Aggiungere notifiche push all'app Xamarin.Forms
Panoramica
In questa esercitazione vengono aggiunte notifiche push a tutti i progetti creati nella guida introduttiva per Xamarin.Forms, in modo che a ogni inserimento di record venga inviata una notifica push a tutti i client multipiattaforma.
Se non si usa il progetto server di avvio rapido scaricato, sarà necessario aggiungere il pacchetto di estensione di notifica push. Per altre informazioni, vedere Usare l'SDK del server back-end .NET per App per dispositivi mobili di Azure.
Prerequisiti
Per iOS sono necessari un dispositivo iOS fisico e un'appartenenza all'Apple Developer Program. Il simulatore iOS non supporta le notifiche push.
Configurare un hub di notifica
Poiché le funzioni delle app per dispositivi mobili del Servizio app di Azure usano Hub di notifica di Azure per inviare push, si dovrà configurare un hub di notifica per l'app per dispositivi mobili.
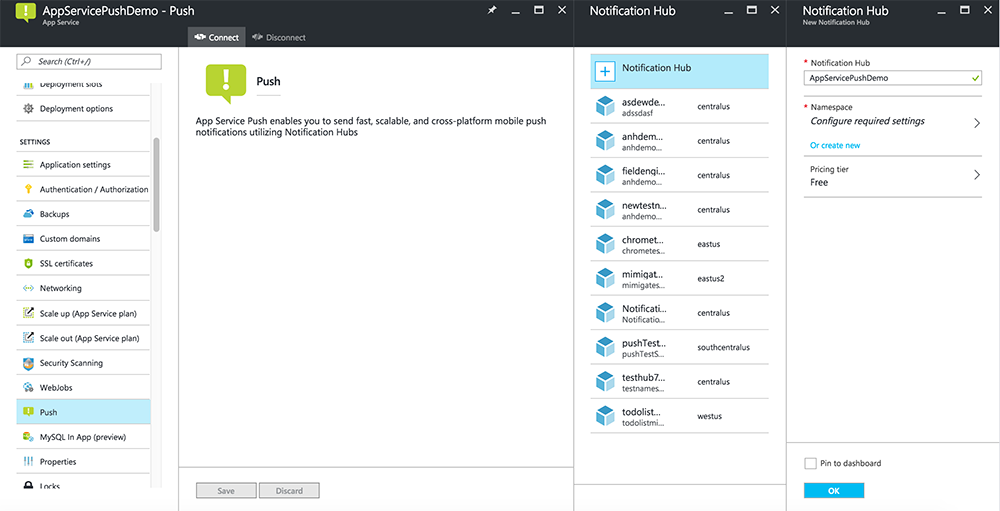
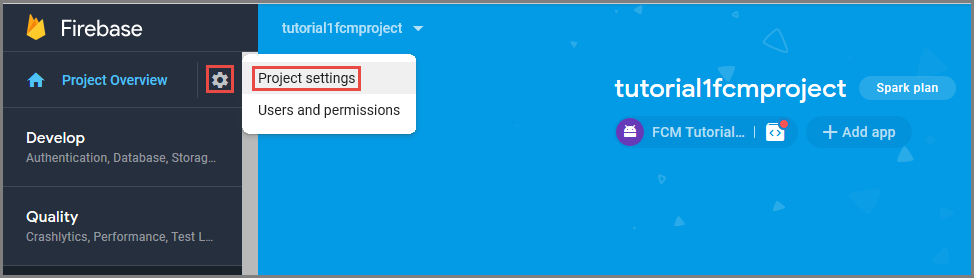
Nel portale di Azure passare a Servizi app e quindi selezionare il back-end dell'app. In Impostazioni selezionare Push.
Per aggiungere una risorsa hub di notifica all'app selezionare Connetti. È possibile creare un hub o connettersi a uno esistente.

A questo punto un hub di notifica è stato connesso al progetto di back-end dell'app per dispositivi mobili. In seguito si configurerà questo hub di notifica per la connessione a un sistema PNS (Platform Notification System) per eseguire il push ai dispositivi.
Aggiornare il progetto server per l'invio di notifiche push
In questa sezione viene aggiornato il codice nel progetto di back-end dell'app per dispositivi mobili esistente per inviare una notifica push ogni volta che viene aggiunto un nuovo elemento. Questo processo si basa sulla funzionalità dei modelli di Hub di notifica di Azure, che abilita i push multipiattaforma. I diversi client vengono registrati per le notifiche push usando i modelli e un unico push universale può raggiungere tutte le piattaforme client.
Scegliere una delle procedure seguenti che corrispondano al tipo di progetto back-end, ovvero back-end .NET o Node.js back-end.
Progetto di back-end .NET
In Visual Studio fare clic con il pulsante destro del mouse sul progetto server. Scegliere quindi Gestisci pacchetti NuGet. Cercare
Microsoft.Azure.NotificationHubse quindi selezionare Installa. Questo processo installa la libreria Hub di notifica per l'invio di notifiche dal back-end.Nel progetto server aprire Controllers>TodoItemController.cs. Aggiungere quindi le istruzioni using seguenti:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;Nel metodo PostTodoItem aggiungere il codice seguente dopo la chiamata a InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Questo processo invia una notifica modello contenente item.Text quando viene inserito un nuovo elemento.
Pubblicare di nuovo il progetto server.
Progetto di back-end Node.js
Configurare il progetto back-end.
Sostituire il codice esistente in todoitem.js con il codice seguente:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Questo processo invia una notifica modello contenente item.text quando viene inserito un nuovo elemento.
In caso di modifica del file nel computer locale, ripubblicare il progetto server.
Configurare ed eseguire il progetto Android (facoltativo)
Completare questa sezione per abilitare le notifiche push per il progetto Xamarin.Forms Droid per Android.
Abilitare Firebase Cloud Messaging (FCM)
Accedere alla console di Firebase. Creare un nuovo progetto Firebase se non è già disponibile.
Dopo aver creato il progetto, selezionare Add Firebase to your Android app (Aggiungi Firebase all'app Android).

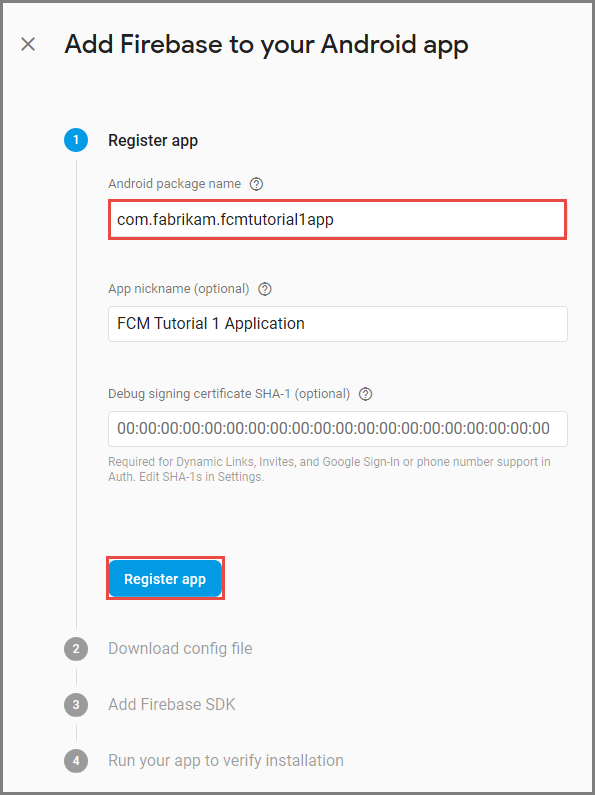
Nella pagina Aggiungi Firebase all'app Android seguire questa procedura:
Per Android package name (Nome pacchetto Android), copiare il valore di applicationId nel file build.gradle dell'applicazione. In questo esempio è
com.fabrikam.fcmtutorial1app.
Selezionare Registra l'app.
Selezionare Download google-services.json (Scarica google-services.json), salvare il file nella cartella app del progetto e quindi selezionare Avanti.

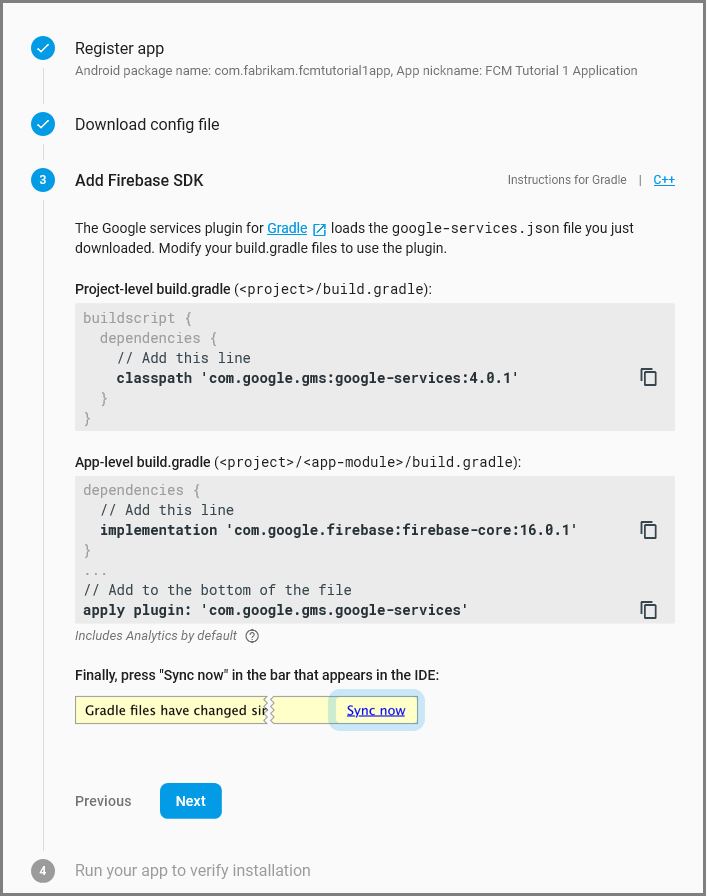
Apportare le seguenti modifiche di configurazione al progetto in Android Studio.
Nel file project-level build.gradle (<project>/build.gradle) aggiungere l'istruzione seguente alla sezione dependencies.
classpath 'com.google.gms:google-services:4.0.1'Nel file build.gradle a livello di app (<project>/<app-module>/build.gradle) aggiungere le istruzioni seguenti alla sezione dependencies .
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Aggiungere la riga seguente alla fine del file app-level build.gradle dopo la sezione dependencies.
apply plugin: 'com.google.gms.google-services'Selezionare Sincronizza ora sulla barra degli strumenti.

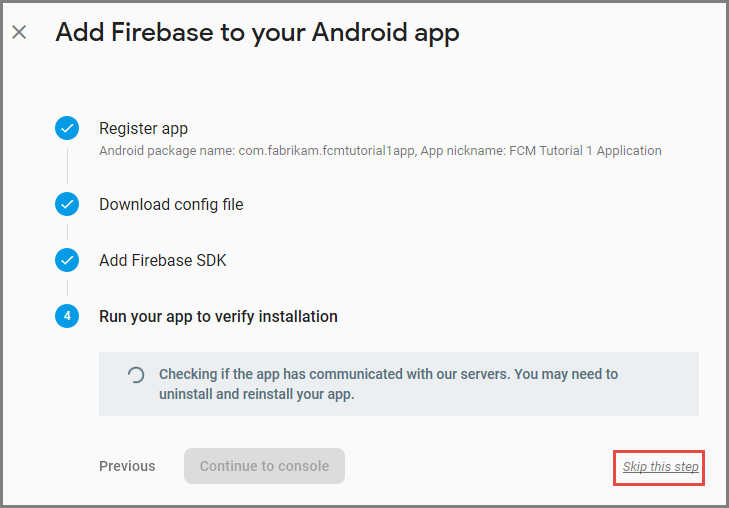
Selezionare Avanti.
Selezionare Ignora questo passaggio.

Nella console di Firebase selezionare il file COG per il progetto. Selezionare quindi Project Settings (Impostazioni progetto).

Se il file google-services.json non è stato scaricato nella cartella app del progetto di Android Studio, è possibile eseguire questa operazione in questa pagina.
Passare alla scheda Cloud Messaging in alto.
Copiare e salvare il valore di Chiave server per un uso successivo. Questo valore viene usato per configurare l'hub.
Configurare il back-end dell'app per dispositivi mobili per inviare richieste push usando FCM
- Nel portale di Azure selezionare Esplora tutto>Servizi app. Selezionare quindi il back-end di App per dispositivi mobili.
- In Impostazioni selezionare Push. Selezionare quindi Configura servizi di notifica push.
- Passare a Google (GCM). Immettere la chiave del server FCM legacy ottenuta dalla console Firebase e quindi selezionare Salva.
Il servizio è ora configurato per l'uso di Firebase Cloud Messaging.
Aggiungere notifiche push al progetto Android
Dopo aver configurato il back-end con FCM, è possibile aggiungere componenti e codici al client per la registrazione in FCM, iscriversi alle notifiche push con l'Hub di notifica di Azure tramite il back-end dell'app per dispositivi mobili e ricevere notifiche.
- Nel progetto Droid fare clic con il pulsante destro del mouse su Riferimenti Gestisci pacchetti > NuGet ....
- Nella finestra Gestione pacchetti NuGet cercare il pacchetto Xamarin.Firebase.Messaging e aggiungerlo al progetto.
- Nelle proprietà del progetto Droid impostare la compilazione dell'app con Android 7.0 o versione successiva.
- Aggiungere il file google-services.json, scaricato dalla console di Firebase, alla radice del progetto Droid e impostare la relativa azione di compilazione su GoogleServicesJson. Per altre informazioni, vedere Add the Google Services JSON File (Aggiungere il file JSON dei servizi Google).
Registrazione con Firebase Cloud Messaging
Aprire il file AndroidManifest.xml e inserire gli elementi
<receiver>seguenti nell'elemento<application>:<receiver android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver" android:exported="false" /> <receiver android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver" android:exported="true" android:permission="com.google.android.c2dm.permission.SEND"> <intent-filter> <action android:name="com.google.android.c2dm.intent.RECEIVE" /> <action android:name="com.google.android.c2dm.intent.REGISTRATION" /> <category android:name="${applicationId}" /> </intent-filter> </receiver>
Implementazione del servizio Instance ID di Firebase
Aggiungere una nuova classe denominata
FirebaseRegistrationServiceal progetto Droid, quindi assicurarsi che le istruzioniusingseguenti siano presenti all'inizio del file:using System.Threading.Tasks; using Android.App; using Android.Util; using Firebase.Iid; using Microsoft.WindowsAzure.MobileServices;Sostituire la classe
FirebaseRegistrationServicevuota con il codice seguente:[Service] [IntentFilter(new[] { "com.google.firebase.INSTANCE_ID_EVENT" })] public class FirebaseRegistrationService : FirebaseInstanceIdService { const string TAG = "FirebaseRegistrationService"; public override void OnTokenRefresh() { var refreshedToken = FirebaseInstanceId.Instance.Token; Log.Debug(TAG, "Refreshed token: " + refreshedToken); SendRegistrationTokenToAzureNotificationHub(refreshedToken); } void SendRegistrationTokenToAzureNotificationHub(string token) { // Update notification hub registration Task.Run(async () => { await AzureNotificationHubService.RegisterAsync(TodoItemManager.DefaultManager.CurrentClient.GetPush(), token); }); } }La classe
FirebaseRegistrationServiceè responsabile della generazione di token di sicurezza che autorizzano l'accesso a FCM da parte dell'applicazione. Il metodoOnTokenRefreshviene richiamato quando l'applicazione riceve un token di registrazione da FCM. Il metodo recupera il token dalla proprietàFirebaseInstanceId.Instance.Token, che viene aggiornata in modo asincrono da FCM. Il metodoOnTokenRefreshviene richiamato raramente, perché il token viene aggiornato solo quando l'applicazione viene installata o disinstallata, l'utente elimina i dati dell'applicazione, l'applicazione cancella l'ID istanza o la sicurezza del token risulta compromessa. Inoltre, il servizio Instance ID di FCM richiederà all'applicazione l'aggiornamento periodico del token, in genere ogni 6 mesi.Il metodo
OnTokenRefreshrichiama anche il metodoSendRegistrationTokenToAzureNotificationHub, che viene usato per associare il token di registrazione dell'utente all'Hub di notifica di Azure.
Registrazione con l'Hub di notifica di Azure
Aggiungere una nuova classe denominata
AzureNotificationHubServiceal progetto Droid, quindi assicurarsi che le istruzioniusingseguenti siano presenti all'inizio del file:using System; using System.Threading.Tasks; using Android.Util; using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;Sostituire la classe
AzureNotificationHubServicevuota con il codice seguente:public class AzureNotificationHubService { const string TAG = "AzureNotificationHubService"; public static async Task RegisterAsync(Push push, string token) { try { const string templateBody = "{\"data\":{\"message\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBody} }; await push.RegisterAsync(token, templates); Log.Info("Push Installation Id: ", push.InstallationId.ToString()); } catch (Exception ex) { Log.Error(TAG, "Could not register with Notification Hub: " + ex.Message); } } }Il metodo
RegisterAsynccrea un modello di messaggio di notifica semplice come JSON ed esegue la registrazione per ricevere le notifiche modello dall'hub di notifica, usando il token di registrazione Firebase. In questo modo, le notifiche inviate dall'Hub di notifica di Azure saranno destinate al dispositivo rappresentato dal token di registrazione.
Visualizzazione del contenuto di una notifica push
Aggiungere una nuova classe denominata
FirebaseNotificationServiceal progetto Droid, quindi assicurarsi che le istruzioniusingseguenti siano presenti all'inizio del file:using Android.App; using Android.Content; using Android.Media; using Android.Support.V7.App; using Android.Util; using Firebase.Messaging;Sostituire la classe
FirebaseNotificationServicevuota con il codice seguente:[Service] [IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })] public class FirebaseNotificationService : FirebaseMessagingService { const string TAG = "FirebaseNotificationService"; public override void OnMessageReceived(RemoteMessage message) { Log.Debug(TAG, "From: " + message.From); // Pull message body out of the template var messageBody = message.Data["message"]; if (string.IsNullOrWhiteSpace(messageBody)) return; Log.Debug(TAG, "Notification message body: " + messageBody); SendNotification(messageBody); } void SendNotification(string messageBody) { var intent = new Intent(this, typeof(MainActivity)); intent.AddFlags(ActivityFlags.ClearTop); //Unique request code to avoid PendingIntent collision. var requestCode = new Random().Next(); var pendingIntent = PendingIntent.GetActivity(this, requestCode, intent, PendingIntentFlags.OneShot); var notificationBuilder = new NotificationCompat.Builder(this) .SetSmallIcon(Resource.Drawable.ic_stat_ic_notification) .SetContentTitle("New Todo Item") .SetContentText(messageBody) .SetContentIntent(pendingIntent) .SetSound(RingtoneManager.GetDefaultUri(RingtoneType.Notification)) .SetAutoCancel(true); var notificationManager = NotificationManager.FromContext(this); notificationManager.Notify(0, notificationBuilder.Build()); } }Il metodo
OnMessageReceived, che viene richiamato quando un'applicazione riceve una notifica da FCM, estrae il contenuto del messaggio e chiama il metodoSendNotification. Questo metodo converte il contenuto del messaggio in una notifica locale, che viene avviata durante l'esecuzione dell'applicazione e visualizzata nell'area di notifica.
È ora possibile testare le notifiche push nell'app in esecuzione su un dispositivo Android o nell'emulatore.
Testare le notifiche push nell'app Android
I primi due passaggi sono necessari solo per i test eseguiti in un emulatore.
- Assicurarsi che l'operazione di distribuzione o debug venga eseguita su un dispositivo o un emulatore configurato con Google Play Services. Per eseguire questa verifica, controllare che le app Play siano installate nel dispositivo o emulatore.
- Aggiungere un account Google al dispositivo Android facendo clic su Impostazioni app>>Aggiungi account. Seguire quindi le istruzioni per aggiungere un account Google esistente al dispositivo o per crearne uno nuovo.
- In Visual Studio o Xamarin Studio fare clic con il pulsante destro del mouse sul progetto Droid e scegliere Imposta come progetto di avvio.
- Fare clic su Esegui per creare il progetto e avviare l'app sul dispositivo Android o sull'emulatore.
- Nell'app digitare un'attività e quindi fare clic sull'icona più (+).
- Assicurarsi di ricevere una notifica quando viene aggiunto un elemento.
Configurare ed eseguire il progetto iOS (facoltativo)
Questa sezione illustra l'esecuzione del progetto Xamarin iOS per dispositivi iOS. Se non si usano dispositivi iOS, è possibile ignorare questa sezione.
Generare il file della richiesta di firma del certificato
Apple Push Notification Service (servizio APN) usa i certificati per autenticare le notifiche push. Seguire queste istruzioni per creare il certificato push necessario per inviare e ricevere notifiche. Per altre informazioni su questi concetti, vedere la documentazione ufficiale Apple Push Notification Service.
Generare il file della richiesta di firma del certificato usato da Apple per la generazione di un certificato push firmato.
Sul Mac eseguire lo strumento Accesso Portachiavi. Può essere aperto dalla cartella Utilities (Utility) o Other (Altro) nella finestra di avvio.
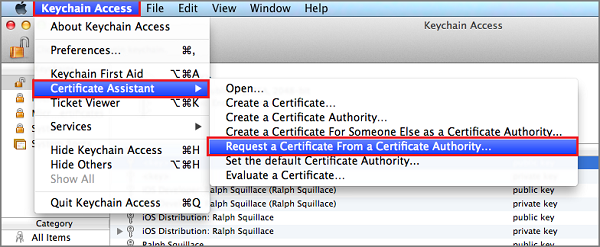
Selezionare Accesso Portachiavi, espandere Certificate Assistant (Assistente certificati) e quindi selezionare Request a Certificate from a Certificate Authority (Richiedi certificato da Autorità di certificazione).

Nota
Per impostazione predefinita, lo strumento seleziona la prima voce dell'elenco. Ciò potrebbe causare problemi se la prima voce dell'elenco nella sezione Certificates (Certificati) non è Apple Worldwide Developer Relations Certification Authority (Autorità di certificazione relazioni sviluppatori Apple a livello mondiale). Prima di generare la richiesta di firma del certificato, verificare che sia presente una voce non di chiave oppure che sia selezionata la chiave Apple Worldwide Developer Relations Certification Authority.
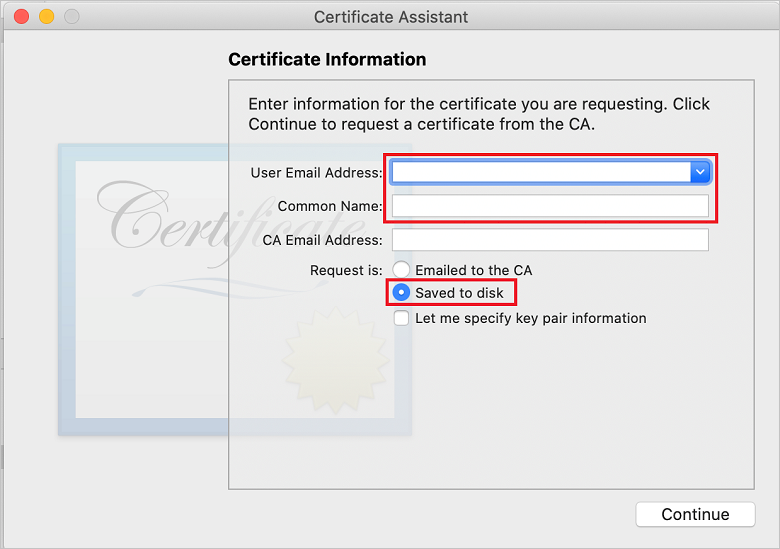
Selezionare User Email Address (Indirizzo di posta elettronica utente), immettere il valore Common Name (Nome comune), assicurarsi di specificare Saved to disk (Salvata su disco) e quindi selezionare Continue (Continua). Lasciare vuoto il campo CA Email Address (Indirizzo di posta elettronica CA), in quanto non è obbligatorio.

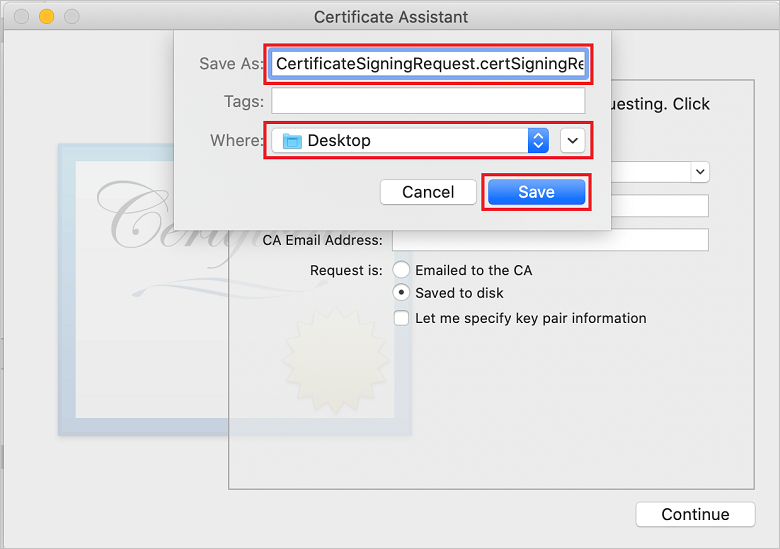
Immettere un nome per il file CSR in Save As (Salva con nome), selezionare il percorso in Where (Percorso) e quindi selezionare Save (Salva).

Questa azione consente di salvare il file CSR nel percorso selezionato. Il percorso predefinito è Desktop. Tenere a mente il percorso scelto per il file.
A questo punto registrare l'app con Apple, abilitare le notifiche push e caricare il file CSR esportato per creare un certificato push.
Registrare l'app per le notifiche push
Per inviare notifiche push a un'app per iOS, registrare l'applicazione con Apple ed eseguire un'altra registrazione per abilitare le notifiche push.
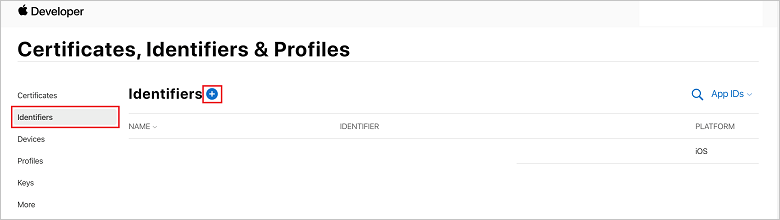
Se l'app non è stata ancora registrata, passare al portale di provisioning iOS in Apple Developer Center. Accedere al portale con l'ID Apple e selezionare Identifiers (Identificatori). Selezionare quindi + per registrare una nuova app.

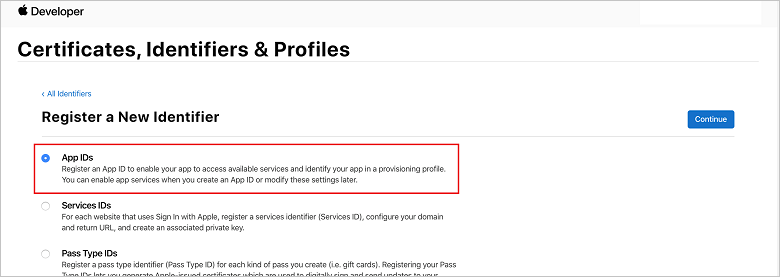
Nella schermata Register a New Identifier (Registra un nuovo identificatore) selezionare il pulsante di opzione App IDs (ID app). Selezionare quindi Continua.

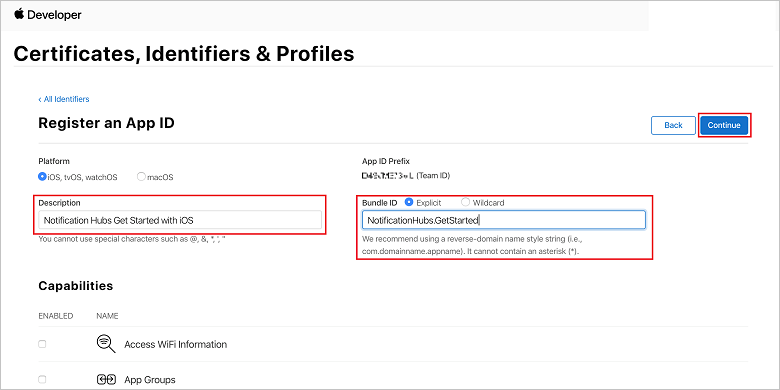
Aggiornare i tre valori seguenti per la nuova app e quindi selezionare Continue (Continua).
Descrizione: digitare un nome descrittivo per l'app.
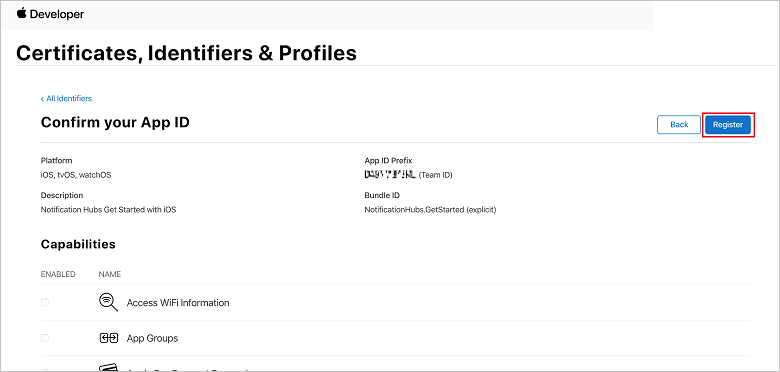
Bundle ID: immettere un valore di ID bundle nel formato Organization Identifier.Product Name come indicato nella guida alla distribuzione di app. I valori Organization Identifier (Identificatore organizzazione) e Product Name (Nome prodotto) devono corrispondere all'identificatore dell'organizzazione e al nome del prodotto usati nella creazione del progetto Xcode. Nello screenshot seguente il valore NotificationHubs viene usato come identificatore dell'organizzazione e il valore GetStarted viene usato come nome del prodotto. Assicurarsi che il valore Bundle Identifier (Identificatore bundle) corrisponda al valore nel progetto Xcode, affinché Xcode usi il profilo di pubblicazione corretto.

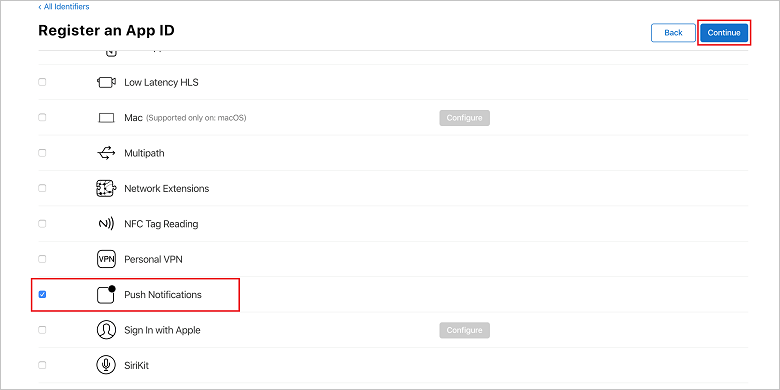
Push Notifications (Notifiche Push): selezionare l'opzione Push Notifications (Notifiche push) nella sezione Capabilities (Funzionalità).

Questa azione consente di generare l'ID app e richiede all'utente di confermare le informazioni. Fare clic su Continue (Continua) e quindi selezionare Register per confermare il nuovo ID app.

Dopo aver selezionato Register (Registra), il nuovo ID app viene visualizzato come una voce nella pagina Certificates, Identifiers & Profiles (Certificati, identificatori e profili).
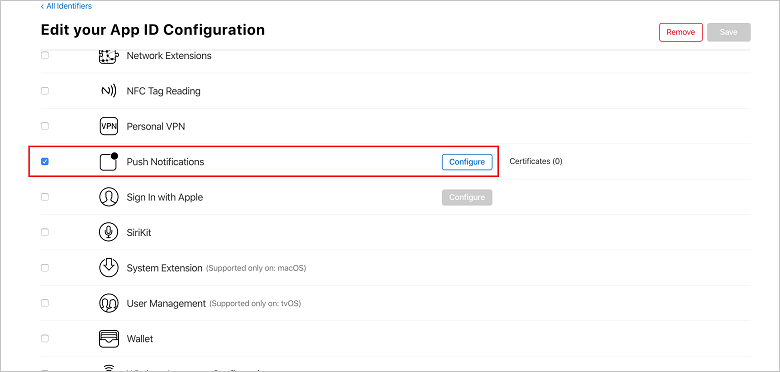
Nella pagina Certificates, Identifiers & Profiles (Certificati, identificatori e profili), in Identifiers (Identificatori) individuare la voce relativa all'ID app appena creata e selezionare la riga corrispondente per visualizzare la schermata Edit your App ID Configuration (Modificare la configurazione dell'ID app).
Creazione di un certificato per Hub di notifica
Per consentire all'hub di notifica di usare APNS, è necessario un certificato. Questa operazione può essere eseguita in uno dei due modi seguenti:
- Creare un file con estensione .p12 che può essere caricato direttamente in Hub di notifica.
- Creare un file con estensione .p8 che può essere usato per l'autenticazione basata su token (approccio più recente).
L'approccio più recente presenta diversi vantaggi rispetto all'uso dei certificati, come documentato in autenticazione basata su token (HTTP/2) per APNS. Sono state però fornite le procedure relative a entrambi gli approcci.
OPZIONE 1: Creazione di un certificato push con estensione .p12 che può essere caricato direttamente in Hub di notifica
Scorrere verso il basso fino all'opzione Push Notifications (Notifiche push) selezionata, quindi selezionare Configure (Configura) per creare il certificato.

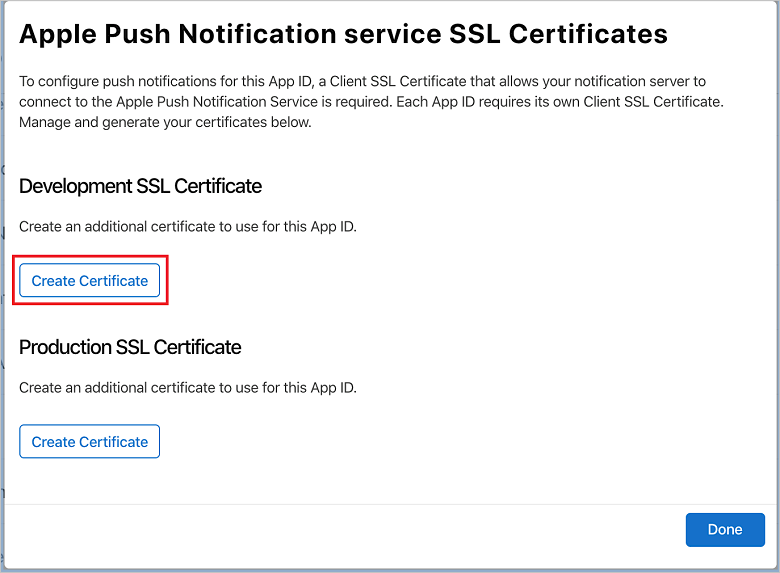
Verrà visualizzata la finestra Apple Push Notification service SSL Certificates (Certificati SSL di Apple Push Notification Service). Fare clic sul pulsante Create Certificate (Crea certificato) nella sezione Development SSL Certificate (Certificato SSL per lo sviluppo).

Verrà visualizzata la schermata Create a new Certificate (Crea un nuovo certificato).
Nota
Questa esercitazione usa un certificato di sviluppo. La stessa procedura viene usata per registrare un certificato di produzione. Per l'invio delle notifiche, assicurarsi di usare lo stesso tipo di certificato.
Selezionare Choose File (Scegli file), passare al percorso in cui è stato salvato il file CSR creato durante la prima attività e quindi fare doppio clic sul nome del certificato per caricarlo. Selezionare quindi Continua.
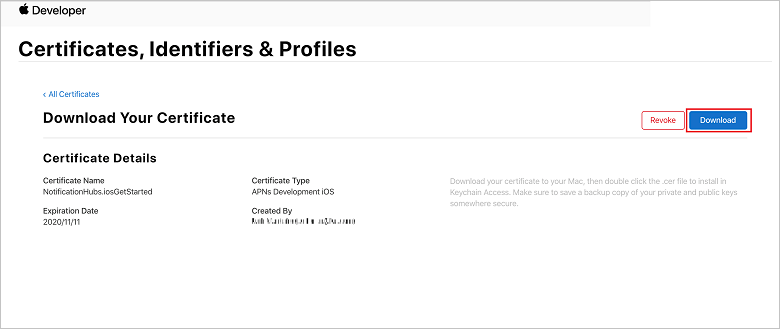
Dopo che il portale avrà creato il certificato, fare clic sul pulsante Download (Scarica). Salvare il certificato e prendere nota del percorso di salvataggio.

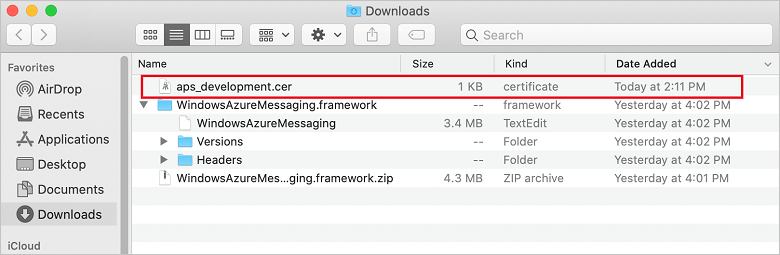
Il certificato viene scaricato e salvato nel computer nella cartella Download.

Nota
Per impostazione predefinita, il certificato di sviluppo scaricato viene denominato aps_development.cer.
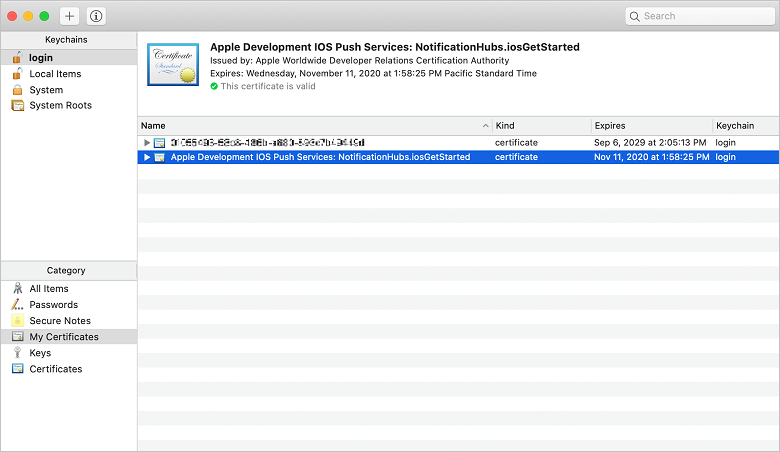
Fare doppio clic sul certificato push scaricato aps_development.cer. Questa azione consente di installare il nuovo certificato in Keychain, come illustrato nell'immagine seguente:

Nota
Anche se il nome del certificato potrebbe essere diverso, verrà preceduto da Apple Development iOS Push Services (Servizi push iOS per lo sviluppo Apple).
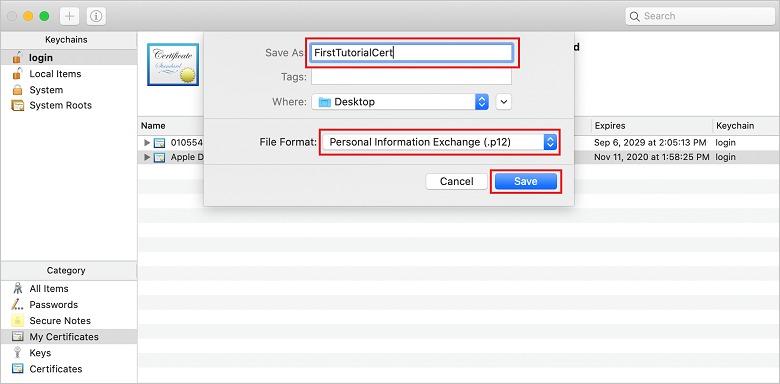
In Accesso portachiavi fare clic con il pulsante destro del mouse sul nuovo certificato push creato nella categoria Certificati . Selezionare Export (Esporta), assegnare un nome al file, selezionare il formato .p12 e quindi selezionare Save (Salva).

È facoltativamente possibile scegliere di proteggere il certificato tramite una password. Fare clic su OK se si desidera ignorare la creazione della password. Prendere nota del nome del file e del percorso del certificato con estensione p12 esportato. Verranno usati per abilitare l'autenticazione con il servizio APN.
Nota
Il nome e il percorso del file. P12 potrebbero essere diversi rispetto a quelli illustrati in questa esercitazione.
OPZIONE 2: Creazione di un certificato con estensione .p8 che può essere usato per l'autenticazione basata su token
Prendere nota dei dettagli seguenti:
- App ID Prefix (Prefisso ID app); si tratta di un ID team
- Bundle ID (ID bundle)
In Certificates, Identifiers & Profiles (Certificati, identificatori e profili) fare clic su Keys (Chiavi).
Nota
Se è già stata configurata una chiave per APNS, è possibile riutilizzare il certificato con estensione .p8 scaricato subito dopo la creazione. In tal caso, è possibile ignorare i passaggi da 3 a 5.
Per creare una nuova chiave, fare clic sul pulsante + o sul pulsante Create a key (Crea una chiave).
Specificare un valore appropriato in Key Name (Nome chiave) e quindi selezionare l'opzione Apple Push Notifications service (APNs) e quindi fare clic su Continue (Continua), seguito da Register (Registra) nella schermata successiva.
Fare clic su Download (Scarica) e quindi spostare il file con estensione .p8 (e prefisso AuthKey_ ) in una directory locale sicura, infine fare clic su Done (Fine).
Nota
Assicurarsi di conservare il file con estensione .p8 in un luogo sicuro e salvare un backup. Dopo aver scaricato la chiave, non è possibile scaricarla di nuovo perché la copia del server è stata rimossa.
In Keys (Chiavi) fare clic sulla chiave appena creata (oppure su una chiave esistente se si è scelto di usare tale chiave).
Prendere nota del valore di Key ID (ID chiave).
Aprire il certificato con estensione .p8 in un'applicazione appropriata di propria scelta, ad esempio Visual Studio Code e quindi prendere nota del valore della chiave, ovvero del valore compreso tra -----BEGIN PRIVATE KEY----- e -----END PRIVATE KEY----- .
-----BEGIN PRIVATE KEY----- <key_value> -----END PRIVATE KEY-----Nota
Si tratta del valore del token che verrà usato in seguito per configurare Hub di notifica.
Al termine di questa procedura, è necessario disporre delle informazioni seguenti per usarle in un secondo momento in Configurare l'hub di notifica con le informazioni del servizio APN:
- Team ID (ID team) (vedere il passaggio 1)
- Bundle ID (ID bundle) (vedere il passaggio 1)
- Key ID (ID chiave) (vedere il passaggio 7)
- Token value (Valore del token), ad esempio il valore della chiave con estensione .p8 (vedere il passaggio 8)
Creare un profilo di provisioning per l'app
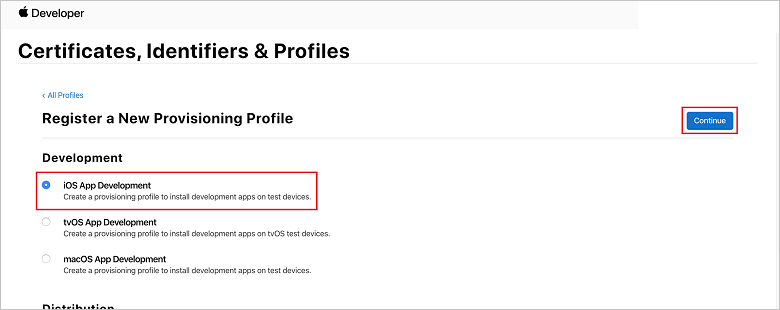
Tornare a iOS Provisioning Portal (Portale di provisioning di iOS), selezionare Certificates, Identifiers & Profiles (Certificati, identificatori e profili), quindi Profiles (Profili) dal menu a sinistra e infine selezionare + per creare un nuovo profilo. Verrà visualizzata la schermata Register a New Provisioning Profile (Registra un nuovo profilo di provisioning).
In Development (Sviluppo) selezionare iOS App Development (Sviluppo app iOS) come tipo di profilo di provisioning e quindi Continue (Continua).

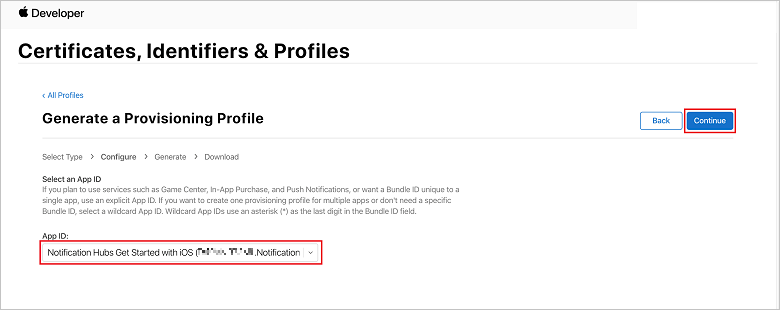
Selezionare quindi l'ID app creata nell'elenco a discesa App ID (ID app) e selezionare Continue (Continua).

Nella finestra Select certificates (Seleziona certificati) selezionare il certificato di sviluppo usato per la firma del codice e quindi fare clic su Continue (Continua). Questo non è il certificato push creato. Se non ne esiste uno, è necessario crearlo. Se esiste un certificato, andare al passaggio successivo. Per creare un certificato di sviluppo, se non ne esiste uno:
- Se viene visualizzato il messaggio No Certificates are available (Nessun certificato disponibile), selezionare Create Certificate (Crea certificato).
- Nella sezione Software selezionare Apple Development (Sviluppo Apple). Selezionare quindi Continua.
- Nella schermata Create a New Certificate (Crea un nuovo certificato) selezionare Choose File (Scegli file).
- Passare al certificato Certificate Signing Request (Richiesta di firma del certificato) creato in precedenza, selezionarlo e quindi scegliere Open (Apri).
- Selezionare Continua.
- Scaricare il certificato di sviluppo e prendere nota del percorso di salvataggio.
Tornare alla pagina Certificates, Identifiers & Profiles (Certificati, identificatori e profili), selezionare Profiles (Profili) dal menu a sinistra e infine selezionare + per creare un nuovo profilo. Verrà visualizzata la schermata Register a New Provisioning Profile (Registra un nuovo profilo di provisioning).
Nella finestra Select certificates (Seleziona certificati) selezionare il certificato di sviluppo appena creato. Selezionare quindi Continua.
Selezionare quindi i dispositivi da usare per il test e selezionare Continue (Continua).
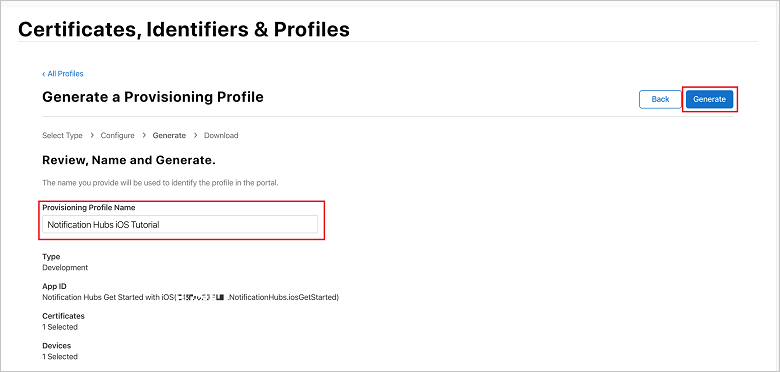
Scegliere infine un nome per il profilo in Provisioning Profile Name (Nome profilo di provisioning) e selezionare Generate (Genera).

Quando viene creato il nuovo profilo di provisioning, selezionare Download. Prendere nota del percorso di salvataggio.
Passare al percorso del profilo di provisioning e quindi fare doppio clic su di esso per installarlo nel computer di sviluppo Xcode.
Creare un hub di notifica
In questa sezione viene creato un hub di notifica e viene configurata l'autenticazione con il servizio APN usando il certificato push con estensione p12 o l'autenticazione basata su token. Se si vuole usare un hub di notifica che è già stato creato, è possibile ignorare il passaggio 5.
Accedere al portale di Azure.
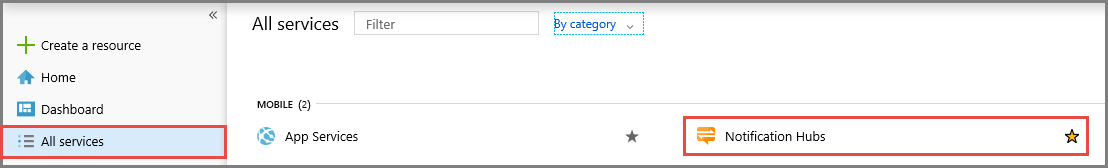
Scegliere Tutti i servizi dal menu a sinistra e quindi selezionare Hub di notifica nella sezione Dispositivi mobili. Selezionare l'icona a forma di stella accanto al nome del servizio per aggiungere il servizio alla sezione PREFERITI nel menu a sinistra. Dopo aver aggiunto Hub di notifica a PREFERITI, selezionarlo nel menu a sinistra.

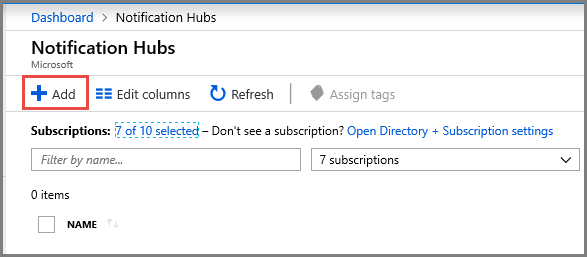
Nella pagina Hub di notifica selezionare Aggiungi sulla barra degli strumenti.

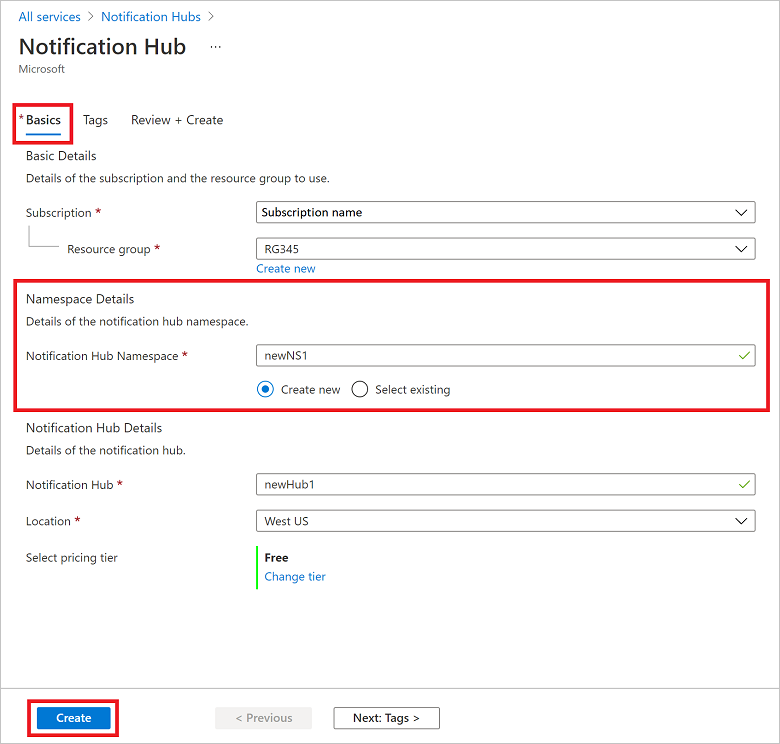
Nella pagina Hub di notifica procedere come segue:
Immettere un nome in Hub di notifica.
Immettere un nome in Crea un nuovo spazio dei nomi. Uno spazio dei nomi contiene uno o più hub.
Selezionare un valore nell'elenco a discesa Posizione. Questo valore specifica la posizione in cui creare l'hub.
Selezionare un gruppo di risorse esistente in Gruppo di risorse o creare un nome per un nuovo gruppo di risorse.
Selezionare Create (Crea).

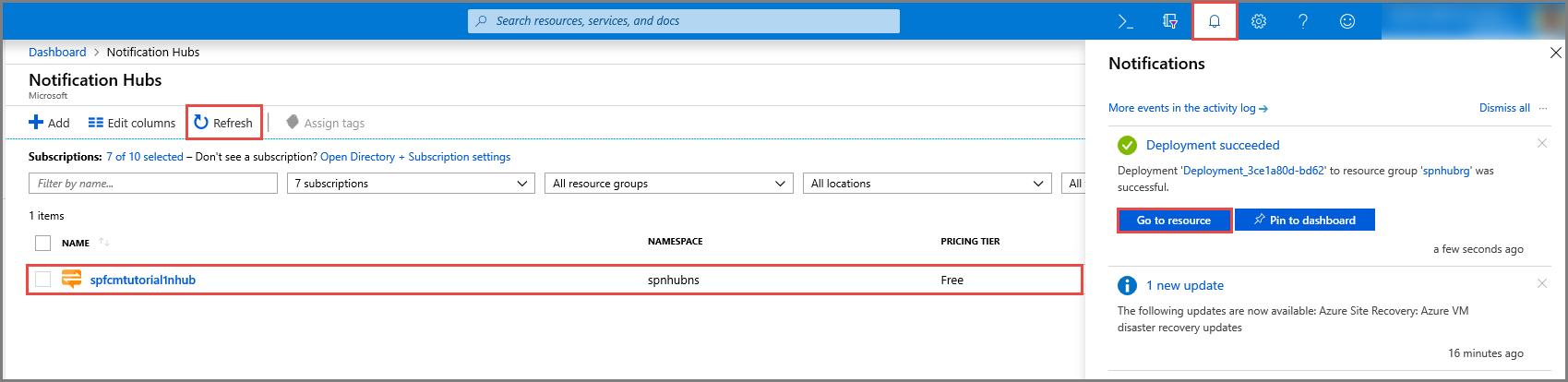
Selezionare Notifiche (icona a forma di campanello) e quindi selezionare Vai alla risorsa. È anche possibile aggiornare l'elenco nella pagina Hub di notifica e selezionare l'hub.

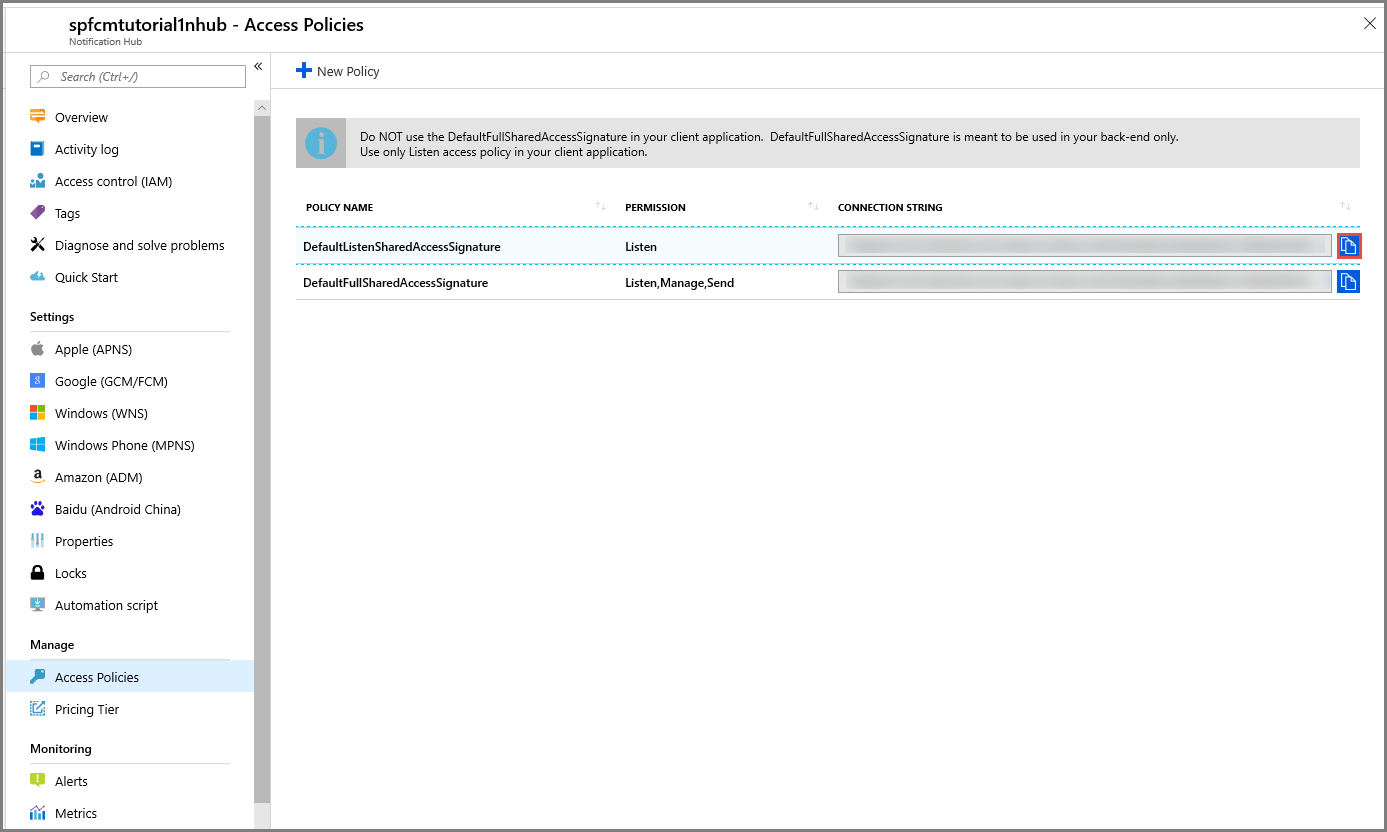
Selezionare Criteri di accesso dall'elenco. Prendere nota delle due stringhe di connessione disponibili. Sono necessarie in un secondo momento per gestire le notifiche push.
Importante
Non usare il criterio DefaultFullSharedAccessSignature nell'applicazione. Deve essere usato solo nel back-end.

Configurare l'hub di notifica con le informazioni del servizio APN
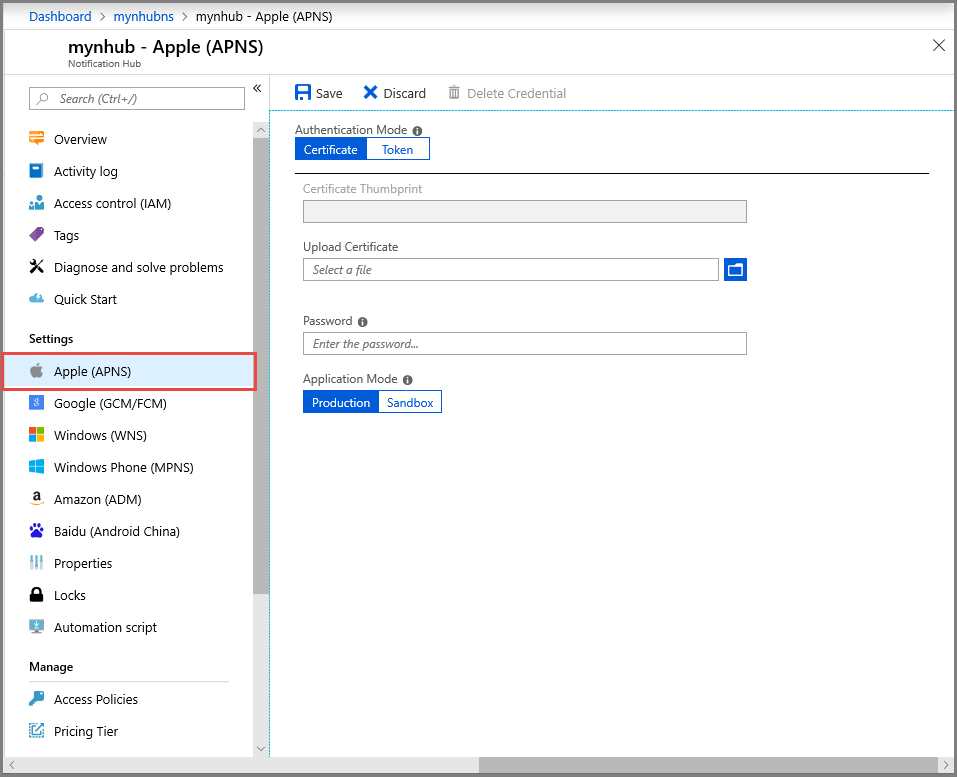
In Notification Services (Servizi di notifica) selezionare Apple (APNS) e quindi seguire i passaggi appropriati in base all'approccio scelto in precedenza nella sezione Creazione di un certificato per Hub di notifica.
Nota
Usare la modalità Production (Produzione) per Application Mode (Modalità applicazione) solo se si vuole inviare notifiche push agli utenti che hanno acquistato l'app dallo Store.
OPZIONE 1: Uso di un certificato push con estensione .p12
Selezionare Certificate.
Selezionare l'icona del file.
Selezionare il file con estensione p12 esportato in precedenza e quindi selezionare Open (Apri).
Se necessario, specificare la password corretta.
Selezionare la modalità Sandbox.

Selezionare Salva.
OPZIONE 2: Uso dell'autenticazione basata su token
Selezionare Token.
Immettere i valori seguenti acquisiti in precedenza:
- Key ID (ID chiave)
- Bundle ID (ID bundle)
- Team ID (ID team)
- Token
Scegliere Sandbox
Selezionare Salva.
L'hub di notifica è ora configurato con le informazioni del servizio APN. Sono presenti anche le stringhe di connessione per registrare l'app e inviare notifiche push.
Configurare l'hub di notifica per APNS
- In Mac avviare Keychain Access. Aprire My Certificates (Certificati personali) in Categoria nella barra di spostamento sinistra. Trovare il certificato SSL scaricato nella sezione precedente e quindi divulgarne il contenuto. Selezionare solo il certificato (non la chiave privata), quindi esportarlo.
- Nel portale di Azure selezionare Esplora tutto>Servizi app. Selezionare quindi il back-end di App per dispositivi mobili.
- In Impostazioni selezionare App Service Push (Push servizio app). Selezionare quindi il nome dell'hub di notifica.
- Passare a Apple Push Notification Services>Carica certificato. Caricare il file con estensione p12, selezionando la modalità corretta, a seconda che il certificato SSL client di prima sia di produzione o sandbox. Salvare le modifiche.
Il servizio è ora configurato per l'uso con le notifiche push in iOS.
In seguito verrà configurata l'impostazione di progetto iOS in Xamarin Studio o Visual Studio.
Configurazione del progetto iOS in Xamarin Studio
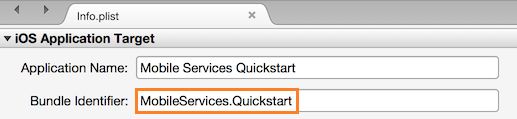
In Xamarin.Studio aprire Info.plist e aggiornare l'identificatore bundle con l'ID bundle creato in precedenza con il nuovo ID app.

Scorrere verso il basso fino a Background Modes (Modalità in background). Selezionare le caselle Enable Background Modes (Abilita modalità in background) e Remote notifications (Notifiche remote).

Fare doppio clic sul progetto nel riquadro delle soluzioni per aprire Opzioni progetto.
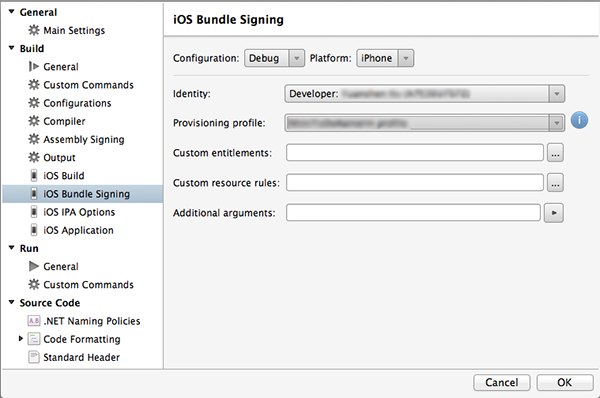
Scegliere iOS Bundle Signing (Firma bundle iOS) in Genera e selezionare i valori corrispondenti per l'identità e il profilo di provisioning appena configurati per questo progetto.

Per effetto di questa operazione, il progetto userà il nuovo profilo per la firma del codice. Per la documentazione ufficiale, vedere la pagina relativa al provisioning del dispositivo Xamarin.
Configurazione del progetto iOS in Visual Studio
In Visual Studio fare clic con il pulsante destro del mouse sul progetto e quindi scegliere Proprietà.
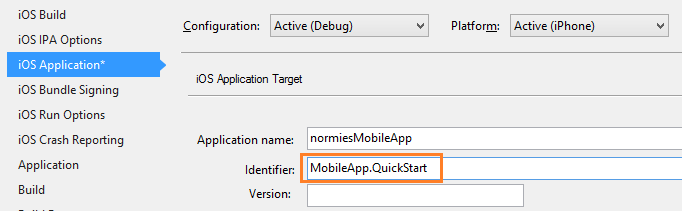
Nelle pagine delle proprietà fare clic sulla scheda iOS Application (Applicazione iOS) e aggiornare il campo Identifier (Identificatore) con l'ID creato in precedenza.

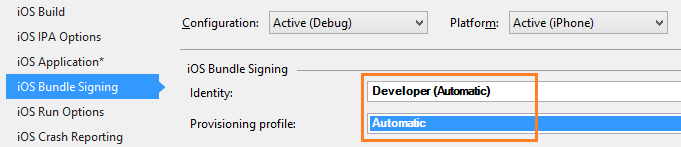
Nella scheda iOS Bundle Signing (Firma bundle iOS) selezionare i valori corrispondenti per identità e profilo di provisioning appena configurati per questo progetto.

Per effetto di questa operazione, il progetto userà il nuovo profilo per la firma del codice. Per la documentazione ufficiale, vedere la pagina relativa al provisioning del dispositivo Xamarin.
Fare doppio clic su Info.plist per aprirlo e abilitare RemoteNotifications in Background Modes (Modalità in background).
Aggiungere notifiche push all'app iOS
Nel progetto iOS aprire il file AppDelegate.cs e aggiungere l'istruzione seguente all'inizio del file di codice.
using Newtonsoft.Json.Linq;Nella classe AppDelegate aggiungere un override per l'evento RegisteredForRemoteNotifications per eseguire la registrazione per le notifiche:
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app Push push = TodoItemManager.DefaultManager.CurrentClient.GetPush(); push.RegisterAsync(deviceToken, templates); }In AppDelegate aggiungere anche l'override seguente per il gestore eventi DidReceiveRemoteNotification:
public override void DidReceiveRemoteNotification(UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps[new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }Questo metodo gestisce le notifiche in ingresso mentre l'applicazione è in esecuzione.
Nella classe AppDelegate aggiungere il codice seguente al metodo FinishedLaunching:
// Register for push notifications. var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications();L'aggiunta di questo codice consente il supporto per le notifiche remote e richiede la registrazione push.
L'app è ora aggiornata per il supporto delle notifiche push.
Testare le notifiche push nell'app iOS
Fare clic con il pulsante destro del mouse sul progetto iOS e quindi scegliere Imposta come progetto di avvio.
Scegliere Esegui o premere F5 per compilare il progetto e avviare l'app in un dispositivo iOS e quindi fare clic su OK per accettare le notifiche push.
Nota
È necessario accettare le notifiche push in modo esplicito dall'app. Questa richiesta viene visualizzata solo la prima volta che si esegue l'app.
Nell'app digitare un'attività e quindi fare clic sull'icona più (+).
Verificare che venga ricevuta una notifica e quindi fare clic su OK per ignorarla.
Configurare ed eseguire progetti Windows (facoltativo)
Questa sezione illustra l'esecuzione dei progetti Xamarin.Forms WinApp e WinPhone81 per dispositivi Windows. Questa procedura supporta anche progetti per la piattaforma UWP (Universal Windows Platform). Se non si usano dispositivi Windows, è possibile ignorare questa sezione.
Registrare l'app Windows per le notifiche push con il servizio di notifica Windows (WNS)
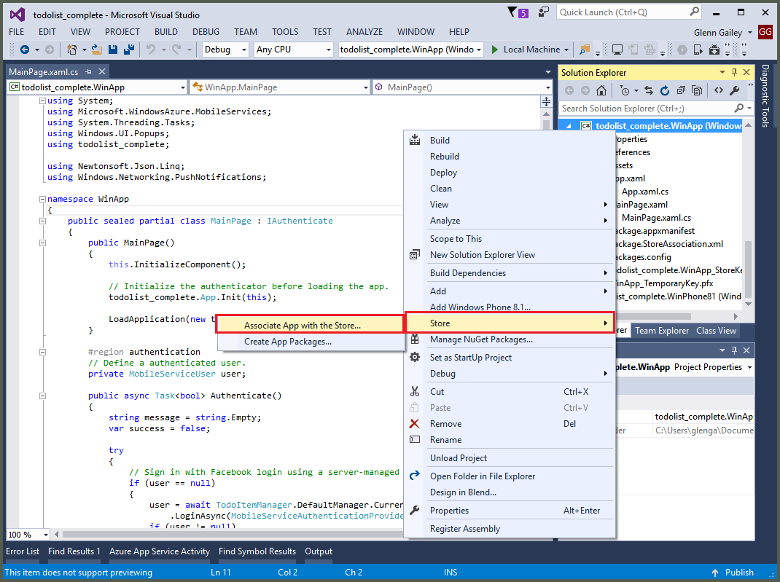
In Esplora soluzioni di Visual Studio, fare clic con il pulsante destro del mouse sul progetto di app di Windows Store SelezionareQuindi Associa app allo Store>.

Nella procedura guidata selezionare Avanti. Accedere quindi con il proprio account Microsoft. In Riserva un nuovo nome dell'app digitare un nome per l'app e quindi selezionare Riserva.
Al termine della creazione della registrazione dell'app, selezionare il nuovo nome dell'app. Selezionare Avanti e quindi Associa. Questo processo aggiunge le informazioni di registrazione a Windows Store necessarie al manifesto dell'applicazione.
Ripetere i passaggi 1 e 3 per il progetto app di Windows Phone Store usando la stessa registrazione creata in precedenza per l'app di Windows Store.
Passare a Windows Dev Center e quindi accedere con il proprio account Microsoft. In Le mie app selezionare la nuova registrazione di app. Espandere quindiNotifiche pushdei servizi>.
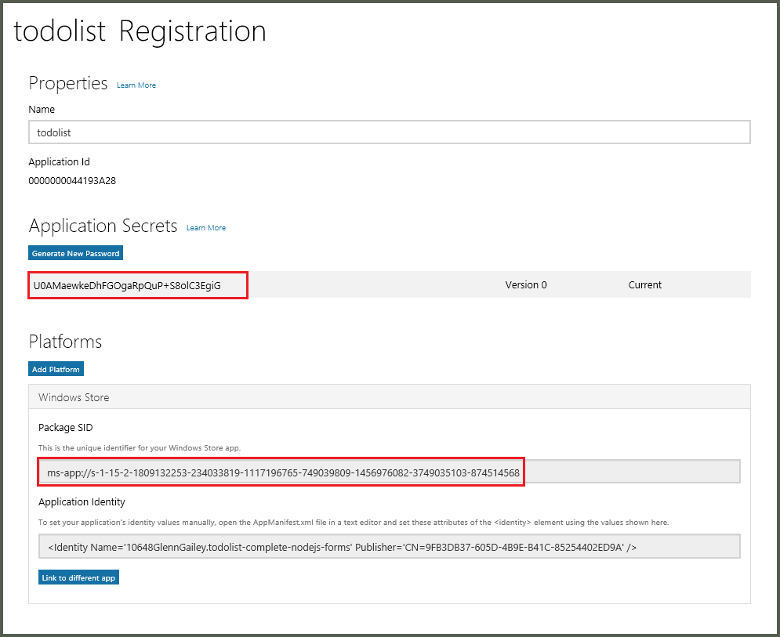
Nella pagina Notifiche push in Windows Push Notification Services (WNS) e Microsoft Azure Mobile Apps selezionare servizi Live sito. Prendere nota dei valori del SID pacchetto e del valore corrente in Segreto applicazione.

Importante
Il segreto applicazione e il SID di pacchetto sono importanti credenziali di sicurezza. Non condividere questi valori con altri utenti né distribuirli con l'app.
Configurare l'hub di notifica per WNS
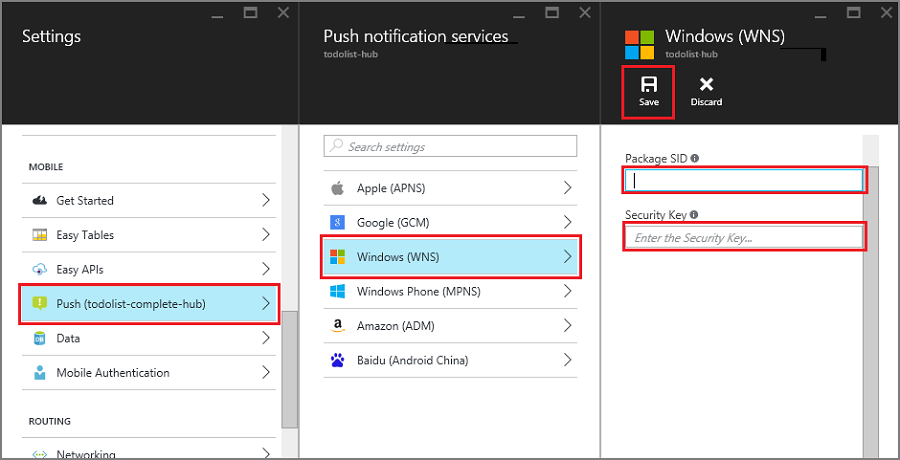
Nel portale di Azure selezionare Esplora tutto>Servizi app. Selezionare quindi il back-end di App per dispositivi mobili. In Impostazioni selezionare App Service Push (Push servizio app). Selezionare quindi il nome dell'hub di notifica.
Passare a Windows (WNS). Immettere quindi la chiave di sicurezza (segreto client) e il SID pacchetto ottenuti dal sito dei servizi Live. Selezionare quindi Salva.

Il back-end ora è configurato per poter inviare le notifiche push tramite WSN.
Aggiungere notifiche push all'app di Windows
In Visual Studio aprire il file App.xaml.cs in un progetto Windows e aggiungere le istruzioni seguenti.
using Newtonsoft.Json.Linq; using Microsoft.WindowsAzure.MobileServices; using System.Threading.Tasks; using Windows.Networking.PushNotifications; using <your_TodoItemManager_portable_class_namespace>;Sostituire
<your_TodoItemManager_portable_class_namespace>con lo spazio dei nomi del progetto portabile che contiene la classeTodoItemManager.In App.xaml.cs aggiungere il metodo InitNotificationsAsync seguente:
private async Task InitNotificationsAsync() { var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); const string templateBodyWNS = "<toast><visual><binding template=\"ToastText01\"><text id=\"1\">$(messageParam)</text></binding></visual></toast>"; JObject headers = new JObject(); headers["X-WNS-Type"] = "wns/toast"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyWNS}, {"headers", headers} // Needed for WNS. }; await TodoItemManager.DefaultManager.CurrentClient.GetPush() .RegisterAsync(channel.Uri, templates); }Questo metodo ottiene il canale per la notifica push e registra un modello per la ricezione di notifiche di modello dall'hub di notifica. A questo client verrà recapitata una notifica di modello che supporta messageParam .
Nel file App.xaml.cs aggiornare la definizione del metodo OnLaunched del gestore eventi aggiungendo il modificatore
asynce quindi aggiungere la riga di codice seguente alla fine del metodo:await InitNotificationsAsync();In questo modo è possibile garantire che la registrazione della notifica push venga creata o aggiornata a ogni avvio dell'app. È importante eseguire questa operazione per assicurare che il canale di notifica push WNS sia sempre attivo.
In Esplora soluzioni di Visual Studio aprire il file Package.appxmanifest e in Notifiche impostare Avvisi popup supportati su Sì.
Compilare l'app e verificare che non siano presenti errori. A questo punto l'app client dovrebbe eseguire la registrazione per le notifiche di modello dal back-end dell'app per dispositivi mobili. Ripetere questa sezione per ogni progetto Windows nella soluzione.
Testare le notifiche push nell'app di Windows
- In Visual Studio fare clic con il pulsante destro del mouse su un progetto Windows e quindi scegliere Imposta come progetto di avvio.
- Premere il pulsante Esegui per compilare il progetto e avviare l'app.
- Nell'app digitare un nome per un nuovo oggetto todoitem e quindi fare clic sull'icona del segno più (+) per aggiungerlo.
- Assicurarsi di ricevere una notifica quando viene aggiunto l'elemento.
Passaggi successivi
Altre informazioni sulle notifiche push:
- Sending Push Notifications from Azure Mobile Apps (Invio di notifiche push dalle app per dispositivi mobili di Azure)
- Firebase Cloud Messaging
- Remote Notifications with Firebase Cloud Messaging (Notifiche remote con Firebase Cloud Messaging)
- Diagnose push notification issues
(Diagnosticare i problemi relativi alle notifiche push) Esistono varie ragioni per cui le notifiche possono essere eliminate o non giungere ai dispositivi. Questo argomento illustra come analizzare e capire la causa radice degli errori relativi alle notifiche push.
È possibile anche proseguire con una delle esercitazioni seguenti:
- Aggiungere l'autenticazione all'app
: informazioni sull'autenticazione degli utenti dell'app con un provider di identità. - Abilitare la sincronizzazione offline per l'app
Informazioni su come aggiungere il supporto offline all'app usando il back-end di un'app per dispositivi mobili. Con la sincronizzazione offline, gli utenti possono interagire con un'app per dispositivi mobili, visualizzando, aggiungendo o modificando i dati, anche quando non è presente alcuna connessione di rete.