階段 15: 將多層面導覽的精簡器新增至 SharePoint Server 發佈網站
適用于: 2013
2013 
 2019
2019  訂閱版本
訂閱版本  Microsoft 365 中的 SharePoint
Microsoft 365 中的 SharePoint
注意事項
本系列所述的許多功能也適用于 Microsoft 365 中 SharePoint 的大部分網站。
快速概觀
此系列的先前階段已識別並設定我們想要用於多面向導覽的精簡器。
在本文中,您將了解:
開始階段 15
如何將精簡版網頁元件新增至頁面
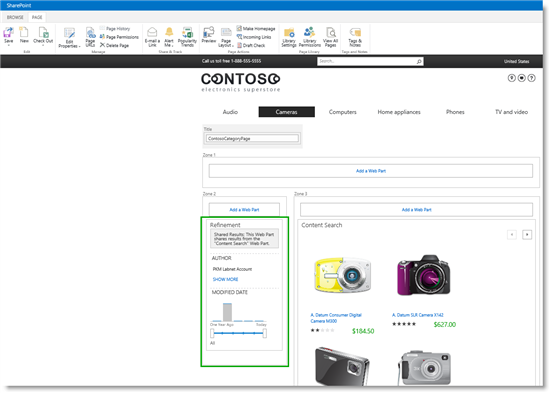
流覽至您要新增精簡網頁元件 (RWP) 的頁面。 在我們的案例中,讓我們流覽至 相機 。
選取 [ 設定] 功能表,然後選取 [ 編輯頁面]。
在想要新增網頁組件的網頁組件區域中,選取 [新增網頁組件]。
在 [類別] 清單中,選取 [搜尋]。
在 [ 元件] 清單中,選取 [ 精簡],然後選取 [ 新增]。
在我們的案例中,我們會將 RWP 新增至區域 2。

當您將 RWP 新增至頁面時,它會顯示數個預設屬性,例如「作者」和「修改日期」。我們不想要使用這些精簡器。 我們想要使用我們在 階段 14:設定 SharePoint Server 中多面向導覽的精簡器中設定的精簡器。 因此,我們必須據此設定網頁元件。
如何設定精簡版網頁元件,以使用精簡器進行多面向導覽
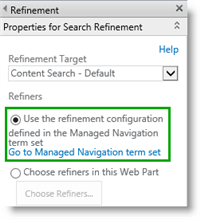
在網頁元件中,選取 [網頁元件] 功能表,然後選取 [ 編輯網頁元件]。
在 [網頁元件工具] 窗格的 [ 精簡器 ] 區段中,選取 [ 使用 Managed 導覽字片語中定義的精簡佈建設定]。

選取 [確定 ] 並儲存頁面。
就像這樣,我們已將精簡器新增至我們的頁面。 好,您不覺得嗎?

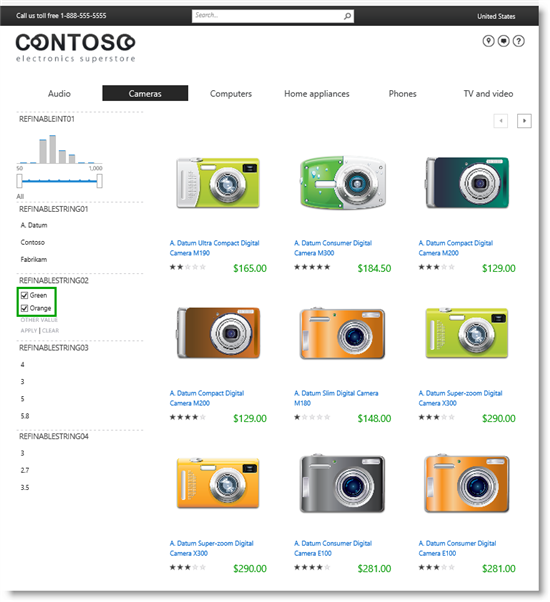
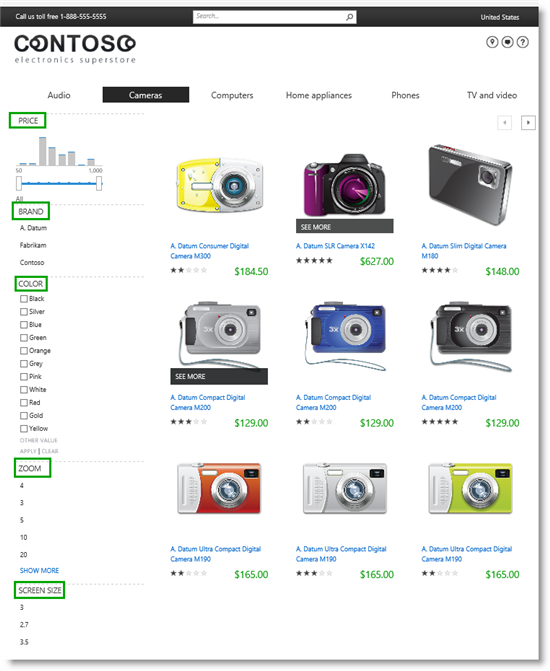
若要確認我們的精簡器實際運作,請從色彩精簡器中選取 [綠色 ] 和 [ 橙色 ],然後按一下 [ 套用]。 在瞬間,只有綠色和橙色相機會顯示在頁面上。

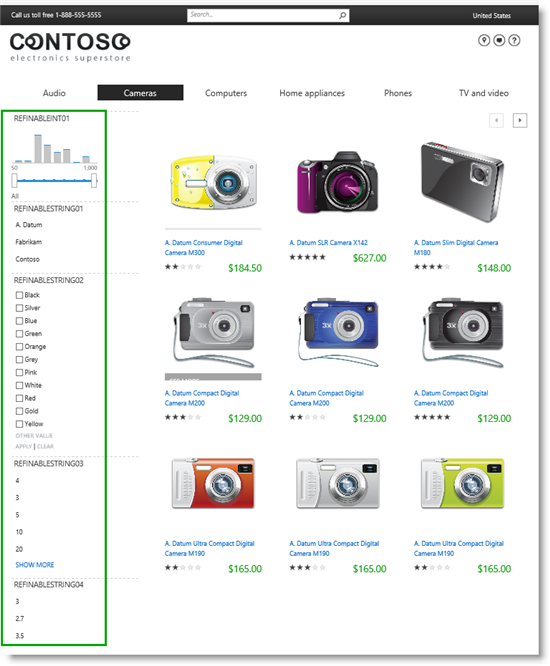
因此,我們已確認精簡器可運作。 但是,我們並不完全使用使用者友善功能。 就目前情況而言,精簡器會顯示為 REFINABLEINT01、 REFINABLESTRING01、 REFINABLESTRING03。 例如請記住,這些是我們在設定精簡器時,在 階段 14:設定 SharePoint Server 中多面向導覽的精簡器 中使用的精簡器受控屬性名稱。 對訪客而言,這些名稱完全沒有意義。 因此,我們必須藉由變更精簡器顯示名稱來修正它們。
如何變更精簡器顯示名稱
若要變更精簡器顯示名稱,您必須變更主版頁面庫中的 JavaScript 檔案。 因為我們在 階段 6:上傳新的主版頁面,並將新的主版頁面對應至 SharePoint Server 中的發佈網站,所以這是一個簡單的程式。
在對應的網路磁碟機機中,移至[顯示模> 板語言檔案]。
移至對應至您網站語言的資料夾,在我們的案例中為 en-us。

開啟 CustomStrings.js 檔案。
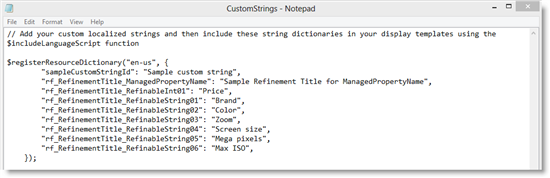
針對您想要變更顯示名稱的每個已啟用精簡器的 Managed 屬性,請使用下列語法:
"rf_RefinementTitle_ManagedPropertyName": "Sample Refinement Title for ManagedPropertyName",例如,在我們的 Contoso 案例中,已啟用精簡器的 Managed 屬性 RefinableInt01 包含 Price 精簡器。 為了為此精簡器提供良好的顯示名稱,我們將在 JAVA 腳本檔案中新增下列這一行:
"rf_RefinementTitle_RefinableInt01": "Price",在我們的 Contoso 案例中,針對我們針對 「音訊」和「相機」類別設定的精簡器,我們的CustomString.js檔案會像這樣:

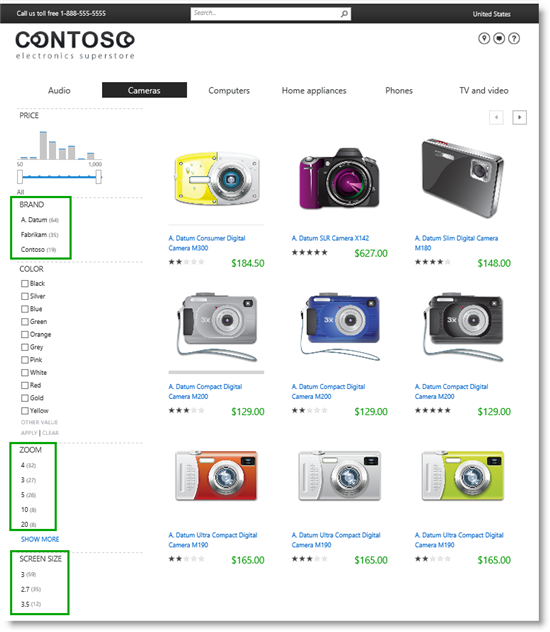
儲存此檔案,並重新整理 [相機 ] 頁面,以確認我們的精簡器現在具有使用者易記的美觀顯示名稱。

如果我們流覽至數位相機類別,我們可以看到類別特定的精簡器 MEGA PIXELS 隨即出現。
![]()
因此,我們的類別特定精簡器現在會顯示為正確的類別,而且它們都有使用者易記的名稱。 但是,還有另一個小型詳細資料可讓我們的精簡器更佳。 現在,我們看不到精簡器值的任何數值詳細資料。 例如,我們無法查看有多少相機的 彩色為 Silver,或有多少相機有 14 MB 圖元。 若要查看此資訊,我們必須將 計數 新增至精簡器值。
如何將計數新增至精簡器值
在對應的網路磁碟機機中,移至 [顯示範本 -- > 篩選]。
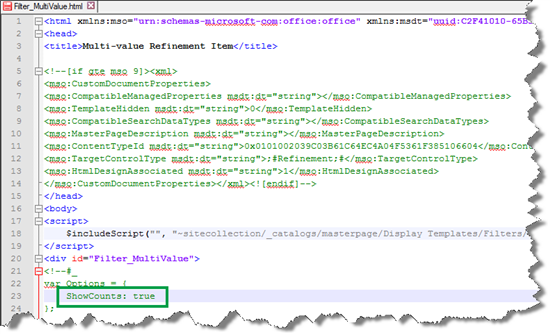
開啟 HTML 檔案 Filter_Default。
將 ShowCounts 的值變更為 true。

儲存檔案,然後重新整理 [相機 ] 頁面,以確認顯示精簡器計數。 您會看到精簡器計數只會針對精簡器顯示,其中一次只能選取一個精簡器。

若要在可以選取多個精簡器值的精簡器中新增精簡器計數,請開啟 HTML 檔案 Filer_MultiValue,然後重複步驟 3 和 4。
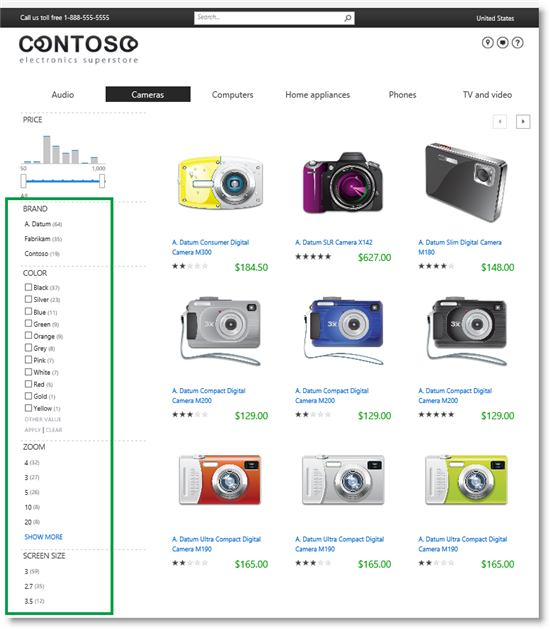
現在,當我們重新整理 [相機] 頁面時,所有精簡器值都有計數。

因此,當訪客來到我們的 Contoso 網站時,他們可以使用類別特定的精簡器,輕鬆地尋找他們要尋找的產品。 但還有一件事遺失:當訪客位於最上層類別頁面時,例如 相機,他們無法輕鬆地查看 相機下有哪些子類別。 幸運的是,有一個網頁元件會為我們修正此問題。 我們將在本系列的最後一篇文章中詳述這一點。
本系列中的下一篇文章
階段 16: 新增分類精簡搜尋面板網頁組件至 SharePoint Server 發佈網站