Azure Functions enables you to continuously deploy the changes made in a source control repository to a connected function app. This source control integration enables a workflow in which a code update triggers build, packaging, and deployment from your project to Azure.
You should always configure continuous deployment for a staging slot and not for the production slot. When you use the production slot, code updates are pushed directly to production without being verified in Azure. Instead, enable continuous deployment to a staging slot, verify updates in the staging slot, and after everything runs correctly you can swap the staging slot code into production. If you connect to a production slot, make sure that only production-quality code makes it into the integrated code branch.
Steps in this article show you how to configure continuous code deployments to your function app in Azure by using the Deployment Center in the Azure portal. You can also configure continuous integration using the Azure CLI. These steps can target either a staging or a production slot.
Functions supports these sources for continuous deployment to your app:
Maintain your project code in GitHub. Supported by all build providers. For more information, see GitHub docs.
GitHub is the only continuous deployment source supported for apps running on Linux in a Consumption plan, which includes serverless Python apps.
You can also connect your function app to an external Git repository, but this requires a manual synchronization. For more information about deployment options, see Deployment technologies in Azure Functions.
The unit of deployment for functions in Azure is the function app. For continuous deployment to succeed, the directory structure of your project must be compatible with the basic folder structure that Azure Functions expects. When you create your code project using Azure Functions Core Tools, Visual Studio Code, or Visual Studio, the Azure Functions templates are used to create code projects with the correct directory structure. All functions in a function app are deployed at the same time and in the same package.
After you enable continuous deployment, access to function code in the Azure portal is configured as read-only because the source of truth is known to reside elsewhere.
Building your code project is part of the deployment process. The specific build process depends on your specific language stack, operating system, and hosting plan. Builds can be done locally or remotely, again depending on your specific hosting. For more information, see Remote build.
Important
For increased security, consider using a build provider that supports managed identities, including Azure Pipelines and GitHub Actions. The App Service (Kudu) service requires you to enable basic authentication and work with text-based credentials.
Functions supports these build providers:
Azure Pipelines is one of the services in Azure DevOps and the default build provider for Azure Repos projects. You can also use Azure Pipelines to build projects from GitHub. In Azure Pipelines, there's an AzureFunctionApp task designed specifically for deploying to Azure Functions. This task provides you with control over how the project gets built, packaged, and deployed. Supports managed identities.
GitHub Actions is the default build provider for GitHub projects. GitHub Actions provides you with control over how the project gets built, packaged, and deployed. Supports managed identities.
The App Service platform maintains a native deployment service (Project Kudu) to support local Git deployment, some container deployments, and other deployment sources not supported by either Azure Pipelines or GitHub Actions. Remote builds, packaging, and other maintenance tasks are performed in a subdomain of scm.azurewebsites.net dedicated to your app, such as https://myfunctionapp.scm.azurewebsites.net. This build service can only be used when the scm site can be accessed by your deployment. While you can use identities to connect to the scm endpoint, many publishing tools instead require basic authentication to connect to the scm endpoint.
This build provider is used when you deploy your code project by using Visual Studio, Visual Studio Code, or Azure Functions Core Tools. If you haven't already deployed code to your function app by using one of these tools, you might need to Enable basic authentication for deployments to use the scm site.
Keep the strengths and limitations of these providers in mind when you enable source control integration. You might need to change your repository source type to take advantage of a specific provider.
Configure continuous deployment
The Azure portal provides a Deployment center for your function apps, which makes it easier to configure continuous deployment. The specific way you configure continuous deployment depends both on the type of source control repository in which your code resides and the build provider you choose.
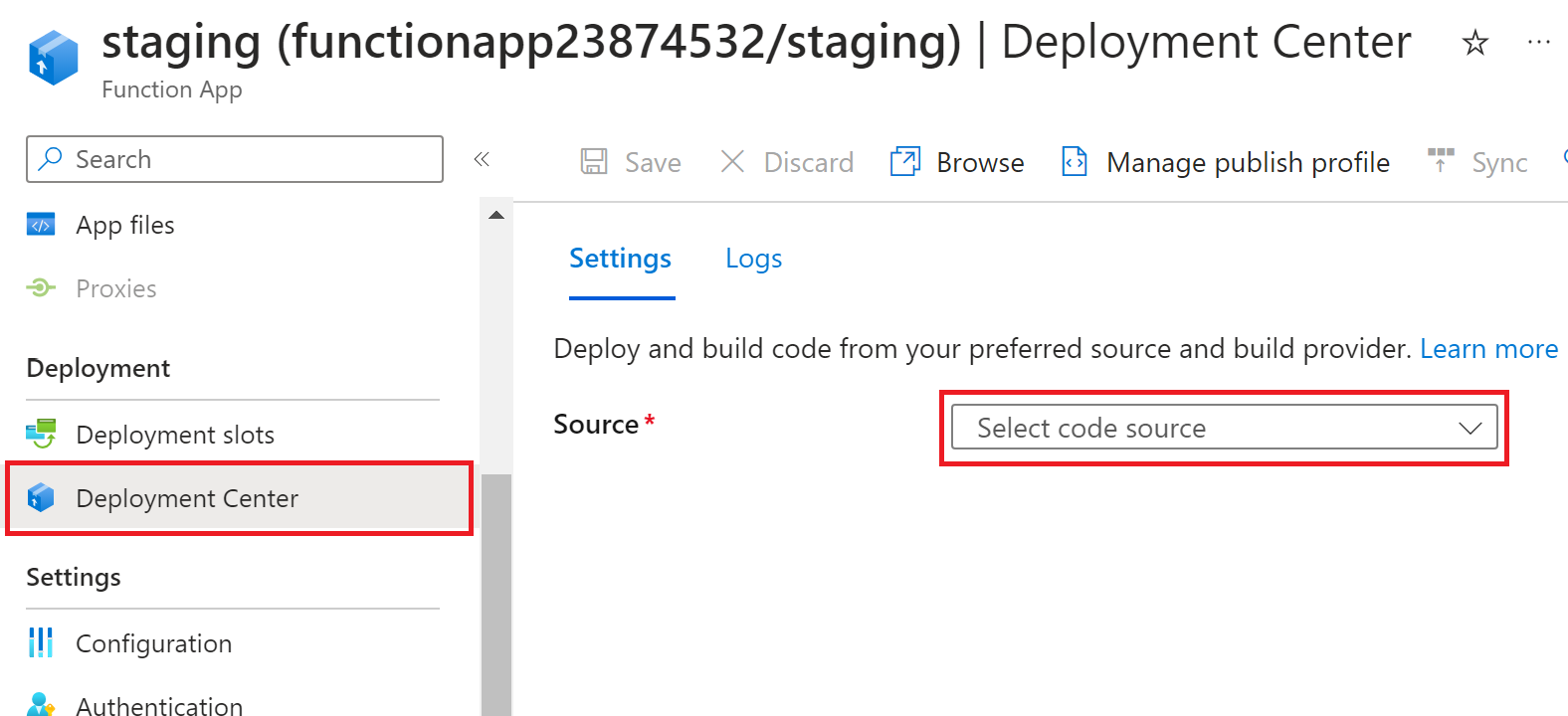
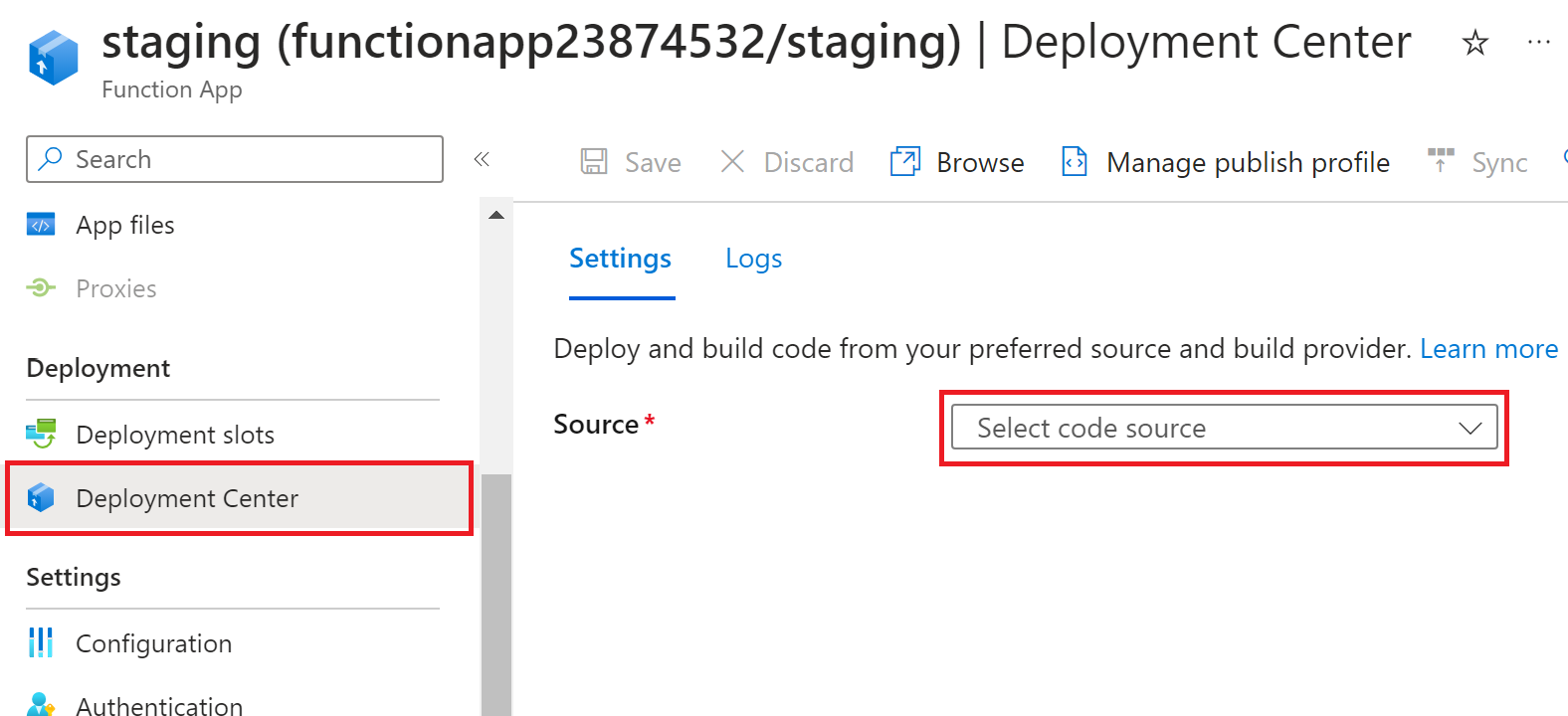
In the Azure portal, browse to your function app page and select Deployment Center under Deployment on the left pane.

