Projeleri yönetmek için bir tuval uygulaması oluşturma
Not
Bu makale, SharePoint Online ile Power Apps, Power Automate ve Power BI kullanmayla ilgili öğretici serisinin parçasıdır. İlgili indirmelerin yanı sıra büyük resmi görmek için seri tanıtımını okuduğunuzdan emin olun.
Bu görevde sıfırdan bir tuval uygulama oluşturacağız. Bu uygulama, bir kullanıcının projelere yönetici atamasına ve proje ile ilgili ayrıntıları güncelleştirmesine olanak sağlayacak. İlk uygulamada gördüğünüz denetimlerin ve formüllerin bazılarıyla çalışacaksınız ancak bu kez uygulamanın büyük kısmını siz oluşturacaksınız. Bu süreç daha karmaşık olmakla birlikte size daha çok şey katacağından çabanıza değeceğini düşünüyoruz.
Power Apps Studio'yu hızla gözden geçirme
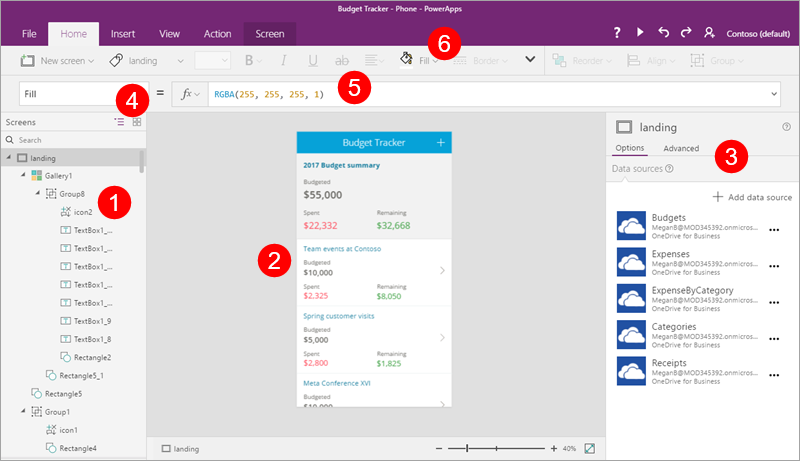
Power Apps Studio'da bulunan üç bölme ve bir şerit ile uygulama oluşturmak, PowerPoint'te bir slayt destesi oluşturmaya benzer:
- Sol gezinti çubuğu, uygulamadaki tüm ekranların ve denetimlerin hiyerarşik bir görünümünün yanı sıra ekranların küçük resimlerinin gösterildiği yerdir
- Orta bölme, üzerinde çalıştığınız uygulama ekranını içerir
- Sağ bölme, düzen ve veri kaynakları gibi seçenekleri ayarladığınız yerdir
- Özellik açılan listesinde ilgili formüllerin uygulanacağı özellikleri seçersiniz
- Formül çubuğu, uygulama davranışını belirleyen formülleri (Excel'de olduğu gibi) eklediğiniz yerdir
- Şerit, denetimleri eklediğiniz ve tasarım öğelerini özelleştirdiğiniz yerdir

1. Adım: Ekran oluşturma
Gözden geçirmeyi bitirdiğimize göre bir uygulama oluşturmaya başlayabiliriz.
Uygulamayı oluşturma
Telefon düzeniyle ve "Proje Yönetimi uygulaması" adıyla boş bir tuval uygulaması oluşturun.
Uygulamaya dört ekran ekleme
Bu adımda, uygulama için dört boş ekran oluşturacağız. Ekranın amacına bağlı olarak farklı ekran düzenleri kullanacağız. Sonraki adımlarda bu ekranlara eklemeler yapacağız.
| Ekran | Amaç |
|---|---|
| SelectTask | Diğer ekranlara gidilmesini sağlayan açılış ekranı |
| AssignManager | Onaylanmış bir projeye yönetici atama |
| ViewProjects | Özet bilgilerle birlikte projelerin bir listesini görüntüleme |
| UpdateDetails | Bir projenin ayrıntılarını görüntüleme ve güncelleştirme |
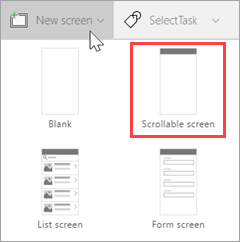
Giriş sekmesinde Yeni ekran'a ve ardından Kaydırılabilir ekran'a tıklayın veya dokunun.

Ekranı SelectTask olarak yeniden adlandırın.

Diğer ekranları oluşturun ve yeniden adlandırın:
- Yeni ekran'a ve ardından Kaydırılabilir ekran'a tıklayın veya dokunun. Ekranı AssignManager olarak yeniden adlandırın.
- Yeni ekran'a ve ardından Liste ekranı'na tıklayın veya dokunun. Ekranı ViewProjects olarak yeniden adlandırın.
- Yeni ekran'a ve ardından Form ekranı'na tıklayın veya dokunun. Ekranı UpdateDetails olarak yeniden adlandırın.
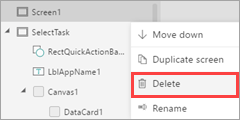
Screen1 adlı ekranın yanındaki üç noktayı (. . .) seçin, ardından Sil'e tıklayın veya dokunun.

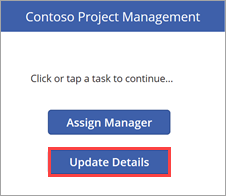
Bu işlemin ardından uygulama aşağıdaki gibi görünür.

Adım 2: Microsoft Lists kullanılarak oluşturulan bir listeyle bağlantı oluşturun
Bu adımda Project Details adlı listeye bağlanacağız. Bu uygulamada yalnızca bir liste kullanacağız ancak uygulamayı genişletmek istiyorsanız iki listeye de kolayca bağlanabilirsiniz.
Sol gezinti çubuğunda SelectTask ekranına tıklayın veya dokunun.
Sağ taraftaki bölmede Veri kaynağı ekle'ye tıklayın veya dokunun.

Yeni bağlantı'ya tıklayın veya dokunun.

SharePoint'e tıklatın veya dokunun.

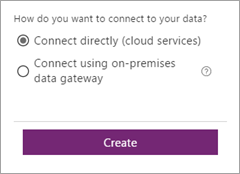
Doğrudan bağlan (bulut hizmetleri) seçeneğini belirleyin ve Oluştur'a tıklayın veya dokunun.

Bir SharePoint URL'si girin ve Git'e tıklayın veya dokunun.

Project Details listesini seçip Bağlan'a tıklayın veya dokunun.

Bu işlemden sonra, sağ taraftaki bölmede bulunan Veri kaynakları sekmesinde, oluşturduğunuz bağlantı görünür.

3. Adım: SelectTask ekranını oluşturma
Bu adımda, Power Apps'in sunduğu bazı denetimler, formüller ve biçimlendirme seçenekleri ile çalışarak, uygulamadaki diğer ekranlara gitmek için kullanılacak bir yöntem oluşturacağız.
Başlığı güncelleştirme ve giriş metni ekleme
Sol gezinti çubuğunda SelectTask ekranını seçin.
Orta bölmede, varsayılan [Başlık] öğesini seçin ve formül çubuğunda Text özelliğini "Contoso Project Management" olarak güncelleştirin.

Ekle sekmesinde Etiket'e tıklayın veya dokunun ve etiketi, en üstteki başlığın altında görüntülenecek şekilde sürükleyin.

Formül çubuğunda etiket için aşağıdaki özellikleri ayarlayın:
Renk özelliği = DarkGray
Boyut özelliği = 18
Text özelliği = "Click or tap a task to continue..."

İki gezinti düğmesi ekleme
Ekle sekmesinde Düğme'ye tıklayın veya dokunun ve düğmeyi, etiketin altında görüntülenecek şekilde sürükleyin.

Formül çubuğunda düğme için aşağıdaki özellikleri ayarlayın:
OnSelect özelliği = Navigate(AssignManager, Soldur). Uygulamayı çalıştırıp bu düğmeye tıkladığınızda uygulamadaki ikinci ekrana gidersiniz ve ekranlar arasında soluk bir geçiş olur.
Text özelliği = "Assign Manager"
Düğmeyi, metne uyum sağlayacak şekilde yeniden boyutlandırın.

Aşağıdaki özelliklere sahip başka bir düğme ekleyin:
OnSelect özelliği = Navigate(ViewProjects, Soldur).
Text özelliği = "Update Details"

Not
Düğme Update Details olarak adlandırılmıştır ancak ilk olarak, güncelleştirilecek bir proje seçmek için ViewProjects ekranına gideceğiz.
Uygulamayı çalıştırma
Uygulama henüz tamamlanmadı ancak dilerseniz çalıştırabilirsiniz:
SelectTask ekranına tıklayın veya dokunun. (Uygulama Power Apps Studio'da her zaman, seçili ekrandan Önizleme modunda başlar).
Tıklayın veya dokunun
 sağ üst köşede, uygulamayı çalıştırmak için.
sağ üst köşede, uygulamayı çalıştırmak için.Başka bir ekrana gitmek için düğmelerden birine tıklayın veya dokunun.
Tıklayın veya dokunun
 sağ üst köşede, uygulamayı kapatmak için.
sağ üst köşede, uygulamayı kapatmak için.
4. Adım: AssignManager ekranını oluşturma
Bu adımda, onaylanmış ancak henüz yönetici atanmamış tüm projeleri görüntülemek için bir galeri kullanacağız. Yönetici atayabilmenizi sağlayacak başka denetimler de ekleyeceğiz.
Not
Daha sonra uygulamada, projeye ilişkin tüm alanları (yönetici alanı da dahil) düzenlemenize olanak sağlayacak bir sayfa oluşturacağız ancak öncelikle böyle bir ekran oluşturmanın faydalı olacağını düşündük.
Buraya kadar yapmış olduğunuz değişiklikleri kaydedin.
Sol gezinti çubuğunda AssignManager ekranına tıklayın veya dokunun.
Başlığı güncelleştirme ve giriş metni ekleme
[Başlık] öğesini Assign Manager olarak değiştirin.
Aşağıdaki özelliklere sahip bir etiket ekleyin:
Renk özelliği = DarkGray
Boyut özelliği = 18
Text özelliği = "Select a project, then assign a manager"

SelectTask ekranına geri dönmek için geri oku ekleme
Ekranın üst kısmındaki mavi çubuğa tıklayın veya dokunun.
Ekle sekmesinde, Simgeler ve ardından Sol seçeneklerine tıklayın veya dokunun.

Oku, mavi çubuğun sol kenarına taşıyın ve aşağıdaki özellikleri ayarlayın:
Renk özelliği = Beyaz
Yükseklik özelliği = 40
OnSelect özelliği = Navigate(SelectTask, Soldur)
Width özelliği = 40

Galeri ekleme ve değiştirme
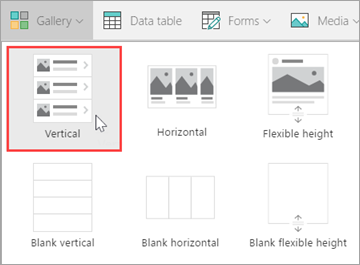
Ekle sekmesinde Galeri ve ardından Dikey seçeneklerine tıklayın veya dokunun.

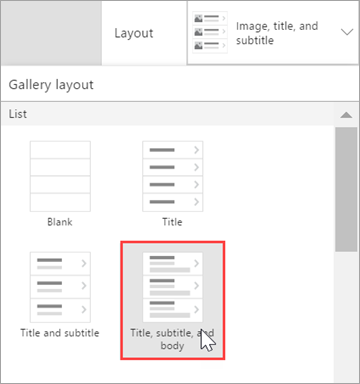
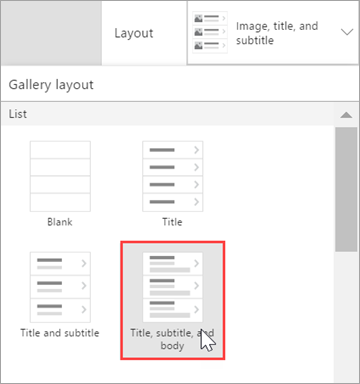
Sağ bölmedeki Düzen menüsünden Başlık, alt başlık ve gövde seçeneğini belirleyin.

Artık galeri doğru düzene sahip ancak varsayılan örnek metinler hâlâ mevcut. Bunu daha sonra değiştireceğiz.

Galeri için aşağıdaki özellikleri ayarlayın:
BorderThickness özelliği = 1
BorderStyle özelliği = Noktalı
Items özelliği = Filter('Project Details', PMAssigned="Unassigned"). Yalnızca yönetici atanmamış projeler galeriye eklenir.

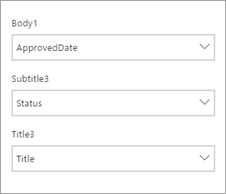
Sağ bölmede alanları aşağıdaki listeyle eşleşecek şekilde güncelleştirin:
ApprovedDate
Durum
Başlık

Galerideki etiketleri uygun şekilde yeniden boyutlandırın ve ilk galeri öğesindeki oku kaldırın. (Bu galeriden herhangi bir yere gitmemize gerek yok).

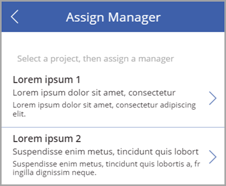
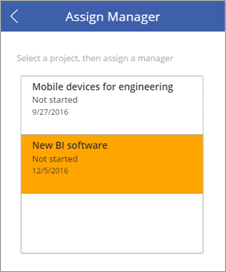
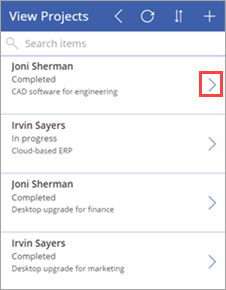
Bu işlemin ardından ekran aşağıdaki gibi görünür.

Bir öğenin seçili olduğunda görüntüleyeceği rengi değiştirme
Galeriyi seçin ve TemplateFill özelliğini If (ThisItem.IsSelected=true, Orange, White) olarak ayarlayın.
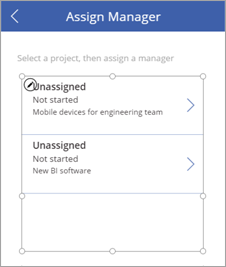
Galerideki bir öğeyi seçin. Bu işlemin ardından ekran aşağıdaki gibi görünür.

Yönetici atamalarını göndermek için bir etiket, metin girişi ve OK düğmesi ekleme
Üzerinde çalıştığınız galerinin dışına tıklayın veya dokunun.
Ekle sekmesinde Etiket'e tıklayın veya dokunun. Etiketi galerinin sol alt tarafında görüntülenecek şekilde sürükleyin. Etiket için aşağıdaki özellikleri ayarlayın:
Boyut özelliği = 20
Text özelliği = "Manager:"

Ekle sekmesinde, Metin'e ve ardından Metin girişi'ne tıklayın veya dokunun. Text input denetimini galerinin altında ortalanacak şekilde sürükleyin. Açılan liste için aşağıdaki özellikleri ayarlayın:
Default özelliği = ""
Yükseklik özelliği = 60
Boyut özelliği = 20
Width özelliği = 250

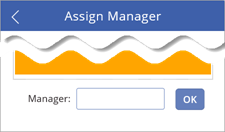
Ekle sekmesinde, Düğme'ye tıklayın veya dokunun. Düğmeyi galerinin sağ alt tarafında görüntülenecek şekilde sürükleyin. Düğme için aşağıdaki özellikleri ayarlayın:
Yükseklik özelliği = 60
OnSelect özelliği = Patch('Project Details', LookUp('Project Details', ID = Gallery1.Selected.ID), {PMAssigned: TextInput1.Text}). Daha fazla bilgi için bkz. Formüllere yakından bakış.
Bu formül, PMAssigned alanı için bir değer ayarlayarak Project Details listesini güncelleştirir.
Boyut özelliği = 20
Text özelliği = "OK"
Width özelliği = 80

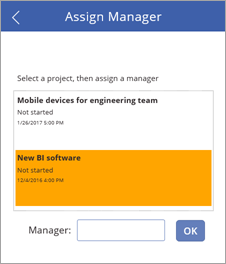
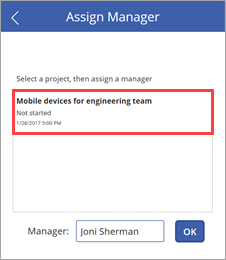
Bu işlemin ardından, tamamlanmış ekran aşağıdaki gibi görünür.

5. Adım: ViewProjects ekranını oluşturma
Bu adımda ViewProjects ekranındaki galeriye ilişkin özellikleri değiştireceğiz. Bu galeri, Project Details listesindeki öğeleri görüntülemektedir. Bu ekranda bir öğe seçer ve ayrıntıları UpdateDetails ekranında düzenlersiniz.
Sol gezinti çubuğunda ViewProjects ekranına tıklayın veya dokunun.
[Başlık] öğesini "View Projects" olarak değiştirin.
Sol gezinti çubuğunda, ViewProjects ekranının altındaki BrowseGallery1 galerisine tıklayın veya dokunun.
Sağ bölmedeki Düzen menüsünden Başlık, alt başlık ve gövde seçeneğini belirleyin.

Artık galeri doğru düzene sahip ancak varsayılan örnek metinler hâlâ mevcut.

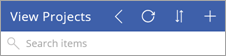
Yenile düğmesini
 seçin ve OnSelect özelliğini Refresh('Project Details') olarak ayarlayın.
seçin ve OnSelect özelliğini Refresh('Project Details') olarak ayarlayın.Yeni öğe düğmesini
 seçin ve OnSelect özelliğini NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None) olarak ayarlayın.
seçin ve OnSelect özelliğini NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None) olarak ayarlayın.
SelectTask ekranına geri dönmek için geri oku ekleme
Sol gezinti çubuğunda AssignManager ekranına tıklayın veya dokunun.
Buraya eklemiş olduğunuz geri okunu seçin ve kopyalayın.
Oku ViewProjects ekranına yapıştırın ve yenileme düğmesinin solunda olacak şekilde konumlandırın.

Navigate(SelectTask, Fade) olarak ayarlanan OnSelect özelliği de dahil olmak üzere tüm özellikleri aynıdır.
BrowseGallery1 galerisinin veri kaynağını değiştirme
BrowseGallery1 galerisini seçin ve galerinin Items özelliğini SortByColumns(Filter('Project Details', StartsWith(Title, TextSearchBox1.Text)), "Title", If(SortDescending1, Descending, Ascending)) olarak ayarlayın.
Böylece galerinin veri kaynağı Project Details listesi olarak ayarlanır. Ayrıca, arama ve sıralama işlemleri için Başlık alanı kullanılır.
İlk galeri öğesinde
 simgesini seçin ve OnSelect özelliğini Navigate(UpdateDetails, None) olarak ayarlayın.
simgesini seçin ve OnSelect özelliğini Navigate(UpdateDetails, None) olarak ayarlayın.
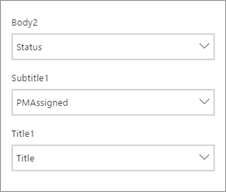
Sağ bölmede alanları aşağıdaki listeyle eşleşecek şekilde güncelleştirin:
Durum
PMAssigned
Başlık

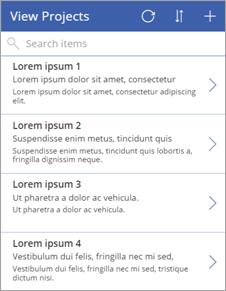
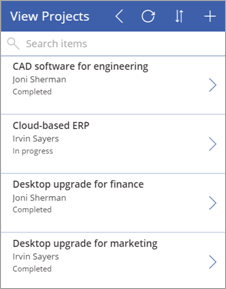
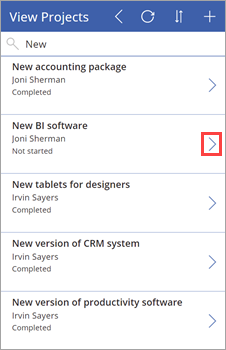
Bu işlemin ardından, tamamlanmış ekran aşağıdaki gibi görünür.

6. Adım: UpdateDetails ekranını oluşturma
Bu adımda, UpdateDetails ekranındaki düzenleme formunu veri kaynağımıza bağlamanın yanı sıra bazı özellik ve alan değişiklikleri yapacağız. Bu ekranda, View Projects ekranında seçmiş olduğunuz bir projeye ilişkin ayrıntıları düzenlersiniz.
Sol gezinti çubuğunda UpdateDetails ekranına tıklayın veya dokunun.
[Başlık] öğesini "Update Details" olarak değiştirin.
Sol gezinti çubuğunda, UpdateDetails ekranının altındaki EditForm1 formuna tıklayın veya dokunun.
Form için aşağıdaki özellikleri ayarlayın:
DataSource özelliği = 'Project Details'
Öğe özelliği = BrowseGallery1.Selected
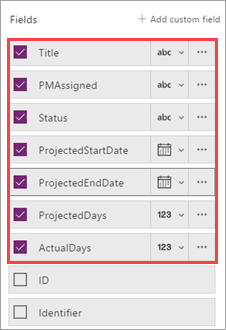
Form seçili durumdayken sağ bölmede aşağıdaki alanlara ilişkin onay kutularına gösterilen sırada tıklayın veya dokunun:
Başlık
PMAssigned
Statü
ProjectedStartDate
ProjectedEndDate
ProjectedDays
ActualDays

İptal düğmesini
 seçin ve OnSelect özelliğini ResetForm(EditForm1); Back() olarak ayarlayın.
seçin ve OnSelect özelliğini ResetForm(EditForm1); Back() olarak ayarlayın.Kaydet düğmesini
 seçin ve OnSelect formülünü kullanıma alın - SubmitForm(EditForm1). Düzenleme formu denetimi ile çalıştığımız için, önceden kullandığımız Patch() işlevi yerine Submit() işlevini kullanabiliriz.
seçin ve OnSelect formülünü kullanıma alın - SubmitForm(EditForm1). Düzenleme formu denetimi ile çalıştığımız için, önceden kullandığımız Patch() işlevi yerine Submit() işlevini kullanabiliriz.
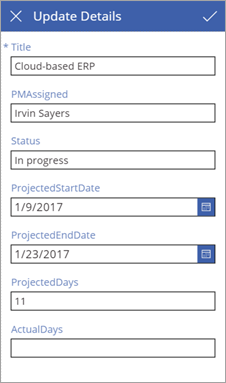
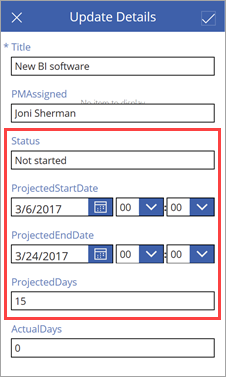
Tamamlanan ekran aşağıdaki gibi görünür. (Alanlar boşsa ViewProjects ekranında bir öğe seçtiğinizden emin olun).

7. Adım: Uygulamayı çalıştırma
Uygulamayı tamamladığımıza göre şimdi nasıl çalıştığına bakalım. SharePoint sitesinde uygulamanın bir bağlantısını ekleyeceğiz. Uygulamayı tarayıcıda çalıştırabilirsiniz ancak diğer kullanıcıların da çalıştırabilmesi için uygulamayı paylaşmanız gerekir. Daha fazla bilgi için bkz. Uygulamanızı paylaşma.
Uygulamanın bağlantısını ekleme
Office 365 uygulama başlatıcıda Power Apps'a dokunun veya tıklayın.

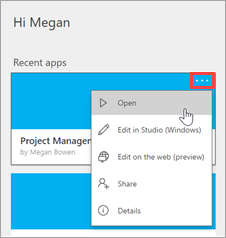
Power Apps'te Proje Yönetimi uygulaması adlı uygulamaya ilişkin üç nokta simgesine (. . .) ve ardından Aç'a tıklayın veya dokunun.

Tarayıcıdaki uygulama adresini (URL) kopyalayın.

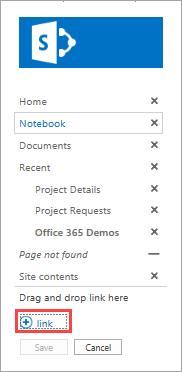
SharePoint'te BAĞLANTILARI DÜZENLE'ye tıklayın veya dokunun.

(+) bağlantı seçeneğine tıklayın veya dokunun.

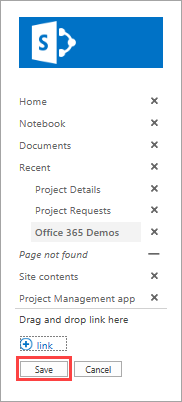
"Proje Yönetimi uygulaması" yazın ve uygulamanın adresini yapıştırın.

Tamam'a ve ardından Kaydet'e tıklayın veya dokunun.

Bir projeye yönetici atama
Uygulamamızı SharePoint sitemize eklediğimize göre şimdi proje onaylayan rolüne bürünüp atanmış yöneticisi olmayan tüm projelere göz atacak ve bu projelerden birine yönetici atayacağız. Ardından söz konusu proje yöneticisinin rolüne bürünüp bize atanan bir projeyle ilgili bazı bilgiler ekleyeceğiz.
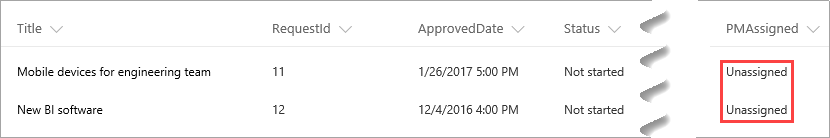
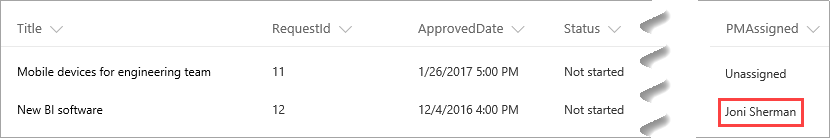
İlk olarak SharePoint'teki Project Details listesine göz atalım. İki projenin PMAssigned sütununda Unassigned değeri mevcut. Uygulamada bunları göreceğiz.

Oluşturduğunuz uygulama bağlantısına tıklayın veya dokunun.
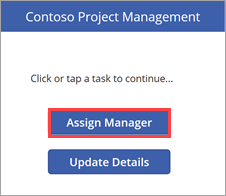
İlk ekranda Assign Manager'a tıklayın veya dokunun.

Assign Manager ekranında, listedeki atanmamış iki projeyi görürsünüz. New BI software projesini seçin.

Manager metin girişinde, "Joni Sherman" yazın ve ardından OK düğmesine tıklayın.
Değişiklik listeye uygulanır ve yalnızca geri kalan atanmamış projenin görüntülenmesi için galeri yenilenir.

Listeye geri dönün ve sayfayı yenileyin. Proje girişinin, proje yöneticisi adıyla güncelleştirilmiş olduğunu görürsünüz.

Proje ayrıntılarını güncelleştirme
İlk ekrana dönmek için
 simgesine tıklayın veya dokunun, ardından Ayrıntıları Güncelleştir'e tıklayın veya dokunun.
simgesine tıklayın veya dokunun, ardından Ayrıntıları Güncelleştir'e tıklayın veya dokunun.
ViewProjects ekranında arama kutusuna "New" yazın.

 simgesine (Yeni BI yazılımı öğesi için) tıklayın.
simgesine (Yeni BI yazılımı öğesi için) tıklayın.
Update Details ekranında aşağıdaki değerleri ayarlayın:
ProjectedStartDate alanı = "3/6/2017"
ProjectedEndDate alanı = "3/24/2017"
ProjectedDays alanı = "15"

Tıklayın veya dokunun
 listeye değişikliği uygulamak için.
listeye değişikliği uygulamak için.Uygulamayı kapatın ve listeye geri dönün. Proje girişinin, tarih ve gün değişiklikleriyle güncelleştirilmiş olduğunu görürsünüz.

Formüllere yakından bakış
Bu, Power Apps formülleriyle ilgili, isteğe bağlı ikinci bölümdür. İlk yakından bakış bölümünde, Power Apps'in üç ekranlı bir uygulamadaki göz atma galerisi için oluşturduğu formüllerden birini incelemiştik. Bu yakından bakış bölümünde ise ikinci uygulamamızın AssignManager ekranı için kullandığımız bir formülü inceleyeceğiz. Formül şudur:
Patch( 'Project Details', LookUp( 'Project Details', ID = Gallery1.Selected.ID ), {PMAssigned: TextInput1.Text} )
Bu formül ne işe yarar? Galeride bir öğeyi seçip OK düğmesine tıkladığınızda formül, PMAssigned sütununu metin girişinde belirttiğiniz değere ayarlayarak Project Details listesini güncelleştirir. Formül, işlemini gerçekleştirmek için işlevleri kullanır:
Patch işlevi, veri kaynağının bir veya daha fazla kaydını değiştirir.
LookUp işlevi, tabloda bir formülü karşılayan ilk kaydı bulur.
İşlevleri formülde bir araya getirdiğinizde aşağıdakiler gerçekleşir:
OK düğmesine tıkladığınızda Project Details listesinin güncelleştirilmesi için Patch işlevi çağrılır.
Patch işlevindeki LookUp işlevi, Project Details listesinin güncelleştirilecek satırını belirler. Bunu, seçili galeri öğesinin kimliğini listedeki kimlik ile karşılaştırarak gerçekleştirir. Örneğin, kimliğin 12 olması, New BI software girişinin güncelleştirilmesi gerektiği anlamına gelir.
Patch işlevi doğru kimliğe sahip olduğu için PMAssigned alanını, TextInput1.Text öğesindeki değerle güncelleştirir.
Sonraki adımlar
Bu öğretici serisinin bir sonraki adımında, projeleri analiz etmeye yönelik bir Power BI raporu oluşturacağız.
Ayrıca bkz.
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin