Lägga till push-meddelanden i apache Cordova-appen
Översikt
I den här självstudien lägger du till push-meddelanden i Apache Cordova-snabbstartsprojektet så att ett push-meddelande skickas till enheten varje gång en post infogas.
Om du inte använder det nedladdade snabbstartsserverprojektet behöver du paketet för push-meddelandetillägget. Mer information finns i Arbeta med .NET-serverdelsserverns SDK för Mobile Apps.
Förutsättningar
Den här självstudien förutsätter att du har ett Apache Cordova-program som har utvecklats med Visual Studio 2015. Den här enheten ska köras på Google Android Emulator, en Android enhet, en Windows enhet eller en iOS enhet.
För att slutföra den här kursen behöver du:
- En dator med Visual Studio Community 2015 eller senare
- Visual Studio-verktyg för Apache Cordova
- Ett aktivt Azure-konto
- Ett slutfört Apache Cordova-snabbstartsprojekt
- (Android) Ett Google-konto med en verifierad e-postadress
- (iOS) Ett Apple Developer Program-medlemskap och en iOS enhet (iOS Simulator stöder inte push-meddelanden)
- (Windows) Ett Microsoft Store-utvecklarkonto och en Windows 10 enhet
Konfigurera en meddelandehubb
Mobile Apps-funktionen i Azure App Service använder Azure Notification Hubs för att skicka push-meddelanden, så du konfigurerar en meddelandehubb för din mobilapp.
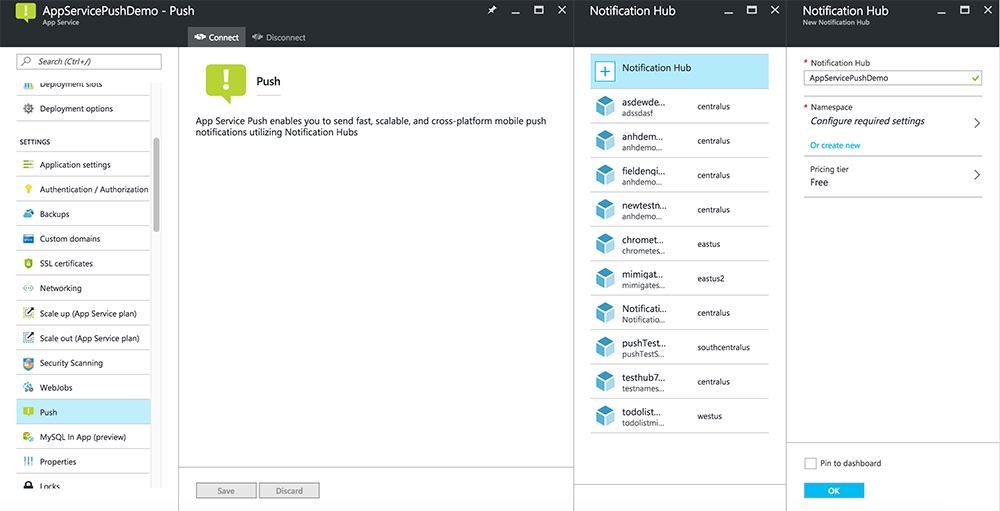
I Azure Portal går du till App Services och väljer sedan appens serverdel. Under Inställningar väljer du Push.
Om du vill lägga till en meddelandehubbresurs i appen väljer du Anslut. Du kan antingen skapa en hubb eller ansluta till en befintlig.

Nu har du anslutit en meddelandehubb till ditt Mobile Apps-backend-projekt. Senare konfigurerar du den här meddelandehubben så att den ansluter till ett plattformsmeddelandesystem (PNS) för att push-överföra till enheter.
Titta på en video som visar steg i det här avsnittet.
Uppdatera serverprojektet
I det här avsnittet uppdaterar du koden i ditt befintliga Mobile Apps-backend-projekt för att skicka ett push-meddelande varje gång ett nytt objekt läggs till. Den här processen drivs av mallfunktionen i Azure Notification Hubs, som möjliggör plattformsoberoende push-överföring. De olika klienterna registreras för push-meddelanden med hjälp av mallar, och en enda universell push-överföring kan komma till alla klientplattformar.
Välj någon av följande procedurer som matchar din backend-projekttyp– antingen .NET-serverdel eller Node.js serverdel.
.NET-backend-projekt
Högerklicka på serverprojektet i Visual Studio. Välj sedan Hantera NuGet-paket. Sök
Microsoft.Azure.NotificationHubsefter och välj sedan Installera. Den här processen installerar Notification Hubs-biblioteket för att skicka meddelanden från serverdelen.Öppna Controllers>TodoItemController.cs i serverprojektet. Lägg sedan till följande med hjälp av -instruktioner:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;I metoden PostTodoItem lägger du till följande kod efter anropet till InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Den här processen skickar ett mallmeddelande som innehåller objektet. Text när ett nytt objekt infogas.
Publicera om serverprojektet.
Node.js backend-projekt
Konfigurera serverdelsprojektet.
Ersätt den befintliga koden i todoitem.js med följande kod:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Den här processen skickar ett mallmeddelande som innehåller item.text när ett nytt objekt infogas.
När du redigerar filen på den lokala datorn publicerar du serverprojektet igen.
