Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Design your Microsoft Teams app faster with UI templates. The templates are a collection of Fluent UI-based components that work across common Teams use cases, giving you more time to figure out the best experience for your users.
The following resources can help you design and develop your app using UI templates.
Grab UI templates for your app design from the Microsoft Teams UI Kit, which also includes extensive information about usage, anatomy, accessibility, and best practices.
The app playbooks and UI templates are also available to help you get started for the apps extended across Microsoft 365.
View and test individual Fluent UI React components in your browser.
Install a sample app to see how UI templates look and behave within Teams contexts.
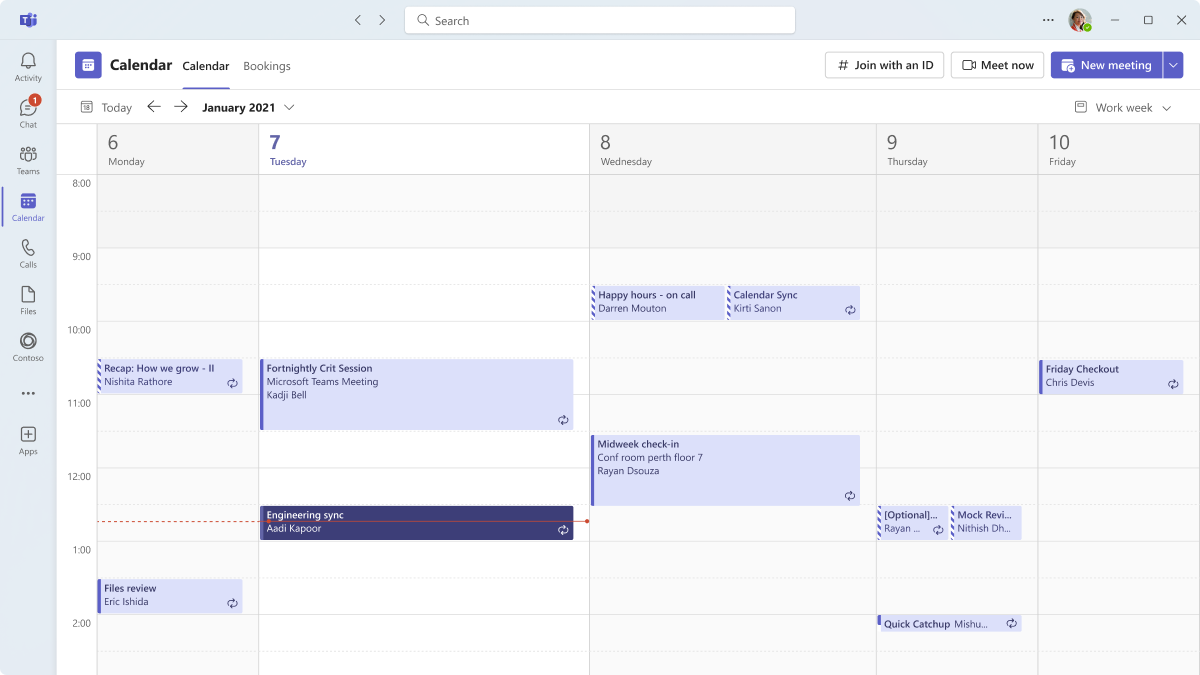
In Teams, a calendar is where a user views, schedules, and manages upcoming and past events for themselves or a group.
- Schedule meetings and events
- Get reminders of upcoming meetings and events
- View schedules
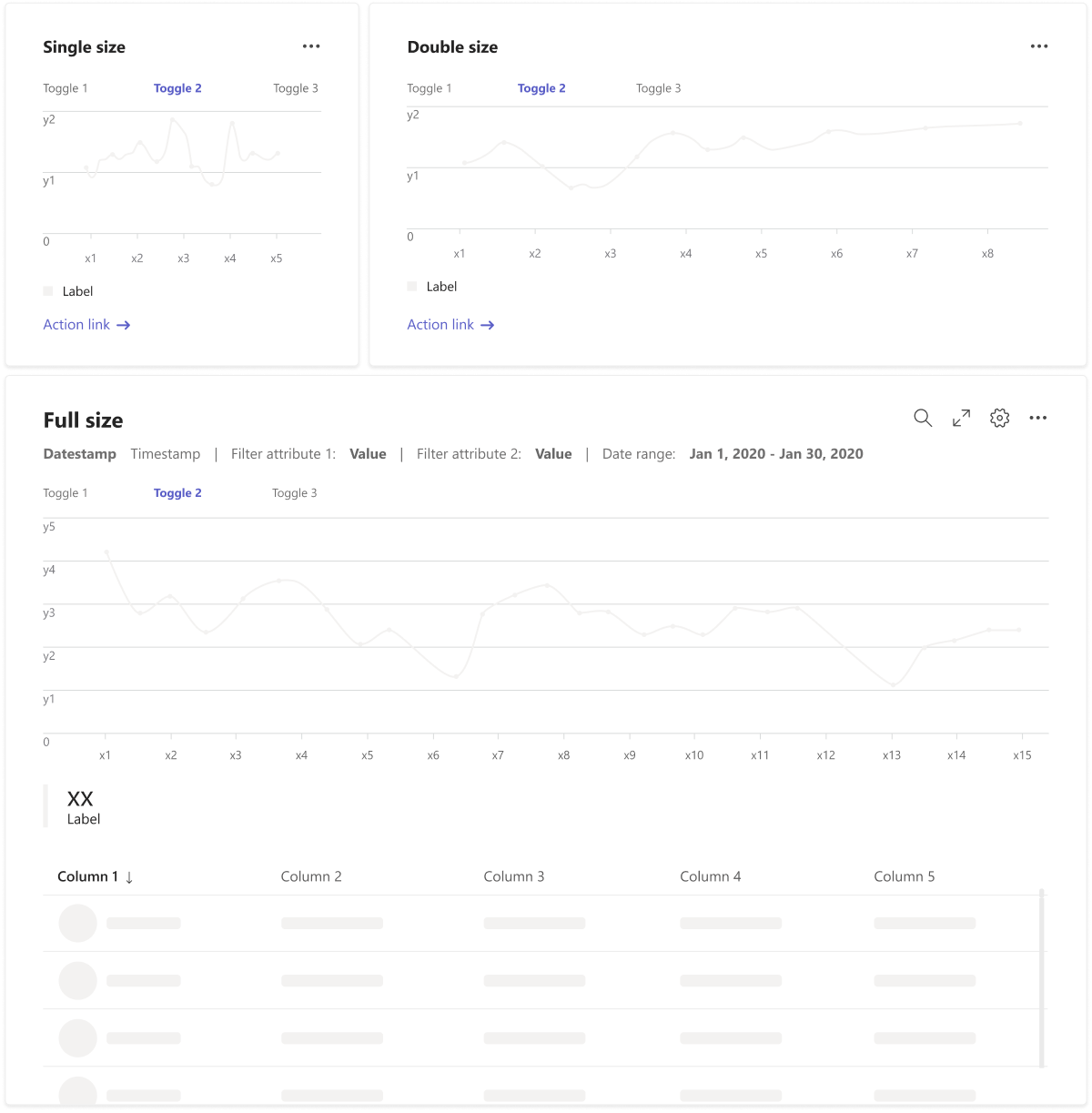
A dashboard displays different types of content in a central location (such as a Teams personal app or tab). Users should be able to customize at least some of what they see on a dashboard.
- Analyze data
- Report metrics
- Organize different information in one place

You can use different card sizes (single, double, and full) to stack and organize data visualizations on the same page. The cards scale to fit the column layout and fill in blank spaces.
- Display complex information
- Create a dashboard


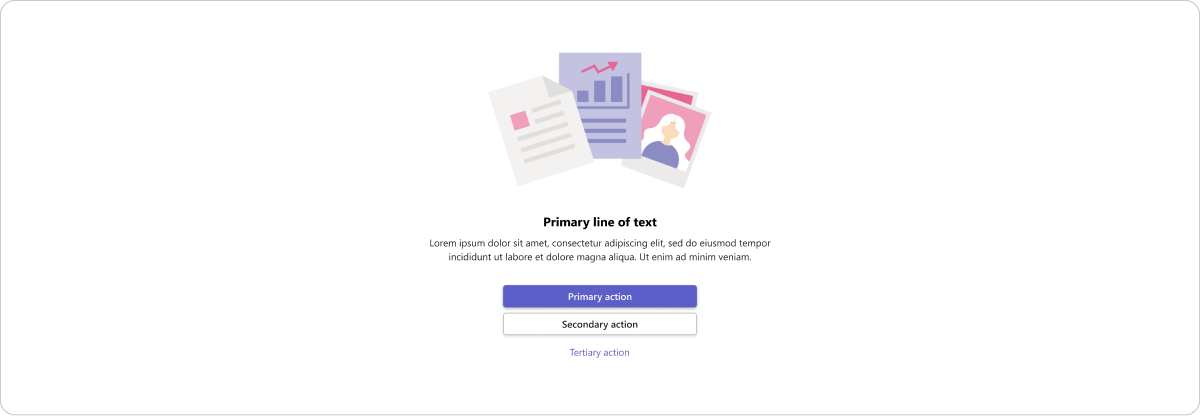
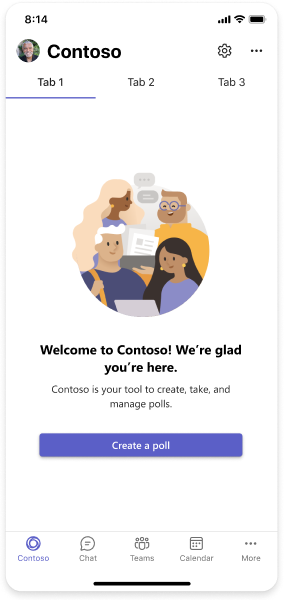
The empty state template can be used for many scenarios, including sign in, first-run experiences, error messages, and more. It's highly flexible—adapt it to use one, a few, or all of the components in the following design.
- Sign in
- Welcome messages and first-run experiences
- Success messages
- Error messages

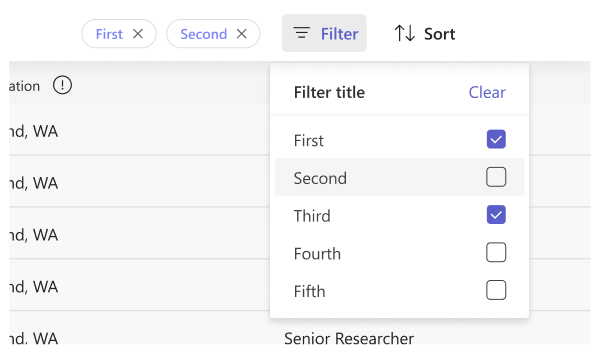
A filter allows you to reduce the information you see based on the criteria selected. You can include filters with tables, lists, cards, and other components that organize content.
Organizing content in:
- Lists
- Tables
- Dashboards
- Data visualization

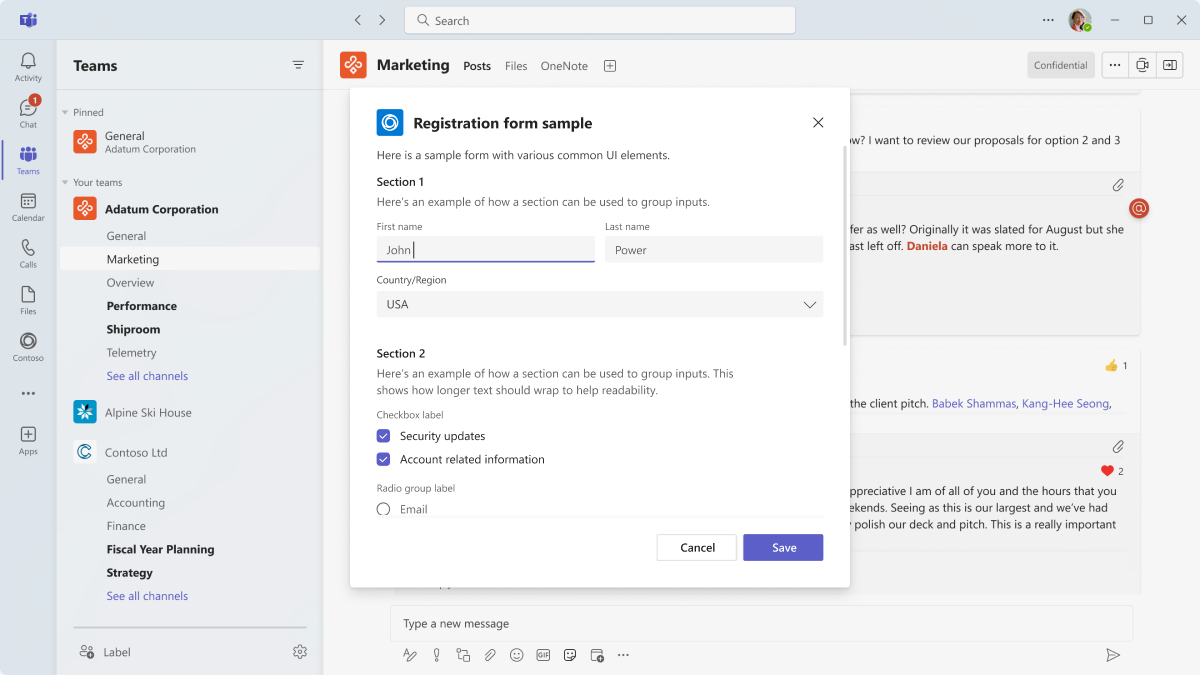
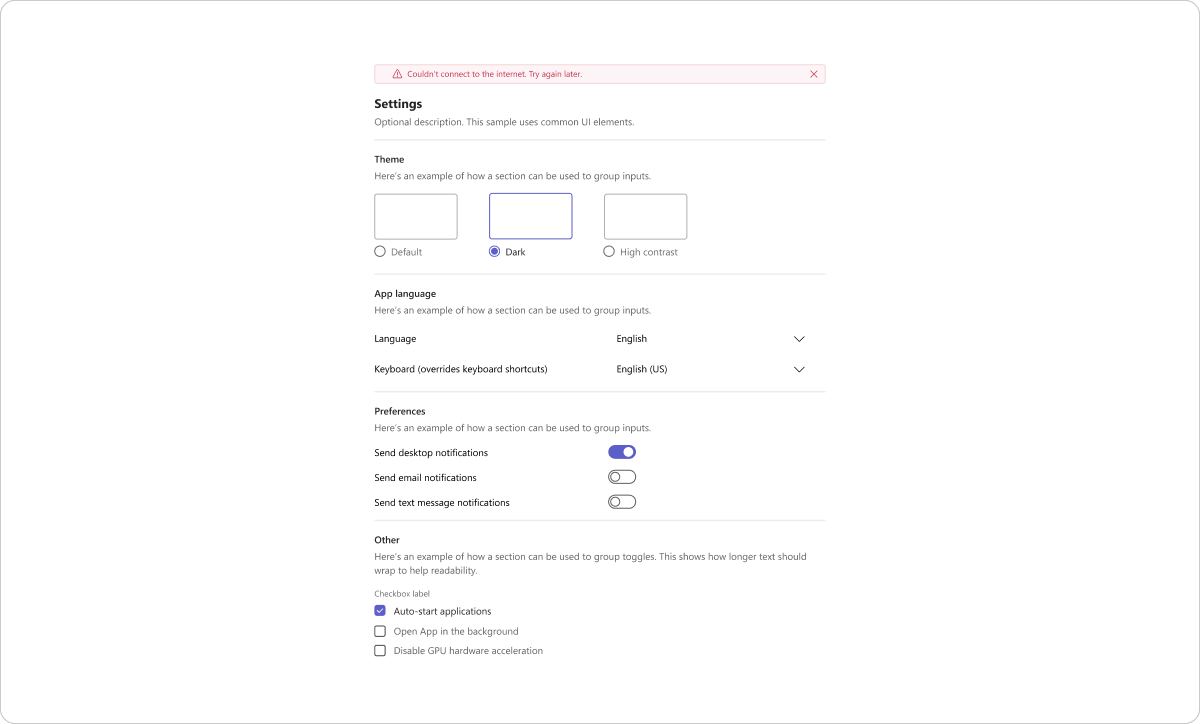
Forms are used to collect, validate, and submit user input in a structured way. Clear labeling and logical groupings of input fields are critical for a good user experience.
- Sign in
- User profiles
- Settings
- User input collection

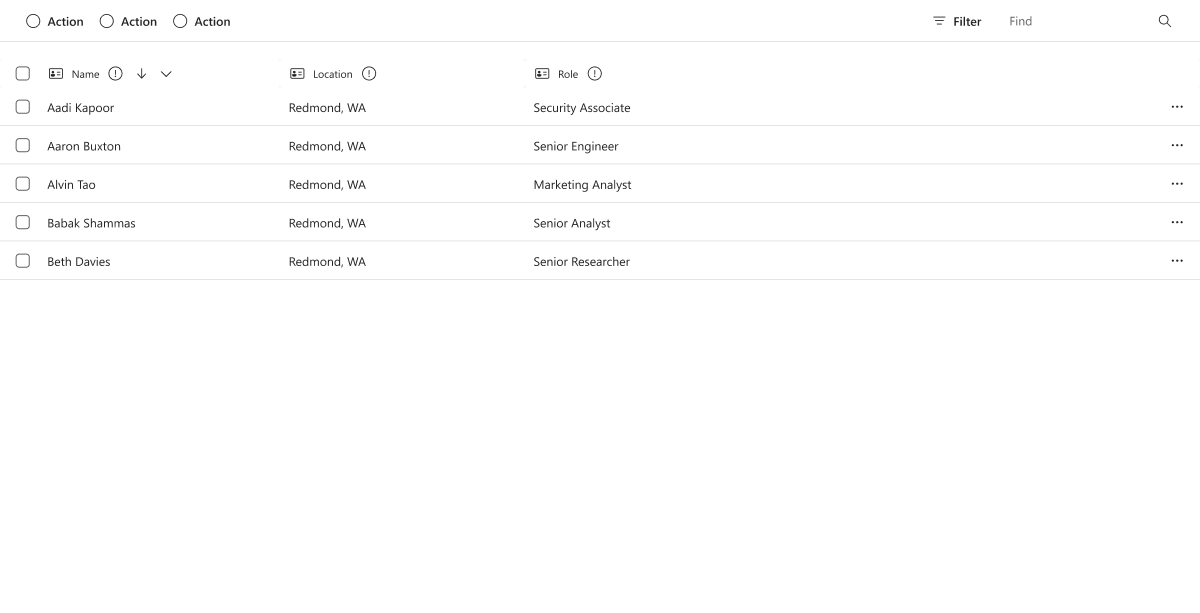
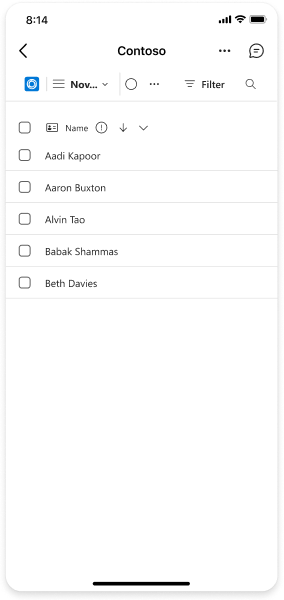
You can use a list to display related items in a scannable format and allow users to take actions on an entire list or individual items.
- Display data
- Contextual actions on app content

You can design app sign-in flows for different Teams contexts and identity providers. The following example includes single sign-on (SSO), which we recommend for the simplest authentication experience.
Authenticate users

Settings screens are where users can configure their preferences with your app.
Note
Settings is a container for basic UI components.
Manage app features
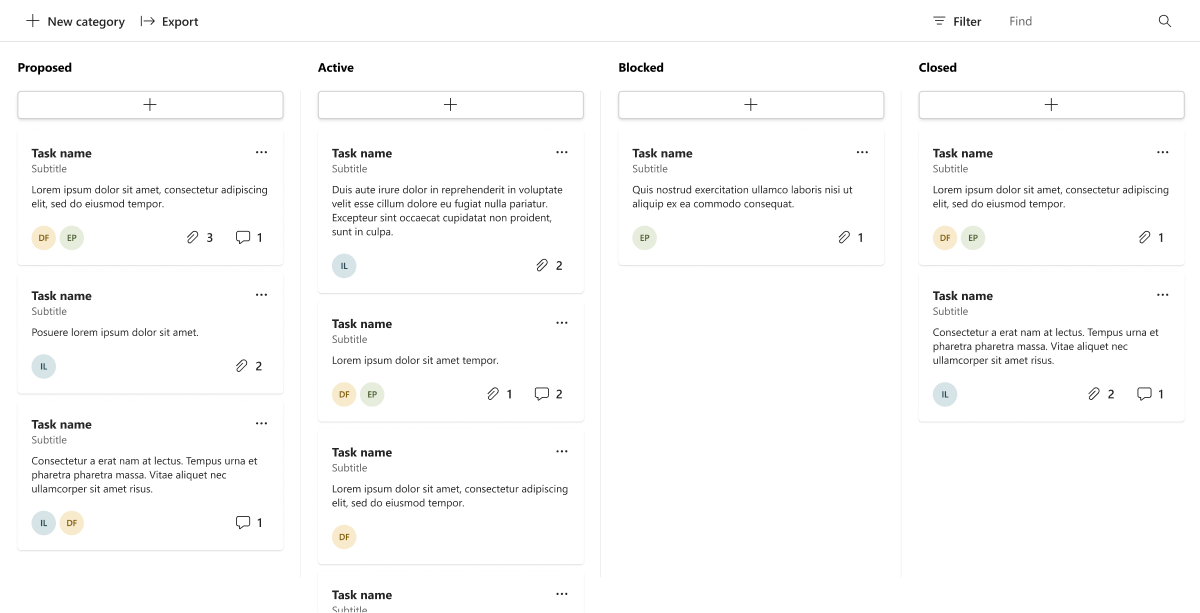
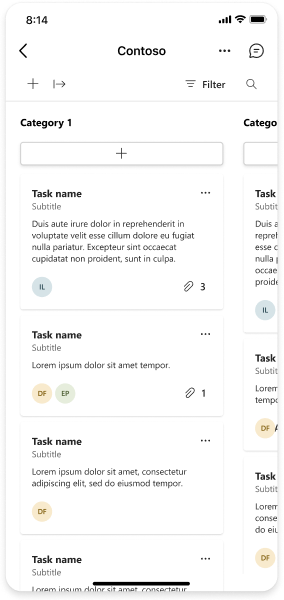
A task board, sometimes called a kanban board or swim lanes, is a collection of cards often used to track the status of work items or tickets. It can also be used to sort any type of content into categories. You can edit and move the cards between columns.
- Project management. Assigning tasks and tracking status.
- Brainstorming. Adding ideas in different categories.
- Sorting exercises. Organizing any kind of information into buckets.

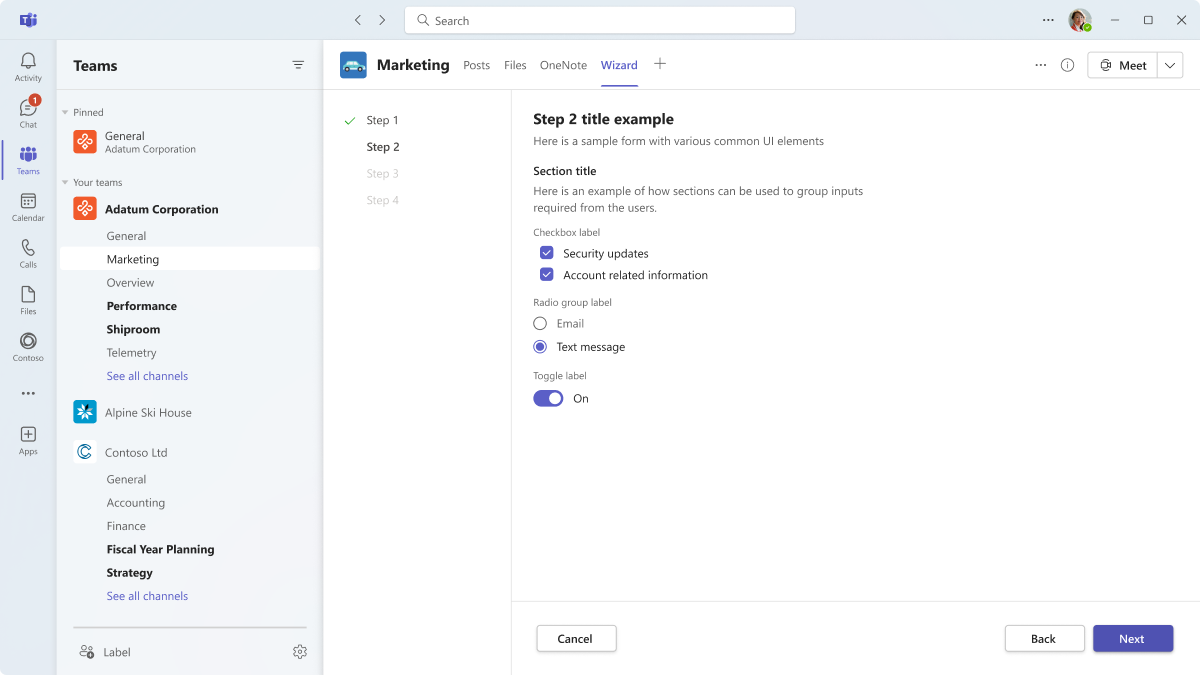
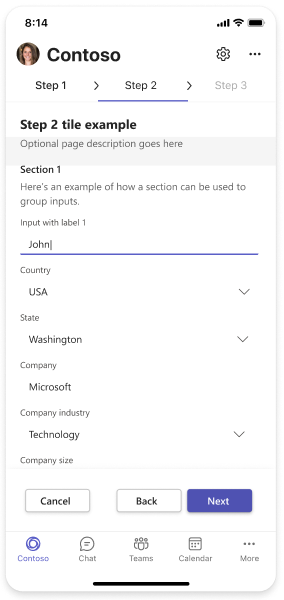
A wizard guides a user through several screens to complete a task (such as a setup process).
- Setup
- Onboarding
- First-run experiences

Platform Docs feedback
Platform Docs is an open source project. Select a link to provide feedback: