Events
May 19, 6 PM - May 23, 12 AM
Calling all developers, creators, and AI innovators to join us in Seattle @Microsoft Build May 19-22.
Register todayThis browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
In XAML Designer, a shape is exactly what you'd expect. For example: a rectangle, circle, or ellipse. A path is a more flexible version of a shape. You can do things like reshape them or combine them together to form new shapes.
Shapes and paths use vector graphics, so they scale well to high resolution displays.
Find shapes in the Assets window.

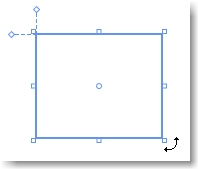
Drag any shape that you want to the artboard. Then, use handles on the shape to scale, rotate, move, or skew the shape.

A path is a series of connected lines and curves. Use a path to create interesting shapes that aren't available in the Assets window.
You can draw a path by using a line, pen or pencil. You can find these tools in the Tools window.
Use the Pen tool or the Line tool.
Using the Pen tool
On the artboard, click once to define the start point, and then click again to define the end of the line.
Using the Line tool
On the artboard, drag from where you want the line to start, and then release at the point where you want the line to end.
Use the Pen tool.
On the artboard, click once to define the start point of a line, and then click and drag your pointer to create the desired curve.
If you want to close the path, click the first point on the line.
Use the Direct selection tool.
Click the shape, and then drag any point on the shape to change curve shapes.
Use the Pencil tool.
On the artboard, draw a free-form path just as you would by using a real pencil.
Use the Direct selection tool.
Select the path that contains the segment you want to delete, and then click the Delete button.
Use the Selection tool to select the path. Then, use the Pen tool to click the point that you want to remove.
Use the Selection tool to select the path. Use the Pen tool to click anywhere on the path where you want to add the point.
To modify a shape in the same ways that you modify a path, convert the shape to a path. Select the shape, and then select Format > Path > Convert to Path.
Note
Convert to Path is not currently available for UWP apps that have a minimum TargetPlatformVersion of 10.0.16299.0 or later.
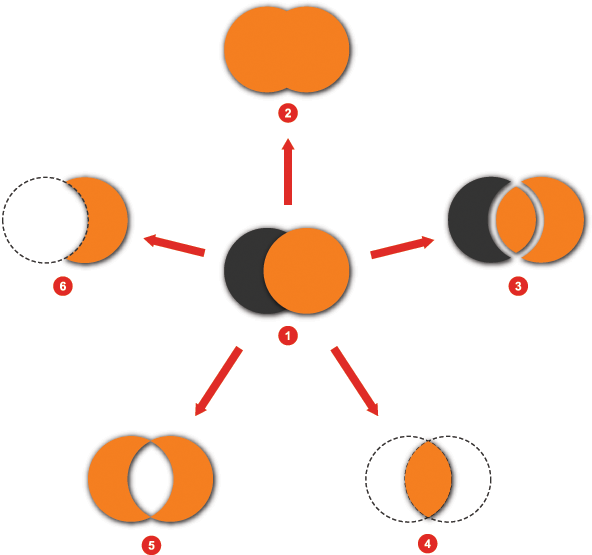
You can combine paths and shapes into a single path.

| Number | Action |
|---|---|
 |
Two shapes before combining |
 |
Unite |
 |
Divide |
 |
Intersect |
 |
Exclude Overlap |
 |
Subtract |
When you create a compound path, any intersecting parts of the paths are subtracted from the result, and the resulting path takes on the visual properties of the bottommost path.
You can break apart a compound path any time after you create it.

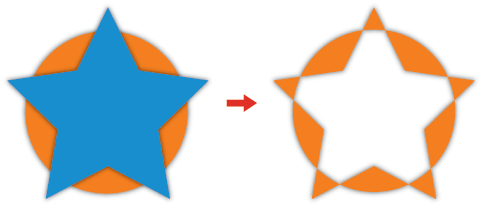
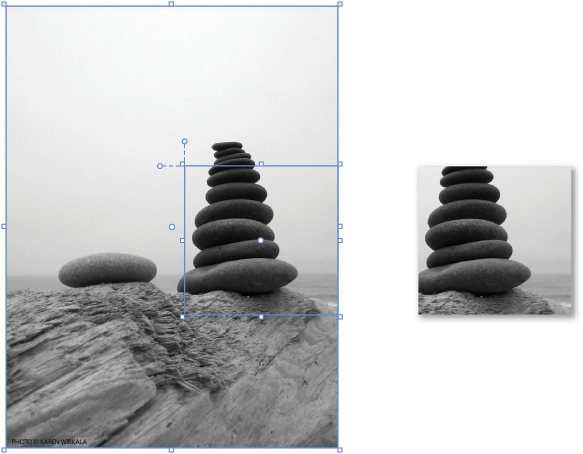
A clipping path is a path or shape that is applied to another object, hiding the parts of the masked object that fall outside the clipping path.

Events
May 19, 6 PM - May 23, 12 AM
Calling all developers, creators, and AI innovators to join us in Seattle @Microsoft Build May 19-22.
Register today