Ändra din Cordova-app
För att säkerställa att apache Cordova-appprojektet är redo att hantera push-meddelanden installerar du Cordova-push-plugin-programmet plus alla plattformsspecifika push-tjänster.
Uppdatera Cordova-versionen i projektet.
Om projektet använder en version av Apache Cordova som är tidigare än version 6.1.1 uppdaterar du klientprojektet. Utför följande steg för att uppdatera projektet:
- Om du vill öppna konfigurationsdesignern högerklickar du på
config.xml. - Välj fliken Plattformar .
- I textrutan Cordova CLI väljer du 6.1.1.
- Uppdatera projektet genom att välja Skapa och sedan Skapa lösning.
Installera push-plugin-programmet
Apache Cordova-program hanterar inte enhets- eller nätverksfunktioner internt. Dessa funktioner tillhandahålls av plugin-program som publiceras antingen på npm eller på GitHub. Plugin-programmet phonegap-plugin-push hanterar push-meddelanden i nätverket.
Du kan installera push-plugin-programmet på något av följande sätt:
Från kommandotolken:
Kör följande kommando:
cordova plugin add phonegap-plugin-push
Inifrån Visual Studio:
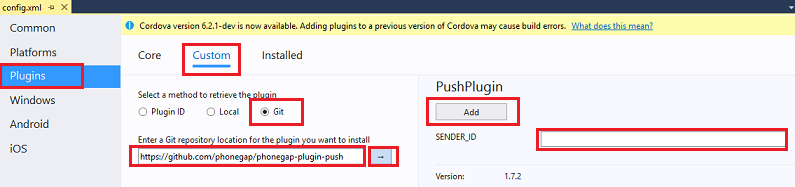
Öppna filen i Solution Explorer
config.xml. Välj sedan Anpassade plugin-program>. Välj sedan Git som installationskälla.Ange
https://github.com/phonegap/phonegap-plugin-pushsom källa.
Välj pilen bredvid installationskällan.
Om du redan har ett numeriskt projekt-ID för Google Developer Console-projektet i SENDER_ID kan du lägga till det här. Annars anger du ett platshållarvärde, till exempel 777777. Om du riktar in dig på Android kan du uppdatera det här värdet i config.xml-filen senare.
Anteckning
Från och med version 2.0.0 måste google-services.json installeras i rotmappen för projektet för att konfigurera avsändar-ID:t. Mer information finns i installationsdokumentationen.
Välj Lägg till.
Push-plugin-programmet är nu installerat.
Installera plugin-programmet för enheten
Följ samma procedur som du använde för att installera push-plugin-programmet. Lägg till plugin-programmet Enhet från listan med Core-plugin-program. (Om du vill hitta den väljer du Plugin-program>Kärna.) Du behöver det här plugin-programmet för att hämta plattformsnamnet.
Registrera enheten när programmet startas
Inledningsvis inkluderar vi lite minimal kod för Android. Senare kan du ändra appen så att den körs på iOS eller Windows 10.
Lägg till ett anrop till registerForPushNotifications under återanropet för inloggningsprocessen. Du kan också lägga till den längst ned i metoden onDeviceReady :
// Log in to the service. client.login('google') .then(function () { // Create a table reference. todoItemTable = client.getTable('todoitem'); // Refresh the todoItems. refreshDisplay(); // Wire up the UI Event Handler for the Add Item. $('#add-item').submit(addItemHandler); $('#refresh').on('click', refreshDisplay); // Added to register for push notifications. registerForPushNotifications(); }, handleError);Det här exemplet visar anrop av registerForPushNotifications när autentiseringen har slutförts. Du kan anropa
registerForPushNotifications()så ofta som krävs.Lägg till den nya metoden registerForPushNotifications på följande sätt:
// Register for push notifications. Requires that phonegap-plugin-push be installed. var pushRegistration = null; function registerForPushNotifications() { pushRegistration = PushNotification.init({ android: { senderID: 'Your_Project_ID' }, ios: { alert: 'true', badge: 'true', sound: 'true' }, wns: {} }); // Handle the registration event. pushRegistration.on('registration', function (data) { // Get the native platform of the device. var platform = device.platform; // Get the handle returned during registration. var handle = data.registrationId; // Set the device-specific message template. if (platform == 'android' || platform == 'Android') { // Register for GCM notifications. client.push.register('gcm', handle, { mytemplate: { body: { data: { message: "{$(messageParam)}" } } } }); } else if (device.platform === 'iOS') { // Register for notifications. client.push.register('apns', handle, { mytemplate: { body: { aps: { alert: "{$(messageParam)}" } } } }); } else if (device.platform === 'windows') { // Register for WNS notifications. client.push.register('wns', handle, { myTemplate: { body: '<toast><visual><binding template="ToastText01"><text id="1">$(messageParam)</text></binding></visual></toast>', headers: { 'X-WNS-Type': 'wns/toast' } } }); } }); pushRegistration.on('notification', function (data, d2) { alert('Push Received: ' + data.message); }); pushRegistration.on('error', handleError); }(Android) I föregående kod ersätter
Your_Project_IDdu med det numeriska projekt-ID:t för din app från Google Developer Console.
(Valfritt) Konfigurera och köra appen på Android
Slutför det här avsnittet för att aktivera push-meddelanden för Android.
Aktivera Firebase Cloud Messaging
Eftersom du först riktar in dig på Google Android-plattformen måste du aktivera Firebase Cloud Messaging.
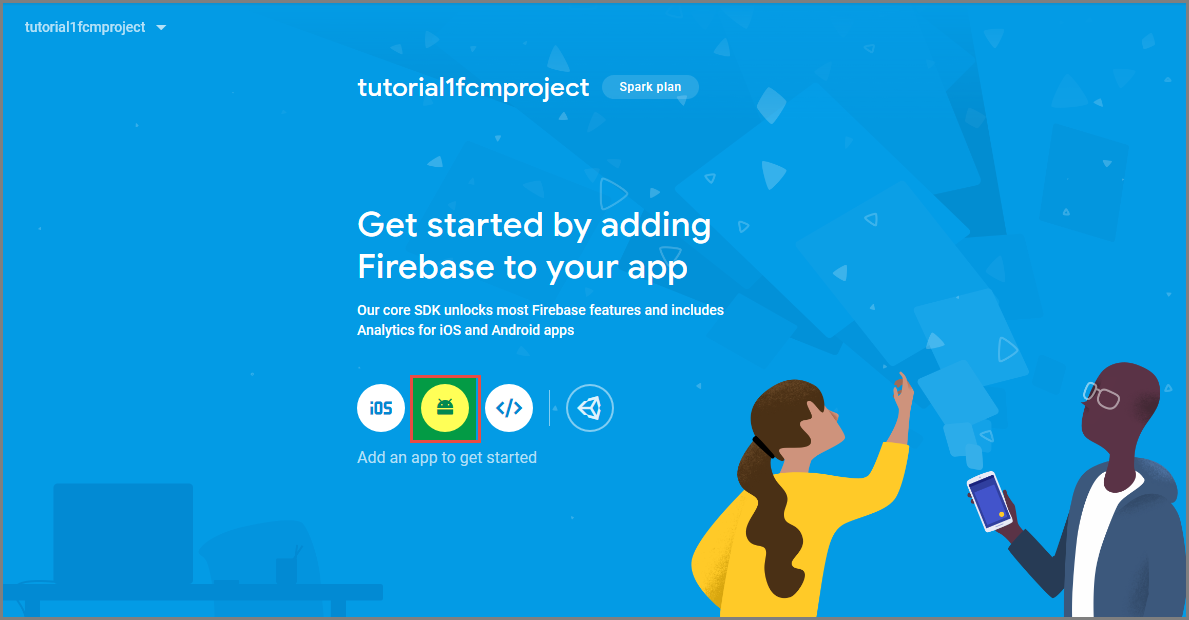
Logga in på Firebase-konsolen. Skapa ett nytt Firebase-projekt om du inte redan har ett.
När du har skapat ett projekt väljer du Lägg till Firebase till din Android-app.

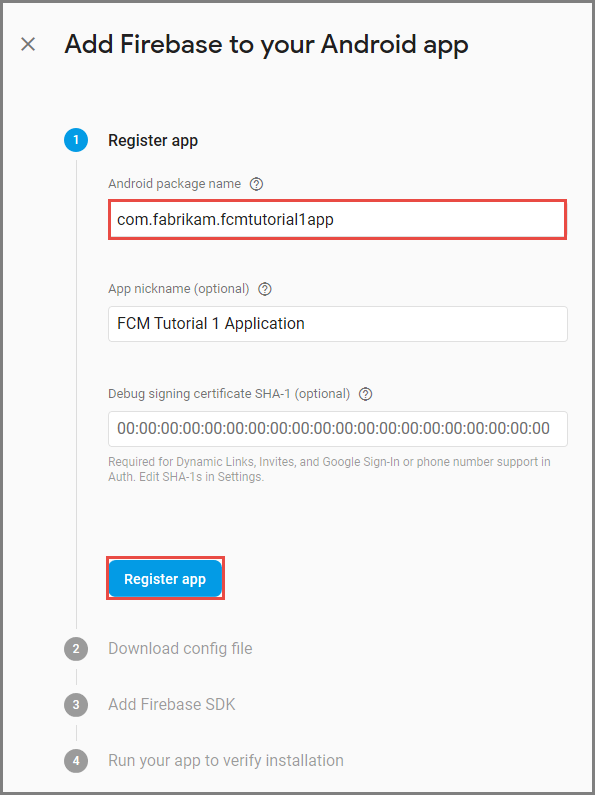
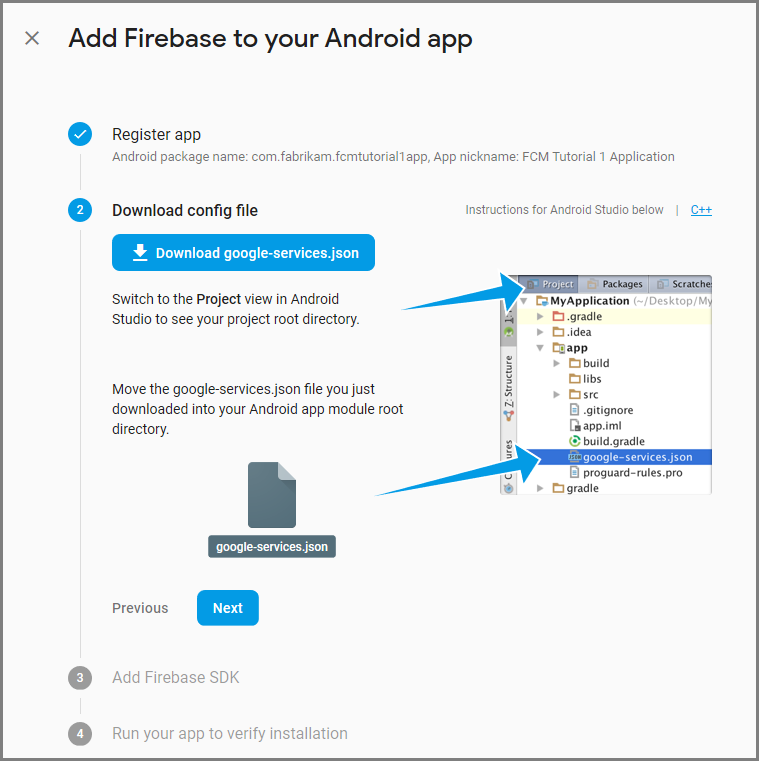
På sidan Lägg till Firebase i din Android app utför du följande steg:
För Android paketnamn kopierar du värdet för ditt applicationId i programmets build.gradle-fil. I det här exemplet är
com.fabrikam.fcmtutorial1appdet .
Välj Registrera app.
Välj Ladda ned google-services.json, spara filen i appmappen för projektet och välj sedan Nästa.

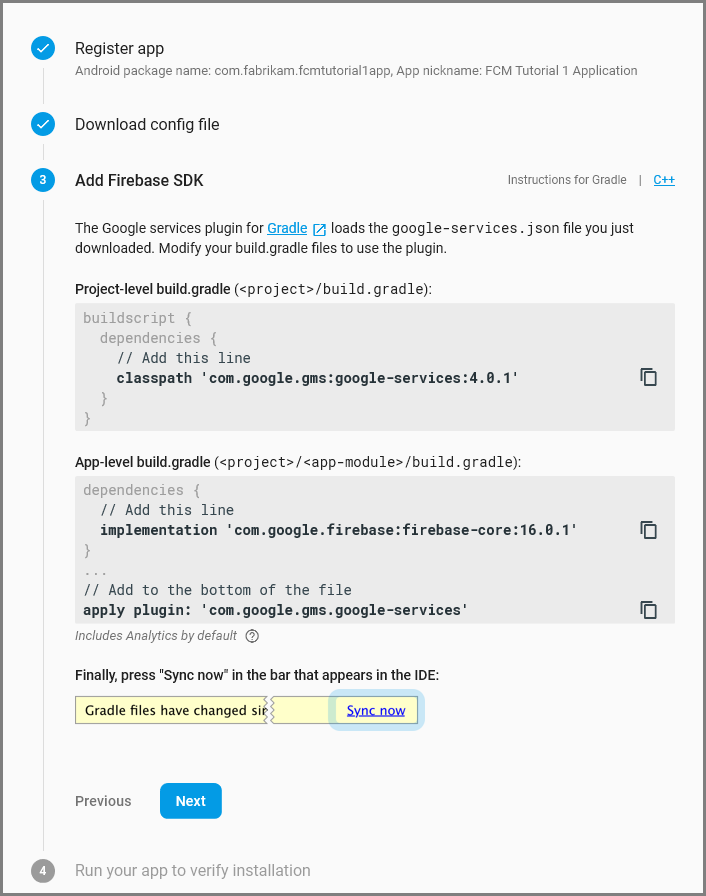
Gör följande konfigurationsändringar i projektet i Android Studio.
I filen build.gradle på projektnivå (<project>/build.gradle) lägger du till följande instruktion i avsnittet beroenden .
classpath 'com.google.gms:google-services:4.0.1'I filen build.gradle på appnivå (<project>/<app-module>/build.gradle) lägger du till följande instruktioner i avsnittet beroenden .
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Lägg till följande rad i slutet av filen build.gradle på appnivå efter avsnittet beroenden.
apply plugin: 'com.google.gms.google-services'Välj Synkronisera nu i verktygsfältet.

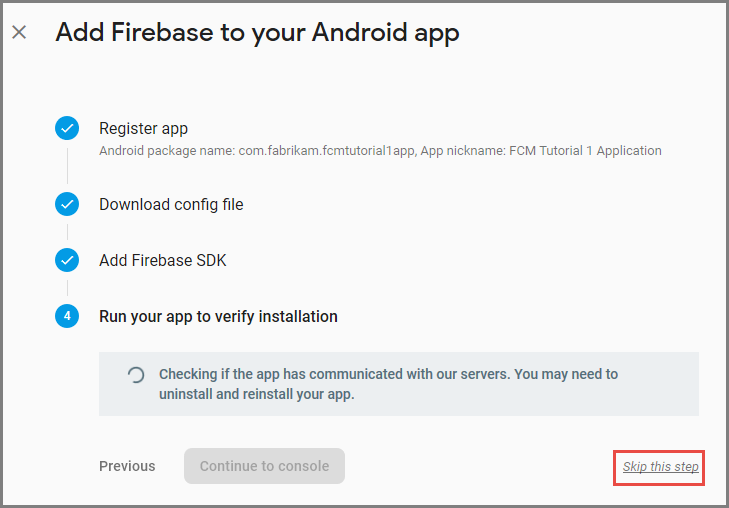
Välj Nästa.
Välj Hoppa över det här steget.

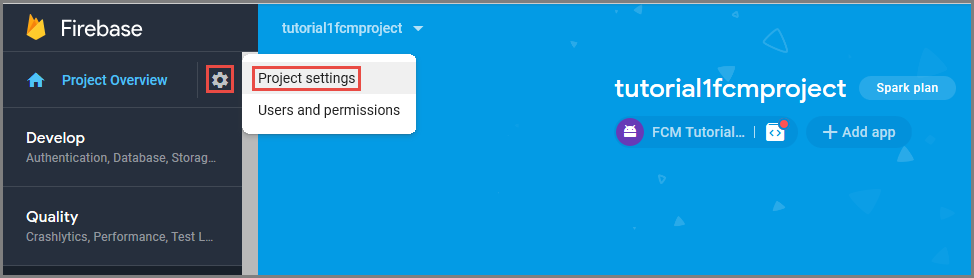
Välj kugghjulet för ditt projekt i Firebase-konsolen. Välj sedan Projektinställningar.

Om du inte har laddat ned filen google-services.json till appmappen för ditt Android Studio-projekt kan du göra det på den här sidan.
Växla till fliken Cloud Messaging längst upp.
Kopiera och spara servernyckeln för senare användning. Du använder det här värdet för att konfigurera hubben.
Konfigurera mobilappens serverdel för att skicka push-begäranden med FCM
- I Azure Portal väljer du Bläddra bland alla>App Services. Välj sedan mobile apps-serverdelen.
- Välj Pushunder Inställningar. Välj sedan Konfigurera push-meddelandetjänster.
- Gå till Google (GCM). Ange den äldre FCM-servernyckeln som du fick från Firebase-konsolen och välj sedan Spara.
Tjänsten har nu konfigurerats för att fungera med Firebase Cloud Messaging.
Konfigurera Cordova-appen för Android
Öppna config.xmli Cordova-appen. Your_Project_ID Ersätt sedan med det numeriska projekt-ID:t för din app från Google Developer Console.
<plugin name="phonegap-plugin-push" version="1.7.1" src="https://github.com/phonegap/phonegap-plugin-push.git">
<variable name="SENDER_ID" value="Your_Project_ID" />
</plugin>
Öppna index.js. Uppdatera sedan koden för att använda ditt numeriska projekt-ID.
pushRegistration = PushNotification.init({
android: { senderID: 'Your_Project_ID' },
ios: { alert: 'true', badge: 'true', sound: 'true' },
wns: {}
});
Konfigurera din Android-enhet för USB-felsökning
Innan du kan distribuera ditt program till din Android-enhet måste du aktivera USB-felsökning. Utför följande steg på din Android telefon:
- Gå till Inställningar>Om telefonen. Tryck sedan på build-numret tills utvecklarläget är aktiverat (cirka sju gånger).
- Tillbaka i Inställningar>Utvecklaralternativ aktiverar du USB-felsökning. Anslut sedan din Android telefon till utvecklingsdatorn med en USB-kabel.
Vi testade detta med hjälp av en Google Nexus 5X-enhet som kör Android 6.0 (Marshmallow). Teknikerna är dock vanliga i alla moderna Android versioner.
Installera Google Play-tjänster
Push-plugin-programmet förlitar sig på Android Google Play Services för push-meddelanden.
I Visual Studio väljer du Verktyg>Android>Android SDK Manager. Expandera sedan mappen Extras . Markera lämpliga rutor för att se till att var och en av följande SDK:er är installerade:
- Android 2.3 eller senare
- Google Repository revision 27 eller senare
- Google Play Services 9.0.2 eller senare
Välj Installera paket. Vänta sedan tills installationen har slutförts.
De aktuella nödvändiga biblioteken visas i dokumentationen för phonegap-plugin-push-installation.
Testa push-meddelanden i appen på Android
Nu kan du testa push-meddelanden genom att köra appen och infoga objekt i tabellen TodoItem. Du kan testa från samma enhet eller från en andra enhet, så länge du använder samma serverdel. Testa Din Cordova-app på Android-plattformen på något av följande sätt:
På en fysisk enhet: Anslut din Android-enhet till utvecklingsdatorn med en USB-kabel. I stället för Google Android Emulator väljer du Enhet. Visual Studio distribuerar programmet till enheten och kör programmet. Du kan sedan interagera med programmet på enheten.
Skärmdelningsprogram som Mobizen kan hjälpa dig att utveckla Android program. Mobizen projicerar din Android skärm till en webbläsare på datorn.
På en Android emulator: Det finns ytterligare konfigurationssteg som krävs när du använder en emulator.
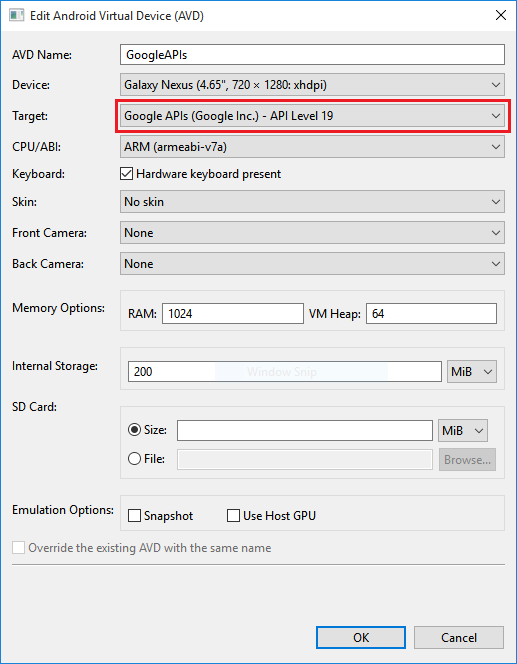
Se till att du distribuerar till en virtuell enhet som har Google-API:er inställda som mål, som du ser i hanteraren för Android virtuell enhet (AVD).

Om du vill använda en snabbare x86-emulator installerar du HAXM-drivrutinen och konfigurerar sedan emulatorn så att den används.
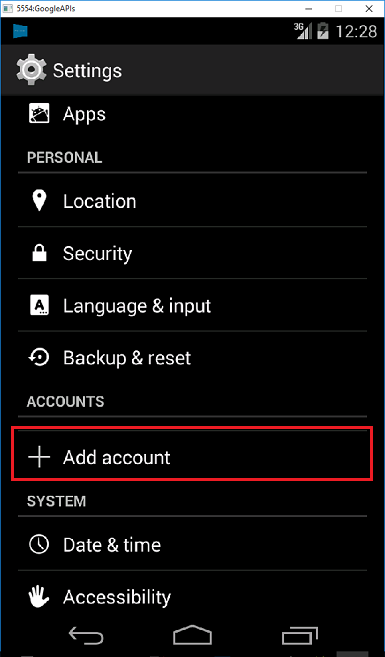
Lägg till ett Google-konto på Android enheten genom att välja Appar>Inställningar>Lägg till konto. Följ sedan anvisningarna.

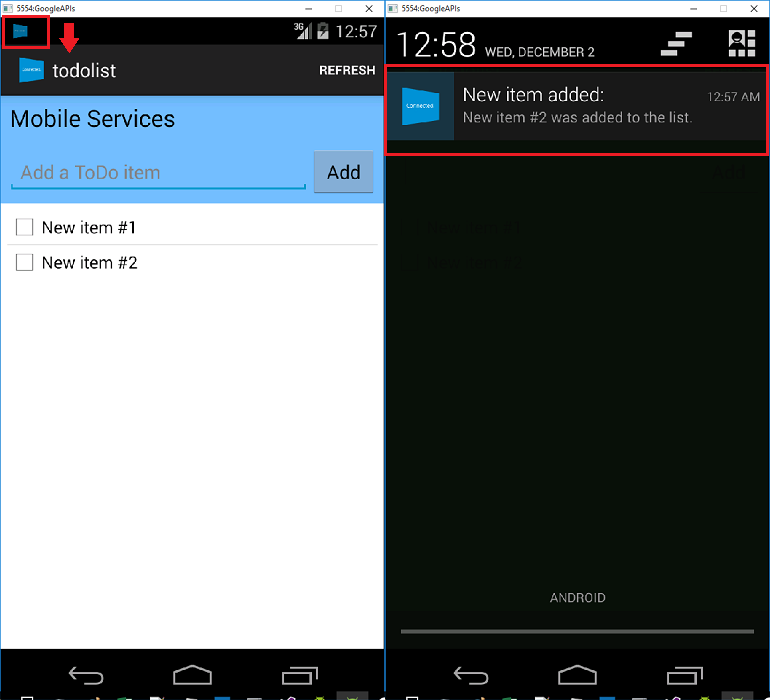
Kör todolist-appen som tidigare och infoga ett nytt att göra-objekt. Den här gången visas en meddelandeikon i meddelandefältet. Du kan öppna meddelandelådan för att visa den fullständiga texten i meddelandet.

(Valfritt) Konfigurera och köra på iOS
Det här avsnittet handlar om att köra Cordova-projektet på iOS enheter. Om du inte arbetar med iOS enheter kan du hoppa över det här avsnittet.
Installera och kör iOS fjärrbyggagent på en Mac- eller molntjänst
Innan du kan köra en Cordova-app på iOS med hjälp av Visual Studio går du igenom stegen i installationsguiden för iOS för att installera och köra fjärrbyggagenten.
Se till att du kan skapa appen för iOS. Stegen i installationsguiden krävs för att skapa appen för iOS från Visual Studio. Om du inte har en Mac kan du skapa för iOS med hjälp av fjärrbyggagenten på en tjänst som MacInCloud. Mer information finns i Kör din iOS-app i molnet.
Anteckning
Xcode 7 eller senare krävs för att använda push-plugin-programmet på iOS.
Hitta det ID som ska användas som ditt app-ID
Innan du registrerar din app för push-meddelanden öppnar du config.xml i Cordova-appen, letar upp id attributvärdet i widgetelementet och kopierar det för senare användning. I följande XML är io.cordova.myapp7777777ID:t .
<widget defaultlocale="en-US" id="io.cordova.myapp7777777"
version="1.0.0" windows-packageVersion="1.1.0.0" xmlns="https://www.w3.org/ns/widgets"
xmlns:cdv="http://cordova.apache.org/ns/1.0" xmlns:vs="https://schemas.microsoft.com/appx/2014/htmlapps">
Senare använder du den här identifieraren när du skapar ett app-ID på Apples utvecklarportal. Om du skapar ett annat app-ID på utvecklarportalen måste du utföra några extra steg senare i den här självstudien. ID:t i widgetelementet måste matcha app-ID:t på utvecklarportalen.
Registrera appen för push-meddelanden på Apples utvecklarportal
- Registrera ett app-ID för din app. Skapa ett explicit app-ID (inte ett app-ID med jokertecken) och använd exakt det paket-ID som finns i Xcode-snabbstartsprojektet för paket-ID. Det är också viktigt att du väljer alternativet Push-meddelanden .
- Förbered sedan för att konfigurera push-meddelanden genom att skapa antingen ett SSL-certifikat för utveckling eller distribution.
Titta på en video som visar liknande steg
Konfigurera Azure för att skicka push-meddelanden
- På din Mac startar du Nyckelringsåtkomst. Öppna Mina certifikat under Kategori i det vänstra navigeringsfältet. Leta upp SSL-certifikatet som du laddade ned i föregående avsnitt och lämna sedan ut dess innehåll. Välj endast certifikatet (välj inte den privata nyckeln). Exportera den sedan.
- I Azure Portal väljer du Bläddra bland alla>App Services. Välj sedan din Mobile Apps-serverdel.
- Under Inställningar väljer du App Service Push. Välj sedan namnet på meddelandehubben.
- Gå till Apple Push Notification Services>Upload-certifikat. Upload .p12-filen väljer du rätt läge (beroende på om klientens SSL-certifikat från tidigare är produktion eller sandbox-miljö). Spara ändringar.
Tjänsten har nu konfigurerats för att fungera med push-meddelanden på iOS.
Kontrollera att ditt app-ID matchar din Cordova-app
Om app-ID:t som du skapade i ditt Apple Developer-konto redan matchar ID:t för widgetelementet i config.xml-filen kan du hoppa över det här steget. Men om ID:na inte matchar vidtar du följande steg:
- Ta bort mappen plattformar från projektet.
- Ta bort mappen plugin-program från projektet.
- Ta bort mappen node_modules från projektet.
- Uppdatera id-attributet för widgetelementet i config.xml-filen för att använda app-ID:t som du skapade i ditt Apple-utvecklarkonto.
- Återskapa projektet.
Testa push-meddelanden i din iOS-app
I Visual Studio kontrollerar du att iOS har valts som distributionsmål. Välj sedan Enhet för att köra push-meddelandena på din anslutna iOS enhet.
Du kan köra push-meddelanden på en iOS enhet som är ansluten till datorn med iTunes. IOS-simulatorn stöder inte push-meddelanden.
Välj knappen Kör eller F5 i Visual Studio för att skapa projektet och starta appen på en iOS enhet. Välj sedan OK för att acceptera push-meddelanden.
Anteckning
Appen begär bekräftelse för push-meddelanden under den första körningen.
I appen skriver du en uppgift och väljer sedan plusikonen (+).
Kontrollera att ett meddelande har tagits emot. Välj sedan OK för att stänga meddelandet.
(Valfritt) Konfigurera och köra på Windows
Det här avsnittet beskriver hur du kör Apache Cordova-appprojektet på Windows 10 enheter (PhoneGap-push-plugin-programmet stöds på Windows 10). Om du inte arbetar med Windows enheter kan du hoppa över det här avsnittet.
Registrera din Windows-app för push-meddelanden med WNS
Om du vill använda store-alternativen i Visual Studio väljer du ett Windows mål i listan Lösningsplattformar, till exempel Windows-x64 eller Windows-x86. (Undvik Windows-AnyCPU för push-meddelanden.)
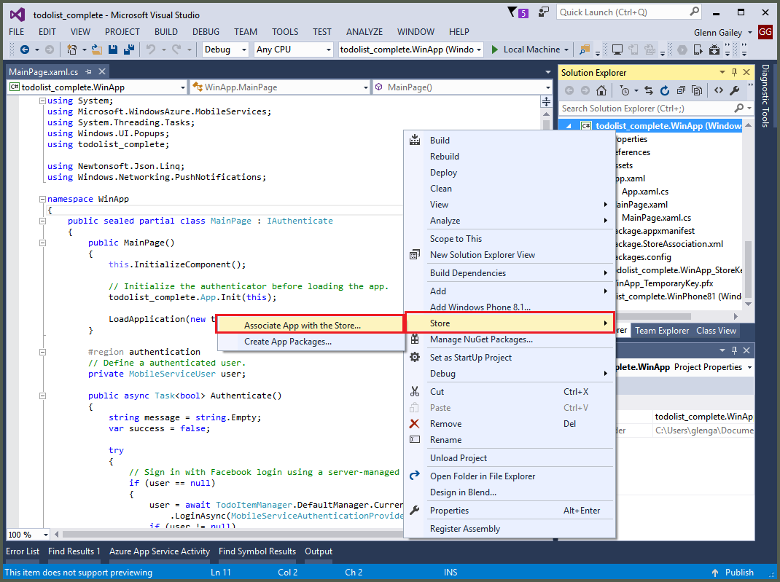
Högerklicka på Windows Store-appprojektet i Visual Studio Solution Explorer. Välj sedan Store>Associera app med Store.

