Skapa en Xamarin.iOS-app
Översikt
I den här kursen får du lära dig hur du lägger till en molnbaserad serverdelstjänst i en Xamarin.iOS-mobilapp med hjälp av en mobilappsserverdel i Azure. Du skapar både en ny mobilapp-serverdel och en enkel Att göra-lista Xamarin.iOS-app som lagrar app-data i Azure.
Du måste slutföra den här kursen innan du påbörjar någon annan Xamarin.iOS-kurs om att använda funktionen Mobile Apps i Azure Apptjänst.
Förutsättningar
För att slutföra den här självstudien, finns följande förhandskrav:
- Ett aktivt Azure-konto. Om du inte har ett konto kan du registrera dig för en utvärderingsversion av Azure och få upp till tio mobilappar utan kostnad som du kan fortsätta att använda även efter utvärderingsperiodens slut. Mer information om den kostnadsfria utvärderingsversionen av Azure finns Kostnadsfri utvärderingsversion av Azure.
- Visual Studio för Mac. Se Installation och installation för Visual Studio för Mac
- En Mac med Xcode 9.0 eller senare.
Skapa en mobilapp-serverdel i Azure
Logga in på Azure-portalen.
Klicka på Skapa en resurs.
I sökrutan skriver du Webbapp.
I resultatlistan väljer du Webbapp från Marketplace.
Välj din prenumeration och resursgrupp (välj en befintlig resursgrupp eller skapa en ny (med samma namn som din app)).
Välj ett unikt namn på webbappen.
Välj standardalternativet Publicera som Kod.
I körningsstacken måste du välja en version under ASP.NET eller Node. Om du skapar en .NET-serverdel väljer du en version under ASP.NET. Om du annars riktar in dig på ett Nodbaserat program väljer du en av versionerna från Node.
Välj rätt operativsystem, antingen Linux eller Windows.
Välj den region där du vill att den här appen ska distribueras.
Välj lämplig App Service plan och tryck på Granska och skapa.
Under Resursgrupp, väljer du en befintlig resursgrrupp eller skapar en ny (med samma namn som din app).
Klicka på Skapa. Vänta några minuter på att tjänsten ska distribueras innan du fortsätter. Titta på meddelandeikonen (klockan) i portalrubriken för statusuppdateringar.
När distributionen är klar klickar du på avsnittet Distributionsinformation och klickar sedan på resursen av typen Microsoft.Web/sites. Den navigerar till den App Service webbapp som du nyss skapade.
Klicka på bladet Konfiguration under Inställningar och i Programinställningar klickar du på knappen Ny programinställning .
På sidan Lägg till/redigera programinställning anger du Namn som MobileAppsManagement_EXTENSION_VERSION och Värde som senaste och trycker på OK.
Du är redo att använda den här nyligen skapade App Service-webbappen som en mobilapp.
Skapa en databasanslutning och konfigurera klient- och serverprojektet
Ladda ned snabbstarterna för klient-SDK för följande plattformar:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Anteckning
Om du använder iOS-projektet måste du ladda ned "azuresdk-iOS-*.zip" från den senaste GitHub-versionen. Packa upp och lägg till
MicrosoftAzureMobile.frameworkfilen i projektets rot.Du måste lägga till en databasanslutning eller ansluta till en befintlig anslutning. Börja med att avgöra om du ska skapa ett datalager eller använda ett befintligt.
Skapa ett nytt datalager: Om du ska skapa ett datalager använder du följande snabbstart:
Snabbstart: Komma igång med enkla databaser i Azure SQL Database
Befintlig datakälla: Följ anvisningarna nedan om du vill använda en befintlig databasanslutning
SQL Database format för anslutningssträng –
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} Namnet på servern finns på översiktssidan för databasen och är vanligtvis i form av "server_name.database.windows.net". {port} vanligtvis 1433. {your_catalogue} Namnet på databasen. {your_username} Användarnamn för att få åtkomst till databasen. {your_password} Lösenord för att komma åt databasen.
