Adatok megjelenítése vonal-, kör- vagy oszlopdiagramban a vászonalapú akalmazásokban
Adatai megjelenítéséhez vonaldiagramot, tortadiagramot vagy sávdiagramot is használhat egy vászonalapú alkalmazásban. Diagramokkal való munkánál az importált adatokat az alábbi feltételeknek megfelelően kell strukturálni:
- Minden sorozatnak az első sorban kell lennie.
- A címkéknek a bal szélen lévő oszlopban kell lenniük.
Az adatok például az alábbi módon nézhetnek ki:
| Termék | Bevételek2012 | Bevételek2013 | Bevételek2014 |
|---|---|---|---|
| Europa | 21000. | 26000. | 28000. |
| Ganümédész | 15000. | 17000. | 21000. |
| Callisto | 14000. | 19000. | 23000. |
A diagramokat létrehozhatja és használhatja a Power Apps szolgáltatásban. Kezdjen hozzá!
Előfeltételek
- Regisztráljon a Power Apps használatára, majd jelentkezzen be ugyanazoknak a hitelesítő adatoknak a használatával, amelyekkel regisztrált.
- Hozzon létre egy alkalmazást egy sablonból, adatokból vagy nulláról.
- Tekintse át a vezérlők konfigurálása témát a Power Appsben.
- Hozzon létre saját mintaadatokat a fenti példa segítségével, és mentse őket az Excelbe. Az ebben az oktatóanyagban leírtak szerint importálja az alkalmazásába.
A mintaadatok importálása
Ebben a lépésben a mintaadatokat a ProductRevenue nevű gyűjteménybe importáljuk.
A parancssávon válassza a Média > importálásának beszúrása > parancsot.
Állítsa be a vezérlő OnSelect tulajdonságához a következő függvényt:
Collect(ProductRevenue, Import1.Data)Az alkalmazásműveletek menüben válassza Az alkalmazás előnézetének megtekintése lehetőséget, majd válassza az Adatok importálása gombot.
A Megnyitás párbeszédpanelen jelölje ki az Excel-fájlt, válassza a Megnyitás lehetőséget , majd nyomja le az Esc billentyűt.
Az alkalmazásszerzői menüben válassza a Variables Collections > lehetőséget.
A ProductRevenue gyűjteménynek szerepelnie kell az importált diagramadatokkal.
Megjegyzés
Az importálási vezérlő segítségével Excel-adatokhoz hasonló adatokat importálhat, és létrehozhatja a katalógust. Az importálási vezérlő adatokat importál az alkalmazás létrehozása és előzetes megtekintése során. Az alkalmazás közzététele során az importálási vezérlő jelenleg nem importál adatokat.
Az Esc billentyű lenyomásával térhet vissza az alapértelmezett munkaterületre.
Tortadiagram hozzáadása
A parancssávon válassza a Diagramok > beszúrása > tortadiagram.
Húzza a tortadiagramot az Adatok importálása gomb alá.
A tortadiagram vezérlőelemben válassza ki a diagram közepét:

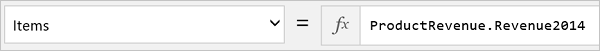
A tortadiagram Items tulajdonságát állítsa erre a kifejezésre:
ProductRevenue.Revenue2014
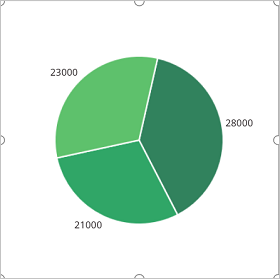
A tortadiagram a 2014-es bevételi adatokat mutatja.

Adatok megjelenítése sávdiagram hozzáadásával
Most használjuk ezt a ProductRevenue gyűjteményt a sávdiagrammal:
A parancssávon válassza az Új képernyő üres lehetőséget > ·.
A parancssávon válassza a Fanézet oszlopdiagramjának > beszúrása > lehetőséget.
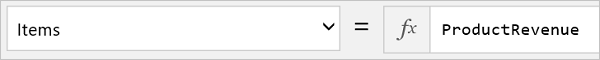
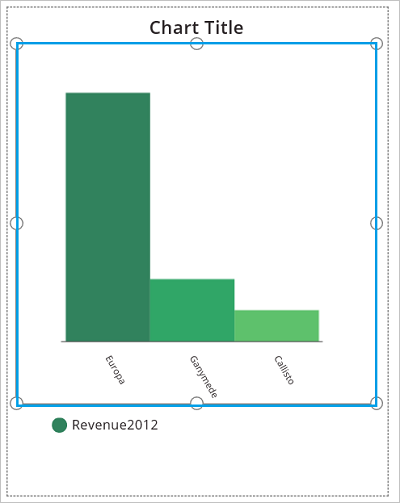
Válassza ki a diagram közepét. Az oszlopdiagram Items tulajdonságát állítsa a következő értékre
ProductRevenue:
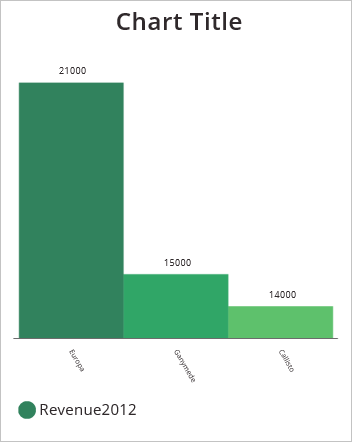
Az oszlopdiagram a 2012-es bevételi adatokat mutatja:

Az oszlopdiagramban válassza ki a középső négyzetet:

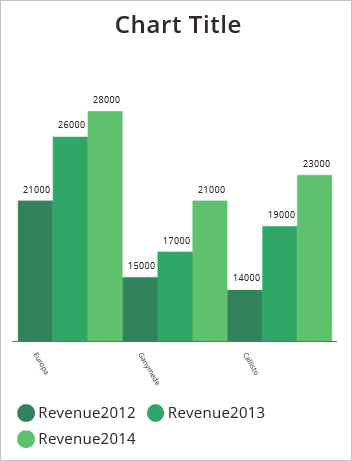
A Diagram lapon válassza a Number of Series (Sorozatok száma) elemet, és írja a 3 számot a képletsávba:
Az oszlopdiagram ekkor az egyes termékekhez tartozó bevételt jeleníti meg egy három éves időszakban:

Megjegyzés
Megosztja velünk a dokumentációja nyelvi preferenciáit? Rövid felmérés elvégzése. (ne feledje, hogy ez a felmérés angol nyelvű)
A felmérés elvégzése körülbelül hét percet vesz igénybe. Semmilyen személyes adatot nem gyűjtünk (adatvédelmi nyilatkozat).
Visszajelzés
Hamarosan elérhető: 2024-ben fokozatosan kivezetjük a GitHub-problémákat a tartalom visszajelzési mechanizmusaként, és lecseréljük egy új visszajelzési rendszerre. További információ: https://aka.ms/ContentUserFeedback.
Visszajelzés küldése és megtekintése a következőhöz: