使用設計工作室頁面編輯器進行網頁自訂
在新增所需的網頁並在網站地圖中管理其階層之後,您可以新增各種不同元件。 WYSIWYG 設計工作室頁面編輯器是頁面工作區的一部分。 使用此編輯器可在畫布中新增和編輯所需的元件。
使用編輯器
若要使用編輯器:
開啟設計工作室以編輯入口網站的內容和元件。
移至頁面工作區。
選取要新增元件或區段所在的頁面。
若要新增區段,請將游標暫留在任何可編輯的區段區域上,然後選取加號 (+)。 接著可以在六個區段配置選項之間進行選擇。

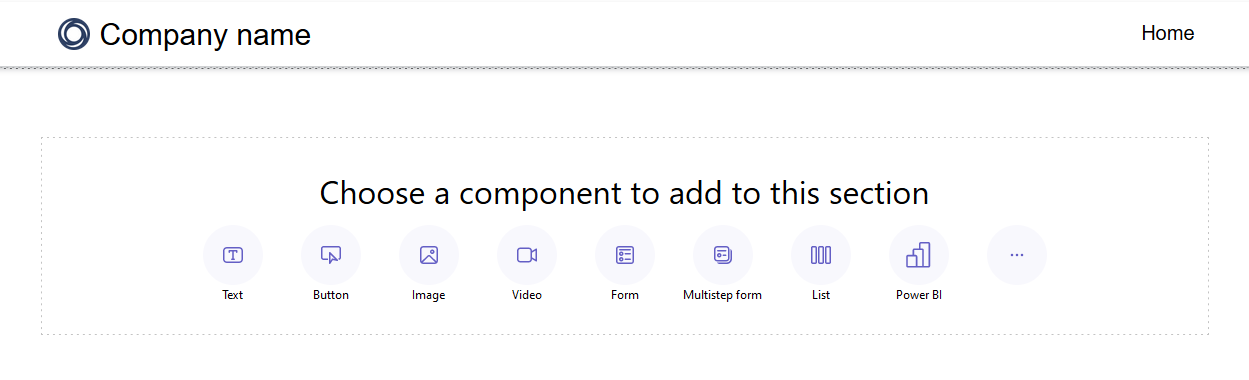
若要新增元件,請將游標暫留在您想要放置元件的區段上,然後選取 +。 接著可以在可用的元件之間進行選擇。

注意
您也可以建立和使用 Web 範本做為網頁中的元件。
其他資訊:操作說明:建立 Web 範本元件您可以拖放區段、資料行及元件,以在頁面上重新排列它們。
若要拖曳物件,請按一下滑鼠左鍵並按住滑鼠按鍵,或在其處於焦點時按下空格鍵。 接著,使用滑鼠或鍵盤箭頭將物件拖曳至目標區域。 放置區會顯示可以放置物件的位置。 到達放置區後,請鬆開滑鼠左鍵或按下空格鍵,放置物件。
注意
- 部分元件不可拖曳,包括標頭、頁尾及部分嵌套元件 (例如文字元件中的連結)。
flex-directionCSS 屬性設置為row-reverse的部分不支援托放功能
若要刪除元件,請選擇畫布上的元件,然後選取刪除。
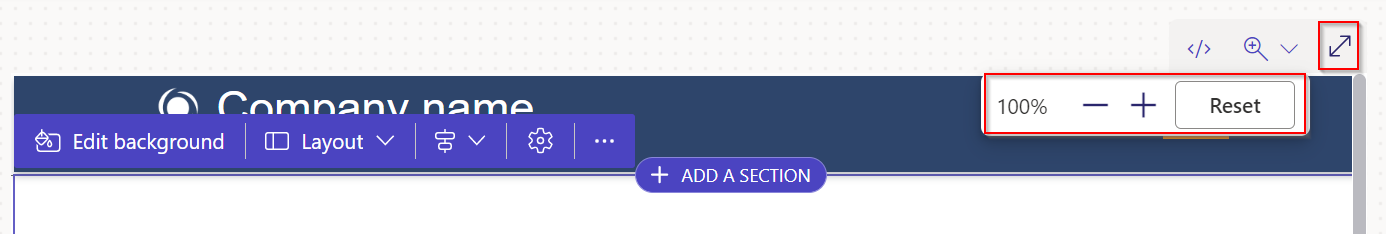
為了獲得更深刻的沈浸式編輯體驗,您可以選取編輯器右上角的雙箭頭圖示來使用全螢幕編輯模式。 您還可以切換至 Visual Studio Code、放大 (+)、縮小 (-),或是將頁面設計畫布檢視重設回 100%。

編輯元件
所有區段和元件都允許在內容中進行編輯。 您可以直接從畫布編輯任何區段或元件。
選取 [畫刷] 圖示以調整區段或元件的樣式。 可用的樣式是根據元件的類型而定。 目前支援區段、文字、影像及影片。
復原/重做
在 [頁面] 工作區中,[復原/重做] 按鈕會顯示在畫布的左上角。 當您進行變更時,就會啟用復原按鈕。 當您復原某動作時,就會啟用重做按鈕。
![顯示 [復原] 和 [重做] 按鈕的頁面工作區。](media/common/undo-redo.png)
若要撤銷動作,請選取復原按鈕。
若要撤銷此復原,請選取重做按鈕。
復原和重做只支援您在頁面工作區中所做的變更。 當您重新整理瀏覽器頁面或瀏覽至設計工作室中的其他工作區時,您的動作歷程記錄就會被清除。
限制
不支援同步處理、儲存、預覽、縮放、擴展/縮小工作區、在工作區與頁面之間瀏覽,和上傳媒體和 CSS 檔案。
注意
- 您無法在頁面工作區中刪除頁首或頁尾。 如需有關建立自訂頁面版面配置的詳細資訊,請參閱網站範本。
- 在 2022 年 9 月 23 日之前使用 Power Pages 所建立的網站,有一個與主題相關的已知問題。 其他資訊:調整 Power Pages 網站的背景色彩
編輯程式碼元件
程式碼元件屬性可在頁面工作區中編輯。
若要編輯程式碼元件:
選取元件,然後從工具列中選擇編輯程式碼元件。
設定程式碼元件的屬性。
選取完成。
如需新增程式碼元件至表單和頁面的詳細資訊,請參閱在 Power Pages 中使用程式碼元件。