Select the Source repository type where your project code is being maintained from one of these supported options:
You can't deploy from Azure Repos using GitHub Actions. Choose a different build provider.
To add a GitHub Actions workflow to an existing function app:
Navigate to your function app in the Azure portal and select Deployment Center.
For Source select GitHub. If you don't see the default message Building with GitHub Actions, select Change provider choose GitHub Actions and select OK.
If you haven't already authorized GitHub access, select Authorize. Provide your GitHub credentials and select Sign in. To authorize a different GitHub account, select Change Account and sign in with another account.
Select your GitHub Organization, Repository, and Branch. To deploy with GitHub Actions, you must have write access to this repository.
In Authentication settings, choose whether to have GitHub Actions authenticate with a User-assigned identity or using Basic authentication credentials. For basic authentication, the current credentials are used.
Select Preview file to see the workflow file that gets added to your GitHub repository in github/workflows/.
Select Save to add the workflow file to your repository.
To learn more about GitHub Action deployments, including other ways to generate the workflow configuration file, see Continuous delivery by using GitHub Actions.
Go to your function app in the Azure portal and select Deployment Center.
For Source, select Azure Repos. If App Service build service provider isn't the default, select Change provider, select App Service build service, and then select OK.
Select values for Organization, Project, Repository, and Branch. Only organizations that belong to your Azure account are displayed.
Select Save to create the webhook in your repository.
Go to your function app in the Azure portal and select Deployment Center.
For Source, select GitHub. If App Service build service provider isn't the default, select Change provider, select App Service build service, and then select OK.
If you haven't already authorized GitHub access, select Authorize. Provide your GitHub credentials and select Sign in. If you need to authorize a different GitHub account, select Change Account and sign in with another account.
Select values for Organization, Repository, and Branch. The values are based on the location of your code.
Review all details and select Save. A webhook is placed in your chosen repository.
When a new commit is pushed to the selected branch, the service pulls your code, builds your application, and deploys it to your function app.
Go to your function app in the Azure portal and select Deployment Center.
For Source, select Bitbucket.
If you haven't already authorized Bitbucket access, select Authorize and then Grant access. If requested, provide your Bitbucket credentials and select Sign in. If you need to authorize a different Bitbucket account, select Change Account and sign in with another account.
Select values for Organization, Repository, and Branch. The values are based on the location of your code.
Review all details and select Save. A webhook is placed in your chosen repository.
When a new commit is pushed to the selected branch, the service pulls your code, builds your application, and deploys it to your function app.
Go to your function app in the Azure portal and select Deployment Center.
For Source, select Local Git and select Save.
A local repository is created in your existing App Service plan, which is accessed from the scm domain. Copy the Git clone URI and use it to create a clone of this new repository on your local computer.
When a new commit is pushed to the local git repository, the service pulls your code, builds your application, and deploys it to your function app.
After deployment finishes, all code from the specified source is deployed to your app. At that point, changes in the deployment source trigger a deployment of those changes to your function app in Azure.
Enable continuous deployment during app creation
Currently, you can configure continuous deployment from GitHub using GitHub Actions when you create your function app in the Azure portal. You can do this on the Deployment tab in the Create Function App page.
If you want to use a different deployment source or build provider for continuous integration, first create your function app and then return to the portal and set up continuous integration in the Deployment Center.
Enable basic authentication for deployments
In some cases, your function app is created with basic authentication access to the scm endpoint disabled. This blocks publishing by all methods that can't use managed identities to access the scm endpoint. The publishing impacts of having the scm endpoint disabled are detailed in Deploy without basic authentication.
Important
When you use basic authentication, credentials are sent in clear text. To protect these credentials, you must only access the scm endpoint over an encrypted connection (HTTPS) when using basic authentication. For more information, see Secure deployment.
To enable basic authentication to the scm endpoint:
In the Azure portal, go to your function app.
On the app's left menu, select Settings > Configuration > General settings.
Set SCM Basic Auth Publishing Credentials to On, and then select Save.
You can use the Azure CLI to turn on basic authentication by using this az resource update command to update the resource that controls the scm endpoint.
az resource update --resource-group <RESOURCE_GROUP> --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<APP_NAME> --set properties.allow=true
In this command, replace the placeholders with your resource group name and app name.