使用 Copilot 新增由 AI 產生的表單 (預覽版)
[本主題是發行前版本文件,並可能在未來變更。]
您可以要求 Copilot 為您建立一個表單,以輕鬆將表單新增至 Power Pages 網站。 描述您需要的表單。 Copilot 會根據您的描述建立表單,並提供預覽供您查看。 您可以將表單新增至網站,並先進行編輯,或使用其他描述重新開始。

重要
- 這是預覽功能。
- 預覽功能不供生產時使用,而且可能功能受限。 這些功能是在正式發行前先行推出,讓客戶能夠搶先體驗並提供意見反應。
- 此功能不支援非英文輸入。
- 查看您所在地理區域 Copilot 的可用性。
- 若要瞭解此功能的功能和限制,請參閱建立 AI 生成表單或多步驟表單的常見問題集
先決條件
若要在 Power Pages 中使用由 AI 支援的 Copilot 功能:
- 您的環境必須位於美國。
- 您的瀏覽器語言必須設定為 [US-English]。
使用 Copilot 建立表單
移至頁面工作區,並選取表單的頁面。
選取表單元件。
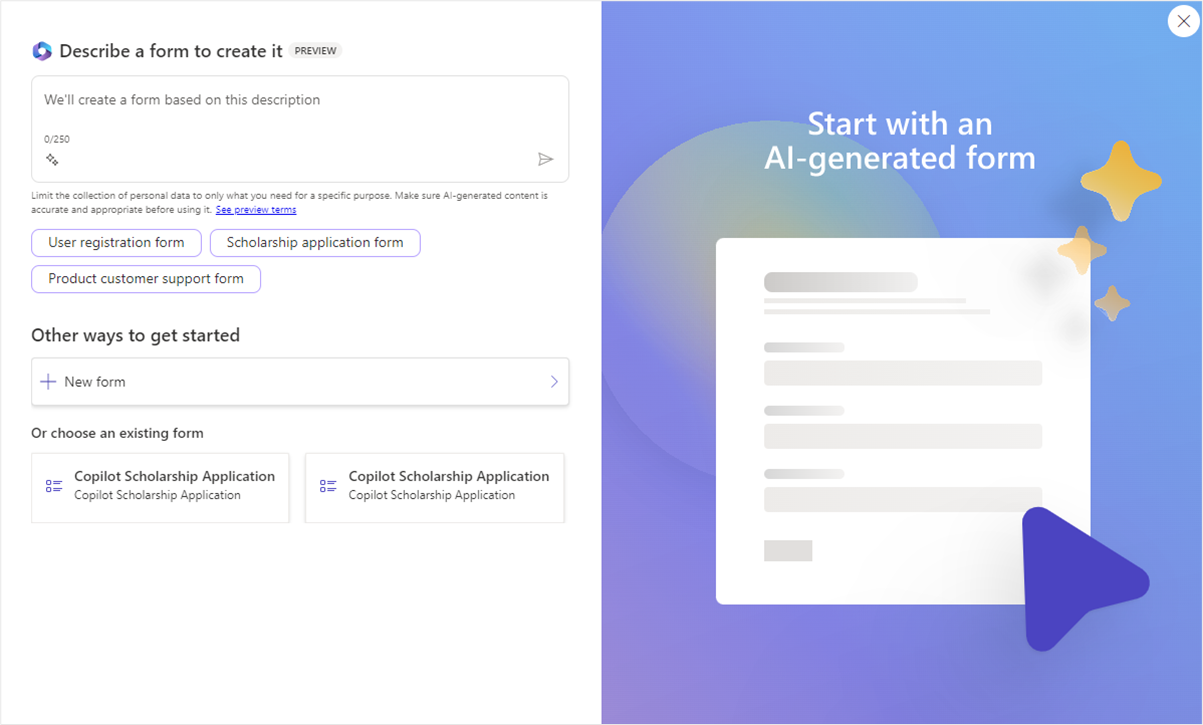
在描述以建立表單底下的文字方塊中,描述您的表單。 描述中最多可使用 250 個字元。
若要將描述傳送至 Copilot,請按 Enter 鍵或選取文字方塊右下角的紙飛機圖示。
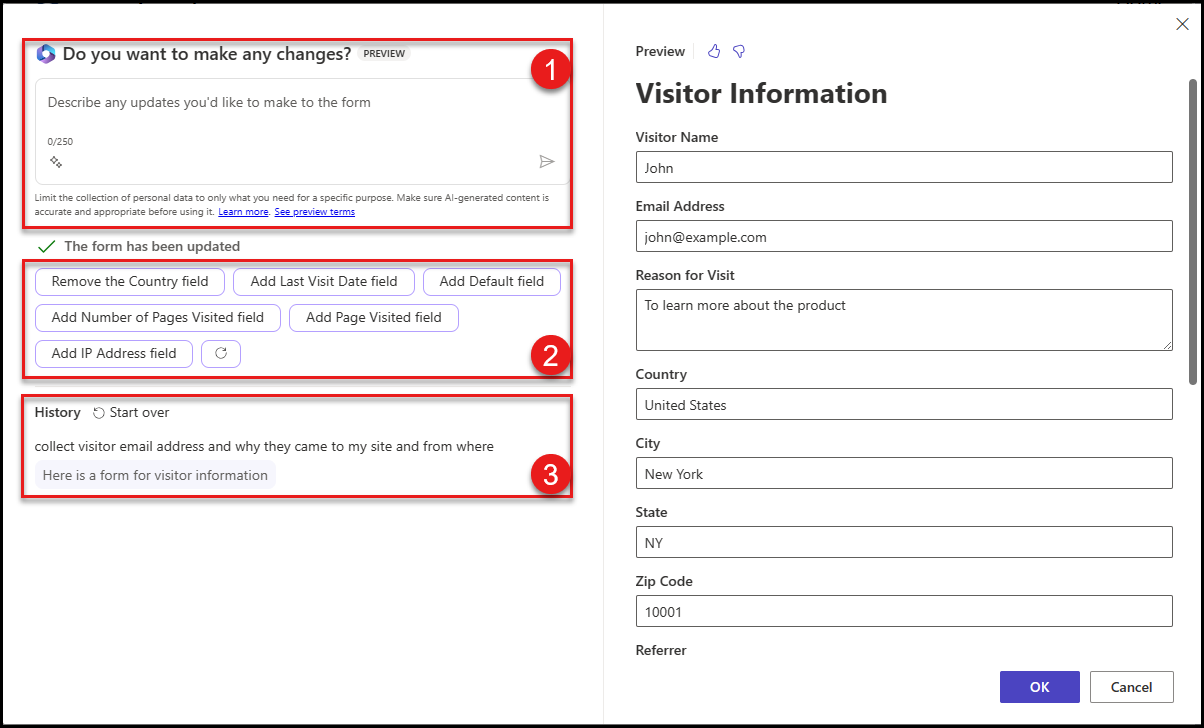
請檢查描述右側的預覽,並視需要調整表單。
- 若要變更表單,請選取快速動作或細化您的描述。
- 歷史記錄會顯示目前為止所輸入的描述。
- 選取重新開始以擦除所有內容,並開始新的描述。
若要將表單新增至頁面,請選取確定。

圖例:
- 細化描述
- 快速動作
- 記錄
當您將表單新增至頁面時,Power Pages 會在背景為您建立基礎表單元件:
Copilot 建立的資料表與表單的名稱永遠都以「Copilot」開頭。在先前的範例中,與「訪客資訊表單」相關聯的 Dataverse 資料表命名為 Copilot Visitor Information。 其會出現在資料工作區中。
將表單新增至頁面之後,您可以像編輯任何頁面元件一樣編輯該表單。
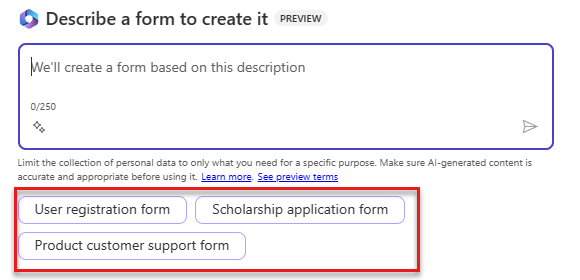
從預先建立表單開始
您可以從預先建立表單開始,而不是輸入自己的描述。 適合您網站的預建表單會列在表單建立頁面上。

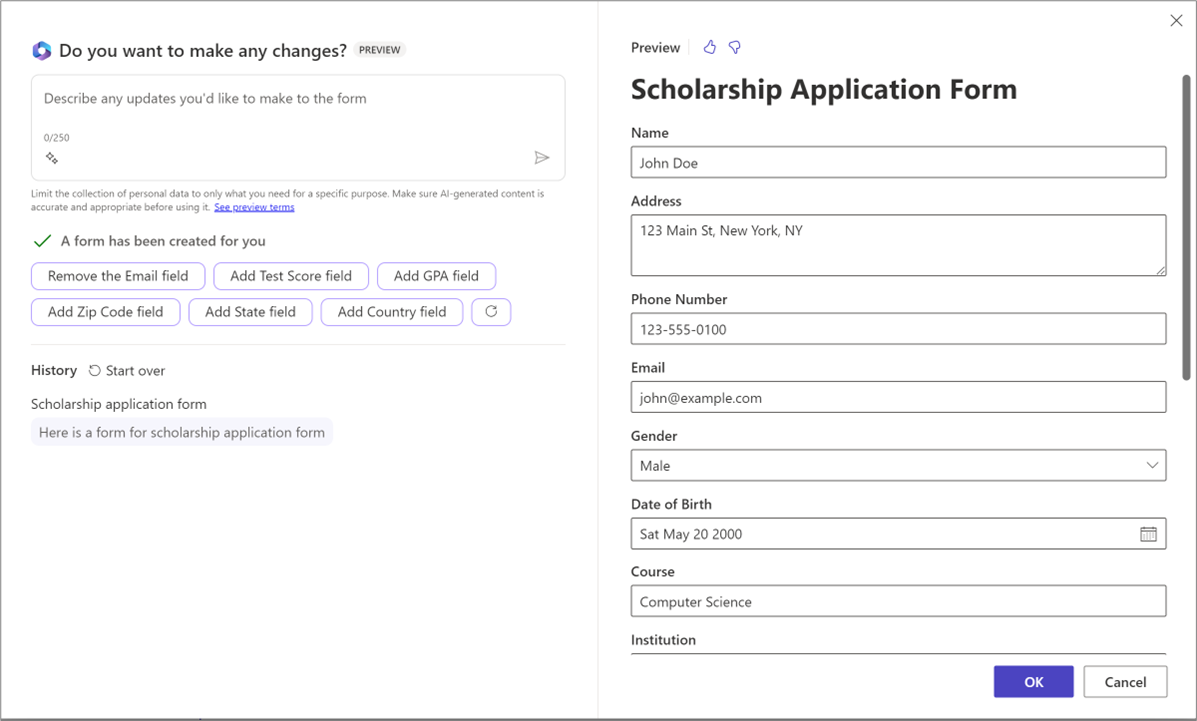
例如,以下是當您選取預建獎學金申請表單時的預覽畫面:

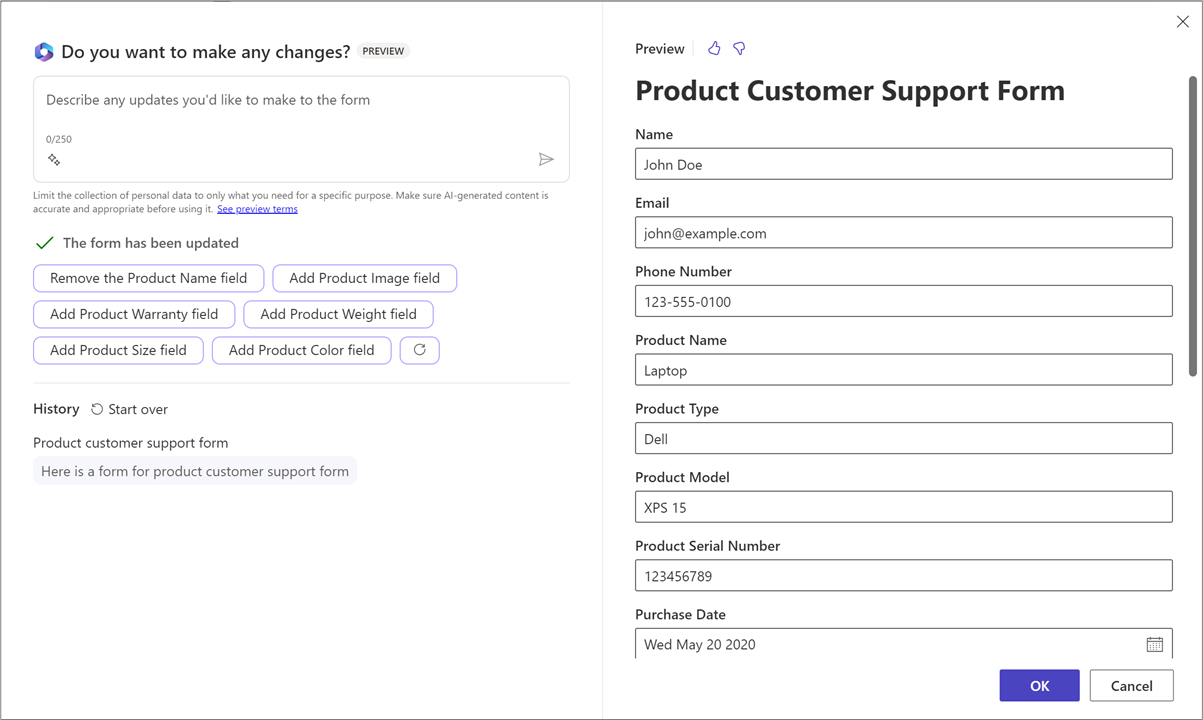
以下是預建產品客戶支援表單的預覽畫面:

刪除由 AI 產生的表單
如果您從由 AI 產生表單所在頁面中刪除該表單,您仍然可以將其新增到其他頁面。 若要完全刪除由 AI 產生的表單,以及相關 Dataverse 資料表,您需要進入網站的進階設定。
- 在 Power Pages 設計工作室中,選取其他項目 (⋮) >入口網站管理。
- 在內容底下的網站地圖,選取基本表單。
- 在清單中找到該表單。 請記住,其名稱會以「Copilot」開頭。
- 選擇表單左側的空間,然後選取刪除。