Training
Module
Write your first F# code - Training
Set up your F# development environment, write your first line of F# code, and build your first F# application
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
You can write F# in Visual Studio Code with the Ionide plugin to get a great cross-platform, lightweight Integrated Development Environment (IDE) experience with IntelliSense and code refactorings. Visit Ionide.io to learn more about the plugin.
Note
Before beginning, ensure you've installed both F# and the Ionide plugin.
To create a new F# project, open a command line and create a new project with the .NET CLI:
dotnet new console -lang "F#" -o FirstIonideProject
Once it completes, change directory to the project and open Visual Studio Code:
cd FirstIonideProject
code .
After the project loads in Visual Studio Code, you should see the F# Solution Explorer pane on the left-hand side of your window open. This means Ionide has successfully loaded the project you just created. You can write code in the editor before this point in time, but once this happens, everything has finished loading.
Once you've configured Visual Studio Code to use .NET Core scripting, navigate to the Explorer view in Visual Studio Code and create a new file. Name it MyFirstScript.fsx.
Now add the following code to it:
let toPigLatin (word: string) =
let isVowel (c: char) =
match c with
| 'a' | 'e' | 'i' | 'o' | 'u'
| 'A' | 'E' | 'I' | 'O' | 'U' -> true
|_ -> false
if isVowel word[0] then
word + "yay"
else
word[1..] + string(word[0]) + "ay"
This function converts a word to a form of Pig Latin. The next step is to evaluate it using F# Interactive (FSI).
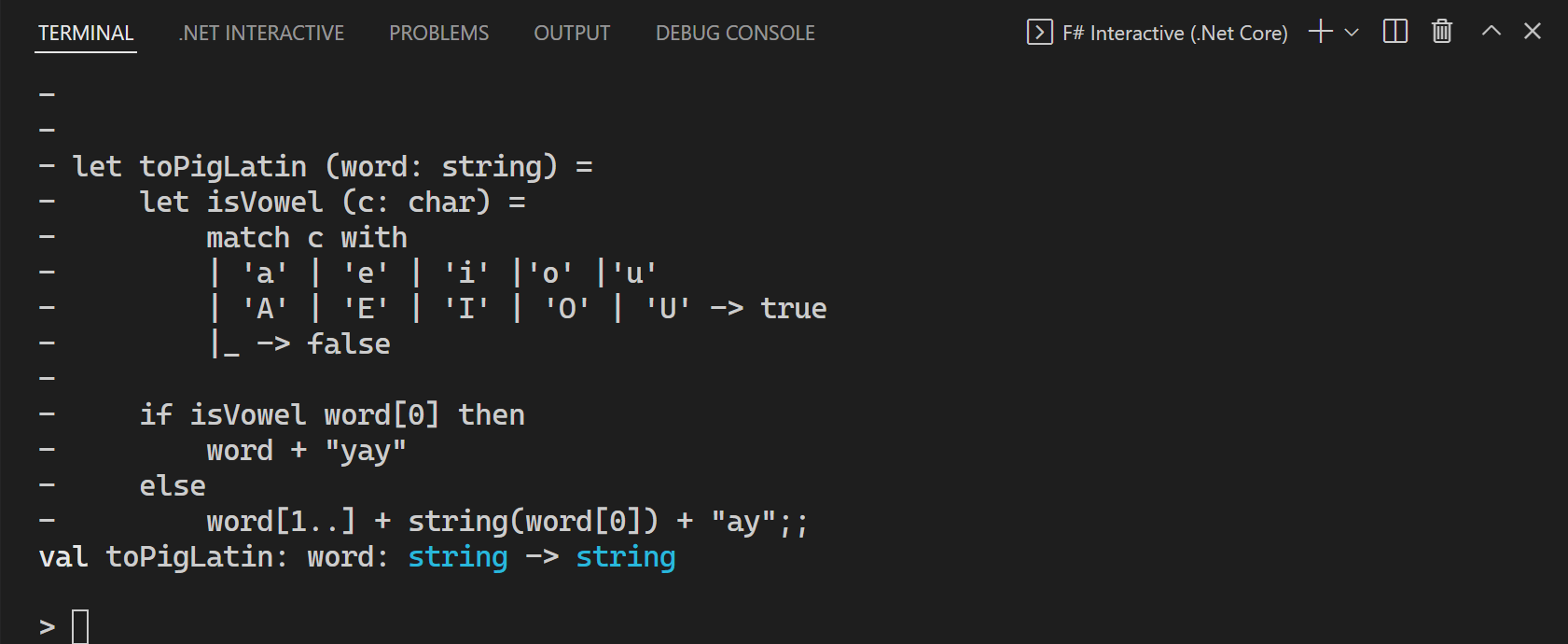
Highlight the entire function (it should be 11 lines long). Once it's highlighted, hold the Alt key and hit Enter. You'll notice a terminal window pop up on the bottom of the screen, and it should look similar to this:

This did three things:
Because what you sent over was a function, you can now call that function with FSI! In the interactive window, type the following:
toPigLatin "banana";;
You should see the following result:
val it: string = "ananabay"
Now, let's try with a vowel as the first letter. Enter the following:
toPigLatin "apple";;
You should see the following result:
val it: string = "appleyay"
The function appears to be working as expected. Congratulations, you just wrote your first F# function in Visual Studio Code and evaluated it with FSI!
Note
As you may have noticed, the lines in FSI are terminated with ;;. This is because FSI allows you to enter multiple lines. The ;; at the end lets FSI know when the code is finished.
If you're not sure about what the code is actually doing, here's a step-by-step.
As you can see, toPigLatin is a function that takes a word as its input and converts it to a Pig-Latin representation of that word. The rules for this are as follows:
If the first character in a word starts with a vowel, add "yay" to the end of the word. If it doesn't start with a vowel, move that first character to the end of the word and add "ay" to it.
You may have noticed the following in FSI:
val toPigLatin: word: string -> string
This states that toPigLatin is a function that takes in a string as input (called word), and returns another string. This is known as the type signature of the function, a fundamental piece of F# that's key to understanding F# code. You'll also notice this if you hover over the function in Visual Studio Code.
In the body of the function, you'll notice two distinct parts:
An inner function, called isVowel, that determines if a given character (c) is a vowel by checking if it matches one of the provided patterns via Pattern Matching:
let isVowel (c: char) =
match c with
| 'a' | 'e' | 'i' | 'o' | 'u'
| 'A' | 'E' | 'I' | 'O' | 'U' -> true
|_ -> false
An if..then..else expression that checks if the first character is a vowel, and constructs a return value out of the input characters based on if the first character was a vowel or not:
if isVowel word[0] then
word + "yay"
else
word[1..] + string(word[0]) + "ay"
The flow of toPigLatin is thus:
Check if the first character of the input word is a vowel. If it is, attach "yay" to the end of the word. Otherwise, move that first character to the end of the word and add "ay" to it.
There's one final thing to notice about this: in F#, there's no explicit instruction to return from the function. This is because F# is expression-based, and the last expression evaluated in the body of a function determines the return value of that function. Because if..then..else is itself an expression, evaluation of the body of the then block or the body of the else block determines the value returned by the toPigLatin function.
The previous sections in this article demonstrated a common first step in writing F# code: writing an initial function and executing it interactively with FSI. This is known as REPL-driven development, where REPL stands for "Read-Evaluate-Print Loop". It's a great way to experiment with functionality until you have something working.
The next step in REPL-driven development is to move working code into an F# implementation file. It can then be compiled by the F# compiler into an assembly that can be executed.
To begin, open the Program.fs file that you created earlier with the .NET CLI. You'll notice that some code is already in there.
Next, create a new module called PigLatin and copy the toPigLatin function you created earlier into it as such:
module PigLatin =
let toPigLatin (word: string) =
let isVowel (c: char) =
match c with
| 'a' | 'e' | 'i' | 'o' | 'u'
| 'A' | 'E' | 'I' | 'O' | 'U' -> true
|_ -> false
if isVowel word[0] then
word + "yay"
else
word[1..] + string word[0] + "ay"
This module should be above the main function and below the open System declaration. Order of declarations matters in F#, so you'll need to define the function before you call it in a file.
Now, in the main function, call your Pig Latin generator function on the arguments:
[<EntryPoint>]
let main args =
for arg in args do
let newArg = PigLatin.toPigLatin arg
printfn "%s in Pig Latin is: %s" arg newArg
0
Now you can run your console app from the command line:
dotnet run apple banana
And you'll see that it outputs the same result as your script file, but this time as a running program!
Here are a few ways you can troubleshoot certain problems that you might run into:
ionide-fsharp directory on your machine and reinstall the plugin suite.Ionide is an open-source project built and maintained by members of the F# community. Report issues and feel free to contribute at the ionide-vscode-fsharp GitHub repository.
You can also ask for further help from the Ionide developers and F# community in the Ionide Gitter channel.
To learn more about F# and the features of the language, check out Tour of F#.
.NET feedback
.NET is an open source project. Select a link to provide feedback:
Training
Module
Write your first F# code - Training
Set up your F# development environment, write your first line of F# code, and build your first F# application