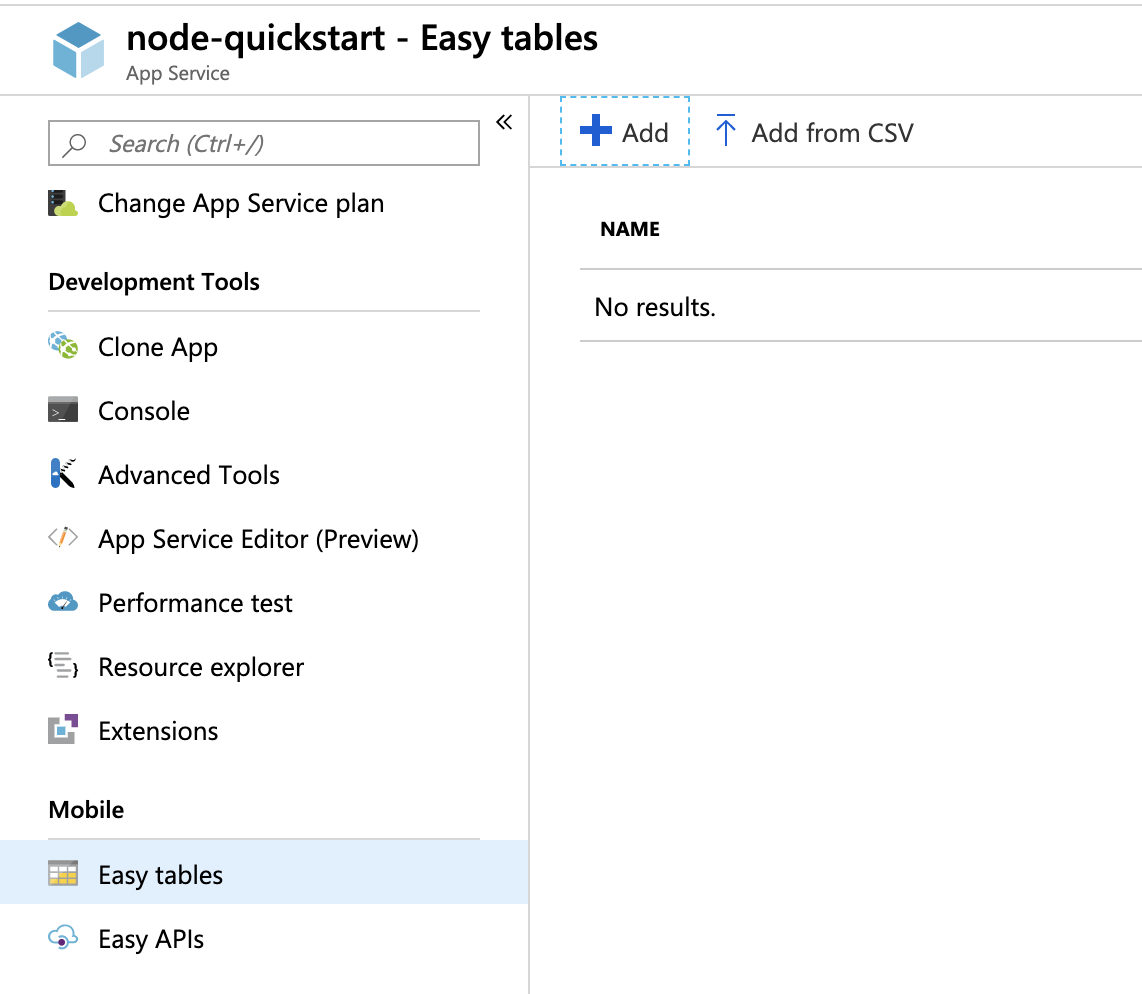
I Enkla tabeller klickar du på knappen + Lägg till .

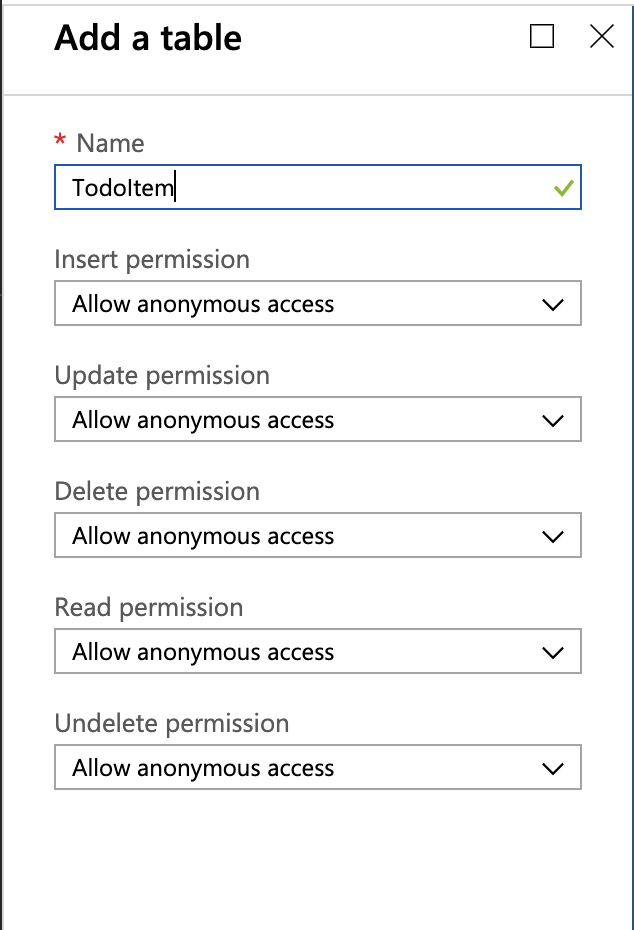
Skapa en
TodoItemtabell med anonym åtkomst.
.NET-serverdelen
Om du ska använda .NET-snabbstartsappen följer du anvisningarna nedan.
Ladda ned Azure Mobile Apps .NET-serverprojektet från lagringsplatsen azure-mobile-apps-quickstarts.
Skapa .NET-serverprojektet lokalt i Visual Studio.
Öppna Solution Explorer i Visual Studio, högerklicka på projektet, klicka på
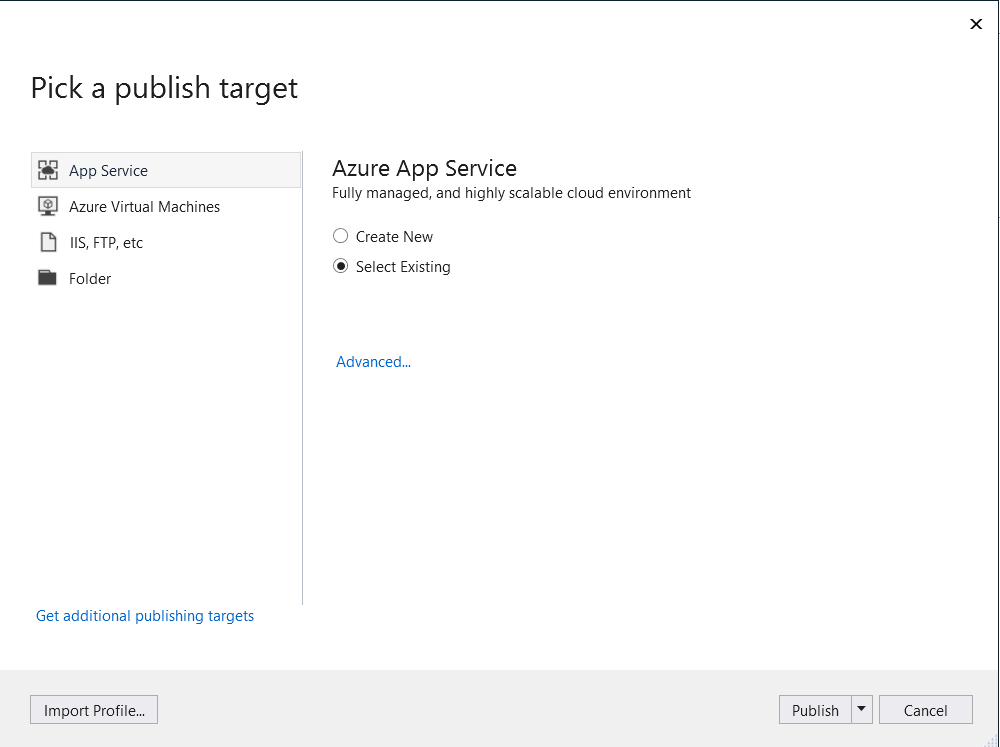
ZUMOAPPNAMEServicePublicera. Ett fönster visasPublish to App Service. Om du arbetar med Mac kan du titta på andra sätt att distribuera appen här.
Välj App Service som publiceringsmål och klicka sedan på Välj befintlig och klicka sedan på knappen Publicera längst ned i fönstret.
Du måste logga in på Visual Studio med din Azure-prenumeration först.
SubscriptionVälj ,Resource Groupoch välj sedan namnet på din app. När du är klar klickar du på OK. Då distribueras det .NET-serverprojekt som du har lokalt i App Service serverdel. När distributionen är klar omdirigeras du tillhttp://{zumoappname}.azurewebsites.net/i webbläsaren.
Hämta och köra Apache Cordova-appen
Navigera till lösningsfilen i klientprojektet (.sln) och öppna den med Visual Studio.
I Visual Studio väljer du lösningsplattform (Android, iOS eller Windows) från listrutan bredvid startpilen. Välj en viss distributionsenhet eller emulator genom att klicka på den gröna pilen i listrutan. Du kan använda Android-plattformen och Ripple-emulatorn av standardtyp. För mer avancerade självstudier (t.ex, push-meddelanden) krävs att du väljer en enhet eller emulator som stöds.
Öppna filen
ToDoActivity.javai den här mappen – ZUMOAPPNAME/app/src/main/java/com/example/zumoappname. Programnamnet ärZUMOAPPNAME.Gå till Azure Portal och gå till den mobilapp som du skapade.
OverviewLeta efter url:en som är den offentliga slutpunkten för din mobilapp på bladet. Exempel – webbplatsnamnet för mitt appnamn "test123" blir https://test123.azurewebsites.net.Gå till
index.jsfilen i ZUMOAPPNAME/www/js/index.js och ersättZUMOAPPURLparametern med den offentliga slutpunkten ovan.onDeviceReady()client = new WindowsAzure.MobileServiceClient('ZUMOAPPURL');Blir
client = new WindowsAzure.MobileServiceClient('https://test123.azurewebsites.net');Tryck på F5 eller klicka på den gröna pilen för att skapa och köra din Cordova-app. Om du ser en säkerhetsdialogruta i emulatorn som begär åtkomst till nätverket, accepterar du begäran.
När appen har startats på enheten eller emulatorn skriver du meningsfull text i Ange ny text, till exempel Slutför självstudien och klickar sedan på knappen Lägg till .
Serverdelen infogar data från begäran i TodoItem-tabellen i SQL Database och returnerar information om det nyligen lagrade objekten tillbaka till mobilappen. Mobilappen visar dessa data i listan.
Du kan upprepa steg 3 till 5 för andra plattformar.