Schaltfläche

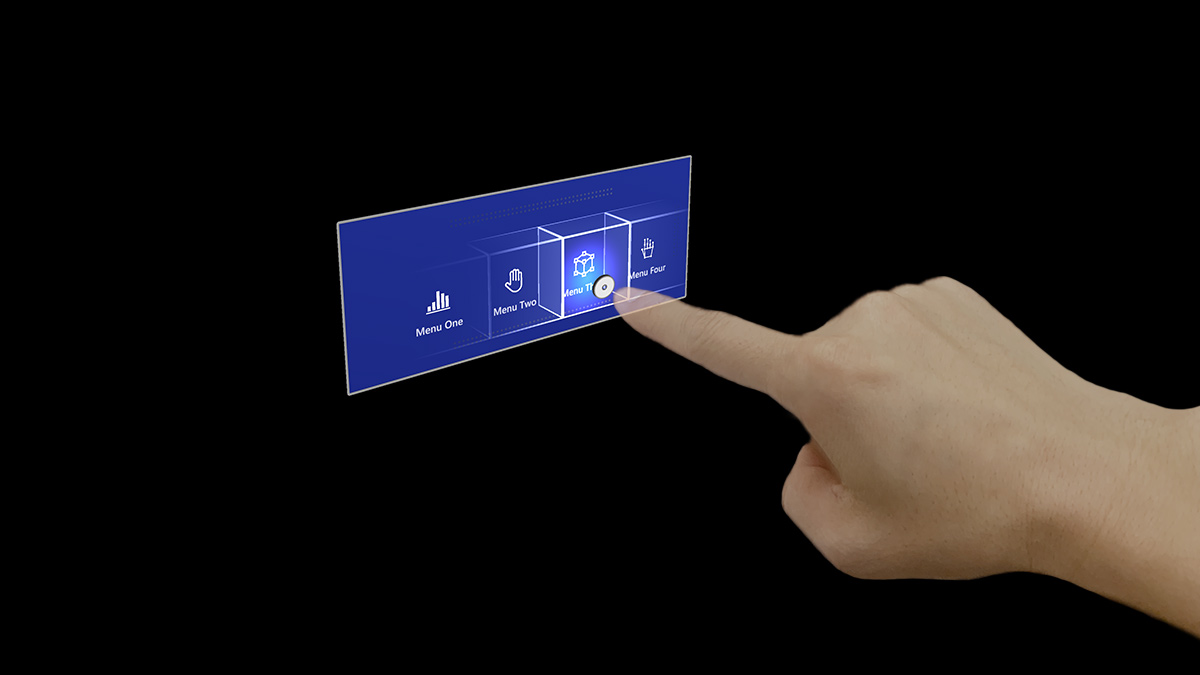
Eine Schaltfläche ist eines der grundlegendsten und wichtigsten UI-Elemente in Mixed Reality. Sie ermöglicht es Ihren Benutzern, sofortige Aktionen auszulösen. Da es in Mixed Reality kein physisches Feedback gibt, ist es wichtig, genügend visuelles und audio-Feedback bereitzustellen, um das Interaktionsvertrauen des Benutzers zu erhöhen.
In HoloLens 2 Schaltflächendesigns, basierend auf vielen Designiterationen, Prototypen und Studien zur Benutzerforschung, haben wir mehrere visuelle Angebote und Audiohinweise integriert, die der Tiefenwahrnehmung und Interaktion des Benutzers im leeren Raum helfen.