Lägg till anslutningssträngen i mobilappen I App Service kan du hantera anslutningssträngar för ditt program med hjälp av alternativet Konfiguration på menyn.
Så här lägger du till en anslutningssträng:
Klicka på fliken Programinställningar .
Klicka på [+] Ny anslutningssträng.
Du måste ange Namn, Värde och Typ för anslutningssträngen.
Skriv Namn som
MS_TableConnectionStringVärdet ska vara den anslutningssträng som du skapade i steget innan.
Om du lägger till en anslutningssträng i en SQL Azure databas väljer du SQLAzure under typ.
Azure Mobile Apps har SDK:er för .NET och Node.js serverdelar.
Node.js serverdel
Om du ska använda Node.js snabbstartsapp följer du anvisningarna nedan.
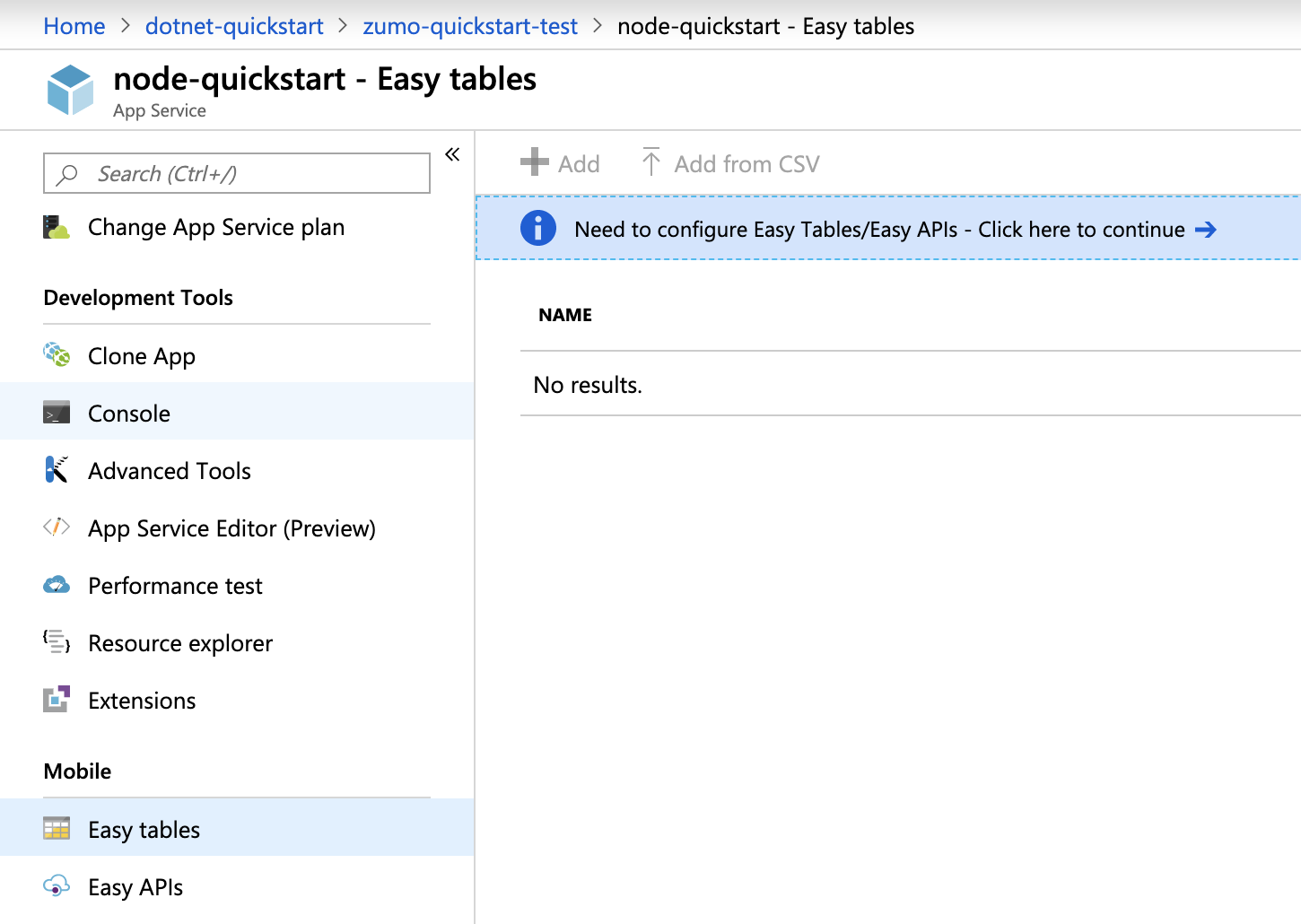
I Azure Portal går du till Enkla tabeller. Den här skärmen visas.

