Indicateur de progression

Un contrôle de progression fournit des commentaires indiquant qu’une opération de longue durée est en cours. Lorsqu’un indicateur de progression est visible, les utilisateurs peuvent voir le temps d’attente et ne peuvent pas interagir avec l’application.
Types de progression
Il est important de fournir à l’utilisateur des informations sur ce qui se passe. En réalité mixte, les utilisateurs peuvent être facilement distraits par l’environnement physique ou les objets si votre application n’a pas de bons commentaires visuels. Pour les situations qui prennent quelques secondes, comme lorsque des données sont chargées ou qu’une scène est mise à jour, il est judicieux d’afficher un indicateur visuel. Il existe deux options pour indiquer à l’utilisateur qu’une opération est en cours : une barre de progression ou un anneau de progression.
Barre de progression
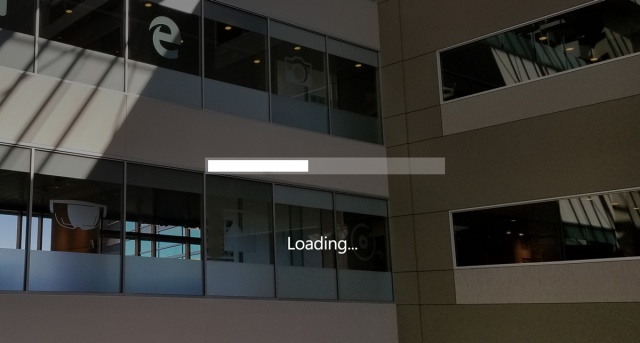
Une barre de progression indique le pourcentage d’exécution d’une tâche. Il doit être utilisé lors d’une opération dont la durée est connue (déterminée), mais sa progression ne doit pas bloquer l’interaction de l’utilisateur avec l’application.
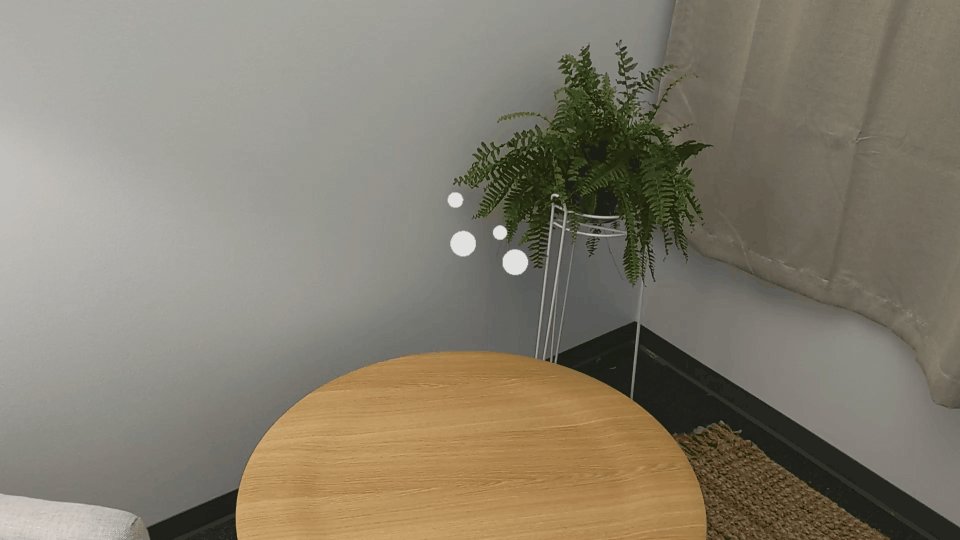
Image : exemple de barre de progression dans HoloLens


Anneau de progression
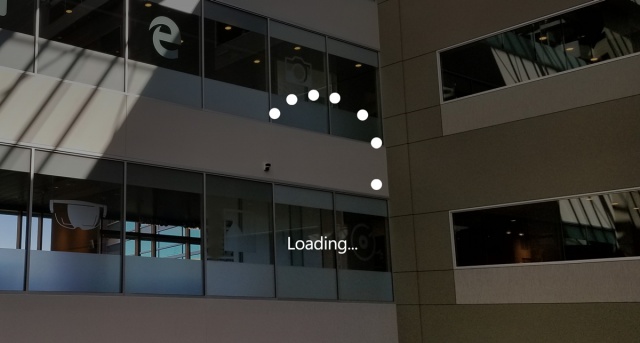
Un anneau de progression n’a qu’un état indéterminé et doit être utilisé lorsque l’interaction utilisateur est bloquée jusqu’à la fin de l’opération.
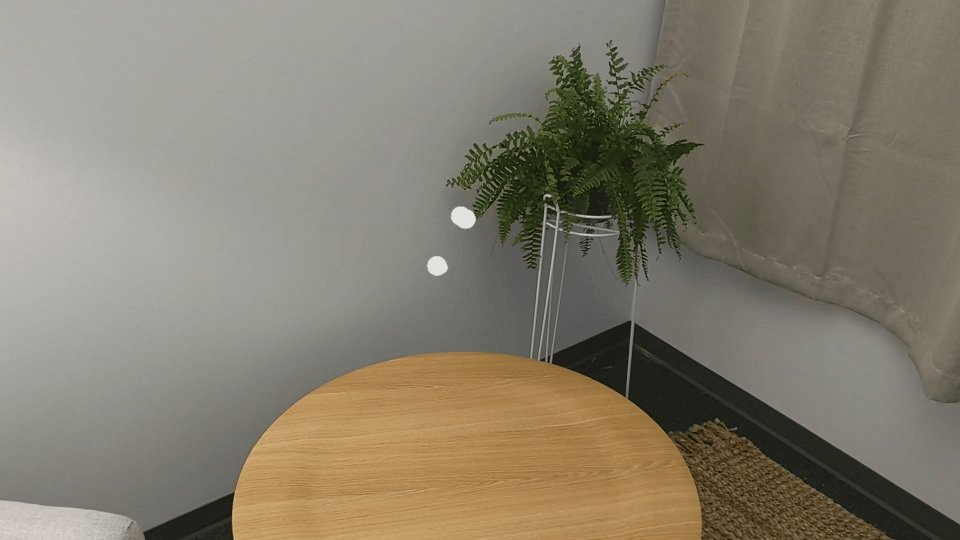
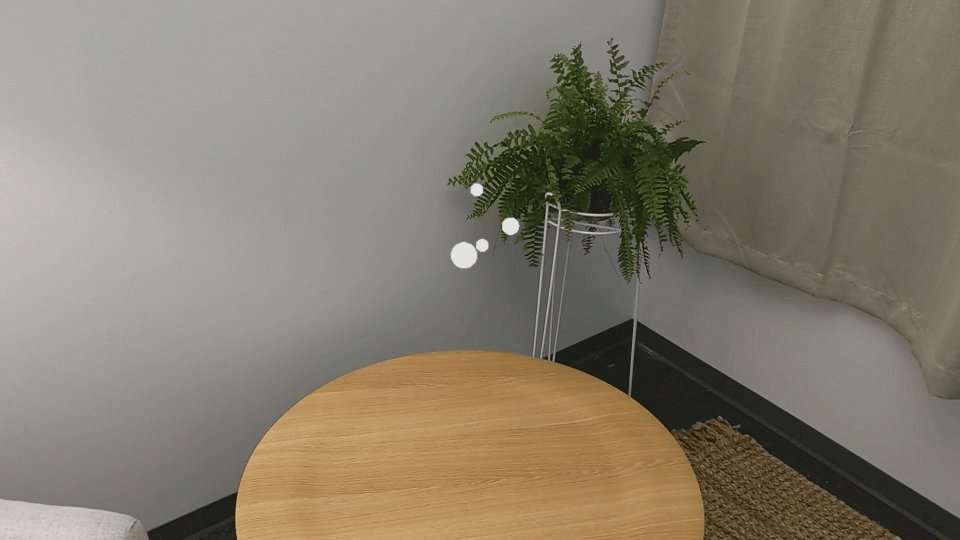
Image : Exemple d’anneau de progression dans HoloLens


Progression avec un objet personnalisé
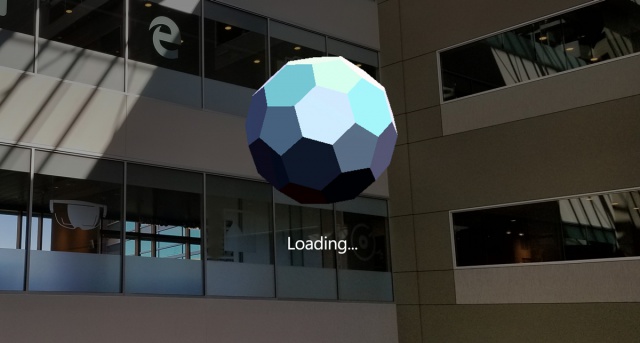
Vous pouvez ajouter à la personnalité et à l’identité de marque de votre application en personnalisant le contrôle Progress avec vos propres objets 2D/3D personnalisés.
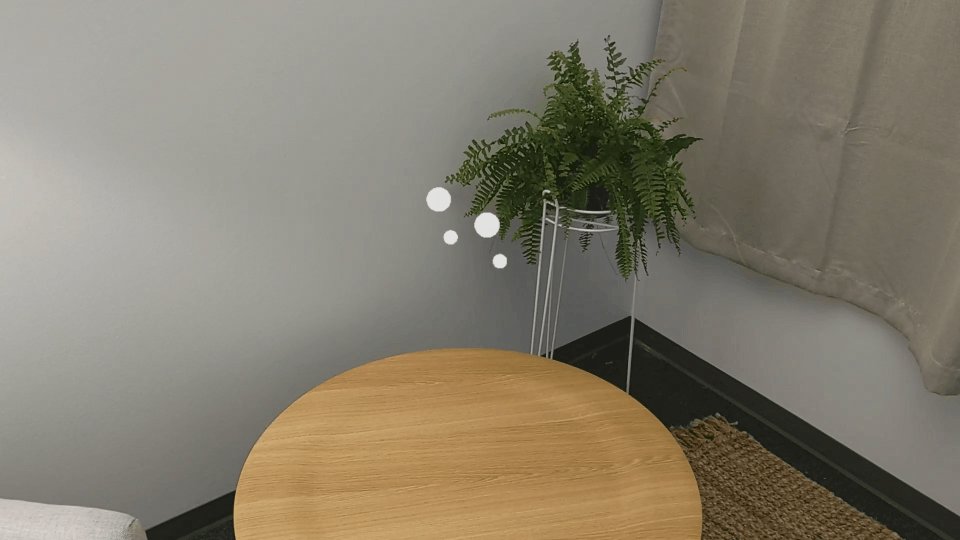
Image : progression avec l’exemple de maillage personnalisé dans HoloLens


Meilleures pratiques
- Couplez étroitement le panneau d’affichage ou le tag-along à l’affichage de Progress, car l’utilisateur peut facilement déplacer sa tête dans un espace vide et perdre le contexte. Votre application peut ressembler à un plantage si l’utilisateur ne peut rien voir. Le panneau d’affichage et le tag-along sont intégrés dans le préfabriqué Progress.
- Il est toujours bon de fournir des informations status sur ce qui arrive à l’utilisateur. Le préfabriqué Progress fournit différents styles visuels, y compris la progression de type anneau standard Windows pour fournir status. Vous pouvez également utiliser un maillage personnalisé avec une animation si vous souhaitez que le style de votre progression s’aligne sur la marque de votre application.
Indicateur de progression dans MRTK (Mixed Reality Toolkit) pour Unity
Voir aussi
- Curseurs
- Rayon émanant de la main
- Button
- Objet avec interaction possible
- Rectangle englobant et barre de l’application
- Manipulation
- Menu de la main
- Menu proche
- Collection d’objets
- Commande vocale
- Clavier
- Info-bulle
- Tablette
- Curseur
- Nuanceur
- Billboarding et tag-along
- Affichage de la progression
- Aimantation de surface