Visuelle Angebote

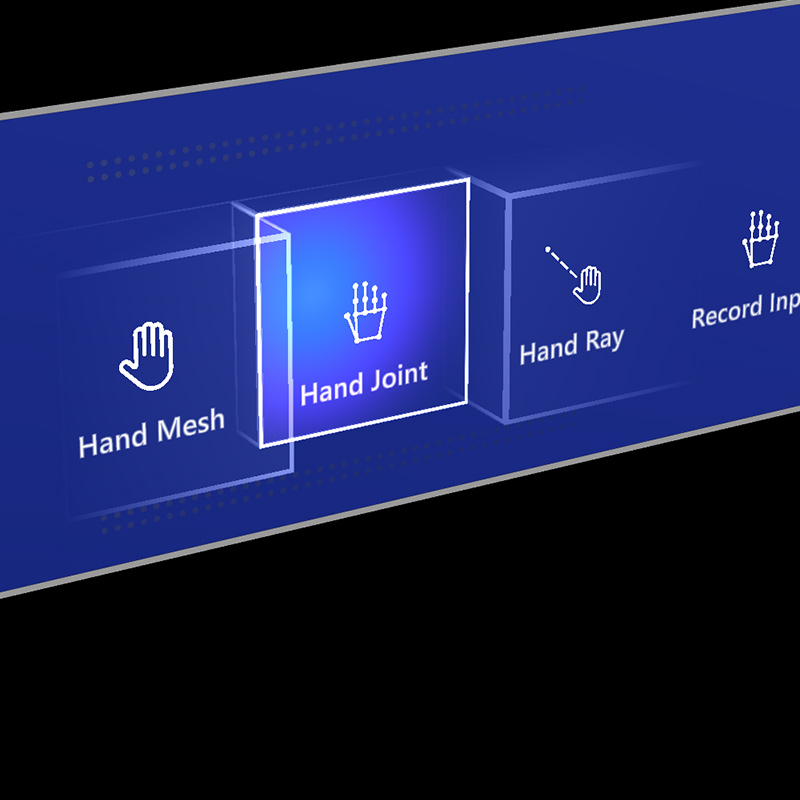
Näherungslicht

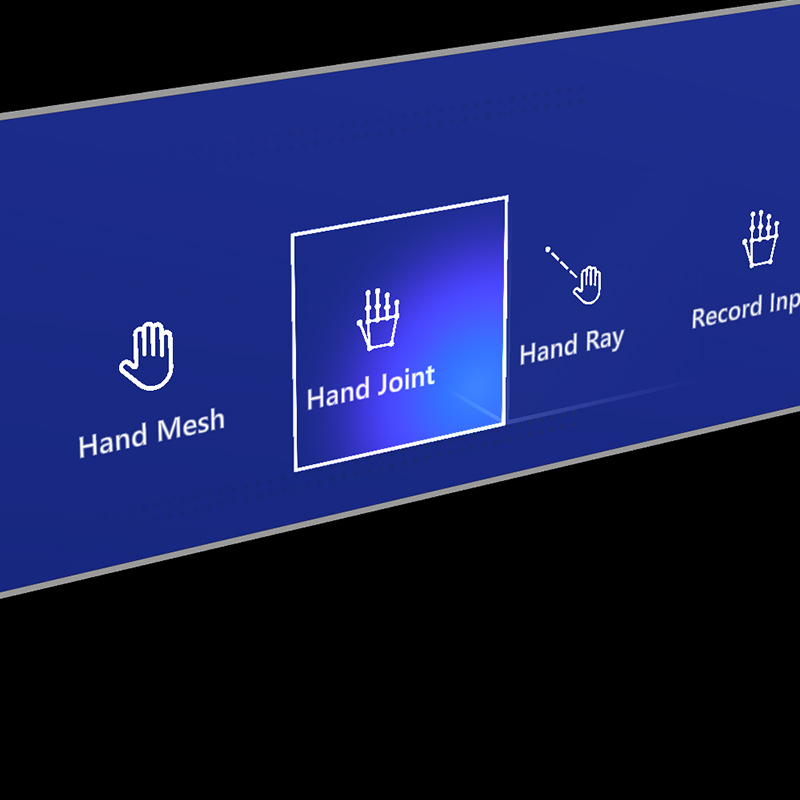
Fokushervorhebung

Komprimieren des Käfigs

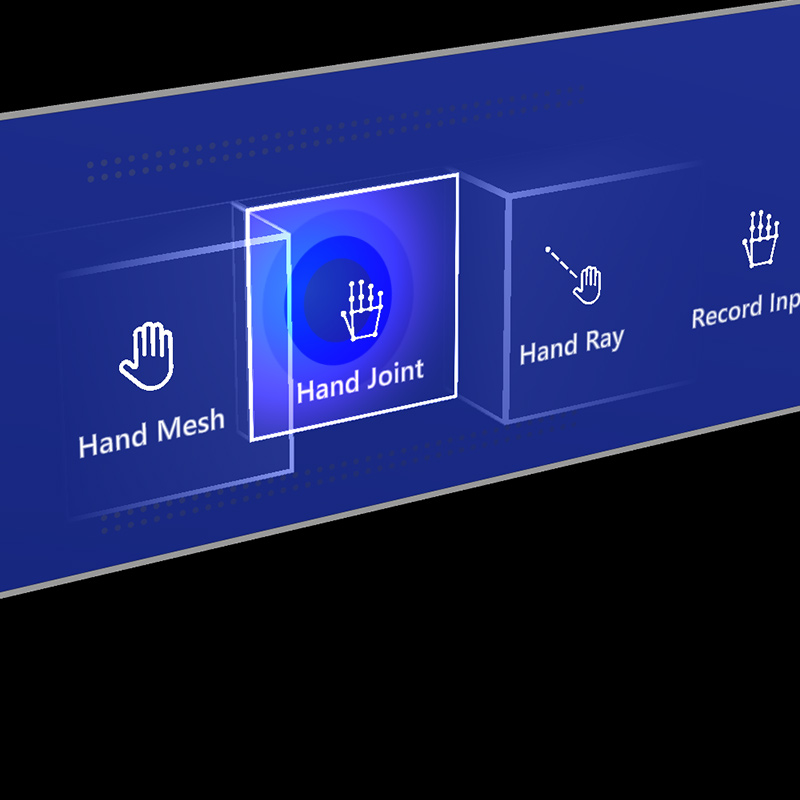
Impuls auf Trigger
Audiohinweise
Richtiges Audiofeedback kann die Benutzererfahrung erheblich verbessern. die Schaltfläche HoloLens 2 bietet Audiofeedback, um die folgenden Hinweise zu kommunizieren:
- Kontakt beginnt: Sound wiedergeben, wenn die Toucheingabe beginnt (in der Nähe der Interaktion)
- Kontaktenden: Wiedergeben von Sound auf Touch-End (nahe Interaktion)
- Zusammendrücken beginnt: Wiedergabe von Sound bei Pinch Select (Ferninteraktion mit Blick oder Strahlen)
- Zusammendrückende: Wiedergabe von Sound bei Pinch Release (Ferninteraktion mit Blick oder Strahlen)
Sprachbefehle
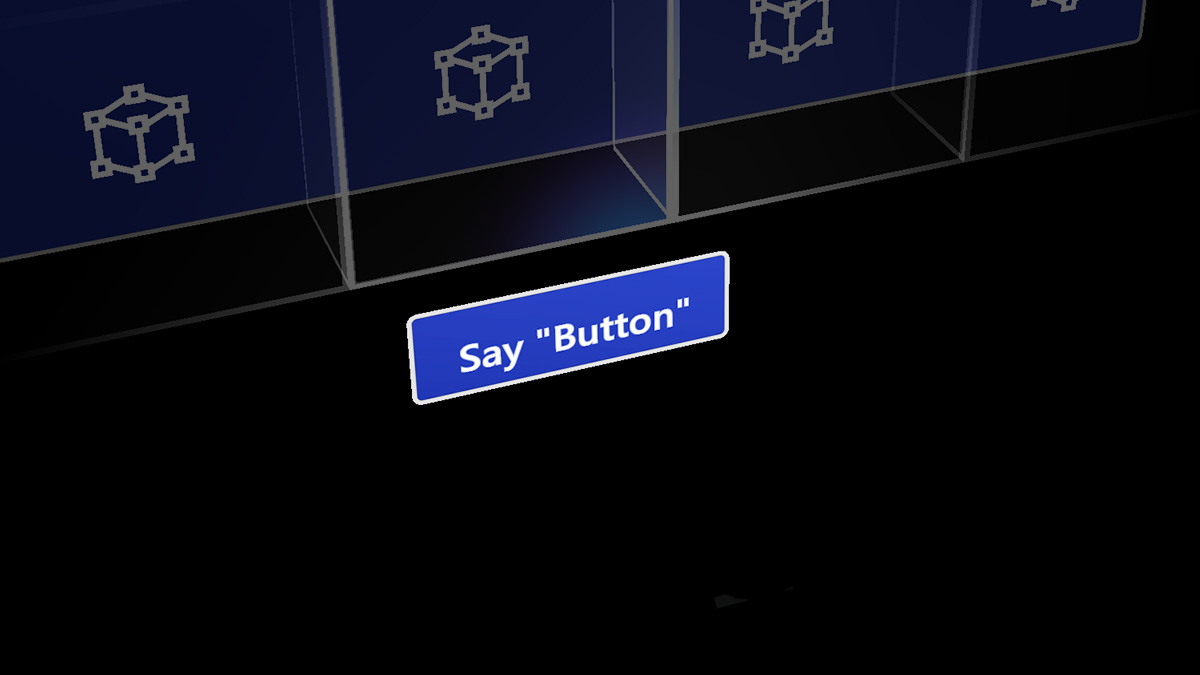
Für alle Schaltflächen in Mixed Reality ist es wichtig, alternative Interaktionsoptionen zu unterstützen. Standardmäßig wird empfohlen, Sprachbefehle für alle Schaltflächen zu unterstützen. Im Schaltflächenentwurf HoloLens 2 stellen wir während des Hoverzustands eine QuickInfo bereit, um die Erkennbarkeit zu verbessern.

Abbildung: QuickInfo für den Sprachbefehl
Größenempfehlungen
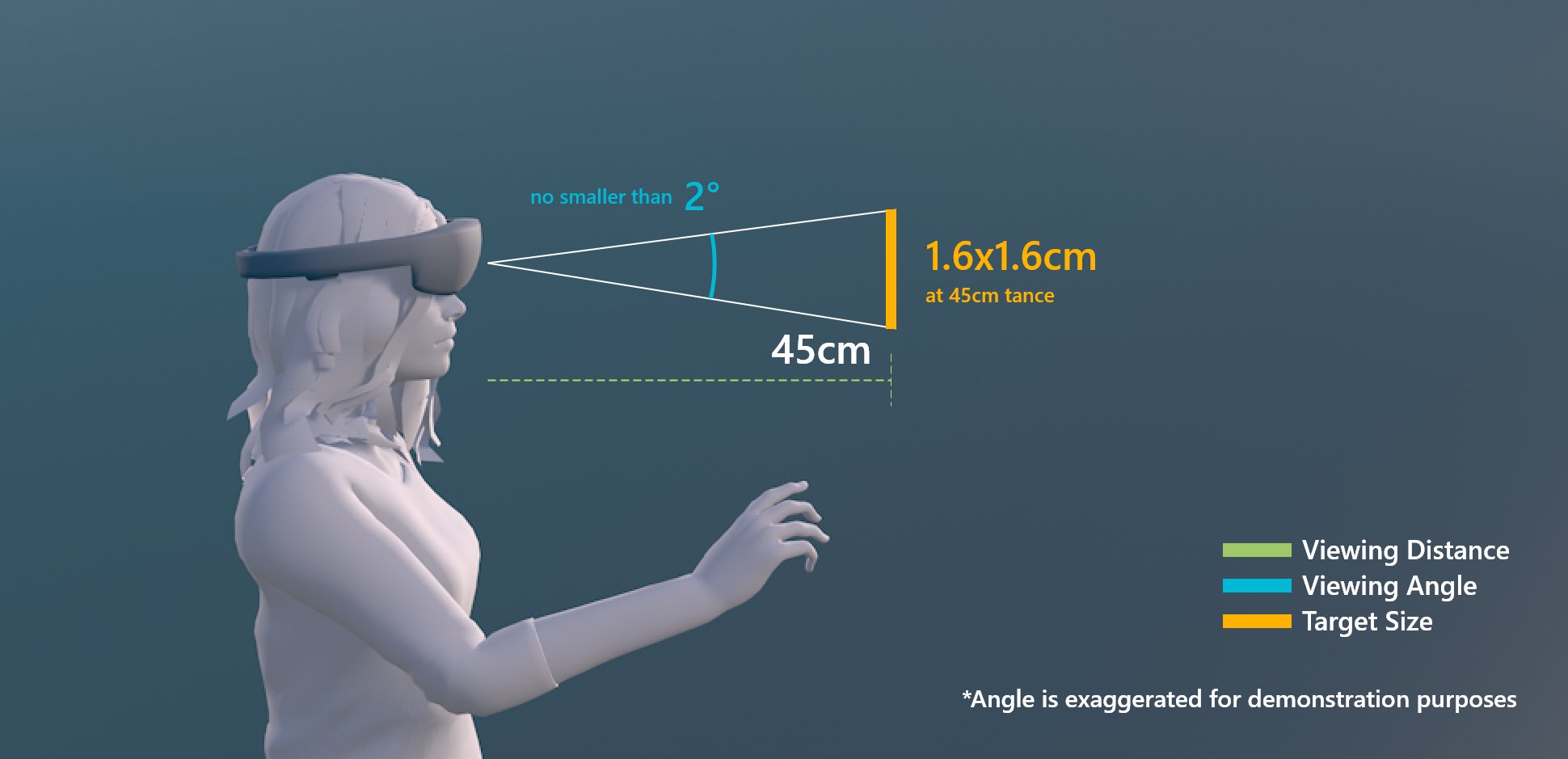
Um sicherzustellen, dass alle interagierbaren Objekte problemlos berührt werden können, empfehlen wir, sicherzustellen, dass das interagierende Objekt eine Mindestgröße erfüllt, basierend auf der Entfernung, die er vom Benutzer platziert. Der Sichtwinkel wird oft in Graden des Visuellen Bogens gemessen. Der Sichtwinkel basiert auf dem Abstand zwischen den Augen des Benutzers und dem Objekt und bleibt konstant, während sich die physische Größe des Ziels ändern kann, wenn sich der Abstand zum Benutzer ändert. Um die erforderliche physische Größe eines Objekts basierend auf der Entfernung vom Benutzer zu bestimmen, versuchen Sie, einen visuellen Winkelrechner wie diesen zu verwenden.
Im Folgenden finden Sie die Empfehlungen für mindeste Größen von interagierbaren Inhalten.
Zielgröße für die direkte Handinteraktion
| Distance | Betrachtungswinkel | Size |
|---|---|---|
| 45 cm | nicht kleiner als 2° | 1,6 x 1,6 cm |

Zielgröße für die direkte Handinteraktion
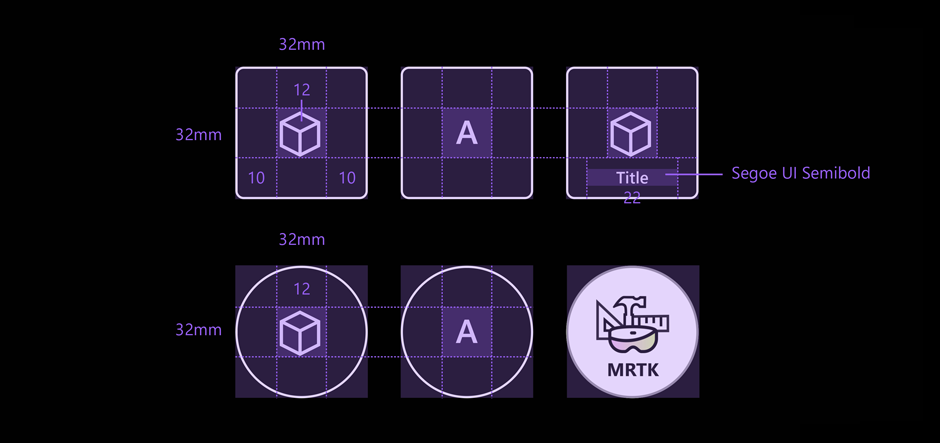
Zielgröße für Schaltflächen
Beim Erstellen von Schaltflächen für die direkte Interaktion empfehlen wir eine größere Mindestgröße von 3,2 x 3,2 cm, um sicherzustellen, dass genügend Platz für ein Symbol und möglicherweise etwas Text vorhanden ist.
| Distance | Mindestgröße |
|---|---|
| 45 cm | 3,2 x 3,2 cm |

Zielgröße für die Schaltflächen
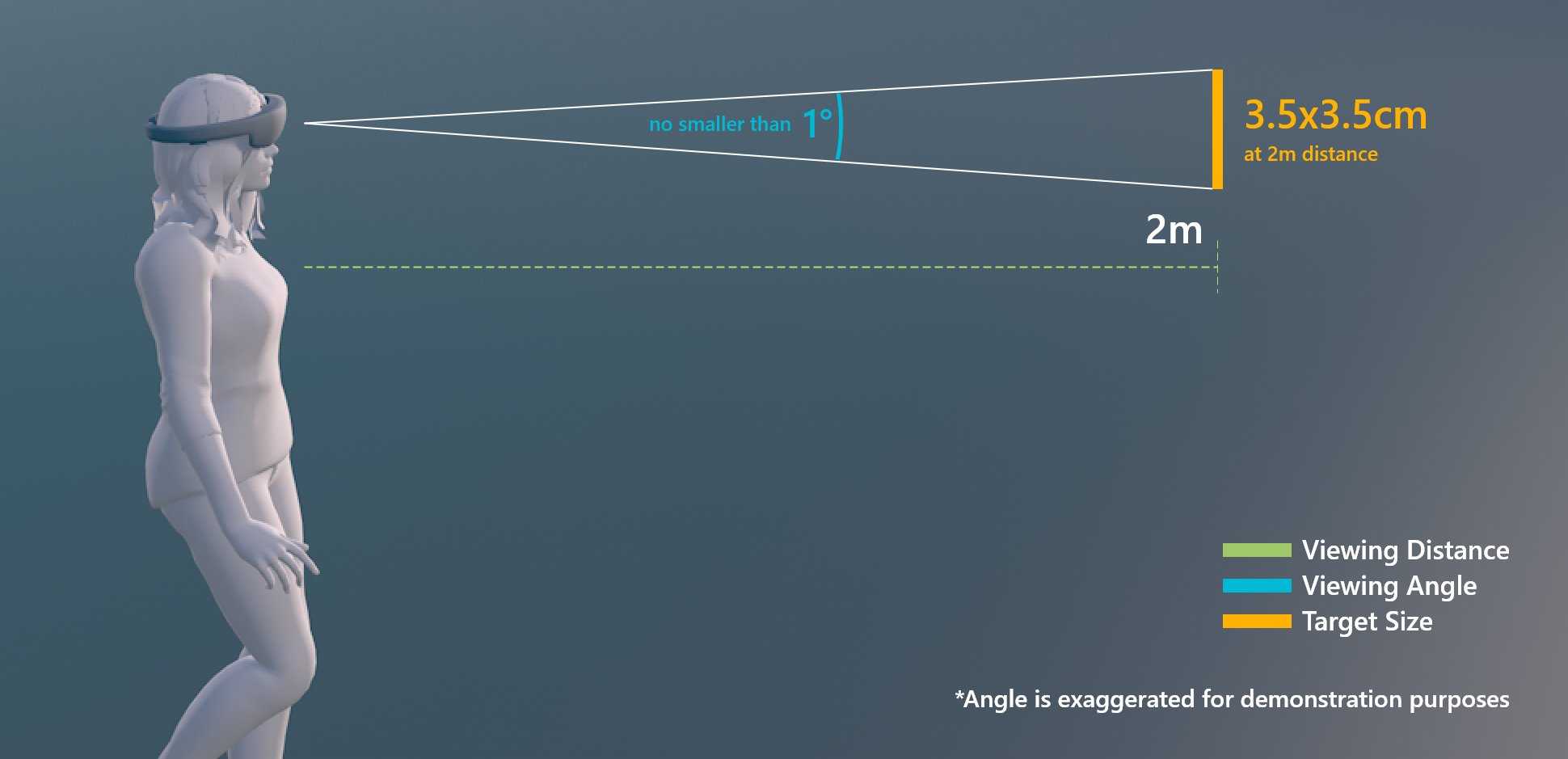
Zielgröße für Handstrahl- oder Blickinteraktion
| Distance | Betrachtungswinkel | Size |
|---|---|---|
| 2 m | nicht kleiner als 1° | 3,5 x 3,5 cm |

Zielgröße für Handstrahl- oder Blickinteraktion
Entwurfsrichtlinien
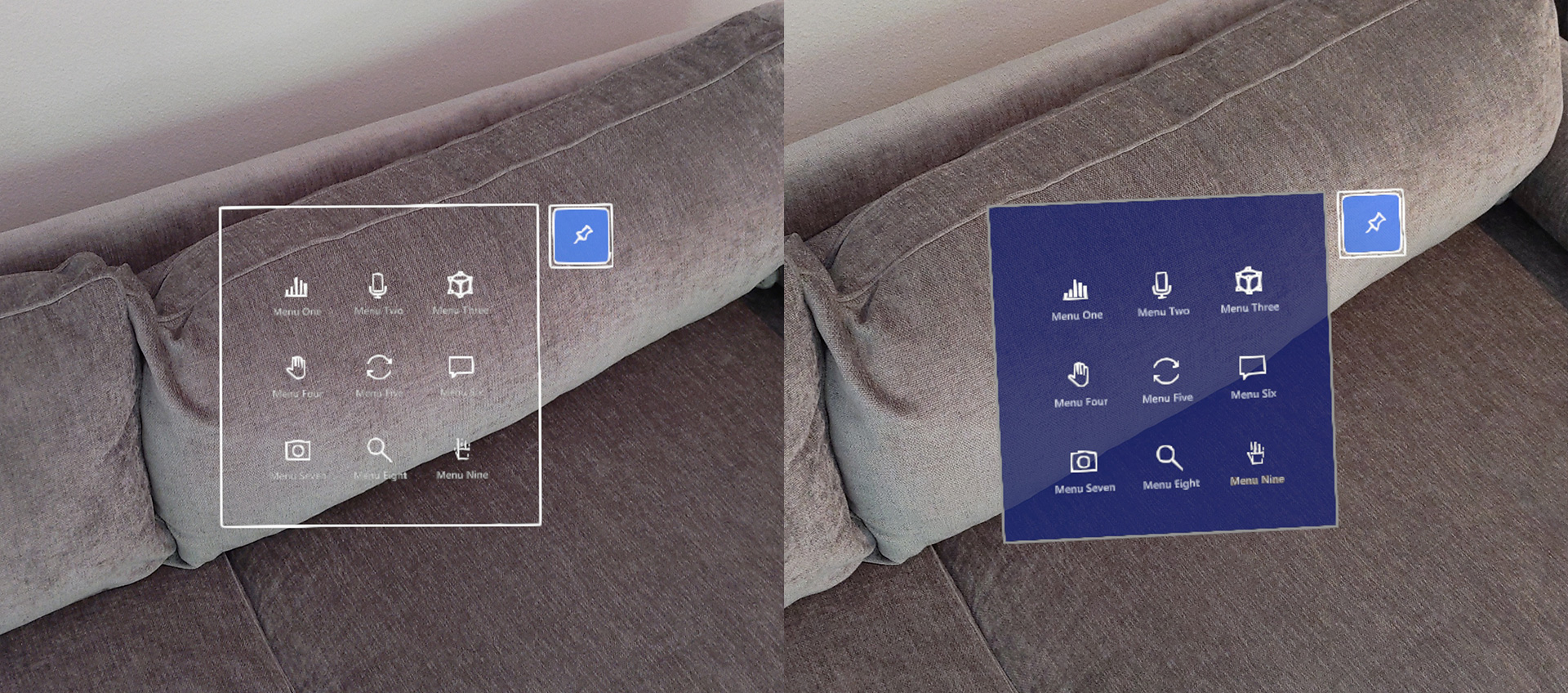
Vermeiden einer transparenten Backplate
Beim Entwerfen der Menübenutzeroberfläche mit Schaltflächen wird empfohlen, eine undurchsichtige Backplate zu verwenden. Transparente Backplates werden aus den folgenden Gründen nicht empfohlen:
- Schwer zu interagieren, da es schwierig ist zu verstehen, wie tief die Schaltfläche gedrückt werden muss, um das Ereignis auszulösen.
- Lesbarkeitsproblem in komplexen physischen Umgebungen
- Hologramme, die durch die transparente Platte angezeigt werden, können beim Einsatz mit der Tiefen-LSR-Stabilisierungstechnologie Schwimmeffekte zeigen.
Weitere Informationen zu Farbauswahl und Richtlinien für holografische Anzeige finden Sie unter Entwerfen von Inhalten für holografische Anzeige.