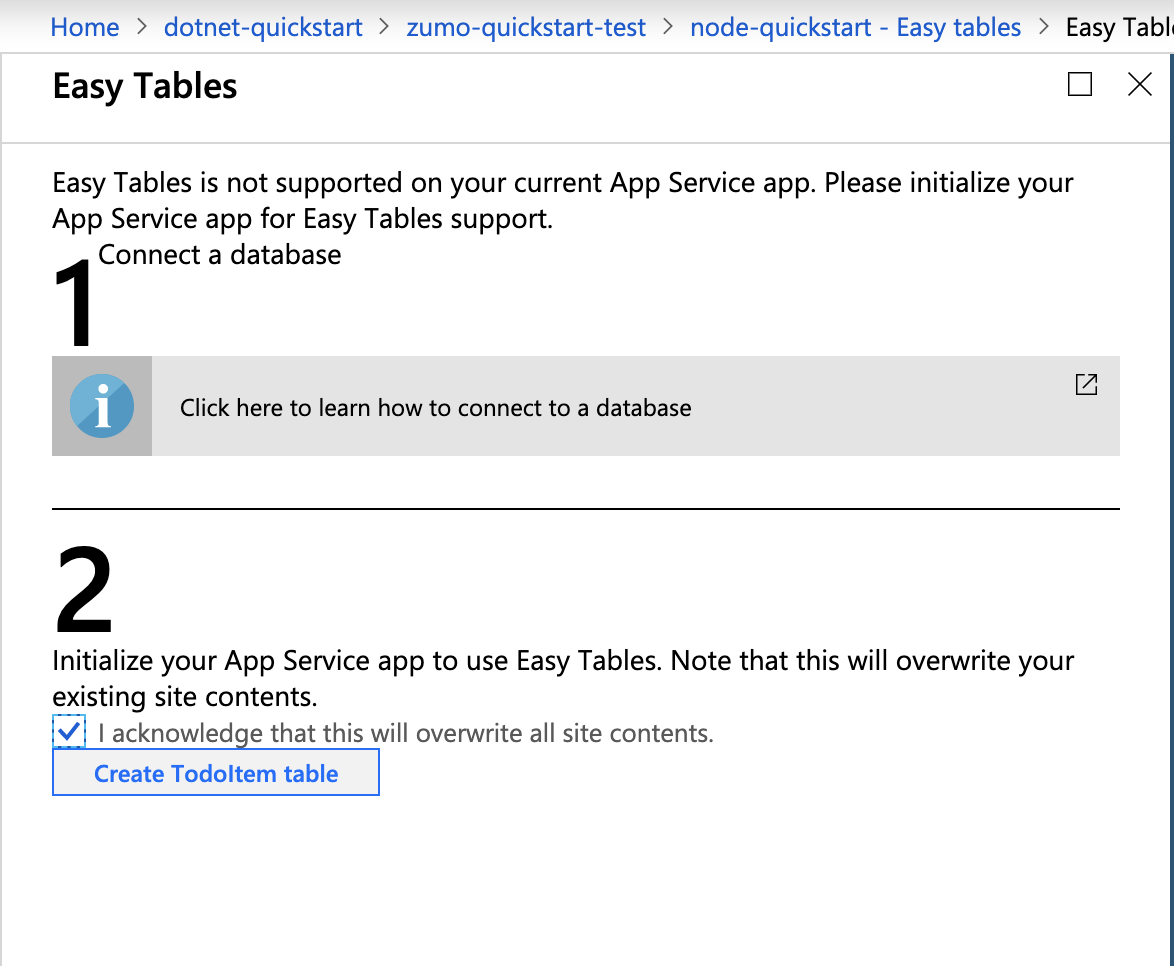
Kontrollera att SQL-anslutningssträngen redan har lagts till på fliken Konfiguration . Markera sedan kryssrutan I acknowledge that this will overwrite all site contents and click the Create TodoItem table button.

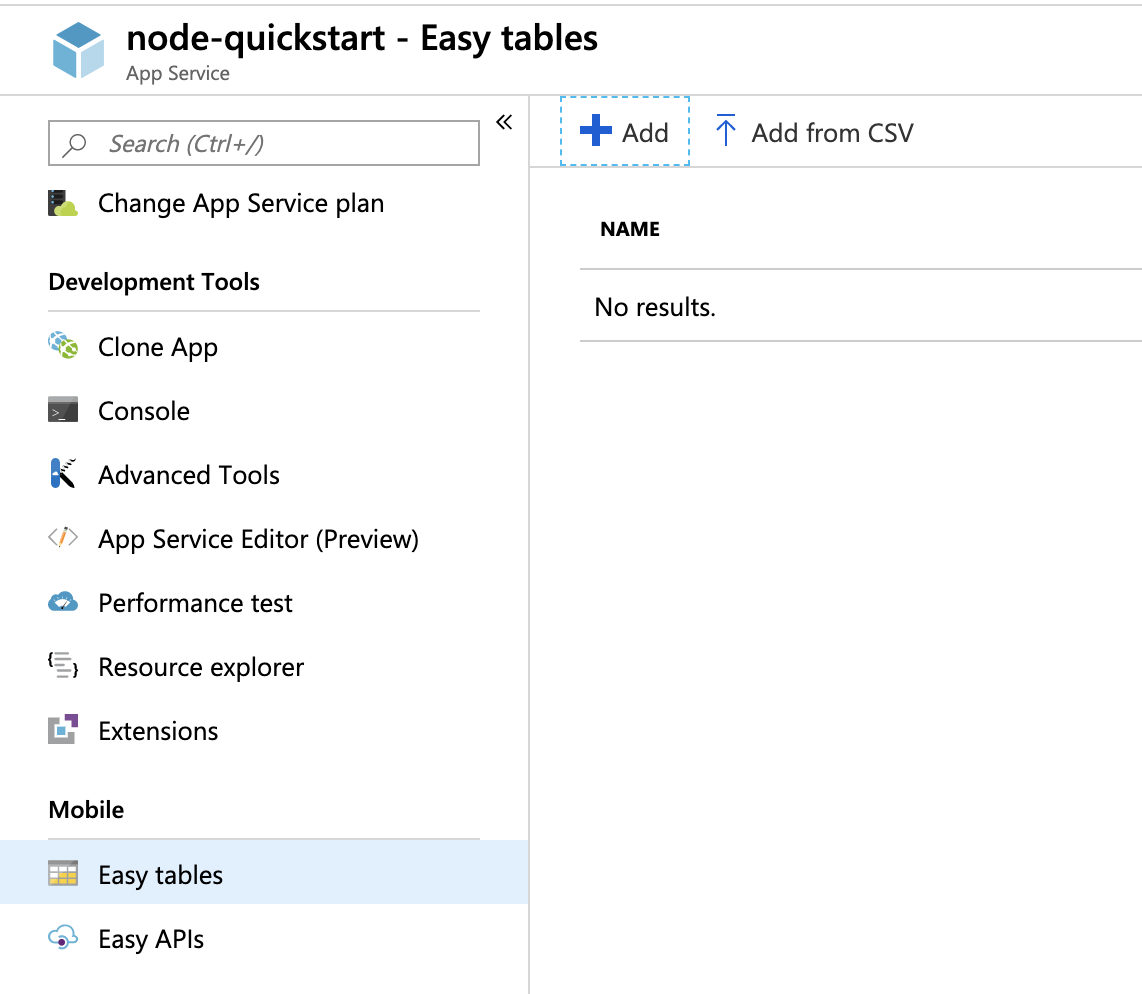
I Enkla tabeller klickar du på knappen + Lägg till .

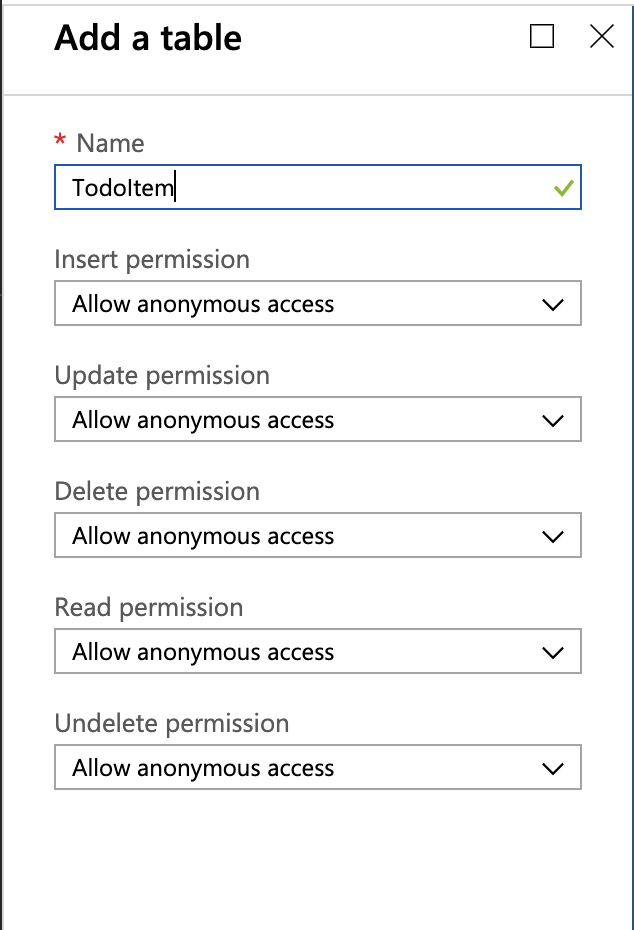
Skapa en
TodoItemtabell med anonym åtkomst.
.NET-serverdelen
Om du ska använda .NET-snabbstartsappen följer du anvisningarna nedan.
Ladda ned .NET-serverprojektet för Azure Mobile Apps från lagringsplatsen azure-mobile-apps-quickstarts.
Skapa .NET-serverprojektet lokalt i Visual Studio.
I Visual Studio öppnar du Solution Explorer, högerklickar på projektet, klickar på
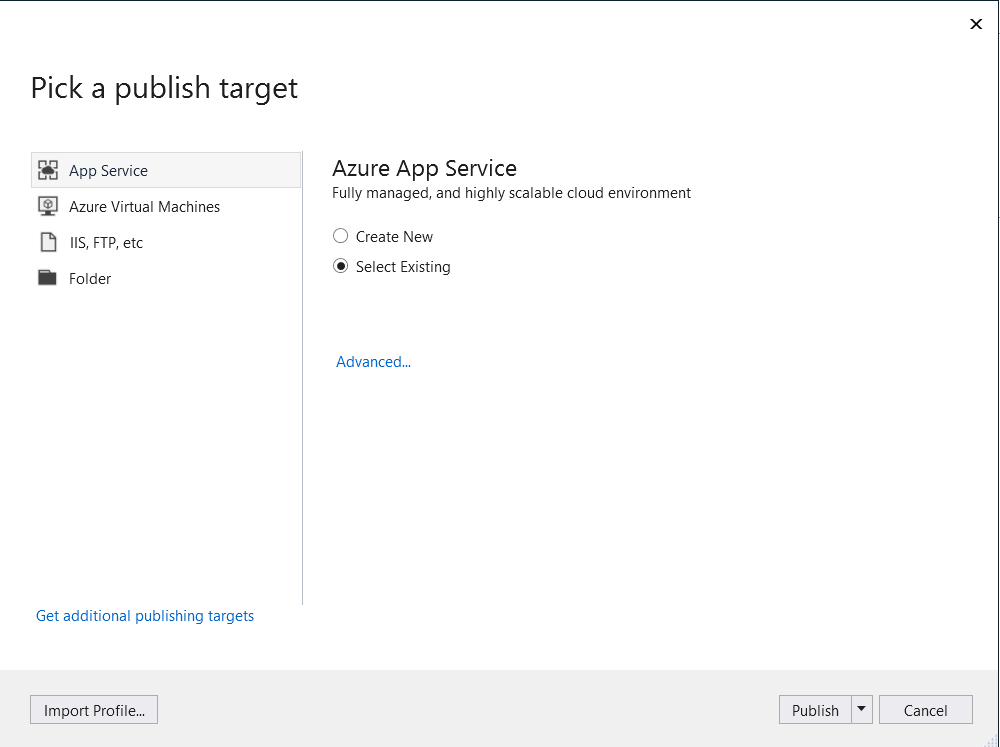
ZUMOAPPNAMEServicePublicera. Då visas ettPublish to App Servicefönster. Om du arbetar med Mac kan du titta på andra sätt att distribuera appen här.
Välj App Service som publiceringsmål, klicka sedan på Välj befintlig och klicka sedan på knappen Publicera längst ned i fönstret.
Du måste logga in på Visual Studio med din Azure-prenumeration först.
SubscriptionVälj ,Resource Groupoch välj sedan namnet på din app. När du är klar klickar du på OK. Då distribueras det .NET-serverprojekt som du har lokalt i App Service serverdel. När distributionen är klar omdirigeras du tillhttp://{zumoappname}.azurewebsites.net/i webbläsaren.
Kör Xamarin.iOS-appen
Öppna Xamarin.iOS-projektet.
Gå till Azure Portal och gå till den mobilapp som du skapade.
OverviewLeta efter url:en som är den offentliga slutpunkten för din mobilapp på bladet. Exempel – webbplatsnamnet för mitt appnamn "test123" blir https://test123.azurewebsites.net.Öppna filen
QSTodoService.csi den här mappen – xamarin.iOS/ZUMOAPPNAME. Programnamnet ärZUMOAPPNAME.I
QSTodoServiceklassen ersätter duZUMOAPPURLvariabeln med den offentliga slutpunkten ovan.const string applicationURL = @"ZUMOAPPURL";Blir
const string applicationURL = @"https://test123.azurewebsites.net";Tryck på F5 för att distribuera och köra appen i en iPhone-emulator.
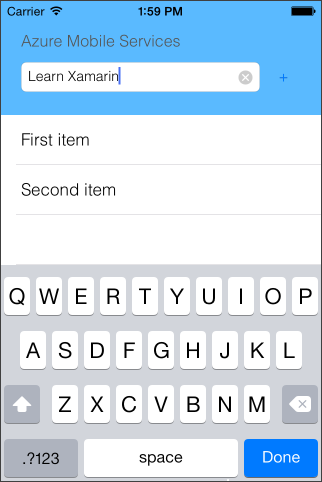
I appen skriver du beskrivande text, till exempel Slutför självstudien och klickar sedan på knappen + .

Data från begäran infogas i tabellen TodoItem. Objekt som lagras i tabellen returneras av mobilappsserverdelen och data visas i listan.
Anteckning
Du kan se koden som ansluter till mobilappsserverdelen för att fråga efter och infoga data i C#-filen ToDoActivity.cs.