Aggiungere notifiche push all'app Android
Panoramica
In questa esercitazione vengono aggiunte notifiche push al progetto avvio rapido di Android, in modo che una notifica push venga inviata al dispositivo a ogni inserimento di record.
Se non si usa il progetto server di avvio rapido scaricato, è necessario aggiungere il pacchetto di estensione di notifica push. Per altre informazioni, vedere Usare l'SDK del server back-end .NET per App per dispositivi mobili di Azure.
Prerequisiti
Sono necessari gli elementi seguenti:
Un IDE, in base al back-end del progetto:
- Android Studio se questa app ha un back-end Node.js.
- Visual Studio Community 2013 o versione successiva se questa app ha un back-end Microsoft .NET.
Android 2.3 o versione successiva, Google Repository 27 o versione successiva e Google Play Services 9.0.2 o versione successiva per Firebase Cloud Messaging.
Completare l'avvio rapido di Android.
Creare un progetto che supporta Google Cloud Messaging
Accedere alla console di Firebase. Creare un nuovo progetto Firebase se non è già disponibile.
Dopo aver creato il progetto, selezionare Add Firebase to your Android app (Aggiungi Firebase all'app Android).

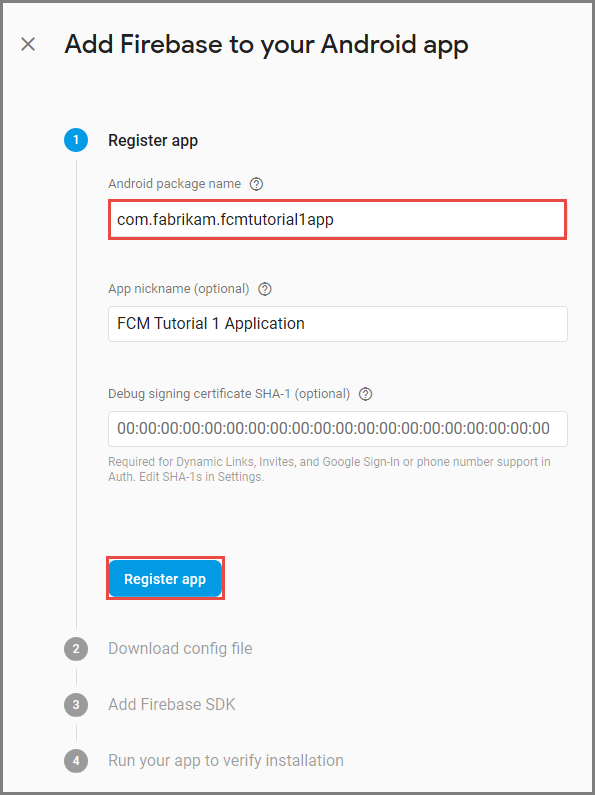
Nella pagina Aggiungi Firebase all'app Android seguire questa procedura:
Per Android package name (Nome pacchetto Android), copiare il valore di applicationId nel file build.gradle dell'applicazione. In questo esempio è
com.fabrikam.fcmtutorial1app.
Selezionare Registra l'app.
Selezionare Download google-services.json (Scarica google-services.json), salvare il file nella cartella app del progetto e quindi selezionare Avanti.

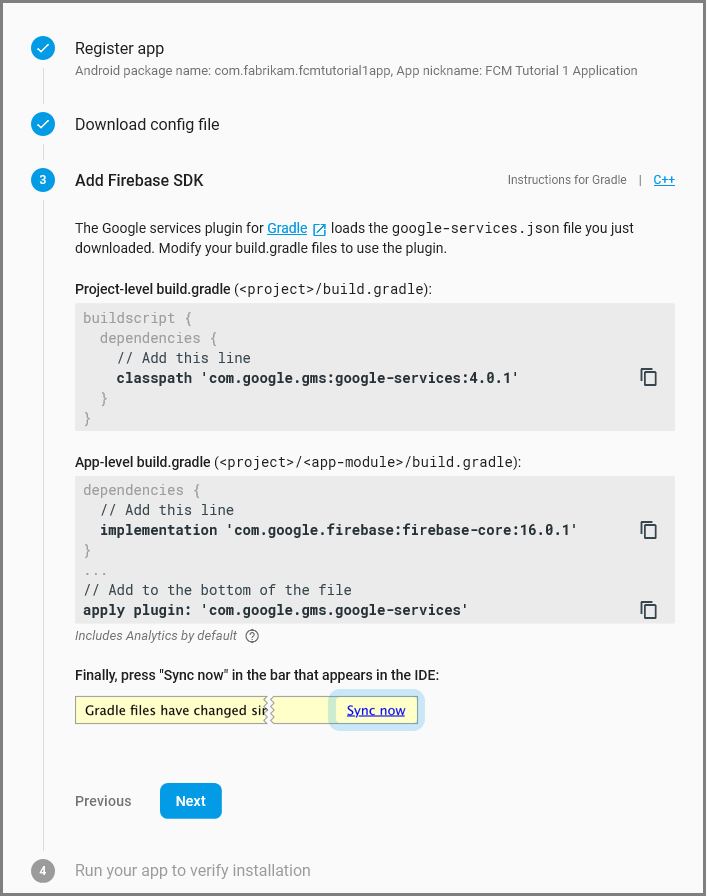
Apportare le seguenti modifiche di configurazione al progetto in Android Studio.
Nel file project-level build.gradle (<project>/build.gradle) aggiungere l'istruzione seguente alla sezione dependencies.
classpath 'com.google.gms:google-services:4.0.1'Nel file build.gradle a livello di app (<project>/app-module>/<build.gradle), aggiungere le istruzioni seguenti alla sezione dipendenze.
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Aggiungere la riga seguente alla fine del file app-level build.gradle dopo la sezione dependencies.
apply plugin: 'com.google.gms.google-services'Selezionare Sincronizza ora sulla barra degli strumenti.

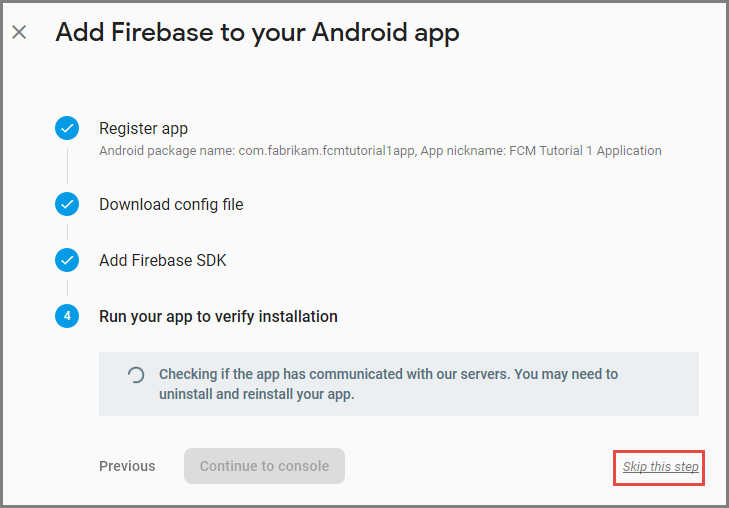
Selezionare Avanti.
Selezionare Ignora questo passaggio.

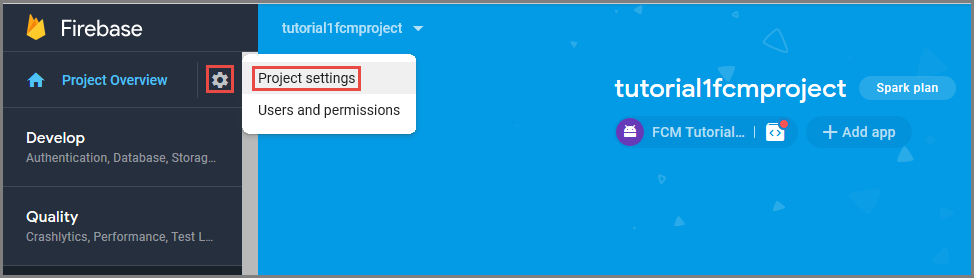
Nella console di Firebase selezionare il file COG per il progetto. Selezionare quindi Project Settings (Impostazioni progetto).

Se il file google-services.json non è stato scaricato nella cartella app del progetto di Android Studio, è possibile eseguire questa operazione in questa pagina.
Passare alla scheda Cloud Messaging in alto.
Copiare e salvare il valore di Chiave server per un uso successivo. Questo valore viene usato per configurare l'hub.
Configurare un hub di notifica
Poiché le funzioni delle app per dispositivi mobili del Servizio app di Azure usano Hub di notifica di Azure per inviare push, si dovrà configurare un hub di notifica per l'app per dispositivi mobili.
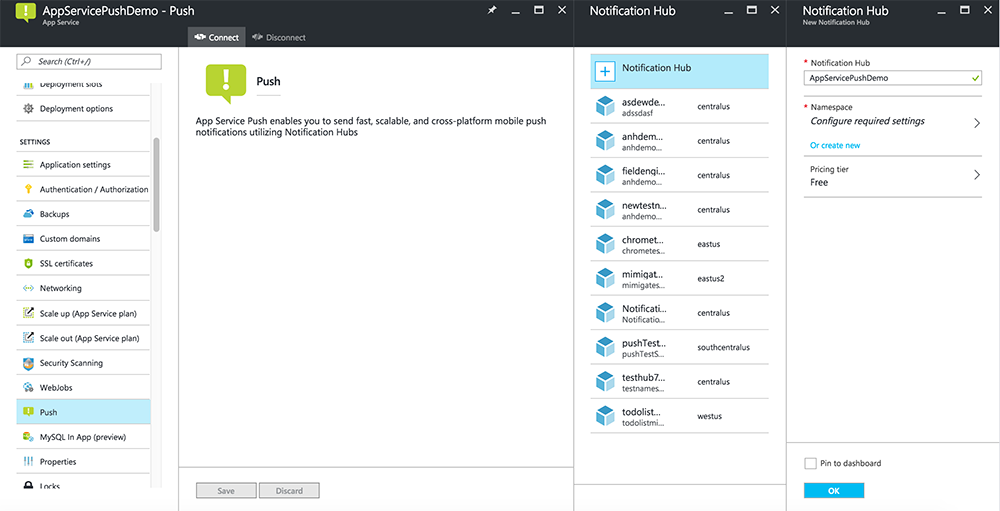
Nel portale di Azure passare a Servizi app e quindi selezionare il back-end dell'app. In Impostazioni selezionare Push.
Per aggiungere una risorsa hub di notifica all'app selezionare Connetti. È possibile creare un hub o connettersi a uno esistente.

A questo punto un hub di notifica è stato connesso al progetto di back-end dell'app per dispositivi mobili. In seguito si configurerà questo hub di notifica per la connessione a un sistema PNS (Platform Notification System) per eseguire il push ai dispositivi.
Configurare Azure per l'invio di notifiche push
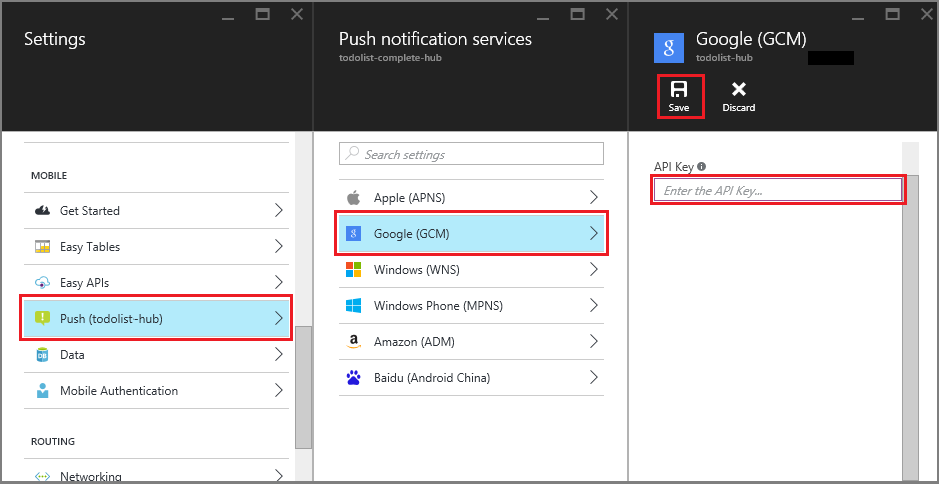
Nel Portale di Azure fare clic su Browse All (Esplora tutto) >Servizi app e quindi scegliere il back-end dell'app per dispositivi mobili. In Impostazioni fare clic su App Service Push (Push servizio app), quindi fare clic sul nome dell'hub di notifica.
Passare a Google (GCM), immettere il valore Chiave server ottenuto da Firebase nella procedura precedente, quindi fare clic su Salva.

Il back-end dell'app per dispositivi mobili è ora configurato per l'uso di Firebase Cloud Messaging. Questo consente di inviare notifiche push all'app in esecuzione su un dispositivo Android usando l'hub di notifica.
Abilitare le notifiche push per il progetto server
Usare la procedura corrispondente al tipo di progetto back-end, ovvero back-end .NET o back-endNode.js back-end.
Progetto di back-end .NET
In Visual Studio fare clic con il pulsante destro del mouse sul progetto server, quindi scegliere Gestisci pacchetti NuGet. Cercare
Microsoft.Azure.NotificationHubs, quindi fare clic su Installa. Verrà installata la libreria client dell'Hub di notifica.Nella cartella Controller aprire TodoItemController.cs e aggiungere le istruzioni
usingseguenti:using Microsoft.Azure.Mobile.Server.Config; using Microsoft.Azure.NotificationHubs;Sostituire il metodo
PostTodoItemcon il codice seguente:public async Task<IHttpActionResult> PostTodoItem(TodoItem item) { TodoItem current = await InsertAsync(item); // Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the Mobile App. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Android payload var androidNotificationPayload = "{ \"data\" : {\"message\":\"" + item.Text + "\"}}"; try { // Send the push notification and log the results. var result = await hub.SendGcmNativeNotificationAsync(androidNotificationPayload); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); } return CreatedAtRoute("Tables", new { id = current.Id }, current); }Pubblicare di nuovo il progetto server.
Progetto di back-end Node.js
Configurare il progetto back-end.
Sostituire il codice esistente nel file todoitem.js file con il codice seguente:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs logger.info('Running TodoItem.insert'); // Define the GCM payload. var payload = { "data": { "message": context.item.text } }; // Execute the insert. The insert returns the results as a Promise, // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured if (context.push) { // Send a GCM native notification. context.push.gcm.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute() return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Ogni volta che viene inserito un nuovo elemento Todo, viene inviata una notifica GCM contenente l'elemento item.text.
Quando si modifica il file nel computer locale, ripubblicare il progetto server.
Aggiungere notifiche push all'app
In questa sezione l'app del client Android viene aggiornata in modo da gestire le notifiche push.
Verificare la versione di Android SDK
Poiché lo sviluppo è ancora in corso, la versione di Android SDK installata in Android Studio potrebbe non corrispondere a quella del codice. In questa esercitazione si fa riferimento alla versione 26 di Android SDK, ovvero la più recente al momento della stesura di questo documento. Il numero di versione dell'SDK può aumentare nel corso del tempo ed è consigliabile usare la versione più recente disponibile.
Due sintomi di una mancata corrispondenza delle versioni sono i seguenti:
- Quando si compila o ricompila il progetto, è possibile che vengano visualizzati messaggi di errore Gradle come
Gradle sync failed: Failed to find target with hash string 'android-XX'. - Gli oggetti Android standard nel codice che dovrebbero risolversi in base a istruzioni
importpotrebbero generare messaggi di errore.
Se si manifesta uno di questi sintomi, la versione di Android SDK installata in Android Studio potrebbe non corrispondere alla destinazione dell'SDK del progetto scaricato. Per verificare la versione, apportare le modifiche seguenti:
In Android Studio fare clic su Strumenti>di Gestione SDKAndroid>. Se la versione più recente della piattaforma SDK non è installata, fare clic per installarla. Prendere nota del numero di versione.
Nella scheda Esplora progetti in Gradle Scripts (Script Gradle) aprire il file build.gradle (Module: app). Assicurarsi che i valori di compileSdkVersion e targetSdkVersion siano impostati sull'ultima versione dell'SDK installata.
build.gradlepotrebbe essere simile al seguente:android { compileSdkVersion 26 defaultConfig { targetSdkVersion 26 } }
Il passaggio successivo comporta l'installazione di Google Play Services. Firebase Cloud Messaging prevede alcuni requisiti minimi a livello di API per lo sviluppo e i test. È necessario che la proprietà minSdkVersion nel manifesto sia conforme a tali requisiti.
In caso di test con un dispositivo meno recente, vedere Add Firebase to Your Android Project (Aggiungere Firebase a un progetto Android) per determinare il livello minimo su cui è possibile impostare tale valore e applicare l'impostazione corretta.
Aggiungere Firebase Cloud Messaging al progetto
In Android Studio scegliereStruttura progetto file>. Selezionare Notifiche, selezionare Firebase Cloud Messaging e fare clic su OK.
Aggiungere codice
Nel progetto di app aprire il file
AndroidManifest.xml. Aggiungere il codice seguente dopo il tag di aperturaapplication:<service android:name=".ToDoMessagingService"> <intent-filter> <action android:name="com.google.firebase.MESSAGING_EVENT"/> </intent-filter> </service> <service android:name=".ToDoInstanceIdService"> <intent-filter> <action android:name="com.google.firebase.INSTANCE_ID_EVENT"/> </intent-filter> </service>Aprire il file
ToDoActivity.javae apportare le modifiche seguenti:Aggiungere l'istruzione import:
import com.google.firebase.iid.FirebaseInstanceId;Modificare la definizione di
MobileServiceClientda private a private static in modo che sia simile alla seguente:private static MobileServiceClient mClient;Aggiungere il metodo
registerPush:public static void registerPush() { final String token = FirebaseInstanceId.getInstance().getToken(); if (token != null) { new AsyncTask<Void, Void, Void>() { protected Void doInBackground(Void... params) { mClient.getPush().register(token); return null; } }.execute(); } }Aggiornare il metodo onCreate della classe
ToDoActivity. Assicurarsi di aggiungere il codice dopo la creazione di un'istanza diMobileServiceClient.registerPush();
Aggiungere una nuova classe per gestire le notifiche. In Esplora progetti aprire l'app>java> i nodi dellospazio dei nomi your-project-namespace e fare clic con il pulsante destro del mouse sul nodo nome del pacchetto. Fare clic su Nuovo e quindi su Java Class (Classe Java). In Nome digitare
ToDoMessagingServicee fare clic su OK. Sostituire quindi la dichiarazione di classe con:import android.app.Notification; import android.app.NotificationManager; import android.app.PendingIntent; import android.content.Context; import android.content.Intent; import com.google.firebase.messaging.FirebaseMessagingService; import com.google.firebase.messaging.RemoteMessage; public class ToDoMessagingService extends FirebaseMessagingService { private static final int NOTIFICATION_ID = 1; @Override public void onMessageReceived(RemoteMessage remoteMessage) { String message = remoteMessage.getData().get("message"); if (message != null) { sendNotification("Notification Hub Demo", message); } } private void sendNotification(String title, String messageBody) { PendingIntent contentIntent = PendingIntent.getActivity(this, 0, new Intent(this, ToDoActivity.class), 0); Notification.Builder notificationBuilder = new Notification.Builder(this) .setSmallIcon(R.drawable.ic_launcher) .setContentTitle(title) .setContentText(messageBody) .setContentIntent(contentIntent); NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); if (notificationManager != null) { notificationManager.notify(NOTIFICATION_ID, notificationBuilder.build()); } } }Aggiungere un'altra classe per gestire gli aggiornamenti dei token. Creare una classe Java
ToDoInstanceIdServicee sostituire la dichiarazione di classe con:import com.google.firebase.iid.FirebaseInstanceIdService; public class ToDoInstanceIdService extends FirebaseInstanceIdService { @Override public void onTokenRefresh() { ToDoActivity.registerPush(); } }
L'app è ora aggiornata per il supporto delle notifiche push.
Eseguire il test dell'app sul servizio mobile pubblicato
È possibile eseguire il test dell'app collegando direttamente un telefono Android con un cavo USB oppure usando un dispositivo virtuale nell'emulatore.
Passaggi successivi
Dopo aver completato questa esercitazione, continuare con una delle esercitazioni seguenti:
- Aggiungere l'autenticazione all'app Android. Questa esercitazione spiega come aggiungere l'autenticazione al progetto introduttivo TodoList in Android tramite un provider di identità supportato.
- Attivare la sincronizzazione offline per l'app Android. Informazioni su come aggiungere il supporto offline all'app usando il back-end di App per dispositivi mobili. Con la sincronizzazione offline, gli utenti possono interagire con un'app per dispositivi mobili, visualizzando, aggiungendo o modificando i dati, anche quando non è presente alcuna connessione di rete.