 UI-Backplates
UI-Backplates
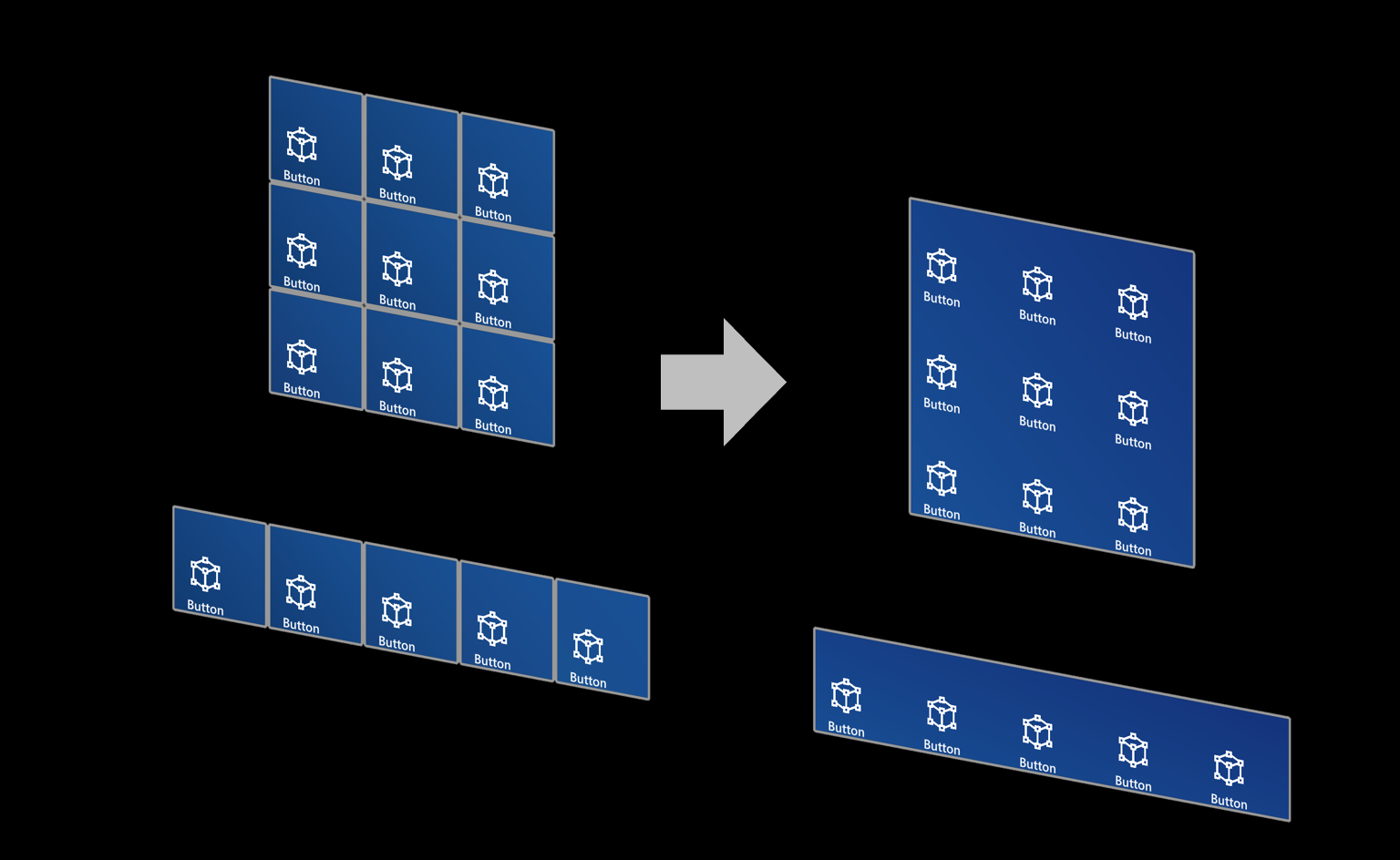
Verwenden einer freigegebenen Backplate
Für mehrere Schaltflächen wird empfohlen, die gemeinsame Backplate anstelle der Backplate einzelner Schaltflächen zu verwenden.
- Reduzieren des visuellen Rauschens und der Komplexität
- Gruppierung löschen

Schaltfläche im MRTK (Mixed Reality Toolkit)
MRTK für Unity und MRTK für Unreal bieten verschiedene Arten von Schaltflächen-Prefabs, einschließlich HoloLens 2 Stilschaltflächen. Die Schaltflächenkomponente HoloLens 2 enthält alle visuellen Feedback- und Interaktionsdetails, die auf dieser Seite vorgestellt wurden. Indem Sie es verwenden, können Sie die Ergebnisse aus vielen Designiterationen und Benutzerrecherchen nutzen, die unsere Designer, Entwickler und Forscher durchgeführt haben.
Weitere Anweisungen und angepasste Beispiele finden Sie auf der MrTK-Schaltfläche .