I guiden väljer du Nästa. Logga sedan in med ditt Microsoft-konto. I Reservera ett nytt appnamn anger du ett namn för din app och väljer sedan Reservera.
När appregistreringen har skapats väljer du det nya appnamnet. Välj Nästa och sedan Associera. Den här processen lägger till den nödvändiga Windows Store-registreringsinformationen i programmanifestet.
Upprepa steg 1 och 3 för Windows Phone Store-appprojektet med samma registrering som du skapade tidigare för Windows Store-appen.
Gå till Windows Dev Center och logga sedan in med ditt Microsoft-konto. I Mina appar väljer du den nya appregistreringen. Expandera sedanPush-meddelanden förtjänster>.
På sidan Push-meddelanden under Windows Push Notification Services (WNS) och Microsoft Azure Mobile Apps väljer du Live Services-webbplats. Anteckna värdena för paket-SID och det aktuella värdet i Programhemlighet.

Viktigt
Programhemligheten och paket-SID:et är viktiga säkerhetsuppgifter. Dela inte dessa värden med någon eller distribuera dem med din app.
Titta på en video som visar liknande steg
Konfigurera meddelandehubben för WNS
I Azure Portal väljer du Bläddra bland alla>App Services. Välj sedan din Mobile Apps-serverdel. Under Inställningar väljer du App Service Push. Välj sedan namnet på meddelandehubben.
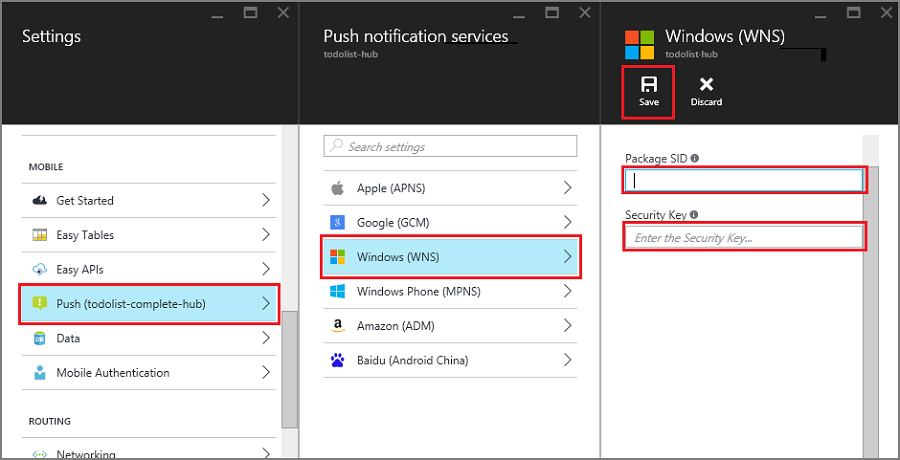
Gå till Windows (WNS). Ange sedan säkerhetsnyckeln (klienthemlighet) och paket-SID som du hämtade från Live Services-webbplatsen. Välj sedan Spara.

Serverdelen har nu konfigurerats för att använda WNS för att skicka push-meddelanden.
Konfigurera Din Cordova-app för att stödja Windows push-meddelanden
Öppna konfigurationsdesignern genom att högerklicka påconfig.xml. Välj sedan Visa designer. Välj sedan fliken Windows och välj sedan Windows 10 under Windows Målversion.
Om du vill ha stöd för push-meddelanden i dina standardversioner (felsökning) öppnar du filen build.json . Kopiera sedan "release"-konfigurationen till felsökningskonfigurationen.
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
Efter uppdateringen ska filen build.json innehålla följande kod:
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
},
"debug": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
Skapa appen och kontrollera att du inte har några fel. Klientappen bör nu registrera sig för aviseringarna från Mobile Apps-serverdelen. Upprepa det här avsnittet för varje Windows projekt i din lösning.
Testa push-meddelanden i din Windows-app
I Visual Studio kontrollerar du att en Windows plattform har valts som distributionsmål, till exempel Windows-x64 eller Windows-x86. Om du vill köra appen på en Windows 10 dator som är värd för Visual Studio väljer du Lokal dator.
Välj knappen Kör för att skapa projektet och starta appen.
I appen skriver du ett namn på en ny todoitem och väljer sedan plusikonen (+) för att lägga till den.
Kontrollera att ett meddelande tas emot när objektet läggs till.
Nästa steg
- Läs mer om Notification Hubs om du vill veta mer om push-meddelanden.
- Om du inte redan har gjort det fortsätter du självstudien genom att lägga till autentisering i Apache Cordova-appen.
Lär dig hur du använder följande SDK:er: